网页制作大作业要求
- 格式:doc
- 大小:28.50 KB
- 文档页数:2

《网页设计基础》课程大作业任务书
课程名称:网页设计基础
课程代码:NN1017
学分/学时:4学分/68学时
面向专业:网络专业
目的:
《网页设计基础》课程的重点知识模块包括:
1)HTML5标记的掌握,
2)Dreamweaver基本操作
3)Css3样式的应用。
通过完成大作业,验收这三个重点知识的学习效果,全面提高网页设计的基础操作技能。
分值:
《网页设计与制作大作业》课程考核分数为100分,占总评分数的15%。
内容和要求:
1、可以选择三个不同的题目:学校网站,班级网站,个人兴趣网站
注意:
⑴用自己名字的拼音字作为站点的名字(即:站点的根文件夹名)。
⑵在站点主页中加上自己的名字、性别、系部、年级、班级,学号以便老师给你评分记录。
(3)各人选定主题以后就可以自行设计了,设计时间是10-15周,第16周将你的作品带到教室,老师当场检查答辩给分。

静态网页技术大作业要求一、大作业参考题目:1、“我的家乡”网站2、个人博客3、班级网站4、**教研室网站5、学院财务科网站6、世博会7、上海风采8、“爱心行动”公益网站9、娱乐在线网站10、美食频道网站二、选题要求:可从上面参考题目中选择一个题目作为本次考核项目的主题。
也可自拟题目,要求题目健康、高雅。
三、内容要求1. 网站主题鲜明、内容丰富、健康、高雅且栏目设置合理。
网站中至少包含10个以上的页面(15% )2. 网站中页面色彩搭配合理,界面规划合理, 设计新颖、简洁、美观、大方(10%)4. 合理使用表格进行页面排版,导航按钮及网页特效使用合理,包含FLASH和JAVASCRIPT(20%)3. 站内页面整体风格统一并使用CSS进行网页中文字及链接样式(10%)5. 设计有合理的表单(10%)6. 网页中链接及图片等路径正确、网页中文件命名规范(10%)7.网站架构中合理使用到框架(10%)8.设计报告(15%)。
1)其中网站功能简介(指明主题,及包含的主要内容):5分2)网站结构设计:5分3)设计小结(体会):5分9. 作品有抄袭嫌疑得0分。
10.作品自己创作,但是不能够完整作出来,网页设计的基本元素运用有误,整体比较混乱,扣10分。
四、其他要求1、请同学们以“学号-姓名”为你的“作品文件夹”命名,例如:“9984229-王华”。
图像文件夹一律为image。
否则从大作业的总分中扣除10分。
2、首页文件名用:Index.html3、请在规定的时间内上交作业,不能按规定时间交纳的,为不及格。
4、不要用下载的网页作为大作业上交,如发现上交的大作业中有下载的网页的痕迹(可从源代码中看出),一律作为不及格处理。
5、没有完成设计报告的视为不及格。
6、教师有权抽查部分同学进行询问,了解其作品制作过程。
如发现同学不能独立完成自己作品的,可评为不及格。
7、作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。

Dreamweaver版式设计
1 .内容要求:根据选择的网站主题,通过网上搜索下载相关图片及文字素材。
2 .首页要求:栏目数量至少5个,网页为全屏显示:宽度固定,长度不限。
版面格局、排布位置、字体设置均不受图表的限制,可任意发挥创作。
界面风格要求明快简练,色彩不少于两种颜色。
3 .整个网站设计页面不少于6页,至少包括一个FlaSh动画。
4 .技术要求:将图片及图片说明文字做超文本链接,并且进入二级页面,显示相关信息。
二级页面界面设计要求清晰明了、独特,色彩可根据首页及图片信息的特质来设定,链接流畅无误。
5 .网站保存:首页命名为index,htm(或index,html),完整的站点设置与内容,相应的页面及素材文件夹。

