通用树状菜单编程设计
- 格式:pdf
- 大小:196.90 KB
- 文档页数:5

python+layui.tree⽣成树菜单,实现节点的增、删、改1、渲染tree表结构class Class(db.Model):__tablename__ = 'class' # 表名id = db.Column(db.Integer, primary_key=True, autoincrement=True) # 主键class_name = db.Column(db.String(200), nullable=False) # 分类名称、不能为空parent_id = db.Column(db.Integer, nullable=False) # ⽗级id、不能为空先写好获取tree数据的⽅法function get_class() { //获取节点数据var treeData = [];layui.$.ajax({url:'/get_class/', //接⼝type:'get', //请求⽅式async:false, //同步请求success: function(resut){treeData = resut.data;}});console.log('节点数据:',treeData);return treeData;}这⾥需要⽤同步请求async:false,不然会获取不到数据。
渲染treee(['tree','layer'],function () {var tree=layui.tree;tree.render({ //加载treeelem:'#class_tree',data: get_class(),id:'treeId',showCheckbox: true //开启复选框})})tree容器:<div id="class_tree"></div>tree.render参数选项:参数参数说明elem指向容器选择器,我这⾥是指向容器的iddata要渲染的数据id设定实例唯⼀索引,⽤于基础⽅法传参使⽤showCheckbox是开启复选框,开启时为trueedit开启节点的操作图标,默认 false,⽬前⽀持['add', 'update', 'del']accordion是否开启⼿风琴模式,falseonlyIconControl是否仅允许节点左侧图标控制展开收缩。

移动端实现树级菜单的方法全文共四篇示例,供读者参考第一篇示例:在移动端开发中,实现树级菜单是一项常见且重要的任务。
在移动设备上,由于屏幕空间有限,设计和实现树级菜单需要考虑到用户体验和界面布局的限制。
本文将介绍一些常见的方法和技巧来实现移动端的树级菜单。
一、使用折叠菜单折叠菜单是一种常见的树级菜单设计模式,适用于移动设备上的界面。
在折叠菜单中,每个父级菜单项下面可以展开或折叠多个子级菜单项,用户可以点击父级菜单项来展开或折叠子级菜单项。
这种设计模式节省了屏幕空间,并且用户可以方便地浏览和操作树状结构的数据。
在实现折叠菜单时,可以使用HTML、CSS和JavaScript来构建。
可以使用HTML的ul和li标签来表示菜单的层级结构,使用CSS样式来控制菜单的外观和布局,使用JavaScript来添加交互效果和实现菜单的展开和折叠功能。
通过合理的布局和样式设计,可以在移动设备上呈现出清晰、易用的树级菜单。
二、利用滑动菜单在实现滑动菜单时,可以利用现有的移动端UI框架或库来快速实现。
一些流行的移动端UI框架,如jQuery Mobile、Ionic等,提供了丰富的界面组件和交互效果,可以帮助开发人员快速构建滑动菜单。
通过合理的布局和交互设计,可以让滑动菜单在移动设备上呈现出流畅、直观的用户体验。
三、响应式设计在设计移动端树级菜单时,需要考虑到不同设备屏幕大小和分辨率的差异。
为了适应不同尺寸的移动设备,可以使用响应式设计的技术来实现自适应的界面布局。
通过使用CSS媒体查询和弹性布局等技术,可以让树级菜单在不同尺寸的屏幕上自动调整布局和样式,确保用户在任何设备上都能够方便地访问和操作菜单。
在移动端实现树级菜单时,需要综合考虑用户体验、界面设计和技术实现等多方面因素。
通过选择合适的设计模式、利用现有的UI框架和工具、采用响应式设计等方法,可以实现一个优秀的移动端树级菜单,为用户提供更好的导航和操作体验。
希望本文介绍的方法和技巧能够帮助开发人员更好地实现移动端树级菜单。

C#→⽤TreeView实现树菜单具体⽅法是:创建⼀个数据库,设计树图信息表S_Menu,包含NodeId、ParentId、NodeName、Address、Icon字段,其它字段根据实际业务⽽定,节点名称NodeName将在树型控件的节点上显⽰,NodeId字段保存节点的唯⼀标识号,ParentId表⽰当前节点的⽗节点号,标识号组成了⼀个“链表”,记录了树上节点的结构。
设计⼀个Web窗体其上放置TreeView控件,修改其属性Id为tvMenu。
数据结构如下:CREATE TABLE [dbo].[S_Menu] ([NodeId] [char] (6) COLLATE Chinese_PRC_CI_AS NULL ,[ParentId] [char] (6) COLLATE Chinese_PRC_CI_AS NULL ,[NodeName] [nvarchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,[Address] [nvarchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,[Icon] [nvarchar] (50) COLLATE Chinese_PRC_CI_AS NULL) ON [PRIMARY]GO数据库如下:NodeId ParentId NodeName Address Icon100000 0 公共查询部 icon_document.gif100001 100000 ⼈民币⽇报查询 public/a1.aspx icon_settings.gif100002 100000 外币⽇报查询 public/a2.aspx icon_settings.gif100003 0 分⾏科技部 icon_document.gif100004 100003 ⼈民币⽇报查询 tech/a1.aspx icon_settings.gif100005 100003 外币⽇报查询 tech/a2.aspx icon_settings.gif100006 0 福⽥⽀⾏ icon_document.gif100007 100006 ⽉存款进度表 a1.aspx icon_settings.gif100008 100006 ⽉存款⾛势图 a2.aspx icon_settings.gif100009 0 罗湖⽀⾏ icon_document.gif100010 100009 ⽉存款进度表 a1.aspx icon_settings.gif100011 100009 ⽉存款⾛势图 a2.aspx icon_settings.gifmenu_left.aspx⽂件如下:<%@ Register TagPrefix="iewc" Namespace="Microsoft.Web.UI.WebControls" Assembly="Microsoft.Web.UI.WebControls, Version=1.0.2.226, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %><%@ Page language="c#" Codebehind="menu_Left.aspx.cs" AutoEventWireup="false" Inherits="hzquery.menu.menu_Left" %><HTML><HEAD><title>menu_Left</title><meta name="GENERATOR" Content="Microsoft Visual Studio 7.0"><meta name="CODE_LANGUAGE" Content="C#"><meta name="vs_defaultClientScript" content="JavaScript"><meta name="vs_targetSchema" content=""></HEAD><body MS_POSITIONING="GridLayout"><form id="menu_Left" method="post" runat="server"><iewc:TreeView id="tvMenu" runat="server"></iewc:TreeView></form></body></HTML>CodeBehind代码如下:using System;using System.Collections;using ponentModel;using System.Data;using System.Drawing;using System.Web;using System.Web.SessionState;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.HtmlControls;using Microsoft.Web.UI.WebControls;using System.Data.SqlClient;namespace hzquery.menu{/// <summary>/// menu_Left 的摘要说明。

html js树形折叠菜单实例HTML JS Treeview 可以帮助您在网站上创建一个树形折叠菜单。
