DEV控件介绍
- 格式:ppt
- 大小:1000.00 KB
- 文档页数:20

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。

devexpress 控件用法DevExpress是一个强大的控件库,专为.NET开发人员设计。
它提供了一系列易于使用且功能丰富的控件,可以帮助开发人员更快速地构建各种类型的应用程序,从基本的桌面应用程序到复杂的企业级解决方案。
在本文中,我们将以中括号为主题,一步一步地介绍DevExpress控件的用法。
第一步:准备工作在开始使用DevExpress控件之前,需要进行一些准备工作。
首先,您需要在开发计算机上安装DevExpress控件库。
您可以从DevExpress官方网站下载并安装控件库的最新版本。
安装完成后,您需要在.NET项目中添加对DevExpress控件库的引用。
第二步:控件的基本用法DevExpress控件库提供了多个控件类别,包括界面控件、数据控件、布局控件等。
每个类别都包含多个具体的控件类型。
在使用控件之前,您需要根据项目需求选择合适的控件类型。
界面控件是DevExpress控件库中最常用的控件之一。
它们用于构建应用程序的用户界面。
常用的界面控件包括按钮、文本框、标签、下拉框等。
要使用界面控件,您需要在设计窗体或用户控件时将其拖放到设计器中,并设置其属性和事件处理程序。
数据控件用于显示和操作数据。
它们可以从数据库、文件或其他数据源中检索数据,并将其显示在界面上。
常用的数据控件包括表格控件、列表控件和树控件等。
使用数据控件时,您可以通过绑定数据源和设置数据过滤条件来配置它们。
布局控件用于组织界面上的其他控件。
它们提供了一种简便的方法来排列和调整控件的位置和大小。
常用的布局控件包括面板、分组框和标签页等。
使用布局控件时,您可以将其他控件放置在布局控件的容器中,并调整它们的布局样式。
第三步:控件的高级用法在掌握了DevExpress控件的基本用法后,您可以开始使用它们的高级功能。
DevExpress控件提供了许多高级功能,可以提高应用程序的性能和用户体验。
一个常见的高级用法是自定义控件的外观和样式。

Dev控件研究(一)gridcontrol简单使用最近,工作安排,要我研究dev控件。
项目没开始,被要求搞研究。
界面dev的控件表现效果及实用功能都是蛮方便和强大的。
gridcontrol中有5种view 型式,普通的是gridview,然后分别为cardview、BandedView、Advanced BandedView、LayoutView;共5种。
gridview跟WinForm自带的差不多,有一些高级特性,比如说可以把某一列拿出来分组啊,之类的。
我这几天主要研究了这三个:LayoutView、BandedView、AdvancedBandedView。
LayoutView实现的视觉效果可以说很。
炫~(我们做应用行业软件的。
项目组长却要求这么炫的效果。
我觉得他是想不开。
)仔细看了dev的demo源代码,实际上这里只需要在gridcontrol 中的designer中的view组中把OptionView下的viewmode 设置成“Carousel”就达到这种“旋转木马”式的gridcontrol view 特效了。
关键部分还是细节,layoutView1.OptionsCarouselMode.PitchAngle 这个属性决定“旋转木马”的pitch angle 螺距角; 螺旋角; 螺旋升角; 俯仰角; 倾角; 节锥半角【主科技词汇】。
Roll Angle 属性决定着倾侧角度~~其它的属性都好说。
然后就是columns的设置问题了,设置column的长高啊什么的,现在还没完全弄明白~~。
有时候设置了,coumn没变。
反正要想真正达到图片中的那种效果,得很细心的搞一下才行。
将其设置为图片类型的时候,是比较痛苦的事情。
我开始以为在给gridcontrol的datatable 里面设置一列为路径string 就够了~结果试了半天(没办法,源码里面调用的是xml文件!~~图片是Int64类型的,刚开始没仔细看。


