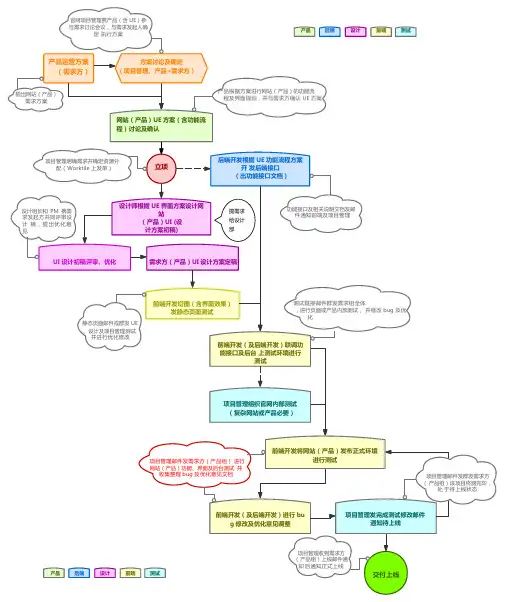
网站(产品)设计流程图
- 格式:doc
- 大小:244.50 KB
- 文档页数:9

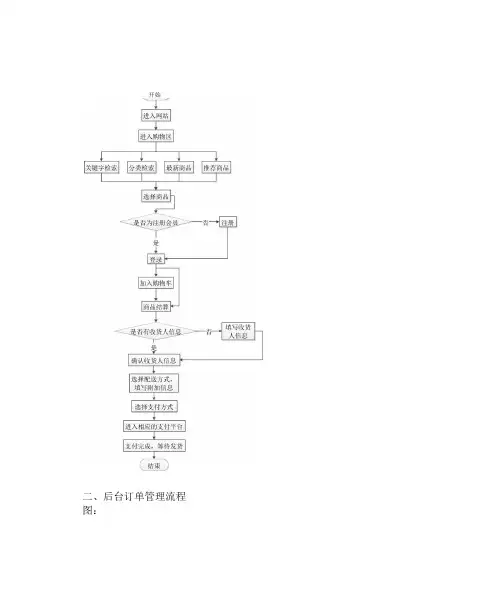
开始
二、后台订单管理流程图:
开始
三、后台产品管理流程图:
三、后台产品管理流程图:
C 开始) 结束
常规信息 数据信息 其它信息 登录 是 品牌关联促销商家网址 价格数量起订量规格 名称描述标签图片 产品信息确认
进入网站后台 是否登录 否 添加产品信息 未发布产品 发布产品 产品管理+
四、用户注册流程图:
开始
五、WEBIM网站即时通流程图: 开始
结束
六、平台客服流程图:
其它问题 账户问题 开始 商
品交易 开店、保证金、工
具 投诉举报、处罚欺诈 商家业务 账户问题 商品付款、物流查询 售后维权、投诉卖家 问题处理并记录 开始。

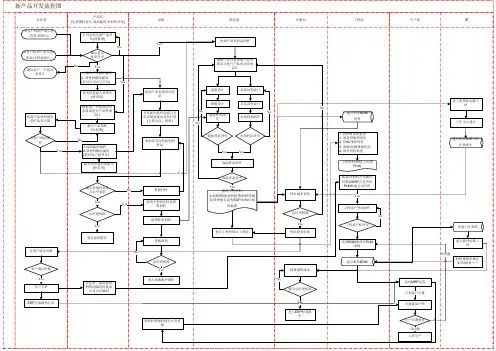
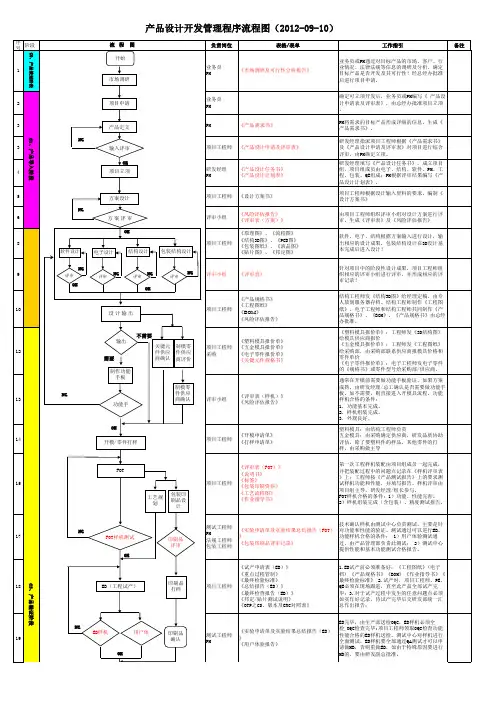
新产品开发流程图产品科(包括图样设计,成品编码,原材料开发)研发部工程部生产部IE业务部采购价格科重新打样小批量试产样与客户确认价格根据客户所提供的信息要求进行产品外观设计Yes木架结构设计核算最终成本工作中心建立Yes1.成品临时编码2.原材料临时编码(针对客户的开发)No缝套设计YesYes成品样品试作采购对原物料进行大货采购Yes根据产品科提供的产品外观设计进行产品内部结构设计No采购下单购买样品所需材料No 收到产品科所提供的产品设计图接到产品科提供的需求相关信息建入系统中(研发用)制作产品图样(外观图)木架样品制作缝套样品制作缝套样品评审No客户确认价格Yes 移交工程资料给工程部工程试产样品制作拿到供应商所提供的样品客户下单开发新的供应商或已有供应商按要求进行打样(主要为皮,面料)与客户确认图样确认采购样品是否合乎要求签订标样留存木架样品评审成品样品评审No工程试产样评审提交总经理核准Yes 更新BOM 系统及PLM系统材料报废率测定皮/布/板材……取得样品材料总经理核准Yes样板设计木架部件设计工程资料重新整理1. 面套排版图优化2. CNC 排版优化3. 海棉/丝棉排版优化4. 相关资料处理总经理核准Yes 各工段预估标准工时成品/原材料开发编码转换成ERP 正式代码PLM 转成正式代码YesNo计划部门安排大货生产No工程资料归档(上传到PLM)整理工程资料木架3D 图/面套样板图/材料明细表/各种操作流程SOP/海棉丝棉纸板图从客户接到产品信息(有样品照片)从客户收到产品信息/要求(无样品照片)建立初步BOM资料建立初步标准工时在系统中建立最终BOM更新工时系统样品成本预估价格谈判总经理核准NoNo生产问题检查没问题有问题1. 成品开发临时编码2. 原材料临时编码(针对公司自己开发)公司内部全新产品开发(效果图)收到产品科新品图样Yes确认是否接单开发YesYes通知客户,不接该单设计NoNoYes有定单,成品及原材料的编码转换成公司正式编码样品投放市场建立最终标准工时进入系统维护限价Yes进入ERP 财务限价Yes ERP 生成销售订单启动MRP 运算相关信息建入系统中(研发用)新产品开发流程图解释说明产品科(包括图样设计,成品编码,原材料开发)研发部工程部生产部IE业务部价格科采购1.对于接到客户的需求,需要详细记录,以提供更多的信息给厂内相关人员2. 如果与产品科人员讨论后不接单,需要向客户说明原因3. 当产品科依需求设计好图样,需要与客户确认是否满足其需求,如果OK,需要签定图样,以免事后客户做变更。

