ASP NET+TreeView树型菜单操作实例(代码调试通过)
- 格式:doc
- 大小:41.50 KB
- 文档页数:10



移动端实现树级菜单的方法全文共四篇示例,供读者参考第一篇示例:在移动端开发中,实现树级菜单是一项常见且重要的任务。
在移动设备上,由于屏幕空间有限,设计和实现树级菜单需要考虑到用户体验和界面布局的限制。
本文将介绍一些常见的方法和技巧来实现移动端的树级菜单。
一、使用折叠菜单折叠菜单是一种常见的树级菜单设计模式,适用于移动设备上的界面。
在折叠菜单中,每个父级菜单项下面可以展开或折叠多个子级菜单项,用户可以点击父级菜单项来展开或折叠子级菜单项。
这种设计模式节省了屏幕空间,并且用户可以方便地浏览和操作树状结构的数据。
在实现折叠菜单时,可以使用HTML、CSS和JavaScript来构建。
可以使用HTML的ul和li标签来表示菜单的层级结构,使用CSS样式来控制菜单的外观和布局,使用JavaScript来添加交互效果和实现菜单的展开和折叠功能。
通过合理的布局和样式设计,可以在移动设备上呈现出清晰、易用的树级菜单。
二、利用滑动菜单在实现滑动菜单时,可以利用现有的移动端UI框架或库来快速实现。
一些流行的移动端UI框架,如jQuery Mobile、Ionic等,提供了丰富的界面组件和交互效果,可以帮助开发人员快速构建滑动菜单。
通过合理的布局和交互设计,可以让滑动菜单在移动设备上呈现出流畅、直观的用户体验。
三、响应式设计在设计移动端树级菜单时,需要考虑到不同设备屏幕大小和分辨率的差异。
为了适应不同尺寸的移动设备,可以使用响应式设计的技术来实现自适应的界面布局。
通过使用CSS媒体查询和弹性布局等技术,可以让树级菜单在不同尺寸的屏幕上自动调整布局和样式,确保用户在任何设备上都能够方便地访问和操作菜单。
在移动端实现树级菜单时,需要综合考虑用户体验、界面设计和技术实现等多方面因素。
通过选择合适的设计模式、利用现有的UI框架和工具、采用响应式设计等方法,可以实现一个优秀的移动端树级菜单,为用户提供更好的导航和操作体验。
希望本文介绍的方法和技巧能够帮助开发人员更好地实现移动端树级菜单。

TreeView控件添加、删除、重命名、上移、下移节点Public Class Form1Inherits System.Windows.Forms.Form#Region " Windows 窗体设计器生成的代码 "Public Sub New()MyBase.New()'该调用是 Windows 窗体设计器所必需的。
InitializeComponent()'在 InitializeComponent() 调用之后添加任何初始化End Sub'窗体重写 dispose 以清理组件列表。
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)If disposing ThenIf Not (components Is Nothing) Thencomponents.Dispose()End IfEnd IfMyBase.Dispose(disposing)End Sub'Windows 窗体设计器所必需的Private components As ponentModel.IContainer '注意: 以下过程是 Windows 窗体设计器所必需的'可以使用 Windows 窗体设计器修改此过程。
'不要使用代码编辑器修改它。
Friend WithEvents TreeView1 As System.Windows.Forms.TreeViewFriend WithEvents ContextMenu1 As System.Windows.Forms.ContextMenuFriend WithEvents createItems As System.Windows.Forms.MenuItemFriend WithEvents renameItems As System.Windows.Forms.MenuItemFriend WithEvents delSelectedNode As System.Windows.Forms.MenuItemFriend WithEvents newRootNode As System.Windows.Forms.MenuItemFriend WithEvents PreSelectedNode As System.Windows.Forms.MenuItemFriend WithEvents NextSelectedNode As System.Windows.Forms.MenuItem<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()Me.TreeView1 = New System.Windows.Forms.TreeViewMe.ContextMenu1 = New System.Windows.Forms.ContextMenuMe.newRootNode = New System.Windows.Forms.MenuItem Me.createItems = New System.Windows.Forms.MenuItemMe.renameItems = New System.Windows.Forms.MenuItem Me.delSelectedNode = New System.Windows.Forms.MenuItemMe.PreSelectedNode = New System.Windows.Forms.MenuItemMe.NextSelectedNode = New System.Windows.Forms.MenuItemMe.SuspendLayout()''TreeView1'Me.TreeView1.ContextMenu = Me.ContextMenu1Me.TreeView1.Dock = System.Windows.Forms.DockStyle.LeftMe.TreeView1.ImageIndex = -1belEdit = TrueMe.TreeView1.Location = New System.Drawing.Point(0, 0) = "TreeView1"Me.TreeView1.Nodes.AddRange(NewSystem.Windows.Forms.TreeNode() {New System.Windows.Forms.TreeNode("节点0", New System.Windows.Forms.TreeNode() {New System.Windows.Forms.TreeNode("节点2", New System.Windows.Forms.TreeNode() {New System.Windows.Forms.TreeNode("节点3")})}), New System.Windows.Forms.TreeNode("节点1")})Me.TreeView1.SelectedImageIndex = -1Me.TreeView1.Size = New System.Drawing.Size(121, 273)Me.TreeView1.TabIndex = 0''ContextMenu1'Me.ContextMenu1.MenuItems.AddRange(NewSystem.Windows.Forms.MenuItem() {Me.newRootNode, Me.createItems, Me.renameItems, Me.delSelectedNode, Me.PreSelectedNode, Me.NextSelectedNode})''newRootNode'Me.newRootNode.Index = 0Me.newRootNode.Text = "新建根节点"''createItems'Me.createItems.Index = 1Me.createItems.Text = "新建子节点"''renameItems'Me.renameItems.Index = 2Me.renameItems.T ext = "重命名节点"''delSelectedNode'Me.delSelectedNode.Index = 3Me.delSelectedNode.Text = "删除当前节点"''PreSelectedNode'Me.PreSelectedNode.Index = 4Me.PreSelectedNode.Text = "上移该节点"''NextSelectedNode'Me.NextSelectedNode.Index = 5Me.NextSelectedNode.Text = "下移该节点"''Form1'Me.AutoScaleBaseSize = New System.Drawing.Size(6, 14) Me.ClientSize = New