精美的FLASH二十四小时和秒表动画时钟
- 格式:doc
- 大小:12.23 KB
- 文档页数:3

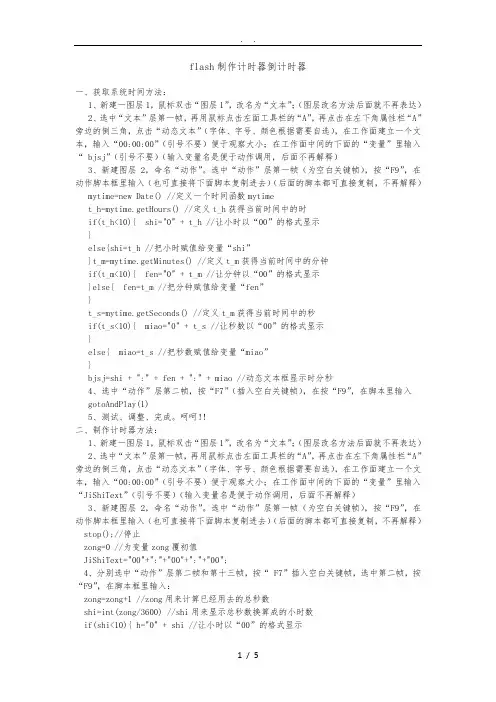
flash制作计时器倒计时器一、获取系统时间方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再表达)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“00:00:00”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“ bjsj”(引号不要)(输入变量名是便于动作调用,后面不再解释)3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)mytime=new Date() //定义一个时间函数mytimet_h=mytime.getHours() //定义t_h获得当前时间中的时if(t_h<10){ shi="0" + t_h //让小时以“00”的格式显示}else{shi=t_h //把小时赋值给变量“shi”}t_m=mytime.getMinutes() //定义t_m获得当前时间中的分钟if(t_m<10){ fen="0" + t_m //让分钟以“00”的格式显示}else{ fen=t_m //把分钟赋值给变量“fen”}t_s=mytime.getSeconds() //定义t_m获得当前时间中的秒if(t_s<10){ miao="0" + t_s //让秒数以“00”的格式显示}else{ miao=t_s //把秒数赋值给变量“miao”}bjsj=shi + ":" + fen + ":" + miao //动态文本框显示时分秒4、选中“动作”层第二帧,按“F7”(插入空白关键帧),在按“F9”,在脚本里输入gotoAndPlay(1)5、测试、调整、完成。

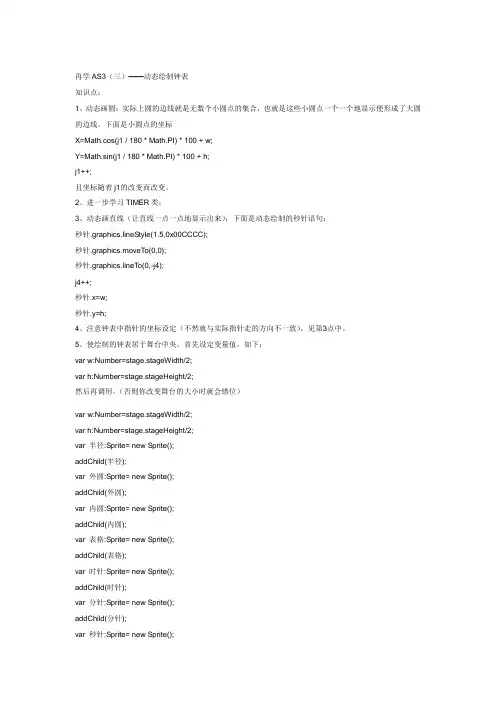
再学AS3(三)——动态绘制钟表知识点:1、动态画圆:实际上圆的边线就是无数个小圆点的集合,也就是这些小圆点一个一个地显示便形成了大圆的边线。
下面是小圆点的坐标X=Math.cos(j1 / 180 * Math.PI) * 100 + w;Y=Math.sin(j1 / 180 * Math.PI) * 100 + h;j1++;且坐标随着j1的改变而改变。
2、进一步学习TIMER类;3、动态画直线(让直线一点一点地显示出来);下面是动态绘制的秒针语句:秒针.graphics.lineStyle(1.5,0x00CCCC);秒针.graphics.moveTo(0,0);秒针.graphics.lineTo(0,-j4);j4++;秒针.x=w;秒针.y=h;4、注意钟表中指针的坐标设定(不然就与实际指针走的方向不一致),见第3点中。
5、使绘制的钟表居于舞台中央,首先设定变量值,如下:var w:Number=stage.stageWidth/2;var h:Number=stage.stageHeight/2;然后再调用。
(否则你改变舞台的大小时就会错位)var w:Number=stage.stageWidth/2;var h:Number=stage.stageHeight/2;var 半径:Sprite= new Sprite();addChild(半径);var 外圆:Sprite= new Sprite();addChild(外圆);var 内圆:Sprite= new Sprite();addChild(内圆);var 表格:Sprite= new Sprite();addChild(表格);var 时针:Sprite= new Sprite();addChild(时针);var 分针:Sprite= new Sprite();addChild(分针);var 秒针:Sprite= new Sprite();addChild(秒针);//画圆心var yx:Sprite=new Sprite;yx.graphics.beginFill(0x00CCCC);yx.graphics.drawCircle(w,h,5);yx.graphics.endFill();addChild(yx);//申明变量var