制作FLASH计算器
- 格式:doc
- 大小:829.00 KB
- 文档页数:9

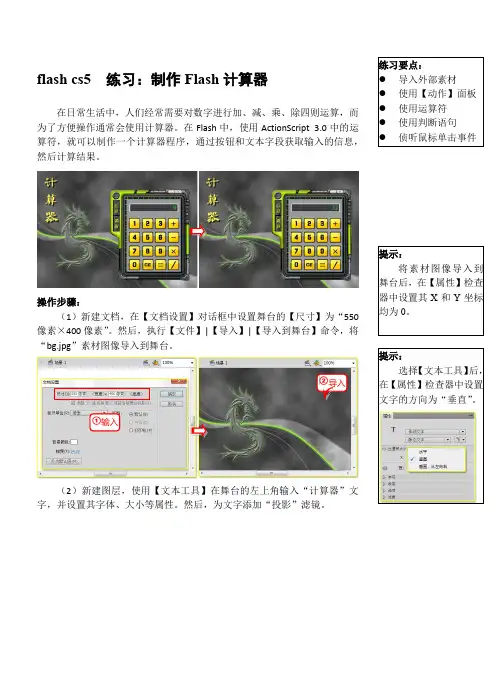
flash cs5 练习:制作Flash 计算器在日常生活中,人们经常需要对数字进行加、减、乘、除四则运算,而为了方便操作通常会使用计算器。
在Flash 中,使用ActionScript 3.0中的运算符,就可以制作一个计算器程序,通过按钮和文本字段获取输入的信息,然后计算结果。
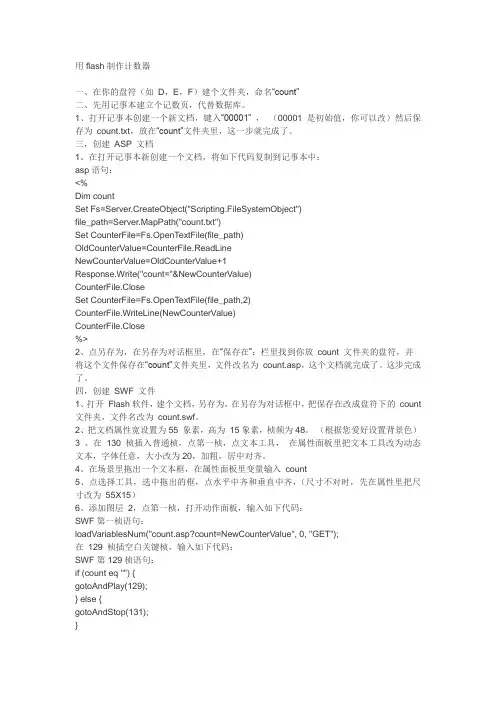
操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“550像素×400像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)新建图层,使用【文本工具】在舞台的左上角输入“计算器”文字,并设置其字体、大小等属性。
然后,为文字添加“投影”滤镜。
输入导入提示:选择【文本工具】后,在【属性】检查器中设置文字的方向为“垂直”。
(3)新建图层,执行【文件】|【导入】|【打开外部库】命令,打开“素材.fla”素材文件,将“计算器”影片剪辑拖入到舞台的右侧。
然后,使用【文本工具】创建一个动态文本字段,并设置其【实例名称】为numInput。
(4)将“按钮”按钮元件从【库-素材.fla】面板中拖入到舞台。
然后,双击该元件进入编辑环境,使用【文本工具】在按钮上面输入数字1,并在【属性】检查器中设置其字体、大小等参数。
(5)返回场景,在【库】面板中右击数字1影片剪辑,在弹出的菜单中执行【直接复制】命令,创建该按钮元件的副本。
然后,进入到该副本元件的编辑环境,更改数字为2,并将该元件拖入到舞台。
提示:选择“计算器”文字,在【属性】检查器中设置【系列】为“方正汉简简体”;【大小】为“50点”;【颜色】为“黄色”(#F FF859)。
输入设置添加投影拖入创建设置选择拖入并双击输入设置(6)使用相同的方法,制作其他数字、四则运算符号以及“清空”和“等于”按钮元件,并分别拖入到“计算器”上面的相应位置。
然后,通过【对齐】面板使按钮元件之间的距离相等,且水平垂直对齐,并在【属性】检查器中设置实例名称。

用flash制作计数器一、在你的盘符(如D,E,F)建个文件夹,命名“count”二、先用记事本建立个记数页,代替数据库。
1、打开记事本创建一个新文档,键入“00001” ,(00001 是初始值,你可以改)然后保存为count.txt,放在“count”文件夹里,这一步就完成了。
三,创建ASP 文档1、在打开记事本新创建一个文档,将如下代码复制到记事本中:asp语句:<%Dim countSet Fs=Server.CreateObject("Scripting.FileSystemObject")file_path=Server.MapPath("count.txt")Set CounterFile=Fs.OpenTextFile(file_path)OldCounterValue=CounterFile.ReadLineNewCounterValue=OldCounterValue+1Response.Write("count="&NewCounterValue)CounterFile.CloseSet CounterFile=Fs.OpenTextFile(file_path,2)CounterFile.WriteLine(NewCounterValue)CounterFile.Close%>2、点另存为,在另存为对话框里,在“保存在”:栏里找到你放count 文件夹的盘符,并将这个文件保存在“count”文件夹里,文件改名为count.asp,这个文档就完成了。
这步完成了。
四,创建SWF 文件1、打开Flash软件,建个文档,另存为,在另存为对话框中,把保存在改成盘符下的count 文件夹,文件名改为count.swf。
2、把文档属性宽设置为55 象素,高为15象素,桢频为48。
(根据您爱好设置背景色)3 、在130 桢插入普通桢,点第一桢,点文本工具,在属性面板里把文本工具改为动态文本,字体任意,大小改为20,加粗,居中对齐。

Flash简易计算器教程步骤:(1)新建一个文档(2)按CTRL+F8,新建一个按钮元件,命名为“0“(3)用矩形工具在”弹起“针画个白色的矩形,再使用文本工具在矩形上输入”0“(4)在”指针经过“针按F6,插入关键针,把白色的矩形改成黄色的矩形,(5)同样新建9个按钮,分别命名为”1“到”9“,再分别制作九个按钮,分别命名为C,CE,Decimal,Equals,Minus,Mplus,MRC,Multipy,Plus(6)在主场景中,在最上面用文本工具添加一个动态文本框,"变量“为display.(7)从库面版里把所有按钮都拖到”图层1“的第一针中,按计算器样式排列,并在文本框中输入0。
