Flash生日贺卡的制作
- 格式:doc
- 大小:97.50 KB
- 文档页数:3

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6。
2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台: Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号.2。
掌握直线运动、缩放运动、旋转运动动画的创建。
3。
熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4。
掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果.5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6。
2 预备知识1。
创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。

flash生日动画制作教程制作flash生日动画是一项有趣且创造性的任务。
在这个教程中,我将指导你如何使用flash软件来创建一个生日动画,让你的朋友或亲人感到惊喜和快乐。
请按照以下步骤进行操作:第一步,准备工作:1.下载并安装Adobe Flash软件。
2.创建一个新的flash文件。
第二步,设定舞台:1.在舞台选择图层并选中矩形工具,将舞台设定为你想要的尺寸。
2.选择另一图层,并将其设为背景图层,可以选择渐变色或者插入图片作为背景。
第三步,添加动画元素:1.在舞台上选择一个新图层。
2.选择绘图工具,绘制一个生日蛋糕。
3.为蛋糕添加颜色,并绘制蜡烛。
4.使用动画工具调整蛋糕的位置和大小,制作一个蛋糕出现的动画效果。
第四步,添加动画效果:1.选择新图层,创建一个文本框。
2.在文本框中输入"生日快乐"等祝福语。
3.调整文本的字体、大小和颜色。
4.使用动画工具,为文本框添加动画效果,可以选择左右滑动、渐变消失等效果。
第五步,添加音效:1.在舞台上选择一个新图层。
2.导入一个生日歌的音频文件。
3.在舞台上设置一个按钮,点击按钮后播放音乐。
4.调整按钮的外观并为其添加动画效果,如缩放或闪烁。
第六步,导出和分享:1.点击文件菜单,选择“导出”,将动画导出为SWF文件。
2.保存SWF文件,并将其发送给你的朋友或亲人。
3.他们可以通过双击SWF文件来欣赏你为他们制作的生日动画。
在制作生日动画时,还有一些其他的技巧可以尝试,例如添加气球、礼物等元素,或通过使用帧动画来制作更复杂的动画效果。
探索各种工具和选项,创作出独特而有趣的生日动画。
总结:通过这个教程,你已经学会了使用Adobe Flash软件来制作生日动画。
这是一项充满乐趣和创造力的任务,你可以根据自己的想法和需求进行设计和调整。
制作一个个性化的生日动画,将给亲朋好友带来惊喜和快乐。
祝你玩得开心!。



FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
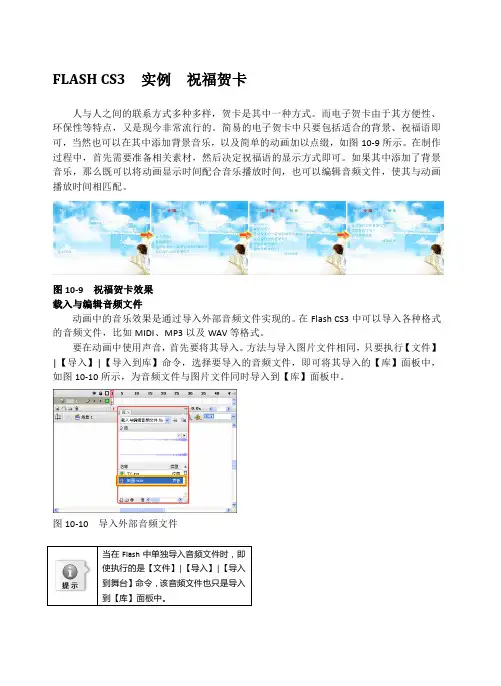
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。

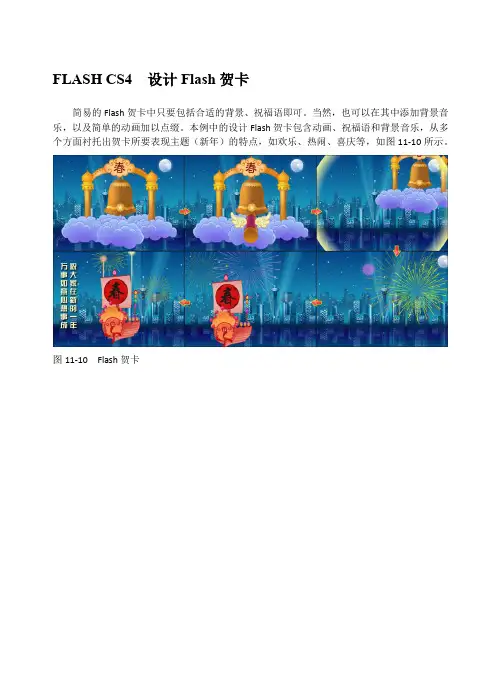
FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。

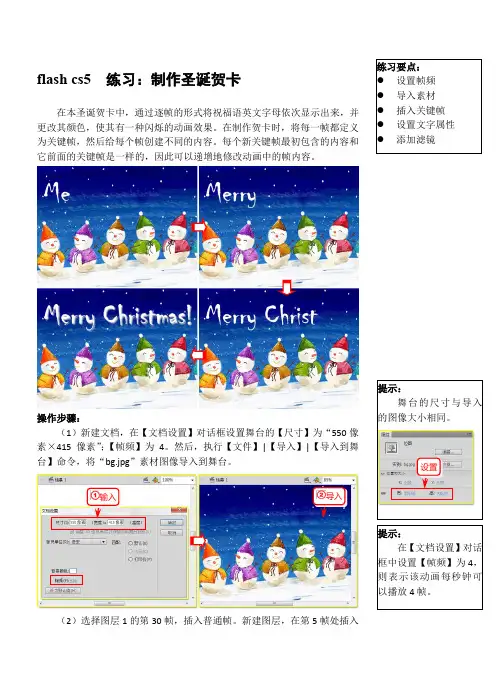
flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。

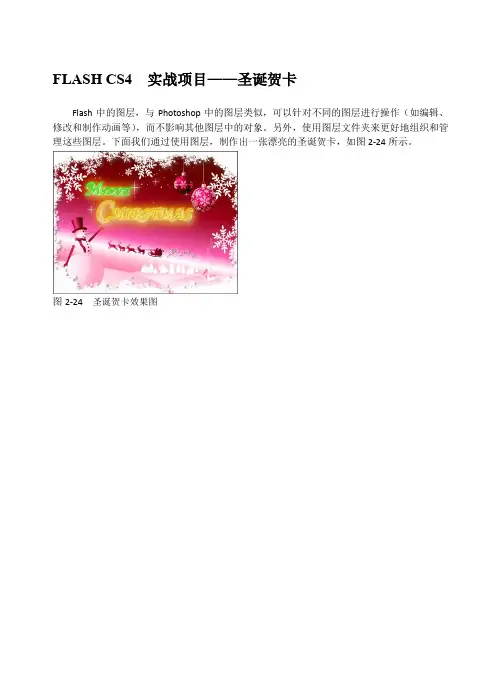
FLASH CS4 实战项目——圣诞贺卡Flash中的图层,与Photoshop中的图层类似,可以针对不同的图层进行操作(如编辑、修改和制作动画等),而不影响其他图层中的对象。
另外,使用图层文件夹来更好地组织和管理这些图层。
下面我们通过使用图层,制作出一张漂亮的圣诞贺卡,如图2-24所示。
图2-24 圣诞贺卡效果图(1)新建空白文档,设置其【尺寸】属性为550×425像素。
然后,执行【文件】|【导入】|【导入到库】命令,将PSD 素材图像导入到库,设置属性,如图2-25所示。
图2-25导入PSD 图像若图层中的图像加了投影等样式,入之前应先将其去掉,用像失真。
(2)双击“图层1”的图层名称,将其重命名为“背景”。
然后,从【库】面板中将“背景”图像拖至舞台,如图2-26所示。
图2-26 将背景图像拖至舞台右击图层名称,选择【属性】项,通过【图层属性】对话框中的【名称】文本框也可以重命名图层。
(3)单击【插入图层】按钮,将“图层2”重命名为“红球”。
然后,将“红球”图像拖至舞台中,如图2-27所示。
选择某一图层后,间轴】|【图层】命令或者右击图层,选择层。
建形状时,先要选择该图层。
(4)单击“背景”图层名称右侧的“锁定”列。
然后,选择“红球”图层中的图像,将其移动至适当位置,如图2-28所示。
图2-28 锁定图层并移动图像(5)使用相同方法,新建图层并重命名。
然后,在各图层中,分别将相应图像拖至舞台,并移至适当位置,如图2-29所示。
图2-29 导入其他图像(6)选择“车后星”图层中的图像,将其转换为“影片剪辑”元件,然后添加“投影”滤镜效果,如图2-30所示。
图2-30 添加滤镜效果(7)分别选择Merry和chirstmas图层中的图像,为其添加“发光”滤镜,设置两者的【颜色】属性分别为“橙色”(#FF9900)和“明黄色”(#FFCC00)。
Merry图层图像效果如图2-31所示。
图2-31 添加发光滤镜(8)单击【插入图层文件夹】按钮,将“文件夹1”重命名为“圣诞图像”。


圣诞贺卡制作过程1. 打开fllash CS4,新建flash 文档。
2. 文件/导入/导入到库/封面、图层1、图片2、图片2、图片3、图片4、音乐。
3. 创建/影片剪辑“封面1”/拖动4.jpg 图片。
4. 新建/图层“背景”,在第一帧和第六十五帧插入关键帧/拖入影片剪辑“封面1”中/调整大小。
5. 创建影片剪辑:星、流星、闪动的星1和闪动的星2。
6. 新建/图层“文字”/用第3的方法将Merry Christmas图片转化为元件。
7. 在文字层添加关键帧/添加传统补间/创建动画。
8. 新建/图层“作者”/插入关键帧/在两帧之间插入补间动画/属性/旋转2次,缓动5次。
9. 新建/图层“按钮”/打开库/添加按钮“play ”/编制代码on (press{ gotoAndPlay(66;}。
10. 建立/图层“场景1”/添加关键帧/拖动“图层1”/延长关键帧11. 制作按钮“雪花”/将其转化为影片剪辑‘下雪’/在图层1中加入雪花的影片剪辑,12. 123.jpg 图片中的小女孩/转化为影片剪辑/制作成补间1和补间2。