网上购物系统ONLINE SHOPPING SYSTEM专业:计算机应用技术姓名:XX指导教师姓名:XX报告提交日期:XX年XX月XX大学摘要随着网络技术的发展与普及,网络为广大用户提供了更加周到和人性化的服务。
通过建立一个网上购物系统以实现对商业零售企业提供信息化管理。
是在当今社会提高企业经济效益必不可缺少的一部分。
本文研究了运用了 VBScript、Dreamweaver、ASP与SQL Server 2000等关键技术建设网上购物系统。
着重论述了系统功能与实现、数据流程及存储,包括商品目录、用户注册、网上订货与购物、库存查询、后台数据库管理等。
最终实现用户通过注册,浏览商品关键词:网上购物 ;ASP ;SQL Server 2000ABSTRACTWith the development and popularization of network technology and network to provide customers with a more thoughtful and human services.Through the establishment of an online shopping system to achieve commercial retail enterprises to provide information management。
Is to improve economic efficiency in today’s society must be an integral part。
This paper studies the use of VBScript, Dreamweare,ASP and SQL Server 2000 and other key technologies in building the online shopping system。



产品部设计工作流程说明目标确定阶段本阶段的主要任务是明确具体的设计目标,设计原则,描述用户典型使用情境,清晰划定设计范围,在公司决策人、设计人员、开发人员中对设计目标达成共同认识,并有依据地设定开发工作计划。
[1]资料收集由项目经理组织,收集资料供决策参考。
[2]设计目标讨论会由项目经理组织,所有设计人员参加,其中重要的讨论产品总监参加,可能的情况下应尽量邀请相关决策的总经理、副总经理、总工参加。
[3]设计目标会签至少需要总经理、总工、产品总监会签,设计目标会签前应将目标分析思维导图和设计目标说明书发给参与审核人(总经理、总工、产品总监等),根据需要召开说明会。
[4]制定设计工作计划由项目经理负责,计划中应对设计目标进行分解,并确定分解目标的设计人。
初步设计阶段本阶段的主要任务是设定分目标使用情境,确定相应操作流程,设置页面功能需求。
[5]设计目标分析设计人分析目标,设定情境,穷尽相关需求。
[6]流程设计设计人,设计可以覆盖所有预设使用情境的流程。
1. 分目标设计思维导图;2. 操作流程图;3. 功能列表;4. 主要界面示意图。
