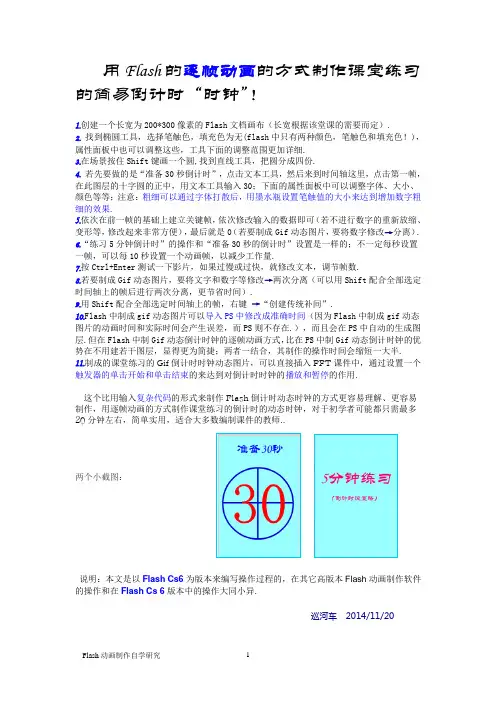
Action Script 3.0 练习 制作Flash钟表
- 格式:doc
- 大小:760.50 KB
- 文档页数:6

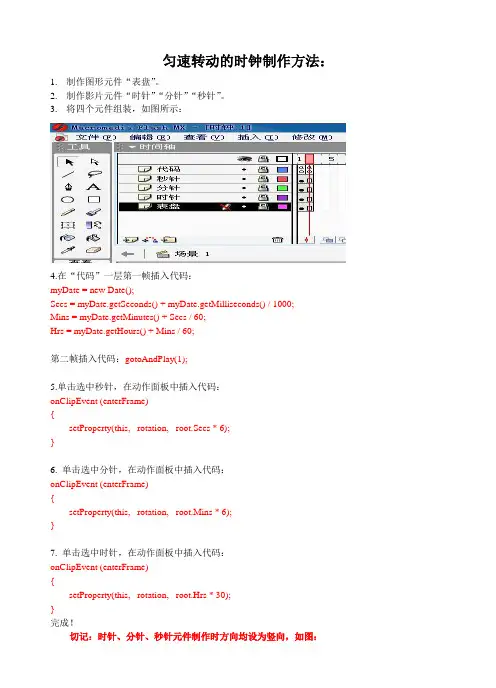
用Flash制作时钟作者:佚名2010-12-9 来源:中小学教育资源网打开FlashMX,看文字菜单行下侧是否有"快捷工具",如果没有,点<窗口><工具拦>勾选<主要拦>,备以后使用.以下有使用这里的<对齐工具>,第一次使用<对齐工具>需要把<相对于舞台>下方的按钮压下去!制作五个元件,1,时针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"时针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置70.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).元件制作完,不用保存,自然进入库里,想修改元件,必须先打开库,对准库里元件名右击,点<编辑>.2,分针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"分针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置85.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).3,秒针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"秒针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边红色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为2,高设置120.Y值设置-100.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).4,制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"表盘",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边淡灰"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为210,高设置210.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).a表盘刻度制作过程:继续在表盘制作里,加上第二层,在上,下,左,右,用<线条工具>绘制四个短线条,线条宽度设为1,长度设为10-20先制作一个,制作完成后,压住鼠标套住"短线条"后松手,对准短线条右击点<复制>(有的叫拷贝),在其他位置右击点粘贴,得到相同的短线条,布置到上下位置.再在其他位置点粘贴,又得到一个相同的短线条,压住鼠标套住"短线条"后松手,点<修改><变形><顺时针旋转90>对准横的短线条,右击复制再粘贴一个横的短线条,布置在左右.b表盘数字制作过程:继续在表盘制作里,加上第三层,(锁住其他层),用工具中的<A>字母,在编辑区写上"12",回到工具的黑箭头后,再点工具中的<A>字母,在编辑区写上"3",这样重复操作,再写上"6""9".摆放到适当位置.(也可以不要12.3.6,9.写上:1,2,4,5,7,8,10,11更艺术点,这不是固定的,看你艺术水平了)5,三针交*点遮盖制作过程: ( 三针交*点露出来不好看,需要装修遮盖.以下同制作表盘一样,只差圆的直径尺寸.)直接点文字菜单的<插入><新建元件>,<名称>写"三针交*遮盖",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边黑色"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为12,高设置12.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).到此为止,元件制作完毕.以下回到"场景"1,场景属性设置(属性):点<修改><文档>,宽:218,高:218.其他不变.2,增加层,共6层,每层只一帧就可以.