System.Drawing.Size(292, 273)Me.Controls.Add(Me.TreeView1) = "Form1"Me.Text = "Form1"Me.ResumeLayout(False)End Sub#End RegionPrivate Sub createItems_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles createItems.Click If TreeView1.SelectedNode Is Nothing ThenElseDim childNode As New TreeNodechildNode.Text = "新建子节点"TreeView1.SelectedNode.Nodes.Insert(0, childNode)TreeView1.SelectedNode.Expand()childNode.BeginEdit()TreeView1.SelectedNode = childNodeEnd IfEnd SubPrivate Sub TreeView1_MouseDown(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles TreeView1.MouseDownIf e.Button = MouseButtons.Right Then '获取当前制定的节点Dim ClickPoint As New Point(e.X, e.Y)TreeView1.SelectedNode = TreeView1.GetNodeAt(ClickPoint) End IfEnd SubPrivate Sub renameItems_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles renameItems.ClickIf TreeView1.SelectedNode Is Nothing ThenElseTreeView1.SelectedNode.BeginEdit()End IfEnd SubPrivate Sub delSelectedNode_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles delSelectedNode.ClickIf TreeView1.SelectedNode Is Nothing ThenElseTreeView1.SelectedNode.Remove()End IfEnd SubPrivate Sub newRootNode_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles newRootNode.ClickDim rootNode As New TreeNoderootNode.Text = "新建根节点"TreeView1.Nodes.Insert(0, rootNode)rootNode.BeginEdit()End SubPrivate Sub PreSelectedNode_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles PreSelectedNode.ClickIf TreeView1.SelectedNode Is Nothing ThenElse '存在选中的节点则执行下面的动作Dim tempNode As New TreeNodetempNode = TreeView1.SelectedNode.PrevNodeIf tempNode Is Nothing ThenElse '上一个节点存在则执行下面的动作TreeView1.SelectedNode.PrevNode.Remove()Dim myTab As IntegermyTab = TreeView1.SelectedNode.Index + 1If TreeView1.SelectedNode.Parent Is Nothing ThenTreeView1.Nodes.Insert(myTab, tempNode)ElseTreeView1.SelectedNode.Parent.Nodes.Insert(myTab, tempNode)End IfEnd IfEnd IfEnd SubPrivate Sub NextSelectedNode_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles NextSelectedNode.ClickIf TreeView1.SelectedNode Is Nothing ThenElse '存在选中的节点则执行下面的动作Dim tempNode As New TreeNodetempNode = TreeView1.SelectedNode.NextNodeIf tempNode Is Nothing ThenElse '上一个节点存在则执行下面的动作TreeView1.SelectedNode.NextNode.Remove()Dim myTab As IntegermyTab = TreeView1.SelectedNode.Index - 1If TreeView1.SelectedNode.Parent Is Nothing ThenTreeView1.Nodes.Insert(myTab, tempNode)ElseTreeView1.SelectedNode.Parent.Nodes.Insert(myTab, tempNode)End IfEnd IfEnd If End Sub End Class。

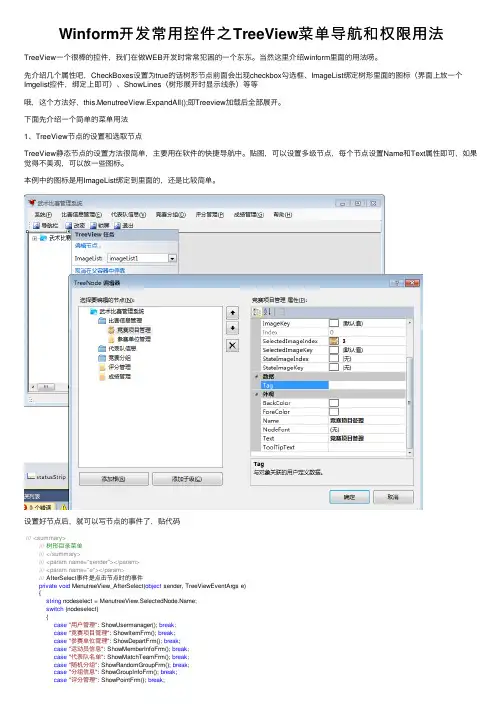
Winform开发常⽤控件之TreeView菜单导航和权限⽤法TreeView⼀个很棒的控件,我们在做WEB开发时常常犯困的⼀个东东。
当然这⾥介绍winform⾥⾯的⽤法唠。
先介绍⼏个属性吧,CheckBoxes设置为true的话树形节点前⾯会出现checkbox勾选框、ImageList绑定树形⾥⾯的图标(界⾯上放⼀个Imgelist控件,绑定上即可)、ShowLines(树形展开时显⽰线条)等等哦,这个⽅法好,this.MenutreeView.ExpandAll();即Treeview加载后全部展开。
下⾯先介绍⼀个简单的菜单⽤法1、TreeView节点的设置和选取节点TreeView静态节点的设置⽅法很简单,主要⽤在软件的快捷导航中。
贴图,可以设置多级节点,每个节点设置Name和Text属性即可,如果觉得不美观,可以放⼀些图标。
本例中的图标是⽤ImageList绑定到⾥⾯的,还是⽐较简单。
设置好节点后,就可以写节点的事件了,贴代码///<summary>///树形⽬录菜单///</summary>///<param name="sender"></param>///<param name="e"></param>/// AfterSelect事件是点击节点时的事件private void MenutreeView_AfterSelect(object sender, TreeViewEventArgs e){string nodeselect = ;switch (nodeselect){case"⽤户管理": ShowUsermanager(); break;case"竞赛项⽬管理": ShowItemFrm(); break;case"参赛单位管理": ShowDepartFrm(); break;case"运动员信息": ShowMemberInfoFrm(); break;case"代表队名单": ShowMatchTeamFrm(); break;case"随机分组": ShowRandomGroupFrm(); break;case"分组信息": ShowGroupInfoFrm(); break;case"评分管理": ShowPointFrm(); break;case"成绩管理": ShowScoreFrm(); break;default: break;}}看到了吧,还是⽐较简单,case到以后,执⾏相应的⽅法即可,本例中主要是show⼀些窗⼝。

22树形列表控件(Treeview)树形列表控件(Treeviw)实现了一种层次化的结构数据,用户可以用鼠标打开或者隐藏相应数据或者节点。
Treeview是没有根节点的,每一层都可以有很多的节点。
经典的使用场景有:(1)表格类似于其他语言的Grid控件,或者Excel表格。
可以行列的形式展示数据。
(2)目录列表实现文件目录的管理,可以展开或者折叠显示目录以及文件。
Treeview有关的概念:(1)item在Treeview中显示的每一个内容,都被定义为item,和Excel中cell的概念类似。
每一个item 可以有一个文字的内容或者图片内容,这些内容是最终展现在控件中的。
