数据流程图绘制实例
- 格式:ppt
- 大小:1.00 MB
- 文档页数:11





JAN 26TH, 2012使用graphviz绘制流程图前言日常的开发工作中,为代码添加注释是代码可维护性的一个重要方面,但是仅仅提供注释是不够的,特别是当系统功能越来越复杂,涉及到的模块越来越多的时候,仅仅靠代码就很难从宏观的层次去理解。
因此我们需要图例的支持,图例不仅仅包含功能之间的交互,也可以包含复杂的数据结构的示意图,数据流向等。
但是,常用的UML建模工具,如VISIO等都略显复杂,且体积庞大。
对于开发人员,特别是后台开发人员来说,命令行,脚本才是最友好的,而图形界面会很大程度的限制开发效率。
相对于鼠标,键盘才是开发人员最好的朋友。
graphviz简介本文介绍一个高效而简洁的绘图工具graphviz。
graphviz是贝尔实验室开发的一个开源的工具包,它使用一个特定的DSL(领域特定语言):dot作为脚本语言,然后使用布局引擎来解析此脚本,并完成自动布局。
graphviz 提供丰富的导出格式,如常用的图片格式,SVG,PDF格式等。
graphviz中包含了众多的布局器:1. dot 默认布局方式,主要用于有向图2. neato 基于springmodel(又称forcebased)算法3. twopi 径向布局4. circo 圆环布局5. fdp 用于无向图graphviz的设计初衷是对有向图/无向图等进行自动布局,开发人员使用dot脚本定义图形元素,然后选择算法进行布局,最终导出结果。
首先,在dot脚本中定义图的顶点和边,顶点和边都具有各自的属性,比如形状,颜色,填充模式,字体,样式等。
然后使用合适的布局算法进行布局。
布局算法除了绘制各个顶点和边之外,需要尽可能的将顶点均匀的分布在画布上,并且尽可能的减少边的交叉(如果交叉过多,就很难看清楚顶点之间的关系了)。
所以使用graphviz的一般流程为:1. 定义一个图,并向图中添加需要的顶点和边2. 为顶点和边添加样式3. 使用布局引擎进行绘制一旦熟悉这种开发模式,就可以快速的将你的想法绘制出来。






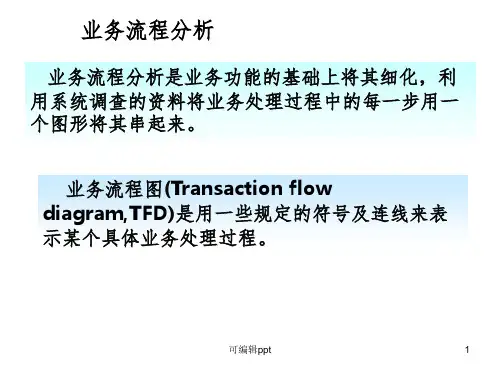
结构化方法及其数据流图绘制方法一、概念理解基本释义数据流图(Data Flow Diagram):简称DFD,它从数据传递和加工角度,以图形方式来表达系统的逻辑功能、数据在系统内部的逻辑流向和逻辑变换过程,是结构化系统分析方法的主要表达工具及用于表示软件模型的一种图示方法。
进一步理解数据流程图是结构化系统分析的主要工具。
结构化系统分析采用自顶向下、逐层分解的方式来理解一个复杂的系统,用介于形式语言和自然语言之间的描述方式,通过一套分层次的图表工具描述系统。
数据流程图描述数据流动、存储、处理的逻辑关系,它不但可以表达数据在系统内部的逻辑流向,而且还可以表达系统的逻辑功能和数据的逻辑转换。
数据流程图的绘制是针对每一项业务的业务流程图进行的。
绘制数据流图的方法有多种。
但无论采用哪种方法,都应该从现行的系统出发,由总体到部分,由粗到细逐步展开,将一个复杂的系统逐步地加以分解,画出每一个细节部分,直到符合要求为止。
二、正确绘制流程图应遵循的原则自顶向下分层展开绘制对一个庞大而又复杂的系统,如果系统分析员一开始就注意每一个具体的逻辑功能,很可能要画出几百个甚至上千个处理逻辑。
它们之间的数据流像一团乱麻似的分布在数据流程图上。
这张图可能很大,要用几百张纸拼起来,不但使别人难以辨认和理解,甚至连系统分析员自己也会搞糊涂。
为了避免产生这种问题,最好的解决办法就是“自顶向下”分层展开绘制。
先用少数几个处理逻辑高度概括地、抽象地描述整个系统的逻辑功能,然后逐步地扩展,使它具体化。
即将比较繁杂的处理过程当成一个整体处理块来看待,先绘制出周围实体与这个整体块的数据联系过程,再进一步将这个块展开。
如果内部还涉及到若干个比较复杂的数据处理部分,同样先不管其内部,而只分析它们之间的数据联系,这样反复下去,依此类推,直至最终搞清了所有的问题为止。
由左至右地绘制绘制数据流程图,一般先从左侧开始,标出外部项。
左侧的外部项,通常是系统主要的数据输入来源,然后画出由该外部项产生的数据流和相应的处理逻辑,如果需要将数据保存,则在数据流程图上加上数据存储。