WebGIS课程实习
- 格式:doc
- 大小:483.50 KB
- 文档页数:7

Web GIS报告学号:班级:姓名:苏有朋专业: XXXXXXXXXXXX指导老师:李小龙年月日目录实验一:基本地图加载 (1)实验目的 (1)实验内容 (1)实验思路 (1)实验步骤与结果 (1)实验二:地图基本操作 (2)实验目的 (2)实验内容 (2)实习思路 (2)实验步骤与结果 (2)实验三:地图参数设置 (5)实验目的 (5)实验内容 (5)实验思路 (5)实验步骤与结果 (6)实验四:地图信息获取 (8)实验目的 (8)实验内容 (8)实验思路 (8)实验步骤与结果 (8)实验五:自定义图层 (11)实验目的 (11)实验内容 (11)实验思路 (11)实验步骤与结果 (11)实验六:叠加WMS服务图层 (13)实验目的 (13)实验内容 (13)实验思路 (13)实验步骤与结果 (13)实验七:地图类型 (21)实验目的 (21)实验内容 (21)实验思路 (21)实验步骤与结果 (21)实验八:基本控件加载 (25)实验目的 (25)实验内容 (25)实习思路 (25)实验步骤与结果 (25)实验九:地图类型 (30)实验目的 (30)实验内容 (30)实验思路 (30)实验步骤与结果 (30)实验十:添加覆盖物 (33)实验目的 (33)实验内容 (33)实验思路 (34)实验步骤与结果 (34)实验十一:地图工具 (38)实验目的 (38)实验内容 (38)实验思路 (38)实验步骤与结果 (38)实习十二:事件 (44)实验目的 (44)实验内容 (44)实验思路 (44)实验步骤与结果 (44)课内实验 (51)课内实验一: (51)课本实验二: (52)实习总结 (53)实验一:基本地图加载实验目的①学习经纬度地图显示;②学习球面墨卡托地图显示;实验内容使经纬度地图及球面墨卡托地图同时在一个网页内显示。
实验思路①分别定义两个地图对象,map=new TMap("mapDiv",config),mapMKT=new TMap("mapMKTDiv")。

WebGIS实习报告——H7N9信息查询系统——10地信刘运学号:320100942771日期:2013/5/12 一、实习目的掌握利用ArcGIS Server + Flex开发B/S的WebGIS系统的原理、设计流程和开发过程,进一步理解B/S设计架构,掌握WebGIS理论,学习GIS开发方法。
二、实习内容和要求对实验数据实现网上发布;界面友好、操作简单、方便;查询返回的属性数据全部以弹出窗口(页面)表现。
功能要求:基本功能1和2是必须的,其他按个人能力进行开发。
1.基本操作功能,包括:缩放、漫游、全图、图层/图例控制;2.查询功能,包括:空间查属性(包括查看、拉框查询)、属性查空间(关键字查询和组合条件查询);3.超链接,要求在地图上用鼠标单选任一个点对象时可以链接到与该对象相关的子系统(可以是一个页面);4.统计专题图,要求能查看所选区域的统计专题图(饼图、直方图)5.图层及注记显示控制,要求能按不同的放大尺度显示注记的内容。
6.缩略图单独框架中显示,即将缩略图从现在的MapFrame中移至一个独立的框架中。
三、实习数据ArcGIS Online地形图,中国行政区划面矢量图,各省行政中心点矢量图,H7N9各省病例统计数据,各省患者信息数据。
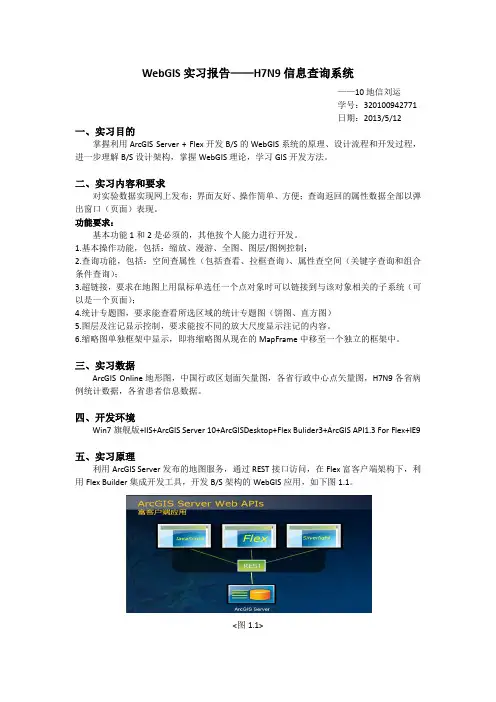
四、开发环境Win7旗舰版+IIS+ArcGIS Server 10+ArcGISDesktop+Flex Bulider3+ArcGIS API1.3 For Flex+IE9五、实习原理利用ArcGIS Server发布的地图服务,通过REST接口访问,在Flex富客户端架构下,利用Flex Builder集成开发工具,开发B/S架构的WebGIS应用,如下图1.1。
<图1.1>B/S架构:客户端不需要安装专门的软件,只需要浏览器即可,浏览器通过Web服务器与数据库进行交互,可以方便的在不同平台下工作;服务器端可采用高性能计算机,并安装Oracle、Sybase、Informix等大型数据库。

webgis实习报告一、引言在本篇报告中,我将详细描述我在实习期间所学习和参与的webgis 项目。
WebGIS代表着Web地理信息系统,它结合了地理信息和网络技术,为用户提供了在线地图浏览、空间分析以及数据管理等功能。
本实习报告旨在总结我在实习期间所获得的经验和成果。
二、实习项目背景在开始描述实习项目之前,我首先要提及我所参与的公司。
该公司是一家专注于地理信息系统开发的科技公司,致力于为用户提供高质量的地理信息解决方案。
我在这家公司进行了为期三个月的实习,主要参与了他们正在进行的一个WebGIS项目。
三、项目概述该WebGIS项目的主要目标是开发一个在线地图平台,以便用户可以方便地浏览地理信息,并进行一些基本的空间分析。
该平台将基于现有的地图数据,结合用户的需求,提供相关的地理信息服务。
在实习期间,我主要参与了前端开发和地图数据管理等方面的工作。
四、前端开发在前端开发方面,我负责设计和实现用户界面,确保用户能够方便地浏览地图数据并进行相关操作。
为了实现这一目标,我学习并使用了一些前端开发技术,如HTML、CSS和JavaScript等。
我根据项目需求,设计了一个简洁美观的用户界面,并通过编写相应的代码来实现各种功能,如地图展示、搜索和标注等。
五、地图数据管理在地图数据管理方面,我学习了如何获取、处理和展示地理信息数据。
我使用了一些地图数据源,并进行了数据的筛选和处理,以确保数据的质量。
同时,为了提高数据的可视化效果,我通过使用一些专业的地图渲染工具,对地图数据进行了样式化呈现。
这些步骤使得用户在浏览地图时能够更加清晰地理解地理信息。
六、项目成果和心得体会在这次实习项目中,我取得了一些令人满意的成果。
首先,我成功地完成了前端开发任务,并实现了一个具有基本功能的在线地图平台。
