常见的网页布局
- 格式:ppt
- 大小:494.50 KB
- 文档页数:8

前端网页布局有几种方式常用的前端网页布局方式有四种,分别为静态布局;流式布局;自适应布局;响应式布局。
其中静态布局为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。
1、静态布局最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。
布局特点:不管屏幕的大小,页面宽高始终不变,始终维持最初〔制定〕时的样式大小来显示。
常规的PC端网页都是用的静态布局,也就是设置了min-width,当小于这个宽度的时候出现滚动条,当大于的时候让内容居中,外加背景。
2、流式布局布局特点:当屏幕分辨率大小发生变化时,页面里的元素大小会变化但布局不会发生变化。
制定方法:使用%百分比来定义宽度,高度大都是用px来固定,可以依据可视区域(viewpoint)和父元素的实时尺寸进行调整,尽可能的去适应各种分辨率。
往往配合max-width/min-width等属性控制尺寸流动范围以免过大或者过小影响阅读。
这种布局在web前端开发的早期,用来应对不同尺寸的PC屏幕,在当今的移动端开发也是常用的布局方式。
3、自适应布局自适应布局就是为不同的屏幕定义不同的布局,就是创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。
改变不同的屏幕分辨率可以切换不同的静态布局(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。
可以把自适应布局看作是静态布局的一个系列。
布局特点:当屏幕的大小发生变化时,页面里面的元素的位置会变化而大小不会变化。
制定方法:使用@media媒体查询给不同的尺寸和介质的设备切换不同样式。
在优秀的响应范围制定下可以给适配范围内的设备比较好的体验,在同一个设备下实际上还是固定的布局。
4、响应式布局响应式制定的目标是保证一个页面在所有终端上(各种尺寸的PC、手机、平板、智能手表的Web浏览器等等)都能显示出令人满意的效果,对CSS编写者来说,有多种手法可以去实现,但通常是糅合了流式布局+弹性布局,再搭配媒体查询技术使用。

DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。

⽹页布局的⼏种⽅式固定布局 为⽹页设置⼀个固定的宽度,通常以px做为长度单位,常见于PC端⽹页。
这种布局具有很强的稳定性与可控性,也没有兼容性问题,但不能根据⽤户的屏幕尺⼨做出不同的表现。
即如果⽤户的屏幕分辨率⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则会留下空⽩。
流式布局(Liquid Layout) 为⽹页设置⼀个相对的宽度,页⾯元素的⼤⼩按照屏幕分辨率进⾏适配调整,但整体布局不变,通常以百分⽐做为长度单位(通常搭配min-*、max-* 属性控制尺⼨流动范围以免过⼤或者过⼩导致元素⽆法正常显⽰),⾼度⼤都是⽤px来固定住。
流式布局的代表作栅格系统(⽹格系统)。
例如设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
缺点:因为宽度使⽤%百分⽐定义,但是⾼度和⽂字⼤⼩等⼤都是⽤px来固定,所以在⼤屏幕下显⽰效果会变成有些页⾯元素宽度被拉的很长,但是⾼度、⽂字⼤⼩还是和原来⼀样,显⽰⾮常不协调栅格化布局 将⽹页宽度⼈为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利⽤百分⽐做为长度单位来划分成均等的长度。
⽐如像 bootstrap,foundation 这些框架采⽤的就是栅格系统,只要给页⾯元素添加其栅格系统指定的类名,就能达到想要的响应式布局效果。
bootstrap 的栅格系统是通过⼀系列的⾏和列的组合来创建页⾯布局,它的栅格系统最⼤分为12份:不过版本bootstrap3 与 bootstrap4 实现栅格系统⽅式不⼀样, bootstrap3 为了兼容 IE,采⽤的是浮动⽅式来实现栅格系统:即每⼀个栅格都是⽤左浮动和百分⽐来进⾏排版,当窗⼝宽度改变,对应改变 container 容器的宽度,对应栅格宽度⾃然也跟着改变:bootstrap4 放弃了对IE的⽀持,采⽤的是最新的伸缩布局⽅式:⾃适应布局(Adaptive Layout) ⾃适应布局的特点是分别为不同的屏幕分辨率定义布局,即为不同类别的设备创建不同的静态布局,每个静态布局对应⼀个屏幕分辨率范围。

常见的⽹页布局分析⽹站的布局⽅式,我个⼈把它们分为两种,⼀种是百分百满屏的,⽽另外⼀种就是不满屏的。
不考虑⼿机端布局。
其中,不满屏是我们常见的布局,包括⽹易,腾讯,淘宝都可以称为不满屏布局。
通过观察上⾯的三张图,也即是三个⽹页,不难发现,他们都有⼀个共同点都是两边留⽩,⽽且留⽩的区域都很⼤。