(8)在”场景1“中,单击”0“元件,在动作面版输入如下句子:on (release) {jisuanqi(”0”);}//单击数字按钮,执行针脚本中的jisuanqi函数,显示相应数字0分别点击其他的1-9按钮,在上面写上和上面一样的代码,只是把0改成相应的数字。
(9)在场景1里,单击”Divide“,在动作面版写上on(release){setO(”/");}(10)单击Multiply元件,在动作面版写上on(release){setO("/*");(11)单击Minus元件,写上:on(release){setO("-”);(12)单击Plus,写上:on(release){setO("+”);说明:以上函数是说:单击按钮的时候执行相应运算。
(13)单击Equals,写上:on(release){setO();(14)单击Decimal,写上:on (release){if (!decimal){jisuanqi("。
");decimal = true;}}(15)单击Mplus,写上:on(release){memory=memory+Number(display);}//单击时候,存储器的值会累加;(16)单击MRC,写上:on (releas){display = memory;memory = 0;clear = true;}//把存储器的值显示到显示屏里,然后清0(17)单击C,写上on (release){display = "0";decimal = false;}//单击C按钮,清屏,显示0(18)单击CE,写上on (release){operand1 = false;display = "0”;operator = ”";clear = false;decimal = false;}//清除所有操作,计算器变量复位(19)在场景1的图层一的第一针上单击,在动作面板下上memory = 0;sp = "0";display = "0";stop();//初始化计数器变量function jisuanqi(digit) {if (clear) {clear = false;decimal = false;display = ”0”;}if (display == ”0" and digit != ”.”){display = digit;}else {display = display+digit;}}//添加计数器到显示屏function setO(newOper) {if (operator == ”+”){display = Number(operand1)+Number(display); }if (operator == ”—”){display = operand1-display;}if (operator == "*”) {display = operand1*display;}if (operator == ”/”) {display = operand1/display;}operator = "=”;clear = true;decimal = false;if (newOper != null) {operator = newOper;operand1 = display;}}//根据传递的运算符,进行运算。

用flash制作计数器一、在你的盘符(如D,E,F)建个文件夹,命名“count”二、先用记事本建立个记数页,代替数据库。
1、打开记事本创建一个新文档,键入“00001” ,(00001 是初始值,你可以改)然后保存为count.txt,放在“count”文件夹里,这一步就完成了。
三,创建ASP 文档1、在打开记事本新创建一个文档,将如下代码复制到记事本中:asp语句:<%Dim countSet Fs=Server.CreateObject("Scripting.FileSystemObject")file_path=Server.MapPath("count.txt")Set CounterFile=Fs.OpenTextFile(file_path)OldCounterValue=CounterFile.ReadLineNewCounterValue=OldCounterValue+1Response.Write("count="&NewCounterValue)CounterFile.CloseSet CounterFile=Fs.OpenTextFile(file_path,2)CounterFile.WriteLine(NewCounterValue)CounterFile.Close%>2、点另存为,在另存为对话框里,在“保存在”:栏里找到你放count 文件夹的盘符,并将这个文件保存在“count”文件夹里,文件改名为count.asp,这个文档就完成了。