以下是一个简单的示例:HTML代码:```html<!DOCTYPE html><html><head><title>Treeview Example</title><style>ul.treeview {list-style-type: none;padding: 0;margin: 0;}ul.treeview li {padding: 5px;position: relative;}ul.treeview li.expandable:before {content: '\25B6';position: absolute;left: -10px;}ul.treeview li.collapsible:before {content: '\25BC';position: absolute;left: -10px;}ul.treeview li ul {display: none;margin-left: 20px;}</style></head><body><ul class="treeview"><li class="expandable">Item 1<ul><li>Sub-item 1</li><li>Sub-item 2</li><li>Sub-item 3</li></ul></li><li class="expandable">Item 2<ul><li>Sub-item 1</li><li>Sub-item 2</li></ul></li><li>Item 3</li></ul><script>var expandableItems = document.querySelectorAll('.expandable');for (var i = 0; i < expandableItems.length; i++) {expandableItems[i].addEventListener('click', function() {var submenu = this.querySelector('ul');if (submenu.style.display === "block") {submenu.style.display = "none";this.classList.remove('collapsible');this.classList.add('expandable');} else {submenu.style.display = "block";this.classList.remove('expandable');this.classList.add('collapsible');}});}</script></body></html>```上述示例中,我们首先在`<ul>`元素上添加了一个名为`treeview`的类。

c#递归树形菜单⾸先创建模型类Menuspublic class Menus{//菜单Idpublic int Id { get; set; }//菜单名public string MenuName { get; set; }//⽗节点Idpublic int ParentId { get; set; }}窗体中放⼊button跟TreeView控件声明全局变量private static List<Menus> menus;添加按钮事件private void button1_Click(object sender, EventArgs e){menus = new List<Menus>();menus.Add(new Menus { Id = 1, MenuName = "基础设置", ParentId = 0 });menus.Add(new Menus { Id = 2, MenuName = "采购管理", ParentId = 0 });menus.Add(new Menus { Id = 3, MenuName = "系统设置", ParentId = 1 });menus.Add(new Menus { Id = 4, MenuName = "⽤户管理", ParentId = 1 });menus.Add(new Menus { Id = 5, MenuName = "采购订单", ParentId = 2 });menus.Add(new Menus { Id = 6, MenuName = "采购⼊库", ParentId = 2 });menus.Add(new Menus { Id = 7, MenuName = "⽤户", ParentId = 4 });menus.Add(new Menus { Id = 8, MenuName = "采购退货", ParentId = 2 });menus.Add(new Menus { Id = 9, MenuName = "⽤户组", ParentId = 4 });menus.Add(new Menus { Id = 10, MenuName = "权限管理", ParentId = 4 });//⾸先查出顶级菜单,循环添加IEnumerable<Menus> menu = from m in menus where m.ParentId == 0orderby m.ParentId select m; foreach (var item in menu){TreeNode node = new TreeNode();node.Tag = item;node.Text = item.MenuName;treeView1.Nodes.Add(node);//将当前节点作为参数传⼊⼦节点AddChildMenu(node);}}⼦节点递归实现private void AddChildMenu(TreeNode node){Menus menu = new Menus();menu = (Menus)node.Tag; //将⽗节点转为Model//查出当前⼦节点中所有同⽗节点Id⼀样的数据IEnumerable<Menus> childMenu = from m in menus where m.ParentId == menu.Id orderby m.Id select m; foreach (var item in childMenu){TreeNode childNode = new TreeNode();childNode.Tag = item;childNode.Text = item.MenuName;node.Nodes.Add(childNode); //添加⼦节点AddChildMenu(childNode); //递归调⽤⾃⼰,直到⽗节点添加所有⼦节点结束}}效果展⽰。

JAVA递归⽣成树形菜单 递归⽣成⼀个如图的菜单,编写两个类数据模型Menu、和创建树形的MenuTree。
通过以下过程实现: 1.⾸先从菜单数据中获取所有根节点。
2.为根节点建⽴次级⼦树并拼接上。
3.递归为⼦节点建⽴次级⼦树并接上,直⾄为末端节点拼接上空的“树”。
⾸先,编写数据模型Menu。
每条菜单有⾃⼰的id、⽗节点parentId、菜单名称text、菜单还拥有次级菜单children。
1import java.util.List;23public class Menu {4private String id;5private String parentId;6private String text;7private String url;8private String yxbz;9private List<Menu> children;10public Menu(String id,String parentId,String text,String url,String yxbz) {11this.id=id;12this.parentId=parentId;13this.text=text;14this.url=url;15this.yxbz=yxbz;16 }17/*省略get\set*/18 } 创建树形结构的类MenuTree。
⽅法getRootNode获取所有根节点,⽅法builTree将根节点汇总创建树形结构,buildChilTree为节点建⽴次级树并拼接上当前树,递归调⽤buildChilTree不断为当前树开枝散叶直⾄找不到新的⼦树。
完成递归,获取树形结构。
1import java.util.ArrayList;2import java.util.List;34public class MenuTree {5private List<Menu> menuList = new ArrayList<Menu>();6public MenuTree(List<Menu> menuList) {7this.menuList=menuList;8 }910//建⽴树形结构11public List<Menu> builTree(){12 List<Menu> treeMenus =new ArrayList<Menu>();13for(Menu menuNode : getRootNode()) {14 menuNode=buildChilTree(menuNode);15 treeMenus.add(menuNode);16 }17return treeMenus;18 }1920//递归,建⽴⼦树形结构21private Menu buildChilTree(Menu pNode){22 List<Menu> chilMenus =new ArrayList<Menu>();23for(Menu menuNode : menuList) {24if(menuNode.getParentId().equals(pNode.getId())) {25 chilMenus.add(buildChilTree(menuNode));26 }27 }28 pNode.setChildren(chilMenus);29return pNode;30 }3132//获取根节点33private List<Menu> getRootNode() {34 List<Menu> rootMenuLists =new ArrayList<Menu>();35for(Menu menuNode : menuList) {36if(menuNode.getParentId().equals("0")) {37 rootMenuLists.add(menuNode);38 }39 }40return rootMenuLists;41 }42 } 最后,插⼊⼀些数据试试效果。

