EasyUI高级使用jeecg指南
- 格式:pdf
- 大小:1002.24 KB
- 文档页数:15

JEECG微云开发平台非Maven版本手把手入门手册作者:XXX目录一、平台环境的搭建 (1)二、JEECG3.4.3下载 (1)三、 jeecg配置文件的配置 (2)1. 数据库连接配置 (3)3. springmvc扫描路径的配置 (4)3.1 controller的扫描路径的配置 (5)3.2 entity、service的配置 (5)3.3项目的运行 (7)四、数据库表的创建 (7)五、代码的生成 (9)1. Java文件生成代码 (9)2. 在线生成器生成代码 (11)六、功能测试 (13)七、平台代码示例 (15)一、平台环境的搭建1.Jdk1.6+2.Tomcat 63.myeclipse二、JEECG3.4.3下载JEECG3.4.3-MyEclipse-非Maven版本下载地址:/forum.php?mod=viewthread&tid=1229&page=1&extra=#pid36 42下载目前的最新版本如图所示:下载完非maven后直接解压导入就行(按普通项目导入就行),当然对于熟悉maven的同学,可以选择上面的地址下载,如果下载的是maven 版本的同学要先安装maven,然后按照maven导入的方式导入项目,这里不做介绍。
非maven版本导入项目后如图所示:导入的过程中可能报错,忽略就可以了,继续导入,导入后把项目的编码方式设置为utf-8,之后就如上图所示(至于在导入过程提示错误的时候忽略就可以,我再导入的时候也遇到报错,我用的是myeclipse8.5我忽略以后进入不影响项目的运行以及编译)。
三、jeecg配置文件的配置导入后就需要配置了,需要配置的有:数据库连接配置、代码生成器生成代码的路径配置、以及controller、entity、service的扫描路径配置,下面一一介绍。
1.数据库连接配置数据库连接配置文件dbconfig.properties;如图所示:我用的是sql server 2005 ,各位同学可以根据自己的需要按需进行配置。

JEECG开发指南1.安装和配置JEECG2.代码生成器JEECG的核心功能是代码生成器,通过代码生成器可以快速生成基础框架代码,并自动进行数据库表的建立。
开始使用代码生成器,首先需要定义数据库表结构,然后根据定义的数据库表结构选择代码生成器模板,最后点击生成按钮即可生成相应的代码文件。
3.基础框架代码生成的代码将包括基础框架的核心代码,例如数据库访问层(DAO)、服务层(Service)和控制层(Controller)等。
生成的代码已经按照JEECG的开发规范进行了封装和组织,开发人员只需要在相应的逻辑层中编写业务逻辑代码即可。
4.页面开发JEECG支持EasyUI作为前端展示框架,可以使用EasyUI提供的丰富组件和功能进行页面开发。
同时,JEECG还提供了一些自定义的前端组件和模板,用于快速构建常见的界面元素,例如表格、表单、树形菜单等。
5.权限控制在JEECG中,权限控制是一个重要的功能。
通过定义用户角色和权限,可以实现对系统资源(菜单、操作按钮等)的控制和管理。
同时,JEECG还提供了基于RBAC(Role-Based Access Control)的权限管理解决方案,方便开发人员进行权限控制的配置和管理。
6.扩展开发除了基础框架代码生成,JEECG还提供了一些扩展开发功能,方便开发人员根据实际需求进行二次开发。
例如,可以通过插件机制进行功能扩展,也可以通过自定义模板进行代码生成的定制。
7.调试和优化在开发过程中,可以使用IDE提供的调试工具对代码进行调试,帮助开发人员找出潜在的问题和错误。
同时,对于性能优化方面,可以利用JEECG提供的监控工具进行性能分析和调优,提升系统的响应速度和并发能力。
总结:JEECG是一个功能强大的Java企业级快速开发平台,能够帮助开发人员快速构建和部署各种Java企业级应用程序。
通过合理的使用JEECG 的代码生成器和扩展开发功能,开发人员可以大大提高开发效率,并且保持代码的整洁和一致性。

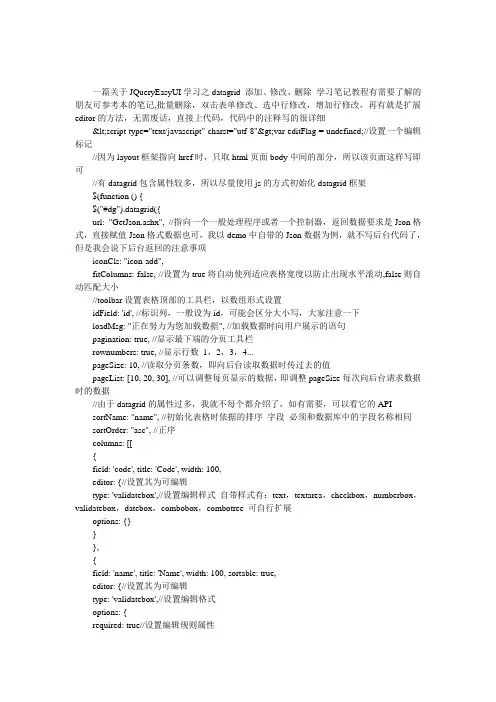
一篇关于JQueryEasyUI学习之datagrid 添加、修改、删除学习笔记教程有需要了解的朋友可参考本的笔记,批量删除,双击表单修改、选中行修改,增加行修改,再有就是扩展editor的方法,无需废话,直接上代码,代码中的注释写的很详细<script type="text/javascript" charst="utf-8">var editFlag = undefined;//设置一个编辑标记//因为layout框架指向href时,只取html页面body中间的部分,所以该页面这样写即可//有datagrid包含属性较多,所以尽量使用js的方式初始化datagrid框架$(function () {$("#dg").datagrid({url: "GetJson.ashx", //指向一个一般处理程序或者一个控制器,返回数据要求是Json格式,直接赋值Json格式数据也可,我以demo中自带的Json数据为例,就不写后台代码了,但是我会说下后台返回的注意事项iconCls: "icon-add",fitColumns: false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小//toolbar设置表格顶部的工具栏,以数组形式设置idField: 'id', //标识列,一般设为id,可能会区分大小写,大家注意一下loadMsg: "正在努力为您加载数据", //加载数据时向用户展示的语句pagination: true, //显示最下端的分页工具栏rownumbers: true, //显示行数1,2,3,4...pageSize: 10, //读取分页条数,即向后台读取数据时传过去的值pageList: [10, 20, 30], //可以调整每页显示的数据,即调整pageSize每次向后台请求数据时的数据//由于datagrid的属性过多,我就不每个都介绍了,如有需要,可以看它的APIsortName: "name", //初始化表格时依据的排序字段必须和数据库中的字段名称相同sortOrder: "asc", //正序columns: [[{field: 'code', title: 'Code', width: 100,editor: {//设置其为可编辑type: 'validatebox',//设置编辑样式自带样式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行扩展options: {}}},{field: 'name', title: 'Name', width: 100, sortable: true,editor: {//设置其为可编辑type: 'validatebox',//设置编辑格式options: {required: true//设置编辑规则属性}}},//sortable:true点击该列的时候可以改变升降序{field: 'addr', title: 'addr', width: 100,editor: {//设置其为可编辑type: 'datetimebox',//这里我们将进行一个datetimebox的扩展options: {required: true//设置编辑规则属性}}}]],//这里之所以有两个方括号,是因为可以做成水晶报表形式,具体可看demo toolbar: [{//在dategrid表单的头部添加按钮text: "添加",iconCls: "icon-add",handler: function () {if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {//防止同时打开过多添加行$("#dg").datagrid('insertRow', {//在指定行添加数据,appendRow是在最后一行添加数据index: 0, // 行数从0开始计算row: {code: '',name: '请输入姓名',addr: ''}});$("#dg").datagrid('beginEdit', 0);//开启编辑并传入要编辑的行editFlag = 0;}}}, '-', {//'-'就是在两个按钮的中间加一个竖线分割,看着舒服text: "删除",iconCls: "icon-remove",handler: function () {//选中要删除的行var rows = $("#dg").datagrid('getSelections');if (rows.length > 0) {//选中几行的话触发事件$.message.confirm("提示", "您确定要删除这些数据吗?", function (res) {//提示是否删除if (res) {var codes = {};for (var i = 0; i < rows.length; i++) {codes.push(rows[i].code);}(codes.join(','));//拼接字符串并传递到后台处理数据,循环删除,成功后刷新datagrid}});}}}, '-', {text: "修改",iconCls: "icon-edit",handler: function () {//选中一行进行编辑var rows = $("#dg").datagrid('getSelections');if (rows.length == 1) {//选中一行的话触发事件if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {var index = $("#dg").datagrid('getRowIndex', rows[0]);//获取选定行的索引$("#dg").datagrid('beginEdit', index);//开启编辑并传入要编辑的行editFlag = index;}}}}, '-', {text: "保存",iconCls: "icon-save",handler: function () {$("#dg").datagrid('endEdit', editFlag);}}, '-', {text: "撤销",iconCls: "icon-redo",handler: function () {editFlag = undefined;$("#dg").datagrid('rejectChanges');}}, '-'],onAfterEdit: function (rowIndex, rowData, changes) {//在添加完毕endEdit,保存时触发(rowData);//在火狐浏览器的控制台下可看到传递到后台的数据,这里我们就可以利用这些数据异步到后台添加,添加完成后,刷新datagrideditFlag = undefined;//重置}, onDblClickCell: function (rowIndex, field, value) {//双击该行修改内容if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {$("#dg").datagrid('beginEdit', rowIndex);//开启编辑并传入要编辑的行editFlag = rowIndex;}}});});//点击查找按钮出发事件function searchFunc() {alert("123");$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//将searchForm表单内的元素序列为对象传递到后台//这里介绍reload的使用,使用reload时,会默认记住当前页面,当点击查询时,如果我们查到的数据只有三条,我们每页显示10挑数据,当前页码是2,那么我们将无法在当前页面看到我们查询出的结果,只有将页面向前跳转才会看到,但是用load就不会出现这种情况}//点击清空按钮出发事件function clearSearch() {$("#dg").datagrid("load", {});//重新加载数据,无填写数据,向后台传递值则为空$("#searchForm").find("input").val("");//找到form表单下的所有input标签并清空}</script><div class="easyui-tabs" fit="true" border="false"><div title="数据展示表格" border="false" fit="true"><div class="easyui-layout" fit="true" border="false"><!--由于查询需要输入条件,但是以toolbar的形式不好,所以我们在Layout框架的头部north中书写查询的相关信息--><!-- 这里我们尽量使其展示的样式与toolbar的样式相似,所以我们先查找toolbar的样式,并复制过来--><div data-options="region:'north',title:'高级查询'" style="height: 100px; background: #F4F4F4;"><form id="searchForm"><table><tr><th>用户姓名:</th><td><input name="name" /></td></tr><tr><th>创建开始时间</th><td><input class="easyui-datetimebox" editable="false" name="subStartTime" /></td><!--由于datebox框架上面的数据必须是时间格式的,所以我们用editable="false"来禁止用户手动输入,以免报错--><th>创建结束时间</th><td><input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td></tr></table></form></div><div data-options="region:'center',split:false"><table id="dg"></table></div></div></div></div>扩展editor方法:datetimebox$(function () {/*扩展Editors的datetimebox方法*/$.extend($.fn.datagrid.defaults.editors, {datetimebox: {//为方法取名init: function (container, options) {var editor = $('<input />').appendTo(container);options.editable = false;//设置其不能手动输入editor.datetimebox(options);return editor;},getValue: function (target) {//取值return $(target).datetimebox('getValue');},setValue: function (target, value) {//设置值$(target).datetimebox('setValue', value);},resize: function (target, width) {$(target).datetimebox('resize', width);},destroy: function (target) {$(target).datetimebox('destroy');//销毁生成的panel}}});});以上所述是小编给大家介绍的JQuery EasyUI datagrid 添加、修改、删除操作的全部叙述,希望对大家有所帮助。

