图片命名规范
- 格式:xls
- 大小:45.00 KB
- 文档页数:10


前端命名规范前端命名规范是一种约定俗成的规则,旨在保证代码的可读性和维护性,使团队成员能够更加高效地协作开发。
下面是一些常见的前端命名规范:1. 文件和文件夹命名规范- 文件名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:index.html, main.css。
- 文件夹名也应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:images, scripts。
2. HTML/CSS命名规范- HTML和CSS中的类名和ID名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:header-wrapper, main-content。
- 避免使用无意义的命名,应该根据元素的作用和意义来命名。
3. JavaScript命名规范- 变量和函数名应该使用驼峰式命名法,即第一个单词的首字母小写,后面的单词的首字母大写,例如:firstName, getUserInfo。
- 常量名应该使用全大写字母,多个单词之间使用下划线“_”分隔,例如:MAX_NUM, API_URL。
- 类名应该使用帕斯卡命名法,即所有单词的首字母都大写,例如:Person, UserService。
4. 图片命名规范- 图片命名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:logo.png, slide-image.jpg。
5. URL命名规范- URL路径应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:/news-list, /contact-us。
6. Git分支和提交规范- Git分支名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:feature/login,hotfix/bug-fix。
- Git提交消息应该简明扼要地描述所做的更改,可以包括关键词和操作,例如:Add login form validation, Fix broken link。
![[Word]命名规范文件](https://uimg.taocdn.com/2535c3fd80c758f5f61fb7360b4c2e3f572725a9.webp)
01 命名规范文件命名的原则:以最少的字母达到最轻易理解的意义。
0一般文件及目录命名规范:0每一个目录中应该包含一个缺省的html 文件,文件名同一用index.htm 0文件名称同一用小写的英文字母、数字和下划线的组合0尽量按单词的英语翻译为名称。
例如:feedback(信息反馈),aboutus(关于我们) 0多个同类型文件使用英文字母加数字命名,字母和数字之间用_分隔。
例如:news_01.htm。
留意,数字位数与文件个数成正比,不够的用0补齐。
例如共有200条新闻,其中第18条命名为news_018.htm0图片的命名规范:0名称分为头尾两两部分,用下划线隔开。
0头部分表示此图片的大类性质。
例如:放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner ;标志性的图片我们取名为:logo ;在页面上位置不固定并且带有链接的小图片我们取名为button ;在页面上某一个位置连续出现,电棍性质相同的链接栏目的图片我们取名:menu ;装饰用的照片我们取名:pic ;不带链接表示标题的图片我们取名:title 依照此原则类推。
0尾部分用来表示图片的具体含义,用英文字母表示。
例如:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg pic_hill.jpg. 0有onmouse效果的图片,两张分别在原有文件名后加"_on"和"_off"命名。