13. 建立/图层“场景2”/插入关键帧/延长。
14. 图片2/添加补间元件,按照前面的方法制作会动的图片,完成场景2的制作。
15. 建立/图层“场景3”/插入关键帧/延长帧/在两关键帧之间插入PC 影片剪辑/创建补间动画。
16. 图片3/创建文字的补间,便可以制造相应的文字动画。
17. 把创建好的补间元件拖至相应的帧位置便完成场景3的制作。
18. 建立/图层“场景4” /按照3的方法制作相应的动画/在库的文件夹图片4里面加入按钮并命名为“按钮2”,/编制代码on (press { gotoAndStop(65;},这样整个圣诞贺卡便制作完成。
通过这次贺卡的制作,我了解了图层、帧、影片剪辑、元件、库这些基本元素的使用及功能。
同时也学习掌握了很多的技巧,锻炼了我的创造能力。
同时我非常谢谢老师平日里对我的教导,在老师的细心教育下,让我们学习到了flash 的制作方法,也让我对flash 的兴趣更一步变浓了。
用flash搅拌器快速做生日动画贺卡
在朋友生日的那天发个贺卡给朋友,温馨的祝福朋友的生日快乐,朋友一定会很开心的,有很多朋友不会做动画贺卡,那么就随我一起来用flash搅拌器软件快速做生日贺卡吧。
资料准备:
flash 搅拌器软件(软件的下载网址,注册方法等我已经单独介绍了)
生日贺卡动画,这类动画网上很多,平时看到喜欢的,在电脑上建个文件夹可以下载备用。
朋友的照片(放不放图片随你)
那就开始制作吧:
一.打开搅拌器软件,点击左上角文件,设置页面宽高和背景颜色
二.出现提示点击【是】
三.点击左侧【添加swf】,点击备好的生日贺卡动画,
四.动画在工作区显示,用鼠标拖动可以调整位置
五.点击左侧【添加图片】添加朋友的照片,用鼠标拖动可以调整位置
六.点击左侧【添加文字】可以设置文字;颜色;字体;大小等,用鼠标拖动可以调整位置
七.点击上方预览可以查看效果,不理想可以返回修正
八.没有问题后点击上方的【保存】出来提示点击第一项,保存swf 文件
九.然后存到自己的电脑就ok了,到可以上传swf 文件的空间上传,得到网址后就可以发到博客或者送给朋友。
(关于免费空间我在博客也做了单独的介绍,供没有个人空间的朋友参考。
)
效果:。
生日贺卡1.新建FLASH文档>修改文档(宽712,高533),新建图层为“背景”>插入>新建元件>“背景”图形元件,把元件拖入到背景图层,图片修改与舞台大小相同,在915帧处按F5插入普通帧。
2.新建图层2“桌子”>插入>新建元件>“桌子”图形元件,绘制一个桌子的图形。
返回场景,把“桌子”元件拖入舞台。
在915帧处按F5插入普通帧。
3.新建图层3“蛋糕”>插入>新建元件>“蛋糕”,绘制一个蛋糕图形。
再依次插入叶子图形元件,两个红果图形元件,蜡烛图形元件(绘制而成)。
返回场景,分别拖入场景中。
在915帧处按F5插入普通帧。
4.在库中新建一个火苗文件夹,在该文件夹下绘制,5个小火苗,5个中火苗,5个火苗。
5.新建一个“火焰”按钮,绘制一个红色正方行,在点击处插入关键帧。
6.返回场景,新建一个“蜡烛着了”的“影片剪辑”。