顺序由下向上,第一层层名:AS,第二层层名:表盘,第三层层名:时针,第四层层名:分针,第五层层名:秒针,第六层层名:交*遮盖.3,AS层:对准第一帧,打开<动作-帧>面板,复制以下AS代码,粘贴在里面:_root.onEnterFrame = function() {myDate = new Date();hour._rotation = myDate.getHours()*30+(myDate.getMinutes()/2);min._rotation = myDate.getMinutes()*6+(myDate.getSeconds()/10);sec._rotation = myDate.getSeconds()*6;};4,表盘层:打开库(按F11),点表盘层第一帧,把库中表盘元件拉到舞台,点对齐工具第一行的:2和5.5,时针层:点时针层第一帧,把库中时针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=1 06,Y=39.实例名称:hour6,分针层:点分针层第一帧,把库中分针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=1 06,Y=24.实例名称:min7,秒针层:点秒针层第一帧,把库中秒针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=1 08,Y=9.实例名称:sec8,交*遮盖层:打开库(按F11),点交*遮盖层第一帧,把库中三针交*遮盖元件拉到舞台,点对齐工具第一行的:2和5.到此为止,全部完成,点<控制><测试影片>,看到问题关闭<测试>窗口,调整,再<测试影片>,满意为止。


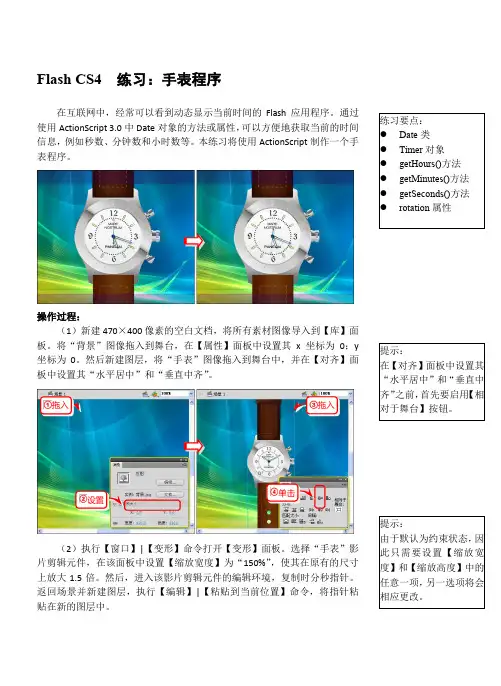
Flash CS4 练习:手表程序在互联网中,经常可以看到动态显示当前时间的Flash 应用程序。
通过使用ActionScript 3.0中Date 对象的方法或属性,可以方便地获取当前的时间信息,例如秒数、分钟数和小时数等。
本练习将使用ActionScript 制作一个手表程序。
操作过程:(1)新建470×400像素的空白文档,将所有素材图像导入到【库】面板。
将“背景”图像拖入到舞台,在【属性】面板中设置其x 坐标为0;y 坐标为0。
然后新建图层,将“手表”图像拖入到舞台中,并在【对齐】面板中设置其“水平居中”和“垂直中齐”。
(2)执行【窗口】|【变形】命令打开【变形】面板。
选择“手表”影片剪辑元件,在该面板中设置【缩放宽度】为“150%”,使其在原有的尺寸上放大1.5倍。
然后,进入该影片剪辑元件的编辑环境,复制时分秒指针。
返回场景并新建图层,执行【编辑】|【粘贴到当前位置】命令,将指针粘贴在新的图层中。
拖入设置拖入单击(3)将“时针”转换为影片剪辑元件,并进入到该元件的编辑环境。
使用【任意变形工具】向右旋转“时针”,并将其移动到舞台的中心位置。
然后,拖动“时针”的中心点至舞台的注册点,使其与注册点重合。
(4)使用相同的方法,将“分针”和“秒针”转换为影片剪辑元件,并进行旋转、拖动中心点等操作。
然后返回场景,将“时针”、“分针”和“秒针”影片剪辑元件移动到“表盘”的中心位置。
(5)选择“时针”、“分针”和“秒针”影片剪辑元件,在【属性】面板中设置【实例名称】分别为hourHand 、minHand 和secHand 。
然后,在【滤设置选择粘贴提示:粘贴指针完成后,在【变形】面板中设置其【缩放宽度】为“150%”,使其与表盘大小比例相同。
旋转移动拖动舞台注册点中心点技巧:双击中心点,可以使其还原至初始位置。
操作操作移动镜】选项中分别为元件添加“投影”滤镜,并设置【强度】为“20%”。
(6)新建图层,在舞台的顶部和底部分别绘制一个深蓝色(#330066)的矩形,并设置其Alpha 值为“30%”。

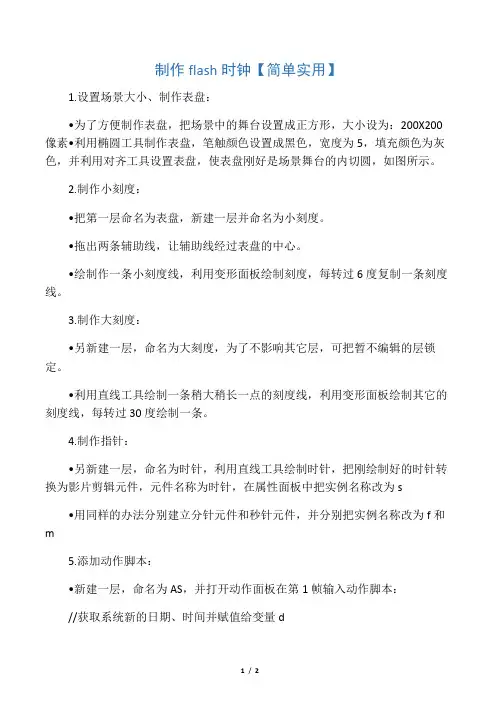
制作flash时钟【简单实用】1.设置场景大小、制作表盘:•为了方便制作表盘,把场景中的舞台设置成正方形,大小设为:200X200像素•利用椭圆工具制作表盘,笔触颜色设置成黑色,宽度为5,填充颜色为灰色,并利用对齐工具设置表盘,使表盘刚好是场景舞台的内切圆,如图所示。
2.制作小刻度:•把第一层命名为表盘,新建一层并命名为小刻度。
•拖出两条辅助线,让辅助线经过表盘的中心。
•绘制作一条小刻度线,利用变形面板绘制刻度,每转过6度复制一条刻度线。
3.制作大刻度:•另新建一层,命名为大刻度,为了不影响其它层,可把暂不编辑的层锁定。