pythondjango数据库树形菜单的设计# view⽂件from django.shortcuts import renderfrom app.models import Menu# Create your views here.from django.http import JsonResponsedef index(request):data = get_menu_tree()return JsonResponse({"list":data})# 从数据库获取菜单树def get_menu_tree():tree = []menus = Menu.objects.filter(parent=None)for menu in menus:menu_data = {"label":,"children":[]}childs = Menu.objects.filter(parent=menu)if childs:menu_data["children"] = get_child_menu(childs)tree.append(menu_data)return tree# 递归获取所有的⼦菜单def get_child_menu(childs):children = []if childs:for child in childs:data = {"label":,"children":[]}_childs = Menu.objects.filter(parent=child)if _childs:data["children"].append(get_child_menu(_childs))children.append(data)return children# models.pyfrom django.db import modelsclass User(models.Model):username = models.CharField(max_length=16) #创建⼀个字段,类型为字符串类型,最⼤长度为16password = models.CharField(max_length=32) #创建⼀个字段,类型为字符串类型,最⼤长度为32def __unicode__(self):return ernameclass Menu(models.Model):name = models.CharField(max_length=64, verbose_name="菜单名称") # 菜单名称fullName = models.CharField(max_length=512, null=True, blank=True) # 菜单全称path = models.CharField(max_length=64, null=True, blank=True) # 映射数据路径parent = models.ForeignKey("Menu", on_delete=models.DO_NOTHING, null=True, blank=True) # ⽗节点datum = models.CharField(max_length=64, null=True, blank=True) # 参考基准type = models.CharField(max_length=64, null=True, blank=True) # 菜单类型remark = models.CharField(max_length=64, null=True, blank=True) # 备注def __unicode__(self):return def __str__(self):return class Meta():verbose_name = "菜单"verbose_name_plural = verbose_name。

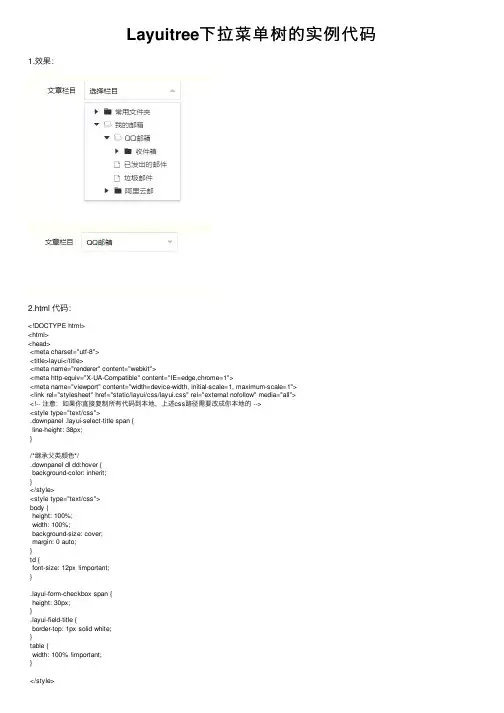
Layuitree下拉菜单树的实例代码1.效果:2.html 代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title>layui</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="static/layui/css/layui.css" rel="external nofollow" media="all"><!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --><style type="text/css">.downpanel .layui-select-title span {line-height: 38px;}/*继承⽗类颜⾊*/.downpanel dl dd:hover {background-color: inherit;}</style><style type="text/css">body {height: 100%;width: 100%;background-size: cover;margin: 0 auto;}td {font-size: 12px !important;}.layui-form-checkbox span {height: 30px;}.layui-field-title {border-top: 1px solid white;}table {width: 100% !important;}</style></head><body><form class="layui-form"><div class="layui-form-item"><label class="layui-form-label">⽂章栏⽬</label><div class="layui-input-inline"><div class="layui-unselect layui-form-select downpanel"><div class="layui-select-title"><span class="layui-input layui-unselect" id="treeclass">选择栏⽬</span><input type="hidden" name="selectID" value="0"><i class="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd><ul id="classtree"></ul></dd></dl></div></div></div></form><script src="static/layui/layui.js" charset="utf-8"></script><!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --><script type="text/javascript">e(['element', 'tree', 'layer', 'form', 'upload'], function () {var $ = layui.jquery, tree = layui.tree;tree({elem: "#classtree",nodes: [{name: '常⽤⽂件夹',id: 1,alias: 'changyong',children: [{name: '所有未读', id: 11, href: '/', alias: 'weidu'}, {name: '置顶邮件',id: 12}, {name: '标签邮件', id: 13}]}, {name: '我的邮箱',id: 2,spread: true,children: [{name: 'QQ邮箱',id: 21,spread: true,children: [{name: '收件箱',id: 211,children: [{name: '所有未读', id: 2111}, {name: '置顶邮件', id: 2112}, {name: '标签邮件', id: 2113}]}, {name: '已发出的邮件', id: 212}, {name: '垃圾邮件', id: 213}]}, {name: '阿⾥云邮',id: 22,children: [{name: '收件箱', id: 221}, {name: '已发出的邮件', id: 222}, {name: '垃圾邮件', id: 223}]}]}],click: function (node) {var $select = $($(this)[0].elem).parents(".layui-form-select");$select.removeClass("layui-form-selected").find(".layui-select-title span").html().end().find("input:hidden[name='selectID']").val(node.id); }});$(".downpanel").on("click", ".layui-select-title", function (e) {$(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected");$(this).parents(".downpanel").toggleClass("layui-form-selected");layui.stope(e);}).on("click", "dl i", function (e) {layui.stope(e);});$(document).on("click", function (e) {$(".layui-form-select").removeClass("layui-form-selected");});});</script></body></html></body></html>以上这篇Layui tree 下拉菜单树的实例代码就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。

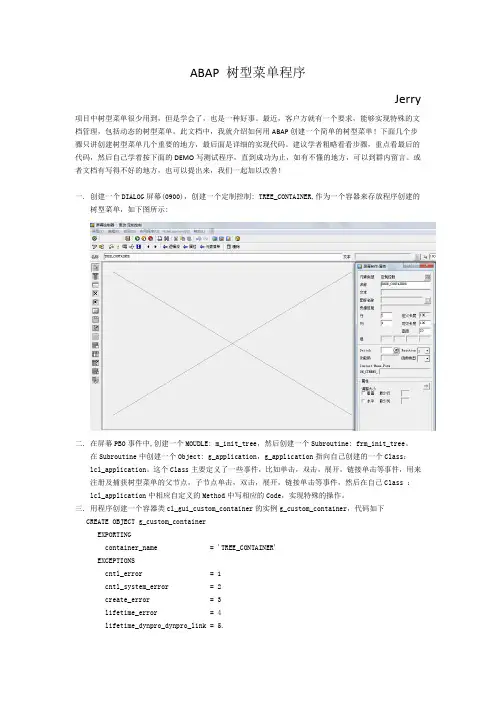
ABAP 树型菜单程序Jerry 项目中树型菜单很少用到,但是学会了,也是一种好事。
最近,客户方就有一个要求,能够实现特殊的文档管理,包括动态的树型菜单。
此文档中,我就介绍如何用ABAP创建一个简单的树型菜单!下面几个步骤只讲创建树型菜单几个重要的地方,最后面是详细的实现代码。
建议学者粗略看看步骤,重点看最后的代码,然后自己学着按下面的DEMO写测试程序,直到成功为止,如有不懂的地方,可以到群内留言。
或者文档有写得不好的地方,也可以提出来,我们一起加以改善!一. 创建一个DIALOG屏幕(0900),创建一个定制控制: TREE_CONTAINER,作为一个容器来存放程序创建的树型菜单,如下图所示:二. 在屏幕PBO事件中,创建一个MOUDLE: m_init_tree,然后创建一个Subroutine: frm_init_tree。
在Subroutine中创建一个Object: g_application,g_application指向自己创建的一个Class:lcl_application。
这个Class主要定义了一些事件,比如单击,双击,展开,链接单击等事件,用来注册及捕获树型菜单的父节点,子节点单击,双击,展开,链接单击等事件,然后在自己Class :lcl_application中相应自定义的Method中写相应的Code,实现特殊的操作。
三. 用程序创建一个容器类cl_gui_custom_container的实例g_custom_container,代码如下CREATE OBJECT g_custom_containerEXPORTINGcontainer_name = 'TREE_CONTAINER'EXCEPTIONScntl_error = 1cntl_system_error = 2create_error = 3lifetime_error = 4lifetime_dynpro_dynpro_link = 5.IF sy-subrc <> 0.* MESSAGE a000.ENDIF.从上面的代码可以看出,程序创建了一个指向步骤一创建的定制控制: TREE_CONTAINER一个自定义容器类.四. 设置树型菜单名称,宽度,菜单列数,并创建树型菜单Class:cl_gui_column_tree实例:g_tree,并和屏幕容器相关联hierarchy_header-heading = '资源管理'. "树型菜单名称hierarchy_header-width = 50. "宽度CREATE OBJECT g_treeEXPORTINGparent = g_custom_container "将创建的树型菜单和屏幕容器相关联 node_selection_mode = cl_gui_column_tree=>node_sel_mode_single "模式 item_selection = 'X'hierarchy_column_name = c_column-column1 "列数hierarchy_header = hierarchy_headerEXCEPTIONScntl_system_error = 1create_error = 2failed = 3illegal_node_selection_mode = 4illegal_column_name = 5lifetime_error = 6.IF sy-subrc <> 0.* MESSAGE a000.ENDIF.五. 定义树型菜单的一些事件,比如单击,双击等" node double click根节点双击event-eventid = cl_gui_column_tree=>eventid_node_double_click.event-appl_event = 'X'. " process PAI if event occursAPPEND event TO events." item double click子节点双击event-eventid = cl_gui_column_tree=>eventid_item_double_click.event-appl_event = 'X'.APPEND event TO events." expand no children展开文件event-eventid = cl_gui_column_tree=>eventid_expand_no_children.event-appl_event = 'X'.APPEND event TO events." link click链接单击,我认为是最后的子节点单击event-eventid = cl_gui_column_tree=>eventid_link_click.event-appl_event = 'X'.APPEND event TO events." button clickevent-eventid = cl_gui_column_tree=>eventid_button_click.event-appl_event = 'X'.APPEND event TO events." checkbox changeevent-eventid = cl_gui_column_tree=>eventid_checkbox_change.event-appl_event = 'X'.APPEND event TO events." header clickevent-eventid = cl_gui_column_tree=>eventid_header_click.event-appl_event = 'X'.APPEND event TO events.设置类实例g_tree的相关事件,因为类g_tree的属性event默认为空,所以在这里要调用set_registered_events设置事件CALL METHOD g_tree->set_registered_eventsEXPORTINGevents = eventsEXCEPTIONScntl_error = 1cntl_system_error = 2illegal_event_combination = 3.IF sy-subrc <> 0.* MESSAGE a000.ENDIF.六. 注册树型菜单事件到第二步中创建的类lcl_application的实例g_application,然后我们就可以在g_application中相关的方法中捕获树型菜单的相关事件,写自己的程序作特殊的处理。

单片机多级菜单编程实现(ZT) 建立一个树状的菜单结构,用链表实现链表中包含:1、指向同级左右菜单和指向父菜单、子菜单的四个菜单结构体指针;2、进入该菜单时需要执行的初始化函数指针3、退出该菜单时需要执行的结束函数指针4、该菜单内的按键处理函数指针数组的指针操作菜单模块需要的按键操作有:左、右、确认、退出。
采用这种办法,可以方便的添加或删减菜单。
并且只需要在其头文件中修改初始变量就可以实现,完全无须修改C文件中的任何函数。
