网页的基本结构
- 格式:doc
- 大小:430.50 KB
- 文档页数:8

网页的基本构成-网页设计组成元素-基本结构介绍不同性质、不同类别的网站,其页面内容的安排是不同的。
一般网页的基本内容包括标题、网站LOGO、页眉、页脚、导航、主要内容等。
如果想具体了解网页的基本构成,那无妨接着往下看吧!1、网页标题网页标题是对一个网页的高度概括。
网站中的每一个页面都有一个标题,用来表示该页面的主要内容。
它的主要作用是引导访问者清楚地浏览网站的内容。
2、网站的LOGO在IT领域,LOGO意味着标志、标识。
它的主要用途是与其他网站链接,让其他网站链接到该标志和门户,代表一个网站或网站的某个部分。
LOGO的图形形式,特别是动态的LOGO,比文字形式的链接更引人注意。
为了促进互联网上的信息传播,一个统一的国际标准是必要的。
目前,关于网站的LOGO有三种规格:(1) 88×31像素,这是互联网上最常见的LOGO规格。
(2) 120×60像素,这种规格用于一般大小的LOGO。
(3) 120×90像素,这种规格用于大型LOGO。
3、网页页眉网页页眉是指页面顶部的部分,有些页面划分得比较显然,有些页面则没有明确的区分。
通常状况下,页头的〔制定〕风格与页面整体风格一致,富有变化的页眉与网站的标志LOGO具有相同的作用。
页眉的位置比较吸引人,大多数网站制在这里设置网站的目的、口号、广告语等。
4、网页页脚网页页脚位于页面底部,通常用来标注站点所属公司的名称、地址、网站版权、电子邮件地址等信息,使用户能够了解网站所有者的基本状况。
5、网页导航网页导航是指通过一定的技术手段,为访问者提供一定的网页浏览方式,使他们能够方便地获取所必须内容。
网页导航在每个网页中的位置是不同的。
网页导航的表现形式是网页上的栏目菜单设置、辅助菜单和其他在线帮助。
6、网页的主体内容主体内容是〔网页制定〕的元素。
它一般是二级链接内容的标题,或是内容。

1、简述Web浏览器打开一个W e b文件的工作过程。
2、描述网页设计的一般步骤。
3、简述网页设计的基本准则。
4、简述规划网站目录结构时应遵循的原则。
5、描述版面布局的步骤。
6、什么是“HTML”?HTML“标记”又是什么?7、简述“HTML”文档的基本结构。
8、简述以下一段H T ML代码中各对标记的作用。
〈html〉〈head〉〈title〉网页设计〈/title〉〈/head〉〈body〉〈h2〉北国风光〈/h2〉〈/body〉〈/html〉9、如何进行本地网页的测试?10、网站管理和维护的主要工作有哪些?11、什么是Web浏览器?12、简述网页设计中所需要注意的通用规则。
13、简述DHTML的概念及主要组成。
14、简述使用Fro ntPage在网页中插入一个日历的过程。
15、简述色彩的三原色的概念及每种颜色的调配范围。
16、为什么要采用D H TML技术?客户端动态网页技术有哪些优点?17、网站栏目划分的原则是什么?18、XML与HTM L相比的主要优点有哪些?19、请简述一下网站的设计流程?20、简述FireW orks的特点。
21、网页制作的步骤是什么?22、怎样让链接没有下划线?23、怎样在网页中加入多媒体播放?24、怎样让网页的背景图像不滚动?25、怎样定义网页的关键字?26、什么是Web浏览器?27、网页上所说的重心平衡指的是什么?28、什么是DHTM L?DHTML技术主要由哪几部分组成?29、在CSS中,对字体的的设置所涉及到的属性有哪些?30、用HTML语言回答一个HT ML文件应具有的基本结构。
31、比较GIF格式和JPG格式的原理与各自的适用范围。
32、为什么要采用D H TML技术?客户端动态网页技术有哪些优点?33、简述站点的概念以及虚拟目录和实际目录之间的对应关系。

网站的几种常见的结构1.主页(Home Page)主页(Home Page)它是一个网页,是进入一个网站的开始画面,就同“瘟酒吧”的蓝天白云一样。
也就是说,主页是一个网站的门面,要想设计出一个优秀的网站,就必须有一个“要让浏览者想不看都难”的主页,它必须引人入胜,能吸引每一个来访者的注意力,引发人们的好奇心,能让人产生一种深入探索你的网站的冲动。
优秀的主页是一个好的网站必须具备的第一要素。
2.超级链接(Hyperlink)超级链接是WWW的神经系统,它也是向导,把你从一个网页带到另一个网页,或者从网页的某一部分引导到另一部分。
超级链接是用特殊的文本或图象来实现链接的,单击它就可以实现它的功能。
