

用户体验期末结课报告
在这学期的用户体验课程中,我学习到了很多知识和对用户体验这门课程有了一个崭新的认识。在未学习这门课之前,在我心里用户体验只是介乎于更好的平面设计的一门学科。应当更加的注重于有关平面软件的一些实用与设计从而使得软件等产品更加易用更加好用,但是通过一学期的学习后。我发现了用户体验不光是更炫的的动画特效,更加美观的页面。还包含了一些与代码相关的崭新的技术。如老师在课堂上讲的ajax的异步刷新,可以在用户不刷新页面的情况下,获得需要的结果。使得用户的页面体验更佳,而不用等待漫长的页面刷新的过程。如果用更加先进的技术,更好更优的使用户能够以一种更加轻松愉快的方式来使用你所制作的产品才是这门课程的实质内容。
而通过课堂上的学习,我也在课后浏览和学习了用户体验这门课程的一些知识。以更加专业的角度,来体验和总结了生活中无处不在的用户体验。也关注了腾讯、网易等相关大型公司用户体验部门的一些资料与相关的新闻。
下面就以课堂上曾经布置过ajax表单来展开,谈一谈我在这个作业后通过搜集资料和相关的文章对表单设计中的用户体验的一点感受。
表单,主要是负责数据采集的功能,需要访问者自己去填写,如访问者的姓名、邮箱、性别、地址、留言建议、设置密码、管理个人账户等等。时下表单无处不在,成功的表单设计不仅能提高用户的满意度,更能收集更加精确的数据,相反失败的表单设计只会收集到错误杂乱的信息,可能会最终导致潜在用户的流失。那么应该如何来制作从而达到更好的用户体验呢?我觉得可以从以下几个方面:
一、组织表单的内容,给用户一个友好的引导
首先要明确的告之用户填的是一个什么性质的表单以及填完后能做些什么?哪些问题是一定要问的?有没有别的途径可以获取用户的资料?大致表单的布局分为三种类型:纵向排列、逐步填写(多页显示)和左右布局。这三种表单的组织形式功能特点,通过不同的使用环境决定它们具体的样式。下面通过一些对应的实例我们来做些具体的分析:
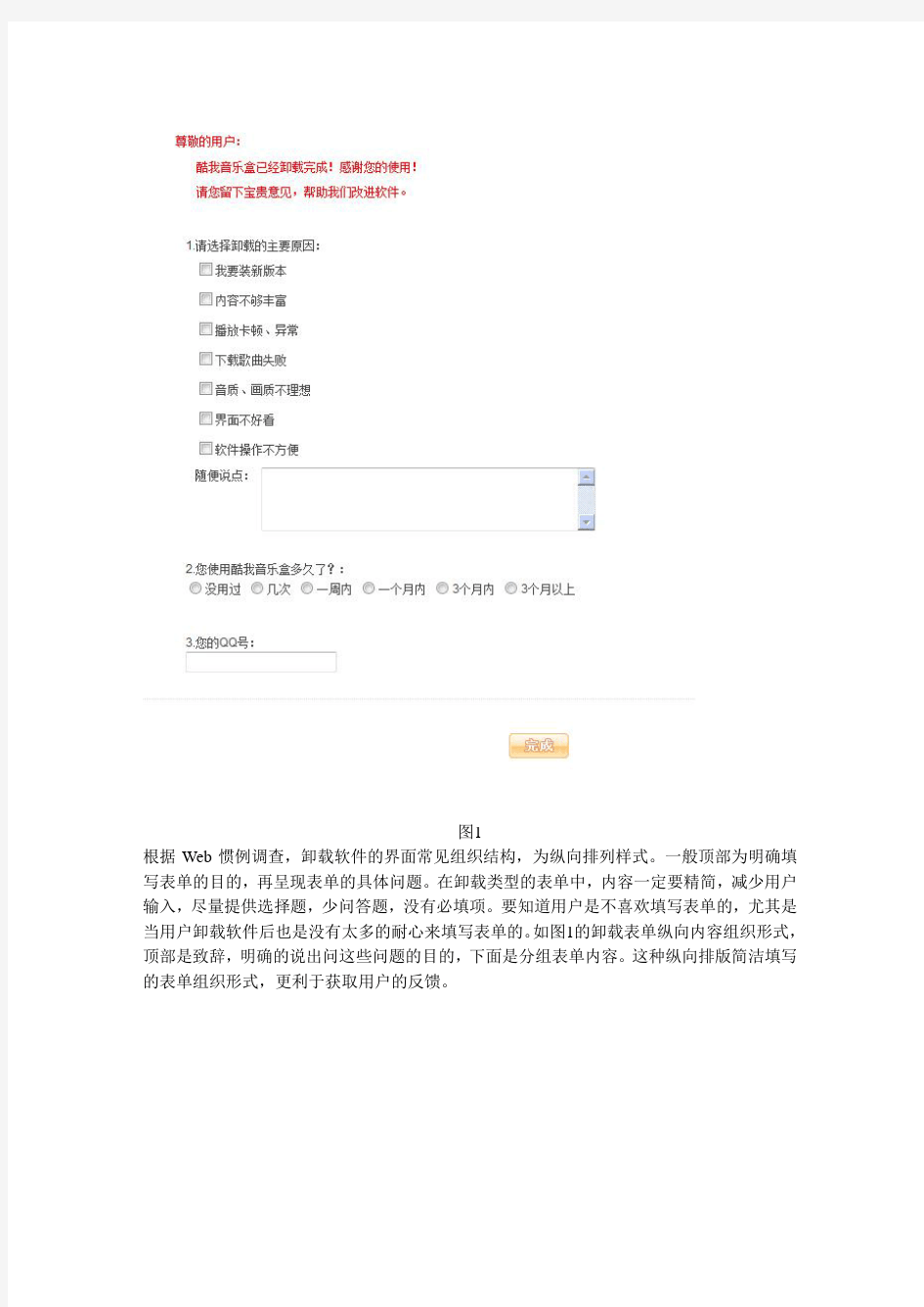
图1
根据Web惯例调查,卸载软件的界面常见组织结构,为纵向排列样式。一般顶部为明确填写表单的目的,再呈现表单的具体问题。在卸载类型的表单中,内容一定要精简,减少用户输入,尽量提供选择题,少问答题,没有必填项。要知道用户是不喜欢填写表单的,尤其是当用户卸载软件后也是没有太多的耐心来填写表单的。如图1的卸载表单纵向内容组织形式,顶部是致辞,明确的说出问这些问题的目的,下面是分组表单内容。这种纵向排版简洁填写的表单组织形式,更利于获取用户的反馈。
图2
图3
图4
图5
在一定情况下,很多问题需要按顺序回答,理解并组织好每个表单的情境能得到最佳答案,如果把表单用对话的形式展现,主题之间自然会出现间断,所以就会需要多个网页把对话变成若干有意义并容易理解的主题。如图2 ——图5 的填写表单多页的展现形式。把表单当成是与特定的人在对话,而不是与一堆数据输入框在对话,每个表单都用不同的情境问题与用户进行交流,这样的实际回答率会更高。
图6
当表单想要搜集更多答案时,可以考虑在表单填完之后提出一些可选的问题,辅助获得更多的答案。表单的标签使用术语需要统一,简洁、单个词,这样的标签要更容易解释清楚。如图6的表单设计,使用左右布局的排版方式,左侧放上必填和重要的表单项,右侧辅助放上可供选择的表单,减少页面表单内容视觉的庞大性,整体界面内容居中排列这种方式也比较
美观易读。
二、填写表单的反馈,给用户贴心的引导
为了提高表单的完成率和准确率,设计师会试图避免各种各样的分散因素,并且提供一个清晰明确、简单的web表单。这就是为什么任何视觉效果都需要非常适当地使用的原因。运用视觉手段去解决会出现这样的错误,减少用户的误解。当遇到用户提交数据有错误信息时肿么办?首先要让用户知道发生了错误,错在哪,以及如何纠正。
图7
图8
图7邮箱注册表单页,当用户提交错误信息或发生错误操作时,在其错误旁都会有醒目的红色视觉元素作为指导,很好的解决用户找不到错误在哪的窘态(关于提示错误的元素符号,在处理这块时可能还要考虑到色盲色弱用户群的一个需求,他们是看不出这种强烈的颜色提示的,但是有感叹号这样的提醒元素存在我想也能解决这种双向需求)。当出现注册用户名相同时,这里用下拉框的样式提示,该地址都是以什么样的结构形式被人注册过,给用户提供想命名同样前置的用户名时后缀如何添加的一些建议性帮助,以及图8填写正确后给予的文字图标反馈。
图9
图10
图9和10的注册表单的两个错误提示样式,当输入成功提示会消失,输入错误或者输入不符合标准都会有相应的不同文字反馈,告知用户发生错误的原因,及时回车修改,避免用户在填完所有的信息后再反馈给用户。
三、创意表单的样式,给用户轻松愉悦的感受
输入框和标签的样式是需要根据整体界面风格去定义的,通过不同创意类型的展示,可以为你获得更多的浏览者。所以设计出一个好的创意来优化表单是一件多么重要的事。
图11
图11 blackwave运用笔记本记录重要事记的功能,穿插到表单中。使用了手写的方式和便签条的元素,引人注意,这些好玩的设计使它的功能完美的传达给了用户。
图12
图13
图12和图13的表单设计,为了使访问者不会感觉布局的乏味,用了复古怀旧这样的意境元素,和纸张叠合的方式来展现表单。
图14
图14 wing cheng的表单样式比较符合这个概念性的网站,有很简单且基本的表单布局,独特的视觉角度,只为让表单填写起来更有趣。
图15
图15 Orca Bay Sea Foods的表单采用与网站布局完全融为一体的设计方式。
图16
图17
表单的创意表现形式来源于整体网站的风格特色,和整体网站主视角相呼应,浏览起来也不会觉得突兀,整体联系性强。如图16 ArtFlavours首页的主视觉风格和图17ArtFlavours的表单样式,采用相同的处理手法,都运用布块纹理拼凑的方式,让用户对表单感觉更加的舒适,也能给访问者留下深刻的印象,与网站整体风格也很统一。
VMware Horizon?6 POC测试报告 20xx年x月 客户名称:<客户公司> 编制人:<合作伙伴> [此处为合作伙伴徽标]
目录 (4) 一、解决方案概述 (4) 1.1 市场驱动 (4) 1.2 业务挑战 (4) 1.3 解决方案 (4) 1.4 价值体现 (5) 二、测试简介 (5) 2.1 测试内容 (6) 2.2 测试厂家 (7) 2.3 时间安排 (7) 2.3 测试结论 (7) 三、附录 (8) 3.1 测试环境 (8) 3.1.1 硬件配置 (8) 3.1.2软件配置 (8) 3.1.3 网络配置 (8) 3.1.4 逻辑架构 (8) 3.1.5 系统架构 (8) 3.1.6 测试工具(可选) (9) 3.2测试用例 (9) 3.2.1基本功能测试 (9) 3.2.2 显示效果测试 (12) 3.3 业务功能测试 (13) 3.4 兼容性测试 (13)
