flash小动画制作步骤
- 格式:doc
- 大小:296.00 KB
- 文档页数:6


试述flash动画的制作流程一、前言Flash动画是一种基于矢量图形的动画制作软件,由Adobe公司开发。
其具有轻便、易学易用、效果逼真等特点,被广泛应用于网页设计、广告制作、游戏开发等领域。
本文将详细介绍Flash动画的制作流程。
二、准备工作在开始制作Flash动画之前,需要进行以下准备工作:1.安装Flash软件:Flash软件有专业版和普及版两种,根据需要选择安装。
2.确定动画主题:根据需求确定动画主题和内容,包括人物形象、场景背景等。
3.准备素材:收集所需素材,如图片、音乐、声效等。
三、创意构思在确定好动画主题后,需要进行创意构思,包括以下几个方面:1.故事情节:根据主题构思故事情节,并将其分解成多个场景。
2.角色设计:设计各个角色形象,并为其赋予生命力和特点。
3.场景设计:设计各个场景背景,并为其设置合适的光影效果。
4.音乐配乐:选择合适的音乐和声效进行配乐。
四、制作流程1.新建文件:打开Flash软件,新建一个文件。
2.设置画布:在新建文件中,设置画布大小、颜色等属性。
3.制作场景:根据创意构思中的场景设计,制作各个场景。
在每个场景中,可以添加角色、背景等素材,并设置动画效果。
4.制作角色:根据创意构思中的角色设计,制作各个角色。
在每个角色中,可以添加动画效果和声音效果。
5.添加音乐:将配乐好的音乐和声效添加到相应的场景和角色中。
6.调整时间轴:通过调整时间轴来控制每个元素的出现和消失时间,并设置相应的动画效果。
7.导出文件:完成后,将Flash动画导出为SWF格式或其他格式进行保存。
五、注意事项在制作Flash动画时需要注意以下几点:1.尽量使用矢量图形:由于Flash动画是基于矢量图形制作的,因此尽量使用矢量图形素材可以减小文件大小并提高性能。
2.注意文件大小:过大的文件会影响加载速度和用户体验,在制作时要注意控制文件大小。
3.合理运用动画效果:虽然Flash动画具有丰富多彩的动画效果,但过度使用会使用户感到疲劳和不适,因此要合理运用动画效果。

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。

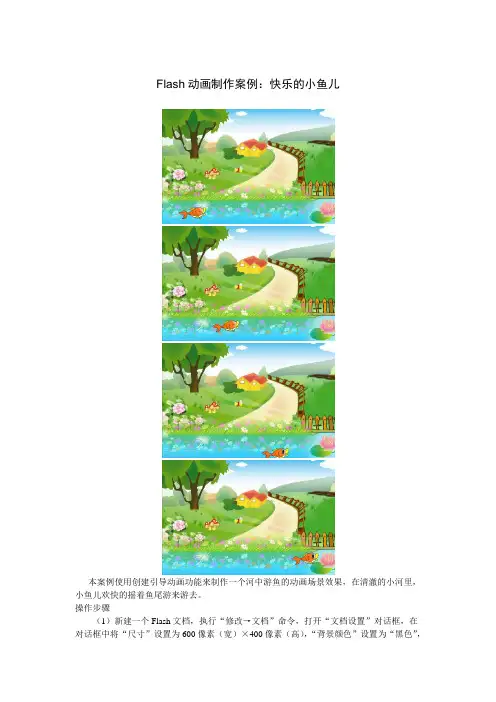
Flash动画制作案例:快乐的小鱼儿本案例使用创建引导动画功能来制作一个河中游鱼的动画场景效果,在清澈的小河里,小鱼儿欢快的摇着鱼尾游来游去。
操作步骤(1)新建一个Flash文档,执行“修改→文档”命令,打开“文档设置”对话框,在对话框中将“尺寸”设置为600像素(宽)×400像素(高),“背景颜色”设置为“黑色”,“帧频”设置为“12”,如图6-1所示。
设置完成后单击按钮。
图6-1 设置文档(2)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入“鱼”,在“类型”下拉列表中选择“影片剪辑”选项,如图6-2所示。
完成后单击按钮。
图6-2 新建影片剪辑元件(3)在影片剪辑“鱼”的编辑状态下,将“图层1”的名称更改为“鱼尾”。
再新建两个图层,分别命名为“鱼身”和“鱼眼”。
执行将鱼尾、鱼身和鱼眼图片文件导入到对应的图层中去,最后在这三个图层的第38帧处插入帧,如图6-3所示。
图6-3 导入图像(4)在“鱼尾”层的第16帧处插入关键帧,使用任意变形工具将鱼尾旋转到如图6-4所示的位置。
图6-4 旋转鱼尾(5)在“鱼尾”层的第28帧处插入关键帧,使用任意变形工具将鱼尾旋转到如图6-5所示所示的位置。
然后在“鱼尾”层的第1帧与第16帧之间,第16帧与第28帧之间创建补间动画。
