网页常见的布局结构
- 格式:doc
- 大小:40.00 KB
- 文档页数:4

格式塔框架构建技术排列方式
格式塔框架是一种用于构建具有层次结构的网页布局的技术。
它主要包含了四个层级:容器、栏目、模块和元素。
在使用格式塔框架构建网页时,可以按照以下顺序进行排列:
1. 容器(Container):网页的最外层容器,用于包裹整个网页内容。
可以设置宽度、边距和背景色等属性。
2. 栏目(Columns):将容器分成多列,常用的有两列或三列
布局。
栏目可以设置宽度、内边距和浮动等属性。
3. 模块(Modules):每一列可以包含多个模块,模块可以是
独立的内容区块,例如导航菜单、广告栏或文章列表等。
模块可以设置宽度、内边距和边框等属性。
4. 元素(Elements):在模块中,可以进一步分为多个元素。
元素可以是文字、图像、按钮或表单等。
元素可以设置宽度、边距和排列方式等属性。
在排列方式上,可以选择以下几种常用的方式:
1. 横向排列:将栏目或模块水平排列在一行中,常见于导航栏、图片轮播等。
2. 垂直排列:将模块或元素垂直排列在一列中,常见于文章列表、评论区等。
3. 网格排列:将栏目或模块按照网格状进行排列,常见于照片墙、产品展示等。
4. 层叠排列:将模块或元素重叠放置,常见于图片叠加效果、滑动菜单等。
总的来说,具体的排列方式可以根据设计需求和网页内容来确定,可以灵活运用以上几种方式进行组合排列,以达到所需的网页布局效果。

网页设计规范知识点网页设计规范是指在设计和开发网页时需要遵循的一系列标准和准则,以确保网页的可用性、易读性和可访问性。
本文将介绍一些常见的网页设计规范知识点,以帮助设计师和开发人员创建出优秀的用户体验。
一、网页布局规范1. 响应式设计:采用响应式网页设计,使得网页能够适应不同设备和屏幕尺寸,并保持良好的布局和可读性。
2. 栅格布局:使用栅格系统来设计页面,保持页面元素的对齐和平衡,并提供良好的可视层次结构。
3. 内容层次结构:使用标题、段落、列表等来组织内容,让用户能够快速扫视页面并准确理解信息。
二、导航设计规范1. 一致的导航栏:在每个页面上保持导航栏的一致性,使用户能够轻松导航网站的不同部分。
2. 显眼的导航链接:将主要导航链接放在页面的顶部或侧边,并使用明显的颜色和样式,以便用户能够快速找到和使用导航。
3. 面包屑导航:使用面包屑导航显示用户当前所在的页面路径,让用户随时了解他们在网站的位置。
三、色彩和视觉规范1. 色彩搭配:选择适合主题和品牌的色彩搭配,确保页面的色彩和谐统一,并提供良好的对比度以增强可读性。
2. 图片和图标使用:使用高质量的图片和图标,确保它们清晰可见,并且与网页的其他元素相匹配。
3. 字体和排版:选择易于阅读的字体,并保持一致的字号和行间距,以提供良好的阅读体验。
四、交互设计规范1. 界面反馈:对用户的交互行为给予明确的界面反馈,比如按钮的变化、链接的高亮等,让用户能够准确了解他们的操作结果。
2. 用户体验导向:将用户的体验放在首位,设计人性化的界面和交互方式,提高用户的满意度和留存率。
3. 表单设计:简化表单输入,减少用户的输入工作量;对输入进行验证并提供错误提示,以此提升用户填写表单的效率和准确性。
五、可访问性规范1. 使用语义化标签:使用正确的HTML标签和属性,使页面内容结构清晰,并对搜索引擎和屏幕阅读器友好。
2. 图像和多媒体替代文本:对于图像和多媒体元素,提供替代文本以确保残障人士也能够理解和访问页面内容。



一、概述HTML是网页开发中最常用的标记语言之一,它提供了丰富的标签和属性,可以帮助开发者构建复杂的页面结构。
在HTML中,左中右结构是一种常见的布局方式,通过合理的使用标签和样式,可以实现页面的美观和功能性。
本文将对HTML页面对左中右结构的理解进行探讨和分析。
二、左中右结构的概念1. 左中右结构是指网页布局中将页面划分为左侧、中间和右侧三个部分,分别用来显示不同的内容。
2. 左侧通常用来展示导航菜单、个人信息等静态内容,中间部分是页面的主要内容展示区域,右侧则常用来展示广告、相关信息或者其他附加信息。
三、实现左中右结构的方法1. 使用HTML标签通过HTML标签来定义页面的结构是实现左中右布局的基础。