3.4.1 系统兼容性测试 (13) 3.4.2 外设兼容性测试 (14) 3.5 性能测试 (15) 3.5.1 服务器压力测试 (15) 3.5.2 桌面交付性能测试 (16) 3.5.3 网络适用性测试 (17) 3.6 运维管理测试 (17) 3.7 系统安全测试 (20)
下文中置于【】之内的文字仅供参考,请在文档完成后删 除(包括【】符号本身),不要包含在正式文档中,谢谢。 一、解决方案概述 1.1 市场驱动 【简述客户信息化项目的背景。客户所在行业?客户为何想采用 View/Mirage/Workspace/vC Ops for View?安全合规性?PC设备更新?移动 办公?统一通讯?操作系统迁移?3D图像处理?】 1.2 业务挑战 【清楚介绍客户当前遇到的业务挑战,比如“移动终端的数据泄密或者失窃”、“多平台终端支持”、“降低IT运维成本”、“提高员工工作效率”、“无法 保障终端维护的SLA”等等等等】 1.3 解决方案 【基于以上的市场驱动和业务挑战来选择一种或者多种解决方案 o移动安全工作空间 o业务流程桌面 o分支机构桌面 o永不停机桌面 o基于VSAN存储的Horizon 6环境 o vSGA/vDGA 高端3D显示桌面 o Windows XP迁移 请提供以下截屏(根据所选解决方案不同而有所不同) ?所布署产品的安全证书的截图 ?View Client连接应用发布的截图 ?Mirage的工作截图 ?Workspace的首页截图 ?vC Ops for View的工作截图 ?vCO工作流截图】 ?vSGA/vDGA场景截图
招标手机APP测试总结报告
目录 1.测试概述 (1) 1.1.编写目的 (1) 1.2.测试范围 (1) 2.测试计划执行情况 (1) 2.1.测试类型 (1) 2.2.测试环境与配置 (2) 2.3.测试人员 (3) 2.4.测试问题总结 (3) 3.测试总结 (3) 3.1.测试用例执行结果 (3) 3.2. 安全测试 (6) 3.2.1. 软件权限 (6) 3.2.2. 安装与卸载安全性 (7) 3.2.2. 数据安全性 (7) 3.2.3. 通讯安全性 (9) 3.2.4. 人机接口安全性 (9) 3.3. 安装、卸载测试 (10) 3.3.1. 安装 (10) 3.3.2. 卸载 (10) 3.4. UI测试 (11) 3.4.1. 导航测试 (11) 3.4.2. 图形测试 (11) 3.4.3. 内容测试 (12)
3.5. 功能测试 (12) 3.5.1. 运行 (12) 3.5.2. 注册 (12) 3.5.3. 登录 (13) 3.5.4. 注销 (13) 3.5.5. 应用的前后台切换 (14) 3.5.6. 免登入 (14) 3.5.7. 数据更新 (15) 3.5.8. 离线浏览 (15) 3.5.9. APP更新 (16) 3.5.10. 时间测试 (16) 3.5.11. 性能测试 (16) 3.5.12. 交叉性事件测试 (16) 3.6. 兼容测试 (17) 3.7. 用户体验测试 (18) 4.测试结果 (18)
1.测试概述 1.1.编写目的 本测试报告为招标手机APP的测试报告,目的在于总结测试阶段的测试情况以及分析测试结果,描述系统是否符合用户需求,是否已达到用户预期的功能目标,并对测试质量进行分析。 测试报告参考文档提供给用户、测试人员、开发人员、项目管理者、其他管理人员和需要阅读本报告的高层经理阅读。 1.2.测试范围 测试主要根据用户需求说明书和软件需求规格说明书以及相应的文档进行系统测试,包括功能测试、性能测试、安全性和访问控制测试、用户界面测试以及兼容性测试等,而单元测试和集成测试由开发人员来执行。 主要功能包括:用户登录、我的项目、推荐项目订阅、行业资讯、我的收藏、意见反馈、我的CA锁。 2.测试计划执行情况 2.1.测试类型
网站用户体验报告模板 用户体验有四个重要因素: 1. 品牌 2. 可用性 3. 功能性 4. 内容 这些因素不是独立的,如果独立来说,他们哪个也不能叫"用户体验",他们是相关联的。一个成功的网站,离不开这4个因素。 我们这次的用户的问卷调查的有效样本为20个,从客观上来说数量偏少,问卷的内容设计上有一些问题,希望下次进行的时候,我们能采集多一些的有效样本,进行一些焦点访谈、深度访谈等方法建立有效的用户模型,使我们可以了解客户的需求,推出一些新的推广模式,使我们的网上学习平台有较好的可用性。在后面的数据分析中我尽量做到以下几点: 1.尽可能的去除个人的主观偏好。 2.有效的利用我们的调查样本。 3.提供一个对他们网站的优缺点事实依据,视觉上的展示。 分析分成四部分,每个用户体验元素为一个部分。对每个元素我们创建一系列的描述和参数,有针对性的考查网站。每个描述分类1-4级别,我们在这个范围内给每个描述打分,等到完成了第一部分的分析,给四个部分的描述分别打分。在每个元素中用了4参数,我们设25一个档,最大分值为100。 一、品牌 用户对网站品牌的认同和号召性,及对于品牌维护的相关方面。用来衡量网站品牌的描述包括: 1.用户对开设面授辅导班的认同性 2.面授和网上相结合的认同性
3.用户对我们客服的满意度 4.用户对经销商的满意度 品牌的总体得分:79 二、可用性 可用性包括一般意义上的对所有网站的内容和特点的易用性。他们包括: 1. 用户打开网站的速度感。 2. 用户对网站整体稳定感。 3. 用户在学习中心操作的便捷性。 4. 付费方式的便捷性。
可用性的总体得分:63 三、功能性 功能性包括所有的技术上的及屏幕之后的流程及应用,这里我们主要用来表达课件的功能和交互。用来衡量功能性的描述包括。 1.用户对讲解老师的认同感。 2.用户对课件的交互形式的满意度。 3.用户对课件中老师头像的必要性。 4.用户对于经销商的满意度。