在该影片剪辑中新建“图层1”为“火苗按钮”把“火焰按钮”拖入舞台中在第11帧插入普通帧;新建“图层2”为“蜡烛”把“蜡烛图形元件”拖入舞台中央在第11帧插入普通帧;新建“图层3”为“火苗”第1帧插入空白关键帧,第2帧插入关键帧,把火苗文件夹下的“火苗1”拖入蜡烛上方;第4帧插入关键帧,把火苗文件夹下的“火苗2”拖入蜡烛上方;第6帧插入关键帧,把火苗文件夹下的“火苗3”拖入蜡烛上方;第8帧插入关键帧,把火苗文件夹下的“火苗4”拖入蜡烛上方;第10帧插入关键帧,把火苗文件夹下的“火苗5”拖入蜡烛上方;在第10帧处添加动作gotoAndPlay(2);新建“图层4”为“中火苗”(用同样的方法插帧,拖入)新建“图层5”为“小火苗”(同上)【注意:图层4和图层5不添加动作】7.返回场景,新建“整个蛋糕”的“影片剪辑”,在该“影片剪辑“中新建“图层1”为“蛋糕”把“蛋糕图形元件”拖入到舞台中央。
新建“图层2”为“红果”把“红果图形元件”拖入到蛋糕上做装饰。
生日贺卡的制作
武汉市蔡甸中专王峰
一、制作卷轴
1,插入------新建元件-------命名“转轴”(影片剪辑)
2,选择矩形绘图工具,绘制如下的卷轴图形
3,返回场景,将图层1命名为“下卷轴”,把“卷轴”元件从库里面拖入到舞台放到合适的位置。
如图:
4,新建图层2,把它命名为“上卷轴”,锁定“下卷轴”图层,把“卷轴”元件从库里面拖入到舞台“上卷轴”图层的合适位置。
入图:
二、制作画布
1,新建图层,命名为“画布”。
把“画布”图层拖到最上面。
2,选择矩形绘图工具,绘制如下的画布
3,把画布图层拖入到最下面。
如图:
三、制作遮罩层
1,新建图层,命名为“遮罩”。
把“遮罩”图层拖到最上面。
2,点击遮罩层,选择矩形绘图工具,绘制如下的绿色小画布
3,在3个图层的第45桢处插入关键桢。
如图;
4,点击遮罩层的第45桢,选择任意变形工具点击绿色小方块,将控制点移到上面,把它拉大到和画布一样大小。
如图:
5,在遮罩层的1到45桢之间创建形状补见动画,如图:
6,将遮罩层拉到画布图层的上面,如图:
7,点击下卷轴图层的第45桢,将“下卷轴”拉到下面,如图:
8,在“下卷轴”图层的1到45桢之间创建补见动画,如图:
9,右键点击遮罩层,选择“遮罩层”,完成最终效果。
Flash实例:制作别致的Flash圣诞贺卡打开贺卡,圣诞夜的雪景浮现眼前。
随着鼠标的移动,一颗颗星星逐渐闪现,然后飞到一起,在夜空中组成一颗闪亮的心……圣诞节快到了,你难道不想做一张这样别致的贺卡送给你的GF 吗?现在我们就开始制作吧。
一、要准备的素材1.星星的闪光包括圆形的闪光和十字形的闪光两种。
圆形的闪光就是先画一个正圆,然后改变其填充为白色到透明的径向渐变就好了,当然别忘了删掉圆的线边。
做好以后将其转化为图形元件“glow”。
十字形的闪光制作稍复杂一点:首先画一个长方形,然后将其线边删掉;改变其填充为白色到透明的线性渐变;点取“填充转换工具”,将长方形上的渐变调整到适当角度(如图所示);将上面所画的长方形复制三份,摆成如图所示的形状,然后将其转化成图形元件(注意:这一步很重要,不转换成元件的话在下一步叠放中将会发生互相遮挡的情况,达不到应有的透明效果);再将这个形状复制一份,调整使之与已有图形垂直,将最后所得的图形转化成图形元件,取名“stargfx”,这就是十字形闪光的成品了。
2.一张合适的背景图:找一张有气氛的图片做为影片的背景。
你总不希望你的影片只是单调地有一些星星在飞吧,这样可讨不到女孩子欢心噢。
图片应该是深色的,最好有星空做背景,这样才与我们的效果相搭配嘛。
需要准备的东西就这些了,下面就要动手把这些简单的东西组合成绚丽的特效啦。
二、影片元件的制作1.会闪烁的星星新建一个影片剪辑“star”,将已有的层改名“star”,然后在这一层正中央画一个很小的圆,这是星星的主体;新建一个层“starglow”,将我们做好的圆形发光效果“glow”放置在主星星体上方。
