Photoshop制作立体透明文字效果
- 格式:doc
- 大小:549.50 KB
- 文档页数:14

Photoshop制作彩虹立体文字教程使用PS滤镜与笔刷制作的文字,这种组合可以做出前期百怪的文字效果,实际上制作的步骤主要集中在文字的彩色背景上,这也是重点突出字体的部分在这篇字体教程,我将一步一步向您展示非常美观又抽象的字体特效是如何练成的。
最终图片预览:第一步:新建文档宽1400px,高650px。
使用以下渐变(#474747–>#0c0c0c)填充背景图层:第二步:在背景图层上方新建一命名为“高光顶部”的图层,选取一大点(1000px)的白色软笔刷,单击画布的顶部中心地区。
创建另一图层,名为“高光底部”,使用上一步中相似的笔刷(这次我用的是400px大小),单击画布中心,自由变换(ctrl+t)它形成透视。
到目前为止,效果图为:第三步:编辑字体在上步的图层上,推荐使用大而粗的字体。
并设置如下的图层样式:斜面与浮雕:描边:效果如下:为了增加字体厚度,复制字体图层,并设置透明度大概为20%,并向左移动一点第四步:现在开始新建一个简单的画笔,新建文档(大小为200px*200px),背景颜色为白色,选取多边形工具(U),画一个像下图一样的的图形(使用自由变换中的扭曲选项来调整图形)所使用的多边形工具设置如下图:重要:图形画好后,确保栅格化图层(右击图形图层,在下拉菜单中选择“栅格化图层”),使背景为透明。
完成上述步骤后,去往菜单“编辑”->自定义画笔预设,在弹出的对话框中,输入画笔名称,点击“确定”后,在画笔面板中您将看到新建的画笔。
第五步:回到原来的文档,选择新建的画笔,进行如下图一样的设置形状动态:散布:并且勾选“喷枪”和“平滑”。
在字体图层下方新建图层,运用刚设置的动态画笔,像下图一样画些随机图案第六步:现在让我们增添点效果,在字体上增加些云彩,因而在字体图层上方新建图层“云”,通过云彩滤镜(“滤镜|渲染|云彩”,设置前景色为黑灰色,背景色为黑色)在文字中渲染些云彩。
在渲染云彩之前,用套索工具选取文字轮廓(设置羽化半径为20px),然后在选区中进行渲染。

Photoshop文字效果制作技巧文字是设计中非常重要的元素之一,它可以为作品增添个性和视觉效果。
在Photoshop中,我们可以利用各种技巧和工具来制作出独特而有吸引力的文字效果。
下面将分享一些常用的Photoshop文字效果制作技巧,希望能对你的设计工作有所帮助。
1. 阴影效果:为文字添加阴影可以使其看起来有立体感。
在选择文字工具后,点击文字图层上方的“fx”按钮,在弹出的菜单中选择“投影”选项。
在投影选项卡中,可以调整阴影的位置、颜色、模糊程度等参数,以达到想要的效果。
2. 描边效果:给文字添加描边可以使其看起来更加醒目和突出。
同样在“fx”按钮下选择“描边”选项,可以调整描边的颜色、大小、模糊程度等参数。
3. 渐变效果:利用渐变可以使文字呈现出丰富多彩的效果。
选择渐变工具后,在文字上拖动鼠标,即可创建一个渐变。
还可以调整渐变的颜色、角度和色标位置,以实现不同的效果。
4. 纹理效果:为文字添加纹理可以使其看起来更加有质感和独特。
在图层效果中选择“纹理”,然后可以选择合适的纹理图像,并调整其大小和透明度,从而达到想要的效果。
5. 扭曲效果:通过扭曲工具可以使文字呈现出曲线、弯曲等独特形状。
选择文字工具后,在文字上点击并拖动鼠标,即可创建扭曲效果。
还可以通过调整工具选项栏中的参数来改变扭曲的形状和强度。