0其它文件命名规范0js的命名原则以功能的英语单词为名。
例如:广告条的js文件名为:ad.j s 0所有的CGI文件后缀为cgi。
所有CGI程序的配置文件为config.cgi002 目录结构规范0目录建立的原则:以最少的层次提供最清楚简便的访问结构。

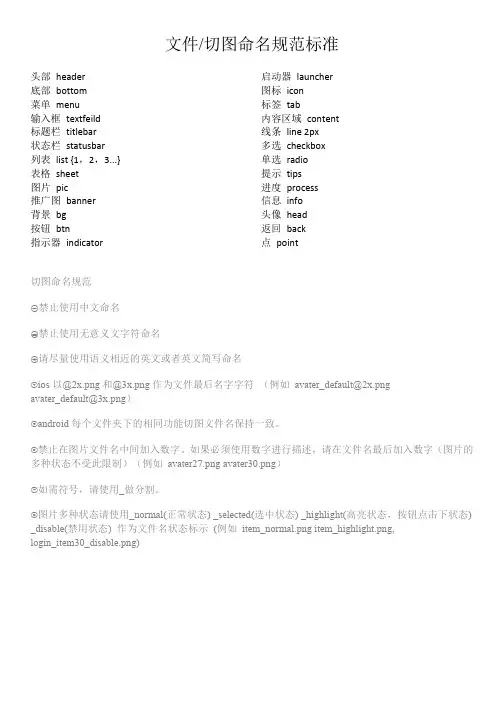
文件/切图命名规范标准
头部header
底部bottom
菜单menu
输入框textfeild
标题栏titlebar
状态栏statusbar
列表list {1,2,3...} 表格sheet
图片pic
推广图banner
背景bg
按钮btn
指示器indicator 启动器launcher 图标icon
标签tab
内容区域content 线条line 2px
多选checkbox 单选radio
提示tips
进度process
信息info
头像head
返回back
点point
切图命名规范
①禁止使用中文命名
②禁止使用无意义文字符命名
③请尽量使用语义相近的英文或者英文简写命名
④ios以@2x.png和@3x.png作为文件最后名字字符(例如avater_default@2x.png
avater_default@3x.png)
⑤android每个文件夹下的相同功能切图文件名保持一致。
⑥禁止在图片文件名中间加入数字。
如果必须使用数字进行描述,请在文件名最后加入数字(图片的多种状态不受此限制)(例如avater27.png avater30.png)
⑦如需符号,请使用_做分割。
⑧图片多种状态请使用_normal(正常状态) _selected(选中状态) _highlight(高亮状态,按钮点击下状态) _disable(禁用状态) 作为文件名状态标示(例如item_normal.png item_highlight.png,
login_item30_disable.png)。

切图命名规范切图命名是在进行图片切割时,给切下来的图片文件起一个易于理解和标识的名字。
一个规范的命名能够方便团队协作和管理,提高工作效率。
以下是一些常用的切图命名规范的建议,总结如下:1. 统一前缀 - 可以根据项目或模块名称给切图文件添加统一的前缀,比如"home_"表示首页相关、"nav_"表示导航相关等。
这样可以便于查找和识别不同模块的切图。
2. 功能描述 - 使用简短的英文单词或短语来描述切图的功能或用途,比如"logo"表示网站logo、"button"表示按钮、"banner"表示广告横幅等。
注意避免使用含糊或重复的描述词。
3. 元素类型 - 如果切图是某个特定元素的一部分,可以在命名中添加元素的类型,比如"icon_"表示图标、"bg_"表示背景、"pic_"表示图片等。
4. 状态和尺寸 - 如果切图有不同的状态或尺寸,可以在命名中添加相关信息,比如"_hover"表示鼠标悬停状态、"_active"表示激活状态、"_small"表示小尺寸等。
这样可以便于组织和管理不同状态或尺寸的切图。
5. 编号或版本 - 如果同一功能或元素有多个切图,可以使用序号或版本号来区分,比如"btn_01"、"btn_02"等。
这样可以避免命名冲突,并且方便追踪和管理不同版本的切图。
6. 文件格式 - 如果切图需要导出不同的文件格式,可以在命名中添加相关的文件后缀,比如".jpg"表示JPEG格式、".png"表示PNG格式等。
这样可以帮助区分不同的文件格式和用途。
7. 文件夹结构 - 在切图文件的存放位置上,可以使用文件夹的方式来组织和管理切图文件。

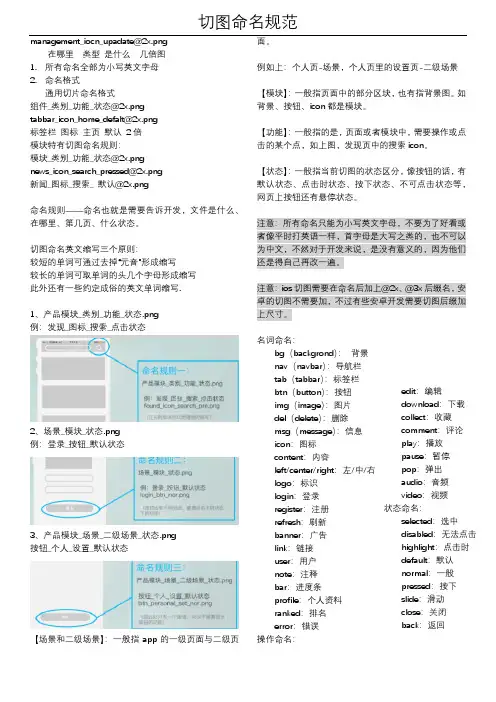