3.网页(Web Page)网页就是、、、、(很难懂的概念,极其抽象,看得见摸不着),你为什么到互联网去,你在WWW上看到的就是网页。
它是由HTML编写的文件,上面有贴图,有音乐,有、、、、4.超文本(HyperText)超文本是一种新的文件形式,指一个文件的内容可以无限地与相关资料链接。
超文本是自然语言文本与计算机交互、转移和动态显示等能力结合,超文本系统允许用户任意构造链接,通过Hyperlink来实现。
5 超文本语言(Hyper Text Markup Language)超文本语言(HTML)是制作编写网页、包含超级链接的超文件的标准语言,它由文本和标记组成。
超文本文件的扩展名一般为.html或.htm。
二,网站的组织结构上网的网虫一定觉得网络上内容丰富、信息繁杂,但你是否想过一个网站的组织结构。
网页的组织结构有以下四种:1、线性结构这是网站最简单的一种结构,它是以某种顺序组织的,可以是时间顺序,也可以是逻辑甚至是字母顺序。
通过这些顺序呈线性地链接。
如一般的索引就采用线性结构。
线性结构是组织网页的基本结构,复杂的结构也可以看成是由线性结构组成的。
2、二维表结构这种结构允许用户横向、纵向地浏览信息。
它就好象一个二维表,如看课表一样。

网页设计与制作模拟试题(一)一、单项选择题(每空1分,共10分)1.目前在Internet上应用最为广泛的服务是( B )。
A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( C )。
A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种(D )协议。
A.文件传输协议B.远程登录协议C.邮件协议D.超文本传输协议4.HTML语言中的转行标记是(B )。
A.<html>B.<br>C.<title>D.<p>5.在HTML中,标题字体标记<hx>中x的最大取值是( C )。
A.4B.5C.6D.76.以下不能用来定义表格内容的标记为( A )。
A.<br>B.<tr>C.<th>D.<td>7.下面不是组成一个HTML文件基本结构标记的是( C )。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( A )。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9.在HTML中,标记<pre>的作用是( B )。
A.标题标记B.预排版标记C.转行标记D.文字效果标记10.要创建一个Email地址的链接,下面正确的句法是( A )。
A. <a href=“mailto:mirror@”>与我联系</a>B. <a href=“files:mirror@”>与我联系</a>C. <a href=“http:mirror@”>与我联系</a>D. <a href=“usenet:mirror@”>与我联系</a>11.客户/服务器系统的最大特点是客户机和服务器( D )A. 必须运行在同一台机器上B. 必须运行在同一个网络上C. 必须运行在不同的计算机上D. 不必运行在同一计算机上12.若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web请求,则下面( D )软件能实现此项功能。

html5 web前端期末考试复习题一、单选题(每小题2分)1. 用HTML标记语言编写一个简单的网页,网页最基本的结构是A、<HTML> <title>…</title><body>…</body> </HTML>B、<HTML> <title>…</title><frame>…</frame> </HTML>C、<HTML> <head>…</head><body>…</body> </HTML>(正确答案)D、<HTML> <head>…</head><frame>…</frame> </HTML>2. 在HTML语言中,设置表格中文字与边框距离的标签是A、<TABLE border=#>B、<TABLE cellpadding=#>(正确答案)C、<TABLE width=#>D、<TABLE cellspacing=#>3. 下面关于HTML描述不正确的是?A、HTML称为超文本标记语言B、HtML代码由各种标签组成C、HTML文档的扩展名以.html结尾D、HTML是一种编译型的编程语言(正确答案)4. 以下标记符中,没有对应的结束标记的是A、<HTML>B、<body>C、<title>D、<br>(正确答案)5. A文件夹与b.html文件是同级,其中A下有a.html,现在我们希望在a.html文件中创建超链接,链接到b.html,应该在a.html页面代码中如何描述超链接href属性?()A、../../b.htmlB、./b.htmlC、../b.html(正确答案)D、b.html6. 在HTML中,()标签用于在网页中创建表单。