6. 切割效果:切割文字可以使其呈现出非常有趣和创意的形状。
选择文字工具后,在文字图层上右键点击并选择“创造剪贴蒙版”,然后使用形状工具或者勾选已有形状来切割文字。
7. 透明效果:通过改变文字的透明度,可以使其呈现出半透明的效果,从而与背景融合在一起。
在文字选取工具中,可以在工具选项栏中调整透明度的值。
8. 运用滤镜:Photoshop提供了各种滤镜效果,可以为文字添加各种特殊效果。
选择文字工具后,在“滤镜”菜单中选择合适的滤镜,然后可以调整滤镜的参数以达到想要的效果。
9. 平面图案:通过创建平面图案,并将其应用在文字上,可以使其呈现出有趣的几何纹样。

用PS做文字教程光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。

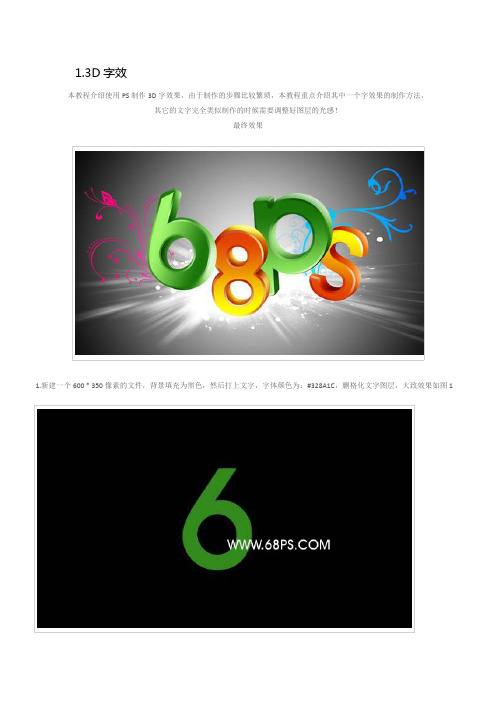
1.3D字效本教程介绍使用PS制作3D字效果,由于制作的步骤比较繁琐,本教程重点介绍其中一个字效果的制作方法,其它的文字完全类似制作的时候需要调整好图层的光感!最终效果1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上文字,字体颜色为:#328A1C,删格化文字图层,大致效果如图12.按Ctrl + T适当的把文字变形,这个需要按照实际文字的需要把握。
让文字有点透视感。
<图2>3.选择渐变工具,颜色设置如图3,然后如图4锁定图层,给文字拉上渐变色,效果如图4<图3><图4>4.把文字图层复制一份,把副本填充为颜色:#328A1C,按Ctrl + [ 把图层移下来,然后按住Alt键,移动小键盘上的方向图标左,下依次复制,复制后的大致效果如图5,然后把这些复制后的图层合并为一个图层。
<图5>5.用减淡和加深工具涂出高光和暗调大致效果如图6<图6>6.回到上面的渐变图层,按Ctrl + J复制一份,按Ctrl 调出图层的选区,执行菜单:选择> 修改> 收缩,数值为4,然后直接加上蒙版。
<图7>7.回到中间图层,使用减淡和加深工具慢慢涂抹高光和暗调如图8,大致完成的效果如图9。
<图8>2.连体文字主要是对图层样式进行设置先看效果图选择文字工具,在属性栏上进行如下设置象素化图层图层,图层样式,或者直接双击文字所在层按如下进行设置:投影内阴影斜面与浮雕光泽渐变叠加渐变调节器4.钻石镶金边字效我们先看看最终效果图:效果图1、我们先输入文字“PC”,然后在层面板,选择文字层右键选择“像素化图层”。
图1 输入文字2、接下来点击文字图层左边的小预览图,选择文字边,如下图:图2 点击小红框部分选择文字边3、接下来对文字填充云彩效果,可点击“滤镜—渲染—云彩”,操作后如下图:图34、我们接下来来创建钻石效果,操作“滤镜—扭曲—玻璃”,扭曲度为:20,平滑度为:1,纹理选择“小镜头”,缩放为:55%,如下图:图4最后点击确定,效果如下:图55、接下来,我们来制作字金色金属边效果,首先选文字层,打开图层样式,先设置描边选项,大小为10,位置居中,填充类型:渐变。

玻璃效果PS高级技巧教你制作透明玻璃文字在图像处理软件Photoshop中,制作透明玻璃文字是一种常见而又具有视觉冲击力的效果。
通过运用一些高级技巧,你可以轻松地为你的设计添加透明玻璃效果,使文字看起来像是被镶嵌在透明玻璃上。
一、准备工作在开始制作透明玻璃文字之前,确保你已经安装了最新版本的Adobe Photoshop软件。
然后,打开一个新的PSD文档,选择你想要的画布大小和分辨率。
