网页超链接的制作
- 格式:doc
- 大小:24.00 KB
- 文档页数:4

Dreamweaver中怎样制作超链接【页面之间的超级连接】在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的'网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
3、按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。
给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。
而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那么单击链接直接跳转到相应的地址。
例如,在链接框里写上那么,单击链接就可以跳转到老小孩网站。
【邮件地址的超级连接】在网页制作中,还经常看到这样的一些超级链接。
单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。
这也是一种超级链接。
制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐教!),在插入栏点或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
提示:还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件地址”。
创建完成后,保存页面,按F12预览网页效果。
【制作图片上的超级链接】注意,我们这里所说的图片上的超级链接是指在一张图片上实现多个局部区域指向不同的网页链接。
比如一张中国地图的图片,单击了不同的省跳转到不同的网页。
可点的区域就是热区。
为了演示制作效果下面的中国地图我加了一些链接,你可以用鼠标测试。
鼠标移动到省份的热区,会显示提示,如果有预先设置的网站,点击会进入对方的网站。
【制作方法】1、首先插入图片。
单击图片,用展开的属性面板上的绘图工具在画面上绘制热区。
2、属性面板改换为热点面板如图:链接输入框:填入相应的链接。
替代框:填入你的提示文字说明。

【查找更多】【我要推荐】熟悉网页制作的朋友,当然对超链接比较熟悉了,但是当我们在用Word进行文档处理,有时候也需要设置超链接的,比如在超长文档中创建文档目录,为书稿创建目录等,这样以来我们只需要点击第一页的超链接即可快速跳转到需要的页面,那在Word中如何来快速地创建文档内的超链接呢?至少有三种方法可以达到目的。
●拷贝粘贴法:利用鼠标拖放法创建超链接很方便,但是有时超级链接的起点和终点在文档中相距较远,使用拖放式编辑的方法是很不方便的。
这时可以选择超级链接的目标词、句或图像,按下Ctrl+C复制选定内容,把光标移动到需要加入链接的位置,然后执行菜单“编辑”——“粘贴为超链接”即可。
●拖放编辑法:首先保存文档,然后拖动鼠标选中特定的词、句或图像作为超级链接的目标,然后点击鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。
●使用书签法:我们也可以通过使用书签来实现。
首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择菜单“插入”——“书签”,插入书签时,需要为书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入”——“超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。
在使用Word编辑文档的时候,有些输入的内容会被自动变成蓝色的带有下划线的“超级链接”,单击后可以转向Internet中的文件、文件的位置或HTML网页,也或是Intranet上的HTML网页;还可以转到新闻组或Gopher、Telnet和FTP站点。
在一般情况下,Word的这种自动功能给我们编辑文档带来了不少便利。
但有时候,我们可能并不需要Word的这些“热心”举动,该怎样灵活处理这些不同的情况呢?让我们一起来探讨一下使用Word时有关超级链接的技巧吧。
★创建文档内部的超级链接我们经常需要在一个文档内部创建超级链接,来实现阅读中的跳转,其实这有3种方法可以选择。


一、实验目的1. 理解超链接的概念和作用。
2. 掌握在网页中创建超链接的方法。
3. 学会使用不同类型的超链接,如文本超链接、图像超链接等。
4. 熟悉超链接属性设置,提高网页设计水平。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 网页制作软件:Dreamweaver CC三、实验内容1. 超链接的基本概念超链接(Hyperlink)是网页中的一种重要元素,用于连接不同的网页或页面元素。
通过超链接,用户可以轻松地在不同的页面之间进行跳转,提高浏览体验。
2. 创建文本超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在“设计”视图中,选中要设置为超链接的文本。
(3)在“属性”面板中,找到“链接”属性,输入目标网页的URL。
(4)点击“保存”按钮,保存网页。
3. 创建图像超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在“设计”视图中,选中要设置为超链接的图像。
(3)在“属性”面板中,找到“链接”属性,输入目标网页的URL。
(4)点击“保存”按钮,保存网页。
4. 创建锚点超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在需要创建锚点的位置,插入一个锚点标记(在“插入”面板中找到“常用”类别,选择“锚点”)。
(3)在“属性”面板中,为锚点设置一个ID,例如“top”。
(4)在目标位置,创建一个文本超链接,在“链接”属性中输入锚点的ID,如“#top”。
5. 设置超链接属性(1)在“属性”面板中,可以设置超链接的以下属性:- 链接目标:选择在新窗口中打开链接,或在当前窗口中打开链接。
- 图像映射:为图像创建热点区域,实现多个链接。
- 替换文本:为超链接设置鼠标悬停时的提示文本。
- 转换效果:设置超链接的显示效果,如边框、颜色等。
(2)根据实际需求,设置超链接属性,提高网页美观度。
四、实验结果与分析通过本次实验,我们掌握了以下内容:1. 超链接的基本概念和作用。