我们观察代码会发现,其实三者都设了⼀个类似于wrap的div,把内容都包在这个wrap的盒⼦中,当然最重要的⼀点就是这个wrap都是设了宽度的,并且⾃动居中,这个宽度就是我们⽹页内容的宽度⼤⼩。
⽽⾄于这个宽度该设多少才合适呢?我们接着看。
⾸先声明,我的电脑分辨率是1920*1080的。
腾讯⽹的wrap宽度是1000px,⽽⽹易的呢则是960px,还有淘宝的是1200px。
我们都知道,电脑的分辨率除了有1920,还有1366*768等,所以⼀旦我们的wrap宽度设的太⼤,有可能会导致在某些分辨率低的电脑上⽆法正常的显⽰⽹页内容,⽽作为⼀名前端,这对我们⽽⾔是万万不⾏的,这个时候我们可以看⼀看百度给我们提供的数据。
通过这张图,我们可以发现,在pc端,基本的分辨率都是在1024以上,所以我们的wrap宽度只要⼩于1024就⾏了。
嗯,可能有些⼈会懵逼,所以我特意去把⾃⼰电脑的分辨率设到了1024*768,最后我的电脑显⽰屏两边留出⼀块⿊乎乎的区域,中间显⽰屏像⼀个正⽅形那样,⼤家想象⼀下。
然后打开浏览器访问腾讯,⽹易,⽹页的内容完全正常显⽰,只是之前在1920分辨率下看到的两边的留⽩,此时已经看不到留⽩,⽹页的内容紧贴着电脑边框。
当然,有⼈会问,那这样的话在1024分辨率的情况下淘宝不就出问题了,因为我刚刚说淘宝的wrap宽度好像是1200。
的确淘宝在1920的情况下wrap是1200,同时我看到淘宝好像也并没有写媒体查询之类的在⼩于1200的情况下怎么怎么着,但是,我在1024的分辨率情况下访问淘宝是没有⼀点问题的,那么是为什么呢?我没看淘宝的代码,嗯看不懂,不过之前看过淘宝⼿机端的页⾯分辨率处理,是通过js动态判断分辨率然后重新赋值的,所以此处的话我个⼈认为淘宝没有使⽤媒体查询,⽽是⽤了js动态的去改变这个wrap值。

基础小科普!聊聊两种最常见的网页布局设计模式编者按:网页布局有哪些作用?如何设计网页布局?今天@飞屋睿UIdesign 给同学们科普下这方面的知识,选用优秀的案例分析,一针见血的特点总结,通俗易懂,好学好用,刻不容缓感受下>>>@飞屋睿UIdesign :从今天开始,我们也来聊聊UI设计。
当我们谈论UI设计时,其实我的知识贡献范围也只能是WEB端,当然WEB端和软件端大同小异。
但不管是设计网页界面还是软件界面,作为设计师,那就绝对不会否认这一点:比例、颜色、大小等微妙的元素间的平衡不是一项轻松的工作。
得来不易的大牛经验合集打包:∙构图:《跨领域技巧!如何利用6个摄影构图法搞定设计布局?》∙对比:《设计基础功!帮你彻底掌握设计四大原则中的对比原则》∙配色:《色彩搭配速成!3个实用方法帮你全面搞定配色》网页UI设计也是一样,一个网站就像和其他传统的艺术创作一样遵循同样的规律,最终达到视觉的艺术效果。
这是美学的范畴,同时隐含着现代商业的法则。
一个优秀的网页设计必定是让人轻松又足够吸引的。
视觉的创作组合让我们先谈谈,网站界面的三个功能。
引导用户网站对用户的引导,就像暗中一只无形的手,会指引用户通过点击等操作按钮浏览网站,了解信息,而不会带给用户压迫感。
比如Square这个网站,当你不断下拉的时候,会出现相应的文字提示你接下来继续到哪里。
Squareup呈现内容间的关系按照一定的布局去展示网站的主次内容优先级,比如abduzeedo这个网站,就将主推的内容放在了最大的顶部三个卡片展示上,其他的普通内容则在下方以列表的方式展示,底部则是一些标签分类的链接。
Abduzeedo建立情感联系人们去餐厅用餐,其实不会只把餐厅当做一个解决食欲的地方。
他们会关注到餐厅的场地、氛围、菜式甚至是其中的一些特别的情调,他们在这里交谈、交易。
同样道理,用户会因为和你的网站内容产生的情感联系而接受网页界面或交互的小小瑕疵。

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。

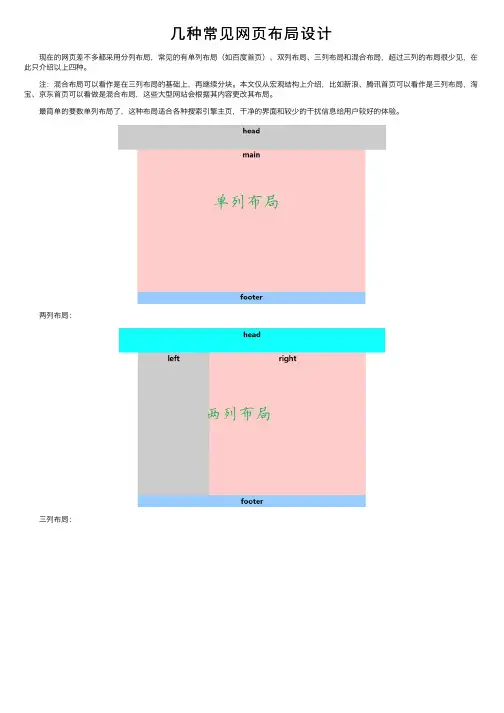
⼏种常见⽹页布局设计 现在的⽹页差不多都采⽤分列布局,常见的有单列布局(如百度⾸页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。
本⽂仅从宏观结构上介绍,⽐如新浪、腾讯⾸页可以看作是三列布局,淘宝、京东⾸页可以看做是混合布局,这些⼤型⽹站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,⼲净的界⾯和较少的⼲扰信息给⽤户较好的体验。
两列布局: 三列布局: 混合布局: 可以发现,⽹页布局⽆⾮就是并列、嵌套、层叠这⼏种,将⽹页的结构分辨清楚,要设计出类似的⽹站也就不是什么难题了。
下⾯来分析⼀下布局的相关代码: 单列布局在于设置块状元素居中,只需设置margin:0 auto;(前⾯的0是上下外⾯局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某⼀设定值; 三列布局只是在两列布局的基础上再将中间块进⾏⼆次分割,⽅法⼀致,在此不做赘述。