(2)iid每一个item都有唯一的一个字符串标识iid。
可以用户自己定义,也可以使用系统设定的值。
需要注意的是,iid必须是唯一的,不可重复的。
(3)childchild其实也是item,不过它的含义是指定item的子项。
比如item是一个目录,那么它的下面的文件以及子目录就是此item的child。
通常在遍历整个Treeview控件的时候,child会被用到。
(4)parentparent与child类似,不过是指定item的父控件。
相当于父目录。
(5)ancestorancestor是指定item的从第一层节点到它的父节点的集合,也就是它的所有的上层节点的集合。
(6)visible指定的item是否可见。
比如在表格中,有些行或者列会被隐藏。
不过第一层节点总是可见的。
(7)descendant与ancestor类似,不过是指定item的从子节点一直到最后一层节点的集合。
(8)tagitem还可以有别名。
不同的item可以有相同的别名。
这样好处是可以给同样属性的item一起赋值。
比如,目录名称用斜体表示,而文件名称用正常的字体显示。
只有给所有的代表目录的item的tag赋值为’directory’,而代表文件的item的tag赋值为’file’,就可以很分别的实现上面的功能,而不需要为每一个item进行单独的赋值。




Treeview只展开一个节点,其他节点关闭 2.0 的 TreeView 控件功能虽说强大,但其客户端控制很逊色,本文将讲解 TreeView 的客户端实现原理,并实现两个个性化操作:(1) 节点的全部打开和关闭;Client Side Expand/Collapse All Nodes For 2.0 TreeView.(2) 只打开一个节点(关闭其他兄弟节点)。
Just one expanded node in 2.0 TreeView (When a client expand one node all other will collaps)用记事本打开页面源代码,可以找到一下两个脚本引用:<scriptsrc="/WebUI/WebResource.axd?d=RAQeBcDUNuP9iuS8q3tNEw 2&t=633300220640000000"type="text/javascript"></script><scriptsrc="/WebUI/WebResource.axd?d=JuTdJhq3NM8Jq_RhssAkEg2 &t=633300220640000000" type="text/javascript"></script> 将"/WebUI/WebResource.axd?d=RAQeBcDUNuP9iuS8q3tNEw2&a mp;t=633300220640000000"拷到地址栏尾,下载脚本,并以 .js 命名,另一个同样操作。
分析第二个脚本文件,可以看到TreeView的很多客户端函数,其中关键的一个TreeView_ToggleNode 就是客户端点击时触发的事件。
要想做个性化的操作,就得从TreeView_ToggleNode 事件下手。

移动端实现树级菜单的方法
在移动端实现树级菜单的方法有很多种,这里我会列举几种常见的方法:
1. 嵌套列表(Nested List):这是最简单的方式,每个节点可以是一个列
表或者一个子菜单。
然而,这种方法可能会在移动设备上显得过于复杂和混乱,因为需要滚动和缩放才能查看所有的菜单项。
2. 展开/折叠菜单(Accordion Menu):这是另一种常见的方法,每个节
点都有一个展开和折叠的按钮。
当用户点击一个节点时,该节点及其所有子节点会展开或折叠。
这种方法的好处是用户可以一次查看所有的菜单项,但是它可能会在层次很深的菜单上显得很混乱。
3. 侧边抽屉菜单(Side Drawer Menu):这是一种常见的移动端导航模式,用户可以从屏幕的一侧滑动打开一个包含所有菜单项的列表。
这种方法的优点是用户可以快速访问任何菜单项,但是如果菜单项太多,用户可能需要多次滑动才能找到他们想要的。
4. 面包屑菜单(Breadcrumb Menu):这种菜单通过显示当前节点的父节点来提供一种导航的方式。
虽然它不适合所有的应用,但是对于那些需要用户知道他们当前位置的应用来说,这是一个很好的选择。
5. 卡片式菜单(Card Menu):在这种方法中,每个节点都显示为一个卡片,用户可以点击卡片来打开或关闭它。
这种方法的优点是用户可以清楚地看到哪些节点是开放的,但是它可能会在层次很深的菜单上显得很混乱。
以上就是一些常见的实现树级菜单的方法,具体使用哪种方法取决于你的应用的需求和用户的习惯。
灵活掌握中gridview控件的多种使⽤⽅法(上)灵活使⽤中gridview控件的⽅法有很多种,本⽂内容很富,希望⼤家都能有所收获。
1.GridView⽆代码分页排序:效果图:⼩提⽰:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使⽤sqlhelper,本⽂没⽤。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{SqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" CellPadding="4"ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="⾝份证号码" HeaderText="⽤户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="⽤户姓名" /><asp:BoundField DataField="员⼯性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也⼀样可以。
张丽等:A sP.N E T中用,I I r e eV i ew实现对服务器目录的浏览和设置光盘数据库与信息系统A SP.N ET中用Tr eeV i ew实现对服务器目录的浏览和设置张丽。
马丽(河南工业大学,河南郑州450001)摘要:在w eb模式下通常需要通过浏览器浏览和设置服务器目录。
本文介绍了一种从w eb页面浏览和设置服务器目录的方案,该方案在A SP.N ET环境下采用1keV i ew w eb控件和C}}语言实现。
关键词:A SP.N E T;浏览器;服务器目录;T ree V i e w;C#中图分类号:TP303.092文献标识码:AV se i ng T r eeV i ew A cc om pH sh Sen,er C at al og B r ow s e and i I坞t e¨a t A SP.N E TZ H A N G Li.M A L i(H e nan U ni ve rs i t y of T echn ol ogy,H enan Z heng zhou450001)K e y w oI I ds:A S P N E T;b r ow er;ser ve r cat al og;7IheV i ew;C并1引言3A SP.N ET中访问目录的类和方法在浏览器端浏览服务器目录没有专门的控件,用户可以选择多种方式实现。
为了增强浏览效果,本文采用与在本地计算机中浏览PC文件系统中文件夹相似的方式来实现,即树形结构,使得浏览服务器文件夹如同浏览本地文件夹一样方便。
由于A SP.N ET是当前比较流行的W eb开发环境,在A SP.N ET中可以使用TreeV iew w eb控件实现树形结构。
本文介绍了如何在A s P.N E T中使用TreeV iew w eb控件和c{}语言实现对服务器文件夹的浏览和设置。
21’ree V i e w W eb控件1heV i ew w eb控件是2002年M i cr osof l发布的四种A sP.N ET w eb控件之一,它可以用来显示可单击、可展开的树中的数据,为w eb访问者提供熟悉的用户界面,增强了A s P.N ET W eb页面。
WPF⾃定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu⼀.前⾔ 申明:WPF⾃定义控件与样式是⼀个系列⽂章,前后是有些关联的,但⼤多是按照由简到繁的顺序逐步发布的等,若有不明⽩的地⽅可以参考本系列前⾯的⽂章,⽂末附有部分⽂章链接。
本⽂主要内容:菜单Menu的⾃定义样式;右键菜单ContextMenu的⾃定义样式;树控件TreeView的⾃定义样式,及右键菜单实现。
⼆.菜单Menu的⾃定义样式 ⾃定义菜单样式的效果图: Menu和ContextMenu样式本⾝很简单,他们最主要的部分就是MenuItem,MenuItem中包含的内容⽐较多,如图标、选中状态、⼆级菜单、⼆级菜单的指针、快捷键等。