[7]界面设计确定各界面功能和摆布。
[8]设计初审三名以上设计人员参加必须包括设计负责人,可能情况下邀请相关开发运营负责人参加。
对设计人员设定情境、流程和界面功能安排进行评审。
详细设计和文档撰写阶段本阶段的主要任务实详细描述功能细节和数据需求,绘制界面效果图,[9]设计文档撰写[10]界面效果图绘制美工根据设计人提供的界面草图和文档,根据设计人要求绘制界面效果图。
[11]设计评审会项目经理检查设计后组织,相关设计人员、开发负责人、测试负责人、运营负责人参加,可能情况下邀请相关决策的总经理、副总经理、总工、产品总监参加。
会签应提前将设计成果发与会人员。
[12]设计会签至少包括,设计人员、开发负责人、测试负责人、运营负责人、项目经理、产品总监。
1. 设计文档;2. 界面效果图。



产品设计流程系列:业务流程和流程图介绍也许我们经常会碰到这么一副画面:很多产品经理在梳理好了产品架构的脑图之后,都会火急火燎打开原型设计工具Axure,开始进行原型设计工作去了。
三下五除二就基本将产品线框图给画完了,然后就屁颠屁颠地跑去和研发工程师过需求,讨论的时候会发现:不是这里有个小问题,就是那里有个逻辑没想明白,整理整理返工,结果下一次又发现有一个流程没有考虑清楚,这样来回反复几次才能将一个产品需求和原型界面给讨论清楚。
其实,这样的场景出现的频率还比较高。
想想自己第一次去和公司开发沟通的时候,也是碰到了这样的情况,被开发喷这里逻辑不对,那里漏了一种分支情况的思考,当时那个囧啊,真想找个地缝钻进去。
后来才知道,在设计原型之前,其实还少了一个关键的步骤,那就是确定产品的业务流程,梳理产品的流程图。
什么是流程图从字面来理解,流程图=流程+图。
流程,是指特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程;而图呢,就是将这些流程进行显性化和书面化的一种表达。
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。
一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。
但比这些符号规定更重要的,是必须清楚地描述产品业务流程的顺序及使用逻辑。
从产品经理的角度来理解,流程图其实就是一个用户使用产品的过程,基本的三要素是“从哪进—做什么—从哪走”。
比如用户打开一个电商APP,会有这样一个使用产品的过程:「搜索商品」→「查看商品详情页」→「加入购物车」→「生成订单」→「开始支付」,以及支付之后的「确认收货」用户从电商商城的首页进入,通过搜索来找到自己想要购买的商品,了解后将其加入购物车,购买了自己想要的商品,支付结束后便离开APP,待收到商品后又回到APP进行确认收货。
可以看出,只要产品用户在使用我们产品的过程中有其自身的目标和任务,产品流程就会存在。


电子商务流程图电子商务(E-commerce)是指通过互联网和电子通信技术进行商务活动的过程。
它已经成为现代商业中不可或缺的一部分,为企业提供了更广阔的市场和发展机会。
本文将通过一个电子商务的流程图来介绍电子商务的步骤和各个环节。
电子商务流程图如下所示:1. 了解产品及服务用户首先需要在电子商务网站上了解所需产品或服务的相关信息。
这可以通过浏览产品目录、搜索关键词或阅读产品描述来完成。