XX产品测试报告 1.简介 1.1项目概述 此测试报告主要描述了XX产品的测试的时间,测试环境,测试计划安排以及测试过程进行描述;对测试缺陷数据进行统计,测试执行情况进行分析;最后得出测试结论和测试总结。 1.2编写目的 测试报告是对整个测试过程进行描述,对测试的执行情况进行分析和说明,全方位的对测试数据进行汇总,最后给出测试结论;通过对测试结果的分析,得到对软件质量的评价,分析测试的过程,产品,资源,信息,为以后制定测试计划提供参考,评估测试测试执行和测试计划是否符合,分析系统存在的缺陷,为修复和预防bug提供建议。 1.3预期读者 此文档适合测试人员、开发人员以及项目经理阅读,适合于任何产品和项。 1.4术语定义 1.5参考资料 列出有关资料的作者、标题、编号、发表日期、出版单位或资料来源,可包括: a.项目的计划任务书、合同或批文; b.项目开发计划; c.需求规格说明书; d.概要设计说明书; e.详细设计说明书; f.测试计划; 测试分析报告所引用的其他资料、采用的软件工程标准或软件工作规范。 2.测试实施 2.1测试环境 硬件环境:内存,cpu,主频,硬盘 软件环境:操作系统,补丁版本,数据库等软件版本,office版本,被测软件版本,还有诸如打印机、扫描仪等外件信息
网络环境 2.2测试安排 3.测试数据统计分析3.1缺陷结果统计 3.1.2 Bug状态分布
(模块名称&bug状态) (模块名称&类型)
按照缺陷类型和遗留问题统计 3.1.4按功能模块进行统计(测试人员&bug状态):
3.1.5按开发人员修复记录进行统计(开发人员&bug状态): 3.2测试执行情况分析 功能测试执行情况分析
一、感官体验:呈现给用户视听上的体验,强调舒适性。 1. 设计风格:符合目标客户的审美习惯,并具有一定的引导性。 网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。 2. 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。 3. 页面速度:正常情况下,尽量确保页面在5秒内打开。如果是大 型门户网站,必须考虑南北互通问题,进行必要的压力测试。 4. 页面布局:重点突出,主次分明,图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。 5. 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。 6. 动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。 7. 页面导航:导航条清晰明了、突出,层级分明。 8. 页面大小:适合多数浏览器浏览(以15寸及17寸显示器为主)。 9. 图片展示:比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。 10. 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。 11. 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。 12. 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。要
设置开关按钮及音量控制按钮。 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。 13. 会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。 14. 会员注册:流程清晰、简洁。待会员注册成功后,再详细完善资料。 15. 表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。(如手机位数、邮编等等,避免无效信息)16. 表单提交:表单填写后需输入验证码,防止注水。提交成功后,应显示感谢提示。 17. 按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。 18. 点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。 19. 错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。 20. 在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。 21. 意见反馈:当用户在使用中发生任何问题,都可随时提供反馈意见。 22. 在线调查:为用户关注的问题设置调查,并显示调查结果,提高
游戏用户体验报告 篇一:在游戏中评估游戏用户体验的方法 Methodologies for Evaluating Player Experience in Game Play 在游戏中评估游戏用户体验的方法 Kimberly Chu, Chui Yin Wong, and Chee Weng Khong Universal Usability and Interaction Design (UUID) SIG, Interface Design Department, Faculty of Creative Multimedia, Multimedia University, 63100 Cyberjaya, Selangor, Malaysia Abstract. Player experience constitutes one of the most significant factors in determining the success rate of games. Games which do not provide enormous user experience usually will not gain intense interest from players. The concept of player experience is normally interchanged with concepts such as fun, flow, fulfillment, enjoyment, engagement, satisfaction, pleasure and playability. In this paper, we reviewed, analyzed and discussed the different attributes and methodologies used to evaluate player experience for game play. We concluded the finding in a playability matrix based on an analysis of