使⽤了字体图标定义菜单项MenuItem样式代码:<!--菜单项MenuItem样式FIconMenuItem--><Style x:Key="FIconMenuItem" TargetType="{x:Type MenuItem}"><Setter Property="BorderBrush" Value="{StaticResource MenuBorderBrush}"/><Setter Property="BorderThickness" Value="1"/><Setter Property="Background" Value="{StaticResource MenuBackground}"/><Setter Property="Foreground" Value="{StaticResource MenuForeground}"/><Setter Property="FontSize" Value="{StaticResource FontSize}"/><Setter Property="Height" Value="28"/><Setter Property="Width" Value="Auto"/><Setter Property="Margin" Value="1"/><Setter Property="local:ControlAttachProperty.FIconSize" Value="22"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type MenuItem}"><!--Item--><Border x:Name="border" Background="Transparent" Height="{TemplateBinding Height}" Opacity="1"><Grid VerticalAlignment="Center" Margin="{TemplateBinding Margin}"><Grid.ColumnDefinitions><ColumnDefinition x:Name="icon_col" MaxWidth="35" SharedSizeGroup="MenuItemIconColumnGroup"/><ColumnDefinition Width="Auto" SharedSizeGroup="MenuTextColumnGroup"/><ColumnDefinition Width="Auto" SharedSizeGroup="MenuItemIGTColumnGroup"/><ColumnDefinition Width="16" x:Name="arrow_col" SharedSizeGroup="MenumItemArrow"/></Grid.ColumnDefinitions><!--icon--><TextBlock x:Name="PART_Icon" Text="{TemplateBinding Icon}" Foreground="{TemplateBinding Foreground}" Margin="5,1,1,1"FontSize="{TemplateBinding local:ControlAttachProperty.FIconSize}" Style="{StaticResource FIcon}"/><!--Header--><ContentPresenter Grid.Column="1" x:Name="txtHeader" Margin="3,1,5,1" MinWidth="90"RecognizesAccessKey="True" VerticalAlignment="Center" ContentSource="Header"/><!--快捷键 InputGestureText 暂不⽀持你了 --><TextBlock Grid.Column="2" Margin="3,1,3,1" x:Name="IGTHost" Text="{TemplateBinding InputGestureText}"FontSize="{TemplateBinding FontSize}"VerticalAlignment="Center" Visibility="Visible" Foreground="{TemplateBinding Foreground}"/><!--右指针--><TextBlock x:Name="PART_Arrow" Grid.Column="3" Text="" Foreground="{TemplateBinding Foreground}"FontSize="14" Style="{StaticResource FIcon}"/><!--淡出⼦集菜单容器--><Popup x:Name="SubMenuPopup" AllowsTransparency="true" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}"Placement="Bottom" Focusable="false" VerticalOffset="0"PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}"><Border Background="{TemplateBinding Background}" CornerRadius="0" Margin="5" Effect="{StaticResource DefaultDropShadow}"BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"><Grid x:Name="SubMenu" Grid.IsSharedSizeScope="True"><StackPanel Margin="0" IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle"/></Grid></Border></Popup></Grid></Border><!--触发器--><ControlTemplate.Triggers><!--TopLevelHeader:第⼀级菜单(有⼦菜单)--><Trigger Property="Role" Value="TopLevelHeader"><Setter Property="Visibility" Value="Collapsed" TargetName="PART_Arrow"/><Setter Property="Visibility" Value="Collapsed" TargetName="IGTHost"/><Setter Property="Margin" Value="5,1,1,1" TargetName="PART_Icon"/><Setter Property="Margin" Value="1,1,6,1" TargetName="txtHeader"/><Setter Property="MinWidth" Value="10" TargetName="txtHeader"/><Setter Property="Width" Value="0" TargetName="arrow_col"/></Trigger><!--TopLevelItem 第⼀级菜单(⽆⼦级)--><Trigger Property="Role" Value="TopLevelItem"><Setter Property="Visibility" Value="Collapsed" TargetName="PART_Arrow"/><Setter Property="Visibility" Value="Collapsed" TargetName="IGTHost"/><Setter Property="Margin" Value="5,1,1,1" TargetName="PART_Icon"/><Setter Property="Margin" Value="1,1,6,1" TargetName="txtHeader"/><Setter Property="MinWidth" Value="10" TargetName="txtHeader"/><Setter Property="Width" Value="0" TargetName="arrow_col"/></Trigger><!--SubmenuHeader:⼦菜单,有⼦菜单--><Trigger Property="Role" Value="SubmenuHeader"><Setter Property="Visibility" Value="Visible" TargetName="PART_Arrow"/><Setter Property="Placement" Value="Right" TargetName="SubMenuPopup"/></Trigger><!