在网页中建立各种超级链接实训目标1.掌握内部、外部超级链接的创建方法;2.掌握E-mail链接的创建方法;3.掌握锚点链接的制作方法;4.掌握链接颜色的设置方法;5.了解图像映射的制作方法;6.了解跳转菜单、翻转图像实例、导航栏的制作方法。
实训内容准备工作本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。
1、解压文件解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials”文件夹复制到D盘根目录下,并将其重命名为“future”。
2.新建站点新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。
任务一、在网页中建立各种超级链接设计目标在实训一完成的index.htm页面中,制作一个具有超级链接的网页。
其浏览效果见“实训\result”文件夹中的index4.html文件所示。
当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。
2、页面分析该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。
页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下;在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。
(1)创建内部超级链接内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ☞ 为“未来都市”文本创建超级链接在网页中选定文本“未来都市”,在“属性“面板中单击“浏览文件”,在打开的“选择文件”对话框中选择需要的网页文件(ex4_city.html );☞在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;☞使用相同的方法分别为“未来旅游”和“科幻小说”创建超级链接;对应的网页文件分别为ex4_travel.html、ex4_novel.html;(2)创建外部超级链接外部超级链接:链接目标在网站之外,即与网站之外的文件链接;如果按照使用对象的不同,网页中的链接又可以分为:文本超链接、图像超链接、E-mail 链接、锚点链接、多媒体文件链接、空链接等 (3)创建空链接和脚本链接空链接是一个未指定目标的链接,在属性面板中的“链接”栏中输入一个数值符“#”即可。

谈谈超级链接的种类及建立方法超链接是中一个页面到另一个页面的链接关系。
链接的目标通常是另一个网页,但也可以是图片、电子邮件地址、多媒体文件,甚至是一个程序。
超链接能使任何页面与其他页面之间相互链接,而不用知道这些页面的具体存放位置。
超大型链接给出了页面之间相互联系的情况,而且它能使页面保持动态、有生命力的特性。
中链接的这些特性是它得以广泛应用的主要原因。
这里的“超链接”指的是一种对象,它“隐藏”在页面文字或图形之中。
如果将鼠标指向或点击它,就相当于指示浏览器跳转到一个新的地方。
单击超级链接以后,浏览器才能接收到一个名为“统一资源定位”()的地址,随后,浏览器就会打开位于那个地址的网页。
这个网页可以是当前的站点的一部分,也可以是同一台服务器内的另一个站点的一部分,还可以是中的任何位置、任何站点内的任何一部分。
当这些超链接所指向的内容在同一站点内时用相对地址,当这些链接所指向的内容在站点之外时用绝对地址。
从本质上讲,超级链接属于页面的一部分,它是一种允许我们与其他网页相互链接的元素,各个网页链接到一起以后,才能真正构成一个站点。
超级链接为站点提供了第一级、也是最重要的一级交互措施。
用户在浏览器中所看到的超级链接,通常采用与普通文本不同的形式表现显示。
如通过特殊的高亮文本(而且加上了下划线)、一幅图画、一个微标或者一张相片来显示,当鼠标移到一个超链接上面时,便会变成一个手掌形状。
同时,与该超链接对应的将会在窗口底部的状态栏中显示出来。
访问以后的超级链接颜色会变化。
但是在超链接的幕后却是代码。
超链接为浏览器提供了一个,作为的目标地址。
当访问者单击超链接时,浏览器就会跳转到这个目标地址的页面。
下面从超级链接的内容和外部表现形式来说说超链接的种类。
从超链接的内容在网站之外和网站之内来看可分为内部超链接、外部超链接和书签链接三种:内部超链接是指在同一个站点内的不同页面之间相互联系的超链接;外部链接是指把站点中的一个页面与另一个站点外的其他页面联系的超链接。