具体结构定义我的定义,做个参考:#define MENU_HLP_EN 菜单帮助信息使能typedef struct{void (pMenuTaskInit)(void); 指向菜单任务初始化函数的指针void (pMenuTaskEnd)(void); 指向菜单任务结束函数的指针}MENU_TASK_TYP;typedef struct MenuTyp{INT8U MenuName; 菜单名称字符串WORK_MOD WorkMod; 工作状态编号MENU_TASK_TYP pMenuTask; 指向菜单任务的指针void (pTaskKeyDeal)(void); 指向菜单任务按键处理函数数组的指针#ifdef MENU_HLP_ENINT8U MenuHlp; 菜单帮助字符串#endifstruct MenuTyp pParent; 指向上层菜单的指针struct MenuTyp pChild; 指向子菜单的指针struct MenuTyp pRight; 指向右菜单的指针struct MenuTyp pLeft; 指向左菜单的指针}MENU_TYP;我根据网上的资料做的一个菜单:菜单数据结构struct KeyTabStruct{uint8 MenuIndex; 当前状态索引号uint8 MaxItems; 本级菜单最大条目数uint8 ShowLevel; 菜单显示内容uint8 PressOk; 按下回车键时转向的状态索引号uint8 PressEsc; 按下返回键时转向的状态索引号uint8 PressDown; 按下向下键时转向的状态索引号uint8 PressUp; 按下向上键时转向的状态索引号void (CurrentOperate)(); 当前状态应该执行的功能操作};uint8 MenuID; 菜单ID号uint8 MenuNextID; 下级菜单ID号CurMenuID=本菜单IDMaxMenuItem=同级菜单最大项数OkMenuID=子菜单层所对应的菜单ID,ID=999为菜单已经到底了EscMenuID=父菜单层所对应的菜单ID,ID=999为菜单已经到顶了DownMenuID=弟菜单层所对应的菜单ID,ID=999为菜单是独生子UpMenuID=兄菜单层所对应的菜单ID,ID=999为菜单是独生子CurFunction=本菜单所对应的菜单函数指针const struct KeyTabStruct KeyTab[MAX_KEYTABSTRUCT_NUM]={CurMenuID, axMenuItem, MenuShowLevel, OkMenuID, EscMenuID, DownMenuID, UpMenuID, CurFunction{MENU_EDIT, 0, 0, MENU_DA TA_VIEW, MENU_NO, MENU_NO, MENU_NO, MenuEdit}, {MENU_DA TA_VIEW, 3, 1, MENU_DA TA_VIEW_FIRE, MENU_EDIT, MENU_SYS_EDIT, MENU_PRINT_DA TA,MenuEdit},{MENU_DA TA_VIEW_FIRE, 5, MENU_NO, MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_TROUBLE, MENU_STEP_FOLLOW, MenuDataViewIn},{MENU_DA TA_VIEW_TROUBLE, 5, MENU_NO, MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_REPEA T, MENU_DA TA_VIEW_FIRE, MenuDataViewIn},{MENU_DA TA_VIEW_REPEA T, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_FACE_CHECK, MENU_DA TA_VIEW_TROUBLE, MenuDataV iewIn},{MENU_FACE_CHECK, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_STEP_FOLLOW,MENU_DA TA_VIEW_REPEA T, MenuFaceCheck},{MENU_STEP_FOLLOW, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_FIRE, MENU_FACE_CHECK,MenuStepFollow},{MENU_SYS_EDIT, 3,2, MENU_SUM_SET, MENU_EDIT,MENU_PRINT_DA TA, MENU_DA TA_VIEW, MenuEdit}, {MENU_SUM_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_INSULA TE,MENU_TIME_SET, MenuSumSet},{MENU_EDIT_INSULA TE, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_HZ, MENU_SUM_SET,MenuEditInsulate},{MENU_EDIT_HZ, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_LD_CONTROL,MENU_EDIT_INSULA TE, MenuEditHZ},{MENU_LD_CONTROL, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_LD_DELAY,MENU_EDIT_HZ, MenuLDControl},{MENU_LD_DELAY, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_TIME_SET,MENU_LD_CONTROL, MenuLDDelay},{MENU_TIME_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_SUM_SET, MENU_LD_DELAY,MenuTimeSet},{MENU_PRINT_DA TA, 3, 3,MENU_PRINT_DA TA_FIRE, MENU_EDIT, MENU_DA TA_VIEW, MENU_SYS_EDIT, MenuEdit},{MENU_PRINT_DA TA_FIRE, 4,MENU_NO, MENU_NO, MENU_PRINT_DA TA,MENU_PRINT_DA TA_TROUBLE, MENU_PRINT_SET, MenuPrintDataIn}, {MENU_PRINT_DA TA_TROUBLE, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINTER_CHECK,MENU_PRINT_DA TA_FIRE, MenuPrintDataIn},{MENU_PRINTER_CHECK, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINT_SET,MENU_PRINT_DA TA_TROUBLE, MenuPrintDataIn},{MENU_PRINT_SET, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINT_DA TA_FIRE, MENU_PRINTER_CHECK, MenuPrintSet},};编程菜单显示数据const struct MenuDispData MenuEditShow[][MENU_MAX] = {{{MENU_NO , 0, 0, 选择消音→退出}, 主菜单{MENU_DA TA_VIEW , 1, 6, ⒈数据查看},{MENU_SYS_EDIT , 2, 6, ⒉系统编程},{MENU_PRINT_DA TA, 3, 6, ⒊数据打印}},{{MENU_NO , 0, 0, 数据查看消音→退出}, 数据查看{MENU_DA TA_VIEW_FIRE , 1, 4, ⒈火警},{MENU_DA TA_VIEW_TROUBLE, 2, 4, ⒉故障},{MENU_DA TA_VIEW_REPEA T , 3, 4, ⒊重码},{MENU_FACE_CHECK , 1,12, ⒋面板检测},{MENU_STEP_FOLLOW , 2,12, ⒌单步跟踪}},{{MENU_NO , 0, 0, 系统编程消音→退出}, 系统编程{MENU_SUM_SET , 1, 0, ⒈容量设置},{MENU_EDIT_INSULA TE , 2, 0, ⒉隔离点},{MENU_EDIT_HZ , 3, 0, ⒊汉字描述},{MENU_LD_CONTROL , 1,12, ⒋联动控制},{MENU_LD_DELAY, 2,12, ⒌模块延时},{MENU_TIME_SET , 3,12, ⒍时钟调整}},{{MENU_NO , 0, 0, 数据打印消音→退出}, 数据打印{MENU_PRINT_DA TA_FIRE , 1, 0, ⒈火警数据},{MENU_PRINT_DA TA_TROUBLE,2, 0, ⒉故障数据},{MENU_PRINTER_CHECK , 3, 0, ⒊打印机自检},{MENU_PRINT_SET , 1,12, ⒋打印设置}},};等待按键void WaitKey(void){uint32 time;time = RTCFlag;WhichKey = KEY_NONE;while(!EscFlag){if(RTCFlag - time = EDIT_TIME)EscFlag = TRUE;if(WhichKey != KEY_NONE){KeySound(300); 按键音return;}}}显示多级菜单void MenuEdit(){uint32 i,j=0;uint32 oldid;j = KeyTab[MenuID].ShowLevel;if(WhichKey == KEY_ESC WhichKey == KEY_OK){ClearScreen();for(i=0;iKeyTab[MenuNextID].MaxItems+1;i++)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j] [i].Column,MenuEditShow[j][i].Pdata,0); 