一、作业设计的基本要求:1.使用Dreamweaver设计制作网页,上传到服务器并能下载浏览,网页效果以在IE浏览器中的最终效果为准(分辨率为800*600),网页、图片等链接要使用相对地址链接,不允许使用绝对地址链接;2.以学员编号后四位为文件夹名建立文件夹,网站中的所有文件均存于此文件夹中,网站的首页文件名必须是“index.htm”,此文件夹可以再建立子文件夹,用于存放图片等分类资料,如images文件夹用于存放图片;3.网页制作应有网站制作说明文档,在说明文档中有封面和网站制作说明等内容;4.网站的首页(index.htm)内容完整、充实、网站结构清晰,布局合理,在首页至少应有5个子页的链接,链接中应含有文本超链接、图像超链接、图像热区链接、网址超链接、电子邮件链接5种链接,在子页中同时存在返回主页或上一级网页的超链接,各个超链接正确;5.网页中应有文本、图像、表格、Flash动画等素材单个文件不应超过200KB;6.在作业设计中,应以某一主题为内容,围绕个人网页为主题制作网站鼓励学员在作业中发挥创新意识,突出个性。
二、作业设计评分方案1.作业中实现的能力,如能满足上述“作业设计的基本要求”的要求,得60分;2.在网页中使用动态效果,合理地使用行为、层和时间轴,而且应用美观,占10分;3.网站主页美观大方,对网页布局设计、图片使用、颜色搭配、各网页间颜色、布局搭配合理,占10分;4.在网站中规划网页布局,网站结构清晰,布局合理,占10分;5.在网站中使用表单,内容、布局合理,占5分;6.在网页中应用CSS样式,应用HTML样式,应用合理,占5分;7.没有作业设计说明文档作业设计成绩记为0分;8.在作业中出现明显的雷同、抄袭、复制现象,作业设计成绩记为0分;9.《网页制作Dreamweaver》作业设计成绩以100分计算,作业设计得60分或以上评定为“合格”;得60分以下评定为“不合格”;得90分以上评定为“优秀”。

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
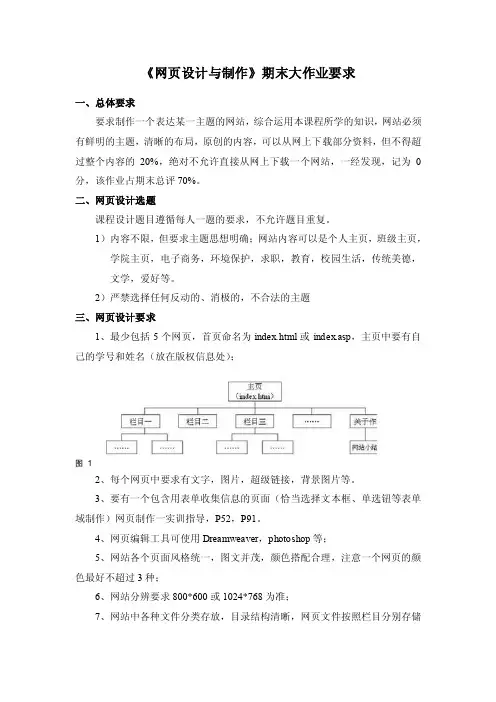
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。


网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。

网页设计大作业要求
1.设计主题网站:
企业网站、个人网站、学校网站、学习网站、班级网站、综合网站、娱乐网站或自定义主题。
2.包括内容:
(1)首页—必须有自己网站的LOGO
(2)导航页(不低于7页)--导航尽量使用菜单
(3)网站中必须有原创的flash多媒体元素2-3个
(4)网站中必须有原创的firework元素2-3个
(5)超链接—文字、图片、邮件、下载、锚点链接必须都用到,但
可以在不同页面使用。
(6)使用框架布局某个页面,可以是首页也可以是辅助页面。
(7)网页中必须有使用表单元素
3.上交时将网站所有的元素放在一个文件夹里,压缩用学号最后两位保存。
文件夹内容要求:
1.使用的flash多媒体元素源文件
2.firework元素源文件
3.网页LOGO的源文件
4.网页使用的所有素材的文件
5.所有相关网页
6.整个网站的设计方案,包括主题的选择、目录结构、设计过程。
备注:本次大作业必须于18周最后一次课前上交(12月31日),迟交者无成绩。
此次作业成绩占平时作业成绩80%,希望大家认真完成。