2. 选择商品或服务一旦用户对产品或服务有了初步了解,他们需要选择符合自己需求的商品或服务。
这可以通过点击商品页面上的“加入购物车”按钮来完成。
3. 购物车结算用户在完成商品选择后,可以进入购物车页面查看已选商品,并进行商品数量和规格的调整。
一旦确认购物车商品无误,用户可以点击“结算”按钮进入结算页面。
4. 填写收货信息在结算页面,用户需要填写收货信息,包括姓名、地址、电话等。
这些信息将用于后续商品配送。
5. 选择支付方式在结算页面还需要选择支付方式,常见的支付方式包括支付宝、微信支付、银行转账等。
用户根据自己的实际情况选择适合的支付方式。
6. 确认订单在填写完收货信息和选择支付方式后,用户需要确认订单。
在确认订单之前,用户可以再次检查商品信息、收货信息和支付方式。
7. 支付并提交订单用户在确认订单后,需要进行支付操作。
根据选择的支付方式,用户需要按照相应的支付流程进行支付操作。
一旦支付成功,订单将提交至商家进行处理。
8. 商家处理订单商家在收到订单后,会根据订单详情进行商品准备、包装和配送。
商家还会及时更新订单状态,将订单状态通过短信或邮件等方式通知用户。
9. 确认收货及评价用户在收到商品后,需要对商品进行检查,确认商品的完整性和质量是否符合预期。
如果一切正常,用户可以在电商网站上对商品进行评价,为其他用户提供参考。
10. 售后服务如果在收到商品后用户发现商品有问题或需求有变化,他们可以联系商家进行售后服务。
商家将根据具体情况提供退货、换货或补偿等解决方案。
输出文件
设计开发进度跟踪表可行性报告
设计开发任务书
样品需求申请表生产设备清单检测设备清单样品制作记录表
设计开发验证报告书会议记录
产品、零部件结构图
会议记录
会议记录
平面、结构图BOM 表(物料清单)
会议记录表
客户需求记录市场调查报告
设计开发提案书设计开发清单会议记录
初始可行性和特殊报告
BOM 表(物料清单)过程流图
文件发行签收记录表试产申请单
设计开发总结报告
相关质量记录表
制作审核 批准
设备工时评估表
相关质量记录表整理数据分析
试产验证报告书
设计开发验证报告书
过程检验记录表不合格品记录表会议记录
BOM 表物料规格书作业指导书检验标准书工艺流程。
文件制修订记录1.0目的:对设计和开发的全过程进行控制,确保设计与开发各个阶段的适宜性、充分性及有效性,保证设计和开发的产品能满足顾客的需求、期望及相关法律、法规的要求,以提高市场占有率和企业的市场竞争能力。
2.0范围:本程序适用于本厂设计开发的新产品。
3.0定义:新产品设计开发:3.1本公司从未生产或业界没有的产品类型,需要按照客户的概念要求进行设计产品的过程。
3.2业界已有的产品类型且本公司从未量产该类型的产品设计过程;4.0职责:4.1营销部:负责提供市场需求信息和顾客对新产品的相关信息,及对设计开发样品送客户确认。
4.2研发部:负责新产品设计和开发策划、设计输出文件、评审验证报告等的编制;试样和试产的过程跟踪与指导,新开发产品的部品承认及组织相关阶段的评审与确认工作;为相关部门提供技术指导,解决相关技术问题,确保产品开发策划阶段的产品质量/无有害物质、成本、进度能够按策划要求完成。
4.3冲压/注塑模具:负责研发所提出开发之部品的模具评估及报价,模具设计开发,部品试模跟踪,部品试模报告的资料整理及提报,研发提出的模具变更执行。