一、实验目的1. 熟悉网页编辑的基本工具和功能。
2. 掌握HTML和CSS的基本语法。
3. 能够运用网页编辑软件进行简单的网页设计。
二、实验环境1. 操作系统:Windows 102. 网页编辑软件:Dreamweaver CC3. 浏览器:Google Chrome三、实验内容1. 网页基本结构2. HTML标签的使用3. CSS样式表的使用4. 网页布局设计四、实验步骤1. 网页基本结构(1)新建一个HTML文件,命名为“index.html”。
(2)在Dreamweaver中打开该文件,输入以下代码:```html<!DOCTYPE html><html><head><title>网页标题</title></head><body><!-- 网页内容 --></body></html>```(3)保存文件。
2. HTML标签的使用(1)在`<body>`标签内添加一个标题标签`<h1>`,并设置文本内容为“欢迎访问我的网站”。
(2)在标题下方添加一个段落标签`<p>`,并设置文本内容为“这里是我的个人网站,欢迎您的访问和交流。
”。
(3)保存文件。
3. CSS样式表的使用(1)在`<head>`标签内添加一个`<style>`标签,用于编写CSS样式。
(2)设置标题标签`<h1>`的字体大小为40px,颜色为红色。
(3)设置段落标签`<p>`的字体大小为18px,颜色为蓝色。
(4)保存文件。
4. 网页布局设计(1)在`<body>`标签内添加一个`<div>`标签,并设置其样式,如宽度、高度、边框等。
(2)在`<div>`标签内添加一个`<img>`标签,设置图片路径为本地图片“example.jpg”。

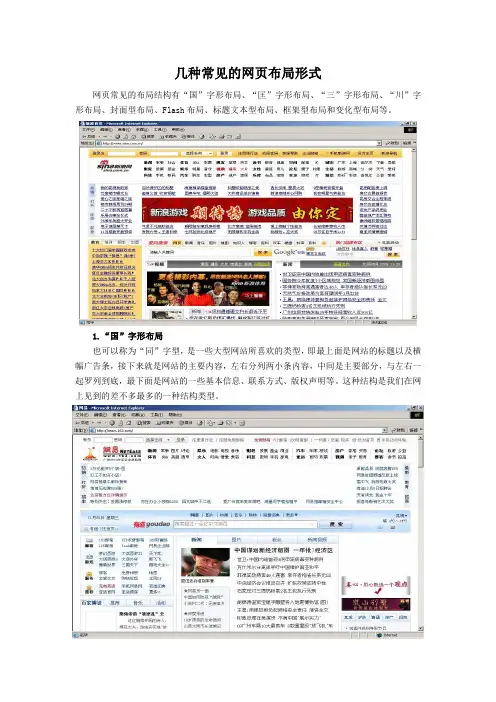
几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
1.“国”字形布局也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash布局这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。

编写html页面基本结构HTML页面基本结构HTML是一种标记语言,用于创建网页。
它是Web开发的基础,因为它定义了网页的结构和内容。
在本文中,我们将介绍HTML页面的基本结构,以及如何使用HTML创建网页。
HTML页面的基本结构包括以下几个部分:1. DOCTYPE声明DOCTYPE声明是HTML页面的第一行,它告诉浏览器使用哪个HTML版本来解析页面。
例如,HTML5的DOCTYPE声明如下:<!DOCTYPE html>2. HTML标签HTML标签是HTML页面的根元素,它告诉浏览器这是一个HTML 文档。
HTML标签的格式如下:<html><!-- 页面内容 --></html>3. Head标签Head标签包含了页面的元数据,例如页面的标题、关键字、描述等。
它不会在页面中显示,但是对于搜索引擎优化(SEO)非常重要。
Head标签的格式如下:<head><title>页面标题</title><meta name="keywords" content="关键字1,关键字2,关键字3"><meta name="description" content="页面描述"></head>4. Body标签Body标签包含了页面的主要内容,例如文本、图像、视频等。
它是页面中最重要的标签之一。
Body标签的格式如下:<body><!-- 页面内容 --></body>5. 标题标签标题标签用于定义页面的标题,它会显示在浏览器的标题栏中。
标题标签的格式如下:<title>页面标题</title>6. 段落标签段落标签用于定义文本的段落,它是HTML页面中最常用的标签之一。