--SubMenuItem:⼦菜单,⽆⼦级--><Trigger Property="Role" Value="SubMenuItem"><Setter Property="Visibility" Value="Collapsed" TargetName="PART_Arrow"/></Trigger><!--选中状态,优先级将⾼于Icon--><Trigger Property="IsChecked" Value="True"><Setter TargetName="PART_Icon" Value="" Property="Text"></Setter><Setter TargetName="PART_Icon" Value="18" Property="FontSize"></Setter><Setter TargetName="PART_Icon" Value="{StaticResource CheckedForeground}" Property="Foreground"></Setter></Trigger><Trigger Property="IsEnabled" Value="False"><Setter TargetName="border" Value="{StaticResource DisableOpacity}" Property="Opacity"></Setter></Trigger><!--⾼亮状态--><Trigger Property="IsHighlighted" Value="true"><Setter Property="Background" TargetName="border" Value="{StaticResource MenuMouseOverBackground}"></Setter><Setter Property="Foreground" Value="{StaticResource MenuMouseOverForeground}"></Setter></Trigger><Trigger Property="IsPressed" Value="true"><Setter Property="Background" TargetName="border" Value="{StaticResource MenuPressedBackground}"></Setter><Setter Property="Foreground" Value="{StaticResource MenuPressedForeground}"></Setter></Trigger><!--⼦菜单打开状态--><Trigger Property="IsSubmenuOpen" Value="true"><Setter TargetName="PART_Arrow" Value="{StaticResource CheckedForeground}" Property="Foreground"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!--基于FIconMenuItem的默认样式,提供Header模板--><Style x:Key="DefaultMenuItem" TargetType="{x:Type MenuItem}" BasedOn="{StaticResource FIconMenuItem}"><Setter Property="HeaderTemplate"><Setter.Value><DataTemplate><TextBlock x:Name="txtHeader" FontSize="{Binding FontSize,RelativeSource={RelativeSource AncestorType={x:Type MenuItem},Mode=FindAncestor}}" HorizontalAlignment="Stretch" Margin="3,1,5,1"Text="{Binding Header,RelativeSource={RelativeSource AncestorType={x:Type MenuItem},Mode=FindAncestor}}" VerticalAlignment="Center"Foreground="{Binding Foreground,RelativeSource={RelativeSource AncestorType={x:Type MenuItem},Mode=FindAncestor}}"/> </DataTemplate></Setter.Value></Setter></Style>View CodeMenu样式:<!--默认Menu样式--><Style x:Key="DefaultMenu" TargetType="{x:Type Menu}"><Setter Property="SnapsToDevicePixels" Value="True"/><Setter Property="RenderOptions.ClearTypeHint" Value="Enabled"/><Setter Property="TextOptions.TextFormattingMode" Value="Ideal"/><Setter Property="Background" Value="Transparent"/><Setter Property="ItemContainerStyle" Value="{StaticResource DefaultMenuItem}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Menu}"><Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}"SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"><ItemsPresenter Margin="0" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/></Border></ControlTemplate></Setter.Value></Setter></Style>⽰例代码:<MenuItem Header="帮助(H)" InputGestureText="Ctrl+H" Icon=""><MenuItem Header="设置" Icon=""/><MenuItem Icon="" Header="插件管理"/><MenuItem Icon="" Header="⽤户管理"/><MenuItem Icon="" Header="修改密码"/><MenuItem Icon="" Header="在线更新"/><Separator Style="{StaticResource HorizontalSeparatorStyle}"/><MenuItem Icon="" Header="问题反馈"/><MenuItem Icon="" Header="技术⽀持"/><MenuItem Icon="" Header="帮助"/><MenuItem Icon="" Header="关于"/></MenuItem>三.右键菜单ContextMenu的⾃定义样式有了第⼆节的MenuItem样式,ContextMenu的样式很简单:<!--默认右键菜单ContextMenu样式--><Style x:Key="DefaultContextMenu" TargetType="{x:Type ContextMenu}"><Setter Property="SnapsToDevicePixels" Value="True"/><Setter Property="RenderOptions.ClearTypeHint" Value="Enabled"/><Setter Property="TextOptions.TextFormattingMode" Value="Ideal"/><Setter Property="BorderBrush" Value="{StaticResource MenuBorderBrush}"/><Setter Property="Background" Value="{StaticResource MenuBackground}"/><Setter Property="BorderThickness" Value="1"/><Setter Property="Foreground" Value="{StaticResource MenuForeground}"/><Setter Property="OverridesDefaultStyle" Value="True"/><Setter Property="Grid.IsSharedSizeScope" Value="True"/><Setter