网页制作大作业要求及评分标准
- 格式:doc
- 大小:42.50 KB
- 文档页数:1

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。

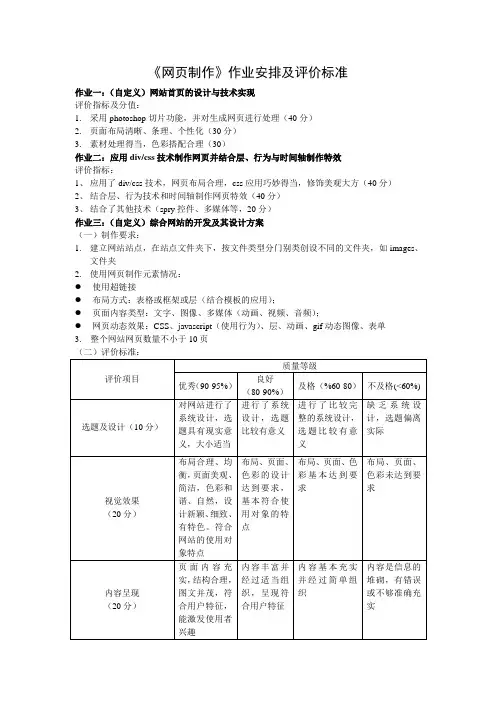
《网页制作》作业安排及评价标准
作业一:(自定义)网站首页的设计与技术实现
评价指标及分值:
1.采用photoshop切片功能,并对生成网页进行处理(40分)
2.页面布局清晰、条理、个性化(30分)
3.素材处理得当,色彩搭配合理(30)
作业二:应用div/css技术制作网页并结合层、行为与时间轴制作特效
评价指标:
1、应用了div/css技术,网页布局合理,css应用巧妙得当,修饰美观大方(40分)
2、结合层、行为技术和时间轴制作网页特效(40分)
3、结合了其他技术(spry控件、多媒体等,20分)
作业三:(自定义)综合网站的开发及其设计方案
(一)制作要求:
1.建立网站站点,在站点文件夹下,按文件类型分门别类创设不同的文件夹,如images、
文件夹
2.使用网页制作元素情况:
●使用超链接
●布局方式:表格或框架或层(结合模板的应用);
●页面内容类型:文字、图像、多媒体(动画、视频、音频);
●网页动态效果:CSS、javascript(使用行为)、层、动画、gif动态图像、表单
3. 整个网站网页数量不小于10页。

《网页制作》作业要求作业内容可自行创意,需具备如下几点:一、站点建立(10分)1、建立一个站点,名称格式为:学号后两伴+姓名的拼音形式。
2、在此站点下建立子文件夹:image、music、text等。
要求将主页所需要的相应素材放入到文件夹中。
3、在此站点根目录下建立一个主页。
主页文件名为index.html。
二、主页文件(60分)4、设置页面属性。
(必须更改页面标题,适当设置页面背景颜色)5、合理布局规划页面。
(利用表格或框架进行整体部局,至少分成三个以上的层次)6、在规划好的页面中,水平导航所链接页面以blank方式打开一个新的链接页,重直导航要求用其他的打开方式打开相应内容。
7、设置导航栏(水平导航和垂直导航)。
导航要有一种文字导航,一种图片或flash按钮导航。
8、导航至少有二个有实际链接的网页。
(实际链接页可以是站点外的其他站点,也可以是本站点内的其他网页类型的文件,不包括空链接,锚记链接,电子邮件链接)9、恰当的加入flash、视频、声音等动感元素。
10、主页中加入背景音乐。
三、被链接页制作(30分)11、至少设计三个以上的链接页面(水平导航、垂直导航、图片分别设计链接页)。
这些链接页面均为自己设计,而非外网页面。
12、设置页面属性。
(必须更改为确切页面标题)13、利用表格和层进行规范布局规划页面。
页面至少要分为三个以上层次。
14、被链接内容要求有一篇word文档,文档内容为你所做网站的一些细节内容。
15、被链接内容要求有图片、声音或视频。