一、介绍在软件开发过程中,dev里面controlgroup是一种常见的控件组件,它可以帮助开发人员更好地管理和控制用户界面的组件。
本文将深入探讨dev里面controlgroup的用法,从而帮助开发人员更好地理解和应用这一组件。
二、控件组件的作用1. 控件组件是一种用来管理和控制用户界面的组件,它可以将多个控件组合在一起,形成一个整体。
2. 控件组件可以帮助开发人员更好地组织用户界面,使界面看起来更加清晰、简洁。
3. 控件组件可以提高用户的操作效率,使用户可以更快地找到自己所需要的功能。
三、dev里面controlgroup的基本用法1. 在dev中,controlgroup是一种非常常见的控件组件,它可以用来将多个控件组合成一个整体,形成一个功能完整的组件。
2. 使用dev里面controlgroup,开发人员可以很容易地对多个控件进行统一的管理和控制,使界面看起来更加美观、整洁。
3. dev里面controlgroup的基本用法非常简单,只需要通过指定一些属性和事件即可实现控件组件的基本功能。
四、dev里面controlgroup的高级用法1. 除了基本用法外,dev里面controlgroup还支持一些高级用法,比如自定义布局、自定义样式等。
2. 开发人员可以通过自定义布局,将多个控件按照自己的需求排列在一起,从而满足不同的界面设计需求。
3. 通过自定义样式,开发人员可以使控件组件的外观更加个性化,从而提高用户体验。
五、dev里面controlgroup的最佳实践1. 在实际开发中,开发人员可以将dev里面controlgroup应用于各种不同的场景,比如表单、导航栏、工具栏等。
2. 在使用dev里面controlgroup时,开发人员应该充分考虑用户的使用习惯和需求,力求使界面设计更加符合用户的预期。
3. 开发人员还应该注重控件组件的性能和可维护性,尽量减少不必要的资源消耗和代码冗余。

DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet 界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。

devexpress repositoryitemtextedit什么是DevExpress RepositoryItemTextEdit?DevExpress RepositoryItemTextEdit是DevExpress组件库中的一个控件,用于在应用程序中显示和编辑文本。
它是基于Windows Forms 的一个强大的文本编辑控件,提供了许多功能和选项,使开发人员能够更轻松地实现各种文本输入和编辑需求。
RepositoryItemTextEdit的特点和功能:1. 多种文本输入模式:RepositoryItemTextEdit支持多种文本输入模式,包括普通文本输入、日期输入、数字输入等。
开发人员可以根据需求选择适合的输入模式,并轻松实现相应的文本控制和验证。
2. 格式化选项:RepositoryItemTextEdit具有强大的格式化选项,可以帮助开发人员自定义文本的显示格式。
开发人员可以设置文本的字体、颜色、大小、对齐方式等,使文本在应用程序中更加美观和易读。
3. 文本验证和限制:RepositoryItemTextEdit提供了各种验证和限制选项,可以确保用户输入的文本符合预期的格式和范围。
开发人员可以设置最大长度、最小值、正则表达式等验证规则,同时还可以自定义验证错误消息,以便向用户提供准确的输入指导。
4. 自动完成和建议:RepositoryItemTextEdit支持自动完成和建议功能,可以帮助用户更快地输入和选择文本。
开发人员可以为文本框提供可选择的建议文本列表,以减少用户的输入工作量和减少输入错误。
5. 事件和回调:RepositoryItemTextEdit提供了丰富的事件和回调机制,以便开发人员能够对文本的变化做出及时的响应。
开发人员可以订阅文本变化事件,执行相应的代码逻辑,比如根据用户输入的文本实时更新其他相关控件的显示内容。
6. 数据绑定支持:RepositoryItemTextEdit完全支持数据绑定功能,可以轻松地与数据源进行交互。