再新建一层“stargfx”,将我们做好的“stargfx”图形元件放在星星主体上方。
然后来做闪烁的动画效果:“stargfx”层:改变第一帧“stargfx”元件的Alpha值为0;然后在第5帧添加关键帧,改变“stargfx”的alpha值为100,并将其旋转一个适当的角度(比如顺时针45度);在第十帧添加关键帧,改变“stargfx”的alpha值为0,并沿与上次相同的方向旋转一个同样的角度;最后在各关键帧之间生成动画。
Flash制作圣诞节祝福贺卡过程Flash制作圣诞节祝福贺卡过程本教程是向的朋友介绍利用Flash制作圣诞节祝福贺卡,教程制作出来的贺卡非常漂亮,方法也很简单,主要利用代码。
转发过来,希望的'朋友喜欢!1.在flash中新建一个文档(Actionscript 3.0)然后另存为 snow.fla2.把图层1重命名"card",并在这一图导入如下面的图片.3.新建一个图层并命名: action.在写代码之前,我们先画出一个雪花的形状.画完之后把这个雪花的图形转化为"影片".并给这个"影片"命名为"snowflake".清楚舞台上的雪花.4.选中"action"层的第一帧,打开动作面板.并写入代码.复制代码代码如下:addEventListener(Event.ENTER_FRAME, createSnow);function createSnow(event:Event):void{var snowflake : Snowflake = new Snowflake(); snowflake.x = Math.random() * stage.stageWidth;snowflake.y = 0 ;addChild(snowflake);snowflake.addEventListener(Event.ENTER_FRAME, moveSnowflake);}function moveSnowflake(e:Event):void{if(e.target.y < stage.stageHeight){e.target.y += 10 + Math.random() * 5 ;e.target.alpha -= 0.015;e.target.scaleX = e.target.scaleY -= 0.01;}else{e.target.removeEventListener(Event.ENTER_FRAME,moveSn owflake);removeChild(e.target as Snowflake);}}教程结束,以上就是Flash制作圣诞节祝福贺卡过程,希望大家喜欢本教程!。
Flash生日贺卡的制作
作者:鲁振芳
来源:《中国教育技术装备》2010年第26期
人教版初中美术九年级上册第三单元“格调高雅的生活品位(设计·应用)”中有一节活动课“创意与常识”,其中第一个活动内容是“贺卡蕴深情”,教学目标是:学会贺卡的制作方法,初步设计出体现自己格调追求的作品。
在本节课的教学中,笔者引导学生利用Flash软件制作动态“生日贺卡”,收到满意的教学效果。
下面介绍“生日贺卡”制作过程。
1 素材的准备
上互联网搜索“生日蛋糕”“红酒”“酒杯”“鲜花”“花束”“音符”等图片,搜到如图1所示7幅图片并保存备用。
搜索并下载歌曲《祝你生日快乐》MP3格式的声音文件,保存文件,命名为“生日歌”。
2 制作元件
1)打开Flash软件,新建一个Flash文档,背景色设置为深褐色。