其次,我熟练地掌握了地图数据的获取和处理技术,对地理信息系统的工作流程有了更深入的了解。
最后,通过这次实习,我也锻炼了自己的解决问题和团队合作能力。

Web GIS上机实验报告(一)一、实验目的和要求1、实验目的:熟悉网络设备及机房网络搭建过程,在此基础上,构建基于WINDOWS的局域网络。
2、实验要求:在局域网中搭建和管理网络服务。
二、实验内容和原理1、实验内容:Windows Server 2003的安装、常用服务器的搭建2、原理简介:建立在传统以太网(Ethernet)结构上的网络分布,进行一定的协议设置,实现资源共享。
三、主要设备和操作环境1、主要设备:戴尔Dell Optiplex 7802、操作系统:Windows server 2003四、操作方法与实验步骤局域网的搭建是建立在windows server 2003操作系统之上,实验的第一步就是安装操作系统,在安装系统的过程中,我们需要注意两点:(1)正确安装操作系统。
(2)所有磁盘卷使用NTFS文件系统。
4.1 文件服务器文件服务是局域网中的重要服务之一。
在windows server 2003中,文件服务不是默认的安装组件,所以需要添加安装该服务。
在文件服务器的安装过程中。
在磁盘中添加一个共享文件夹,并简单的设置该文件夹的访问权限。
(1)搭建服务器。
按照服务器安装向导中的提示完成服务器的配置。
✧以系统管理员身份登录Windows Server 2003(SP1)系统,在开始菜单中依次单击【管理工具】→【管理您的服务器】菜单项,打开“管理您的服务器”窗口。
在“添加角色到您的服务器”区域中单击【添加或删除角色】按钮,进入配置向导并单击【下一步】按钮,选择【文件服务器】角色。
✧在打开的“文件服务器磁盘配额”对话框中选中【为此服务器的新用户设置默认磁盘空间配额】复选框,并根据磁盘存储空间及用户实际需要在【将磁盘空间限制为】和【将警告级别设置为】编辑框中输入合适的数值(如500M)。
另外,选中【拒绝将磁盘空间给超过配额限制的用户】复选框,可以禁止用户在其已用磁盘空间达到限额后向服务器写入数据。

webgis实习报告1. 引言在本篇报告中,我将详细介绍我的WebGIS实习经历以及实习期间所进行的项目和任务。
WebGIS是一种基于网络的地理信息系统,通过将地理空间数据与互联网技术相结合,实现了地理信息的在线共享与分析。
在这次实习中,我有机会深入了解和应用WebGIS技术,与团队成员一起合作完成了多个令人兴奋的项目。
2. 实习背景实习期间,我加入了一个专注于地理信息系统开发与应用的科技公司。
该公司致力于为各行各业的用户提供高效、准确的地理信息解决方案,并逐步将传统GIS系统迁移至WebGIS平台上。
作为一名实习生,我的任务是参与公司的WebGIS开发项目,并为其增添新的功能和特性。
3. 实习内容3.1 项目一:地图数据收集与处理在这个项目中,我负责收集各个区域的地图数据,并进行数据处理和整合。
我首先使用地理位置定位工具,标注出不同区域的边界和关键地点,然后使用地图抓取工具获取高质量的地形图。
接下来,我利用GIS软件将这些数据进行处理,并将其导入WebGIS平台进行展示和分析。
3.2 项目二:空间数据分析该项目旨在使用WebGIS技术对空间数据进行分析和可视化。
我参与了一个团队,我们使用开源的WebGIS框架搭建了一个在线空气质量监测系统。
在这个系统中,用户可以输入任意位置的坐标信息,系统将自动获取该位置的空气质量数据,并通过地图和图表的形式展示出来。
我的任务是负责开发系统的前端界面和数据可视化功能。
3.3 项目三:地图交互设计在这个项目中,我与设计团队合作,负责改进WebGIS平台的交互设计。
我们通过用户调研和反馈收集,分析用户对地图浏览和协作的需求,然后进行界面优化和功能改进。
我负责设计和实现新的用户交互模块,并通过原型演示和用户测试,确保系统的易用性和用户体验。
4. 实习心得通过这次实习,我不仅仅学到了WebGIS技术的应用和开发方法,还锻炼了自己的团队合作和问题解决能力。
在项目中,我与其他团队成员紧密合作,共同解决了许多技术和设计上的难题。

webgis实习报告1. 简介本篇报告旨在介绍我的webgis实习经历及所学到的知识和技能。
我在实习期间,加入了一家专注于地理信息系统(GIS)开发的公司,通过参与实际项目并与团队成员合作,掌握了使用webgis技术解决空间数据分析和可视化问题的能力。
2. 实习背景在开始实习之前,我具备一定的GIS基础知识,了解地理数据的收集、处理和分析方法。
然而,我对webgis技术的了解并不深入,因此希望通过实习进一步提升我的技术能力。
3. 实习内容在实习期间,我主要参与了一个webgis应用的开发项目。
项目的目标是构建一个在线地图平台,用户可以在上面查看和分析地理数据。
我的任务包括数据的收集和整理、前端界面的设计和开发、以及与后端工程师协作实现特定功能。
3.1 数据收集和整理在项目开始之前,我需要收集和整理各类型的地理数据,例如地图底图、行政区划边界、气象数据等。
这些数据来自不同的来源,我需要对其进行格式转换和数据清洗,以便在webgis应用中使用。
3.2 前端界面设计与开发我使用HTML、CSS和JavaScript等技术,设计了webgis应用的用户界面。
通过学习地图库和可视化库,如Leaflet和D3.js,我能够实现地图的显示和交互功能,以及数据的可视化效果。
3.3 后端协作与功能实现为了让webgis应用更加完善和高效,我与后端工程师密切合作,共同实现一些复杂的功能,如地理数据的查询和分析。
通过学习和使用一些服务端技术,如Node.js和GeoServer,我能够将前端开发的成果与后端数据进行结合,为用户提供更好的体验。
4. 实习成果在实习期间,我通过参与webgis项目的开发,获得了以下几方面的收获:4.1 技术能力提升在实习过程中,我不仅学到了新的前端和后端技术,还提高了解决问题的能力。
通过与团队成员的交流和合作,我学会了如何高效地开发和测试webgis应用,并且解决了在项目中遇到的各种技术挑战。