桌面虚拟化测试报告 2015年12月 信息中心 编制人: 审核人:
目录 一、解决方案概述 (3) 1.1 测试背景 (3) 1.2 测试目的 (3) 1.3 价值体现 (3) 二、测试简介 (4) 2.1 测试内容 (4) 2.2 时间安排 (4) 2.3 测试结论 (5) 三、附录 (5) 3.1测试环境 (5) 3.1.1 硬件配置 (5) 3.1.2软件配置 (7) 3.1.4系统架构 (7) 3.1.5 测试工具 (9) 3.2测试用例 (9) 3.2.1 基本功能测试 (9) 3.2.2 显示效果测试 (14) 3.3 业务功能测试 (14) 3.4 系统兼容性测试 (18) 3.5 图形性能测试 (19) 3.6 运维管理测试 (20) 3.7 系统安全测试 (21)
一、解决方案概述 1.1 测试背景 随着我们公司信息化进程的不断深入,传统的图形工作站已经无法满足日益 更新的设计软件的硬件需求,而更换工作站的硬件成本非常昂贵,因此我们尝 试在使用桌面虚拟化方式来替换原有的PC+工作站架构,从而简化我们企业 IT 基础架构,让企业IT能够快速响应不断变化的业务及终端用户需求,更快速地 部署应用和桌面并提高研发效率,同时缩短产品开发周期提高竞争力。 Citrix和VMware作为业界最为领先的虚拟化厂商,Citrix xendesktop和VMware Horizon View产品都结合NVIDIA的vGPU技术,可以替换传统图形工作站,满足我公司对于高性能图形计算机的使用需求。 1.2 测试目的 本次测试的主要目的是为了更好的了解Citrix、VMware和NVIDIA公司联合推 出的基于vGPU的图形工作站是否能满足满足我公司对于高性能图形计算机的使 用需求,同时体验桌面解决方案,用以解决传统 PC以及图形工作站面临的各种难题。 本次测试主要对如下几个方面进行功能性验证。 ?vSphere 6.0和XenServer的部署、管理及使用。 ?vmware view 和Xendesktop桌面虚拟化的搭建及与NVIDIA 虚拟化显卡的集成。 ?在以上基础环境上安装并运行客户平时使用的三维设计软件(主要包括Creo3.0、Caxa2015及Solidworks2015),确保软件可以正常运行,满足 办公需求。 ?使用专业的测试软件对使用了vGPU的桌面虚拟化产品以及传统图形工作站做测试,并对比测试成绩。 1.3价值体现 使用Citrix、 VMware桌面虚拟化+vGPU图形工作站的解决方案后,可以获得如下好处: 提高资源利用率:由于一台服务器可以运行多个桌面环境或多个虚拟图形工作站,因此客户能够有效集中硬件资源。同时,该解决方案十分灵活,您可以轻松地重新使用计算资源,并以动态形式将其分配给桌面环境。
前言: 从用户的角度分析,将一个用户接触网站到用户购买到商品、拿到商品,完成一次购买周期流程中所涉及到的体验分为以下四个维度: 第一,信任体验。电子商务网站无论是对初级消费者初次接触的,还是后续延伸的,一定要体现有能力,是值得信赖。 第二:网站体验。网站体验从某个角度来讲,就是我们现在大家所经常提到的用户体验,这个用户体验,只是电子商务用户体验的一部分,所以把它理解成网站体验或者 web 体验。 第三:物流体验。做电子商务从用户角度来讲,物流是非常重要的问题,无论从配送的时间、配送人员的服务、态度以及从配送接收过程当中的包装等各方面,很多细节都牵涉到整体,统一定义为物流体验。 第四:商品体验。用户对商品本身的满意度。 下面,将从这四个维度出发,分析淘宝网的用户体验。 一、淘宝网的信任体验 电子商务网站的信任可以定义为消费者在存在风险的互联网市场环境对在线供应商的能力、服务和诚实的信心。 传递、构建交易双方信任的几个重要维度如下: 1、信息功能维度 互联网的一个最大的优点就是便于信息的低成本传播。淘宝网作为亚太地区最大的网络零售商圈,打造了内容丰富、种类繁多、分类明确的购物信息平台,截止到2009年7月,卖家数量1466892家,在线商品数量达亿;创造集中的折扣、团购、秒杀信息渠道,还为消费者提供经验分享、推荐的淘宝社区、淘江湖、淘帮派。淘宝网强大的信息功能,都在验证其“没有淘不到的宝贝,没有卖不出的产品”的豪言壮语。 2、互动功能维度 快捷直接的沟通工具:淘宝网有专门的即时通讯工具,几乎在用户可能会咨询卖家的页面都会有阿里旺旺的图标,用户可以很方便的与卖家进行沟通。 免费咨询通道:淘宝网有陶小二为用户提供24小时的在线咨询服务。
网站用户体验报告 (一)关于体验 网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。 网络的体验,是体验的延伸。随着网络的普及,网络体验成为体验营销不可缺少的重要组成部分。 (二)网站体验的分类 1、感官体验:呈现给用户视听上的体验,强调舒适性。 2、交互体验:呈现给用户操作上的体验,强调易用/可用性。 3、情感体验:呈现给用户心理上的体验,强调友好性。 4、浏览体验:呈现给用户浏览上的体验,强调吸引性。 5、信任体验:呈现给用户的信任体验,强调可靠性。 (三)网站体验的76个体验点 一、感官体验:呈现给用户视听上的体验,强调舒适性。 1. 设计风格:符合目标客户的审美习惯,并具有良好的引导性.网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。 2. 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。 3. 页面速度:正常情况下,尽量确保页面在5秒内打开。如果是大型门户网站,必须考虑南北互通问题,进行必要的压力测试。 4. 页面布局:重点突出,主次分明,图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。