常用的标签包括<div>、<span>、<header>、<footer>等,通过合理地嵌套和布局这些标签,可以实现左中右结构。
2. 使用CSS样式CSS样式是控制页面布局和样式的重要工具。
通过给不同区域的标签添加样式,可以实现页面的分割和定位,从而实现左中右结构。
3. 使用CSS布局框架CSS布局框架(如Bootstrap、Foundation等)提供了丰富的布局工具和效果,可以大大简化实现左中右布局的工作。
开发者可以根据需要选择合适的框架,快速搭建出符合要求的页面结构。
四、左中右结构的应用场景1. 传统全球信息站在传统的全球信息站设计中,左中右结构被广泛应用。
新闻全球信息站首页通常将主要新闻内容放在中间,左侧用来展示新闻分类和导航,右侧用来展示热门新闻和广告。
2. 博客全球信息站博客全球信息站也常使用左中右结构来布局页面。
通常,文章内容会放在中间部分,左侧放置作者的个人信息和博客目录,右侧则用来展示最新文章和推广内容。
3. 电子商务全球信息站电子商务全球信息站通常也采用左中右结构来布局页面,例如商品详情页会将商品展示在中间,左侧展示商品分类和筛选条件,右侧则展示相关商品推荐和广告位。

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。

html css树状结构表HTML和CSS是前端开发中两个非常重要的技术,它们的组合可以创建出美观且具有结构性的网页。
其中,树状结构表是一种常见的布局方式,可以用来展现父子关系的层级结构。
本文将围绕这一主题展开讨论。
我们需要了解树状结构表的基本概念。
树状结构表是一种以树状形式呈现数据的方式,它由一系列的节点组成,每个节点都可以有一个或多个子节点。
树状结构表常用于展示层级关系,比如网站导航菜单、文件目录等。
在HTML中,我们可以使用无序列表(<ul>)和有序列表(<ol>)来创建树状结构表。
无序列表使用<li>标签表示每个节点,有序列表除了使用<li>标签外,还可以使用<ol>标签的type属性指定编号方式。
通过嵌套使用<ul>和<li>或<ol>和<li>,我们可以构建出多层级的树状结构表。
在CSS中,我们可以通过设置样式来美化树状结构表。
可以为列表设置背景色、边框、内外边距等样式,使其在页面上更加醒目。
此外,还可以通过设置字体、颜色、大小等样式来调整文本的显示效果,使树状结构表更加美观。
除了基本的树状结构表,我们还可以通过使用CSS的伪类选择器和属性选择器来为树状结构表添加交互效果。
比如,可以使用:hover伪类选择器为节点添加鼠标悬停效果,当鼠标悬停在节点上时,改变节点的背景色或文本颜色。
另外,还可以使用:checked伪类选择器和<input>标签来实现树状结构表的展开和折叠功能,点击节点前面的复选框可以展开或折叠该节点的子节点。
在实际应用中,树状结构表常常用于展示网站的导航菜单。
通过合理地组织节点和子节点的层级关系,可以使用户快速找到所需的信息。
此外,树状结构表还可以用于展示文件目录,方便用户查看和管理文件。
总结起来,树状结构表是一种常见的网页布局方式,它通过节点和子节点的层级关系展示数据。

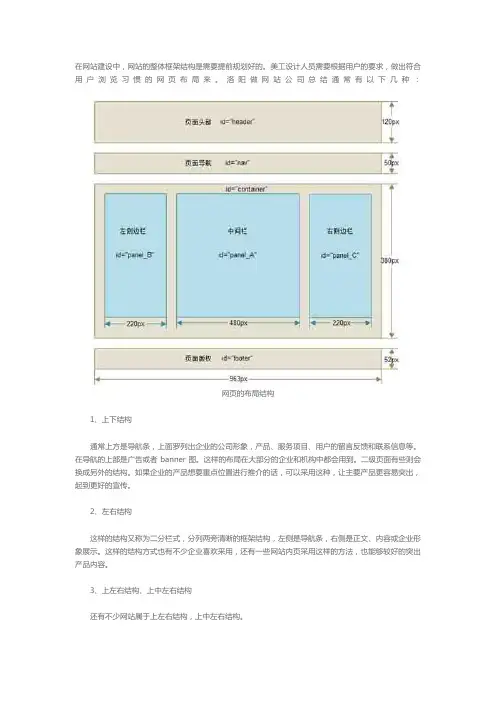
在网站建设中,网站的整体框架结构是需要提前规划好的。
美工设计人员需要根据用户的要求,做出符合用户浏览习惯的网页布局来。
洛阳做网站公司总结通常有以下几种:
网页的布局结构
1、上下结构
通常上方是导航条,上面罗列出企业的公司形象,产品、服务项目、用户的留言反馈和联系信息等。
在导航的上部是广告或者banner图。
这样的布局在大部分的企业和机构中都会用到。
二级页面有些则会换成另外的结构。
如果企业的产品想要重点位置进行推介的话,可以采用这种,让主要产品更容易突出,起到更好的宣传。
2、左右结构
这样的结构又称为二分栏式,分列两旁清晰的框架结构,左侧是导航条,右侧是正文、内容或企业形象展示。
这样的结构方式也有不少企业喜欢采用,还有一些网站内页采用这样的方法,也能够较好的突出产品内容。
3、上左右结构、上中左右结构
还有不少网站属于上左右结构,上中左右结构。
