新表单
- 格式:docx
- 大小:14.29 KB
- 文档页数:1

Graphpad模板、复制与克隆相关操作介绍当你对重复试验进行分析或者绘图时,你不必从头开始。
你可以采用模板复制项目,复制的项目中包括之前被复制的项目中的所有的数据,链接的图表和分析的结果。
在复制文件中直接修改数据,其他的数据也会随之更新。
或者从最近使用的项目中克隆一个表单组,另外还可以保存成模板。
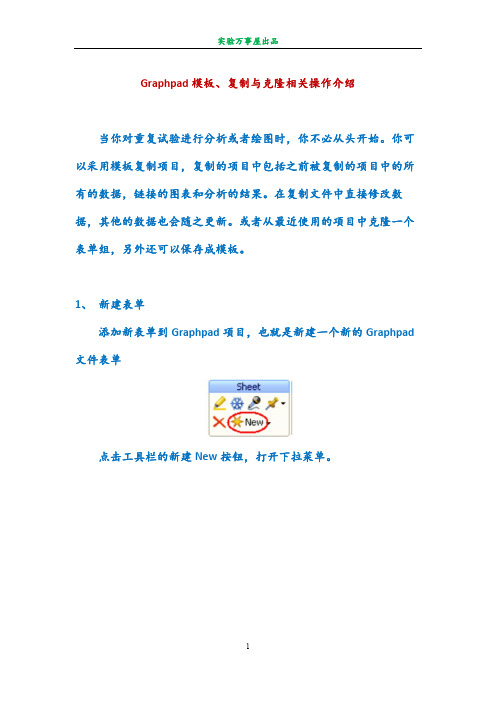
1、 新建表单添加新表单到Graphpad项目,也就是新建一个新的Graphpad 文件表单点击工具栏的新建New按钮,打开下拉菜单。
菜单第一条最为常用,它用于添加或者新建一个新的数据表格或者图表 data table and graph到你要分析的项目中。
除此之外,你还可以添加新的信息表单 new Info sheet,或者添加由已有数据表格生成的新图表new graph of an existing data table,或者是添加一个新的构图 new layout。
为了保证完整性,菜单里有添加数据分析的功能,但是由数据表格或者数据图表进行分析会更加容易,你可以点击分析按钮 the Analyze button进行分析。
2、 分析重复试验数据,生成图表在极少数的情况下试验是只进行一次的,通常你会用重复试验来验证结果。
使用Graphpad的分析重复数据功能可以使分析数据和绘制图表变得更加简易,因为你不需要重复所有步骤。
有以下是几种可行途径:① 克隆图表 Clone:Graphpad会复制已经关闭的图表,包括图表上的数据,和图表上生成的所有结果表单。
你需要做的事情就是在已有的图表中将自己新的数据输入进去就行。
② 复制族 Duplicate a family:其功能主要是复制已有的表单以及所有和该表单存在链接关系的表单,然后再用新的数据表覆盖原有数据就可以了。
③ 打开模板 Open a template:通过插入已经保存的模板开始,或者直接添加一个已有的分析项目,该已有项目中包括一个或者多个链接着分析结果和图的数据表。

表单设计器1.概述表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。
在表单设计器中可以实现以下的功能用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式;可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求;与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合;而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。
2.Html模板设计2.1.表单格式我们选择创建Html模板之后显示如图1所示图1在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格;在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等;图2在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
?2.2.添加主字段在表格的右侧显示了主字段的显示名和字段,先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示;已经添加过的显示名或字段会变为灰色;如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了;添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了;点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。