•利用直线工具绘制一条稍大稍长一点的刻度线,利用变形面板绘制其它的刻度线,每转过30度绘制一条。
4.制作指针:•另新建一层,命名为时针,利用直线工具绘制时针,把刚绘制好的时针转换为影片剪辑元件,元件名称为时针,在属性面板中把实例名称改为s•用同样的办法分别建立分针元件和秒针元件,并分别把实例名称改为f和m5.添加动作脚本:•新建一层,命名为AS,并打开动作面板在第1帧输入动作脚本://获取系统新的日期、时间并赋值给变量dd=newDate()//设置时针脚本:s._rotation=d.getHours()*30+d.getMinutes()/2;//设置分针脚本:f._rotation=d.getMinutes()*6+d.getSeconds()/10;//设置秒针脚本:m._rotation=d.getSeconds()*6另外所有的层均添加一帧,使flash重复运行第1帧的代码,从而让时钟真正的转动起来!最后完成的层及时钟效果如下图所示:切记:时针、分针、秒针元件制作时方向均设为竖向,如图:。


Action Script 3.0 Flash特效特效指特殊的效果,由计算机制作出来的现实中不可能的效果;或者接近真实生活,但无法拍摄到的效果等。
最先,特效通过计算机制作的图像被运用到了电影作品的制作中。
其视觉效果的魅力有时已经大大超过了电影故事的本身。
而Flash特效是在Flash动画过程中,更多的表现动态过程、阐明抽象原理的一种特殊的效果。
例如,在课件设计中,合理的动画可以表达和传播学科知识,而添加特效后更能提高学生学习兴趣和教学效率,对于以抽象教学内容为主的课程更具有特殊的应用意义。
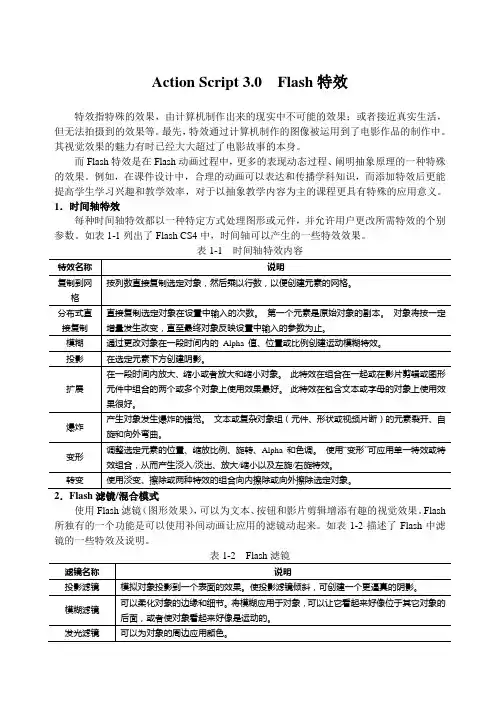
1.时间轴特效每种时间轴特效都以一种特定方式处理图形或元件,并允许用户更改所需特效的个别参数。
如表1-1列出了Flash CS4中,时间轴可以产生的一些特效效果。
2.Flash滤镜/混合模式使用Flash滤镜(图形效果),可以为文本、按钮和影片剪辑增添有趣的视觉效果。
Flash 所独有的一个功能是可以使用补间动画让应用的滤镜动起来。
如表1-2描述了Flash中滤镜的一些特效及说明。
使用Flash混合模式,可以创建复合图像。
复合是改变两个或两个以上重叠对象的透明度或者颜色相互关系的过程。
混合模式也为对象和图像的不透明度增添了控制尺度。
可以使用Flash混合模式来创建用于透显下层图像细节的加亮效果或阴影,或者对不饱和的图像涂色。
使用混合,可以混合重叠影片剪辑中的颜色,从而创造独特的效果。
混合模式包含以下元素:●混合颜色应用于混合模式的颜色。
●不透明度应用于混合模式的透明度。
●基准颜色混合颜色下面的像素的颜色。
●结果颜色基准颜色上混合效果的结果。
混合模式不仅取决于要应用混合的对象的颜色,还取决于基础颜色。
不同的混合模式,以获得所需效果,如表1-3所示。
表1-3 混合模式ActionScript的发展推动着Flash不断的进步,也为Flash的发展提供了更广阔的舞台,如动画制作、交互设计、视频点播、手持移动设备、游戏制作等诸多领域。

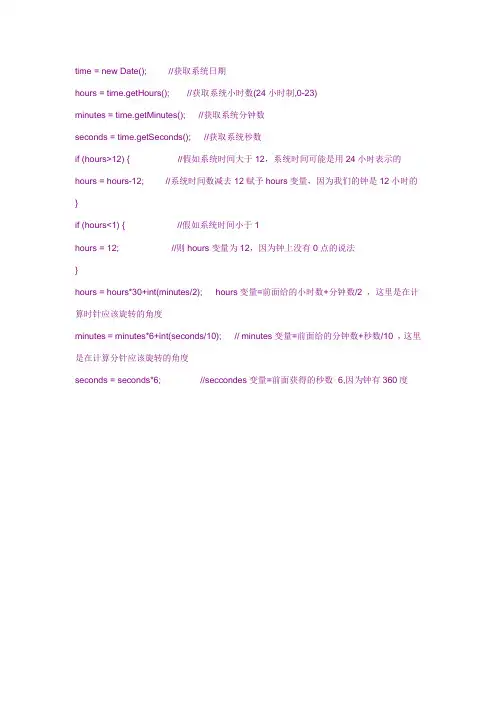
time = new Date();//获取系统日期hours = time.getHours();//获取系统小时数(24小时制,0-23)minutes = time.getMinutes();//获取系统分钟数seconds = time.getSeconds();//获取系统秒数if (hours>12) {//假如系统时间大于12,系统时间可能是用24小时表示的hours = hours-12;//系统时间数减去12赋予hours变量,因为我们的钟是12小时的}if (hours<1) {//假如系统时间小于1hours = 12;//则hours变量为12,因为钟上没有0点的说法}hours = hours*30+int(minutes/2);hours变量=前面给的小时数+分钟数/2 ,这里是在计算时针应该旋转的角度minutes = minutes*6+int(seconds/10);// minutes变量=前面给的分钟数+秒数/10 ,这里是在计算分针应该旋转的角度seconds = seconds*6;//seccondes变量=前面获得的秒数×6,因为钟有360度接着,对时针进行添加如下Action(讲鼠标定位于时针上):onClipEvent (enterFrame) {setProperty (this, _rotation, _root.hours);//当该Movie Clip开始工作时,设置当前对象(当然是这个指针了)的角度为根目录下hours变量的值。