二、创建文字在Photoshop的工具栏中选择“文本工具”(T)并点击画布上的任意位置,这样你就可以输入你想要制作成透明玻璃效果的文字。
选择你喜欢的字体和大小,并将文字居中放置。
三、添加图层样式在“图层”面板上,右键点击文字图层并选择“图层样式”-“内发光”选项。
在弹出的窗口中,设置闪光的颜色为白色,并调整“尺寸”和“大小”等参数,以获得适合你设计需求的效果。
四、创建背景效果为了增强透明玻璃效果,我们需要为文字创建一个背景效果。
首先,创建一个新的图层,并将其放置在文字图层下方。
然后,选择一个渐变工具,在工具栏中设置合适的渐变类型和颜色。
使用渐变工具从文字的顶部向底部绘制一个渐变。
五、调整图层样式在“图层”面板上,右键点击背景效果图层并选择“图层样式”-“投影”选项。
在弹出的窗口中,调整参数以获得适合你设计需求的投影效果。
你可以通过改变投影的颜色、角度和大小来调整效果。
六、添加画面细节为了使透明玻璃文字看起来更真实,你可以添加一些画面细节。
创建一个新的图层,并使用画笔工具或图像刷等工具,在透明玻璃的上方绘制一些模糊的形状或纹理。
你可以根据个人喜好来调整细节的颜色和大小。
七、微调效果最后,你可以对整个效果进行微调,以使透明玻璃文字看起来更加逼真。
你可以尝试调整文字图层的透明度、投影的不透明度,或者根据需要添加阴影效果。
八、保存和导出当你完成制作透明玻璃文字效果后,可以保存你的工作并导出为所需的文件格式,如JPEG、PNG或PSD等。

制作炫酷文字效果:Photoshop高级技巧在设计和美化图片时,文字效果是重要的组成部分之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以对图像进行编辑和处理,还能为文字添加各种炫酷效果。
本文将介绍几种Photoshop高级技巧,帮助您制作出炫酷的文字效果。
1. 渐变文字效果渐变文字效果可以为文字增添层次感和美感。
首先,在Photoshop中创建一个文件,并选择好适合的背景颜色。
接下来,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在文字图层上右键单击,选择“蒙版”然后选择“翻转蒙版”。
在图层面板中,调整渐变图层的不透明度,以实现渐变效果。
2. 镜面文字效果镜面文字效果可以给文字增加立体感和光影效果。
首先,在Photoshop中创建一个透明背景。
然后,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在图层面板中,双击文字图层以打开“图层样式”对话框。
选择“内阴影”选项,在样式下拉菜单中选择“环境内阴影”。
调整“大小”,使其稍稍大于正常字体大小。
接下来,选择“渐变叠加”选项,点击渐变颜色样本,选择“黑白”渐变。
调整渐变角度和颜色,使其看起来像是镜子反射出的效果。
最后,在“图层样式”对话框中选择“外发光”选项。
调整“技术”和“范围”,以使文字看起来更加真实。
3. 粒子文字效果粒子文字效果可以制造出炫酷的颗粒飞溅效果。
首先,在Photoshop中创建一个适当大小的文件。
然后,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在图层面板中,双击文字图层以打开“图层样式”对话框。
选择“内阴影”选项,在样式下拉菜单中选择“内嵌浮雕”。
调整“大小”和“深度”参数,使文字产生立体效果。
