Flash_贺卡制作过程
- 格式:ppt
- 大小:1023.50 KB
- 文档页数:19

三年级下册第三单元制作立体贺卡,英语类
制作立体贺卡是一项有趣的英语课程活动,可以帮助学生提高英语口语和创造力。
以下是制作立体贺卡的简单步骤:
1. 准备材料:纸张、剪刀、胶水、彩色笔或铅笔等。
2. 将一张纸展开,将其边缘对折,然后按照折痕将纸对折。
3. 在对折处剪一个大的心形,记得不要剪断折痕。
4. 当你打开纸时,你会看到一个心形立体贺卡底座。
5. 用其他颜色的纸剪出一些小心形,然后利用胶水将它们粘在立体贺卡的底座上。
6. 你也可以用彩色笔或铅笔在立体贺卡上添加一些祝福语或插图。
7. 利用创意发挥,你可以在贺卡上添加更多装饰物,如贝壳、绒毛等。
希望这些步骤能帮助你完成一个漂亮的立体贺卡!记得在制作过程中保持安全,享受创造的乐趣。

国庆节的贺卡制作教程
国庆节的贺卡制作教程
马上就要国庆节了,想送贺卡却不知道做,就让我们一起动手制作一张漂亮的贺卡送给老师和同学吧。
下面就给大家来吧。
top1:准备材料
需要准备的材料是彩色卡纸、白色卡纸、剪刀、双面胶以及亮片。
top2:粘贴彩纸
把彩纸剪成以下的形状,粘贴在白色的卡纸上。
top3:卡纸粘贴
如图将彩色卡纸粘贴。
top4:粘贴圆形
现在将圆形的'彩纸片贴在卡纸上。
如图所示的将圆形的彩纸片粘贴。
top5:贴上亮片
如下图所示的将亮片和小图片涂再卡片上。
马上就要国庆节了,想送贺卡却不知道做,就让我们一起动手制作一张漂亮的贺卡送给老师和同学吧。
下面就给大家来吧。
top6:完成操作
最后粘贴小毛绳就完成啦,是不是很简单呢?。

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
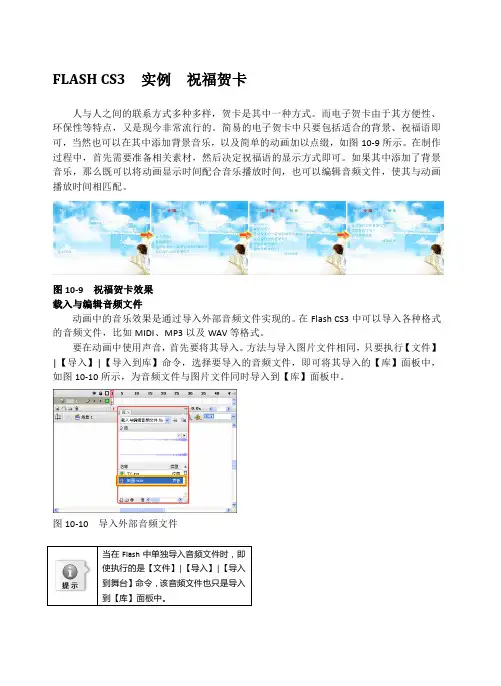
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。