}同样对分针和秒针分别添加如下Action:onClipEvent (enterFrame) {setProperty (this, _rotation, _root.minutes);}onClipEvent (enterFrame) {setProperty (this, _rotation, _root.seconds);}4)好了,最后我们还要在Action层的第二桢插入一个空白桢(Insert>Blank Frame或F7),添加Action: gotoAndPlay (1);为的是能够循环侦测系统时间并设置变量值,已达到时钟动态运行的目的!谢天谢地!终于完成了,你是不是迫不及待了呢?快按Ctrl+Enter来看看效果吧!哈哈!是不是帅呆了!。

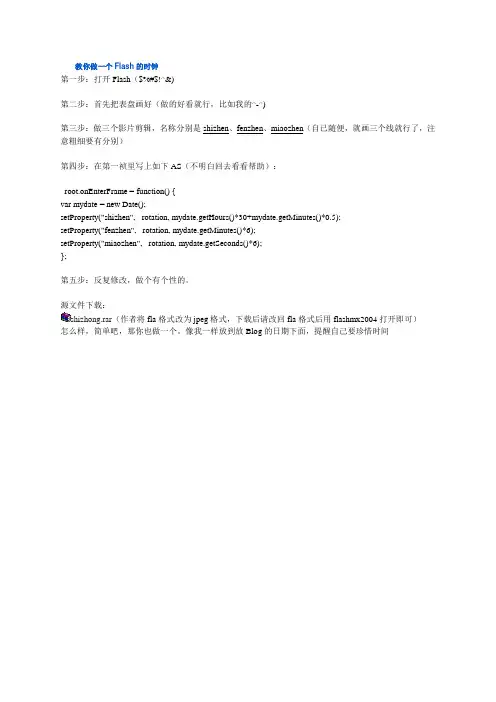
教你做一个Flash的时钟
第一步:打开Flash($%#$!^&)
第二步:首先把表盘画好(做的好看就行,比如我的^-^)
第三步:做三个影片剪辑,名称分别是shizhen、fenzhen、miaozhen(自已随便,就画三个线就行了,注意粗细要有分别)
第四步:在第一祯里写上如下AS(不明白回去看看帮助):
_root.onEnterFrame = function() {
var mydate = new Date();
setProperty("shizhen", _rotation, mydate.getHours()*30+mydate.getMinutes()*0.5);
setProperty("fenzhen", _rotation, mydate.getMinutes()*6);
setProperty("miaozhen", _rotation, mydate.getSeconds()*6);
};
第五步:反复修改,做个有个性的。
源文件下载:
shizhong.rar(作者将fla格式改为jpeg格式,下载后请改回fla格式后用flashmx2004打开即可)
怎么样,简单吧,那你也做一个。
像我一样放到放Blog的日期下面,提醒自己要珍惜时间。



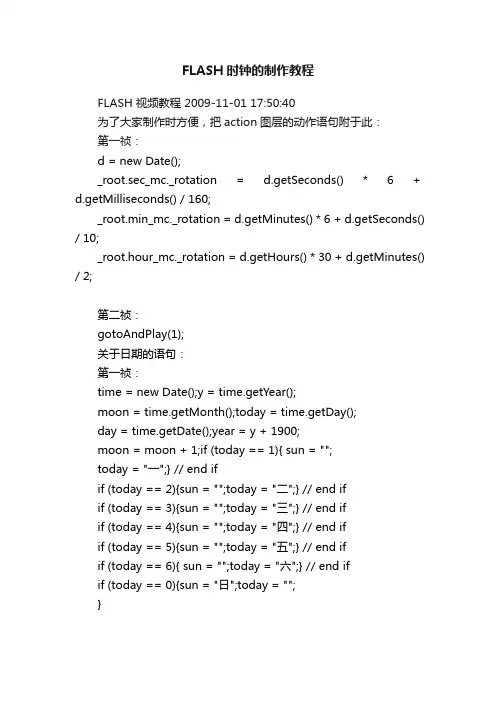
FLASH时钟的制作教程FLASH 视频教程 2009-11-01 17:50:40为了大家制作时方便,把action图层的动作语句附于此:第一祯:d = new Date();_root.sec_mc._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;_root.min_mc._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;_root.hour_mc._rotation = d.getHours() * 30 + d.getMinutes() / 2;第二祯:gotoAndPlay(1);关于日期的语句:第一祯:time = new Date();y = time.getYear();moon = time.getMonth();today = time.getDay();day = time.getDate();year = y + 1900;moon = moon + 1;if (today == 1){ sun = "";today = "一";} // end ifif (today == 2){sun = "";today = "二";} // end ifif (today == 3){sun = "";today = "三";} // end ifif (today == 4){sun = "";today = "四";} // end ifif (today == 5){sun = "";today = "五";} // end ifif (today == 6){ sun = "";today = "六";} // end ifif (today == 0){sun = "日";today = "";}第二祯:gotoAndPlay(1);action图层的动作语句之二:第1祯:d = new Date();miaozhen._rotation = d.getSeconds()*6+d.getMilliseconds()/160;fenzhen._rotation = d.getMinutes()*6+d.getSeconds()/10;shizhen._rotation = d.getHours()*30+d.getMinutes()/2;time = new Date();hour = time.getHours();minute = time.getMinutes();second = time.getSeconds();if (minute<10) {minute = "0"+minute;}if (second<10) {second = "0"+second;}timetext = hour+":"+minute+":"+second;_root.onLoad = function() {weekArray = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");monthArray = new Array("1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月");timedate = new Date();};_root.onEnterFrame = function() {year = timedate.getFullYear();monthnum = timedate.getMonth();month = monthArray[monthnum];week = timedate.getDay();weekday = weekArray[week];dweek.text = weekday;day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();dday.text = year+"年"+month+""+day+"日";delete timedate;timedate = new Date();};第2祯:gotoAndPlay(1);如何将自制的时钟放在桌面1、进入已经做好的时钟的主场景,添加一个图层,导入一张图片做为桌面的背景,尺寸可以同你的显示器分辨率一般大(我的是800*600),将该图层置于最下层,并锁定该图层。
《Flash ActionScript 3.0编程技术》课程简明教程浙江外国语学院石其乐模块1 ActionScript 3.0概述1.1 Adobe Flash CS5写入ActionScript 3.0代码的方法Adobe Flash CS5 两种写入ActionScript 3.0代码的方法:在时间轴的关键帧加入ActionScript代码(动作面板介绍)trace("Welcome you");在外部写出一个单独的ActionScript类文件,然后绑定或者导入到fla文件中(类的3种用法:和fla文件绑定、和Flash中的库元件绑定、使用import关键字导入类)和fla文件绑定(目的是为了AS代码和Flash设计完全剥离)(脚本窗口介绍)实例package {import flash.display.Spritepublic class Welcome extends Sprite {public function Welcome() {trace("Welcome You");}}}模块2 ActionScript 3.0 编程语言基础2.1 AS3.0语法2.1.1 点语法1)可以采用对象后面跟点运算符的属性名称(方法)名称来引用对象的属性(方法)。
2)可以采用点运算符表示包路径。
3)可以使用点运算符描述显示对象的路径实例package com.lzxt.display{import flash.display.DisplayObjectContainer;import flash.display.Sprite;import flash.text.TextField;public class AddTextSprite extends Sprite {public function AddTextSprite() {//创建空容器var sp:Sprite=new Sprite();sp.x=50;sp.y=50;addChild(sp);// 创建文本对象var mytext:TextField=new TextField();mytext.text="这是一个位于容器中的显示文本";mytext.width=200;//显示对象sp.addChild(mytext);}}}2.1.2 标点符号使用分号(;)\逗号(,)\冒号(:)\小括号(())\中括号([])\大括号({})实例1var