初始化显示oldid =0;没有原先选择的项}else{if(WhichKey == KEY_UP)oldid = KeyTab[MenuNextID].PressDown;elseoldid = KeyTab[MenuNextID].PressUp;指示原先的项}for(i=1;iKeyTab[MenuNextID].MaxItems+1;i++){if(MenuEditShow[j][i].Id == oldid)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j] [i].Column,MenuEditShow[j][i].Pdata,0); 正常显示原先的项else{if(MenuEditShow[j][i].Id == MenuNextID)ShowString(MenuEditShow[j][i].Lin,MenuEditShow [j][i].Column,MenuEditShow[j][i].Pdata,1); 反显当前选择的项}}WhichKey = KEY_NONE;}系统编程uint32 Edit(void){struct KeyTabStruct NowKeyTab; 指示当前的菜单值uint32 escflag = FALSE;ResetFlag = FALSE;ChangeFlag = FALSE;EscFlag = FALSE;MenuID = MENU_EDIT;NowKeyTab = KeyTab[MenuID];MenuNextID = NowKeyTab.PressOk;(NowKeyTab.CurrentOperate)(); 显示主菜单do{if(WhichKey == KEY_NONE)WaitKey(); 等待按键switch(WhichKey){case KEY_ESC if(NowKeyTab.PressEsc != MENU_NO) {MenuID =NowKeyTab.PressEsc;MenuNextID =NowKeyTab.MenuIndex;NowKeyTab = KeyTab[MenuID];NowKeyTab.PressOk =MenuNextID;(NowKeyTab.CurrentOperate) (); 显示当前菜单}elseescflag =TRUE; 退出编程状态break;case KEY_OK if(NowKeyTab.PressOk != MENU_NO){MenuID =NowKeyTab.PressOk;NowKeyTab = KeyTab[MenuID];MenuNextID =NowKeyTab.PressOk;}(NowKeyTab.CurrentOperate)(); 执行当前按键的操作break;case KEY_UP if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressUp != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressUp;MenuNextID = KeyTab[MenuNextID].PressUp;(NowKeyTab.CurrentOperate)(); 执行当前按键的操作}break;case KEY_DOWN if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressDown != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressDown;MenuNextID = KeyTab[MenuNextID].PressDown;(NowKeyTab.CurrentOperate)(); 执行当前按键的操作}break;case KEY_RESET ResetFlag = TRUE;break;default break;}}while(!ResetFlag && !EscFlag && !escflag);if(ChangeFlag && !EscFlag && !ResetFlag)EditDataChange();if(ResetFlag)return SYS_RESET;else{return 0;}}关于这个菜单的说明:1.我用的是ARM处理器,所以51的时候把const改成code,uint32改成unsigned char。

<html><head><style>#d1{width:200;height:400;background-color:#cccccc;border:2px solid black;left:30;top:30;position:absolute;}#d1_head{height:30;background-color:blue;color:white;font-size:20pt;}#d1_body{background-color:#cccccc;}.list li{list-style-type:none}.image image:向下.png;</style><script>function doAction(index){var obj = document.getElementById('u' + index);if(obj.style.display == 'none'){obj.style.display = 'block';if(index=='1'){document.getElementById("img1").src='向下.png';}else{document.getElementById("img2").src='向下.png';}}else{obj.style.display = 'none';if(index=='1'){document.getElementById("img1").src='向右.png';}else{document.getElementById("img2").src='向右.png';}}}function test(){var obj = document.getElementById('l1');alert(obj.innerHTML);}</script></head><body style="font-size:20pt;"><div id="d1"><div id="d1_head">树形菜单</div><ul class="list"><li><span onclick="doAction(1);"><img src="向右.png" id="img1"/>羽绒专区</span> </li><ul style="display:none;" id="u1"><li><a href="#">羽绒服</a></li><li><a href="#">羽绒夹克</a></li></ul><li><span onclick="doAction(2);"><img src="向右.png" id="img2"/>靴子专区</span> </li><ul style="display:none;" id="u2"><li><a href="#">雪地靴</a></li><li><a href="#">登山靴</a></li></ul></ul></div></div></body></html>下载两个指向不同的小图标用于区分友情提示:范文可能无法思考和涵盖全面,供参考!最好找专业人士起草或审核后使用,感谢您的下载!。
使⽤js简单实现了tree树菜单复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>tree</title><link href="css/style.css" rel="stylesheet" type="text/css" /><style type="text/css">.node ul{margin-left:20px;}.node .node{display:none;}.node .tree{height:24px;line-height:24px;}.ce_ceng_close{background:url(images/cd_zd1.png) left center no-repeat;padding-left: 15px;}.ce_ceng_open{background:url(images/cd_zd.png) left center no-repeat;}</style><script type="text/javascript" src="/jquery-1.10.2.min.js"></script></head><body><div class="cd_zj_l"><div class="cd_title">⽬录导航</div><div class="cv_fcv node"><div class="tree">哲学、宗教</div><ul class="node"><li><div class="tree">哲学伦理</div><ul class="node"><li><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div></li><div style="clear:both"></div></ul></li><div style="clear:both"></div></ul><div class="tree">哲学、宗教</div><ul class="node"><li><div