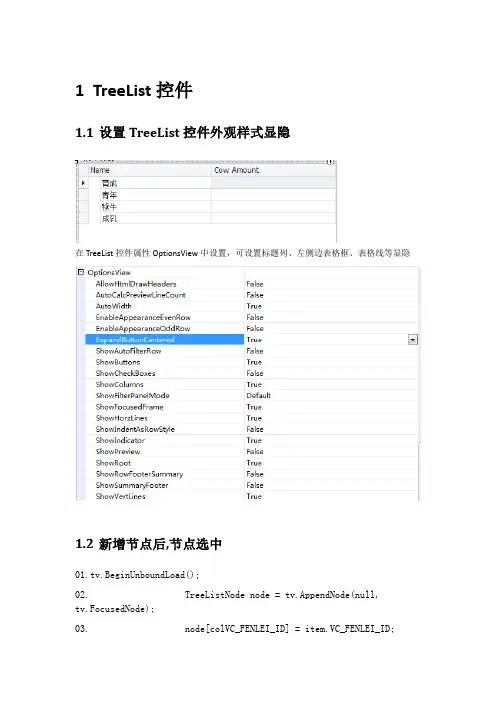
1TreeList控件1.1设置TreeList控件外观样式显隐在TreeList控件属性OptionsView中设置,可设置标题列、左侧边表格框、表格线等显隐1.2新增节点后,节点选中.BeginUnboundLoad();02. TreeListNode node = tv.AppendNode(null,tv.FocusedNode);03. node[colVC_FENLEI_ID] = item.VC_FENLEI_ID;04. node[colVC_FENLEI_NAME] = item.VC_FENLEI_NAME;05. node[colVC_PINYIN_CODE] = item.VC_PINYIN_CODE;06. node[colVC_SHANGJI_ID] = item.VC_SHANGJI_ID;07. node[colVC_TAOSHU_ID] = item.VC_TAOSHU_ID;08. node[colN_JIBIE_CODE] = item.N_JIBIE_CODE;09. if(!string.IsNullOrEmpty(item.VC_YOUXIAO_FLAG))10. {11. node[colVC_YOUXIAO_FLAG] =Convert.ToInt32(item.VC_YOUXIAO_FLAG);12. }13.14. tv.EndUnboundLoad();15. tv.SetFocusedNode(node);16. FocusedNodeChangedEventArgs args = new FocusedNodeChangedEventArgs(null, tv.FocusedNode);17. tv_FocusedNodeChanged(tv, args);上面代码是设置下级节点,同级的使用选中节点的父级节点作为父节点,没有就是null,不过如果没有父级节点,将导致新增后无法选中,目前没有找到解决办法。


DevExpress主要常用控件说明:1、TestEdit: 一个单行文本编辑器。
常用属性:Name:该控件的名称。
Text:该控件中的内容。
Enabled:该控件是否激活。
Visible:控件是否可视。
passWordChar:设置成什么则文本框输入时显示什么,用来隐藏输入。
如设置为*,则输入时显示为*。
常用事件:EditValueChanged:当控件文本内容发生改变时触发的事件。
KeyPress:按下按键时触发的事件。
2、MemoEdit:一个编辑器,允许显示和编辑多行文本。
常用属性:Name:该控件的名称。
Text:该控件中的内容。
Enabled:该控件是否激活。
Visible:控件是否可视。
常用事件:EditValueChanged:当控件文本内容发生改变时触发的事件。
KeyPress:按下按键时触发的事件。
3、LableControl:一个文本标签。
常用属性:Name:该控件的名称。
Text:该控件中显示的内容。
Enabled:该控件是否激活。
Visible:控件是否可视。
4、SimpleButton:一个按钮控件。
常用属性:Name:该控件的名称。
Text:该控件中显示的内容。
Enabled:该控件是否激活。
Visible:控件是否可视。
常用事件:EditValueChanged:当控件文本内容发生改变时触发的事件。
Click:单击该控件时触发的事件。
KeyPress:按下某键时触发的事件。
5、checkEdit:一个编辑器,提供了选中、未选中、以及可选用的变灰状态。
经常用于编辑Boolean 值。
常用属性:Name:该控件的名称。
Text:该控件中显示的内容。
Checked:该控件是否被选中。
Enabled:该控件是否激活。
Visible:控件是否可视。
常用事件:Click:单击该控件时触发的事件。
CheckedChanged:当控件值发生变化时触发的事件。
6、RadioGroup:一个控件,提供了一组单选按钮。