5. 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。 6. 动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。 7. 页面导航:导航条清晰明了、突出,层级分明。 8. 页面大小:适合多数浏览器浏览(以15寸及17寸显示器为主)。 9. 图片展示:比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。 10. 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。 11. 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。 12. 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。要设置开关按钮及音量控制按钮。 二、交互体验:呈现给用户操作上的体验,强调易用和可用性。 13. 会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。 14. 会员注册:流程清晰、简洁。待会员注册成功后,再详细完善资料。 15. 表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。(如手机位数、邮编等等,避免无效信息) 16. 表单提交:表单填写后需输入验证码,防止注水。提交成功后,应显示感谢提示。 17. 按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。 18. 点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。 19. 错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。 20. 在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。
用户体验报告——《彭博商业周刊》APP 专业:13级新闻辅修 姓名:庞滢 学号:13575119
一、概况 1、体验者:庞滢(国贸专业在读本科生) 2、体验时长:2个月,点击频次为一周 3、体验版本:IPAD online 二、效果体验 1、视觉效果体验: 整个界面分为四个部分,整个主页的最左上角和右上角为功能键,题头是本期杂志的各个部分,例如:今日焦点、专栏、特写等等;主画面以3:1的比例划分,其中主画面的左侧会作为封面故事的推荐,以图片、视频为主,右侧为本期主要文章的推介,主页面的最下方为最后更新时间。 整体页面以白色为主,边框为黑色,字体也以黑白为主,线条和图片视频提亮界面的色彩,搭配较为合理。黑白为主,彩色为辅的搭配符合这本杂志的读者定位,以商业人士、专业人士为主,界面简洁大方 虽然并没有过多的动画插件,但是整个主页面因为有视频的自动播放,所以并不会给人太过沉闷的感觉,体现了移动终端APP的优势。 2、文字信息传达效果 大部分主标题信息明确,但美中不足的是分板块的标题提示并不是非常明确。类似:“驱动未来”、“美国大选”等标题与“科技”、“公司与产业”等并没有太明显的同质性,分类不明确是导致文字信息传达的效果并不佳。 三、产品任务 《彭博商业周刊》的定位是——“专为移动而生的新鲜商业媒体”,从这一句短短的介绍分析可知,三个关键词是彭博想要抓住的“移动、新鲜、商业”,它所搭载的平台必须是移动终端,而它提供的资讯和分析必须是要及时、尖锐和深刻的,而这些资讯主要方向是商业。 由上述分析,我们可以大致了解这个APP的产品任务是为了传递新鲜、深刻的商业信息,并且要紧紧抓住移动终端的特点,发挥其优势,使其区别于传统纸质杂志,使受众有较高的阅读体验。
用户体验报告 系部: 专业班级: 课程名: 教师: 小组成员: 提交时间:
摘要 中国汽车工业已步入高速发展的阶段,市场异常活跃。国际汽车产业发展经验表明,新车市场的发展,必然是建立在坚实的二手车流通市场基础之上,我国的二手车市场起步比较晚,发展慢,同时还存在很多问题。世界汽车工业的发展历程表明,一个国家汽车产销量的增长必然带动汽车后市场即二手车市场交易的增长。中国汽车产量已位居世界前列,市场经济规律要求二手车市场交易要快速跟上新车产销量的前进步伐。随着中国汽车市场的进一步发展,新车保有量不断增加,消费者换车需求彰显,未来二手车交易量与新车销量差距将进一步缩小。中国二手车市场发展前景极其广阔。 关键词:二手车市场;现状;建议;问题;前景。
目录 一、软件简介................................................................................................................ - 1 - 二、需求分析................................................................................................................ - 1 - 2.1、政策趋势....................................................................................................... - 1 - 2.2、行业趋势....................................................................................................... - 1 - 2.3、消费趋势....................................................................................................... - 1 - 2.4、市场趋势....................................................................................................... - 2 - 三、产品分析................................................................................................................ - 2 - 3.1、产品框架....................................................................................................... - 2 - 