webgis实习报告一、引言WebGIS(Web-based Geographic Information System)是基于互联网的地理信息系统,广泛应用于地理空间数据的存储、管理和分析。
本篇报告旨在总结我在WebGIS实习期间所进行的工作,包括项目背景、实习目标、实施过程以及所取得的成果和经验教训。
二、项目背景WebGIS作为一种基于浏览器的地理信息系统,已经成为现代地理信息技术的重要组成部分。
它能够在云端管理海量地理空间数据,并通过网络实时呈现地理信息。
这种技术在城市规划、环境监测、资源管理等领域具有重要的应用价值。
而我所实习的公司正是专注于WebGIS开发与应用的领军企业,因此这次实习对于我的学习和职业发展具有极大的意义。
三、实习目标1. 熟悉WebGIS相关技术:包括地理数据采集、数据处理、空间分析等方面的知识。
2. 掌握WebGIS开发的基本工具和平台:如ArcGIS API for JavaScript、OpenLayers等。
3. 参与实际项目的开发与实施,提升实践能力和团队协作能力。
4. 学习并掌握相关标准和规范,提高代码质量和工程管理水平。
5. 总结实习经验,思考自身的不足并制定进一步学习计划。
四、实施过程1. 前期准备:在正式进入实习项目之前,我首先系统学习了地理信息系统的基本概念、原理和应用场景。
然后,在实习导师的指导下,对公司已有的WebGIS项目进行了文档阅读和代码分析。
2. 项目开发:通过实际参与公司的WebGIS项目开发,我学会了使用主流的地图开发API和框架,熟悉了前后端交互的基本流程。
在导师的帮助下,我负责开发了一个基于WebGIS的校园导览系统,实现了校园地图的展示、路径规划和周边服务查询等功能。
3. 项目应用:公司组织了一次演示会,将我们开发的校园导览系统展示给客户和公司高层。
在该过程中,我不仅学会了如何与客户进行沟通和需求分析,还能通过演示来推销我们的产品和技术。

网络gis实习报告3000字本报告以完成我的网络GIS实习作为主题,主要包括以下内容:实习目的、实习过程、实习成果。
一、实习目的我是一个地理信息系统专业的本科生,网络GIS实习是我大三暑假的一项必修课程。
实习的目的是通过实践学习网络GIS 系统的开发、部署、调试和维护,并掌握熟练应用ArcGIS、OpenLayers、PostgreSQL等地理信息相关软件和技术。
二、实习过程1. 实习准备在实习开始前,我先通过有关网站和课程教材学习了网络GIS 系统的基本原理和相关技术。
同时,我也在实验室的指导下实践了一些关于ArcGIS和OpenLayers的小栗子,深入了解了地图制作、空间分析和数据可视化等方面的知识。
2. 实习任务本次实习的主要任务是开发一个实时人流量统计应用程序。
具体包括以下三个方面:(1)采集人流数据:通过采集手机信号数据,测定手机用户在公共场所的活动轨迹,进而得到人流量数据。
(2)处理人流数据:通过数据库系统存储、处理和分析采集到的人流数据,为应用程序提供数据支撑。
(3)展示人流数据:通过OpenLayers提供定制化的矢量图层,实现对人流数据的可视化展示。
3. 实习总结在完成实习任务的过程中,我掌握了不少地理信息相关的技术和知识,其中最有代表性的包括:(1)ArcGIS API for JavaScript:利用ArcGIS API for JavaScript网页地图开发平台,快速搭建基于Web GIS的应用程序。
(2)PostgreSQL:在实习中,我采用PostgreSQL开源数据库管理系统,实现人流数据的存储、处理和分析。
(3)OpenLayers:OpenLayers是一款强大而易于使用的纯Javascript WebGIS 库,是我用来实现人流数据可视化的主要工具。
通过这次实习,我成功地实践了网络GIS开发的基本技术和方法,提升了我在地理信息领域的才能和技能。
三、实习成果我完成了实时人流量统计应用程序的设计、开发和调试,并在实习后进行了一次系统测试。

webgis实习报告在过去的几个月里,我有幸参加了一家地理信息系统公司的webgis 实习项目。
通过这次实习,我对webgis的原理、应用和实践有了更加深入的了解。
以下是我实习期间所参与的项目以及所获得的经验和收获。
项目一:地图数据采集与处理在这个项目中,我学习了如何使用各种工具和技术来采集地图数据并进行处理。
我们首先使用GPS仪器进行地理位置的标记和收集,然后利用ArcGIS软件进行数据处理和地图制作。
我学会了如何处理地图的各个要素,如道路、河流和建筑物,并且根据需要添加地图标记和注释。
这个项目的实施让我更加熟悉了地图数据的采集和处理流程,并提高了我的数据处理和地图制作能力。
项目二:webgis系统开发与优化在这个项目中,我参与了一个正在开发中的webgis系统,并负责系统的优化和改进。
我学习了如何使用HTML、CSS和JavaScript等前端开发技术来构建用户界面,并且使用ArcGIS API for JavaScript来实现地图的交互功能。
通过对系统的改进和优化,我们提高了系统的性能和用户体验,使得系统更加稳定和易用。
这个项目让我对webgis系统的开发和优化有了更加深入的理解,也锻炼了我的开发和调试能力。
项目三:空间数据分析与可视化在这个项目中,我学习了如何对空间数据进行分析和可视化。
我们使用ArcGIS软件进行空间数据的统计分析和地图可视化,如热力图、点密度图和缓冲区分析等。
通过对不同的数据集进行分析和可视化,我们可以从地理信息中提取出更多有用的信息,并且更好地理解和解释地理现象。
这个项目让我对空间数据分析和可视化的方法和技巧有了更深入的了解,并且提高了我的数据分析和地图呈现能力。
在实习期间,我不仅学到了许多地理信息系统和webgis的知识和技术,还锻炼了自己的团队协作和问题解决能力。
在与团队成员的合作中,我学会了如何与他人有效沟通和合作,以达到项目目标。
在解决问题的过程中,我学会了从多个角度分析和思考,并找到适合的解决方案。