4.4工程课:负责研发提出开发之产品的生产治具及检测治具或自动机的评估及报价,治具或自动机的设计开发,研发提出治具或自动机的变更执行,产品试产标准工时的建立及修改,作业指导书的制定。
4.5资材部:4.5.1资材课:负责与供应商的沟通,研发所提出外发模具,部品,原料的报价及购买,外购件承认书的整理及提交研发承认,新机种试产的安排。
4.5.2仓储课:样品材料的发放4.6品保部:负责组织实施产品开发过程的质量控制的策划,对研发输出资料、样品、部品、新品试产、模夹治具的验收及产品的环保评价,品质标准(QCP&SIP)的制作。
5.0新产品设计开发控制流程图:6.1《工程图面作业标准规范》6.2《部品承认管理办法》6.3《样品制作管理办法》6.4《产品试产管理办法》6.5《工程变更控制程序》7.0相关记录表格:7.1《客户开发需求单》7.2《产品成本分析表》7.3《新产品开发可行性评估表》7.4《模治具工作执行单》7.5《新产品开发计划表》7.6《产品设计评审检核表》7.7《工程变更申请单》7.8《产品量产通知单》。
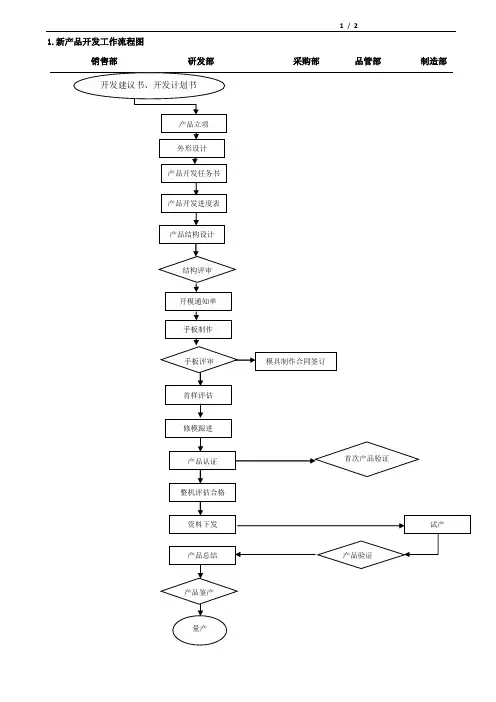
每个产品主要经过以下几个阶段:
可行性评估
主要执行人员:UI、UE、需求部门、程序部
需沟通人员:销售部
当产品经理确定基本的思路后,会先会跟我们沟通,并说明这个产品的思路、受众及一些自己的想法.接着会拿来一个结构图来和我们探讨实现方面的可行性。
我们也会准备相关资料与其进行沟通,主要会从数据报告、功能性及可行性三方面下手,在探讨的同时会指出功能或结构上的一些问题,并提出改善方案,这步一定得仔细,UI、UE深入探讨并尽可能考虑到每个实现的细节,待框架打好后,出好的产品很容易.但如果在可行性评估上出现隐患,余下的其它工作也将会遇
到诸多问题。
我们主要从以下三方面进行评估:
•数据报告
通过99Click、Netratings、Counter三套系统来进行数据收集,并在分析报告中指出相应的问题。
•功能性
站在用户角度上,对方案的结构及功能性进行评估,提出并解决操作上的问题。
•可行性
每个产品初期都是感性的,但在不能保证每个功能都能按原有思路进行实现,具体还需要和相关技术人员进行探讨、碰撞后形成最终的产品思路。
二产品原型
主要执行人员:UI、UE、需求部门
需沟通人员:程序部、销售部
在产品原型方面,主要指的是黑白稿或线稿,除了颜色基本采用黑白的形式,最终出的产品原型将会和实际产品没区别。
这个环节会拟定出产品页面的宽度, 广告的形式,导航基本样式,各内容的区域的表现形式等…
当经过可行性评估阶段后,产品经理的思路和自己也基本达成共识,接下来将进行原型设计,我将主要分为三个步骤来实现:
1) 纸稿
一般情况下结构图都是采用word文档描绘,我选择笔和纸的方式,主要还是比较方便、易修改,有任何突发的思路只需要擦一下,就可以直接在已有的基础上进行调整,由于之前的讨论没有实物参照,在这个环节你一定会发现更多有趣的问题。
2) 线稿、黑白稿
当纸稿确定后,则由UI或UE使用做绘图工具来描绘黑白稿(我主要使用Photoshop来进行这个步骤,跟据个人习惯不同,大家的方式也有所区别,比如淘宝UED Team及Baidu UE更多的则采用线稿的形式)。