3.2、功能分析....................................................................................................... - 3 - 3.3、设计缺陷....................................................................................................... - 9 - 四、商业模式.............................................................................................................. - 10 - 4.1战略目标........................................................................................................ - 10 - 4.2目标用户........................................................................................................ - 10 - 4.3产品与服务.................................................................................................... - 11 - 4.4盈利模式........................................................................................................ - 11 - 五、总结...................................................................................................................... - 13 - 5.1瓜子二手车用户体验小结............................................................................ - 13 - 5.2二手车市场前景............................................................................................ - 13 - 六、附录...................................................................................................................... - 14 -
用户分析报告 用户来源分析 注册用户共有6914个,按用户来源的比例来划分如下图所示, 在有记录的成交订单中,与上图相同的比例大小顺序一致,但是在用户总人数上来说,总体成交的人数较少,大部分的用户在很长一段时间里都没有购买产品的行为,也没有关注网站。 从图中可以看出,一般微博用户关注后就会购买,而手机用户大多数都没有购买,不过手机用户的回头率较高。一般高质量用户手机用户居多。 积分分析 根据积分的统计与划分,把客户分为不同的等级,可以根据等级的不同,向客户做不同方式的推销,同时也方便我们对客户的管理,了解客户我们产品关注度。 积分划分(0积分人数为292人) 0-100积分(4956)为普通会员 积分权限:买东西有消费积分; 100-1000积分(1668)为铜牌会员 积分权限:买东西有消费积分,生日送消费积分,每周抽优惠券特权; 1000-5000(267)积分为银牌会员 积分权限:买东西有消费积分,生日送消费积分,每周抽优惠券特权,试用,抢鲜尝,线下活动优先权,积分全场可用,专属客户会员 5000-10000(16)积分为金牌会员 积分权限:买东西有消费积分,生日送消费积分,每周抽优惠券特权,试用,抢鲜尝,线下活动优先权;
10000-50000(7)积分为钻石会员 积分权限:买东西有消费积分,生日送消费积分,每周抽优惠券特权,试用,抢鲜尝,线下活动优先权,积分全场可用; 50000以上为VIP永久会员 积分权限:买东西有消费积分,生日送消费积分,每周抽优惠券特权,试用,抢鲜尝,线下活动优先权,积分全场可用,专属客户会员 会员优惠 根据不同的等级我们可以在举行一些活动时给予不同等级的会员享受不同的优惠,增加用户的粘性。对于有些经常买但是客单价不是很高的客户我们可以优待,提升他们的会员等级,让他们享受更好的优惠。 从原始数据中得出,有很多用户(积分在100以下)大部分并没有对我们的产品产生购买行为,有一些只是注册了之后就没有再关注我们的相关信息,不过可以对他们做一些相关的广告推销活动,让他再次关注我们的产品。 我们可以推出一些用积分参加抽奖活动,一方面吸引客户,一方面消耗客户赚取的积分,不同等级的客户我们可以设置不同的中奖率,减少我们的推销成本,也让我们的营销活动更有针对性。 营销活动(做活动的时候要注意人群的细分,是推品牌还是推销量) 网店做促销活动:维护老客户、开发新客户。通过与老客户的回访互动,增加网店曝光率,挖掘更多潜在新客户,促进网站的销售及活力,形成良性循环。 转盘抽奖活动 可以设置一些时令商品,积分等等的产品作为奖励,会员等级越高的获奖几率就越高,这样可以维持我们的老顾客,不过就不容易增加新顾客的粘性。 以节日为主题的推销活动 在某个节日推销一些特定的商品,可以搭配送一些关于节日要使用的一些商品,或者是让客户玩一些通关小游戏获得奖品之类的活动。 新品试用活动 选一些老顾客做新品试用,写一些心得之类的,促进客户消费。 团购活动 让客户组团购买,在一定客户数量下,打一些折扣。 固定营销活动 培养用户的购物习惯,增加用户粘性。 预售活动 对一些热销未上市的的商品进行销售。商品尽量按时发货,延误发货对用户体验不是很好。 限量/限时特惠活动 在某一时间或某些数量下做一些特价优惠活动,根据等级划分优惠的金额。 搭配套餐优惠活动 组合多种商品优惠搭配销售 满减活动/返现活动/买就送活动 评论管理 用户评论不方便影响用户的体验,同时也影响新用户对产品的了解,进而影响购买需求, 可以适当地刷一些评论,优化评论的接口。 网站分析 现在属于有流量没有订单的阶段,虽然每天有190-200多的用户在浏览网站,但是转化率很低,而且丢弃的购物订单比成交订单还要多,说明我们服务有一些问题,也有可能是我们的网站信息表达不明确,让一些客户误解。现在我们要让我们的购物流程更加简化,还有售后服务就是要更加完善。 用户对我们网站的关注度 每天都有一些老客户对我们的网站进行浏览,所以我们的网站更新的时间最好是1周1次,还要尽量保证我们的产品价格的波动不要很大,产品的种类可以更新多次,可以多做活动来吸引客户。 网站的内容新颖和布局清晰对客户的影响蛮大,不及时更新信息会对客户的购物带来一定的困扰,有可能因为网站不及时更新,有些商品没有了还未下架,影响用户的体验,久而久之,客户就不再关注网站。 网站导航是为了让客户更加方便地寻找到自己所需的商品,如果导航提供的信息不明确,很容易在购物时用户
