项目5 制作框架网页
- 格式:pptx
- 大小:652.12 KB
- 文档页数:9


制作一个典型的网站框架第一篇:制作一个典型的网站框架学习情境1:制作一个典型的网站框架工作任务:制作一个典型的网站框架并将其应用于网页技能目标1、掌握创建和应用模板的方法2、掌握使用CSS美化网页的方法3、掌握网站的测试如发布1.1 任务描述在开发网站时,保持网站的风格一致是很重要的。
或者说在设计网站时,有时候多个页面上存在内容相同的地方。
这时候提高开发效率的一种方法就是先制作一个模板,其他页面使用这个模板进行进一步的设计。
如图1-1和图1-2 是一个名为“WEB设计论坛”网站的两个页面,在页面的左上角是网站的Logo,及简单的搜索提示,接下来是网站的导航栏,中间部分是两个页面不同的地方,而最下面网站版权信息也是一样的。
在制作这两个网页时,其实是先制作了一个模板,模板在DreamWeaver中的设计效果如图1-3所示,将不同的部分制作了一个可编辑区,从而实现了制作风格一致的网站的快速开发,本章我们就来学习模板的创建和使用,以及使用样式表美化网页,最后还要向大家介绍一下网站的测试与发布的知识。
图1-1 注册页面效果图图1-2 网站首页效果图1.2 任务实施为了完成任务描述里的网页效果,需要先设计一个模板,然后其他页面套用这个模板,根据页面本身需要实现的功能在可编辑区域内进行编码设计。
1.2.1制作模板并应用到其他页面1.创建模板Step1:新建一个站点,命名为WebDesignForum。
Step2:在站点下添加一个新文件,命名为home.html,其设计效果如图1-3所示,执行“文件”—“另存为模板”命令,命名为home.dwt,则在站点根目录下会自动创建一个“T emplate”文件夹,模板文件home.dwt就存放在该文件夹下面。
2.定义可编辑区可编辑区是指基于模板创建的页面中可以更改的内容,基于模板的页面中不可更改的部分成为“锁定区域”或“不可编辑区域”。
锁定区域用来体现网站统一的风格,如网站的Logo、导航条等,可编辑区是不同网页不同内容的体现,创建模板必须创建可编辑区,否则模板便没有任何的意义。


________________________________网页制作项目实训教程 ______________________________________________________________广东省×××职业技术学校学科教案本Teaching Plan20 年———20 年学年度 学期The (1st/2na)Semester of the Academic Year from 20 to 20学校(School )学科(Subject ) 年级(Grade )教师(Teacher )重庆大学出版社 制注意:①按住Ctrl 键后单击每个任务即可跳转到对应的教案 ②单击按钮可返回目录 ③页面设置参数为: 纸张:B5 页边距左:1.5 页边距右:1.5《网页制作项目实训教程》目录项目5 制作框架网页任务1活动1 利用框架制作成语故事集首页教学课题任务1 活动1 利用框架制作成语故事集首页课题类型理论+实作课时安排2上课时间教学目标1.掌握框架网页的创建与保存2.掌握框架网页的链接操作教学重点1、2教学难点2辅助资源课件、多媒体、网络复习引入1.文件域。
2.列表与菜单。
教学手段教学过程师生互动活动设计课件讨论实作一、教师布置活动要求运用素材网页“Y5-01A.html”、“Y5-01B.html”、“Y5-01C.html”、“Y5-01D.html”、“Y5-01E.html”、“Y5-01F.html”、“Y5-01G.html”制作一个关于成语故事的框架网页,要求网页有标题,故事的题目以导航的形式表现,最终效果如下图所示。
二、师生讨论学习新知识1、框架网页的创建依次单击“插入”->“HTML”->“框架”菜单命令,在展开的下级菜单中可以布置任务:让学生明确本次课的内容讨论:如何实现该案例效果。