X:Number=0;var Y:Number=0;var X1:Number=0;var Y1:Number=0;var X2:Number=0;var Y2:Number=0;var j1:uint= 0;var j2:uint=0;var j3:uint=0;var j4:uint=0;var j5:uint=0;var j6:uint=0;var 画外圆计时:Timer=new Timer(10,360);var 画内圆计时:Timer=new Timer(10,360);var 画表格计时:Timer=new Timer(200,12);var 画秒针计时:Timer=new Timer(10,90);var 画分针计时:Timer=new Timer(10,75);var 画时针计时:Timer=new Timer(10,60);画外圆计时.start();画外圆计时.addEventListener(TimerEvent.TIMER,画外圆);画外圆计时.addEventListener(TimerEvent.TIMER_COMPLETE,画外圆完成); function 画外圆(event:TimerEvent):void {X=Math.cos(j1 / 180 * Math.PI) * 100 + w;Y=Math.sin(j1 / 180 * Math.PI) * 100 + h;j1++;外圆.graphics.beginFill(0xAAAAAA);外圆.graphics.drawCircle(X, Y, 1.5);外圆.graphics.endFill();}function 画外圆完成(event:TimerEvent):void {画内圆计时.start();画内圆计时.addEventListener(TimerEvent.TIMER,画内圆);画内圆计时.addEventListener(TimerEvent.TIMER_COMPLETE,画内圆完成); }function 画内圆(event:TimerEvent):void {X1=Math.cos(j2 / 180 * Math.PI) * 92 + w;Y1=Math.sin(j2 / 180 * Math.PI) * 92 + h;j2++;内圆.graphics.beginFill(0x999999);内圆.graphics.drawCircle(X1, Y1, 1.5);内圆.graphics.endFill();半径.graphics.lineStyle(3,0x000000);半径.graphics.moveTo(w,h);半径.graphics.lineTo(X1,Y1);}function 画内圆完成(event:TimerEvent):void {画表格计时.start();画表格计时.addEventListener(TimerEvent.TIMER,画表格);画表格计时.addEventListener(TimerEvent.TIMER_COMPLETE,画表格完成); }function 画表格(event:TimerEvent):void {X2=Math.cos(j3 / 180 * Math.PI) * 80 + w;Y2=Math.sin(j3 / 180 * Math.PI) * 80 + h;j3+=30;表格.graphics.beginFill(0x00CCCC);表格.graphics.drawCircle(X2, Y2, 2);表格.graphics.endFill();}function 画表格完成(event:TimerEvent):void {画秒针计时.start();画秒针计时.addEventListener(TimerEvent.TIMER,画秒针);画秒针计时.addEventListener(TimerEvent.TIMER_COMPLETE,画秒针完成); }function 画秒针(event:TimerEvent):void {//画秒针秒针.graphics.lineStyle(1.5,0x00CCCC);秒针.graphics.moveTo(0,0);秒针.graphics.lineTo(0,-j4);j4++;秒针.x=w;秒针.y=h;}function 