实习三、网页制作基础与发布--- 08地信一、实习目的1. 理解HTML文档的基本结构2. 掌握地图网页中使用的主要HTML元素及其属性3. 练习使用文本编辑器编写简单的地图网页4. 掌握运用IIS(微软的Web服务器)发布静态网页的方法5. 理解URL,并掌握如何通过URL访问局域网中的Web站点二、实习要求1. 使用UltraEdit(或其它文本编辑器,如Notepad)编写一个静态地图网页,并命名为HelloMap.html2. 通过IIS发布HelloMap.html3. 在局域网中的其他机器上通过Web浏览器(如IE,或Firefox)访问HelloMap.html重点掌握1. HTML表单(Form)标签的用法,它用于向Web服务器发送用户请求,实现网页交互2. 用于地图显示的Image表单元素的用法:<input type="image" src="">三、实习步骤1. 创建静态地图网页HelloMap.htmla. 打开文本编辑器,键入构成HTML文档结构的基本标记:<html/>、<head/>、<title/>和<body/>,注意标记的顺序和嵌套关系。
b. 为网页添加标题“Hello Map”。
c. 在<body/>标记中实现网页的页面布局:o 首先,创建一个<div>容器,设置其对齐方式为居中,并在该容器中使用<form>标记创建表单,设置其name属性为“frmMap”。
o 在表单中使用<table>标签创建表格,设置表格长为600、宽为600。
o 使用<tr>标签将表格分为三行。
第一行高度为25,以5号字居中显示文字“WebGIS实习三(HelloMap.html)”。
第二行高度为25,使用<input>标签平均放置四个单选按钮,分别显示“全图”、“缩小”、“放大”、“漫游”。

webgis实习报告在本学期的实习中,我有幸进入一家地理信息系统公司,与前辈们一起参与了一个基于webgis的项目开发。
这个经历让我从实践中更深入地了解了webgis的相关技术和应用,也让我对自己未来的职业规划更加明确。
在这篇实习报告中,我将分享一下我在实习中的收获和心得体会。
一、项目简介我们实习的项目是一个基于webgis的智慧城市信息平台,旨在为城市管理者提供全面、实时的城市数据和信息,以便更好地进行城市管理和规划。
该平台主要包括以下模块:1. 空间数据管理模块:用于管理城市的各种空间要素数据,如道路、建筑、绿地等。
2. 数据分析与处理模块:用于对城市的各种数据进行分析和处理,如统计人口数据、交通流量等。
3. 决策支持模块:根据城市数据和信息,提供决策支持和预测分析。
4. 用户管理模块:用于管理系统中的用户,包括普通用户和管理员。
5. 应用集成模块:将其他应用程序集成到平台中,以便更好地满足用户需求。
二、技术栈和工具在实习的过程中,我接触到了许多webgis相关的技术和工具,包括:1. ArcGIS API for JavaScript:这是一个基于JavaScript的webgis API,可以快速地构建交互式、可视化的GIS应用程序。
2. OpenLayers:这是一个基于JavaScript的开放源代码GIS库,提供了各种地图、标记、图层等功能。
3. jQuery:这是一个流行的JavaScript库,可以帮助我们更方便地处理DOM操作、事件处理等。
4. Bootstrap:这是一个流行的前端框架,可以帮助我们更方便地创建响应式网站。
5. MongoDB:这是一个流行的非关系型数据库,可以处理大量数据和文档。
6. Node.js:这是一个基于JavaScript的后端运行环境,可以快速、高效地搭建web应用程序。
在实际开发中,我们还使用了其他一些技术和工具,比如Eclipse、Sublime Text、Postman、Git等。
WebGIS课程实习一.课程目的:通过本次WebGIS课程实习,了解一些网页设计的基础知识,学会加载地图并显示地图范围,同时在地图上显示相应的信息,最后通过对地图的一些基本的操作来实现相应的功能。
二.课程要求:1.加入地图并显示当前地图范围;2.在地图单击,以信息窗口的形式显示单击处的地理坐标;3.设置导航工具栏(拉框放大,拉框缩小,全图范围,前一视图,后一视图,平移地图,取消操作);4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺;三.课程具体步骤与结果展示:1、首先通过HTML对整个网页进行布局。
如上图所示,最顶层是课程名称,左侧是工具栏,右侧是地图显示区,最后一层是版权要求。
2、加入地图并显示当前地图范围并且设置导航栏3、在地图单击,以信息窗口的形式显示单击处的地理坐标;4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺:四.关键代码://网页标题div#header {background-color:#99bbbb;height:50px;text-align:center;}div#menu {background-color:#ffff99; height:450px; width:375px; float:left;}div#map {background-color:#EEEEEE; height:450px; width:975px; float:left;}div#footer {background-color:#99bbbb;height:50px; clear:both; text-align:center;} h1 {margin-bottom:0;}h2 {margin-bottom:0; font-size:14px;}ul {margin:0;}li {list-style:none;}。
学生实习报告实习名称:学号:学生姓名:指导教师:专业班级:院(部):2013年月日实习成绩评定表Web GIS实习报告一.实验目的1.了解WebGIS的基本功能以及各种模式构成;2.使用VS创建并生成.NET Web应用程序;3.掌握基于ArcServe建立地图发布系统的技能。