flash cs5 练习:制作音乐贺卡电子贺卡由于其方便性、环保性等特点,已成为当今非常流行的沟通方式。
简易的电子贺卡只需包含背景图像和祝福语即可,当然也可以在其中添加优美的背景音乐以及简单的动画。
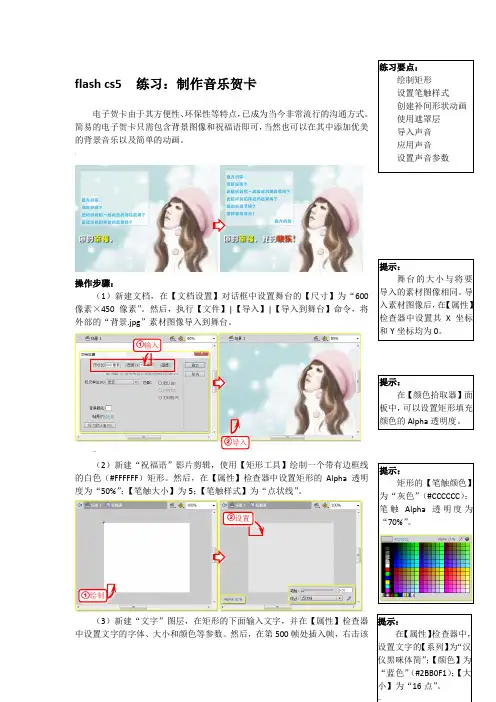
,操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“600像素×450像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将外部的“背景.jpg”素材图像导入到舞台。
…(2)新建“祝福语”影片剪辑,使用【矩形工具】绘制一个带有边框线的白色(#FFFFFF)矩形。
然后,在【属性】检查器中设置矩形的Alpha透明度为“50%”;【笔触大小】为5;【笔触样式】为“点状线”。
(3)新建“文字”图层,在矩形的下面输入文字,并在【属性】检查器中设置文字的字体、大小和颜色等参数。
然后,在第500帧处插入帧,右击该练习要点:绘制矩形设置笔触样式创建补间形状动画使用遮罩层导入声音应用声音设置声音参数提示:舞台的大小与将要导入的素材图像相同。
导入素材图像后,在【属性】检查器中设置其X坐标和Y坐标均为0。
输入导入提示:在【颜色拾取器】面板中,可以设置矩形填充颜色的Alpha透明度。
提示:矩形的【笔触颜色】为“灰色”(#CCCCCC);笔触Alpha透明度为“70%”。
绘制设置帧创建补间动画,并将文字移动到矩形的上面。
(4)新建“遮罩”图层,通过【复制帧】和【粘贴帧】命令将“矩形”图层中的内容复制到该图层中。
然后,右击该图层,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩图层。
(5)返回场景。
新建图层,将“祝福语”影片剪辑拖入到舞台的左上角,并设置其【实例名称】为zhufu 。
然后,新建“主题”影片剪辑,在舞台中输入“你的幸福,我的快乐!”文本,并设置文本的字体、大小和颜色。
(6)选择该图层的第150帧处,按快捷键插入普通帧。
新建图层,在文字的左侧绘制一个任意填充颜色的矩形。
然后,在第100帧处插入关键帧,并对矩形进行变形,使其覆盖所有文字。

五年级英语第三单元贺卡制作
五年级英语第三单元的贺卡制作可以是一个有趣和富有创造力的活动。
以下是一个简单的贺卡制作步骤,你可以根据这个步骤来指导你的学生制作贺卡:
材料:
•彩色卡纸
•剪刀
•胶水
•彩色笔或马克笔
•装饰材料(如贴纸、亮片、闪粉等)
步骤:
1.选择一张彩色卡纸作为贺卡的基础。
卡纸的颜色和大小可以根据你的喜好来选择。
2.将卡纸对折,然后打开,这样你就得到了一个带有折痕的卡片。
3.在卡片的封面上,写下或画上祝福语。
例如,“Happy Birthday!” 或者“Happy Valentine's Day!”
4.剪下一些彩色的纸条或者图案,然后用胶水粘贴在卡片上,作为装饰。
5.使用彩色笔或马克笔在卡片上添加一些细节,比如画上一些花边、图案或者写上一些小字。
6.如果有一些额外的装饰材料,比如贴纸、亮片、闪粉等,可以用来进一步装饰你的卡片。
7.最后,你可以在卡片的内部写下你想祝福的人的名字和你想要说的话。
8.完成后,你的贺卡就完成了!
这个活动不仅可以让学生们学习到如何制作贺卡,还可以提高他们的创造力和手工技能。
1。