网页设计与制作大作业要求一、作业内容设计自己感兴趣的网站注意:作业首先建立一个用自己名字命名的站点,该站点存储在计算机上的文件夹用“60231270_wangdongjie_web”命名(学号_姓名(拼音字母)_web)。
调试完成后,将该目录用放入“60231270_王冬杰_网页作业”命名(学号_姓名_网页作业)的目录中,用RAR将该文件夹压缩成60231270_王冬杰_网页作业.rar的文件上交。
要求:最少包括6个网页:①主页命名为index.html,主页中要有自己的学号和姓名(可放在页脚版权信息处);②要有1个包含用“表单”收集的信息类型的网页(恰当选择按钮、菜单或文本框等表单域制作);③将实验报告也制作成网页。
注意:每个网页的布局是根据网站类型而设计的,不同的网站有不同的风格,但必须包括基本布局的元素:标题、网站标识(一般在页眉部分)、导航、内容及页脚等,注意一个网站的各网页风格要统一,如页眉和页脚部分可不用做大的改动,只改网页“内容”部分即可。
注意:你的站点存储文件夹(60231270_wangdongjie_web)下要根据需要建立子文件夹,如可用“images”文件夹存储图形文件,用“media”文件夹存储多媒体文件等。
注意:为了使网站具有好的移植性,网页文件及素材文件的名字应用字符、数字表示,一定不要用汉字作为文件夹及文件名。
二、完成作业的方法1.根据自己的爱好确定主题。
2.根据主题确定网站的具体内容和表现风格。
3.组织文字资料及图像、视频、动画、声音等素材。
4.根据网站风格及每页的内容确定文字的格式,对图像、声音、视频等多媒体素材进行处理以适合在网页中应用。
5.使用Dreamwaver等网页制作工具制作网页。
三、撰写实验报告1.网页设计与制作实验报告要写出网站的规划说明。
2.网站的规划说明包括网站主题的确定、网站风格等确定、网站内容及素材的选择、色彩、图形/图像等多媒体素材的应用分析等等。
网页制作课程大作业本课程作业分为两部分:一、完成网站制作二、完成《网页设计与网站制作》课程大作业文字撰写具体要求如下:一:网站制作综合运用已学的知识,使用Dreamweaver、Photoshop、Flash等网页制作软件,制作一个网站,要求如下:设计一个包含一个主页及至少5个以上链接页面的网站,内容自选,但有一定的主题思想。
(一)网站设计要求1. 内容:1) 网站主题可以包括个人网站、专业网站、电子商务网站、企业门户网站、新闻旅游等方面的网站。
网页内容要主题健康向上、有时代气息,内容充实、主题鲜明。
2) 主页上有Logo、网站导航、网站版权等信息。
2. 设计要求:1) 网页布局设计合理,文字、图片、动画等元素在网页中的运用适当。
2) 各网页之间的设计风格具有联系性、一致性,符合设计原理。
3. 技术要求:网页中各种技术运用恰到好处,不为技术而技术。
1) 网页中应包含表格、css技术和多媒体元素(例如背景音乐等)技术。
2) 站点下的页面创建合理的站点内链接和外部链接。
4. 美工要求:网页界面美观大方、引人入胜,色颜搭配合理,所有图片、动画与网站主题相符。
运用Photoshop进行特殊处理的元素要在大作业中进行说明和展示。
5. 创意要求:网站要具有新意,参考同类的网站,但设计上要具有自己的特色,。
注:1) 成果提交形式为电子版:以学号+姓名命名站点根文件夹,例如:20104140101张子蒙,子文件夹和文件组织合理,命名合理。
2) 对网站互相抄袭或从他人网站抄袭者将给予扣分,完全抄袭者成绩为零分。
二:撰写大作业根据提供的模板撰写报告。
报告要切实体现网站制作过程中思路和行动。
报告内容主要包括一下几个模块:1.设计思想阐述网站设计思想,从网站内容及特点、网站定位、受众范围及特点分析、网站的设计风格等方面进行分析。
2.网站构架和站点分析根据设计思想对站点进行分析。
确定网站的基本框架,运用的网页元素,分析形成站点地图。
网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
网页设计大作业要求
学生根据自己的兴趣爱好或专长,确定一个网站主题。
根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息。
自行确定网站的LOGO、自行设计各级网页的风格、网站的整体结构。
利用Dreamweaver软件设计制作各个页面,测试完成的网站。
具体要求如下:
一、主题明确、风格统一、布局合理、结构清晰。
(10分)
二、网站设计过程中,需满足以下条件:(60分)