一般采用这样布局的通常内容信息较多,在大型企业中应用比较多。
上方为主要的菜单导航条,左侧为细分栏目导航条,下方为较主要的栏目及次级内容,右侧为内容区域。
这样层次分明的结构,一般企业内容分栏多,产品较多的时候使用会让人看上去琳琅满目又不凌乱。

网页布局结构初中信息教案教案目标:1. 让学生了解网页布局的基本概念和重要性。
2. 让学生掌握常见的网页布局结构及其特点。
3. 培养学生运用网页布局结构进行网页设计的能力。
教学内容:1. 网页布局的概念和重要性2. 常见的网页布局结构及其特点3. 网页布局实例分析4. 网页布局实践操作教学过程:一、导入(5分钟)1. 向学生介绍网页布局的概念,引导学生理解网页布局的意义。
2. 向学生展示一些典型的网页布局案例,让学生初步感受网页布局的重要性。
二、基本概念(5分钟)1. 向学生讲解网页布局的基本概念,如版面设计、排版、页面结构等。
2. 强调网页布局对于网页美观性和用户体验的重要性。
三、常见的网页布局结构及其特点(15分钟)1. 向学生介绍常见的网页布局结构,如网格布局、F型布局、Z型布局等。
2. 通过实例分析,让学生了解不同布局结构的特点和适用场景。
四、网页布局实例分析(15分钟)1. 向学生展示一些优秀的网页布局案例,让学生分析其布局结构及其优缺点。
2. 引导学生通过对比分析,总结不同布局结构的适用性和局限性。
五、网页布局实践操作(15分钟)1. 引导学生运用所学的网页布局知识,进行实际操作。
2. 提供一些简单的网页布局素材,让学生动手实践,尝试设计出符合要求的网页布局。
六、总结与反思(5分钟)1. 让学生总结本节课所学的网页布局知识和技巧。
2. 引导学生反思在实践操作中遇到的问题和解决方法,提高学生的解决问题的能力。
教学评价:1. 通过课堂讲解和实践操作,评价学生对网页布局概念的理解程度。
2. 通过实例分析和实践操作,评价学生对常见网页布局结构及其特点的掌握情况。
3. 通过学生的实践作品,评价学生运用网页布局结构进行网页设计的能力。
教学资源:1. 网页布局案例素材。
2. 网页布局设计工具软件。
教学建议:1. 在教学过程中,注重引导学生主动参与,提高学生的动手实践能力。
2. 在实践操作环节,鼓励学生发挥创造力,设计出具有个人特色的网页布局。


中如何设置合适的页面布局在设计网页的过程中,页面布局是至关重要的一环。
合适的页面布局可以提高网页的可读性和用户体验。
本文将讨论中如何设置合适的页面布局,并提供一些建议和技巧。
一、页面布局的影响合适的页面布局可以让用户更容易理解网页的内容和结构。
一个好的布局可以吸引用户的注意力,减少混乱和混乱,提高用户对网页的整体体验。
同时,合适的布局还可以提供良好的导航和交互体验,使用户能够快速而方便地找到所需的信息。
二、基本页面布局结构在网页设计中,常用的基本页面布局结构包括头部(header)、导航栏(navigation bar)、主内容区(main content area)、侧边栏(sidebar)和底部(footer)。
头部通常包含网页的logo、标题和主要导航链接。
导航栏可以提供其他页面的链接,使用户能够快速访问其他相关内容。
主内容区是网页的核心部分,包含文章、图片、视频等主要内容。
侧边栏可以用于显示相关链接、广告或其他次要内容。
底部通常包含版权信息、联系方式等。
三、选择适当的页面布局选择适当的页面布局要根据网站的类型和内容来确定。
以下是一些常见的页面布局类型:1. 单栏布局(Single-column Layout):将所有内容放在单栏中心位置,适用于简单的网站或移动端设计。
2. 两栏布局(Two-column Layout):将主要内容放在左侧或右侧的主内容区,侧边栏用于显示相关链接或次要内容。
3. 三栏布局(Three-column Layout):将主要内容放在中间的主内容区,两侧分别放置侧边栏,适用于复杂的网站和门户网站。
4. 网格布局(Grid Layout):将页面划分为网格区域,每个区域可以放置不同的内容,适用于展示多种类型信息的网站。
5. 响应式布局(Responsive Layout):针对不同的设备尺寸和屏幕分辨率进行优化,确保网页在各种设备上都能有良好的展示效果。