也许是做UI的原因,我习惯还是采用黑白稿,方便界面设计,在结构上也会精确到像素,比如:导航高度40px.头条采用20px黑体,图片规格:104x85px,页面的各区域的留白为5px…等等,只有这样才会发现更多细节上的问题,当然到界面设计的同时你也会尝到更多的甜头。
3)原型
完成以上的二个步骤后,产品的基本功能,结构,规范都已经大致成型.这时你可以叫上程序部、销售部及需求部门产品经理,在白板上对着黑白稿做最终的讨论。
经过二次、三次调整,最终定下完整的产品原型。
另外,值得提的一点是,在产品原型未确定前,千万别急着去做界面设计,因为之前的讨论主要会通过白板、Word或纸稿。
在原型未确定前,有很多潜在的问题表现不是很直白,比如:"窄了、窄了,完了,新闻列表只能放八个字"、"广告放不下了"、"数据提不出来,目前没这个接口…"。
如果提前进入界面设计的环节,一但有问题,就意味着重新又需要找产品经理、技术部、销售进行再次沟通,这个步骤是很烦琐的,也会让人很郁闷的。
三产品界面设计
主要执行人员:UI、UE、需求部门
需沟通人员:UID、SEO
目前产品的雏形已基至的本成型,虽然还没华丽的外衣,但凹凸有至身型已隐约可见。
下一步将进入界面设计阶段.设计师们也将再次体会到黑白稿给他带来的各种便利.
1)UI
我的习惯是,主要针对首页进行风格设计,并出3-4套界面,最终挑选出2套左右提交给需求部门,同时也会指出自己最满意一套,和需求部门进行二,三次碰撞后,最终拿出定稿。
2)UE
UE则开始针对原型进行操作上的优化调整,召集用户并组织头脑风暴,收集到相关意见后,由UE整理出交互及用户体验方面改善意见,并反馈给UI及需求部门。
比如:"这个文字需要加下划线"、"按钮上不要加样式,反而没有点击的欲望了…"。
3)UID
UID即开始着手准备制作方面相关文档.并提出实现方面的意见.等待效果图最终确定后,则开始相关代码的编制(CSS+DIV、AJAX、Java)。
4)SEO
SEO则根据原型提出搜索引擎优化的意见,为制作阶段代码优化做准备.
这个阶段一定要保证与需求部门沟通到位,当产品界面最终定稿后,建议再组织一次讨论,这次用户面对着是实实在在的产品,所感受会和之前有所不同.对产品效果上来说,这次的讨论也会有不少收获。
四界面设计规范及功能实现
主要执行人员:UI、UE、程序、SEO
需沟通人员:UE、销售
1)设计规范
考虑到在动态实现方面,光凭效果图很难直接的给予表现,这时需要配合使用说
明文档及设计规范规范来做辅助。
比如按钮及文字链在触发前后的样式,文字间距…。
如下图:
2)代码及程序开发
由UID进行页面的代码开发(CSS+DIV),并需严格参考SEO理出的相关规范,针对一些AJAX的动态效果还需要程序部人员协助完成,当静态HTML完成后即由技术人员进行程序嵌套,并实现预期的功能。
这个阶段由UI、UE全程跟踪,保证HTML和设计稿最大限度相似前提下,对已实现的功能进行测试,并出交互设计改善文档,提交给技术人员。
五产品上线
主要执行人员:需求部门
需沟通人员:UI、UE、程序、销售
这个阶段主要是内容的添加,主要由相关频道编辑完成,对于软性广告位这块还需要和销售进行协调。
完成内容添加后,由需求部门、UI、UE进行核查,在保证和内容、功能完整后,进行整体上线。
六分析报告及优化方案
主要执行人员:UE
需沟通人员:UE、UID、程序、需求部门、销售
产品上线后,由UE进行数据及意见的收集,在二周后出相关改善文档,协调各部门进行优化的工作。