切图命名规范management_iocn_upadate@2x.png在哪里类型是什么几倍图1.所有命名全部为小写英文字母2.命名格式通用切片命名格式组件_类别_功能_状态@2x.pngtabbar_icon_home_defalt@2x.png标签栏图标主页默认2倍模块特有切图命名规则:模块_类别_功能_状态@2x.pngnews_icon_search_pressed@2x.png新闻_图标_搜索_ 默认@2x.png命名规则——命名也就是需要告诉开发,文件是什么、在哪里、第几页、什么状态。
切图命名英文缩写三个原则:较短的单词可通过去掉“元音”形成缩写较长的单词可取单词的头几个字母形成缩写此外还有一些约定成俗的英文单词缩写.1、产品模块_类别_功能_状态.png例:发现_图标_搜索_点击状态2、场景_模块_状态.png例:登录_按钮_默认状态3、产品模块_场景_二级场景_状态.png按钮_个人_设置_默认状态【场景和二级场景】:一般指app的一级页面与二级页面。
例如上:个人页-场景,个人页里的设置页-二级场景【模块】:一般指页面中的部分区块,也有指背景图。
如背景、按钮、icon都是模块。
【功能】:一般指的是,页面或者模块中,需要操作或点击的某个点,如上图,发现页中的搜索icon。
【状态】:一般指当前切图的状态区分,像按钮的话,有默认状态、点击时状态、按下状态、不可点击状态等,网页上按钮还有悬停状态。
注意:所有命名只能为小写英文字母,不要为了好看或者像平时打英语一样,首字母是大写之类的,也不可以为中文,不然对于开发来说,是没有意义的,因为他们还是得自己再改一遍。
注意:ios切图需要在命名后加上@2x、@3x后缀名,安卓的切图不需要加,不过有些安卓开发需要切图后缀加上尺寸。
名词命名:bg(backgrond):背景nav(navbar):导航栏tab(tabbar):标签栏btn(button):按钮img(image):图片del(delete):删除msg(message):信息icon:图标content:内容left/center/right:左/中/右logo:标识login:登录register:注册refresh:刷新banner:广告link:链接user:用户note:注释bar:进度条profile:个人资料ranked:排名error:错误操作命名:edit:编辑download:下载collect:收藏comment:评论play:播放pause:暂停pop:弹出audio:音频video:视频状态命名:selected:选中disabled:无法点击highlight:点击时default:默认normal:一般pressed:按下slide:滑动close:关闭back:返回。

切图命名规范切图命名规范是指在设计制作过程中,对所切出的图片进行命名的一种规范要求。
准确的切图命名可以提高设计师和开发者之间的沟通效率,减少错误和冗余,提高工作效率和项目质量。
下面是一个1000字的切图命名规范:切图命名规范一、命名长度1. 命名长度尽量控制在20个字符以内。
过长的命名不仅会影响文件名的显示,也会增加命名的复杂度。
二、命名元素1. 命名元素应包含必要的信息,例如:功能、布局、效果等。
2. 命名元素可以使用英文单词、数字和下划线。
不推荐使用中文或特殊字符,避免出现编码问题。
3. 命名元素要尽量简洁明了,不要过度冗长。
例如,按钮可以命名为“button”而不是“the_button_of_login”。
三、命名顺序1. 命名顺序应该从宽到窄,从大到小。
例如,先命名布局,再命名具体的元素。
2. 命名顺序应参考网页结构和使用顺序。
例如,先命名页头、页脚,再命名导航栏、内容区,再命名具体的模块和组件。