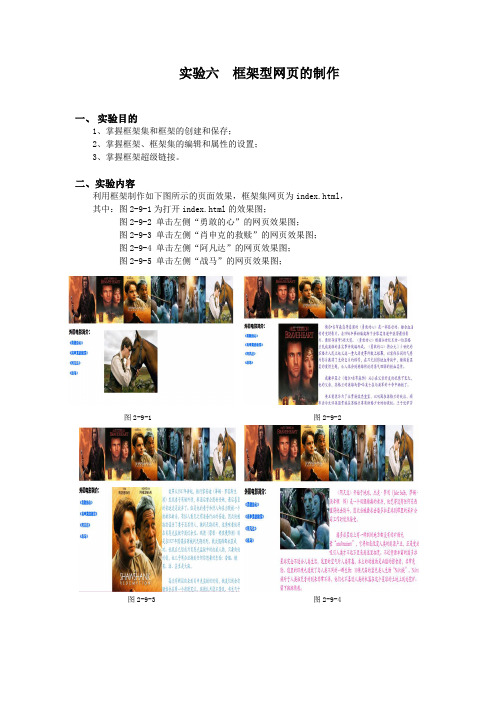
实验六框架型网页的制作一、实验目的1、掌握框架集和框架的创建和保存;2、掌握框架、框架集的编辑和属性的设置;3、掌握框架超级链接。
二、实验内容利用框架制作如下图所示的页面效果,框架集网页为index.html,其中:图2-9-1为打开index.html的效果图;图2-9-2 单击左侧“勇敢的心”的网页效果图;图2-9-3 单击左侧“肖申克的救赎”的网页效果图;图2-9-4 单击左侧“阿凡达”的网页效果图;图2-9-5 单击左侧“战马”的网页效果图;图2-9-1 图2-9-2图2-9-3 图2-9-4图2-9-5三、知识点分解该实验主要涉及的知识点就是框架和框架集的保存以及设置超链接的目标框架。
四、实验步骤1、选择[文件]/[新建]菜单命令。
2、在“新建文档”对话框“示例中的页”列表中选择“框架集”选项。
3、从“框架集”列表选择相应的框架集,如图2-9-8所示。
图2-9-8 “新建文档”对话框4、单击按钮,则会弹出“框架标签辅助功能属性”对话框,为每一框架指定一个标题,单击“确定”按钮,则上方框架标题为“topFrame”,左侧框架标题为“leftFrame”,右侧框架标题为“mainFrame”。
5、选择[查看]/[可视化助理]/[框架边框]菜单命令,则在文档中就会出现框架的边框。
6、选择[文件]/[保存全部]菜单命令,将框架集文件保存为index.html,上方框架文件保存为top.html,左侧框架文件保存为left.html,右侧框架文件保存为main.html。
注意:对于框架集和框架文件保存的文件名,一定要做的看到文件名就能知道该文件对应与该框架集中的哪个框架。
7、选择[窗口]/[框架] 菜单命令,打开“框架”面板,直接在面板中单击最外面的框架集,打开属性对话框,设置“行值”:119px,再选择里面嵌套的框架集,设置“列值”:253px。
8、打开top.html,依次插入图片,定义图片宽和高均为200px。
框架网页的制作
■教学目标
1.知识与技能
(1)理解框架的概念与用途。
(2)掌握框架网页的新建、制作、编辑与保存的方法。
(3)初步掌握将框架结构与表格布局结合使用来制作网页。
(4)会在框架网页中设置超链接。
2.过程与方法
(1)通过对表格网页的分析以及表格与框架网页的对比,体验新知识(框架结构网页)的优点,从而促进其学习新知识。
(2)理解框架的概念与组成,学会分析网站的结构。
(3)感受框架网页的用途,体会其优点,从而明确框架网页设计技术的适用范围。
3.情感态度与价值观
(1)通过以“母亲节的祝福”为主题的框架结构网页制作活动,提升对母爱的理解,学会感恩。
(2)能够将表格与框架结构网页结合使用,在创作中体验乐趣。
4.行为与创新
在老师的引导下学会对比学习,培养对知识的主动探索、主动发现和对所学知识意义的主动建构。
■教学重点与难点
1.教学重点
框架网页的建立与保存。
2.教学难点
框架中超链接的使用。
■教学方法与手段
对比教学法、探究学习法、模仿学习法。
■课前准备
制作相同结构的用以对比的表格网页和框架网页以及给学生用于操作的网站半成品和素材。
■教学过程。
框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
实验报告2011 至 2012 学年度第一学期课程名称:网页设计系别班级: 10 数本学号: 1006131031 姓名:陶士林授课老师:丁邦旭指导老师:丁邦旭目录实验项目一:创建站点和管理站点实验项目二:在网页中建立各种超链接实验项目三:利用表格设计和制作网页实验项目四:应用框架技术制作网页实验项目五:应用层技术制作网页实验项目六:用表单收集数据实验项目名称:一、创建和管理站点实验地点:实验楼C407日期:2011年9月26日实验内容1、建立本地站点。
2、搭建站点结构。
3、管理和维护站点。
实验目的1、掌握站点的总体规划方法。
2、掌握本地站点的定义方法。
3、掌握站点结构的搭建方法。
4、掌握站点的管理与维护方法。
实验具体操作过程1、创建本地站点(1)在菜单栏中选择“站点”—>“新建站点”命令。
在文本框中输入网站的名称“畅想未来”。
站点的URL可以暂时不输入,到上传网站的时候再添加。
(2)单击“下一步”按钮,设置站点需要使用服务器端技术。
由于此时新建的是静态站点,并不需要相关技术,所以选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,设置站点的编辑方式和存储位置。
大多数情况下,用户都是先在自己的计算机上编辑网页,然后通过FTP上传到远程服务器上,因此选择第一个选项。
在文本框中直接输入“D:\furture”。
(4)单击“下一步”按钮,设置计算机与服务器的链接方式,这里在下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,Dreamweaver列出前面设置的各项信息以供用户检查。
(6)在确认无误后,单击“完成”按钮。
系统会在D盘的根目录下自动创建“furture”文件夹,同时“文件”面板显示出刚才新建的站点。
2、搭建站点结构(1)在“文件”面板中,单击文件下拉列表框,从中选择“畅想未来”,打开“畅想未来”站点。
(2)右键单击站点根文件夹,从弹出的快捷菜单中选择“新建文件夹”命令,在本地站点的根文件夹下创建一个新文件夹。