date:Date=new Date();var hh:int=date.getHours();if (( hh >= 0 ) && (hh <= 4 )) {trace("深夜了,注意身体,该休息了!");} else if (( hh >= 4 ) && (hh < 7)) {trace("清晨好,这麽早就上网呀?!");} else if (( hh >= 7 ) && (hh < 12)) {trace("早上好,一天之际在于晨,又是美好的一天!");} else if (( hh >= 12) && (hh <= 13)) {trace("该吃午饭啦!有什麽好吃的?");} else if (( hh >= 13) && (hh <= 17)) {trace("外面的天气很热吧?!心静自然凉!");} else if (( hh >= 17) && (hh <= 18)) {trace("太阳落山了!快看看夕阳吧!");} else if ((hh >= 18) && (hh <= 19)) {trace("吃过晚饭了吗?");} else if ((hh >= 19) && (hh <= 23)) {trace("一天过的可真快!今天过的好吗?");}实例1var arr:Array=[1,2,3];trace(arr[0]);2.1.3 注释单行注释多行注释实例/* 单击以搜寻提示点(需要FLVPlayback 组件)单击此指定的元件实例会在指定的FLVPlayback 组件实例中搜寻视频的提示点。
时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V(粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px 可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
在“属性”面板里把该横线的Y轴值设为0 px(穿过圆心)。
Flash cs3 上机操作教案(三)2课时一、制作摆钟1、制作钟表的外卖○1选择【文件】→【新建】○2选择【新建文件】对话框○3选择【ActionScript3.0】选项,然后单击【确定】按钮,创建一个新文档。
○4单击【工具】面板中的椭圆工具,在舞台上按着【Shift】键画一个圆,填充为蓝色,不添加描边效果。
○5在画一个比较小的圆,填充为红色,不添加描边效果。
○6将两个圆叠加对齐。
○7选择【工具】面板中的选择工具,单击红色的圆,然后按【Delete】键删除,此时图形就变成了圆环。
○8单击【工具】面板中的填充颜色工具,为圆环填充径向渐变。
○9单击【工具】面板中的文本工具。
○10在圆环中输入3、6、9、12,字体大小为30,颜色为黑色。
字体为楷体。
2、制作钟表指针○1单击【工具】面板中的线条工具。
○2在圆环的中间画出时针、分针、秒针。
○3新建一个图层,放在最底层,同时选中这两个图层的第50帧右击,在弹出的快捷菜单中选择【插入帧】命令。
○4单击【工具】面板中的铅笔工具。
○5在钟表的下方绘制钟摆的形状。
○6为钟摆填充径向渐变,并在钟摆中间挖去一个圆(方法同第1步中的步骤○7)○7将钟摆的笔触颜色选中,按【Delete】键删除。
3、制作钟摆的摇摆运动○1单击【工具】面板中的骨骼工具○2单击钟摆的上部拖拽至钟摆,松开鼠标。
○3在【图层2】的上方会多出一个【骨架—20】图层。
○4选中【骨骼-20】图层的第5帧右击,在弹出的快捷菜单中选择【插入姿势】命令○5选中添加的骨骼向右拖拽旋转,然后松开鼠标。
○6在【骨骼-20】的第10帧右击,在弹出的快捷菜单中选择【添加姿势】命令。
○7选中添加的骨骼向左拖拽旋转,然后松开鼠标。
○8重复步骤○4~○7,分别在第15帧、第20帧、第25帧、第30帧、第35帧、第40帧、第45帧和第50帧插入姿势。
○9按【Ctrl+Enter】组合键测试影片。
二、动画场景背景效果○1选择【文件】→【新建】命令,创建一个新文档,保存为“动画场景效果.fla”○2选择矩形工具,取消笔触颜色后绘制一个比舞台略大一些的矩形,然后在【颜色】面板中设置填充类型为【线性】,并设置颜色为从蓝色到白色的渐变色,使用颜料桶工具对矩形进行填充。
F L A S H时钟制作教程 Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V (粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