图6-5 旋转鱼尾(6)在“鱼眼”层的第24帧处插入空白关键帧。
然后使用铅笔工具在鱼眼的位置绘制一条黑色的曲线,如图6-6所示。
图6-6 绘制眼睛(7)在“鱼眼”层的第38帧处插入空白关键帧。
然后将“鱼眼”层第1帧中的眼睛拷贝到第38帧中来,如图6-7所示。
图6-7 拷贝图像(8)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入元件的名称“背景动画”,在“类型”下拉列表中选择“影片剪辑”选项,如图6-8所示。
完成后单击按钮。
图6-8 新建影片剪辑元件(9)在影片剪辑“背景动画”的编辑状态下,导入一副背景图像到舞台上,如图6-9所示。

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。

Flash小人飘动制作步骤(学习flash动画制作的很好例子)Flash小人动画制作步骤
一、制作一个按钮元件(插入----新建元件)
二、制作一个小人图片元件(一定要新建元件)
三、制作一人小人飘动影片剪辑元件(一定要新建元件,不要转到场景去做)
1. 把小人图片拖入,做为第一层,制作小人飘动的补间动画。
2. 加入一层做为按钮层,把按钮拖入。
点击一下“按钮”,再点击一下左下的“动作”(即打开动作窗口),加入语句,点击动作窗口中的“全局函数”----影片剪辑控制----找出on, 双击on-------选中“rollover” , 双击加入。
即如下语句:
on (rollOver) {
play();
}
3. 选中点击一下第一帧,加入动作语句,点击打开动作窗口-----时间轴控制-----找出stop()---双击加入,会在第一帧出现一个a字符,表示加入了“stop”语句。
4. 点一下动作,缩小动作窗口。
再点选中“按钮”图形,选“属性”------“颜色”----Alpha----0% (即透明效果)
四、从库中拖出“小人飘动”影片剪辑到场景,多复制几个即可。

二维flash路径动画的制作步骤步骤一:准备工作在制作路径动画之前,需要准备一些素材和资源,比如背景图片、角色或物体的图片、音乐等。
步骤二:创建新文档打开flash软件,点击菜单栏中的“文件”->“新建”,创建一个新的flash文档。
步骤三:导入素材点击菜单栏中的“文件”->“导入”->“导入到舞台”,选择你准备好的图片素材,导入到舞台上。
步骤四:设计路径在flash软件的工具栏中,选择曲线工具或者钢笔工具,设计出路径。
可以使用直线、曲线、闭合曲线等多种形状来设计路径。
也可以通过调整路径的控制点来调整路径的形状。
步骤五:创建运动对象在舞台上选择你想要运动的对象,比如一个角色或者物体。
然后右键点击该对象,在弹出的菜单中选择“转换为运动对象”。
步骤六:设置动画属性选择舞台上的路径对象,点击菜单栏中的“窗口”->“属性”,在属性面板中选择“运动路径”,勾选“按路径运动”。
然后选择刚刚创建的运动对象,在属性面板中选择“运动”,设置运动的速度、运动的方向等属性。
步骤七:设置运动的初始位置在舞台上拖动你的运动对象到路径的起点位置。
步骤八:创建帧动画点击舞台上的第一帧,然后按F5键,在时间轴上创建多个关键帧。
在每个关键帧上,拖动你的运动对象到路径上的相应位置。
步骤九:播放动画点击舞台上的“播放”按钮,来预览你制作的路径动画。
步骤十:添加其他效果你可以在路径动画中添加其他的效果,比如声音效果、特效等。
可以使用flash软件的其他工具和函数,来添加相应的效果。
步骤十一:保存动画点击菜单栏中的“文件”->“存储为”,选择保存的位置和文件名,保存你的路径动画。

flash跳舞动画制作教程Flash跳舞动画是一种使用Adobe Flash软件制作的动画形式,通过连续变化的图像和动作,展现出跳舞者的舞姿和舞蹈动作。