这步完成了。
四,创建SWF 文件1、打开Flash软件,建个文档,另存为,在另存为对话框中,把保存在改成盘符下的count 文件夹,文件名改为count.swf。
2、把文档属性宽设置为55 象素,高为15象素,桢频为48。
(根据您爱好设置背景色)3 、在130 桢插入普通桢,点第一桢,点文本工具,在属性面板里把文本工具改为动态文本,字体任意,大小改为20,加粗,居中对齐。

制作简易计算器教材看到很多高手制作的计算器感到很实用,自己就也做一个简易的计算器玩玩。
呵呵。
作品很幼稚,请手下留情别向我扔臭鸡蛋哟。
需要说明的是:面板您可以根据自己的意愿随意美化,脚本部分有谬误的话您就原谅吧,因为大部分也是我偷别人的。
嘿嘿。
下面是制作步骤:1:打开Flash8.0,新建一个文档。
保存名为——简易计算器2:设置场景大小为200×400,背景随意,其他默认。
3:单击【插入/新建元件】命令,弹出“创建新元件”对话框,新建一个元件,名为“隐形按钮”,类型为“按钮”。
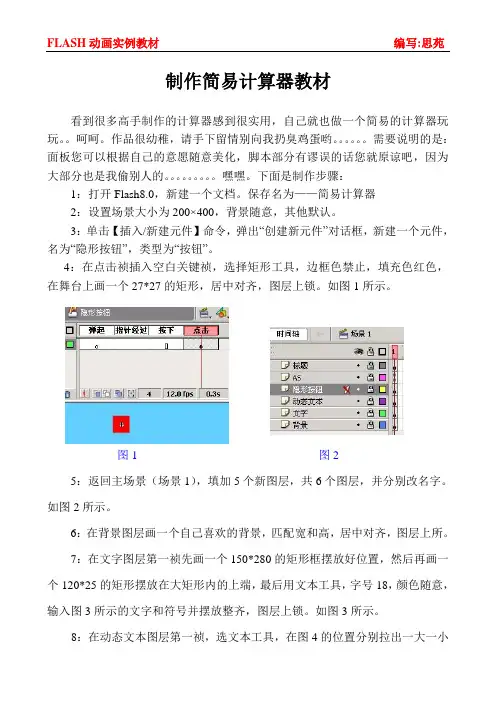
4:在点击祯插入空白关键祯,选择矩形工具,边框色禁止,填充色红色,在舞台上画一个27*27的矩形,居中对齐,图层上锁。
如图1所示。
图1 图25:返回主场景(场景1),填加5个新图层,共6个图层,并分别改名字。
如图2所示。
6:在背景图层画一个自己喜欢的背景,匹配宽和高,居中对齐,图层上所。
7:在文字图层第一祯先画一个150*280的矩形框摆放好位置,然后再画一个120*25的矩形摆放在大矩形内的上端,最后用文本工具,字号18,颜色随意,输入图3所示的文字和符号并摆放整齐,图层上锁。
如图3所示。
8:在动态文本图层第一祯,选文本工具,在图4的位置分别拉出一大一小两个动态文本框,字号20,颜色随意。
大的动态文本框宽120、高22。
小的文本框宽20、高22。
如图4所示。
大动态框的变量名为“jg”,小动态框的变量名为“sx”,图层上锁。
图3图4图5 9:在隐形按钮图层第一祯,分别从库里拉出隐形按钮覆盖在计算器的文字和符号上,并摆放整齐。
如图5所示。
10:然后右键逐个点击隐形按钮,并在弹出的菜单中选择——“动做”选项,在每个隐形按钮上输入所对应的脚本语句。
11:在AS图层第一祯输入祯语句,图层上锁。
12:在标题图层第一祯用文本工具,静态文本输入标题和制作人。
字体、颜色随意。
图层上锁。
如图6所示。
图6这个实例到这就做好了。
保存、测试一下,看看效果吧,祝您成功!思苑附:隐形按钮和AS图层上的语句:1:隐形按钮0——9上的语句:on (release, keyPress "?") { getdigit("?");}//(把其中的问号改为0——9所对应的数字。

flash计数器教程一、必要条件1.动态空间必须能支持ASP和FSO(文本读写)。
2.可以使用AspCheck.asp测试空间是否支持,下载解压后FTP到空间,用IE浏览AspCheck.asp。
3.如果AspCheck.asp不能浏览,说明空间不支持ASP,如果能浏览但是"Scripting.FileSystemObject(FSO文本文件读写)"这个项目后面没有打勾,说明空间不支持FSO(文本读写)。
二、准备工作4.在站点文件夹根目录下新设一个jsq文件夹。
5.用"记事本"在jsq文件夹内建立二个空白的txt文件。
jsq-a.txt和jsq-b.txt备用。
6.准备好十张大小一样的0-9的数字图片备用,尺寸不能太大。
三、FLASH步骤-制作个位数7.打开FLASH MX(FLASH MX 2004也可以)。
8.属性:大小:随意(可以小一点);背景:随意。
9.将十张0-9的图片导入到库中。
10.新建元件:名称:B1;行为:影片剪辑11.在元件B1的第1帧,插入"空白关键帧",将表示"1"的图片拖入第1帧,居中对齐。
12.同样,将"2"拖入第2帧…将"0"拖入第10帧。
13.再同样,将"1"拖入第11帧…将"0"拖入第20帧。
14.回到"场景1",将"元件B1"拖入第一层第一帧,放在靠右的地方。
15.按"Ctrl+Enter"测试影片,可以看到0-9的数字在跳动。
四、FLASH步骤-控制个位数16.在"元件B1"的第1帧,打开"动作面板",进入"专家模式"。