一种简单的flash钟表制作方法作者:晁仕德来源:《价值工程》2014年第33期摘要:针对网上复杂的flash钟表制作代码,笔者经过研究,将复杂代码改为简单可行的代码,并描述了实现这一方法的全过程。
关键词: flash;钟表;动作中图分类号:TP317.4 文献标识码:A 文章编号:1006-4311(2014)33-0223-020 引言关于flash钟表的制作,网上可以找到十几种制作方法,但是网上的诸多方法中,存在同一个问题,那就是action代码过于复杂,不适合于初学者,笔者参考网上所有的钟表方法,取其精华,经过自己的修改,找到了一种简单可行的制作方法,现将详细的制作过程陈述如下,供各位爱好者参考。
1 制作重点及效果利用action动作对钟表中的关键部分时针、分针及秒针进行帧动作的设定,先设置变量,再设置其属性,使得建好的时针、分针及秒针的影片剪辑中的元件能够获取系统的时间值,并能绕中心旋转。
效果是当运行flash文档后就可以看到一个跟系统时间一致的精美的钟表。
2 制作步骤打开flash软件,新建一个flash文档。
在属性面板中设定舞台的大小为800×800,背景色选用默认的白色。
帧频改为每秒6帧。
步骤一:创建时针影片剪辑。
①点击菜单栏中的插入菜单下新建元件或者按快捷键Ctrl+F8,将名称改为“hour”,类型改为“影片剪辑”,表明要做的影片剪辑为时针。
点击确定按钮以后进入该影片剪辑的编辑状态。
②绘制时针外形。
在工具箱中选择矩形工具并选择自己喜欢的颜色,注意取掉边线,在图层1的第1帧编辑区画一个时针,调整大小,然后用选择工具将画好的时针拖到舞台中央,使时针形状的底部中心与舞台中心完全重合,如图1所示。
然后用鼠标点选图层1第2帧,按快捷键F5插入帧。
③action动作设置。
用选择工具点选图层一的第1帧,然后按快捷键F9打开“动作”面板,首先设置变量,双击语句下变量中的set variable设置变量,注意脚本助手必须打开。
Action Script 3.0 练习制作Flash钟表
在互联网中经常可以遇到显示当前时间的钟表程序。
使用ActionScript3的Date()(日期)函数的各种方法,可以方便地获取当前的时间,例如分钟数、秒数和小时数等。
本练习将使用Flash的ActionScript3制作一个钟表程序,如图4-9所示。
图4-9 制作Flash钟表
由于圆周为360度,因此每秒钟秒针将旋转6度,每分钟分针旋转6度,每小时则时针旋转5度(12小时制)。
用Date()函数读取当前的秒、分和小时数后,即可使用rotation属性将指针旋转相应的角度,指示当前的时间。
(1)在Flash中创建影片文件“clock.fla”,并导入背景图像“background.bmp”和矢量钟表素材“clock.ai”,如图4-10所示。
图4-10 导入素材资源
bgimg”,将背景图像拖拽到影片剪辑元件中,如图4-11所示。
图4-11 创建影片剪辑元件
(3)分别在【库】面板中的影片剪辑元件上右击,将影片剪辑元件为ActionScript导出,如表4-8所示。
(4)在【动作】面板中导入计时器类Timer,并创建时间线对象,定义对象的值为1000毫秒,如下所示。
import flash.utils.Timer;
//导入计时器类
var timeline:Timer=new Timer(1000);
//创建时间线对象,定义钟表刷新的值
(5)创建关于背景图像的自定义函数,并在函数中声明对象_bg为背景图像对象,定义其位置,如下所示。
function _background ():void {
//创建自定义函数_background()
var _bg:bgimg=new bgimg();
//创建背景图像类的实例_bg
_bg.x=0;
//定义对象的横坐标
_bg.y=0;
//定义对象的纵坐标
addChild (_bg);
//定义对象在影片中可见
}
(6)创建自定义函数_clock(),并在函数中声明表盘、秒针和分针时针的中心点等对象实例,如下所示。
function _clock ():void {
//创建自定义函数_clock
var _disc:ClockDisc=new ClockDisc();
//创建表盘对象
_disc.x=250;
//定义对象的横坐标
_disc.y=30;
//定义对象的纵坐标
_disc.rotation=10;
//定义对象旋转的角度
addChild (_disc);
//定义对象在影片中可见