用FlashMX制作新年贺卡作者:阎琼来源:《发明与创新(学生版)》2006年第01期光阴似箭,日月如梭,转眼间这学期即将结束,新年即将来临,下面我教大家制作一张新年贺卡,祝同学们“新年快乐,学习进步”。
制作步骤如下:A. 导入背景图片启动Flash MX,设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
导入一幅以红色为主色调的图片。
在背景层的第150帧处插入空白关键帧。
B. 制作“福”字创建一个名为“福”的Movie Clip元件,进入编辑状态后,利用文字工具输入一个“福”字,将它倒转。
然后在第60帧处插入关键帧;在该层上插入导线层,在该层的第1帧绘制一条曲线;然后在“福”字层的第1帧的“福”字移动到曲线的一端;在第60帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
C.制作鞭炮建立一个名为“鞭炮”的影片元件,用工具箱中的绘图工具绘制一枚鞭炮,通过复制使其排列成一串鞭炮,再绘制出火花;最后将鞭炮和火花的位置调节好;每隔5帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
D.制作狗的形象美术基础好的同学可用工具箱中的工具绘制出来,你也可以直接导入一张狗的图片。
E.其他一些素材还需导入二个声音文件,分别是鞭炮声和祝福声,这些声音可从提供声音素材的网站上找到,或自己录制。
可按“背景”“福”“狗”“鞭炮”“声音”的次序安排图层。
F.合成动画(1)从库中将“鞭炮声”拖放到声音层的第1帧,在80帧插入关键帧,并加上“Stop()”语句,在81帧插入关键帧,导入祝福的声音,在150帧处插入关键帧,并加上“Stop()”语句。
(2)在“鞭炮”层中将“鞭炮”影片拖放到背景图片的两边,在60帧插入空白关键帧。
(3)在“福”字层的80帧插入空白关键帧。
(4)在“狗”层的80帧处插入关键帧,将狗放置到场景中,并缩小一些,在105帧处插入关键帧,将狗稍放大,创建Motion动画。

制作发光贺卡科学课你有没有想过,给自己做一张会发光的贺卡?听起来是不是有点酷?没错,就是那种你往上一看,咦!贺卡上的灯亮了,光点一闪一闪的,像星星一样。
怎么做到的呢?嘿,别着急,今天咱们就来聊聊怎么把一个普通的贺卡变得既有趣又充满科技感,简直就是“玩具界的黑科技”啊!做发光贺卡可不是啥难事,咱们一点点来,把这事儿搞定。
咱们得知道发光贺卡的秘诀其实就藏在里面的LED灯和电池上。
别看那小小的电池和微小的LED灯,它们可真是隐藏了大智慧!你拿到的发光贺卡,里面其实是用一根细细的电线把电池和LED灯串联在一起。
简单吧?你只需要把这些东西放进贺卡里,然后稍微调整一下位置,灯就能亮起来,简直像魔法一样!不过呢,咱们要做的可不止这些。
制作一个有趣又好看的发光贺卡,光靠电池和灯可不够,还得有些创意才行!好了,接下来咱们要开始动手了。
拿出你喜欢的卡纸和工具。
你可以选那种有点厚度的卡纸,颜色随你喜欢,反正最重要的是,你得让它有足够的空间,能容得下那些灯和电池。
如果你喜欢搞一些特别的图案或者剪影,完全可以在卡纸上先画好,再开始动手。
不管你是画花儿、画动物,还是画个开心的笑脸,最重要的是,自己开心就行!这一步做完,咱们就要开始给贺卡“上电”了。
这里来点小小的科技小窍门。
咱们得在贺卡上剪个小洞,差不多就放得下LED灯那种大小。
你可以用个小刀或者剪刀小心地剪开,记得不要剪得太大,要不LED灯就掉下去了。
把电池装好,通常你会看到电池上有两个小点,这两个小点要和LED灯的一端接触。
别看这俩点小,做得对了,灯就会亮起来!而这时候,你会发现,一张普普通通的卡纸,居然也能发出光来,简直就是科技感十足的魔法!发光的效果不止让人惊叹,它还能让你在重要的节日里送出一份独特的心意,简直是“双赢”啊!可是,说到这里,可能有些人会担心,贺卡做完后,怎么才能让灯一直亮着?这时候,你可以选择加个开关!这样一来,你的贺卡就能像手电筒一样,有开关,有电池,有灯泡,玩得就是这个“科技感”!不用担心,制作这个小开关并不难。