Property="HasDropShadow" Value="True"/><Setter Property="ItemContainerStyle" Value="{StaticResource DefaultMenuItem}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ContextMenu}"><Grid><Border x:Name="Border" BorderBrush="{TemplateBinding BorderBrush}" Margin="5"BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"Padding="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"> <ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle"Grid.IsSharedSizeScope="True" Margin="0" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" KeyboardNavigation.TabNavigation="Cycle"/></Border></Grid><ControlTemplate.Triggers><Trigger Property="HasDropShadow" Value="True"><Setter TargetName="Border" Property="Effect" Value="{StaticResource DefaultDropShadow}"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>实现⼀个⽂本操作(剪切、复制、粘贴)的样式:<!--⽂本操作右键菜单--><ContextMenu x:Key="TextBoxContextMenu" Style="{StaticResource DefaultContextMenu}"><MenuItem Command="ApplicationCommands.Cut" Icon="" Style="{DynamicResource DefaultMenuItem}"/><MenuItem Command="ApplicationCommands.Copy" Icon="" Style="{DynamicResource DefaultMenuItem}"/><MenuItem Command="ApplicationCommands.Paste" Icon="" Style="{DynamicResource DefaultMenuItem}"/></ContextMenu>效果图:四.树控件TreeView的⾃定义样式4.1TreeView基本样式TreeView的样式⽐较简单,相⽐ListBox,主要多了层级关系,节点的展开、收缩。
简单但完整的树形列表+多选(复选)框实现⽅式多级分类通常做成树形的,如果分类是单选的,只要递归返回树形结构,⽤下拉列表显⽰就ok了。
当分类要求多选的时候,我们需要给每个分类都加上复选框。
在⾥TreeView可以显⽽易见的做到这个,然⽽TreeView服务端控件不但⽣成⽐较ugly的html代码,⽽且所需写代码的时候其实也并不是最少。
下⾯给出我的⼀个简单(代码数较少)但是完整的实现⽅式,除了显⽰,还包括取得选中值以及对树形列表赋值。
需要达到的效果如下,点击⼀个span可展开或收起树形列表。
我选择⽤ul显⽰树形列表,这也是⼀个常⽤的⽅式。
下⾯是aspx页⾯的代码,⽤jquery编写相关的脚本。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title></title><style type="text/css">body { font-size: 12px; font-family: Verdana, 微软雅⿊; }ul { margin: 0px 10px; padding: 0px 10px; list-style: none; }li { line-height: 16px; }</style><script src="Scripts/jquery.js" type="text/javascript"></script><script type="text/javascript">//选中itemList⾥的保存Id的Checkboxfunction checkItems(nodeName, itemList) {var arr = itemList.split(',');$.each(arr, function (i, n) {$("#" + nodeName + "-" + arr[i]).attr("checked", "checked");});}$(function () {//点击展开或收起树形列表$("#spCategory").click(function (event) {event.stopPropagation();var offset = $(this).offset();$('#ulCategory').css({ left: offset.left, top: offset.top + 30 }).toggle();});//取消弹出层本⾝冒泡事件$("#ulCategory").click(function (event) { event.stopPropagation(); });//点击页⾯其他位置使弹出层消失$(document).click(function () { $("#ulCategory").hide(); });});</script></head><body><span id="spCategory" style="border: solid 1px silver; line-height: 25px; padding: 3px 5px; cursor: pointer; float: left;">点击这⾥展开或收起分类</span><ul id="ulCategory" style="position: absolute; background-color: ActiveCaption; display: none;"><asp:Literal ID="ltrCategory" runat="server"></asp:Literal></ul></body></html>后台cs代码如下,主要是返回树形结构。
【WPF】树形结构TreeView的⽤法(MVVM)TreeView控件的⽤法还是有蛮多坑点的,最好记录⼀下。
参考项⽬:静态的树形结构如果树形结构的所有⼦节点都已经确定且不会改动,可以直接在控制层⽤C#代码来⽣成这个TreeView。
var rootItem = new OutlineTreeData{outlineTypeName = "David Weatherbeam",Children={new OutlineTreeData{outlineTypeName="Alberto Weatherbeam",Children={new OutlineTreeData{outlineTypeName="Zena Hairmonger",Children={new OutlineTreeData{outlineTypeName="Sarah Applifunk",}}},new OutlineTreeData{outlineTypeName="Jenny van Machoqueen",Children={new OutlineTreeData{outlineTypeName="Nick van Machoqueen",},new OutlineTreeData{outlineTypeName="Matilda Porcupinicus",},new OutlineTreeData{outlineTypeName="Bronco van Machoqueen",}}}}},new OutlineTreeData{outlineTypeName="Komrade Winkleford",Children={new OutlineTreeData{outlineTypeName="Maurice Winkleford",Children={new OutlineTreeData{outlineTypeName="Divinity W. Llamafoot",}}},new OutlineTreeData{outlineTypeName="Komrade Winkleford, Jr.",Children={new OutlineTreeData{outlineTypeName="Saratoga Z. Crankentoe",},new OutlineTreeData{outlineTypeName="Excaliber Winkleford",}}}}}}};运⾏后能看到树形结构是下⾯的样⼦。