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
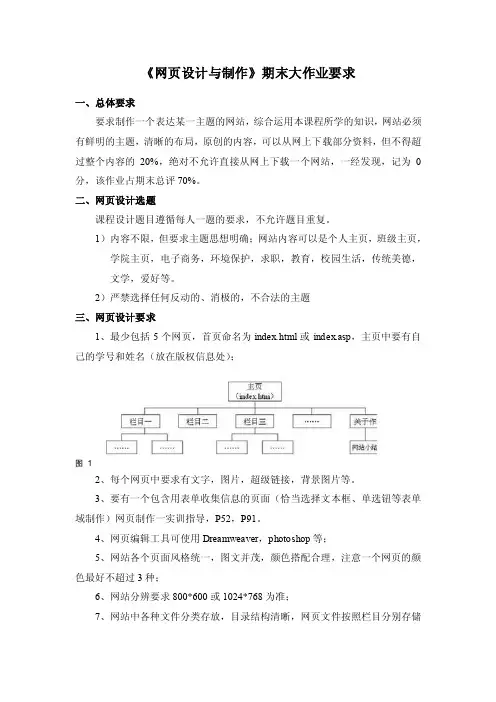
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。


网页制作专项职业能力考核规范一、定义运用网页制作工具和必需的素材,在机房进行网页制作的能力。
二、适用对象运用或准备运用本项能力求职、就业的人员。
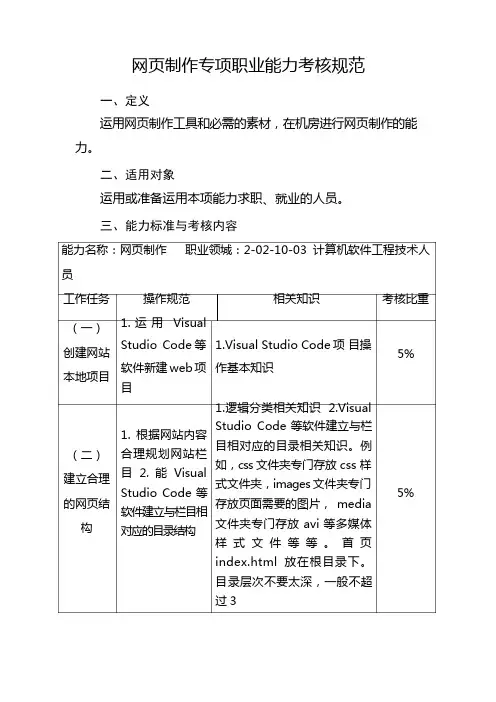
三、能力标准与考核内容能力名称:网页制作职业领城:2-02-10-03 计算机软件工程技术人员工作任务(一)操作规范1. 运用Visual相关知识考核比重创建网站本地项目Studio Code 等 1.Visual Studio Code 项目操5%软件新建web 项作基本知识目(二)建立合理的网页结构1. 根据网站内容合理规划网站栏目2. 能VisualStudio Code 等软件建立与栏目相对应的目录结构1.逻辑分类相关知识2.VisualStudio Code 等软件建立与栏目相对应的目录相关知识。
例如,css 文件夹专门存放 css 样式文件夹,images 文件夹专门5%存放页面需要的图片,media文件夹专门存放 avi 等多媒体样式文件等等。
首页index.html 放在根目录下。
目录层次不要太深,一般不超过 3(三)建立合理 1.根据网站内容合的网站文理规划网站文件件夹、文夹、文件的命名件的命名(四)层,不要使用中文目录,尽量使用意义明确的目录名称。
1.文件夹的命名规则2.图片命名规则3.html 文件命名规则5% 4. CSS/JS 命名 5.html 中标签类名和 ID 名命名规则创建网站整体规划(五)素材采1.创建网站整体规 1.html 规划 2.CSS 规划 3.图划片规划1.用手机、百度等 1.会使用手机等多媒体设备2.采集素材 2.对素用百度搜索相关素材 3.掌握10%10%集、编辑材进行大小、色彩PS 等软件基本操作4.有基本及优化(六)创建网页首页并用CSS 美化(七)调整的美学常识,欣赏美的能力1.Visual Studio Code等软件1.创建网站首页2. 创建网站首页结构 2.网站首应用CSS 美化网页之头部&banner 版块的制页作3.创建CSS 并应用的相关知识30%网站其他网页制作网站其他页面的制作根据具体需求来进行网站其他页面的制作1. 将重置样式代码专门放在文件名为 reset.css 的文件中30%(八)网站优化网站优化 2. 将网站首页 index.html 和5%其它页面公共的头部和页脚的样式代码抽取出来放到文四、考核要求(一)申报条件达到法定劳动年龄、具有相应技能的劳动者均可申报。