Flash 教案教学计划第一步:Flash入门第二步:flash运动动画的制作第三步:flash的形状动画第四步: flash复杂的形状动画第五步:制作按一定轨迹运动的动画第六步: flash遮罩层的使用第七步:遮罩层与引导层的结合使用第八步:滴水涟漪效果第九步:文字动画与声音的导入第十步:flash综合应用二:贺卡的制作第十一步:flash按钮的制作入门教学一.什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
二.FLASH的特点1.使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
3.把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的'身材'。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FSCOMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
三.FLASH工作环境1 .舞台(Stage)就是工作区,最主要的可编辑区域。
在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。

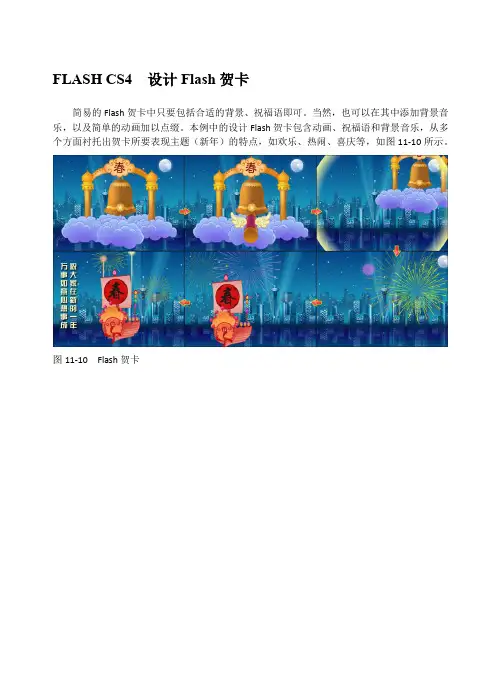
FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。

新年快乐
1.执行文件新建,新建一个Flash文档.。
2.执行文件导入导入到舞台,导入一幅“兔子”的图片。
3.新建一个图层,选中文本工具在舞台上输入“新年快乐”四个字,并用任意变形工具改变其大小,将其放到适当的位置。
4.选中文字将其转化为名称为“文字”的影片剪辑按钮,选中并双击此时的新年快乐四个字,分别在第2、3、4帧插入关键帧,并分别改变字体的种类、颜色、大小。
5.返回场景1,再新建一个图层,执行文件导入导入到库,导入一首新年快乐的歌曲。
6.打开库将导入的声音拖到舞台中。
7.按Ctrl+Enter进行测试。
⏹场景的大小为“300×220”像素。
⏹导入“兔子.GIF”图形素材作为背景图形。
⏹新建名为“新年快乐”的影片剪辑元件,在其中输入“新年快乐”文字,并打散,然后创建逐帧动画。
⏹导入“新年.wav”声音素材,然后在【编辑封套】对话框中对起点坐标和终点坐标进行设置,使声音听起来连贯自然。