17.写上:c1=8 18.在第20帧,写上:gotoAndStop(c1);19.按"Ctrl+Enter"测试影片,可以看到数字跳动后停留在"8"上。

“FLASH”计算器FLASH计算器的制作可按以下步骤来完成:第一、“按钮”图层的设置。
(1)打开FLASH程序,将图层1重新命名为“按钮”。
(2)执行“插入”→“新建元件”命令,弹出“创建新建元件”对话框。
在此对话框的“名称”框中输入“按钮”,在“行为”选项中选择“按钮”,单击“确定”按钮,进入按钮编辑场景。
(3)执行“窗口”→“公用库”→“按钮”命令,打开“库—按钮”对话框,如图所示。
(4)双击“Key Buttons”文件夹,将其打开;将“Key—labelled button”按钮拖到舞台上。
双击“Key—labelled button”按钮,进入它的编辑场景;选中“arrows”图层将其删除,这时按钮上的文本”A”被删除。
返回到主场景.(5)执行“窗口”→“库”命令,打开库面板;从库面板向舞台拖十九个“Key—labelled button”按钮,并按一定的顺序排好。
第二、“动态文本”图层的设置(1)新增一个图层,并且重新命名为“动态文本”。
(2)选中工具栏中的文本工具,在舞台上方中央位置拖出一个文本域.(3)打开属性面板,设置这个文本域的属性为“动态文本”,实例名称为“结果”,变量名为“Z”,显示线条设置为“多行”,其它采用默认值.第三、“提示文字”图层的设置。
(1)新插入一个图层,重新命名为“提示文字”;(2)选中工具栏中的文本工具,并设置其属性:静态文本,字体颜色:红色,字号:30号,其它采用默认值。
舞台上的每个按钮上分别添加如下静态文本:1、2、3、4、5、6、7、8、9、0、+、-、×、÷、=、.、开始、清零、负;在舞台的右边中央位置添加静态文本“FLASH 计算器”,在动态文本域的左边添加静态文本:显示信息。
添加文本提示后的界面如图所示。
第三、给按钮添加动作脚本。
(1)锁定除按钮图层以外的图层;(2)选中“清零”按钮,单击舞台左下方“动作—按钮”,打开动作面板;在动作面板中给该按钮添加以下动作脚本:on (press) {//按下鼠标左键a = 0;//给变量a赋初值0x =””;//给变量x赋初值空字符串””y =””;//给变量y赋初值空字符串””z = 0;//给变量Z赋初值0m = 0;//给变量m赋初值0}(3)选中”开始”按钮, 单击舞台左下方“动作—按钮”,打开动作面板,在动作面板中添加以下动作脚本:on (press) {//按下鼠标左键m = 0; //给变量m赋初值0x = “”; //给变量x赋初值空字符串“”y = “”; //给变量y赋初值空字符串“”a = 0; //给变量a赋初值0}(4)选中”=”按钮, 单击舞台左下方“动作—按钮”打开开动作面板,在该面板中添加如下动作脚本:on (press) {//按下鼠标左键if (a == 0) {//判断的值是否为0z = Number(x);//若a的值是0,则将变量x由字符串转换为数值赋给变量z} else {//若a的值不是0,则执行下面的动作if (n == 1) {//判断n的值是否为1z = Number(x)+Number(y);// n的值为1,则将变量x 、y由字符串转化为数值相加,将所加结果赋给变量z}if (n == 2) {//判断n的值是否为2z = Number(x)-Number(y);// n的值为2,则将变量x 、y由字符串转化为数值相减,将所减结果赋给变量z}if (n == 3) { //判断n的值是否为3z = Number(x)*Number(y); // n的值为3,则将变量x 、y由字符串转化为数值相乘,将所乘结果赋给变量z}if (n == 4) {//判断n的值是否为4z = Number(x)/Number(y); // n的值为4,则将变量x 、y由字符串转化为数值相除,将相除结果赋给变量z}(n的值作为判断运算类型的条件:n=1进行加法运算;n=2进行减法运算;n=3进行乘法;n=4进行除法运算)a = 0; //给变量a赋初值0m = 1; //给变量m赋值1x = String(z);//将动态文本变量z转换为字符串,赋给变量xy = “”; //给变量y赋初值空字符串“”}}(5)选中按钮”1”然后打开动作面板,在该面板中添加如下动作脚本:on (press) {//在“1”按钮上按下鼠标左键if (m == 0) {//判断m的值是否为0,若m的值为0,则执行下面的动作x = x+String(1);//将数值1转化为字符串,与变量x相加,并将相加结果赋给变量x} else {//若的值不为0,则执行下面的动作y = y+String(1); //将数值1转化为字符串,与变量y相加,并将相加结果赋给变量y}}(6)分别选中“2”、“3”、“4”、“5”、“6”、“7”、“8”、“9”、“0”、“.”、“负”按钮,打开它们的动作面板,然后将按钮“1”的动作脚本复制到各自的动作面板中。