var _SHC:SecondHandCenter=new SecondHandCenter();
//创建秒针的中心点图形影片剪辑实例
_SHC.x=334;
//定义中心点图形的横坐标
_SHC.y=206;
//定义中心点图形的纵坐标
_SHC.height=10;
//定义中心点图形的高度
_SHC.width=10;
//定义中心点图形的宽度
addChild (_SHC);
//定义中心点图形在影片中可见
var _HHC:HourHandCenter=new HourHandCenter();
//创建分针和时针的中心点图形影片剪辑实例
_HHC.x=326;
//定义中心点图形的横坐标
_HHC.y=247.5;
//定义中心点图形的纵坐标
addChild (_HHC);
//定义中心点图形在影片中可见
}
(7)创建自定义函数_hand,并在函数中创建分针、秒针和时针对象,定义对象的属性,如下所示。
function _hand ():void {
//创建自定义函数_hand()
var _sh:SecondHand=new SecondHand();
//创建秒针的对象
_sh.x=334;
//定义秒针的横坐标
_sh.y=206;
//定义秒针的纵坐标
_="Second";
//定义秒针对象的名称
addChild (_sh);
//定义秒针在影片中可见
var _mh:MinuteHand=new MinuteHand();
//创建分针的对象
_mh.x=326;
//定义分针的横坐标
_mh.y=247.5;
//定义分针的纵坐标
_="Minute";
//定义分针对象的名称
addChild (_mh);
//定义分针在影片中可见
var _hh:HourHand=new HourHand();
//创建时针的对象
_hh.x=326;
//定义时针的横坐标
_hh.y=247.5;
//定义时针的纵坐标
_="Hour";
//定义时针对象的名称
addChild (_hh);
//定义时针在影片中可见
}
(8)创建自定义函数Clock,用于实现根据时间来控制指针的转动,如下所示。
function Clock (event:TimerEvent) {
//创建自定义函数Clock,参数为时间事件
time ();
//执行自定义函数time()
}
(9)创建自定义函数time(),用于控制分针、秒针和时针按照由Date()函数读取的当前时间转动,如下所示。
function time () {
//创建自定义函数time()
var now:Date=new Date();
//声明日期对象now
var nc:uint = this.numChildren;
//声明自定义对象nc,用于定义刻度子对象
for (var i:uint = 0; i<nc; i++) {
//创建关于变量i的循环
var clocksprite:Sprite = this.getChildAt(i) as Sprite;
//声明显示对象clocksprite,定义其为获取的基类对象
switch () {
//根据对象的名称判断旋转的角度
case "Second" :
//当为秒针时
clocksprite.rotation = now.getSeconds()*6+10;
//对象旋转的角度为当前秒数的6倍加表盘旋转度数
break;
case "Minute" :
//当为分针时
clocksprite.rotation =now.getMinutes()*6+10;
//对象旋转的角度为当前分钟数的6倍加表盘旋转度数
break;
case "Hour" :
//当为时针时
clocksprite.rotation = (now.getHours() * 30) + (now.getMinutes() * 0.5)+10;
//对象旋转的角度为当前小时数的30倍+分钟数的5倍加表盘旋转度数
break;
}
}
}
(10)为时间线对象添加监听的事件,并执行各函数,如下所示。
timeline.addEventListener (TimerEvent.TIMER,Clock);
//为时间线对象添加事件监听
timeline.start ();
//定义时间线对象开始执行
time ();
//执行自定义函数time()
_background ();
//执行自定义函数_background();
_clock ();
//执行自定义函数_clock()
_hand ();
//执行自定义函数_hand()。