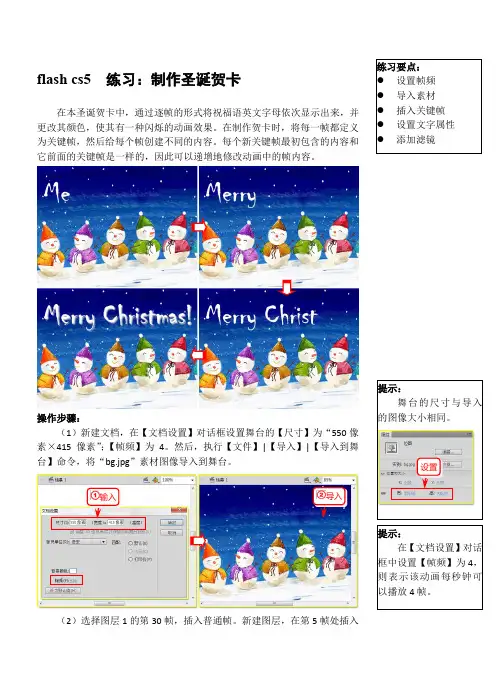
flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
做贺卡的步骤简单方法嗨,朋友!你有没有想过亲手做一张贺卡呢?那可真是一件超级有趣又充满心意的事儿啊。
今天呀,我就来给你讲讲做贺卡的简单步骤,保证你一学就会。
做贺卡的第一步,当然是准备材料啦。
这就好比建房子得先准备好砖头、水泥那些材料一样重要。
你得找一张厚卡纸,这卡纸啊,就像贺卡的骨架,要足够结实才能撑起整个贺卡。
卡纸的颜色和图案呢,可以根据你要送的对象和场合来选择。
如果是送给女孩子的生日贺卡,那粉红色或者带有小花图案的卡纸就很不错;要是给男孩子的,蓝色、绿色这些比较酷的颜色就挺好。
除了卡纸,你还需要剪刀,剪刀就像是我们的魔法棒,能把卡纸变成各种形状呢。
还有胶水或者双面胶,这就像胶水小精灵,负责把各个部分黏在一起。
彩笔或者彩色铅笔也不能少,它们就像是给贺卡化妆的小刷子,能让贺卡变得五彩斑斓。
对了,要是你想让贺卡更特别一点,还可以准备一些小贴纸、亮片之类的小玩意儿,这就像给贺卡穿上了亮晶晶的小裙子。
材料准备好之后,咱们就开始设计贺卡的外形啦。
你可以把卡纸对折,这对折的贺卡就像一本书,打开之后就有了两面可以发挥。
你想做成方形的,那就直接对折就行;要是你想有点创意,做成心形或者圆形的贺卡也很赞哦。
怎么把方形的卡纸变成心形呢?这时候剪刀就派上用场啦。
你先把卡纸对折,然后在对折线的一边开始画半个心形,画好之后用剪刀沿着画的线剪下来,打开一看,一个漂亮的心形贺卡就出现啦,是不是很神奇?这就像变魔术一样,你从一张普普通通的卡纸,一下子就变出了一个充满爱意的心形贺卡。
接下来就是装饰贺卡的内部啦。
这可是最能体现你心意的部分呢。
你可以用彩笔在贺卡里面画上一些图案,比如说你要送给朋友,画你们一起玩耍的场景就很棒。
你看,我上次给我最好的朋友做贺卡,我就画了我们两个在公园里放风筝的画面。
我先用铅笔画出轮廓,就像给这个画面搭了个框架一样。
然后再用彩笔上色,那风筝我涂成了五颜六色的,就像真的在天空中飞翔一样。
你要是不太会画画也没关系呀,不是还有小贴纸嘛。
实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6.2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台:Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号。
2.掌握直线运动、缩放运动、旋转运动动画的创建。
3.熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4.掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果。
5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6.2 预备知识1.创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
Flash CS4 设计音乐贺年卡使用ActionScript3.0脚本语言,用户可以方便地控制各种声音的播放与停止,同时,还可为一个Flash 影片加载多个声音,并控制多个声音的切换。
本节就将通过ActionScript 的声音类,制作一个音乐贺年卡动画。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,打开“res.fla ”外部库文件,导入素材元件和素材图像。
在“图层 1”中将background 影片剪辑元件拖拽到舞台中,然后制作该元件自舞台左侧向舞台中移动的补间动画。
选择单击创建提示:在本节的实例中,将先制作贺年卡进入舞台的补间动画,然后,再通过ActionScript 脚本加载5首贺新春的歌曲。
将其中第一首作为整个贺卡的默认背景音乐。
在贺卡的动画设计中,可以使用【3D 平移工具】和【3D 旋转工具】制作贺卡翻开的动画,然后再在翻开的贺卡中制作按钮进入的动画,并通过脚本为这些按钮添加鼠标单击事件,播放指定的声音。
(3)新建“图层 2”,在第216帧处插入关键帧,然后,将barbg 元件拖拽到影片中,制作金色的竖幅下坠的位置补间动画。
(3)分别为“图层1”和“图层2”的第360帧处插入普通帧,然后新建“图层3”,在第241帧处创建关键帧,将heword 元件拖拽到舞台中。
在【变形】面板中设置其缩放为800%,并设置其透明度为0,添加模糊滤镜,设置水平和垂直模糊值为255。
(4)在“图层 3”中,选择第288帧,插入帧,创建补间,并添加关于颜色、滤镜和缩放的关键帧,制作“贺”字从放大、模糊和透明的状态转变为正常状态的动画。
最后,选择第360帧,插入普通帧。
设置位置制作位置补间设置位置设置位置制作位置补间设置位置设置缩放设置透明设置滤镜其中,第1帧的background 元件横坐标为-275px ,第240帧的background 元件横坐标为275px 。