四、命名示例1. 命名示例1:a. 页面标题:page_titleb. 标题栏:headerc. 导航栏:navd. 内容区:contente. 侧边栏:sidebarf. 页脚:footer2. 命名示例2:a. 顶部导航栏:top_navb. 主导航栏:main_navc. 子导航栏:sub_navd. 搜索框:search_boxe. 用户头像:user_avatarf. 首页轮播图:home_sliderg. 产品列表:product_list五、特殊情况处理1. 如果需要对同一个元素进行不同的状态切图,可以在命名后面添加状态信息,例如:a. 按钮正常状态:button_normalb. 按钮激活状态:button_activec. 按钮禁用状态:button_disabled2. 如果需要对同一个元素进行不同尺寸的切图,可以在命名后面添加尺寸信息,例如:a. 横幅广告大图:banner_largeb. 横幅广告小图:banner_small六、命名注释1. 如果命名本身无法完全表达切图的含义,可以使用注释来进一步说明。

办公模板职场邮件中的常见邮件附件命名规范随着技术的发展,电子邮件已经成为了现代办公中不可或缺的沟通工具。
在日常的工作中,我们常常需要向同事、客户或上级发送不同类型的附件,如文档、图片、表格等等。
为了更好地管理和区分不同的附件,采用规范的命名方式是非常重要的。
本文将为您详细介绍办公模板职场邮件中常见邮件附件命名规范。
一、命名规范的重要性命名规范既可以提高工作效率,又能够清晰地表达邮件附件的内容,避免歧义和混淆。
良好的命名规范不仅方便我们自己日后查找和使用,还能够给接收方留下专业、有效的印象。
二、常见附件类型的命名规范举例1. 文档类附件文档类附件常见的格式包括.docx、.xlsx、.pptx、.pdf等,命名规范应该遵循以下原则:(1)清晰明了: 文件名应该简洁明了,能够准确概括文件的内容。
可以直接使用文件名作为邮件附件的命名,或者添加一些关键词辅助描述。
(2)日期标识: 如果附件是涉及时间敏感的文件,可以在文件名中添加日期标识,如“2022年度报告.docx”。
(3)版本区分: 如果有多个版本的文件需要发送,可以在文件名中添加版本号,如“2022年度报告_V1.pptx”。
2. 图片类附件图片类附件常见的格式包括.jpg、.png、.gif等,命名规范应该遵循以下原则:(1)内容概括:命名应该简明扼要,能够准确反映图片的内容。
(2)拍摄时间: 如果图片是照片,可以在文件名中添加拍摄时间,如“公司年会照片_2022-01-01.jpg”。
(3)分辨率标识: 在命名中可以添加分辨率标识,方便接收方了解图片质量,如“公司Logo_200x200.png”。
3. 压缩包类附件压缩包类附件常见的格式包括.zip、.rar、.7z等,命名规范应该遵循以下原则:(1)简洁明了: 文件名应该简洁明了,能够准确表达压缩包中的内容。
(2)附加说明: 如果压缩包中包含多个文件或文件夹,可以在文件名中添加简短的附加说明,如“报表数据_2022-01-01.zip”。

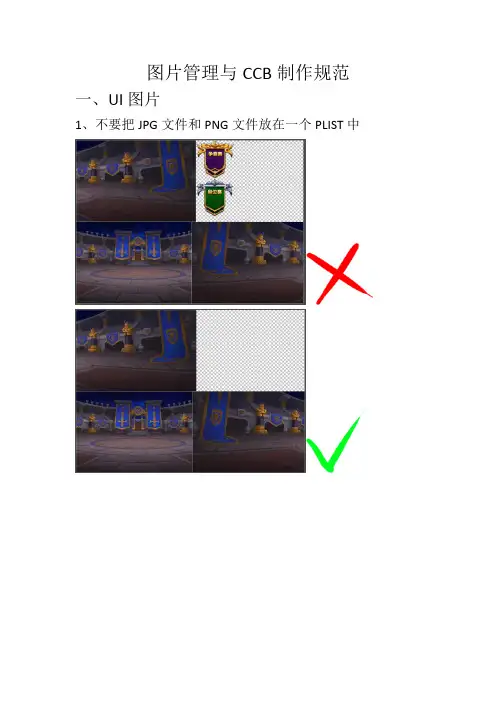
图片管理与CCB制作规范一、UI图片1、不要把JPG文件和PNG文件放在一个PLIST中2、背景图PLIST统一生成JPG格式3、有渐变和外发光的图片与单色图片分类存放生成PLIST4、新增图片新建文件夹储存,生成PLIST文件,尽量不在以前内容上修改5、按功能的重要程度压缩图片质量(找策划定重要程度)(压缩的标准是啥)6、可重复使用的图片制成九宫格/三宫格文件夹命名commonX存放7、同一个系统的PLIST命名前缀相同图片PLIST命名规范如下:arena_bj功能名称,尽量用英文,不要拼错,不知道怎么写问程序或者Google翻译,无论拼音还是英文的拼写错误都需要改正,文件名不能有空格,上传的文件名不能有大写,文件名不能有中文、特殊符号。
8、同系统的文件放一起二、特效图片1、序列帧多大的时候,生成PLIST时适当调整Scale大小2、能用几张图做的动画就不要用序列帧3、特效所需图片全部放在Skill目录下,文件命名规范如上4、同一个系统的PLIST命名前缀相同图片PLIST命名规范如下:arena_bj功能名称,尽量用英文,不要拼错,不知道怎么写问程序或者Google翻译,无论拼音还是英文的拼写错误都需要改正,文件名不能有空格,上传的文件名不能有大写,文件名不能有中文、特殊符号。