接下来,在图层样式对话框中选择“描边”选项。
调整“大小”和“位置”,以使文字边缘产生颗粒状效果。
最后,选择“颜色叠加”选项。
点击颜色样本,选择适合的颜色。
调整不同的参数,如“不透明度”和“饱和度”,以获得所需的颗粒效果。
透明文字效果制作:Photoshop文字融入背景Photoshop是一款功能强大的图像处理软件,它提供了许多高级特效和工具,让我们能够创造出独特而令人印象深刻的效果。
本教程将教会你如何使用Photoshop制作透明文字效果,使文字能够与背景图像融为一体。
步骤1:准备工作首先,打开你想要制作透明文字效果的背景图像以及将要使用的文字图层。
确保图像和文字图层都在同一个工作空间中,方便后续操作。
步骤2:调整文字图层选择文字图层并在图层面板中找到“不透明度”选项。
将不透明度值逐渐降低,直到你满意为止。
你可以通过拖动滑块或手动输入数值来控制不透明度。
步骤3:添加蒙版在图层面板底部点击“添加蒙版”按钮,将在文字图层上创建一个蒙版图层。
在蒙版图层上,使用画笔工具选择透明颜色,确保前景色设置为纯黑色。
步骤4:绘制蒙版在蒙版图层上使用画笔工具,开始绘制文字的轮廓。
你可以根据需要调整画笔的大小和硬度,确保只绘制出文字的轮廓,让背景图像透过文字显示出来。
步骤5:调整蒙版透明度完成文字轮廓的绘制后,在图层面板中调整蒙版图层的不透明度。
逐渐降低不透明度值,以使文字更加透明,让背景图像更加突出。
步骤6:添加图层样式为了使透明文字效果更加突出,你可以为文字图层添加一些图层样式。
在图层面板中,右击文字图层并选择“图层样式”。
在图层样式对话框中,你可以尝试添加阴影、外发光、描边等效果,以增强透明文字的立体感。
步骤7:完成透明文字经过以上步骤,你已经成功制作出透明文字效果,文字与背景图像成功融合在一起。
你可以继续调整文字图层的不透明度、蒙版的大小和位置,以获得最佳的效果。
步骤8:保存和导出一旦你满意了最终效果,可以将图像保存为Photoshop文件(PSD)以保留图层信息,方便后续修改。
如果需要将图像导出为其他文件格式,可以选择“文件”菜单中的“导出”功能,并选择合适的文件格式进行保存。
总结通过学习本教程,你已经掌握了制作透明文字效果的基本步骤。
ps透明度PS透明度:了解、应用与技巧引言:Adobe Photoshop(简称PS)是当今最受欢迎的图像处理软件之一,具有广泛的应用领域。
其中一个强大的功能是透明度调节,它允许用户在图像中创建和调整不透明度,为设计师和摄影师提供了广阔的创作空间。
本文将详细介绍PS透明度的含义、应用和一些技巧,帮助读者更好地利用这一功能。
一、透明度的定义与作用透明度是指图像中某一部分的透明程度,或者说是这部分图像所占据的空间中可见和不可见像素的比例。
调整透明度可以让图层与背景相互融合,或者创建有趣的覆盖效果。
透明度的应用非常广泛,在网页设计、广告制作、照片编辑等很多领域都能看到它的身影。
二、透明度的调节方式在PS中,有多种方式可以调节透明度,下面列举了几种常见的方法:1. 使用图层面板调节透明度:通过打开图层面板,在相应的图层上找到“不透明度”选项,通过滑块或手动输入数值调整图层的透明度。
这是最直观和简单的方法。
2. 使用图层样式调节透明度:通过图层样式对话框中的“不透明度”选项,调整整个图层的透明度。
这种方式适用于需要对图层的各个效果统一调整时。
3. 使用画笔工具调节透明度:在使用画笔工具时,可以通过调整画笔的透明度选项来改变绘制的透明度,实现局部透明的效果。