dev中用与显示订单进度的控件开发中可以使用的控件用于显示订单进度包括但不限于:进度条控件、列表控件、自定义视图控件、图表控件、时间轴控件等。
以下将对这些控件进行详细说明和分析。
1.进度条控件进度条控件是最常用来显示订单进度的控件之一。
它可以通过不同的样式和颜色来表示不同的订单状态(如待处理、进行中、已完成等)。
进度条控件通常由多个短小的子控件组成,每个子控件表示订单的一个小阶段,用户可以根据需要进行定制和调整。
进度条控件可以直观地显示订单的进度情况,使用户清晰地了解到订单的当前状态。
2.列表控件列表控件是一种常见的用于显示订单进度的控件。
它可以将订单的各个阶段以列表的方式展示出来,用户可以通过滚动、筛选等操作进行查看和管理。
列表控件一般会显示订单的基本信息,例如订单编号、客户姓名、订单状态等,同时也可以提供一些操作按钮供用户进行操作。
通过列表控件,用户可以直接在界面上了解到所有订单的进度情况,并进行相关操作。
3.自定义视图控件自定义视图控件是在开发中根据项目的需要进行开发的。
通过自定义视图控件,可以根据订单的特点和进度进行定制化开发,以更好地显示订单的进度情况。
例如,可以绘制一个圆形图,将订单的各个阶段标识在不同的位置上,用户可以通过触摸、点击等交互方式来查看订单的进度情况。
自定义视图控件可以根据具体需求进行开发,提供更加灵活的交互和展示效果。
4.图表控件图表控件可以将订单的进度以图表的形式进行展示,使用户更加直观地了解订单的进展情况。
例如,可以使用折线图来显示订单的进度随时间的变化,或者使用饼状图来显示各个阶段所占的比例。
图表控件一般提供了丰富的配置选项,可以通过设置来满足不同的需求。
5.时间轴控件时间轴控件可以按照时间的顺序来展示订单的进度。
通过时间轴控件,用户可以清晰地了解到订单各个阶段的发生顺序和所持续的时间。
时间轴控件通常会显示订单的关键事件和时间节点,并提供相应的交互功能,例如点击或滑动来查看详细信息。
dev的pivotgridcontrol选中单元格合计计算解释说明1. 引言1.1 概述在现代的数据分析和报表生成中,PivotGridControl是一款常用的控件。
它提供了丰富的功能和灵活的操作方式,能够满足各种复杂的数据展示和计算需求。
其中,选中单元格合计计算是PivotGridControl的一个重要功能,通过选择特定单元格进行合计计算,可以更直观地观察某些维度或者指标之间的关系。
1.2 文章结构本文将围绕着"dev的pivotgridcontrol选中单元格合计计算"这一主题展开讨论。
首先介绍PivotGridControl的基本概念和组成部分,在此基础上详细说明如何进行选中单元格操作以及使用注意事项。
接下来,我们将深入探讨合计计算的实现方式和应用场景,帮助读者更好地理解其意义和价值。
最后,通过总结正文内容并对选中单元格合计计算进行评述,得出结论并提供参考文献。
1.3 目的本文旨在全面介绍PivotGridControl中选中单元格合计计算这一重要功能,并解释其应用场景与实现方式。
读者可以通过学习本文了解如何正确使用该功能,并充分发挥其在数据分析和报表生成中的作用。
同时,本文也致力于引起读者对该功能的深入思考,从而提出新的应用思路和扩展方法,进一步优化数据处理流程和提高工作效率。
2. 正文在进行dev的pivotgridcontrol选中单元格合计计算之前,我们首先需要了解pivotgridcontrol的基本概念和使用方法。
PivotGridControl是DevExpress 公司开发的一款强大的数据分析工具,用于展现和分析多维数据。
PivotGridControl主要由行、列、数据以及过滤器组成。
通过对这些维度进行灵活设置和操作,可以对数据进行透视分析,方便用户进行数据挖掘和决策支持。
当用户需要选中特定单元格并进行合计计算时,可以借助pivotgridcontrol提供的相关接口实现。