在进行深入讨论多层嵌套frame和如何获取最外层的方法之前,让我们先从简到繁,由浅入深地了解一下frame的基本概念和作用。
1. frame的基本概念frame,即框架,是指网页中的框架结构。
它可以将一个页面分割成多个区域,并在每个区域中加载独立的HTML文档。
在网页开发中,frame通常用于创建多个独立的页面区域,使得不同的内容能够在同一个页面上同时展示。
这种多层嵌套的frame结构,可以为用户提供更丰富且多样化的浏览体验。
2. frame的嵌套结构在实际的网页开发中,我们常常会遇到多层嵌套的frame结构。
这种情况下,每个frame都有自己的内容和功能,而且它们之间可能存在着复杂的嵌套关系。
针对这种多层嵌套的frame结构,我们需要了解如何有效地获取最外层的frame,以便进行相应的操作和处理。
3. 如何获取最外层的frame针对多层嵌套的frame结构,我们可以采用以下方法来获取最外层的frame:- 通过top属性获取:可以使用top属性来获取最外层的frame,该属性指向最顶层的窗口或框架。
通过使用top属性,我们可以直接引用最外层frame的内容和属性。
- 通过parent属性获取:如果当前frame处于多层嵌套的frame结构中,可以使用parent属性来获取当前frame的父级frame。
通过多次调用parent属性,直到获取到最外层frame为止。
4. 总结与回顾多层嵌套frame在网页开发中广泛应用,能够提供丰富的页面展示和交互体验。
在处理多层嵌套frame时,我们可以通过top属性或parent属性来获取最外层的frame,以便对其进行相应的操作和处理。
5. 个人观点和理解在实际的网页开发中,我个人认为多层嵌套frame的结构应该尽量简化,避免出现过多的嵌套,以减少后期维护和调试的复杂度。
在获取最外层frame时,应该充分了解和利用top属性和parent属性,确保能够准确获取所需的frame。


网页的基本结构
网页是互联网应用的一种形态,它是将一组超文本标记语言(Hypertext Markup Language,简称HTML)写成的文档,在Web浏览器上呈现友好的用户界面。
它是以标准(XHTML或HTML 5)语言制作而成,使用HTML标记来表示界面上出现的元素,用Cascading Style Sheet(CSS)来描述网页外观和布局,还融合脚本语言形成的客户端和服务器端脚本来实现网页的动态功能等。
网页的结构大致可以分为四部分:Doctype声明、html元素、head元素和body 元素。
Doctype声明告诉浏览器HTML这种文档的版本信息;Html元素是网页的
根元素,将网页的内容包含在它的起止标签中,界定了HTML文档的拓展范围;Head元素包含网页中的一些重要信息,如文档title、meta信息、脚本等,它们约
定了网页的语言,定义了网页外观与布局;Body元素则是网页真正的内容展现部分,就是我们看到的网页正文部分,它放置着网页页面中展示的内容信息,如文本、图片、表单、链接等。
要想创建一个网页,首先要了解网页的基本结构,其次要了解HTML标记语
言和CSS样式语言的相关知识,同时还要掌握脚本语言才能真正将网页充分利用
起来。
每一部分内容都是紧密相连的,遵循标准实现内容到形式的简洁转换,这样才能使网页具有良好的可读性和可访问性。
用html标记语言编写一个网页的最基本结构HTML(HyperText Markup Language)是一种用于创建网页的标记语言,它由一系列的标签构成,可以让网页呈现出文字、图片等内容。
HTML 标记语言编写一个网页的最基本结构包括:1. DOCTYPE声明在 HTML5 中,DOCTYPE 的声明方式很简单,只需要写上:<!DOCTYPE html>就可以了,这条声明可以放在网页的最前面,它的作用是告诉浏览器当前的文档是采用的什么样的 HTML 标准。
2. html根元素 html根元素是一个名为 <html> 的标签,它用来定义一个网页文档,所有的其他标签都应该在html 标签内部,它可以写成:<html>……</html>,其中,“……”代表网页文档的内容。
3. head元素 head 元素是一个名为 <head> 的标签,它用来定义网页文档的头部信息,如网页标题、编码方式等,它可以写成:<head>……</head>,其中,“……”代表网页文档的头部信息。