最后说⼀下混合布局中的⼀个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显⽰在主体下⽅,clear:both。
下⾯附上混合布局的部分代码:1 html:2<body>3<div class="top">4<div class="head">head</div>5</div>6<div class="main">7<div class="left">left</div>8<div class="right">9<div class="r_sub_left">sub_left10</div>11<div class=" r_sub_right">sub_right12</div>13</div>14</div>15<div class="footer">footer</div>16</body>1718 css:19 .top{ height:100px;background:#9CF}20 .head,.main{ width:960px;margin: 0 auto;}21 .head{ height:100px; background:#F90}22 .left{ width:220px; height:600px; background:#ccc; float: left;}23 .right{ width:740px; height:600px;background:#FCC; float:right}24 .r_sub_left{ width:540px; height:600px; background:#9C3; float:left;}25 .r_sub_right{ width:200px; height:600px; background:#9FC; float: right;}26 .footer{ height:50px; background:#9F9;clear:both;} 全⽂完,欢迎各位朋友批评指正。

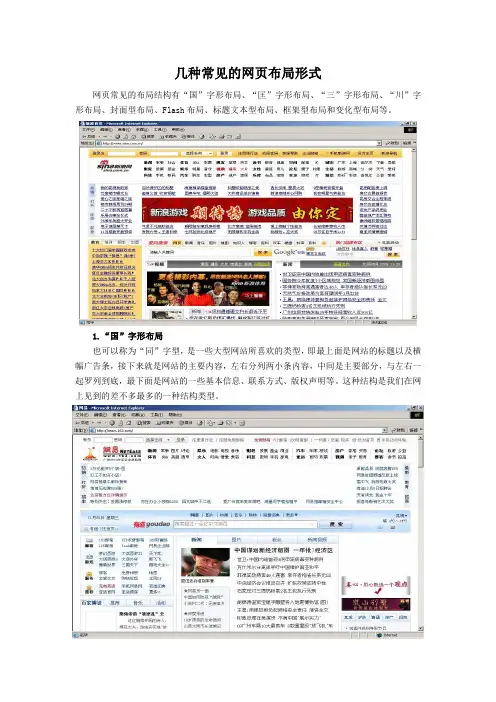
几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
1.“国”字形布局也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash布局这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。

10.3 页布局的基本类型 页的布局不可能像平⾯设计那么简单,除了上⽂提到过的可操作性外,技术问题也是制约页布局的⼀个重要因素。
虽然页制作已经摆脱了HTML时代,但是还没有完全做到挥洒⾃如,这就决定了页的布局是有⼀定规则的,这种规则使得页布局只能在左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、“⼚”字型结构布局、⾃由式结构布局、“另类”结构布局等⼏种布局的基本结构中选择。
10.3.1 左右对称结构布局 左右对称结构是页布局中最为简单的⼀种。
“左右对称”所指的只是在视觉上的相对对称,⽽⾮⼏何意义上的对称,这种结构将页分割为左右两部分。
⼀般使⽤这种结构的站均把导航区设置在左半部,⽽右半部⽤作主体内容的区域。
左右对称性结构便于浏览者直观地读取主体内容,但是却不利于发布⼤量的信息,所以这种结构对于内容较多的⼤型站来说并不合适。
10.3.2 “同”字型结构布局 “同”字结构名副其实,采⽤这种结构的页,往往将导航区置于页⾯顶端,⼀些如⼴告条、友情链接、搜索引擎、注册按钮、登陆⾯板、栏⽬条等内容置于页⾯两侧,中间为主体内容,这种结构⽐左右对称结构要复杂⼀点,不但有条理,⽽且直观,有视觉上的平衡感,但是这种结构也⽐较僵化。
在使⽤这种结构时,⾼超的⽤⾊技巧会规避“同”字结构的缺陷。
10.3.3 “回”字型结构布局 “回”字型结构实际上是对“同”字型结构的⼀种变形,即在“同”字型结构的下⾯增加了⼀个横向通栏,这种变形将“同”字型结构不是很重视的页脚利⽤起来,这样增⼤了主体内容,合理地使⽤了页⾯有限的⾯积,但是这样往往使页⾯充斥着各种内容,拥挤不堪。
10.3.4 “匡”字型结构布局 和“回”字型结构⼀样,“匡”字型结构其实也是“同”字型结构的⼀种变形,也可以认为是将“回”字型结构的右侧栏⽬条去掉得出的新结构,这种结构是“同”字型结构和“回”字型结构的⼀种折中,这种结构承载的信息量与“同”字型相同,⽽且改善了“回”字型的封闭型结构。

⼏种常⽤的页⾯布局前⾔ ⽹页布局是前端⽹页开发的第⼀步,是最最基础的部分,也是⾮常重要的部分。