下面将为您介绍如何制作Flash跳舞动画的简单教程。
第一步是准备素材。
您可以使用Adobe Illustrator或Photoshop等软件绘制或导入舞蹈者的形象和舞姿,然后将其导入Flash软件。
第二步是设置舞台。
在Flash软件中,您需要创建一个动画舞台,并选择适当的舞台尺寸和背景颜色。
您可以根据自己的需要调整舞台的大小和颜色。
第三步是创建关键帧。
关键帧是指动画中的关键动作帧,通过在关键帧上绘制舞蹈者的不同姿势和动作,实现连续播放时的动画效果。
您可以在舞台上选择适当的位置,使用Flash的绘图工具或导入素材,绘制每个关键帧的舞蹈动作。
第四步是添加过渡帧。
过渡帧是指两个关键帧之间的中间帧,通过在过渡帧上进行插值绘制,实现舞蹈动作的平滑过渡。
您可以在关键帧之间添加过渡帧,并使用Flash的动画补间工具调整形象和动作。
第五步是设置动画速度和循环。
您可以调整动画的播放速度,使得舞蹈动作看起来更加流畅和自然。
如果需要循环播放动画,可以设置动画的循环次数或无限循环。
第六步是添加背景音乐和特效。
您可以为动画添加适当的背景音乐和音效,以增加舞蹈动画的趣味性和视听效果。
Flash软件提供了音频编辑功能,您可以轻松地将音乐和特效添加到动画中。
最后一步是导出和保存动画。
完成制作后,您可以导出Flash 动画为SWF格式的文件,以便在网页或其他平台上播放和共享。
您还可以保存原始源文件,以便随时修改和编辑动画。
通过以上步骤,您可以简单地制作出一段生动、有趣的Flash 跳舞动画。
当然,随着您的熟练程度和创造力的提升,您可以尝试更复杂和精美的舞蹈动画效果。
希望这个简单教程能帮助到您!。



falsh动画制作教程Flash动画制作是一种利用Adobe Flash软件制作的动画制作技术。
随着技术的发展,Flash动画制作的应用范围越来越广泛,已经成为各种网络动画、互动界面和游戏开发中常见的制作方式。
下面将简要介绍Flash动画制作的基本步骤和技巧。
首先,制作Flash动画需要掌握Adobe Flash软件的基本操作。
在打开软件之后,可以看到菜单栏、工具栏、舞台和时间轴等界面。
菜单栏提供了各种功能选项,工具栏用于选择绘图工具和编辑工具,舞台是动画的主要绘制区域,而时间轴则用于管理动画的帧和层。
其次,Flash动画的制作需要使用矢量图形绘制工具。
通过绘制各个关键帧的图形来表达动画的内容。
可以使用直线工具、曲线工具、填充工具等来绘制多种形状和颜色的图像。
同时,还可以使用色彩和渐变等特效来增强动画的效果。
然后,Flash动画的制作需要掌握基本的动画原理和技巧。
通过在时间轴上设置关键帧、补间动画和帧率等来控制动画的运动和变化。
可以使用插入关键帧来设置特定图像或属性的变化,使用插入补间动画来实现对象的平滑移动或形变,使用设置帧率来控制动画的播放速度。
另外,Flash动画的制作还需要注意创意和设计。
可以通过合理的故事情节、鲜明的角色形象和独特的视觉效果来吸引观众的注意。
可以使用各种动画效果、声音效果和场景转换等来增强动画的艺术表现力。
最后,制作完成后,可以将Flash动画导出为SWF格式的文件,以便在网页或其他多媒体应用中使用。
在导出过程中,可以设置动画的尺寸、压缩方式和音频选项等。
总结起来,Flash动画制作是一项需要掌握基本操作、技巧和创意的技术活动。
通过熟练使用Adobe Flash软件和矢量图形绘制工具,结合动画原理和设计理念,可以制作出精美、生动的Flash动画作品。
无论是在网络动画、游戏开发还是互动界面设计中,Flash动画都有着重要的应用价值。
希望以上简要介绍对于初学者们能够有所参考和帮助。