class="tree">哲学伦理</div><ul class="node"><li><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div><div class="tree">马克思主义哲学</div></li></ul></li></ul></div></div><script type="text/javascript">$(".tree").each(function(index, element) {if($(this).next(".node").length>0){$(this).addClass("ce_ceng_close");}});$(".tree").click(function(e){var ul = $(this).next(".node");if(ul.css("display")=="none"){ul.slideDown();$(this).addClass("ce_ceng_open");ul.find(".ce_ceng_close").removeClass("ce_ceng_open"); }else{ul.slideUp();$(this).removeClass("ce_ceng_open");ul.find(".node").slideUp();ul.find(".ce_ceng_close").removeClass("ce_ceng_open"); }});</script></body></html>使⽤js简单实现了树菜单!相信⾃⼰你⼀定可以实现的更好!实现的效果图。
Unity UGUI自定义树形菜单(TreeView)如果你需要的也是这种效果,那你就来对地方了!目前,我们这个树形菜单展现出来的功能如下:1、可以动态配置数据源;2、点击每个元素的上下文菜单按钮(也就是图中的三角形按钮),可以收缩或展开它的子元素;3、可以单独判断某一元素的复选框是否被勾选,或者直接获取当前树形菜单中所有被勾选的元素;4、树形菜单统一控制其下所有子元素按钮的事件分发;5、可自动调节的滚动视野边缘,根据当前可见的子元素数量进行横向以及纵向的伸缩;一、首先,我们先制作子元素的模板(Template),也就是图中菜单的单个元素,用它来根据数据源动态克隆出多个子元素,这里的话,很显然我们的模板是由两个Button加一个Toggle和一个Text组成的,如下:二、我们的每个子元素都会携带一个TreeViewItem脚本,用于描述自身在整个树形菜单中与其他元素的父子关系,而整个树形菜单的控制由TreeViewControl来实现,首先,TreeViewControl会根据提供的数据源来生成所有的子元素,当然,改变数据源之后进行重新生成的时候也是这个方法,干的事情很简单,就是用模板不停的创建元素,并给他们建立父子关系:[csharp] view plain copy/// <summary>/// 生成树形菜单/// </summary>public void GenerateTreeView(){//删除可能已经存在的树形菜单元素if (_treeViewItems != null){for (int i = 0; i < _treeViewItems.Count; i++){Destroy(_treeViewItems[i]);}_treeViewItems.Clear();}//重新创建树形菜单元素_treeViewItems = new List<GameObject>();for (int i = 0; i < Data.Count; i++){GameObject item = Instantiate(Template);if (Data[i].ParentID == -1){item.GetComponent<TreeViewItem>().SetHierarchy(0);item.GetComponent<TreeViewItem>().SetParent(null);}else{TreeViewItem tvi = _treeViewItems[Data[i].ParentID].GetComponent<TreeViewItem>();item.GetComponent<TreeViewItem>().SetHierarchy(tvi.GetHierarchy() + 1);item.GetComponent<TreeViewItem>().SetParent(tvi);tvi.AddChildren(item.GetComponent<TreeViewItem>());} = "TreeViewItem";item.transform.FindChild("TreeViewText").GetComponent<Text>().text = Data[i].Name;item.transform.SetParent(TreeItems);item.transform.localPosition = Vector3.zero;item.transform.localScale = Vector3.one;item.transform.localRotation = Quaternion.Euler(Vector3.zero);item.SetActive(true);_treeViewItems.Add(item);}}三、树形菜单生成完毕之后此时所有元素虽然都记录了自身与其他元素的父子关系,但他们的位置都是在Vector3.zero的,毕竟我们的菜单元素在创建的时候都是一股脑儿的丢到原点位置的,创建君可不管这么多元素挤在一堆会不会憋死,好吧,之后规整列队的事情就交给刷新君来完成了,刷新君玩的一手好递归,它会遍历所有元素并剔除不可见的元素(也就是点击三角按钮隐藏了),并将它们一个一个的重新排列整齐,子排在父之后,孙排在子之后,以此类推......它会遍历每个元素的子元素列表,发现子元素可见便进入子元素列表,发现孙元素可见便进入孙元素列表:[csharp] view plain copy/// <summary>/// 刷新树形菜单/// </summary>public void RefreshTreeView(){_yIndex = 0;_hierarchy = 0;//复制一份菜单_treeViewItemsClone = new List<GameObject>(_treeViewItems);//用复制的菜单进行刷新计算for (int i = 0; i < _treeViewItemsClone.Count; i++){//已经计算过或者不需要计算位置的元素if (_treeViewItemsClone[i] == null || !_treeViewItemsClone[i].activeSelf){continue;}TreeViewItem tvi = _treeViewItemsClone[i].GetComponent<TreeViewItem>();_treeViewItemsClone[i].GetComponent<RectTransform>().localPosition = new Vector3(tvi.GetHierarchy() * HorizontalItemSpace, _yIndex,0);_yIndex += (-(ItemHeight + VerticalItemSpace));if (tvi.GetHierarchy() > _hierarchy){_hierarchy = tvi.GetHierarchy();}//如果子元素是展开的,继续向下刷新if (tvi.IsExpanding){RefreshTreeViewChild(tvi);}_treeViewItemsClone[i] = null;}//重新计算滚动视野的区域float x = _hierarchy * HorizontalItemSpace + ItemWidth;float y = Mathf.Abs(_yIndex);transform.GetComponent<ScrollRect>().content.sizeDelta = new Vector2(x, y);//清空复制的菜单_treeViewItemsClone.Clear();}/// <summary>/// 刷新元素的所有子元素/// </summary>void RefreshTreeViewChild(TreeViewItem tvi){for (int i = 0; i < tvi.GetChildrenNumber(); i++){tvi.GetChildrenByIndex(i).gameObject.GetComponent<RectTransform>().localPosition = new Vector3(tvi.GetChildrenByIndex(i).GetHierarchy() * HorizontalItemSpace, _yIndex, 0);_yIndex += (-(ItemHeight + VerticalItemSpace));if (tvi.GetChildrenByIndex(i).GetHierarchy() > _hierarchy){_hierarchy = tvi.GetChildrenByIndex(i).GetHierarchy();}//如果子元素是展开的,继续向下刷新if (tvi.GetChildrenByIndex(i).IsExpanding){RefreshTreeViewChild(tvi.GetChildrenByIndex(i));}int index = _treeViewItemsClone.IndexOf(tvi.GetChildrenByIndex(i).gameObject);if (index >= 0){_treeViewItemsClone[index] = null;}}}我这里将所有的元素复制了一份用于计算位置,主要就是为了防止在进行一轮刷新时某个元素被访问两次或以上,因为刷新的时候会遍历所有可见元素,如果第一次访问了元素A(元素A的位置被刷新),根据元素A的子元素列表访问到了元素B(元素B的位置被刷新),一直到达子元素的底部后,当不存在更深层次的子元素时,那么返回到元素A之后的元素继续访问,这时在所有元素列表中元素B可能在元素A之后,也就是说元素B已经通过父元素访问过了,不需要做再次访问,他的位置已经是最新的了,而之后根据列表索引很可能再次访问到元素B,如果是这样的话元素B的位置又要被刷新一次,甚至多次,性能影响不说,第二次计算的位置已经不是正确的位置了。