这对于制作特效和涂鸦非常有用。
三、透明度的应用举例1. 图层叠加效果:通过调节图层的透明度和混合模式,可以实现各种图层叠加效果,例如颜色叠加、阴影效果、光线效果等。
这些效果给设计师带来了无限的创作可能性。
2. 图片融合:在合成图像时,透明度的调节非常重要。
通过调整各个图层的透明度,可以让多张图片融合得更加自然,避免呈现出生硬的边界。
3. 文字透明效果:透明度对于文字效果的制作也非常有帮助。
通过降低文字图层的透明度,可以创建出磨砂玻璃效果、水印效果等,让文字看起来更加立体和艺术。
四、使用透明度的技巧与注意事项1. 逐渐调节透明度:如果你想要使一个图像不断渐变透明,可以使用渐变工具或者透明度掩模来实现。
透明效果制作:Photoshop高级技巧指南透明效果是Photoshop软件中常用的一种效果,它可以让图像中的某部分或全部区域变得透明。
透明效果的应用极为广泛,可以用于制作广告海报、个性化贴纸、透明背景等。
本文将介绍一些Photoshop中制作透明效果的高级技巧,帮助您更好地利用这个功能。
1. 使用图层蒙版图层蒙版是制作透明效果的一种常见方法。
首先,确保您在图层面板中选择了要添加透明效果的图层。
然后,点击图层面板底部的“添加图层蒙版”按钮,生成一个白色的图层蒙版。
接下来,选择适当的画笔工具,调整其笔触大小和不透明度,然后使用黑色画笔在图层蒙版上绘制想要透明的区域。
黑色区域将变得透明,白色区域将保持不变。
2. 使用快速选择工具Photoshop中的快速选择工具可帮助我们快速选中图像中的某个区域。
如果想要将某个区域制作成透明效果,可以使用快速选择工具选中该区域,然后使用删除键将其删除。
删除后,该区域将变为空白,并且底层的内容将透过该区域显示。
3. 使用图层样式图层样式是Photoshop中的一种强大的功能,可以帮助我们轻松制作透明效果。
选中要添加透明效果的图层,然后在图层面板中点击“添加图层样式”按钮,选择“阴影”或“发光”等选项。
在弹出的样式设置对话框中,调整透明度滑块以达到透明效果的要求。
4. 使用通道通道功能是Photoshop中用于处理图像的一种重要工具。
通过使用通道功能,我们可以将某个通道中的黑色区域制作成透明效果。
首先,在图层面板中将图层转换为智能对象,然后打开通道面板。
在通道面板中,选择一个通道,然后使用快速选择工具选中黑色区域。
选中后,按下Delete键删除该区域,剩余的部分将呈现透明效果。
5. 使用形状工具除了以上介绍的方法外,我们还可以使用形状工具制作透明效果。
首先,选择适当的形状工具,如椭圆工具或矩形工具,在画布上绘制一个形状。
然后,选择该形状图层,并在图层面板中调整其不透明度,将其设置为所需的透明度。
透明效果:运用Photoshop制作透明效果的技巧在Photoshop中,透明效果是一项常用的设计技巧。
它可以让图像看起来更加真实而且具有层次感。
下面将介绍一些制作透明效果的技巧,帮助你在设计中更好地运用Photoshop。
1. 魔术橡皮擦工具:这是一种非常简单但有效的方法,用于去除图片的背景。
选择魔术橡皮擦工具,并在图像的边缘细致地擦拭,工具会自动识别并消除相似颜色的像素。
在适当的情况下,你可以调整工具的容差和笔刷半径来获得更好的效果。
2. 透明蒙板:透明蒙板是一个强大的工具,可以有效地创建透明效果。
在图层面板中,选择要设置透明效果的图层,在底部的图层面板上点击添加蒙板按钮(方形图标)。
接着,使用画笔工具在蒙板上绘制黑色,以隐藏部分图层。