布局就是搭建⽹页的整体结构,好的布局不仅可以增加代码的可读性,提⾼开发效率,让⼈⼼中有丘壑,⽽且还可以提⾼代码的可复⽤性,且便于后期维护,是从事前端开发的⼩伙伴们需要重视的基本技能。
本篇就着重介绍⼏种常⽤的页⾯布局⽅法。
居中布局 开头先说明⼀下,这⾥的居中⽅案都是可以适⽤于⽗容器和⼦容器都既不定宽也不定⾼的条件下的,所以⾃然也可以适⽤于定宽和定⾼的条件下。
⼀、⽔平居中布局1. ⽔平居中:absolute + transform: translateX(-50%) 另外:除了transform: translateX(-50%)这种⽅式以外,还可以采⽤给⼦容器设置负margin值的⽅法实现居中(其绝对值必须为⼦容器宽度的⼀半),但前提是必须要知道⼦容器的宽度,也就是说⼦元素要定宽。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {position: relative; /* 如果不写这句,下⾯⼦元素的定位将不会是相对⽗级的绝对定位 */}.child {position: absolute;left: 50%;transform: translateX(-50%); /* 相对⾃⾝偏移-50% */}2. ⽔平居中:flex + justify content: center 另外:除了给⽗容器设置justify-content:center这种⽅式以外,还可以采⽤在⼦容器设置margin:0 auto的⽅法实现居中,因为flex元素是⽀持margin: 0 auto的。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {display: flex; /* flex布局 */justify-content: center;}3. ⽔平居中:inline-block + text-align: center 在使⽤inline-block布局时需要注意的是:vertical-align属性会影响到inline-block元素,你可能会想把它的值设置为top;设置在⽗容器的text-align:center会继承到⼦容器,如果要改变⼦容器的text-align属性,则需要重新设置进⾏覆盖;如果HTML源代码中元素之间有空格,那么列与列之间会产⽣空隙。
HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
浅析网页设计中的页面布局摘要:网页设计作为一种视觉语言,要讲究编排和布局,虽然主页的设计不等同于平面设计但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
“评价一种Web开发技术优劣的标准只有一个,那就是看这种技术能否在最恰当的时间和最恰当的地点,以最恰当的方式,为最需要信息的人提供最恰当的信息服务。
”(摘自2004年4月《程序员》的《Web开发技术史话》)王咏刚先生他说这段话的本意是就当时许多搞技术的人似乎已经忘记了Web架构的设计初衷,在自己开发的网站或Web应用中大肆堆砌各种所谓的先进技术,但最终用户能够在这些网站或应用中获得的有价值信息却寥寥无几。
在讨论Web标准布局之前,再来反思王先生的这段话,感觉CSS的发展正应了先生的观点,纵览今日中国的Web技术发展,虽然还存在不同的声音,但普及和使用Web标准及CSS技术已是一个不争的事实。
关键词: 网页设计布局搭配、DIV、CSSAbstract:Web Design as a visual language, it is necessary to emphasize presentation and layout, although the Home Design does not mean graphic design but they have many similarities, should be fully utilized and use for reference. Graphic design layout of the space through the combination of text, to show harmony with the United States. An outstanding web designers should also know which section of the text with graphics where can we make the whole page Shenghui. Multi-page site page layout design requirements of the organic link between the pages reflected, in particular between pages and pages necessary to properly handle the order and content of the