画秒针完成(event:TimerEvent):void {画分针计时.start();画分针计时.addEventListener(TimerEvent.TIMER,画分针);画分针计时.addEventListener(TimerEvent.TIMER_COMPLETE,画分针完成); }function 画分针(event:TimerEvent):void {//画分针分针.graphics.lineStyle(3,0x00AAAA);分针.graphics.moveTo(0,0);分针.graphics.lineTo(0,-j5);j5++;分针.x=w;分针.y=h;}function 画分针完成(event:TimerEvent):void {画时针计时.start();画时针计时.addEventListener(TimerEvent.TIMER,画时针);}function 画时针(event:TimerEvent):void {//画时针时针.graphics.lineStyle(4,0x008888);时针.graphics.moveTo(0,0);时针.graphics.lineTo(0,-j6);j6++;时针.x=w;时针.y=h;}//画针动起来stage.addEventListener(Event.ENTER_FRAME,gx);function gx(e:Event):void {var sj:Date=new Date();var hm:uint=sj.getMilliseconds(); var m:uint=sj.getSeconds();var f:uint=sj.getMinutes();var s:uint=sj.getHours();秒针.rotation =(m+hm/1000)*6; 分针.rotation =f* 6+m*0.1;时针.rotation =s * 30 +f * 0.5;}。




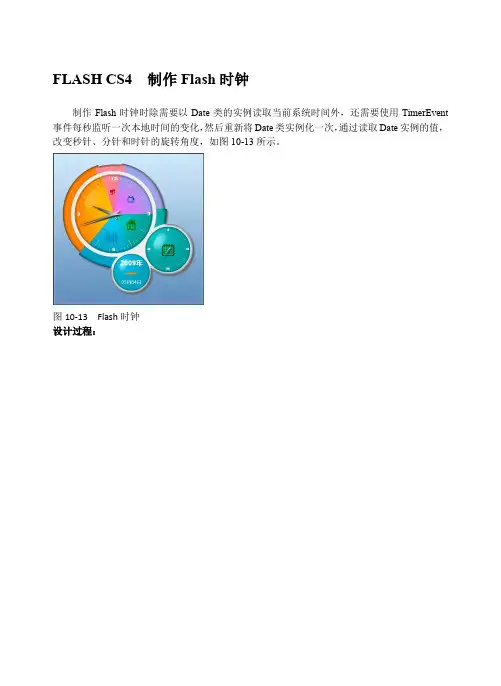
FLASH CS4 制作Flash时钟制作Flash时钟时除需要以Date类的实例读取当前系统时间外,还需要使用TimerEvent 事件每秒监听一次本地时间的变化,然后重新将Date类实例化一次,通过读取Date实例的值,改变秒针、分针和时针的旋转角度,如图10-13所示。
图10-13 Flash时钟设计过程:1.设计界面(1)在Flash中导入素材背景图像和时钟的图像,并在钟表背景图像上添加小时标志,如图10-14所示。
图10-14 导入素材图像(2)使用Flash的【选择工具】与【多角星形工具】绘制钟表的时针,并为时针填充颜色。
将时针导出为ActionScript,如图10-15所示。
图10-15 为ActionScript导出(3)用同样的方法绘制分针和秒针,并将其为ActionScript导出。
然后使用【椭圆工具】制作背景的反光层glisten影片剪辑,将其为ActionScript导出,如图10-16所示。
图10-16 绘制时钟的反光层(4)执行【窗口】|【组件】命令,将【组件】面板的Label组件拖动到【库】面板中,即可完成界面设计。
2.编写程序(1)在Flash中新建AS文件,将其保存至时钟程序目录下Action子目录中,命名为clock.as。
在clock.as文件中创建名为action的包,并导入各种外部类,代码如下。
package action{//创建名为action的包import flash.display.Sprite;//导入基类import flash.display.BitmapData;//导入位图数据类import flash.display.Bitmap;//导入位图类import flash.display.MovieClip;//导入影片剪辑类import flash.events.TimerEvent;//导入时间事件类import flash.utils.Timer;//导入时间对象类import flash.text.TextFormat;//导入文本格式类import bel;//导入Label组件类import flash.filters.GlowFilter;//导入发光滤镜类import flash.filters.DropShadowFilter;//导入投影滤镜类}(2)在action包中自定义clock类,并实例化影片中需要使用的各种对象,如下所示。