界面规范[V1.0]拟制人______________________审核人______________________批准人______________________[二零零七年二月二十六日]日期作者版本备注2007/04/05 范拥华 1.0.0Created by fanco Page 1 of 49 Created on 4/25/2022 3:17:00 AM目录1规范性 (4)2系统颜色、字体、图标 (4)2.1设计参考 (4)3FORM控件布局与间距 (5)3.1设计参考 (5)4对齐设置 (6)4.1设计参考 (6)5BARMANAGER控件 (6)5.1实现效果 (6)6菜单 (8)6.1设计参考 (8)6.2实现效果 (8)6.3操作步骤 (8)6.4实现代码 (9)7工具栏 (10)7.1设计参考 (10)7.2实现效果 (10)7.3操作步骤 (10)8STATUSBARS控件 (11)8.1设计参考 (11)8.2实现效果 (11)8.3操作步骤 (11)9控件 (11)9.1网格控件 (11)9.1.1GridControl (11)9.1.1.1GridControl描述 (11)9.1.1.2GridControl特殊属性 (17)9.1.2GridView (22)9.1.2.1实现效果 (23)9.1.2.2操作步骤 (23)9.1.2.3属性设置 (23)9.1.3CardView (23)9.1.3.1实现效果 (24)9.1.3.2操作步骤 (24)9.1.3.3CarView属性设置 (24)9.1.4BandedGridView (25)9.1.4.1实现效果 (25)9.1.4.2操作步骤 (25)9.1.4.3实现代码 (26)9.1.4.4属性设置 (26)9.1.4.5ColumnEdit列 (26)9.1.5AdvBandedGridView (27)9.1.5.1实现效果 (28)Created by fanco Page 2 of 49 Created on 4/25/2022 3:17:00 AM9.1.5.2操作步骤 (28)9.1.5.3实现代码 (28)9.1.5.4属性设置 (29)9.2X TRA L AYOUT控件 (29)9.2.1特性 (29)9.2.2实现效果 (29)9.2.3操作步骤 (29)9.3X TRA T AB控件 (30)9.3.1设计参考 (30)9.3.2效果及代码 (30)9.4P IVOT G RID控件 (30)9.4.1实现效果 (31)9.4.2操作步骤 (31)9.5X TRA T REE L IST控件 (32)9.5.1实现效果 (34)9.5.2操作步骤 (34)9.5.3实现代码 (36)9.5.4属性设置 (37)9.6L OOK U P E DIT控件 (37)9.6.1实现效果 (37)9.6.2操作步骤 (37)9.7G RID L OOK U P E DIT控件 (39)9.7.1设计参考 (39)9.7.2实现效果 (39)9.7.3操作步骤 (39)9.8G RID P RINT控件 (41)9.8.1实现效果 (42)9.9B UTTON控件 (44)9.9.1设计参考 (44)9.10C HECK B OX控件 (45)9.10.1设计参考 (45)9.11G ROUP B OX控件 (45)9.11.1设计参考 (45)9.12L ABEL控件 (45)9.12.1设计参考 (45)9.13LIST B OX控件 (45)9.13.1设计参考 (45)9.14L IST V IEW控件 (46)9.14.1设计参考 (46)10界面输入控制 (46)10.1设计参考 (46)11弹出子窗体 (46)11.1设计参考 (46)12消息框设置 (46)12.1设计参考 (46)13向导使用原则 (47)13.1设计参考 (47)Created by fanco Page 3 of 49 Created on 4/25/2022 3:17:00 AM14TAB键和快捷键设置 (47)14.1设计参考 (47)15系统响应时间 (48)15.1设计参考 (48)16登陆窗体与主界面 (48)16.1设计参考 (48)17系统帮助设置 (49)17.1设计参考 (49)18附录 (49)1规范性通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具箱、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