4.基于.NET平台进行WebGIS开发。
二.实验要求1.熟悉WebGIS模式;2.熟悉用ArcGis Server Manager或者ArcCatalog发布Map Service并预览。
3.熟悉ArcSever的控件及功能;4.建立客户端的地图发布网页;5.在IIS中发布并预览。
三.实验软件1.安装iis服务;2.安装VS;3.安装IE浏览器;4.安装Arcgis desktop和Arcgis Sever;四.实验内容1.实验一.Web Mapping Application;2.实验二.callback;3.实验三. AddGraphics;4,实验四.QueryNewWindow五.实验步骤及实验结果1.实验一. Web Mapping Application1)实验步骤:(1)用ArcGis Server Manager或者ArcCatalog发布一个自定义名字的Map Service,并且把这个Service启动起来;(2)新建名为MappingApp的 Web应用程序,即普通的Web应用程序;(3)在Default.aspx中放置需要的控件:1个Map、1个Toolbar、1个MapResourceManager、3个FloatingPanel、1个OverviewMap、1个Toc、1个Navigation;(4)OverviewMap、Toc、Navigation分别放置在3个FloatingPanel。
(5)设置MapResourceManager1,点击MapResourceItem填出对话框,点击添加按钮新增一个MapResourceItem0然后点击Definition属性弹出对话框,设置如下,Type:ArcGIS Server Local;Data Source:myssis(我的机器名);Resource:(default)@world(点击按钮选择上面发布好的叫world的Map Service),完成设置。
webgis实习报告一、实习背景在现代社会中,地理信息系统(GIS)越来越重要,广泛应用于城市规划、资源管理、环境保护等领域。
基于Web的GIS技术(WebGIS)使得地理信息能够以在线方式共享和交流,具有高效和便捷的优势。
因此,为了更好地了解和掌握这一技术,我选择了WebGIS 实习。
二、实习内容1. 实习目标我的实习目标是学习并掌握WebGIS的基本原理和应用技术,能够通过WebGIS进行地理数据的展示、分析和处理,为地理空间决策提供支持。
2. 实习任务在实习过程中,我参与了一个WebGIS项目的开发。
该项目旨在为一个城市提供在线地图和信息服务,包括土地利用、交通状况、环境质量等多个方面的数据。
为了完成这个任务,我首先学习了GIS的基本概念和原理,了解了空间数据的存储和处理方式。
然后,我学习了WebGIS技术的基本原理和实现方式,包括前端的HTML、CSS、JavaScript以及后端的数据库和服务器。
通过这些学习,我能够使用Web编程语言实现地图的展示和交互功能,并通过数据库存储和检索地理数据。
在实践中,我根据项目需求,使用ArcGIS软件制作了地图图层,并将其转换为WebGIS所使用的格式。
然后,我使用JavaScript编写了前端代码,实现了地图的加载、缩放、平移等功能,并添加了一些交互组件,如图例、查询工具等。
最后,我通过编写服务器端代码和数据库管理地理数据的存取,实现了数据的在线发布和检索。
三、实习收获在这次实习中,我收获了很多知识和经验。
首先,我深入了解了GIS的基本概念和原理,了解了GIS技术在各个领域中的应用。
我学会了使用ArcGIS软件进行地图制作和数据处理,初步掌握了空间数据的存储和分析方法。
这对我的专业发展将起到很大的帮助。
其次,我学会了WebGIS的基本原理和开发技术。
通过实践,我熟练掌握了前端开发技术,能够使用JavaScript编写地图展示和交互的代码。
我也熟悉了后端开发技术,能够使用数据库和服务器管理地理数据的存取和发布。
webgis实习报告1. 引言实习报告是对我在实习期间所学到的知识和工作经验的总结和回顾。
本报告将重点介绍我在WebGIS实习中所参与的项目、所掌握的技能和所取得的成果。
2. 实习项目概述2.1 项目背景在这一部分,我将简要介绍项目的背景和目标。
我们的实习项目旨在开发一个基于WebGIS的系统,用于地理空间数据的可视化和分析。
2.2 项目任务在这一部分,我将详细描述我在实习期间承担的具体任务和职责。
我的主要任务包括收集地理空间数据、设计和开发WebGIS平台、实施用户需求测试和优化系统性能等。
3. 实习成果3.1 数据收集和整理在这一部分,我将介绍我在实习期间收集和整理地理空间数据的经验。
我学会了使用各种数据获取工具,例如地理信息系统、卫星影像和在线数据源等,来获取实际的地理数据。
3.2 WebGIS系统开发在这一部分,我将详细描述我在实习期间负责的WebGIS系统的开发过程。
我使用了流行的WebGIS开发框架和工具,如ArcGIS JavaScript API和Leaflet,并通过前端开发技术实现了地图显示、数据查询和空间分析等功能。
3.3 用户需求测试在这一部分,我将说明我参与的用户需求测试的过程和结果。
我与一些目标用户进行了交流和访谈,并针对他们的需求进行了系统功能和用户体验的测试。
根据反馈意见,我对系统进行了改进和优化。
4. 实习体会和收获4.1 技术能力提升在这一部分,我将反思我在实习期间的技术提升和成长。
通过实践,我深入了解了WebGIS的原理和应用,掌握了前端开发技术和地理数据分析的方法。
4.2 团队合作与沟通在这一部分,我将总结我在实习中与团队成员的合作和沟通体验。
我学会了与其他开发人员和项目经理紧密合作,互相协助解决问题,并及时报告工作进展和结果。
5. 总结与展望在这一部分,我将对整个实习过程进行总结,并对未来的发展方向进行展望。
我通过这次实习,不仅增强了我对WebGIS的理论和实践的理解,同时也提高了我在项目开发和团队合作中的能力。