1、网页中,合理运用文字、图形图像、音频、视频、
动画等多媒体元素。
(10分)
2、网页布局时表格、框架、层任选其一。
(10分)
3、在网页设计时,应使用层叠样式表,在站点文件夹
中包含.css文件。
(10分)
4、在网页中,适当应用页面特效(即行为)。
(10分)
5、应用表单,至少使用文本框、单选框、复选框和按
钮,各项应用正常。
(10分)
6、首页命名为index.html或default.html。
(10分)
注:整个网站中不应出现空链接,有一个扣10分。
三、至少包含10个网页,缺一页本项不得分。
(30分)
提交材料
一、理论课:
1、电子版:站点文件夹,以学号+姓名命名。
2、纸质版:横版8开纸,左侧装订。
内容应包括网站的总
体设计说明、网站的设计过程以及总结。
二、实验课:
1、电子版:随堂考试。
2、纸质版:I. 实验报告册,共9次实验。
II. 准备8开纸1至2张,横版左侧装订;具体内容在实验考试时填写。
网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
大工13秋《网页制作》毕业清考大作业及要求注意:从以下5个题目中任选其一作答。
题目一:制作一个网上课件浏览系统总则:利用Dreamweaver CS3结合ASP或JSP以及相关的脚本语言制作一个课件视频点播网站,数据库可以采用SQLServer、Mysql等任一数据库系统软件。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内,视频放在video文件夹内,数据库文件放在DB文件夹内)(2)网站主页采用上方固定,左侧嵌套的框架集形式网页。
(3)建立简单的数据库,包含几个必要的数据库表(例如视频课件分类表、课件详细信息表等),课件详细信息表可以包括课件ID、课件名称、所属专业、课件日期、课件大小等。
(4)将前台网页和后台数据库进行连接。
(5)制作若干个主页链接出去的跳转网页。
(6)运用网页设计的视频播放插件和元素,使视频可以流畅播放。
(7)实现简单的留言板功能。
(8)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名为111作业提交:大作业上交时以附件形式上交离线作业(附件的大小限制在10M以内).截止时间:2013年10月23日前。
题目二:制作一个会员登记网站总则:利用Dreamweaver CS3结合ASP制作一个会员登记网站,数据库采用Access、Sql Server或者Mysql数据库均可以。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)制作一个简单的符合会员登记网站的首页,包括必要的连接:会员注册、会员登录、新闻公告等。
《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
《网页制作》作业要求
作业内容可自行创意,需具备如下几点:
一、站点建立(10分)
1、建立一个站点,名称格式为:学号后两伴+姓名的拼音形式。
2、在此站点下建立子文件夹:image、music、text等。
要求将主页所需要的相应素材放入到文件夹中。
3、在此站点根目录下建立一个主页。
主页文件名为index.html。
二、主页文件(60分)
4、设置页面属性。
(必须更改页面标题,适当设置页面背景颜色)
5、合理布局规划页面。
(利用表格或框架进行整体部局,至少分成三个以上的层次)
6、在规划好的页面中,水平导航所链接页面以blank方式打开一个新的链接页,重直
导航要求用其他的打开方式打开相应内容。
7、设置导航栏(水平导航和垂直导航)。
导航要有一种文字导航,一种图片或flash按钮导航。
8、导航至少有二个有实际链接的网页。
(实际链接页可以是站点外的其他站点,也可以是本站点内的其他网页类型的文件,不包括空链接,锚记链接,电子邮件链接)
9、恰当的加入flash、视频、声音等动感元素。
10、主页中加入背景音乐。
三、被链接页制作(30分)
11、至少设计三个以上的链接页面(水平导航、垂直导航、图片分别设计链接页)。
这些链接页面均为自己设计,而非外网页面。
12、设置页面属性。
(必须更改为确切页面标题)
13、利用表格和层进行规范布局规划页面。
页面至少要分为三个以上层次。
14、被链接内容要求有一篇word文档,文档内容为你所做网站的一些细节内容。
15、被链接内容要求有图片、声音或视频。