dev说明TcxGridAlign设置控件的排列⽅式。
alBottom:相对于⽗容器为底端对齐排列。
alClient:相对于⽗容器为剩余部分完全覆盖排列。
alCustom:相对于⽗容器为⾃定义对齐排列。
alLeft:相对于⽗容器为左端对齐排列。
alNone:默认对齐排列。
alRight:相对于⽗容器为右端对齐排列。
alTop:相对于⽗容器为顶端对齐排列。
AlignWithMargins设置控件与其⽗容器之间的间隙。
Anchors设置控件的对齐⽅式。
akLeft当其⽗容器⼤⼩改变时,控件左端相对于⽗容器左端的位置不变。
akTop当其⽗容器⼤⼩改变时,控件顶端相对于⽗容器顶端的位置不变。
akRight当其⽗容器⼤⼩改变时,控件右端相对于⽗容器右端的位置不变。
akBottom当其⽗容器⼤⼩改变时,控件底端相对于⽗容器底的位置不变。
BevelEdges设置控件的是否显⽰斜⾯。
beLeft控件左端。
beTop控件顶端。
beRight控件右端。
beBottom控件底端。
设置斜⾯内部的样式。
bvLowered:下凹式。
bvNone:⽆样式。
bvRaised:凸起式。
bvSpace:间隔式。
BevelKind设置斜⾯样式。
bkFlat:平坦式。
bkNone:⽆样式。
bkSoft:柔和式。
bkTile:凸起式。
BevelOuter设置斜⾯外部样式。
bvLowered:下凹式。
bvNone:⽆样式。
bvRaised:凸起式。
bvSpace:间隔式。
BevelWidth设置斜⾯宽度。
BorderStyle设置边框样式。
cxcbsDefault:默认样式。
cxcbsNone:⽆样式。
BorderWidth设置边框宽度。
Constraints设置控件的尺⼨的限制。
MaxHeight最⼤⾼度。
MaxWidth最⼤宽度MinHeight最⼩⾼度。
Cursor设置指针样式。
DragCursor设置拖曳时的指针样式。
DragKind设置拖曳类型。
1TreeList控件1.1设置TreeList控件外观样式显隐在TreeList控件属性OptionsView中设置,可设置标题列、左侧边表格框、表格线等显隐1.2新增节点后,节点选中.BeginUnboundLoad();02. TreeListNode node = tv.AppendNode(null,tv.FocusedNode);03. node[colVC_FENLEI_ID] = item.VC_FENLEI_ID;04. node[colVC_FENLEI_NAME] = item.VC_FENLEI_NAME;05. node[colVC_PINYIN_CODE] = item.VC_PINYIN_CODE;06. node[colVC_SHANGJI_ID] = item.VC_SHANGJI_ID;07. node[colVC_TAOSHU_ID] = item.VC_TAOSHU_ID;08. node[colN_JIBIE_CODE] = item.N_JIBIE_CODE;09. if(!string.IsNullOrEmpty(item.VC_YOUXIAO_FLAG))10. {11. node[colVC_YOUXIAO_FLAG] =Convert.ToInt32(item.VC_YOUXIAO_FLAG);12. }13.14. tv.EndUnboundLoad();15. tv.SetFocusedNode(node);16. FocusedNodeChangedEventArgs args = new FocusedNodeChangedEventArgs(null, tv.FocusedNode);17. tv_FocusedNodeChanged(tv, args);上面代码是设置下级节点,同级的使用选中节点的父级节点作为父节点,没有就是null,不过如果没有父级节点,将导致新增后无法选中,目前没有找到解决办法。