4. body元素 body 元素是一个名为 <body> 的标签,它用来定义网页文档的主体内容,如文字、图片等,它可以写成:<body>……</body>,其中,“……”代表网页文档的主体内容。
总而言之,利用 HTML 标记语言编写一个网页的最基本结构就是:<!DOCTYPE html> <html> <head> ……</head> <body> …… </body> </html>以上就是用 HTML 标记语言编写一个网页的最基本结构。
实际上,上面的结构只是一个空的网页,它并不能显示任何内容,要想让网页显示出内容,还需要添加更多的标签。
网页说明书作为互联网时代的标志,网页在我们日常生活中扮演着重要的角色。
无论是商业网站、社交媒体平台还是个人博客,网页的设计和功能都对用户体验和信息传递起着重要的作用。
本文将详细介绍网页的基本构成和设计原则,帮助读者更好地理解和创建各类网页。
一、网页的基本构成一个网页可以概括为以下几个基本组成部分:1. 头部:网页的头部通常包含网站的标志和导航菜单。
标志用于展示网站的品牌和识别度,导航菜单则方便用户在网站中导航和查找信息。
2. 导航栏:导航栏位于网页的顶部或侧边,常用于快速浏览网站的不同页面或功能模块。
合理的导航栏设计可以提升用户的使用体验。
3. 内容区域:内容区域是网页的核心部分,用于呈现各类信息、文章、图片和视频等内容。
内容应该具有结构清晰、易于阅读的特点,并且需要适配不同的屏幕尺寸和设备。
4. 侧边栏:侧边栏通常位于网页的一侧,用于展示额外的信息、广告或者相关链接。
侧边栏可以提供更多的导航选项和推广内容,但过多的内容可能会分散用户的注意力。
5. 尾部:尾部包含了网页的版权信息、联系方式和隐私政策等重要内容。
在合规要求下,用户可以在脚注中放置相关声明和其他法律条款。
二、网页的设计原则网页设计需要遵循以下原则,以提供更好的用户体验和信息传递效果:1. 简洁明了:网页应该尽量简洁明了,避免使用过多的文字和冗余的功能。
简洁的设计可以更容易吸引用户的注意力,并使信息更易于被理解和消化。
2. 色彩搭配:色彩搭配在网页设计中起着重要的作用。
合理的色彩搭配可以增强网页的视觉吸引力,并帮助用户更好地理解页面的信息结构。
3. 响应式设计:由于不同设备的屏幕尺寸和分辨率不同,网页应该采用响应式设计,以适配不同的设备。
响应式设计可以提供更好的用户体验,无论是在大屏电脑上还是在小屏手机上访问网页都能获得良好的效果。
4. 导航清晰:网页的导航应该清晰明了,便于用户快速定位和访问所需内容。
导航菜单的设计需要考虑易用性和可扩展性,以提供更好的用户导航体验。
综合作业1. (单选题) 可以对图像的明暗度有调节作用的命令有( )(本题1.0分)A、色相/饱和度和色调均化B、曲线和色阶C、亮度/对比度和去色D、色阶和阈值学生答案: B标准答案:B解析:得分: 12. (单选题) 若需将当前图像的视图比例控制为100%显示,那么可以( )(本题1.0分)A、双击工具面板中的缩放工具。
B、执行菜单命令<图像>/<画布大小>C、双击工具面板中的抓手工具。
D、执行菜单命令<图像>/<图像大小>学生答案: A标准答案:A解析:得分: 13. (单选题) 在PHOTOSHOP中使用菜单命令<编辑>/<描边>时,选择区的边缘与被描线条之间的相对位置可以是( )(本题1.0分)A、居内B、居中C、居外D、以上都有学生答案: D标准答案:D解析:得分: 14. (单选题) 以下不属于<路径>面板中的铵钮的有( )(本题1.0分)A、填充路径B、描边路径C、从选区生成工作路径D、复制当前路径学生答案: D标准答案:D解析:得分: 15. (单选题) 按住( )键,单击Alpha通道可将其对应的选择区载入到图像中。
(本题1.0分)A、CTRLB、SHIFTC、ALTD、END学生答案: A标准答案:A解析:得分: 16. (单选题) 菜单命令<拷贝>与<合并拷贝>的快捷组合键分别是( )(本题1.0分)A、CTRL+C与SHIFT+CB、CTRL+V与CTRL+SHIFT+VC、CTRL+C与ALT+CD、CTRL+C与CTRL+SHIFT+C学生答案: D标准答案:D解析:得分: 17. (单选题) 下列哪种工具可以绘制形状规则的区域( )(本题1.0分)A、钢笔工具B、椭圆选框工具C、魔棒工具D、磁性套索工具学生答案: B标准答案:B解析:得分: 18. (单选题) 在Photoshop中,批处理命令在哪个菜单中( )(本题1.0分)A、文件B、编辑C、图像D、视图学生答案: A标准答案:A解析:得分: 19. (单选题) Photoshop中利用背景橡皮擦工具擦除图像背景层时,被擦除的区域显示为( )颜色(本题1.0分)A、黑色B、透明C、前景色D、背景色学生答案: D标准答案:D解析:得分: 110. (单选题) 要使用“贴入”命令,需要先在图层设置好( )。