webgis实习报告实习单位:XXX公司实习时间:2022年7月1日至2022年8月31日摘要:本篇实习报告介绍了作者在XXX公司进行的为期两个月的WebGIS实习经历。
通过实习,作者深入了解了WebGIS的基本概念和技术,并在实际项目中应用了相关知识。
本报告从项目背景、任务分析、解决方案设计、开发过程、问题与挑战以及总结等方面进行了详细阐述。
一、项目背景在互联网快速发展的今天,WebGIS已经成为地理信息相关领域的重要组成部分。
XXX公司作为一家专注于地理信息服务的企业,致力于开发WebGIS应用以满足用户对地理信息可视化的需求。
作者的实习任务就是参与其中一个WebGIS项目的开发工作,旨在提升用户体验和功能优化。
二、任务分析在开始实习之前,作者首先与实习导师进行了详细的任务沟通和目标设定。
实习任务主要包括优化地图渲染效果、增加地理空间分析功能以及优化用户界面交互等方面。
通过与导师的讨论,作者明确了任务目标和要求,并深入学习了相关的开发技术和工具。
三、解决方案设计基于任务要求,作者首先进行了详细的需求分析,确保对项目的整体把握。
在需求分析的基础上,作者依次进行了地图渲染算法的研究、地理空间分析方法的学习以及用户界面设计的规划。
通过与团队成员的讨论和反复修改,最终确定了一套合理且具有可行性的解决方案。
四、开发过程在解决方案设计完成后,作者开始了项目的实际开发工作。
开发过程中,作者充分运用所学的WebGIS技术,如HTML、CSS、JavaScript等,完成了地图渲染效果的优化、地理空间分析功能的实现以及用户界面交互的改进。
在开发过程中,作者还及时与团队成员进行沟通合作,解决了一些技术难题和bug。
五、问题与挑战在实习期间,作者也遇到了一些问题和挑战。
例如,在地理空间分析的过程中,由于数据量过大导致处理速度缓慢,作者通过对算法的优化和数据的压缩等方式解决。
此外,与团队成员合作时也遇到了一些沟通和协调上的困难,但通过不断的尝试和改进,最终成功地克服了这些问题和挑战。
webgis实习报告尊敬的导师:我是一名计算机科学与技术专业的学生,在过去的几个月里,我有幸参与了一场关于WebGIS的实习项目,并通过此信向您汇报。
一、项目背景此次WebGIS实习项目是由我们学校的地理信息科学与技术系主办的,旨在让学生更好地了解和掌握WebGIS技术的应用。
该项目要求我们基于现有的地理信息数据,开发一个功能完备、操作简便的WebGIS系统,提供地理空间数据的浏览和分析。
二、项目目标1. 设计一个直观易用的用户界面,让用户能够方便地浏览地理空间数据;2. 实现地理空间数据的可视化,并支持基本的地图操作功能,如缩放、平移等;3. 提供地理空间数据的查询和分析功能,如地点搜索、路径规划等;4. 支持用户自定义地图标绘,并能进行保存和分享;5. 提升系统性能和用户体验,提供响应迅速的交互效果。
三、项目实施1. 数据收集与处理在项目开始前,我们首先收集了大量的地理空间数据,包括地图底图、气候数据、地形数据等。
然后,对这些数据进行预处理,使其符合我们系统的格式与要求。
2. 技术选型与开发环境我们选择了常用的WebGIS开发框架,并结合HTML、CSS、JavaScript等前端技术,进行了系统的开发。
同时,为了保证系统功能的正常运行,我们搭建了合适的开发环境,包括服务器、数据库等。
3. 系统设计与实现在系统设计阶段,我们根据用户需求和项目目标,详细规划了系统的功能模块和流程。
然后,我们针对每个模块进行了具体的实现,经过多次迭代和测试,确保系统稳定可靠。
4. 测试与优化完成系统开发后,我们对系统进行了全面的测试和优化。
通过模拟真实用户操作,发现并修复了系统中的一些潜在问题,并对性能进行了优化,提升了系统的响应速度和用户体验。
四、项目成果经过我们的不懈努力,我们取得了以下几方面的成果:1. 设计了一个界面美观、易于操作的WebGIS系统,用户可以通过系统浏览地理空间数据,进行地图操作,如缩放、平移等;2. 实现了地理空间数据的可视化,用户可以通过系统浏览不同的地理数据图层,并进行叠加与分析;3. 提供了地理空间数据的查询和分析功能,用户可以通过关键字搜索、地点标志等方式快速定位所需信息;4. 支持了地图标绘功能,用户可以在地图上绘制自定义标记并保存分享,方便用户交流与学习;5. 优化了系统性能,通过技术手段提升了系统的响应速度和用户体验。
一.课程目的:通过本次WebGIS课程实习,了解一些网页设计的基础知识,学会加载地图并显示地图范围,同时在地图上显示相应的信息,最后通过对地图的一些基本的操作来实现相应的功能。
二.课程要求:1.加入地图并显示当前地图范围;2.在地图单击,以信息窗口的形式显示单击处的地理坐标;3.设置导航工具栏(拉框放大,拉框缩小,全图范围,前一视图,后一视图,平移地图,取消操作);4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺;三.课程具体步骤与结果展示:1、首先通过HTML对整个网页进行布局。
如上图所示,最顶层是课程名称,左侧是工具栏,右侧是地图显示区,最后一层是版权要求。