三、资源图片资源图标统一全部路劲和大小,大小80x80px,路劲如下:80x80px技能装备道具等图标按目录存放四、PLIST生成注意事项1、按功能重要程度和图片类型选择Texture format,渐变过渡细腻的图片分出来选择PNG模式,背景JPG模式,带透明度切可适当压缩的图片选zlib compr模式(选好后继的勾选Premultiply alpha),模式选好后按情况调整Image formatTexture format选择Image format选择注意:这里会影响图片在CCB里的透明区域裁剪,一般情况均选择NPOT五、CCB命名、新建与制作规范1、CCB命名弹出框主页面UI:Didlog_glorytower(功能名称,不能有大写字母)_rule (界面名称,不能有大写字母)注意:这里CCB名字不能有大写,程序特地说了,以后都用小写弹框或功能内部需引用CCB:Widget_glorytower_client1(规则同上)战斗功能:Battle_sunwell_topbar主界面与全屏界面(游戏加载):Page_mainmenu战场地图:地图名称(拼音英语都可)+01 zuerfarrk01(战场地图存放路径)特效:功能名称(拼音英语都可)_特效名称dailysignIn_sanguang(特效存放路径)2、CCB新建弹出框Didlog类的新建时选择:全屏界面Page类(有黑底)选择:注意填上需要的分辨率3、CCB制作注意事项(1)、进度条:切成三宫格中间段不要超过16像素需要设置正确的insets左右都要调3px圆角与直角都要贴边切不要留透明像素,头尾处要顶格切(2)、CCB动画制作timeline时间与动画时间一样必须设置正确的duration (不要用默认的10秒)(3)、CCB里NODE点位置与程序商量好后,调整位置(4)、尽量用CCB里功能做渐变效果,做好后修改Alaph参数如下(5)、只能用Visible控制节点月Sprite的显示(6)、动画序列帧注意第一帧一定要绑定PLIST里的第一帧图片,不然程序会报错(7)、参考的效果图用完后及时删除,不要留在CCB里(8)、主界面与全屏界面要适配起始节点设置位置为百分比模式,如下图:(9)、可滑动区域用纯色Layer遮盖(不显示),程序做遮罩(10)、滑动区域内的CCB一律左上角为锚点排列遮罩(11)、需循环播放的动画CCB要设置循环播放模式(12)、CCB里不要叠加套用CCB超过3个(13)、按钮切图不同状态切图大小一样,Button设置大小与切图一致4、描边颜色R:60 G:28 B:0这些可以用九宫格来处理如果导出的png是rgba4444的话就无法压缩。

Axure的图片与图标资源管理指南Axure是一款功能强大的原型设计工具,广泛应用于用户界面设计和交互设计领域。
在设计过程中,图片和图标资源的使用是不可或缺的一部分。
本文将为大家介绍如何有效地管理Axure中的图片和图标资源,提高设计效率和工作流程。
一、整理图片资源在设计过程中,我们通常会使用大量的图片资源。
为了方便管理和使用这些资源,我们可以按照以下几个步骤进行整理:1. 命名规范:给每个图片资源起一个有意义的名称,可以根据图片的内容、用途或者所属页面进行命名。
例如,如果一张图片是用于首页的背景图,可以将其命名为"home_bg.jpg",这样在后续的使用中就能够快速找到对应的资源。
2. 分类存储:将图片资源按照不同的分类进行存储,可以根据项目的需求或者设计的功能进行分类。
例如,可以创建一个"产品图片"的文件夹,将所有与产品相关的图片资源都放在这个文件夹下。
这样不仅方便查找,也能够避免混淆和重复使用。
3. 文件夹结构:建立一个清晰的文件夹结构,将不同分类的图片资源放在不同的文件夹下。
例如,可以创建一个"UI"文件夹,用于存放界面相关的图片资源;再创建一个"Icons"文件夹,用于存放图标资源。
这样可以更加方便地管理和查找图片资源。
二、管理图标资源图标是界面设计中常用的元素之一,对于图标资源的管理也是非常重要的。
以下是一些管理图标资源的方法:1. 图标库:创建一个图标库,将所有的图标资源都放在这个库中。