relationship. In order to achieve the best performance of the visual effects, should emphasize the overall layout of the reasonable, so that visitors have a smooth visual experience. "An evaluation of themerits of Web development technology there is only one standard, it is to see whether this technology in the most appropriate time and the most appropriate locations to the most appropriate way for people most in need of information to provide the most appropriate information Service. "(From April 2004," the programmer, "the" Web Development Technology Industry ") Mr. Wang Yonggang He said that this passage was intended to engage in technology at that time many people seem to have forgotten the Web framework is designed to, In its development of the site or Web application wantonly spelled all kinds of so-called advanced technology, but in the end users to those sites or application of the valuable information they receive very few. During the discussion before the layout of Web standards, and then reflect on these words of Mr. Wang, are feeling the development of CSS should be the President's point of view, today's China overview of Web technology development, although there are different voices, but the popularity and use of Web standards and CSS Technology is an indisputable fact.Key words:Web design layout with, DIV, CSS引言:网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
grid的用法
Grid布局是一种常见的网页布局方式,它可以用来将网页划分为行和列,
以创建复杂的布局结构。
下面是Grid布局的一些基本用法:
1. 创建网格:使用CSS中的grid属性来定义网格容器和网格项。
grid属性包括grid-template-columns、grid-template-rows和grid-auto-rows 等,用于定义网格的行和列。
2. 放置项目:将项目放置在网格单元格中,使用grid-column-start和
grid-row-start属性来指定项目在网格中的起始位置。
3. 自动填充行和列:使用grid-auto-rows和grid-auto-columns属性来
自动填充剩余的行和列,以适应不同大小的项目。
4. 定义网格间距:使用grid-gap属性来定义网格单元格之间的间距,包括row-gap和column-gap两个方向。
5. 对齐网格项:使用grid-align-items、grid-align-content和grid-justify-items等属性来对齐网格项,使其在网格单元格中居中、水平对齐或垂直对齐。
6. 控制网格线颜色和样式:使用grid-line-color、grid-line-width和
grid-line-style等属性来控制网格线的颜色和样式,以达到更好的视觉效果。
7. 自定义网格区域:使用grid-template-areas属性来定义自定义的网格区域,可以将多个单元格组合成一个区域,并为其命名,以便更好地组织和控制布局结构。
以上是Grid布局的一些基本用法,通过灵活运用这些属性和技巧,可以实现复杂的网页布局结构,提高网页的可用性和美观度。