2、加入地图并显示当前地图范围并且设置导航栏3、在地图单击,以信息窗口的形式显示单击处的地理坐标;4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺:四.关键代码:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=7" /><title>WebGIS课程设计</title>//网页标题<style type="text/css">//网页布局div#container{width:1350px}div#header {background-color:#99bbbb;height:50px;text-align:center;}div#menu {background-color:#ffff99; height:450px; width:375px; float:left;}div#map {background-color:#EEEEEE; height:450px; width:975px; float:left;}div#footer {background-color:#99bbbb;height:50px; clear:both; text-align:center;} h1 {margin-bottom:0;}h2 {margin-bottom:0; font-size:14px;}ul {margin:0;}li {list-style:none;}</style><script>var dojoConfig = { parseOnLoad: true };//使用djConfig="parseOnLoad:true"来指定在页面加载完成后确定执行解析功能</script><script src="/jsapi/arcgis/3.5/"></script><link rel="stylesheet" href="/jsapi/arcgis/3.5/js/dojo/dijit/themes/tundra/tundra.css" /><link rel="stylesheet" href="/jsapi/arcgis/3.5/js/esri/css/esri.css"><script>dojo.require("esri.map"); //将资源导入到JavaScript页面中dojo.require("esri.toolbars.navigation"); //将资源导入到JavaScript页面中dojo.require("dijit.form.Button"); //将资源导入到JavaScript页面中dojo.require("dijit.Toolbar"); //将资源导入到JavaScript页面中dojo.require("yers.agstiled");//为了使用ArcGISTiledMapServiceLayerdojo.require("esri.dijit.Scalebar");//引入比例尺资源dojo.require("esri.toolbars.draw");//draw是工具类,它支持通过画点线面生成新的几何形状的功能var map, navToolbar,tp;var hander;function init() {esriConfig.defaults.map.sliderLabel = null; //不显示地图的比例尺的刻度线map = new esri.Map("map"); //新建地图对象"map"为地图容器的IDdojo.connect(map, "onLoad", initToolbar);//地图载入就调用函数initToolbarmap.addLayer(new yers.ArcGISTiledMapServiceLayer("http:///ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer")); //向地图中添加图层dojo.connect(map, "onLoad", function () {hander=dojo.connect(map, "onClick", showCoordinates);//注册地图的单击事件});navToolbar = new esri.toolbars.Navigation(map); //新建地图工具栏dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler);//注册一个事件监听器dojo.connect(map, "onLoad", function() {var scalebar = new esri.dijit.Scalebar({map: map,scalebarUnit: "metric"// 指定比例尺单位,有效值是"english" or "metric".默认"english"表示mile,而metric表示公里km}, dojo.byId("scalebar"));});}function showCoordinates(evt) {var mappoint = evt.mapPoint;//设置信息窗口标题Window.setTitle("地理坐标");//设置信息窗口内容Window.setContent("经度:" + mappoint.x + "<br/>" + "纬度:" + mappoint.y);//设置信息窗口大小Window.resize(240, 80);//显示地理坐标Window.show(map.toScreen(mappoint), map.getInfoWindowAnchor (map.toScreen(mappoint)));}function extentHistoryChangeHandler() {dijit.byId("zoomprev").disabled = navToolbar.isFirstExtent();dijit.byId("zoomnext").disabled = navToolbar.isLastExtent();}function initToolbar(map) {tb = new esri.toolbars.Draw(map);//添加toolbar用于map画图dojo.connect(tb, "onDrawEnd", addGraphic);//画图完成后调用addGraphic函数}function addGraphic(geometry) {var symbol = dojo.byId("symbol").value;//取得下拉列表中用户的选择项if (symbol) {symbol = eval(symbol);}//如果用户已选择,则将其所选作为symbolelse {var type = geometry.type;if (type === "point" || type === "multipoint") {symbol = tb.markerSymbol;//标记符号}else if (type === "line" || type === "polyline") {symbol = tb.lineSymbol;//线段符号}else {symbol = tb.fillSymbol;//填充符号}}map.graphics.add(new esri.Graphic(geometry, symbol));//添加图形}dojo.addOnLoad(init); //在页面完成加载时注册一个初始化函数</script></head><div id="container"><div id="header"><h1>WebGIS课程设计</h1></div><div id="menu"><li><h2>导航</h2><div dojotype="dijit.form.Button" id="zoomin" iconclass="zoominIcon"onclick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);">拉框放大</div> <div dojotype="dijit.form.Button" id="zoomout" iconclass="zoomoutIcon"onclick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);"> 拉框缩小</div> <div dojotype="dijit.form.Button" id="zoomfullext" iconclass="zoomfullextIcon" onclick="navToolbar.zoomToFullExtent();">全图范围</div><div dojotype="dijit.form.Button" id="zoomprev" iconclass="zoomprevIcon"onclick="navToolbar.zoomToPrevExtent();">前一视图</div><div dojotype="dijit.form.Button" id="zoomnext" iconclass="zoomnextIcon"onclick="navToolbar.zoomToNextExtent();">后一视图</div><div dojotype="dijit.form.Button" id="pan" iconclass="panIcon"onclick="navToolbar.activate(esri.toolbars.Navigation.PAN);">平移地图</div><div dojotype="dijit.form.Button" id="deactivate" iconclass="deactivateIcon"onclick="navToolbar.deactivate()">取消操作</div></li><li><h2>绘图</h2><button onclick="tb.activate(esri.toolbars.Draw.POINT);dojo.disconnect(hander);"> Point</button><!--点击Point按钮将激活draw工具类的绘点功能--><button onclick="tb.activate(esri.toolbars.Draw.MULTI_POINT);">Multipoint</button><button onclick="tb.activate(esri.toolbars.Draw.EXTENT);">Extent</button><button onclick="tb.activate(esri.toolbars.Draw.POL YLINE);">Polyline</button><button onclick="tb.activate(esri.toolbars.Draw.FREEHAND_POL YLINE);"> Freehand Polyline</button><button onclick="tb.activate(esri.toolbars.Draw.POL YGON);">Polygon</button><button onclick="tb.activate(esri.toolbars.Draw.FREEHAND_POL YGON);"> Freehand Polygon</button><button onclick="tb.activate(esri.toolbars.Draw.LINE);">Line</button><button onclick="tb.deactivate()">Deactivate</button><select id="symbol"><option value="">--- Select Symbol ---</option><option value="">--- Simple Marker Symbols ---</option><option value="new esri.symbol.SimpleMarkerSymbol();">Default</option></select></li><li><h2>比例尺</h2><div id="scalebar" style="position:absolute;"></div></li></div><div id="map"></div><div id="footer">版权所有盗版必究</div></div></body></html>五.课程总结:通过对本次WebGIS课程设计的学习,我了解了HTML,Javascript等标记语言的基本语法,以及对网页的基本布局,与此同时我对ESRI等的API有了初步的认识,我发现我们可以通过使用别人做好的组件来简化我们的开发过程,大大减轻我们的编程负担。