flash制作计时器和倒计时器flash制作计时器倒计时器一、获取系统时间方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再叙述)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“00:00:00”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“bjsj”(引号不要)(输入变量名是便于动作调用,后面不再解释)3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)mytime=new Date() //定义一个时间函数mytimet_h=mytime.getHours() //定义t_h获得当前时间中的时if(t_h<10){ shi="0" + t_h //让小时以“00”的格式显示}else{shi=t_h //把小时赋值给变量“shi”}t_m=mytime.getMinutes() //定义t_m获得当前时间中的分钟if(t_m<10){ fen="0" + t_m //让分钟以“00”的格式显示}else{ fen=t_m //把分钟赋值给变量“fen”}t_s=mytime.getSeconds() //定义t_m获得当前时间中的秒if(t_s<10){ miao="0" + t_s //让秒数以“00”的格式显示}else{ miao=t_s //把秒数赋值给变量“miao”}bjsj=shi + ":" + fen + ":" + miao //动态文本框显示时分秒4、选中“动作”层第二帧,按“F7”(插入空白关键帧),在按“F9”,在脚本里输入gotoAndPlay(1)5、测试、调整、完成。


作一个计时器平山县回舍中学郜兵山在实际生活中,许多事情都需要计时。
比如:做一件事情,看看用多长时间完成。
这就需要有一个计时装置。
今天,我们就用FLASH软件,来制作一个计时器。
具体制作过程如下:第一、制作控制图层1、打开一个FLASH文档,将“图层1”重新命名为“控制”;2、在控制图层的第一帧,添加动作脚本如下:x = 0;y = 0;z = 0;X1 = "0"+x;y1 = "0"+y;z1 = "0"+z;3、在控制图层的第13帧插入关键帧。
在13帧添加如下动作脚本:x = x+1;If (x == 60) {x = 0;y = y+1;If (y == 60) {y = 0;z = z+1;}}If (lengths(x) == 1) {X1 = "0"+x;} else {X1 = x;}If (lengths(y) == 1) {y1 = "0"+y;} else {y1 = y;}If (lengths (z) == 1) {z1 = "0"+z;} else {z1 = z;}GotoAndPlay (2);第二、制作“动态文本”图层1、插入一个图层,并将其重新命名为“动态文本”;2、选中工具箱中的文本工具,在舞台上拖动出一个矩形框,这个矩形框就是一个文域;然后选中这个文本域,设置其属性为:动态文本,实例名为:时,变量名为:z1。
用同样的方法,在这个动态文域的右边再拖出两个动态文本域,这两个实例名分别为:分、秒;变量名分别为:y1、x1。
第三、制作“按钮”图层1、新插入一个图层,并重新命名为“按钮”;2、执行“窗口”→“公用库”→“按钮”命令,打开公用库面板;3、在公用库面板中,拖动四个按钮到舞台上,并按如图所示的顺序排放好(这四个按钮的实例名分别为“开始”、“暂停”、“继续”、“回复”)。

FLASH制作计算器同学在用计算器时,大都有一种神秘感。
因此,他们经常对我提出以下问题:计算器是通过什么手段来完成一系列的运算的?究竟在计算器的按键上添加了一些什么东西,使不同的按键具有不同的功能?还有一些同学做出更大胆的设想:自己能否作一个计算器,来完成常见的计算呢?带着这几个问题,我与大伙一起用FLASH软件制作一个计算器,带你走进神奇的计算器世界。
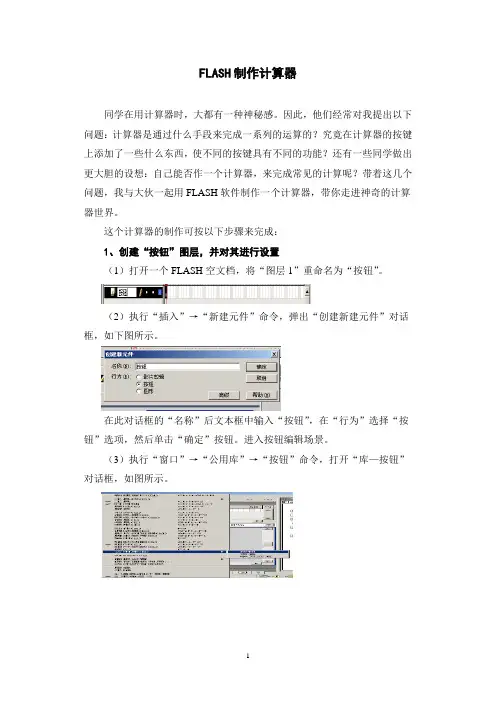
这个计算器的制作可按以下步骤来完成:1、创建“按钮”图层,并对其进行设置(1)打开一个FLASH空文档,将“图层1”重命名为“按钮”。