2020用户体验行业调查报告文档 2020 user experience industry survey report document 编订:JinTai College
2020用户体验行业调查报告文档 小泰温馨提示:调研报告是以研究为目的,根据社会或工作的需要,制定出切实可行的调研计划,即将被动的适应变为有计划的、积极主动的写作实践,从明确的追求出发,经常深入到社会第一线,不断了解新情况、新问题,有意识地探索和研究,写出有价值的调研报告。本文档根据调研报告内容要求展开说明,具有实践指导意义,便于学习和使用,本文下载后内容可随意修改调整及打印。 XX年7月19日,由国际体验设计协会(ixdc)主办的亚洲最具影响力体验设计盛宴“国际体验设计大会” 在北京?国家会议中心圆满闭幕。在17日的大会主题演讲上,ixdc副会长胡晓分享了《XX用户体验行业调查报告》,报告通过从业者画像、薪资、跳槽、满意度、企业团队、核心竞争力六个方面的全面调查,对整个行业情况进行了系统的分析,为用户体验从业者了解行业现状和发展提供了客观有力的参考。本次行业调查报告由ixdc 联合腾讯 cdc 共同完成,本文以图表方式对报告核心内容进行解读。 一、同行都是谁? 用户体验行业从业者年龄普遍偏小,从业时间较短,年轻化趋势明显;学历偏高,本科以上从业者占比大,行业专业
要求在不断提高。此外,大部分从业者在民营或者外企工作,市场对于体验行业的需求旺盛。 当前用户体验行业的主要工作岗位包括,管理、视觉设计、交互设计、用户研究、产品等,不同工作岗位的从业者有着鲜明的特点。 二、同行的薪资水平是多少? 用户体验行业超过三成从业者税前薪资收入在5~15w,工作类别不同,薪资水平有一定区别。团队和项目管理薪资分布范围较广,高于其他岗位。 影响从业者薪资水平的主要因素是工作岗位、从业年限、公司规模;影响薪资涨幅的主要因素是公司规模和行业所属领域,企业规模越大,薪资涨幅相对较高。 三、哪些人想跳槽? 从业者跳槽的调查分析显示,有六成以上的从业者有过跳槽经历,未来一年有五成从业者考虑换工作。从业者跳槽的主要因素是“产品项目状况”、“公司团队状况”、“薪酬和福利待遇”以及“培训学习机会”。
用户体验有四个重要因素: 1. 品牌 2. 可用性 3. 功能性 4. 内容 这些因素不是独立的,如果独立来说,他们哪个也不能叫"用户体验",他们是相关联的。一个成功的网站,离不开这4个因素。 我们这次的用户的问卷调查的有效样本为20个,从客观上来说数量偏少,问卷的内容设计上有一些问题,希望下次进行的时候,我们能采集多一些的有效样本,进行一些焦点访谈、深度访谈等方法建立有效的用户模型,使我们可以了解客户的需求,推出一些新的推广模式,使我们的网上学习平台有较好的可用性。在后面的数据分析中我尽量做到以下几点: 1.尽可能的去除个人的主观偏好。 2.有效的利用我们的调查样本。 3.提供一个对他们网站的优缺点事实依据,视觉上的展示。 分析分成四部分,每个用户体验元素为一个部分。对每个元素我们创建一系列的描述和参数,有针对性的考查网站。每个描述分类1-4级别,我们在这个范围内给每个描述打分,等到完成了第一部分的分析,给四个部分的描述分别打分。 在每个元素中用了4参数,我们设25一个档,最大分值为100。 一、品牌 用户对网站品牌的认同和号召性,及对于品牌维护的相关方面。用来衡量网站品牌的描述包括: 1.用户对开设面授辅导班的认同性 2.面授和网上相结合的认同性 3.用户对我们客服的满意度 4.用户对经销商的满意度
品牌的总体得分:79 二、可用性 可用性包括一般意义上的对所有网站的内容和特点的易用性。他们包括: 1. 用户打开网站的速度感。 2. 用户对网站整体稳定感。 3. 用户在学习中心操作的便捷性。 4. 付费方式的便捷性。
可用性的总体得分:63 三、功能性 功能性包括所有的技术上的及屏幕之后的流程及应用,这里我们主要用来表达课件的功能和交互。用来衡量功能性的描述包括。 1.用户对讲解老师的认同感。 2.用户对课件的交互形式的满意度。 3.用户对课件中老师头像的必要性。 4.用户对于经销商的满意度。
用户体验研究方法—用户测试法(实例) “这是什么啊,用不明白,体验太差了!”、“在哪里登录?找不到啊!”、“谁知道这是个按钮可以点啊,像个图片!”在产品体验中,我们经常会听到这样那样有关产品体验的声音。而主动并客观地去发现这些问题(可用性问题)的方法之一,就是我们今天要介绍的用户研究方法之一——用户测试法。 什么是用户测试?通俗地讲,用户测试就是通过给用户制定任务,在用户执行任务的过程中,发现产品设计的不足,并为产品优化提供依据的一种方法。 通常情况下,根据目的不同,用户测试可以是定性地发现问题、也可以是定量地比较两个竞品的优劣。根据测试产品特点不同,可以采用边做边说的用户测试、也可以采用回顾式用户测试、甚至可以采用协同式用户测试等。用户测试可以用于产品设计阶段测试产品低保真原型、也可以用于产品测试阶段在发布前发现重大的可以优化的可用性问题、还可以用于产品发布以后,为下一个版本的优化提供依据。 一般情况下,根据ISD产品特点、时间等条件的限制,在产品测试阶段或者产品发布以后以发现可用性问题为主的边做边说用户测试较为常见。下面将以迷你屋用户测试为例,来说明如何进行一场简单的以发现问题为主的边说边做法用户测试。 迷你屋用户测试主要经历了测试前的准备、进行测试、测试后总结三个阶段: 第一阶段:测试前的准备 1.编写测试脚本 测试脚本主要指用户测试的一个提纲。测试脚本最基本的就是制定测试任务。任务的制定一般由简至难,或者根据场景来制定。 2.用户招募+体验室的预定