小学信息技术《网页超链接的制作》教案教学目标:知识与技术了解超级链接的含义及链接源和链接目标的含义,把握同一站点内和不同站点间网页超级链接的创建方式。
把握网页内书签的作用及创建书签链接方式,把握交互式按钮、框架网页内超级链接的设置方式。
明白得热区链接的含义及创建方式。
2进程与方式通过创建网页超级链接的操作,使学生了解网页中创建超级链接的大体方式,破除对网页链接的神秘感。
通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培育学生自主学习与操作的能力。
通过网页不同的超级链接方式,拓展学生思维,创建多种形式的网页链接。
3情感态度与价值观通过链接我国要紧自然爱惜区网页,激发学生酷爱祖国、酷爱自然、酷爱生命的激情。
完成超级链接,使学生感受成功的喜悦和欢乐。
教学重、难点:教学重点:超级链接的含义及链接源和链接目标的含义。
超链接的制作方式--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。
2教学难点书签链接中名称及对应链接位置的设定。
在框架页面中制作超链接时,目标对象所选择的显示窗口形式。
教学方式与教学手腕:任务驱动法、讨论探讨法、讲解与演示法、类比知识迁移法。
教学预备:"动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。
教学进程:引入展现两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出此题--超级链接。
提出:咱们在先前的学习中,哪个软中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标别离是什么?学生展开交流,通过对照找出不同点,并踊跃试探,回答教师的问题。
设计用意:通过对照操作、交流,再辅以知识迁移,明确本节教学内容。
2新授站内超级链接引导学生回忆PerPint中超链接的制作方式,辅以教材中的内容,让学生自行探讨并完成以下操作:任务1同一站点内不同页面之间的链接○1制作首页到表格页的超链接。

设置超链接的操作方法
超链接是网页制作中常用的功能,它可以让用户点击某个文本或图片后跳转到另外一个网页或文件。
以下是设置超链接的操作方法: 1. 打开网页编辑软件,在需要添加超链接的文本或图片上点击右键,选择“超链接”或“链接属性”。
2. 在弹出的超链接设置窗口中,输入目标网页或文件的URL地址或选择本地文件。
3. 选择链接类型,包括普通链接、打开新窗口链接、邮件链接等。
4. 可以设置链接的标题、颜色、字号、下划线等样式,使其更加突出。
5. 点击“确定”或“应用”按钮,保存修改后即可完成超链接的添加。
需要注意的是,超链接的URL地址应该是可用的,否则用户点击后会出现404错误页面。
同时,为了让用户更加方便地使用超链接,应该设置好链接的文字描述,以便用户清楚地知道点击后将跳转到哪个页面。
- 1 -。

第6章网页中的超级链接6.1任务题目灵活运用链接知识建立各种超级链接6.2 任务导入如何使一个个独立的网页彼此联系起来,又如何使这些独立的网页和其他网站联系起来呢?这就需要使用超链接。
通过超链接,把Internet上的众多的网站和网页联系起来,构成一个有机整体。
在Internet上浏览,实际上就是通过在页面上单击链接,从当前页面跳转到另一个页面。
本章主要介绍各种超链接工具的使用,在建立和设置超链接属性的同时,运用超链接知识制作出灵活跳转的各个链接页面。
6.3 任务分析1.目的(1)掌握简单超链接的设计能力。
(2)掌握各种链接的创建及属性设置。
2.重点(1)掌握超链接的概念。
(2)掌握内部超链接、外部超链接创建方法及设置。
(3)掌握E-mail链接创建方法及设置。
(4)掌握锚点链接创建方法及设置。
(5)掌握图像映射链接的创建及设置。
3.难点(1)掌握如何设置链接目标。
(2)掌握锚点链接的创建及设置。
(3)掌握图像映射链接的创建及设置。
6.4 技能目标1.根据任务要求,能设计网页的简单超链接。
2.根据网页效果需要,能合理运用超链接属性进行参数设置。
6.5 任务讲析6.5.1实例演练——奥运网页超级链接的制作【任务一】设计思路◆打开网页1.在D盘创建新文件夹名为“任务6-1”,作为站点文件夹用于存放站内的文档。
2.启动Dreamweaver CS4软件,进入Dreamweaver CS4主窗口中,单击菜单【文件】>【打开】,弹出【查找文件】对话框,打开“光盘/素材/第6章/任务1/ind ex.html”。
◆设置内部超级链接[1]1.选中页面里的文字“奥运动态”,然后执行【插入】>【超级链接】命令,如图6-1所示,弹出【超级链接】对话框,如图6-2所示。
图6-1应用菜单命令插入超级链接图6-2“超级链接”对话框2.单击图6-2面板上【链接】项右边的文件夹图标,打开【选择文件】对话框,在该对话框中选择“光盘/素材/第6章/任务1/ ch6-11.html”。