你可以调整画笔的不透明度和大小来控制透明效果的幅度。
白色可以恢复图层的可见性。
3. 渐变透明:利用渐变工具可以创造出平滑而自然的透明效果。
在工具栏上选择渐变工具,然后选择渐变类型为"渐变",接着在选项栏上设置透明度的起止值。
点击并拖动鼠标,开始于完全透明的位置,并结束于完全不透明的位置。
通过调整渐变的方向和坡度,在图像中加入透明过渡。
4. 图层样式:图层样式是一个功能强大的工具,可以为图层添加各种效果。
在图层面板中双击图层,打开图层样式对话框。
在"内阴影"选项卡中,你可以调整阴影的透明度和大小,以模拟物体之间的透明感。
在"投影"选项卡中,你可以使用"混合"选项来控制阴影的透明度和颜色。
5. 混合模式:混合模式可以改变图层与背景之间的交互效果。
在图层面板上选择要添加混合模式的图层,在顶部的菜单栏中选择不同的混合模式进行试验。
例如,"正片叠底"模式可以让图层的颜色与背景混合;"颜色加深"模式可以增强图层的对比度;"滤色"模式可以使图像更加透明。
Photoshop制作立体透明文字效果
2007-06-12 10:14:29来源: IT168(北京)网友评论46 条进入论坛
今天笔者带来的是使用Photoshop制作立体透明的文字效果,主要使用了滤镜和通道来实现。
希望可以对大家有所帮助。
首先运行Photoshop,新建一个600x300像素,72dpi的RGB图像。
如图1所示。
图1
使用文字输入工具输入文字“Windows”,选择一个自己喜欢的字体,最好字粗一些,这样比较好表现立体感。
如图2所示。
图2
将文字图层栅格化,按下Ctrl+T自由变换图层,按住Ctrl键+鼠标左键拖动锚点让文字具有透视的效果。
如图3所示。
图3
接着按住Ctrl键+鼠标左键单击文字图层提取选区。
如图4所示。
图4
进入通道面板,新建Alpha1通道,填充选区为白色。
如图5所示。
图5
执行滤镜/模糊/动感模糊,将角度设置为90度,距离设置为20像素,单击确定按钮应用滤镜。
如图6所示。
图6
接着按住Ctrl键+鼠标左键单击Alpha1通道提取选区。
如图7所示。
图7
回到图层面板,将选区向上移动。
如图8所示。
图8
新建图层,给选区填充一个喜欢的颜色。
如图9所示。
图9
新建图层2位于图层1下方,提取图层1的选区给图层2填充一个较浅的颜色。
这样做是为了使文字具有层次感。
如图10所示。
图10
选中文字图层,执行滤镜/模糊/高斯模糊,将模糊半径设置为3像素,单击确定按钮执行滤镜。
如图11所示。
图11
将除背景图层外的所有图层合并。
如图12所示。
图12
执行图像/调整/去色,给图层1去色。
如图13所示。
图13
执行滤镜/风格化/查找边缘,将文字边缘作出来。
如图14所示。
图14
选中背景图层进行操作,执行滤镜/渲染/云彩,制作出云彩的效果。
如图15所示。
图15
执行滤镜/画笔描边/成角的线条,将方向倾斜设置为50,描边长度设置为50,锐化程度设置为10,单击确定按钮执行滤镜。
如图16所示。
图16
按下Ctrl+U打开色相/饱和度调版,给给背景上色。
在着色项前打勾,将色相、饱和度、明度分别设置为337、44、0,单击确定按钮应用。
如图17所示。
图17 将图层1显示出来。
如图18所示。
图18
进入通道面板提取Alpha1通道的选区。
如图19所示。
图19
进入图层面板在图层1中删除选取的部分。
如图20所示。
图20
OK,大功告成了。
不错的透明立体效果字,背景可以随便更换。
如图21所示。
图21。