创建金山表单的表格并使用的具体步骤如下:
1.首先,打开WPS,点击界面底端的应用,在信息处理处点击金山表单,也可以
直接在搜索栏输入金山表单,点击立即创建表单。
2.金山表单提供了各种场景的模板,可以根据所需进行选择,也可以点击空白创
建,新建空白表单。
3.以销售的订单统计表模板为例,若不需要某题,点击此题右侧的更多按钮,点
击删除即可。
若还需增加新的题目,点击添加下一题,选择需要添加的题型、编辑好问题等。
4.设置好题目后,可以预览查看效果,然后开始创建表格。
点击界面中的“+”图标,
选择“表格”选项。
5.在弹出的表格界面中,可以手动绘制表格,也可以选择预设的表格样式。
6.在表格中输入需要的数据,可以根据需要设置字体、颜色、对齐方式等。
7.如果需要计算表格中的数据,可以使用公式功能。
在需要计算的单元格中输入
公式,例如“=SUM(A1:A10)”表示计算A1到A10单元格的和。
8.当所有表格和数据都设置好后,可以保存表单并分享给其他人填写。
在表单界
面中点击“分享”按钮,选择分享方式并设置访问权限。
9.其他人在收到分享链接后,可以打开链接并填写表单。
填写完成后,表单数据
会自动汇总到创建者的WPS表格中。
需要注意的是,使用金山表单创建表格时,要确保数据准确性和完整性。
同时,要合理设置表单和表格的样式和功能,以提高用户体验和数据处理效率。


HTML5+CSS3 新的表单元素在上述内容中,详细了解一下表单中所新增的<input>标签的类型,以及属性内容。
此外,HTML 5中还新增了以下3个表单元素。
1.Datalist元素datalist元素规定输入域的选项列表。
列表是通过datalist内的option元素创建的。
如需把datalist绑定到输入域,在<input>标签中,通过list属性引用datalist的id。
示例:3-12 datalist.html执行上述代码,可以看到一个文本框,而单击该文本框,即可弹出一个列表。
单击显示列表2.Keygen元素keygen元素的作用是提供一种验证用户的可靠方法。
keygen元素是密钥对生成器(key-pair generator)。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。
公钥可用于之后验证用户的客户端证书(client certificate)。
示例:3-13 keygen.html示一组数字型数据。
此时,用户可以输入“用户名”,以及单击【下拉】按钮选择密钥内容。
3.Output 元素 <input>标签与<output>标签是相对应的,通过标签内容,不难理output 元素用于不同类型的输出,比如计算或脚本输出。
下面通过一个示例,来显示两个数字框中,两个数字之和。
然后,通过<output>在选择密钥时,用户可以看看到密钥内容,如随机的数字。
而在传递时,则以加密方式显示。
单击输入 选择通过执行上述代码,用户可以看到当分别输入两个数字后,单击【计算】按钮即可运算出结果。
在代码中,document.forms["sumform"]["aa"].value 语句,用来获取“数字”框中的数字内容。

住宅工程质量分户验收表
分验户表
重庆市建设工程质量监督总站监制
住宅工程质量分户验收汇总表
分验汇总表
注:1 本表完善后由工程建设各方留存并送质量监督机构备案。
2 验收结论中应明确验收不合格的户号及协商处理情况。
重庆市建设工程质量监督总站监制
分户验收记录表一
楼地面、墙面和顶棚(一)分验表1-1
重庆市建设工程质量监督总站监制分户验收记录表一
楼地面、墙面和顶棚(二)分验表1-2
重庆市建设工程质量监督总站监制分户验收记录表一
楼地面、墙面和顶棚(三)分检表1-3
重庆市建设工程质量监督总站监制分户验收记录表二
门窗安装分验表2
重庆市建设工程质量监督总站监制分户验收记录表三
栏杆安装分验表3
重庆市建设工程质量监督总站监制
防水工程分验表4
重庆市建设工程质量监督总站监制
室内主要空间尺寸(一)分验表5-1
重庆市建设工程质量监督总站监制
分户验收记录表五
室内主要空间尺寸(二)分验表5-2
重庆市建设工程质量监督总站监制分户验收记录表六
给排水工程分验表6
重庆市建设工程质量监督总站监制
分户验收记录表七
电气工程(一)分验表7-1
重庆市建设工程质量监督总站监制分户检验记录表七
电气工程(二)分验表7-2
重庆市建设工程质量监督总站监制
分户验收记录表八
建筑节能及其它分验表8
重庆市建设工程质量监督总站监制。