flash动画古诗30秒制作教程标题:30秒Flash动画古诗制作教程一、前期准备1. 软件工具:首先,确保你已安装Adobe Flash或Animate等支持动画制作的软件。
2. 古诗素材:选取一首适合以动画形式表现的古诗,例如《静夜思》。
提前将诗句内容和意境进行视觉化的构思设计。
3. 元素设计:根据古诗的内容,绘制或寻找相应的背景图片、角色(如诗人)、动态元素(如月亮、流水)等素材。
二、制作步骤1. 新建项目:打开软件,新建一个Flash文档,设置舞台大小和帧频(一般帧频为24fps),并选择背景颜色。
2. 插入层:创建至少两层,一层用于背景,一层用于动态元素,如果有对话或文字描述,可以再增加一层。
3. 导入素材:将准备好的背景图片导入至背景层,并调整其位置与大小;将人物及动态元素分别导入相应层。
4. 制作动画:- 对于背景,如果需要有动态效果(如星空闪烁),可在时间线上逐帧修改。
- 对于动态元素,利用补间动画功能,比如让月亮从左至右移动,表现出“床前明月光”的场景;或者让诗人做出低头思念的动作,描绘出诗人的内心世界。
5. 添加文字:在文字层上插入文本框,输入古诗内容,可设定合适的字体、大小以及动态进入、消失的效果。
6. 音效配乐:根据古诗的意境添加适当的音效或背景音乐,增强动画的艺术表现力。
三、后期调整与预览完成以上步骤后,对整个动画进行精细调整,包括动画流畅度、元素之间的协调性等。
最后,点击“控制”菜单下的“测试影片”,预览30秒内的动画效果,确认无误后即可导出并保存你的Flash古诗动画作品。
总结:尽管要在短短30秒内完整展现一首古诗的意境有一定挑战,但通过精心设计和合理的动画编排,完全可以在有限时间内创造出富有诗意的动画作品。
同时,这个过程也将帮助你深入理解和感受古诗之美。
简述flash动画的制作流程
制作Flash动画的流程通常包括以下几个步骤:
1. 制定概念和故事板:首先确定动画的主题和故事情节,以及所需的角色、场景和动作等元素。
可以用纸和笔绘制故事板,规划动画的每一帧。
2. 设计角色和场景:根据故事板中的需求,设计并绘制动画中的角色和场景。
可以使用绘图软件(如Adobe Illustrator)或手绘,将设计的元素导入到Flash软件中。
3. 分解动画:将故事板中的每一帧分解成连续的动作序列。
这可以通过翻转绘制或通过Flash软件中的帧功能完成。
4. 动画制作:使用Flash软件中的绘图工具和动画功能,逐帧绘制和调整角色和场景的动作。
可以使用关键帧、补间动画和动作脚本等功能来创建复杂的动画效果。
5. 添加声音和效果:根据需要,可以在动画中添加音效和背景音乐,以及特殊效果(如闪光、转场效果等)。
可以使用Flash软件中的音频和效果功能完成。
6. 测试和修改:在制作过程中,可以反复测试和修改动画,确保效果符合预期。
可以使用Flash软件中的预览功能,或者将动画导出为视频文件进行观看。
7. 导出和发布:完成动画后,可以将其导出为SWF(Shockwave Flash)格式,以便在Web页面上播放。
也可以将动画导出为其他常见视频格式,如MP4、AVI等。
导出后,可以将动画上传到网页、社
交媒体或其他平台上进行发布和分享。
需要注意的是,Flash技术已经逐渐被HTML5等替代技术取代,因此,在制作Flash动画之前,需要确认目标平台是否支持Flash播放器。
FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
Flash制作沿着路径的动画
上完课后,有些同学因为课上⽼师讲的太快,还是不会做路径动画。
今天为⼤家介绍Flash制作沿着路径的动画介绍,操作很简单的,⼀起来学习吧!
1、⾸先,打开flash软件,新建⼀个⽂件