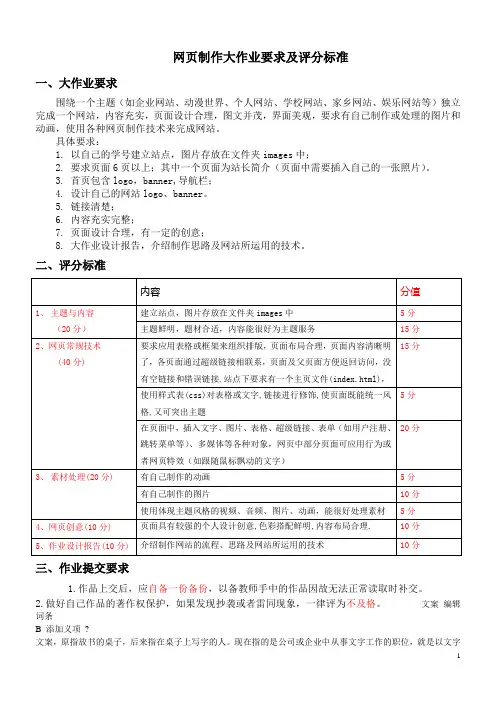
网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。


网页设计大作业要求
1.设计主题网站:
企业网站、个人网站、学校网站、学习网站、班级网站、综合网站、娱乐网站或自定义主题。
2.包括内容:
(1)首页—必须有自己网站的LOGO
(2)导航页(不低于7页)--导航尽量使用菜单
(3)网站中必须有原创的flash多媒体元素2-3个
(4)网站中必须有原创的firework元素2-3个
(5)超链接—文字、图片、邮件、下载、锚点链接必须都用到,但
可以在不同页面使用。
(6)使用框架布局某个页面,可以是首页也可以是辅助页面。
(7)网页中必须有使用表单元素
3.上交时将网站所有的元素放在一个文件夹里,压缩用学号最后两位保存。
文件夹内容要求:
1.使用的flash多媒体元素源文件
2.firework元素源文件
3.网页LOGO的源文件
4.网页使用的所有素材的文件
5.所有相关网页
6.整个网站的设计方案,包括主题的选择、目录结构、设计过程。
备注:本次大作业必须于18周最后一次课前上交(12月31日),迟交者无成绩。
此次作业成绩占平时作业成绩80%,希望大家认真完成。
网页设计大作业要求
学生根据自己的兴趣爱好或专长,确定一个网站主题。
根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息。
自行确定网站的LOGO、自行设计各级网页的风格、网站的整体结构。
利用Dreamweaver软件设计制作各个页面,测试完成的网站。
具体要求如下:
一、主题明确、风格统一、布局合理、结构清晰。
(10分)
二、网站设计过程中,需满足以下条件:(60分)
1、网页中,合理运用文字、图形图像、音频、视频、
动画等多媒体元素。
(10分)
2、网页布局时表格、框架、层任选其一。
(10分)
3、在网页设计时,应使用层叠样式表,在站点文件夹
中包含.css文件。
(10分)
4、在网页中,适当应用页面特效(即行为)。
(10分)
5、应用表单,至少使用文本框、单选框、复选框和按
钮,各项应用正常。
(10分)
6、首页命名为index.html或default.html。
(10分)
注:整个网站中不应出现空链接,有一个扣10分。
三、至少包含10个网页,缺一页本项不得分。
(30分)
提交材料
一、理论课:
1、电子版:站点文件夹,以学号+姓名命名。
2、纸质版:横版8开纸,左侧装订。
内容应包括网站的总
体设计说明、网站的设计过程以及总结。
二、实验课:
1、电子版:随堂考试。
2、纸质版:I. 实验报告册,共9次实验。
II. 准备8开纸1至2张,横版左侧装订;具体内容在实验考试时填写。
网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
大工16秋《网页制作》大作业及要求网络教育学院《网页制作》课程设计题目:学习中心:层次:专业:年级:年春/秋季学号:学生:辅导教师:完成日期:年月日大工16秋《网页制作》课程设计注意:从以下5个题目中任选其一作答。
题目一:制作一个视频浏览系统总则:利用Dreamweaver CS3结合ASP或JSP以及相关的脚本语言制作一个视频浏览点播网站,数据库功能可以简单实现。
要求:(1)建立一个简单的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内,视频放在video文件夹内,数据库文件放在DB文件夹内)(2)网站主页采用上方固定,左侧嵌套的框架集形式网页。