树控件TreeView---实例1 添加TreeView控件在“控件工具箱”中单击鼠标右键,从弹出的快捷菜单中选择“附加控件”(如图1所示),出现“附加控件”对话框。
在该对话框中,找到“Microsoft TreeView Control,version 6.0”并选中前面的复选框,如图2所示,单击“确定”按钮。
图1:在工具箱中单击右键,选择“附加控件”。
图2:在“附加控件”对话框选中“TreeView控件”。
注:下面的示例中可能要用到ImageList控件和ImageCombo控件,因此,将这两个控件也添加到“控件工具箱”中。
最后的控件工具箱如图3所示。
图3:添加控件后的工具箱。
2 TreeView控件概述TreeView控件显示Node对象的分层列表,每个Node对象均由一个标签和一个可选的位图组成。
TreeView 一般用于显示文档标题、索引入口、磁盘上的文件和目录、或能被有效地分层显示的其它种类信息。
创建了TreeView控件之后,可以通过设置属性与调用方法对各Node对象进行操作,这些操作包括添加、删除、对齐和其它操作。
可以编程展开与折叠Node对象来显示或隐藏所有子节点。
Collapse、Expand和NodeClick三个事件也提供了编程功能。
2.1 常用属性(1) Nodes属性返回对TreeView控件的Node对象的集合的引用。
[语法] object.Nodesobject代表一个对象表达式。
可以使用标准的集合方法(例如:Add和Remove方法)操作Node对象,可以按其索引或存储在Key属性中的唯一键来访问集合中的每个元素。
(2) Style属性返回或设置图形类型(图象、文本、+/-号、直线)以及出现在TreeView控件中每一Node对象上的文本的类型。
[语法] object.Style [ = number]Object代表一个对象表达式,number指定图形类型的整数,number 的设置值是:0仅为文本;1为图象和文本,2为+/-号和文本;3为+/- 号、图象和文本;4为直线和文本;5为直线、图象和文本;6为直线、+/-号和文本;7(缺省)为直线、+/- 号、图象和文本。
TreeView树型菜单操作实例(代码调试通过)本实例完成TreeView树型菜单添加,修改,删除,绑定DropDownList功能,移动功能读者可以自行书写.aspx代码<form id="Form1" method="post" runat="server"><FONT face="宋体"><TABLE id="Table1" cellSpacing="1" cellPadding="1"width="700" border="1"><TR><TD style="WIDTH: 168px"></TD><TD>TreeView操作实例</TD></TR><TR><TD style="WIDTH: 168px" vAlign="top"><iewc:TreeView id="TreeView1"runat="server"></iewc:TreeView></TD><TD vAlign="top"><TABLE id="Table2" cellSpacing="1"cellPadding="1" width="100%" border="0"><TR><TD>节点名<asp:TextBoxid="TextBox1" runat="server"></asp:TextBox></TD></TR><TR><TD><asp:Buttonid="addButton" runat="server" Text="添加"></asp:Button><asp:Buttonid="editButton" runat="server" Text="修改"></asp:Button><asp:Buttonid="delButton" runat="server" Text="删除"></asp:Button></TD></TR><TR><TD>移动节点</TD></TR><TR><TD>要移动到的节点<asp:DropDownList id="DropDownList1" runat="server"></asp:DropDownList></TD> </TR><TR><TD><asp:Buttonid="moveButton" runat="server" Text="移动"></asp:Button></TD></TR></TABLE></TD></TR><TR><TD style="WIDTH: 168px"></TD><TD></TD></TR></TABLE></FONT></form>.aspx.cs后台代码protected Microsoft.Web.UI.WebControls.TreeView TreeView1;public string returnvalue="";//递归存储值private void Page_Load(object sender, System.EventArgs e){// 在此处放置用户代码以初始化页面if(!Page.IsPostBack){Button del=new Button();del=(Button)Page.FindControl("delButton");del.Attributes.Add("onclick","return confirm('确定删除');");showlist();}}private void showlist(){//绑定TreeView//infobase io=new infobase();DropDownList1.Items.Clear();ListItem list=new ListItem();list.Value="0";list.Text="全部类别";DropDownList1.Items.Add(list);DropDownListBind(0,DropDownList1);//添加根节点TreeView1.Nodes.Clear();TreeNode node=new TreeNode();node.Text="类别列表";node.Target="0";node.Expanded=true;TreeView1.Nodes.Add(node);treeShow(0,node);TreeView1.DataBind();}private void DropDownListBind(int parterid,DropDownList droplist){//递归类别 DataSet ds=returnDataset(parterid);if(ds!=null){for(int i=0;i<ds.Tables[0].Rows.Count;i++){ListItem list=new ListItem();if (ds.Tables[0].Rows[i]["depth"].ToString()=="0"){list.Text=ds.Tables[0].Rows[i]["name"].ToString();}else{string depth="";//for(i=1;i<Int32.Parse(ds.Tables[0].Rows[i]["depth"].ToString());i++){depth+="--";//}list.Text=depth+ds.Tables[0].Rows[i]["name"].ToString();}list.Value=ds.Tables[0].Rows[i]["id"].ToString();droplist.Items.Add(list);DataSet ds2=returnDataset(Int32.Parse(ds.Tables[0].Rows[i]["id"].ToString()));if(ds2.Tables[0].Rows.Count>0){DropDownListBind(Int32.Parse(ds.Tables[0].Rows[i]["id"].ToString()),DropDownList1);}}}}private void treeShow(int parterid,TreeNode treenode){//递归类别 //DataSet ds=returnDataset(parterid);if (ds!