Flash制作电子日历时钟Flash制作电子日历时钟Flash MX中新增加了不少对象,如:Stage、System、Microphone、Camera、NetStream、Video等。
现在,Button、TextField、TextFormat对象也可以被当作基本对象使用了。
即影片剪辑、按钮和文本字段可以作为对象来使用。
可以在属性"面板"中给它们设置一个实例名称。
TextField和TextFormat对象可以设置、更改文本字段及其内容并设定其格式。
Flash MX支持Listener(监听对象)技术,如:FStyleFormat、Key、Mouse、Selection、Stage和TextField,这些对象可以通过addListener支持Listener。
今天我们来做一个电子日历和时间的实例。
效果简介:该实例是一个很普遍的电子日历效果。
因为许多效果都需要使用到时间,时间效果也是大家最喜欢和最想要学习的。
所以笔者就用这个效果来作为"攻克"对象的突破口。
制作要点:其实大部分对象并没有大家想得那么难掌握。
通过学习这个电子日历效果的制作,读者们不仅可以学到Date(时间)对象的使用方法,还可以对整个对象产生一个具体的认识。
制作步骤:设置场景的大小为240px×160px,背景色为黑色,帧频为15fps。
1.按快捷键Ctrl+F8,然后创建一个"背景"图形元件。
在"背景"的场景中按快捷键Ctrl+R打开"导入"面板导入一幅背景图。
如图7-2所示。
图片的大小应该和场景的大小一致。
图 22.把主场景中的"图层1"改名为"背景"层,打开库,把"背景"元件从库中拖拽到"背景"层中。
现在教大家一个调整背景图片和场景快速重叠的技巧。

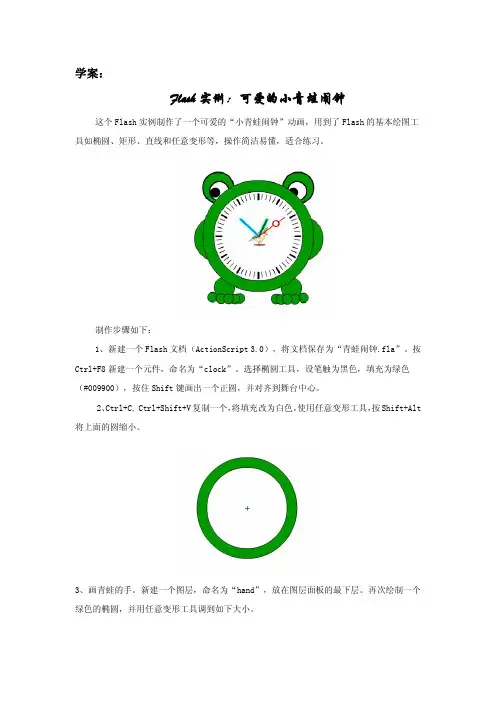
学案:Flash实例:可爱的小青蛙闹钟这个 Flash实例制作了一个可爱的“小青蛙闹钟”动画,用到了 Flash 的基本绘图工 具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
制作步骤如下:1、新建一个Flash 文档(ActionScript 3.0),将文档保存为“青蛙闹钟.fla”。
按 Ctrl+F8 新建一个元件,命名为“clock”。
选择椭圆工具,设笔触为黑色,填充为绿色 (#009900),按住 Shift 键画出一个正圆,并对齐到舞台中心。
2、 Ctrl+C, Ctrl+Shift+V复制一个,使用任意变形工具,按Shift+Alt将填充改为白色,将上面的圆缩小。
3、画青蛙的手。
新建一个图层,命名为“hand”,放在图层面板的最下层。
再次绘制一个 绿色的椭圆,并用任意变形工具调到如下大小。
4、将这个小椭圆放在侧面如下位置,再复制一个小椭圆,放在另外一边完成青蛙的手。
5、画青蛙的脚。
新建一个图层,命名为“foot”,放在图层面板最下层。
脚是由1 个大椭 圆和 5 个小椭圆组成的,所以先复制出6 个椭圆并调整到如下大小。
6、将 6 个椭圆按如下位置摆放,大椭圆在最下面,中间的小椭圆在最上面。
在各个椭圆上 单击右键选择“排列”可以调整它们的层次。
7、排好之后选中整个脚,Ctrl+D 复制一份,选择菜单/修改/变形/水平翻转后放在另外一 边完成青蛙的脚。
8、画小时刻度。
新建一个图层,命名为“hour”,放在最上层。
用直线工具画一条任意长 度的直线。
9、 选中这条直线, Ctrl+T 调出变形面板, 将“旋转”的角度设为“30”。
单击右下角的“复 制并应用变形”按钮,就能复制出另外一条。
10、继续单击此按钮直到复制出一整圈直线,效果如下。
11、选中所有的直线,Ctrl+G群组。
再用椭圆工具按住 Shift 键画出如下正圆。
选中直线 和椭圆,执行菜单/修改/对齐/垂直中齐和水平中齐。

用Flash制作动态时钟作者:黄大喜来源:《电脑学习》2008年第01期摘要:利用Flash动作脚本提供的交互程序设计。
只需掌握一些简单的脚本命令,就可制作精美的动态时钟。