(2)执行“插入”→“新建元件”命令,弹出“创建新建元件”对话框,如下图所示。
在此对话框的“名称”后文本框中输入“按钮”,在“行为”选择“按钮”选项,然后单击“确定”按钮。
进入按钮编辑场景。
(3)执行“窗口”→“公用库”→“按钮”命令,打开“库—按钮”对话框,如图所示。
(4)在“库—按钮”对话框中,选择“Key Buttons ”文件夹,双击将其打开,在打开的文件来件中选择“Key —labeled button ”按钮。
将其拖放到按钮编辑场景中,选中其中的“arrows ”图层,将其删除,这时按钮上的文本“A ”被删除。
返回到主场景.(5)在这个计算器中一共需要十九个按钮,其中数字按钮0—9、运算符号四个(+、-、×、÷)、等号(=)、小数点(.)、表示数的性质的符号(+或-)、清零、开始等),因此,我们将库中的编辑过的按钮向舞台拖放十九次,并按一定的顺序排好。
如图所示。
2、创建“动态文本”图层,并对其时行设置(1)新增一个图层,并且重新命名为“动态文本”。
(2)选中工具栏中的文本工具,在舞台上方中央位置拖出一个文本域.(3)打开属性面板,设置这个文本域的属性为动态文本,实例名称为“结果”,变量名为“Z”,显示线条设置为“多行”,其它采用默认值. 如下图所示。
3、创建“提示文本”图层,并对其进行设置(1)新插入一个图层,重新命名为“提示文本”;(2)选中工具栏中的文本工具,并设置其属性:静态文本,字体颜色:红色,字号:30号,其它采用默认值,如下图所示。
用FLASH8的AS2.0制作一元二次方程的求解工具(1)新建立一个FLASH文档,如下:(2)先来了解一下三种文本框下面是静态文本框,是用于直接显示文字下面是输入文本框,是用于将用户输入的数据接收到电脑中,然后进行运算再输出。
这里要注意,接收数据时,要用“实例名称”,输出数据时用要“变量”例如:编程的时候,b1=b.text,表示将用户输入的数据传给变量b1。
注意输入文本框默认的格式是字符串型,字符串型的数据无法参与数学运算,不过可以使用字符串转换数值函数,如b1=Number(b.text)下面是动态文本,它的作用是,用于输出数据。
使用时必须设置“变量名”,实例名称可以不填写。
(3)设置界面在场景1的第一帧中插入关键帧,然后设置好背景,再分别用静态文本,输入文本,动态文本,设置好界面。
如下图:设置静态文本框的时候要注意,在它的属性面板中点击这个按纽,在它周围显示(4)制作二个按纽在工具栏,找到插入—新建元件——按纽在图层1的四个帧分别,建立一个空白关键帧,然后绘制出相应的按纽形状,在图层2中插入静态文本,如“开始计算”,“重新计算”(5)“开始计算”编程选中“开始计算”按纽,然后按下F9进入AS脚本状态,然后输入以下程序:on(release){if(a.text==0){j0="一元二次方程的系数a不能为0"}else{if(a.text==""){j0="请填写二次项的系数a"}else{if(b.text==""){j0="请填写一次项的系数b"}else{if(c.text==""){j0="请填写常数项c"}else{a1=Number(a.text)b1=Number(b.text)c1=Number(c.text)k=b1*b1-4*a1*c1if(k<0){j0="因为Δ="+k+"<0,所以此一元二次方程无解"}else{if(k==0){j0="因为Δ=0,所以此一元二次方程只有一个解,或者说有二个相同的解"x1="x ="x11=(-b1+k)/2*a1x2=""x22=""}else{if(k>0){k1=Math.sqrt(k)j0="因为Δ="+k+">0,所以此一元二次方程有二个不同的解"x1="x1 ="x11=(-b1+k1)/2*a1x2="x2 ="x22=(-b1-k1)/2*a1}else{j0="出现未知错误,请联系此软件的作者onewkj@"}}}}}}}}(6)“重新计算”编程on(release){a.text=""b.text=""c.text=""j0=""x1=""x11=""x2=""x22=""}制作好之后同时按ctrl+enter就可以测试一下了。
基于Flash简单计算器的设计
殷明均;郑一露
【期刊名称】《电脑知识与技术》
【年(卷),期】2009(005)016
【摘要】随着社会的不断发展,Flash的用途日益显著.像我们日常所看到的有些广告、动漫、MTV等等就用到了这门技术,所以我们有必要熟练掌握这门技术,在这里通过Flash制作了一个简单的计算器,通过Flash中的图层、帧、元件、舞台、场景等来完成了计算器的外表.通过ActionScript实现了+,-,★,/,.,平方,开方和复位基本功能,并且给出了这些功能的实现方法.