执行“文件”→“导入”→“导入到库”命令,将刚保存的7幅图片和保存的“生日歌”声音文件导入到库。
打开“库”面板,分别将每幅图片拖放到舞台,对每一幅图片分别执行如下操作:按“Ctrl+B”组合键,将图片打散,选择“套索工具”的“魔术棒”删除图片的背景色;利用“套索工具”的“多边形”选项,选择所需要的图形元素并将其分别转化为“蛋糕”“蜡烛”“红酒”“酒杯”“花朵”“音符1”“音符2”“音符3”“音符4”等图形元件。
2)新建一个“闪光背景”的影片剪辑元件,在时间轴的第1帧,用“矩形”绘制一个无边框、填充色为“红黑渐变”、大小为550 px×400 px的矩形;在第10、20、30、40帧插入关键帧,依次将第10、20、30、40帧矩形的填充色改为“绿黑渐变”“蓝黑渐变”“灰黑渐变”“黄红渐变”,在以上各关键帧之间创建“形状补间”动画,则会实现背景颜色不断闪光的动画效果。
3)新建一个“流动字幕”的影片剪辑元件,在该元件的编辑窗口,用“文本工具”在舞台中央输入字号为“70”的“祝你生日快乐”几个大字。
按“Ctrl+B”组合键两次,将文字打散,分别选中每一个被打散的文字并移动其位置,使几个字形成波浪形。
在第60帧插入帧,锁定该图层。
插入图层2,首先把它拖到图层1的下方,将“库”中的“花束”图片置于舞台的中央,在“属性”将花束的宽设置为“1000px”、高设置为“200px”。
在图层2的第60帧插入关键帧,调整“花束”的位置,使第60帧的“花束”左端与文字的左端队齐,使第1帧的“花束”右端与文字的右端队齐。
创建1~60帧补间动画。
在图层1标签处单击鼠标右键,选择“遮罩层”命令,则可实现彩色的流动字幕动画效果。
4)新建一个“火焰”的影片剪辑元件,在该元件的编辑窗口用“椭圆”工具绘制一个填充色为“红、黄放射状渐变色”的小椭圆,调整其形状为火焰形。
在第2帧插入关键帧,对火焰的形状稍作调整。
依次类推,共插入10个关键帧,并对各帧的火焰的形状稍作调整即可。
5)新建一个“音符动”的影片剪辑元件,在该元件的编辑窗口,在舞台中央绘制一个与舞台大小相等的空心矩形,作为参照。
在第80帧插入帧。
插入图层2,将“音符1”置于舞台左侧。
在第50帧插入关键帧,插入“引导层”;在该图层用“铅笔”工具绘制一条较长的波浪形的曲线作为音符的引导线;将第1帧“音符1”元件置于引导线起点,将第50帧“音符1”元件置于引导线终点。
在第1~50帧创建补间动画。
插入图层3,在10帧插入空白关键帧,将“音符2”拖到舞台,制作“音符2”的引导线动画,其过程与“音符1”动画制作过程相似。
3 制作场景
1)在“场景1”中插入9个图层,自下而上命名为“背景”“蛋糕”“字幕”“火焰”“蜡烛”“花朵”“音符”“音乐”“按钮” “as”,将各图层延长到908帧。
2)打开“库”面板,将“闪光背景”“蛋糕”“字幕”“蜡烛”“花朵”“音符动”元件分别拖放到相应图层的第1帧,将各元件置于舞台适当的位置,蜡烛要多放几个。
“火焰”元件置于相应图层的第2关键帧。
3)单击“音乐”图层的第1帧,在“属性”面板上的“声音”选择库中的声音文件,“同步”选择“数据流”。
4)绘制一个隐性按钮,其上文字为“单击此处点燃蜡烛”。
选中该按钮,为其添加框内所示代码。
在该图层第2帧插入空白关键帧。
5)为“as”图层的第1帧添加“stop();”代码;为第908帧添加“gotoAndStop(1);”代码。
到此为止,课件制作完毕,保存文件。
课件播放效果如图2所示。
■
(作者单位:河北省唐山市丰润区教育局)。