网页布局的基本概念网页布局的基本概念正如你现在所看到的一样,网页的布局设计变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当网页布局和网页内容成功接合时,这种网页或者说站点才是受人喜欢的。
取任何一面你都无法留住太过“挑剔”的访问者。
一.网页布局的基本概念最开始,网页呈现在你面前的时侯,它就好像一张白纸,它需要你任意挥洒你的设计才思。
在开始的时侯,你需要明白,虽然你能控制一切你所能控制的东西,但假如你知道什么是一种约定俗成的标准或者说大多数访问者的浏览习惯,那么你可以在此基础上加上自己的东西。
你当然也可以创造出自己的设计方案,但如果你是初学者,那么最好明白网页布局的基本概念。
1.页面尺寸:由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围变得越来越小。
一般分辨率在800x600的情况下,页面的显示尺寸为:780x428个象素;分辨率在640x480的情况下,页面的显示尺寸为:620X311个象素;分辨率在1024X768的情况下,页面的显示尺寸为:1007x600。
从以上数据可以看出,分辨率越高页面尺寸越大。
浏览器的工具栏也是影响页面尺寸的原因。
一般目前的浏览器的工具栏都可以取消或者增加,那么当你显示全部的工具栏时,和关闭全部工具栏时,页面的尺寸是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。
但我想提醒大家除非你能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。
如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,方便访问者浏览。
2.整体造型:什么是造型,造型就是创造出来的物体形象。
这里是指页面的整体形象,这种形象应该是一个整体,图形与文本的接合应该是层叠有序。
虽然,显示器和浏览器都是矩形,但对于页面的造型,你可以充分运用自然界中的其它形状以及它们的组合:矩形,圆形,三角形,菱形等。
网页的基本构成网页听起来似乎是一个很难懂的概念,极其抽象,看得见摸不着。
但是在如今的社会。
无论是通过个人电脑,还是公共场合的电脑,都可以上网冲浪。
互联网上的基本元件就是网页,简单来说,它就是由若干代码编写的文件形式,其中包含了图片,音乐,视屏等丰富的资源。
今天黄文星就来和大家一起了解下网页的组成部分和各部分的作用。
网页就是电脑浏览器呈现的一个个页面。
如果把一个网站比作一本书,那么网页就是这本书中的页。
一个标准的网页一般由四大部分组成:网页的基础-内容内容是网页中要达的纯粹的信息,例如网页中所显示的文字,数据,图片等。
所以说内容是一个网页的基本,想想看,打开一个网页如果没有任何内容,那我们还能称它为网页么,就像打开一本书,结果里面全都是白纸,这样的东西一般不能称为书,而是叫做素描本吧。
网页的条理-结构结构就是使用结构化的方法队网页中用到的信息进行整理和分类,是内容更具有条理性、逻辑性和易读性。
如果网页没有自己的结构,那么打开的网页就像一团乱麻一样,你很难在里面找到自己想要的信息。
如同你打开一本小说,结果发现里面没有段落,没有标点,字间没有间隙,我相信不出3秒你就头晕眼花,找不着北了。
所以一个好的结构是页带来好的用户体验的重要的一环。
网页的显示-表现表现是使用技术队已经被构化的信息进行显示上的控制,例如版式、颜色小等样式的控制。
表现则是结构的一种升华,仅仅只是有合理的条理是不够的,还要做到让人赏心悦目,让别人更加喜欢网站,给人一种眼前一亮的感觉。
一本好书除了要有好的内容外,还有点很重要的是能吸引人的眼球,别人第一眼喜欢上了你的表现,才能进一步的对的内容产生兴趣。
网页的互动-行为行为就是网页的交互操作。
前面一直以网页和书来做比较,而这一点来说就是网页与书最大的区别。
一般的书籍只是书给予你的一个单向的传输,而网页则是一种交互式的传输。
你既能从上面了解你所需要的信息,也能将你的信息、见解发送出去,让别人知道。