可以根据图标的类型、用途或者风格进行分类,方便查找和使用。
同时,可以将图标库导出为独立的文件,方便与团队成员共享和使用。
2. 命名规范:给每个图标资源起一个有意义的名称,可以根据图标的功能、用途或者所属页面进行命名。
例如,如果一个图标是用于表示返回功能的,可以将其命名为"icon_back.png",这样在使用时就能够快速找到对应的图标。

图片星级评定标准
昵图网以根据(1)图片质量属性;(2)上传者操作规范性进行评定;
(1)图片质量属性:图片质量属性根据图片的实用性、新鲜程度、稀缺性、美观性、分辨率、大小等综合考量。
PG、PSD格式的图片“分辨率”和“大小”是图片关键属性,分辨率建议以传300DPI的为佳。
(符合基本印刷需求)
(2)上传者操作规范性:是指上传者根据图片的属性,按要求进行分类,填写合格的标题命名和详细的图片关键词。
图片质量属性标题、关键词填写状况图片分类
必删除的图片胡乱填写
必删除的图片胡乱分类
零星级:不适合为素材符合符合
一星级:很一般符合符合
二星级:一般认真填写符合
三星级:良好认真填写完全符合
四星级:优秀精确填写完全符合
五星级:精品精确填写完全符合
图片的美观性、实用性、标题填写符合率等无法具体量化来评定,需要依靠昵图管理人员依照上述(1),(2)标准来感官评定。
现公布模糊标准,只希望大家心中有数,用心参与。
优秀“图片标题关键词命名”范例:
标题:黄山日出关键词:黄山日出红日群山山峦清晨薄雾游人。
图片命名规范图片命名规范是为了方便图片的管理和查找。
通过规范的命名方式,可以清晰地了解图片的内容和相关信息。
以下是一个图片命名规范的示例,包括了字数限制、命名格式、命名元素等内容。
1. 字数限制:图片命名应控制在20个字以内,不得超过30个字。
过长的命名会增加文件路径长度,不利于图片的管理和查找。
2. 命名格式:在命名图片时,应使用以下格式:[关键词]-[描述]-[其他信息]。
关键词用于描述图片的主题或内容,描述可为图片的特征、场景或关键元素,其他信息是可选项,用于进一步区分图片。
3. 命名元素:a) 关键词:关键词应该简明扼要地描述图片的主要内容,便于快速查找和识别。
关键词通常是名词或名词短语,例如:“日落”、“猫咪”、“城市风景”。
b) 描述:描述应该对图片进行具体的描述,可以使用形容词或动词短语。
描述的目的是帮助进一步区分和辨认图片。
例如:“红色的玫瑰”、“奔跑的马”、“高楼大厦”。
c) 其他信息:其他信息是可选的,用于进一步区分图片。
例如,制作时间、地点、拍摄者等。
这些信息可以是缩写形式,例如“2021-08-01”代表的是2021年8月1日。
4. 分隔符:在命名图片时,可以使用连字符“-”来分隔关键词、描述和其他信息。
连字符应该用于连接,而不是代替空格或下划线。
使用统一的符号可以提高命名的可读性。
5. 大小写:命名图片时,建议使用小写字母。
小写字母更易于输入和辨认,并且在不同操作系统和平台上都能正常显示。
6. 举例:以下是一些符合图片命名规范的示例:- sunset-beach.jpg(日落海滩)- cat-sleeping.jpg(猫咪睡觉)- cityscape-night.jpg(城市夜景)- red-rose.jpg(红玫瑰)- running-horse.jpg(奔跑的马)- 2021-08-01-sunset.jpg(2021年8月1日的日落图片)通过遵守图片命名规范,可以提高图片的管理效率和查找准确性。
在建筑施工过程中,施工记录照片是反映工程进度、质量、安全等方面的重要资料。
良好的照片整理不仅能方便工程管理人员查阅,还能为后续的工程维护、改建提供依据。
以下是关于工程施工记录照片整理的教程,帮助您规范地整理和归档施工照片。
一、照片分类1. 按工程部位分类:将照片分为地基基础、主体结构、装饰装修、安装工程等类别。
2. 按施工阶段分类:分为开工、施工、验收等阶段。
3. 按施工内容分类:分为隐蔽工程、预检工程、常规施工等。