在选择页面布局时,需要考虑到网站的目标、用户需求以及整体风格。
10.3 页布局的基本类型 页的布局不可能像平⾯设计那么简单,除了上⽂提到过的可操作性外,技术问题也是制约页布局的⼀个重要因素。
虽然页制作已经摆脱了HTML时代,但是还没有完全做到挥洒⾃如,这就决定了页的布局是有⼀定规则的,这种规则使得页布局只能在左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、“⼚”字型结构布局、⾃由式结构布局、“另类”结构布局等⼏种布局的基本结构中选择。
10.3.1 左右对称结构布局 左右对称结构是页布局中最为简单的⼀种。
“左右对称”所指的只是在视觉上的相对对称,⽽⾮⼏何意义上的对称,这种结构将页分割为左右两部分。
⼀般使⽤这种结构的站均把导航区设置在左半部,⽽右半部⽤作主体内容的区域。
左右对称性结构便于浏览者直观地读取主体内容,但是却不利于发布⼤量的信息,所以这种结构对于内容较多的⼤型站来说并不合适。
10.3.2 “同”字型结构布局 “同”字结构名副其实,采⽤这种结构的页,往往将导航区置于页⾯顶端,⼀些如⼴告条、友情链接、搜索引擎、注册按钮、登陆⾯板、栏⽬条等内容置于页⾯两侧,中间为主体内容,这种结构⽐左右对称结构要复杂⼀点,不但有条理,⽽且直观,有视觉上的平衡感,但是这种结构也⽐较僵化。
在使⽤这种结构时,⾼超的⽤⾊技巧会规避“同”字结构的缺陷。
10.3.3 “回”字型结构布局 “回”字型结构实际上是对“同”字型结构的⼀种变形,即在“同”字型结构的下⾯增加了⼀个横向通栏,这种变形将“同”字型结构不是很重视的页脚利⽤起来,这样增⼤了主体内容,合理地使⽤了页⾯有限的⾯积,但是这样往往使页⾯充斥着各种内容,拥挤不堪。
10.3.4 “匡”字型结构布局 和“回”字型结构⼀样,“匡”字型结构其实也是“同”字型结构的⼀种变形,也可以认为是将“回”字型结构的右侧栏⽬条去掉得出的新结构,这种结构是“同”字型结构和“回”字型结构的⼀种折中,这种结构承载的信息量与“同”字型相同,⽽且改善了“回”字型的封闭型结构。
网页布局分类方案在网页设计和开发过程中,选择合适的布局方案对于提升用户体验、优化页面结构和提高网站可用性至关重要。
本文将介绍一些常见的网页布局分类方案。
1. 传统布局传统布局是最基本的网页布局方案,在这个方案中,内容从上到下依次排列。
这种布局通常用于简单的页面,如个人简历、博客文章等。
传统布局的特点是结构简单、易于实现和浏览,但可能缺乏一些创意和吸引力。
2. 列布局列布局一般将内容分为几个垂直列,并根据需求设置不同列的宽度。
例如,一栏布局、两栏布局和三栏布局等。
列布局可以更好地利用可用空间,提供更多的内容展示区域。
然而,设计师需要谨慎选择布局,以确保在不同设备和屏幕尺寸下内容的合理呈现。
3. 网格布局网格布局系统基于一个网格结构,将页面划分为多个等宽或等高的区域。
这种布局可以使设计师更好地组织和呈现不同的元素,提供更好的可视层次结构。
网格布局可以使页面看起来更整洁、有序,并且对于响应式设计也非常适用。
4. 响应式布局响应式布局是一种能够根据用户设备的屏幕大小自动适应不同布局的技术。
通过使用响应式布局,可以提供更好的用户体验,并确保页面在不同设备上具有一致的外观和功能。
响应式布局需要采用弹性布局单位和媒体查询来实现。
5. 流式布局流式布局是一种相对于固定宽度布局的解决方案。
在流式布局中,页面元素的宽度是相对于父容器而言的,随着窗口大小的改变而自动调整。
这种布局适用于需要适应不同屏幕尺寸的页面,但可能会导致元素在较大屏幕上显得太宽或太窄。
6. 平铺布局平铺布局是指在页面中使用平铺的方式排列内容。
每个平铺通常包含一个图像和简短的描述信息,点击平铺可以查看更多详细信息。
这种布局适用于展示产品、作品集和图片库等。
平铺布局可以使页面看起来整洁、美观,并提供直观的导航。
7. 绝对定位布局绝对定位布局是一种将元素的位置与页面上的特定坐标相关联的布局方式。
通过使用绝对定位,设计师可以完全控制元素的位置和层叠顺序。
HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