超链接的制作用文本和图形建立链接怎样才能将自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
一、用文字来建立链接。
1、创建一个指向站点内其他网页(以连接到“页面1“为例)的超链接。
前提:站点内已经有几个网页。
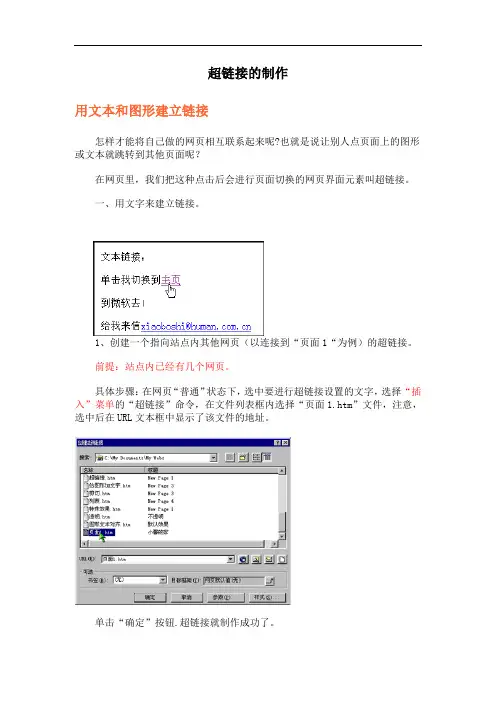
具体步骤:在网页“普通”状态下,选中要进行超链接设置的文字,选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意,选中后在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式可以查看效果。
(单击预览按钮,)当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
注意:为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
2、创建指向其他站点的网页的超链接。
具体步骤:选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令的结果是一样的,只是方法不同而已。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
3、改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接文本下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
4、取消超链接,删除所有URL地址框里的内容就可以了。
5、一种可以链接电子邮件的超链接这样可以使你的网上朋友通过Email及时与你联系,这是一个网站站长和网友交流的重要手段。
网页超链接的制作
教学目标:
1.知识与技能
(1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。
(2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。
(3)理解热区链接的含义及创建方法。
2.过程与方法
(1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。
(2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。
(3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。
3.情感态度与价值观
(1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。
(2)完成超级链接,使学生感受成功的喜悦和快乐。
教学重、难点:
1.教学重点:
(1)超级链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮
制作超链接,框架页面内的超链接,图片区域制作超链接等。
2.教学难点
(1)书签链接中名称及对应链接位置的设定。
(2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。
教学方法与教学手段:
任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。
教学准备:
“动物——人类的朋友”站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。
教学过程:
1.引入
展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。
提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么?
学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。
设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。
2.新授
(1)站内超级链接
引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:
任务1 同一站点内不同页面之间的链接
○1制作首页(欢迎页)到表格页的超链接。
○2给表格页内交互式按钮设置超级链接,链接到相关页面。
○3给框架页内交互式按钮设置超级链接,链接到相关页面。
教师巡视,及时指导,安排学生示范操作并讲解如何制作超链接。
交互式按钮的超链接制作要求在框架网页中演示操作。
老师可以提问学生:演示者操作的对吗?有没有问题?
引导学生发现问题:超链接制作完成后需要检验(保存后预览)。
教师讲解,突破难点,再交由学生操作。
以上是同一站点内不同网页之间的链接,有时一个页面中内容过多,需要不断拖动滚动条实现阅读,能否实现快速跳转呢?
任务2 同一站点内同一页面内的跳转(链接):在“动物趣闻”页面内制作书签链接。
教师讲解:由生活中的书签引入,介绍“书签链接”的概念,然后再演示如何操作。
提示:书签链接的双向性问题(返回)。
学生认真听讲后模仿制作,教师巡视进行指导并反馈学生的完成情况。
(2)站间超级链接
仅凭我们课堂上制作的这些页面还不足以详细介绍我们的主题,此时我们还可以借助超链接,链接到因特网上的其他网站,以丰富我们的内容。
任务3 借助热区链接,为“友情链接”页面制作超链接,链接我国一些自然保护区网站。
有了以上基础,可安排学生自学教材中有关热区链接的相关内容,学生探究操作后
教师再安排学生进行演示,辅助以提问的形式检验学生的自学情况。
3.总结与评价
开展同学间的互助,检验其链接完成情况,推荐优秀同学做展示。
引导学生分类总结本节课的知识点。