用户是必不可少的,进行一场用户测试一般需要6~8人,根据具体情况可以逐情增减。用户要选择目标用户,也就是产品的最终使用者或者是潜在使用者:如年龄要符合产品的目标年龄层、男女比例要符合产品目标用户比例,并且将来会使用或者是很可能使用该产品的目标用户。根据测试目的不同,也要根据需要,选择新手用户、普通用户或者高级用户。在用户招募困难或者时间紧等情况下,如果只是简单的为了发现产品中存在哪些可用性问题,降低用户标准也是一种可行的方式:如公司内部员工充当用户等。 正规的情况下用户测试需要在体验室进行,不仅需要录音,录屏,还需要观察人员观察用户的具体操作,并做详细的记录,因此,在用户测试前需要进行体验室的预定。在非正式的情况下,一台笔记本电脑,一间会议室,也可以进行用户测试,这种测试虽然简单,但是足以完成对基本可用性问题的发现。 迷你屋用户测试的目的就是为了发现问题。公司内部员工(非互联网业务系统人员)对迷你屋产品设计始终了解甚少,完全可以作为目标用户参与测试。因此,选择用户时,选择了2名公司内部员工+2名学生用户,其中2名有旧版迷你屋使用经验,2名无旧版迷你屋使用经验。这4名用户发现的问题重叠率高,且发现的问题基本处于收敛状态(没有新问题的发现),因此,4名用户足以说明问题。 用户情况如下表: 第二阶段:进行测试 一切准备就绪,就可以开始进行用户测试了。测试时需要一名主持人在测试间主持测试,1~2名观察人员在观察间进行观察记录。测试过程需要录音、录屏,以备后期分析。测试时,尽量不对用户做太多的引导,以免影响测试效果。 迷你屋用户测试由1名主持人(snow)主持和一名观察人员(西贝)进行观察记录。主要经历了以下过程: 1.向用户介绍测试目的、测试时间、测试流程及测试规则。 2.用户签署保密协议+用户基本信息表。 3.让用户执行任务:给用户营造一种氛围,让用户假定在真实的环境下使用迷你屋。并让用户在 执行任务的过程中,尽可能地边做边说,说出自己操作时的想法和感受。 4.用户反馈收集。基于用户执行过程中的疑惑进行用户访谈,收集原因。
分类号:TP393.092 U D C:D10621-412-(2011) 3430-0 密级:公开编号:2007211005 成都信息工程学院 学位论文 京东商城用户体验分析报告
京东商城用户体验分析报告 摘要 随着电子商务的发展,B2C网站用户体验的重要性日益增加。本文以京东商城为例,对比淘宝商城,分别从网站界面——页面打开速度、网站的导航设计、网站内容的布局和分布,以及网站的用户交互性体验——购物流程、用户注册、站内搜索和站内搜索,网站的线下服务——物流体验和售后服务这三大部分对京东商城的用户体验,并通过与淘宝商城间的对比进行分析,从而找出京东商城在这三个方面所存在的问题和不足,并针对这些问题找出相应的解决方法及对策,以达到优化和增强网站整体的用户体验的目的。通过以上分析,可以得出京东商城在站内搜索方面其搜索结果不够准确,导致用户较难在其中找到自己所需的信息,另外在用户注册过程中的人性化不足,使得用户在注册过程中所需耗费的时间较长,从而影响用户的注册体验,而在线下的物流过程中,由于京东商城的物流模式,对这一过程中的用户体验也有较为不利的影响。 关键词:网站用户体验;电子商务;京东商城;淘宝商城
User Experience Analysis Report Of Jingdong E-store Abstract With the development of electronic commerce and the importance of user experience increasing, the paper, from the web page(web open speed, searching in the web, navigation design) and the interactive experience of consumers(Shopping process, user registration, Search) and offline service (Logistics experience and after-sales service) ,analyzes the user experience of Jingdong E-store compared with Taobao E-store. Then through this three aspect, the paper find the problems and give the solution, to optimize and enhance the overall site user experience purposes. Through in the paper analysis, we can draw Jingdong its search results is not accurate enough, resulting in which the user is more difficult to find the information they need. And lacking of Humanity in the user registration process make the user registration process longer time-consuming. Thus affecting the registration of the user experience, and offline logistics process, due to the logistics of Jingdong Mall, on the user experience of this process have a more negative impact.Strengthening the humanistic experience of these processes is an important way to strengthen consumers' experience in this process. Key words: consumers' experience of network; electronic commerce; Jingdong E-store; Taobao E-store