二、照片命名规范1. 采用“工程名称-部位-施工阶段-日期-照片编号”的命名方式。
2. 照片编号从1开始,依次递增。
3. 日期格式为“年-月-日”。
4. 举例:XX工程-地基基础-施工-2023-04-01-001.jpg三、照片整理步骤1. 按照分类和命名规范,将照片导入电脑。
2. 使用图片处理软件对照片进行整理,包括调整照片大小、亮度、对比度等,确保照片清晰、美观。
3. 对照片进行分类整理,创建相应的文件夹,如“地基基础-施工”、“装饰装修-验收”等。
4. 将整理好的照片按照命名规范进行命名,并复制到对应的文件夹中。
5. 检查照片是否存在重复、遗漏等问题,及时进行修正。
四、照片归档1. 将整理好的照片备份到移动硬盘或云盘中,以防数据丢失。
2. 将照片上传至企业内部网站或工程管理平台,方便相关人员查阅。
3. 按照工程进度,定期将照片整理成册,归档保存。
五、注意事项1. 照片整理过程中,注意保持文件夹结构的清晰、简洁。
2. 照片命名规范要统一,方便查阅。
3. 定期检查照片整理情况,确保资料完整、准确。
4. 对于重要照片,可进行多份备份,以防丢失。
通过以上教程,相信您已经掌握了工程施工记录照片整理的方法。
规范的整理和归档工作,有助于提高工程管理效率,为工程验收、维护等工作提供有力保障。
今天菜心要分享的内容是关于切图命名的规范,由于最近正在总结这一部分内容,所以拿出来和大家一起分享探讨一下。
关于切图命名的规范,我个人觉得关键是在于团队能够有一个统一的规则,所有成员严格遵守并且和所有开发全盘拉通,不然一切都是空谈。
不同的团队使用的软件都不一样,如果经常使用sketch软件中symbols的同学,可能在命名的时候会考虑更多内容,但是照顾到还有很多同学在使用ps 作图,所以这里只介绍一种通用的命名规则,当然大家也可以根据自己的实际情况去制定,这里只提供一种方法与思路,仅供参考。
对我们自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且规范的命名也显得我们自身比较专业。
如果命名不统一,大家就很难达成共识,任务交接时需要很大的学习成本,所以规范的命名对于团队协同也有极大的推动作用。
这一点是最重要的,可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,因为只要我们的命名足够规范,并且和开发达成共识,他们完全可以直接使用的我们切片而不更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。
这一点的理由很简单,我们的目标是让开发直接拿我们的切图进行使用,不能够随意修改名称,但是我们要知道,开发哥哥的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的。
所以命名全部用小写的英文字母是最基本的规则。
众所周知,一个大型项目会分很多模块,每个模块由不同的设计师来独立完成,还有人会专门管理公共的组件,如tabbar、navbar等等,这种情况下就会分为两种切图,一种是通用类型的切图,还有一种就是各个模块特有的切图。
通用切片命名格式:组件_类别_功能_状态@2x.png举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_主页_默认@2x.png)模块特有切图命名规则:模块_类别_功能_状态@2x.png举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_ 默认@2x.png)当然这两个例子都是比较基本的情况,有很多时候可能一个单词并不能清楚的描述功能,比如有两个名字相同的搜索图标,大小不一,那这种情况你就可以这样命名:mail_icon_search_big_default@2x.png,我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称,希望大家能够活学活用。