关键词:Flash Action 元件图层中图分类号:TP317.4文献标识码:B 文章编号:1002-2422(2008)01-0048-02用Flash制作一个精美的动态小时钟,将它拖到屏幕一角。
方便查看当前时间和日期。
最终效果图见图1。
(1)启动Flash,新建一个影片文件(大小自定);(2)制作时钟里的时针。
新建一个影片剪辑元件,命名为hours,进入元件的编辑区后,使用钢笔工具绘制时针形状,适当填充颜色,同时适当调整将中心位置,如图2所示;(3)制作时钟里的分针。
新建一个影片剪辑元件,命名为minutes,方法同步骤(2),如图3所示;(4)制作时钟里的秒针。
新建一个影片剪辑元件,命名为seconds,方法同步骤(2),如图4所示;(5)返回场景1,将图层命名为“表盘”,先导入背景图片并拖入到舞台,调整大小,打散;使用椭圆工具制作一个空心圆环,适当调整位置大小,用作时钟的边框;添加表盘刻度:(6)新建图层,重命名为“指针”,然后将元件Hours、minutes和Seconds拖到场景中,注意指针中心位置应与表盘中心对齐;本变量名为datestr,用来动态显示年、月、日和星期。
注意可与“指针”层交换位置;(8)添加一个图层命名为Action,设置控制时钟运行的Action脚本;在第1帧添加如下Action:time=new Date();hours=time.getHours();minutes=time.getMinutes();seconds=time.getSeeonds();if(hours>12){hours=hours-12;}if(hourshours=12;}hours=hours*30+int(minutes/2);minutes=minutes*6+int(seconds/10);MoDnd8=seconds*6;millisecond=fime.getMilllseeonds();hours=hours*30+(minutes/2);minutes=minutes*6+(seconds/10); seconds=(seconds+millisecond/1000)*6;注意:替换上边相应三句,可改变指针跳动频率year=time.getFullYear():datestr=year+“年”+(time.getMonth()+1)+“月”+time.getDate()+“日”;switch(time.getDay()){case 1:datestrfdatestr+“星期一”;break;cage 2:datestr=datestr+“星期一”;break;case 3:datestr=datestr+“星期三”;break;case 4:datesu'=datestr+“星期四”;break;case 5:datestr=datestr+“星期五”;break;case 6:datestr=datestr+“星期六”;break;case 0:datestr=datestr+“星期日”;break;}在第2帧添加如下Action:gotoAndPlay(1);(9)给三个表针添加各自的Action,使其可以按照自己的规律进行旋转。

Flash秒表动画的设计与制作平山县回舍中学郜兵山秒表功能单击秒表上端按钮,秒表开始计时;再次单击秒表按钮,秒表停止计时;第三次单击秒表按钮,秒表回零。
上述过程可以重复执行。
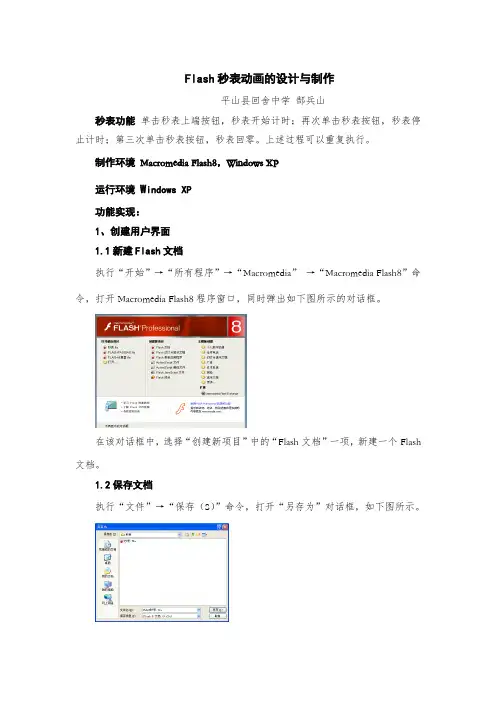
制作环境Macromedia Flash8,Windows XP运行环境W indows XP功能实现:1、创建用户界面1.1新建Flash文档执行“开始”→“所有程序”→“Macromedia”→“Macromedia Flash8”命令,打开Macromedia Flash8程序窗口,同时弹出如下图所示的对话框。
在该对话框中,选择“创建新项目”中的“Flash文档”一项,新建一个Flash 文档。
1.2保存文档执行“文件”→“保存(S)”命令,打开“另存为”对话框,如下图所示。
在“另存为”对话框中,选择文件保存的位置,如“秒表”文件夹,输入要保存的文件名,如“Flash秒表.fla”后,单击“保存”按钮,保存文件。
1.3设置文档属性在Flash程序窗口中,查看属性面板是否打开,若打开的话,可以直接进行文档属性设置的操作;若属性面板没有打开的话,则执行“窗口”→“属性”命令,打开属性面板。