2、这⾥,我演⽰⼀个红⾊圆的路径动画,利⽤快捷键ctrl+F8新建⼀个元件1,画⼀个圆
3、回到场景1,利⽤铅笔⼯具,随意画⼀条路径
4、新建⼀个图层,将刚刚画的元件1的圆拖进图层中,这⾥为了理解⽅便,我修改了图层名字
5、我这⾥做了35帧,在铅笔图层中的第35帧,按下F5,即可增加帧到35帧,
在圆的第⼀帧处,将圆的中⼼放置铅笔的路径上,在第35帧,按下F6,插⼊⼀个关键帧,同样,将圆的中⼼放置铅笔的路径上,如图所⽰。
(将圆的中⼼放到路径上,是为了圆能够和路径重合,这个时候⼯具栏左边的吸铁⽯⼯具⼀定要处于按下的状态)
6、选择铅笔路线的图层---右击----选择引导层,然后这个图层的前⾯,会变成⼀个⼩蘑菇⼀个的东西,如图所⽰
选择元件1圆图层中的任意⼀帧---右击---创建传统补间,如图所⽰
7、将元件1圆图层向上拖⼀下,附属于铅笔路线图层,便可以实现路径动画了(轻轻向铅笔路线图层拖⼀下就⾏)
教程结束,以上就是Flash制作沿着路径的动画⽅法,操作很简单的,⼤家学会了吗?希望能对⼤家有所帮助!。
FLASH动画的制作步骤1.规划阶段:在制作FLASH动画之前,首先需要进行项目规划。
确定动画的主题、目标受众和播放平台。
同时,考虑动画的时长、故事情节、角色设定、背景设计等方面。
2.创意阶段:在规划完成后,进入创意阶段。
可以通过绘制故事板、草图或使用其他创意工具来构思并设计动画的场景、角色和主要元素。
此阶段的目标是确定整个动画的视觉风格和故事线。
3.素材准备:在创意阶段确定动画元素后,需要准备素材。
这包括收集和创建需要的图像、音频和视频文件,如背景图、人物角色、音效等。
素材可以通过扫描、摄影或由插图师、设计师等专业人员设计制作。
4.动画制作:5.帧动画制作:帧动画是FLASH的核心功能之一、通过在时间轴上创建关键帧和中间帧,可以将角色、物体等元素进行运动和变化。
在每个帧上,可以对元素的位置、大小和外观进行调整。
此外,还可以应用过渡效果和补间动画来实现平滑的运动。
6.添加动作脚本:除了帧动画,FLASH还支持动作脚本的添加。
通过ActionScript语言编写动作脚本,可以为角色和其他元素添加交互式动作,例如按钮的点击、场景的跳转等。
动作脚本可以通过FLASH软件内置的编码工具进行编写和调试。
8.动画渲染:在制作完成后,需要对动画进行渲染。
渲染是将FLASH动画转化为可播放的文件格式的过程。
可以选择将动画导出为SWF(Shockwave Flash)文件,方便在网页或其他平台上播放。
同时,也可以将动画导出为其他视频文件格式,如AVI、MP4等。
9.测试和发布:在渲染之前,需要对动画进行测试。
在测试中,可以查看动画播放是否流畅、声音是否正常、交互是否有效等。
如果发现问题,可以进行调整和修复。
在测试完成后,可以将动画发布到网络、电视或其他媒体平台上,与观众分享。
总结:以上就是FLASH动画制作的基本步骤。
从规划到发布,每个阶段都需要仔细思考和精心准备。
通过合理的规划、创意、素材准备、动画制作和调试,可以制作出富有创意和吸引力的FLASH动画作品。
雨操作步骤1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。
2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。
如图1所示。
图13、新建【图层2】,命名为【前奏】。
这里先画出一滴雨的动画,选择【插入】——【创建新元件】,名称为【雨滴】,类型为【图形】。
如图2所示。
图24、制作雨落下动画。
先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。