【总页数】2页(P4204-4205)
【作者】殷明均;郑一露
【作者单位】西南科技大学教务处,四川,绵阳,621010;西南科技大学,计算机科学与技术学院,四川,绵阳,621010
【正文语种】中文
【中图分类】TP319
【相关文献】
1.基于JAVA的简单计算器的设计与实现 [J], 任凯
2.扎实课件制作基本功成就flash课件高手--基于flash的多媒体课件设计开发研究 [J], 王静
3.基于Flash简单计算器的设计 [J], 殷明均;郑一露
4.基于PBL项目式学习的动画教学设计——以《Flash按钮中的代码》教学设计为
例 [J], 江榕春
5.基于JAVA的简单计算器的设计与实现 [J], 朱运顺
因版权原因,仅展示原文概要,查看原文内容请购买。
制作FLASH计算器平山县回舍中学郜兵山同学在用计算器时,大都有一种神秘感。
因此,他们经常对我提出以下问题:计算器是通过什么手段来完成一系列的运算的?究竟在计算器的按键上添加了一些什么东西,使不同的按键具有不同的功能?还有一些同学做出更大胆的设想:自己能否作一个计算器,来完成常见的计算呢?带着这几个问题,我与大伙一起用FLASH软件制作一个计算器,带你走进神奇的计算器世界。
这个计算器的制作可按以下步骤来完成:1、创建“按钮”图层,并对其进行设置(1)打开一个FLASH空文档,将“图层1”重命名为“按钮”。
(2)执行“插入”→“新建元件”命令,弹出“创建新建元件”对话框,如下图所示。
在此对话框的“名称”后文本框中输入“按钮”,在“行为”选择“按钮”选项,然后单击“确定”按钮。
进入按钮编辑场景。
(3)执行“窗口”→“公用库”→“按钮”命令,打开“库—按钮”对话框,如图所示。
(4)在“库—按钮”对话框中,选择“Key Buttons ”文件夹,双击将其打开,在打开的文件来件中选择“Key —labeled button ”按钮。
将其拖放到按钮编辑场景中,选中其中的“arrows ”图层,将其删除,这时按钮上的文本“A ”被删除。
返回到主场景.(5)在这个计算器中一共需要十九个按钮,其中数字按钮0—9、运算符号四个(+、-、×、÷)、等号(=)、小数点(.)、表示数的性质的符号(+或-)、清零、开始等),因此,我们将库中的编辑过的按钮向舞台拖放十九次,并按一定的顺序排好。
如图所示。
2、创建“动态文本”图层,并对其时行设置(1)新增一个图层,并且重新命名为“动态文本”。
(2)选中工具栏中的文本工具,在舞台上方中央位置拖出一个文本域.(3)打开属性面板,设置这个文本域的属性为动态文本,实例名称为“结果”,变量名为“Z”,显示线条设置为“多行”,其它采用默认值. 如下图所示。
3、创建“提示文本”图层,并对其进行设置(1)新插入一个图层,重新命名为“提示文本”;(2)选中工具栏中的文本工具,并设置其属性:静态文本,字体颜色:红色,字号:30号,其它采用默认值,如下图所示。
舞台上的每个按钮上分别添加如下静态文本:1、2、3、4、5、6、7、8、9、0、+、-、×、÷、=、.、开始、清零、负;在舞台的右边中央位置添加静态文本“FLASH计算器”,在动态文本域的左边添加静态文本:显示信息。
添加文本提示后的界面如图所示。
4、为“按钮”图层中的按钮添加动作脚本(1)将“按钮”图层以外的图层锁定;(2)选中“清零”按钮,然后打开动作面板。
在动作面板中给该按钮添加以下动作脚本:on (press) {//按下鼠标左键a = 0;//给变量a赋初值0x ="";//给变量x赋初值空字符串""y ="";//给变量y赋初值空字符串""z = 0;//给变量Z赋初值0m = 0;//给变量m赋初值0}(3)选中“开始”按钮,然后打开动作面板,在该面板中添加以下动作脚本:on (press) {//按下鼠标左键m = 0; //给变量m赋初值0x =""; //给变量x赋初值空字符串""y = “”; //给变量y赋初值空字符串""a = 0; //给变量a赋初值0}(4)选中“=”按钮,然后打开动作面板,在该面板中添加如下动作脚本: on (press) {//按下鼠标左键if (a == 0) {//判断的值是否为0z = Number(x);//若a的值是0,则将变量x由字符串转换为数值赋给变量z} else {//若a的值不是0,则执行下面的动作if (n == 1) {//判断n的值是否为1z = Number(x)+Number(y);// n的值为1,则将变量x 、y由字符串转化为数值相加,将所加结果赋给变量z}if (n == 2) {//判断n的值是否为2z = Number(x)-Number(y);// n的值为2,则将变量x 、y由字符串转化为数值相减,将所减结果赋给变量z}if (n == 3) { //判断n的值是否为3z = Number(x)*Number(y); // n的值为3,则将变量x 、y由字符串转化为数值相乘,将所乘结果赋给变量z}if (n == 4) {//判断n的值是否为4z = Number(x)/Number(y); // n的值为4,则将变量x 、y由字符串转化为数值相除,将相除结果赋给变量z}(n的值作为判断运算类型的条件:n=1进行加法运算;n=2进行减法运算;n=3进行乘法;n=4进行除法运算)a = 0; //给变量a赋初值0m = 1; //给变量m赋值1x = String(z);//将动态文本变量z转换为字符串,赋给变量xy =""; //给变量y赋初值空字符串""}}(5)选中按钮“1”然后打开动作面板,在该面板中添加如下动作脚本:on (press) {//在“1”按上按下鼠标左键if (m == 0) {//判断m的值是否为0,若m的值为0,则执行下面的动作x = x+String(1);//将数值1转化为字符串,与变量x相加,并将相加结果赋给变量x} else {//若的值不为0,则执行下面的动作y = y+String(1); //将数值1转化为字符串,与变量y相加,并将相加结果赋给变量y}}(6)分别选中“2”、“3”、“4”、“5”、“6”、“7”、“9”、“0”按钮,打开它们的动作面板,然后将按钮“1”的动作脚本复制到各自的动作面板中。
再对各自的动作脚本作相应的改动即可。
如:在“2”的动作脚本中,将复制得到的脚本语言中的“1”改为“2”;又如:在按钮“3”的动作面板中,将复制得到的脚本语言中的“1”改为“3”等,其它不再重述。
(7)选中舞台上的“.”按钮,打开动作面板,在小数点“.”按钮上添加以下动作脚本:on (press) {//在小数点按钮上按下鼠标左键if (m == 0) {//判断m的值是否为0x = x+".";// m的值为0,则将在变量x的后面加上字符"."} else {//m的值为不为0y = y+".";//m的值为不为0,则将在变量y的后面加上字符"."}}(8)选中“负-”按钮,在这个按钮上添加如下脚本语言:on (press) {//在“负-”按钮上按下鼠标左键if (m == 0) {//判断m的值是否为0,若的m值为0,则执行下面的动作x = x;//将变量x与负号“-”字符相加,再将结果赋给变量x } else {y = "-"+y;//若的m值不为0,将变量y与负号“-”字符相加,再将结果赋给变量y}(9)选中“+”按钮,打开它的动作面板,添加动作脚本为:on (press) {在“+”按钮上按下鼠标左键if (a == 0) {//判断a的值是否为0a = 1; //给变量a赋值1m = 1; //给变量m赋值1n = 1; //给变量n赋值1z = Number(x); //将变量x由字符串转换为数值赋给变量z } else {//a的值不是0,则执行下面的动作if (n == 1) {//判断n的值是否为1,若n的值为1,则执行下面的动作z = Number(x)+Number(y); // n的值为1,则将变量x 、y 由字符串转化为数值相加,再把相加结果赋给变量z}if (n == 2) {//判断n的值是否为2,若的n值为2,则执行下面的动作z = Number(x)-Number(y); // n的值为2,则将变量x 、y 由字符串转化为数值相减,再将相减结果赋给变量z}if (n == 3) {//判断n的值是否为3,若n的值为3,则执行下面的动作z = Number(x)*Number(y); // n的值为3,则将变量x 、y 由字符串转化为数值相乘,将相乘结果赋给变量z}if (n == 4) {//判断n的值是否为4,若n的值为4,则执行下面的动作z = Number(x)/Number(y); // n的值为4,则将变量x 、y 由字符串转化为数值相除,将相除结果赋给变量z}a = 1; //给变量a赋值1y =“”; //给变量y赋初值空字符串“”x = String(z); //将动态文本变量z转换为字符串,赋给变量xm = 1; //给变量m赋值1n = 1; //给变量n赋值1}}(10)在-、×、÷三个按钮上所添加的脚本语言与+按钮上的脚本语言基本相同,只是把+按钮脚本语言中n=1改为与运算类型相适应的值即可。
例如,在“—”按钮的脚本语言中,将n=1改为n=2;在×按钮的脚本语言中,将n=1改为n=3,在“÷”按钮的脚本语言中,将“n=1”改为“n=4”。
5、界面美化(1)新插入一个图层,并将该图层重新命名为“图形”;(2)选取工具箱中的矩形工具,打开属性面板,设置矩形工具的属性为:笔触颜色:黑色,笔触高度:10,填充颜色:无色;(3)在舞台的左上方按下鼠标左键,向右下方拖动,拖出一个黑色矩形框;更改矩形工具的笔触颜色为:黄色,其他属性不变,然后在黑色矩形框的内侧再拖出一个黄色矩形框;再次更改矩形工具的笔触颜色为:绿色,其它属性不变,在黄色矩形框的内侧再拖出一个绿色矩形框。
至此,这个用FLASH软件制作的计算器就已经完成了。
完成后的计算器的界面如下图所示你一定按捺不住内心的喜悦,那么就按下快捷键“Ctrl+Enter”测试一下计算器的效果吧!测试的效果如下图所示。