属性面板如下图所示。
在属性面板中,单击“大小”后面的“文档属性”按钮,打开文档属性对话框,如下图所示。
在“文档属性”对话框中,对文档的标题,描述,尺寸按下面表格要求进行设置,设置完成之后,单击“确定”按钮。
属性属性值文档标FLASH秒表题描述利用FLASH秒表,可以用来计时,使用方法如下:第一次单击秒表按钮,计时开始;第二次单击秒表按钮,计时停止;第三次单击秒表按钮,秒表指针回零。
上述过程可以重复执行。
尺寸宽:300px、高:300px背景白色#FFFFFF帧频12fps标尺单像素位2、创建元件2.1创建“时针”元件2.1.1确定元件名称及类型“插入”→“新建元件”命令,打开“创建新元件”对话框,如下图所示。
在“创建新元件”对话框中,将元件名称改为“时针”,在“类型”选项中选中“影片剪辑”选项,单击“确定”按钮,进入“时针”元件的编辑界面。

F L A S H时钟制作教程 Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V (粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
精美的FLASH二十四小时和秒表动画时钟
二十四小时时钟
代码∶<EMBED allowScriptAccess="never" allowNetworking="internal"
pluginspage=/go/getflashplay er src="
/goodies/clocks/nackvision_timer05.s wf" width=300 height=300
type=application/x-shockwave-flash autostart="0" wmode="transparent">
二十四小时时钟
代码∶<EMBED allowScriptAccess="never" allowNetworking="internal"
pluginspage=/go/getflashplay er src="
/goodies/clocks/nackvision_timer01.s wf" width=300 height=300
type=application/x-shockwave-flash autostart="0" wmode="transparent">圆型二十四小时时钟
代码∶<EMBED height=300
type=application/x-shockwave-flash width=300
src=/goodies/clocks/nackvision_timer 02.swf wmode="transparent" invokeurls="false"
quality="high" allowScriptAccess="never" allowNetworking="internal"></EMBED>
圆型二十四小时时钟
代码∶<EMBED height=300
type=application/x-shockwave-flash width=300
src=/goodies/clocks/nackvision_timer 03.swf wmode="transparent" invokeurls="false"
quality="high" allowScriptAccess="never" allowNetworking="internal"></EMBED>
圆型秒表时钟
代码∶<EMBED
pluginspage=/go/getflashplay er
src=/goodies/clocks/nackvision_timer 04.swf width="40%" type=application/x-shockwave-flash wmode="transparent" quality="high" ></EMBED>
蓝盘时钟
代码∶<EMBED
pluginspage=/go/getflashplay er
src=/goodies/clocks/nackvision_timer 06.swf width=300 height=300
type=application/x-shockwave-flash wmode="transparent" quality="high" ></EMBED>。