Vue2递归组件实现树形菜单今天看了⽼长时间递归组件,官⽅给的教程太简便了,根本看不出到底怎么⽤。
于是⾃⼰查⽹摸索了⼀下,这⼉只把核⼼思想写出来。
效果如下图,点击后打开⼆级菜单,再点击后打开三级。
//js//引⼦//思想:当v-if=‘false'时,循环时进⾏的。
所以⼀开始就设置为false。
ggg:{name:'gs',template:`<div> <p @click.stop='show=!show'>我是p标签</p>//这⼉show必须要初始值为false,不然就是堆栈溢出,死循环。
<gs v-if='show' ></gs> //这个是循环组件。
命名后当函数使。
</div> }由于每次递归组件,就相当于实例化了⼀次组件。
所有写在组件data中的值都是该组件专属的。
树状结构:我们在⽗组件给出⼀个数据,⼦组件调⽤这个数据,然后⼦组件的⼦组件调⽤它⽗组件的数据,如此循环下去。
只要数据结构相同,他们调⽤的⽅法相同,就⾏的通。
当最后没有⼦组件的时候,它不会报错,这个应该是被vue优化了。
思想:递归调⽤某个组件,⽽这个组件的作⽤就是解析出此层的数据。
因此数据的格式就有技巧:msg:[{//对此数组遍历。
jstext:1, //第⼀层数据,要显⽰1,就要对顶层text遍历,xxx.text就得到1。
//点击‘1'弹出1-1就需要将⽗组件的xxx.next传给⼦组件。
next:[{text:'1-1',//第⼆层数据next:[{text:'1-1-1',//第三层数据next:[{text:'1-1-1-1',}]}]}]},{text:2, //第⼀层数据},{text:3, //第⼀层数据}]//html <div> <ggg :msg='msg'></ggg> //这⼉写在⽗组件模板中。
el-menu-tree用法el-menu-tree 是 Element UI 中的一个组件,它用于展示树形菜单。
它有一些属性和事件,可以用来定制菜单的外观和行为。
以下是一些 el-menu-tree 的用法:1. 定义菜单数据:el-menu-tree 需要一个包含菜单数据的数组作为输入。
每个菜单项是一个对象,其中包含 label(菜单项的名称)、path(菜单项的路径)、children(子菜单项)等属性。
2. 定制菜单项的外观:el-menu-tree 提供了几个属性和事件,可以用来定制菜单项的外观和行为。
例如,可以使用 default-active 属性来设置默认激活的菜单项,使用 default-openeds 属性来设置默认展开的菜单项。
3. 处理菜单项的点击事件:可以通过绑定 @click 事件来处理菜单项的点击事件。
在事件处理函数中,可以获取当前点击的菜单项和其父级菜单项的信息,并进行相应的操作。
以下是一个简单的 el-menu-tree 用法示例:html<template><el-menu-tree :data="menuData" default-active="2" default-openeds="['1', '3']"><template #default="{ item }"><i class="el-icon-location"></i><span>{{ bel }}</span></template><template #default="{ item, open }"><i class="el-icon-menu"></i><span>{{ bel }}</span><el-icon :class="{'is-open' : open}"></el-icon></template></el-menu-tree></template><script>export default {data() {return {menuData: [{label: 'Home',path: '/home',children: [{ label: 'About' },{ label: 'Contact' }]},{label: 'Services',path: '/services',children: [{ label: 'Service 1' }, { label: 'Service 2' }, { label: 'Service 3' } ]},{ label: 'Products' },{ label: 'About Us' }]}}}</script>。
pyqt6树形结构经典案例PyQt6树形结构经典案例1. 文件资源管理器文件资源管理器是一种常见的树形结构应用,它可以展示计算机中的文件和文件夹的层级关系。
用户可以通过点击文件夹展开或折叠其子文件夹,以便查看和管理文件。
2. 组织机构架构图在企业或组织中,通常会有一个组织机构架构图,用于展示不同部门、职位和员工之间的关系。
树形结构可以清晰地展示出上下级关系和职能划分。
3. 目录索引树形结构可以用于构建目录索引,比如图书馆的图书分类索引、网站的网页目录等。
用户可以通过点击节点展开或折叠子节点,以便快速查找所需信息。
4. 任务管理器任务管理器可以使用树形结构展示系统中运行的进程和线程的层级关系。
用户可以通过点击节点查看进程的详细信息,并进行操作,如结束进程、调整优先级等。
5. 菜单导航在许多应用程序中,树形结构可用于实现菜单导航功能。
用户可以通过点击菜单项展开或折叠子菜单,以便快速导航到所需的功能模块。
6. 组织架构图树形结构可以用于展示公司或组织的组织架构图,包括各个部门、岗位和员工之间的关系。
用户可以通过点击节点查看员工的详细信息,如联系方式、职责等。
7. 文件系统浏览器文件系统浏览器是一种常见的树形结构应用,它可以展示计算机文件系统中的文件和文件夹的层级关系。
用户可以通过点击文件夹展开或折叠其子文件夹,以便浏览和管理文件。
8. 图书分类管理在图书馆或书店中,树形结构可用于图书分类管理。
每个节点代表一个图书分类,用户可以通过点击节点展开或折叠子分类,以便查找和管理图书。
9. 文件夹同步工具文件夹同步工具可以使用树形结构展示两个文件夹之间的同步关系。
用户可以通过点击节点选择要同步的文件夹,并设置同步规则和选项。
10. 知识管理系统知识管理系统可以使用树形结构展示知识库的组织和分类。
每个节点代表一个主题或类别,用户可以通过点击节点查看相关的知识内容。
总结:以上是基于PyQt6的树形结构经典案例。
这些案例涵盖了不同领域的应用,如文件管理、组织架构、任务管理、菜单导航等。
在上一篇文章中介绍JavaScript实现级联下拉菜单的例子,本篇继续介绍一个利用现存的JavaScript代码配合struts构成一个树型菜单的例子。
大家知道,树型菜单在应用中有着十分广泛的用途。
实现树型菜单的途径较多,本文介绍的一种觉得理解起来比较直观,与上篇文章的方法比较类似:就是将树型菜单的节点保存在数据库表中(当然,在实际项目中,节点的信息往往并不是放在一个单一的表中的。
比如:在一个权限管理系统中,这些信息可能分别放在用户表、角色表、功能表等表中,只要设法让查询出来的结果与下面给出的表格的内容相似就可以了。
只要稍微有些数据库方面的知识做到这点并不难,详细的实现细节超出了本文的主题,不在此细说)。
通过数据访问对象将其从数据库中查出后放在一个集合对象中,并将该集合对象传递给客户端,再用一段现存的JavaScript代码--dtree(一个免费的JavaScript程序)来操作集合中的数据。
大方向确定之后,我们就来具体着手来实现它。
根据dtree的要求,我们来建一个数据库表来存储树的节点信息,表名为functions,其结构如下:在表中输入如下一些记录以供后面的实验用:到此,数据库方面的准备工作就告一段落。
接下来的工作我们仍然在先前介绍的mystruts项目中进行。
先编写一个名为:FunctionsForm 的ActionForm,其代码如下:因为我们的树型节点的数据都存储在数据库表中,接下来,要做一个数据访问对象类,名称为:FunctionsDao.java,其代码如下:这里值得注意的是:在以往我们见到的一些显示树型菜单的程序,如:一些asp程序中往往简单地采用递归调用的方法来查找到树的各个节点。
这对那些树的深度不确定的场合还是有些用处,但这种处理方法也有一个致命的弱点,那就是反复地进行数据库查询,对一些节点较多的应用,对应用程序性能的影响是非常大的,有时会慢得让人难以接受;而在实际的应用中大多数情况下树的深度往往是有限的,如:用于会计科目的树一般最多也在六层以下。
矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。