网页设计的布局有哪几种网页可以说是网站构成的基本元素。
当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素网页的布局。
下面,我们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3.标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
网页设计的布局有哪几种网页可以说是网站组成的大体元素。
当咱们轻点鼠标,在网海中遨游,一副副出色的网页会呈此刻咱们眼前,那么,网页的出色与否的因素是什么呢?色彩的搭配、文字的转变、图片的处置等,这些固然是不可忽略的因素,除这些,还有一个超级重要的因素网页的布局。
下面,咱们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、题目正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、转变型,下面别离论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的题目和横幅广告条,接下来就是网站的主要内容,左右排列一些两小条内容,中间是主要部份,与左右一路罗列到底,最下面是网站的一些大体信息、联系方式、版权声明等。
这种结构是咱们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,实际上是很相近的,上面是题目及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是题目及广告,左侧是导航链接。
3.题目正文型:这种类型即最上面是题目或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为别离两页的框架结构,一般左面是导航链接,有时最上面会有一个小的题目或标致,右面是正文。
咱们见到的大部份的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构超级清楚,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型大体上是出此刻一些网站的首页,大部份为一些精美的平面设计结合一些小的动画,放上几个简单的链接或仅是一个“进入”的链接乃至直接在首页的图片上做链接而没有任何提示。
常⽤的⽹页布局之列表页1、列表⼀实现代码:css样式<style>/* css初始化 start */* {margin: 0;padding: 0;}.w {width: 1200px;margin: auto;}body {background-color: #f3f5f7;}li {list-style: none;}a {text-decoration: none;}.clearfix:before,.clearfix:after {content:"";display:table;}.clearfix:after {clear:both;}.clearfix {*zoom:1;}/* css初始化 end */.box {margin-top: 30px;}.box-hd {height: 45px;}.box-hd h3 {float: left;font-size: 20px;color: #494949;}.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;}/* 把li 的⽗亲ul 修改的⾜够宽⼀⾏能装开5个盒⼦就不会换⾏了 */.box-bd ul {width: 1225px;}.box-bd ul li {float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;}.box-bd ul li img {width: 100%;}.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: 400;}.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;}.box-bd .info span {color: #ff7c2d;}</style>html布局<div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li><li><img src="./pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项⽬演练 </h4><div class="info"><span>⾼级</span> • 1125⼈在学习 </div></li></ul></div></div>。