(3)建立简单的数据库关联。
(4)制作若干个主页链接出去的跳转网页。
(5)运用网页设计的视频播放插件和元素,使视频可以流畅播放。
(6)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(7)将所制作的网页及相关文件压缩成一个文件,文件名为 [姓名奥鹏卡号学习中心](如戴卫东101410013979浙江台州奥鹏学习中心[1]VIP )作业提交:大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
注意事项:独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!题目二:制作一个VIP登记网站总则:利用Dreamweaver CS3结合ASP制作一个VIP登记网站,建立几个基本的数据库表。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)制作一个简单的符合VIP登记网站的首页,包括必要的连接:VIP注册、VIP登录、新闻公告等。
网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
莆田学院技能课程考核要求与成绩评定标准2013 —2014 学年第二学期课程名称:网页制定适用年级/专业:学历层次:本科考核时间:一、考核内容与要求考核内容:设计一个小型网站。
作品要求:1.作品主题鲜明突出、内容健康向上、有创意、栏目结构清晰、运行正确、风格协调、界面简洁美观、浏览方便。
2.作品必须可实际运行并可供浏览,至少包括5个以上网页。
如有特殊说明,请提供作品的Readme 文档介绍作品有关情况,包括使用方法、运行条件等。
3.网页应有较好的浏览兼容性,以1024*768 为标准分辨率进行设计,适应IE5.0 以上和Netscape 等浏览器浏览。
4.作品主文件(首页)名一定要取为:index.htm ,作品中的各种文件夹和文件名均使用英文名(小写)或者汉语拼音。
5.作品在提交之前应自我反复测试检查,避免出现链接错误,防止FLASH、图片不能显示等情况。
6.作品的根文件夹命名形式为学号_姓名,目录结构要合理。
7.作品要求自已设计,如发现抄袭或者网上下载的,作零分处理。
8.每位同学将作品整理测试好后提交给各班班长,由班长组织刻录光盘。
二、成绩评定标准1.期末成绩绩采用等级制,分优、良、中、及格和不及格五个等级。
2.期末作品成绩由两部分组成:(1)本地站点部分(占30%),其中主要考查以下部分:①站点资源组织是否合理;②网页数量是否5张以上;③各网页之间是否跳转方便,是否有导航栏;④站内是否存在无效链接;⑤网站内容是否健康,主题是否鲜明;⑥网页是否有较好的兼容性。
(2)网页设计部分(占70%),其中主要考查以下部分:①网站风格是否统一;②网页布局设计是否合理、清晰;③色彩搭配是否合理,动静搭配是否合理;④导航条设计是否实用美观;⑤文字是否清晰、规范;⑥是否有通过CSS对界面进行修饰;⑦是否有多媒体、图像、及动画等元素。
网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;
4.设计自己的网站logo、banner。
5.链接清楚;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
1。