打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。
右键【创建传统补间】,即可实现雨落下的动画,如图5所示。
图4 图55、制作水圈散开动画。
在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。
如图7所示。
图7右键【创建传统补间】,即实现水圈变大的动画。
如图8所示。
图8在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。
6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。
如图10所示。
图10把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。
如图11所示。
图117、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。
如图12所示。
图12同理,在第31帧右键【插入关键帧】,复制两层雨滴,原图层黏贴,然后移动雨滴至合适位置,六滴雨落下。
一.背景绘制:将事先找好的元件拖入到库中,重命名为
“马路”,之后改变舞台颜色为蓝色,并将马路元件突入
舞台,图层命名为”路”,,之后新建图形元件“云”,新
建云1元件,将云拖入天空元件中,进行排列,和任意变
形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层
中,命名为“天空”。
并且背景效果如下图
所示:
二.画出人物:制作动画,所需要的基
本的任务造型和影片剪辑:新建元件,
将所要画人物的耳朵,左脚,右脚等
制作成元件,之后使用“红脸”元件,
制作脸红的影片剪辑,将红脸拖入剪
辑元件中,在5帧处,设置透明度为
10%,10帧处设置透明度为100%,
15帧处设置透明度为10%。
之后制作
“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各
个部分的位置,添加如图所示的关键帧,和传统补间。
并且
将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪
辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作:
男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,
“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,
新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:
最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
如图所示:
至此,人物绘制,以及基本的动画已经完成。
三.遮罩和按钮
遮罩:将所有图层锁住,以免在制作遮罩拖动时,出现变动,新建图层,命名为”遮罩”,首先绘制遮着区域,在第10帧添加关键
帧,将其放大,使其大小相当于动画播放
的区域大小,创建补间形状,之后在遮罩
层以下所有的图层,单机右键—属性—被
遮罩,将其属性改为被遮罩,之后在遮罩
层动画的最后一帧处添加帧,则遮
罩制作完成。
按钮:在弹起,指
着,按下处添加关键帧,
将三帧处指针的形状或
是颜色进行变化,做好
按钮。
,之后讲按钮拖入新建按钮图层,在按钮处右键单击,选择行动,之后进行以下步骤的设置,择添加按钮完成。
之后新建图层,
将该图层移动到所有图层的上端,在第1帧处单机右键,动作并执行以下操作。
最后创建声音图层,将声音导入在声音图层中。
至此,动画制作完成。