=null){for(int i=0;i<ds.Tables[0].Rows.Count;i++){TreeNode node=new TreeNode();node.Target=ds.Tables[0].Rows[i]["id"].ToString();node.Text=ds.Tables[0].Rows[i]["name"].ToString();treenode.Nodes.Add(node);node.Expanded=true;DataSet ds2=returnDataset(Int32.Parse(ds.Tables[0].Rows[i]["id"].ToString()));if (ds2.Tables[0].Rows.Count>0){treeShow(Int32.Parse(ds.Tables[0].Rows[i]["id"].ToString()),node);}}}}private DataSet returnDataset(int parterid){OleDbConnection conn=new OleDbConnection();conn.ConnectionString="provider=microsoft.jet.oledb.4.0;datasource="+Server.MapPath("Data.mdb");OleDbDataAdapter cmd;DataSet ds=new DataSet();try{conn.Open();cmd=new OleDbDataAdapter("select * from treeview whereparterid="+parterid+" order by createtime asc",conn);cmd.Fill(ds);}catch(Exception ex){Response.Write(ex.ToString());Response.End();}finally{conn.Dispose();}return ds;}private void addButton_Click(object sender, System.EventArgs e) {//添加节点if (TextBox1.Text!=""){TreeNode treenode=TreeView1.GetNodeFromIndex(TreeView1.SelectedNodeIndex);string[] treedepth=treenode.GetNodeIndex().Split('.');if(treenode.Target!=null)int depth=treedepth.Length-1;//获得深度int parterid=Int32.Parse(treenode.Target);//获得父类IDstring classname=TextBox1.Text;//获得类名OleDbConnection conn=new OleDbConnection();conn.ConnectionString="provider=microsoft.jet.oledb.4.0;data source="+Server.MapPath("Data.mdb");conn.Open();OleDbCommand cmd=new OleDbCommand();mandType=CommandType.Text;cmd.Connection=conn;mandText="insert into treeview(name,parterid,depth)values('"+classname+"',"+parterid+","+depth+")";try{cmd.ExecuteNonQuery();Response.Write("<script>alert('添加成功');location.href='TreeViewStudy.aspx';</script>");Response.End();}catch(Exception ex){Response.Write(ex.ToString());Response.End();}finally{cmd.Dispose();conn.Dispose();}}else{//Response.Write(treenode.Target+"123<br>");}else{Response.Write("请填写类别并选择节点");}}private void editButton_Click(object sender, System.EventArgs e){//修改节点if (TextBox1.Text!=""){TreeNode treenode=TreeView1.GetNodeFromIndex(TreeView1.SelectedNodeIndex);int id=Int32.Parse(treenode.Target);string classname=TextBox1.Text;if(treenode.Target!=null){OleDbConnection conn=new OleDbConnection();conn.ConnectionString="provider=microsoft.jet.oledb.4.0;data source="+Server.MapPath("Data.mdb");conn.Open();OleDbCommand cmd=new OleDbCommand();mandType=CommandType.Text;cmd.Connection=conn;mandText="update treeview setname='"+classname+"' where id="+id;try{cmd.ExecuteNonQuery();Response.Write("<script>alert('修改成功');location.href='TreeViewStudy.aspx';</script>");Response.End();}catch(Exception ex){Response.Write(ex.ToString());Response.End();}finally{cmd.Dispose();conn.Dispose();}}else{}}else{Response.Write("请填写类别并选择节点");}}private void delButton_Click(object sender, System.EventArgs e) {//删除TreeNode treenode=TreeView1.GetNodeFromIndex(TreeView1.SelectedNodeIndex);int id=Int32.Parse(treenode.Target);//Response.Write(id.ToString()+"<br>");string tmpid="";tmpid=id.ToString()+allid(treenode.Nodes).ToString();//Response.Write(tmpid);//Response.End();if (treenode.Target!="0"){OleDbConnection conn=new OleDbConnection();conn.ConnectionString="provider=microsoft.jet.oledb.4.0;datasource="+Server.MapPath("Data.mdb");conn.Open();OleDbCommand cmd=new OleDbCommand();mandType=CommandType.Text;cmd.Connection=conn;mandText="delete * from treeview where id in("+tmpid+")";try{cmd.ExecuteNonQuery();Response.Write("<script>alert('删除成功');location.href='TreeViewStudy.aspx';</script>");Response.End();}catch(Exception ex){Response.Write(ex.ToString());Response.End();}finally{cmd.Dispose();conn.Dispose();}}else{Response.Write("不能删除根节点");}}private string allid(TreeNodeCollection tnc){//遍历TreeView节点(递归算法)foreach(TreeNode node in tnc){if(node.Nodes.Count!=0){returnvalue+=","+node.Target;//Response.Write(node.Text+node.Target+"<br>");allid(node.Nodes);}else{//Response.Write(node.Text+node.Target+"<br>");returnvalue+=","+node.Target;}}return returnvalue;}private void moveButton_Click(object sender, System.EventArgs e) {//移动//此功能实现的时候需要考虑移动中所有类的深度是否有子类问题 }。