grid的用法
Grid布局是一种常见的网页布局方式,它可以用来将网页划分为行和列,
以创建复杂的布局结构。
下面是Grid布局的一些基本用法:
1. 创建网格:使用CSS中的grid属性来定义网格容器和网格项。
grid属性包括grid-template-columns、grid-template-rows和grid-auto-rows 等,用于定义网格的行和列。
2. 放置项目:将项目放置在网格单元格中,使用grid-column-start和
grid-row-start属性来指定项目在网格中的起始位置。
3. 自动填充行和列:使用grid-auto-rows和grid-auto-columns属性来
自动填充剩余的行和列,以适应不同大小的项目。
4. 定义网格间距:使用grid-gap属性来定义网格单元格之间的间距,包括row-gap和column-gap两个方向。
5. 对齐网格项:使用grid-align-items、grid-align-content和grid-justify-items等属性来对齐网格项,使其在网格单元格中居中、水平对齐或垂直对齐。
6. 控制网格线颜色和样式:使用grid-line-color、grid-line-width和
grid-line-style等属性来控制网格线的颜色和样式,以达到更好的视觉效果。
7. 自定义网格区域:使用grid-template-areas属性来定义自定义的网格区域,可以将多个单元格组合成一个区域,并为其命名,以便更好地组织和控制布局结构。
以上是Grid布局的一些基本用法,通过灵活运用这些属性和技巧,可以实现复杂的网页布局结构,提高网页的可用性和美观度。
纵向结构式名词解释纵向结构式纵向结构式(Vertical Structured)是一种常见的排版和组织方式,它以纵向的层次关系来呈现信息,将内容按照一定的顺序进行分组和展示。
下面是一些与纵向结构式相关的名词,并且针对每个名词给出了解释和示例。
1. 纵向导航栏纵向导航栏是在网页或应用程序界面中位于左侧或右侧的垂直展示的导航栏。
它一般用于显示网站或应用程序的主要功能或页面,帮助用户快速定位和浏览内容。
例如,在一个博客网站中,纵向导航栏可以包含首页、文章分类、标签、归档等链接。
2. 纵向列表纵向列表是按照垂直方向排列的项目清单或条目集合。
每个项目通常由一个项目符号、编号或其他标识符表示。
纵向列表常用于呈现步骤、清单、说明等内容。
例如,以下是一个纵向列表的示例:•第一步:准备材料•第二步:组装部件•第三步:测试功能3. 纵向层次结构纵向层次结构是将信息按照顺序或层次关系排列的结构形式。
在纵向层次结构中,每个层级的内容都是依次递进、细化或分类的。
它能够帮助读者理解信息的层次结构和关联关系。
例如,在一个软件开发文档中,纵向层次结构可以包括主要章节、子章节、段落等层级。
4. 纵向布局纵向布局是指将元素或内容按照上下方向进行排列的布局方式。
在网页设计中,纵向布局常用于展示长篇文章、产品介绍等需要垂直滚动的内容。
相比于横向布局,纵向布局在垂直方向上能够提供更多的可视空间。
例如,一个新闻网站的首页通常采用纵向布局,将不同的新闻文章按照时间顺序依次排列。
5. 纵向滚动纵向滚动是指网页或应用程序中内容垂直方向上的滚动操作。
当页面内容超过了可视窗口的高度时,用户可以通过纵向滚动来查看更多的内容。
纵向滚动是许多网页和应用程序的基本交互方式之一。
例如,在一个聊天应用中,用户可以通过纵向滚动来查看聊天记录的历史消息。
6. 纵向阅读纵向阅读是指按照纵向排列的方式来浏览阅读材料。
与横向阅读相比,纵向阅读更加符合人眼阅读的习惯,能够提供更好的阅读体验。
网页设计的布局有哪几种网页可以说是网站构成的基本元素。
当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素网页的布局。
下面,我们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3.标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。