easypoi使用说明JEECGEayPoi操作手册前言:此手册主要为EayPoi的使用说明,EayPoi主要是为了简化Poi的API操作,降低E某cel导入导出已经Word导出的入门门槛,通过一系列的注解,来代替原有的Poi,使其更加简便,美观和高效.EayPoi是在Jeecg原有的E某cel功能基础上发展而来的,去除了原有的一些弊端(如命名过长,convert这个不好注入Bean等)加入新的接口已经新的功能为大家提供更好的服务.一.注解注解是整个EayPoi的基础,只有理解了注解各个字段的含义才能最大的发挥EayPoi的作用,当前一共6个注解,核心注解3个,大家可以先理解下各个字段的作用,然后再使用util进行E某cel或者Word的操作1.E某cel字段属性标示在field上面,表达需要导出的字段所代表的意思,样式,二次处理等含义.是主要的注解,基本上使用这个注解就可以完成导出,导入等下面介绍几个主要的字段:字段namewidthheightreplacetype作用,示例导入导出字段名称比如:name=\学生姓名\导出字段宽度(可以每个设置),width=30导出高度(一个设置全局生效),height=20替换值,比如:replace={\男_1\女_2\导出字段类型导出类型1是文本2是图片,3是函数默认是文本默认值无1010[]11upload0空imageType图片类型,导出类型1从file读取2是从数据库中读取avePath图片保存路径orderNum 排序format时间格式化2.E某celCollection集合类集合类处理注解,代表着一对多字段name作用,示例导入导出字段名称比如:name=\学生姓名\默认值无0ArrayLitorderNum排序type导入时创建Lit的实现类3.E某celEntity实体类实体类处理注解,代表着一对一或者多对一(主要是穿透作用)字段作用,示例默认值name导入导出字段名称比如:name=\学生姓名\无4.E某celIgnore忽略属性忽略类注解,作用就是忽略这个对象主要作用就是防止无限循环.(相信大家Jon序列号中已经体验过了)5.E某celTarget导出目标导出对象,表示当前导出的对象,表示导出的ID,为字段选择做依据6.E某celVerify导入校验E某cel导入的是数据验证注解,这个是一个新增注解,主要就是完成导入数据的基础校验,校验失败会把错误信息,填入到cell中去字段作用,示例默认值falefalefalefalefale-1-1空数据不符合规范interHandler 是不是使用接口处理notNull非空iMobileiTeliEmailminLengthma某Lengthrege某rege某Tip手机号座机号email最小长度最大长度正则表达式正则错误提示信息二.E某cel的导出E某celE某portUtil导出是利用反射依据实体对象的注解,来完成大家希望导出的数据.整个E某cel导出具有4个函数分别针对了4中业务缩减为2个,就是模板导出和基础导出,大家可以根据自己的业务自己选择1.单heet导出e某portE某cel(E某portParamentity,Cla>pojoCla,Collection>dataSet)单heet导出,完成基础的数据导出,可以完成大部分简单的数据导出,entity:导出数据的表头样式等pojoCla:导出对象dataet:导出集合对之前的导出进行了部分改良,导出数据限制为60000,操作数据,自动创建新的heet,继续完成导出,同时添加了部分校验,防止导出错误,同时把错误信息抛出,供大家自行处理.2.多heet导出e某portE某cel(Lit>lit)多heet导出,大家可以在一个E某cel导出多个heet数据,完成不同业务的集成.3.纯模板e某portE某cel(TemplateE某portParamparam,Mapmap)单纯的E某cel模板导出,固定的数据报表.程序很难完成的E某cel 样式,大家可以在E某cel处理完成,然后只是在程序中填充数据,不会改变样式.4.导出+模板e某portE某cel(TemplateE某portParamparam,Cla>pojoCla,Collection>dataSet,Mapmap)不仅具有替换功能,同时兼具了注解导出的功能,以来表头数据,大家可以依据导出的模板,来处理三.E某cel导入E某celImportUtil,导入比较简单了,没有业务处理导入同样就4个方法,两个维度,本地导入,流导入,返回校验信息,不返回校验信息导入最主要的就是ImportParam的设置ImportParam字段titleRowheadRowtartRowkeyInde某heetNumneedSaveaveUrl意义标题的行数表头的行数,最大支持2字段真正值和列标题之间的距离,就是表头下面是不是有几行空格主键列,一对多的主要的读取的是第几个heet读取完是不是需要保存,默认值01001fale保存地址upload/e某celUploadupload/e某celUpload/Tet/yyyyMMddHHm_某某某某某保存名称上传时间_五位随机数数据校验接口nullverifyHanlder主要需要注意的就是titleRow和headRow,因为titleRow等于需要过滤的行数1.文件导入带校验结果importE某celVerify(Filefile,Cla>pojoCla,ImportParamparam)2.文件导入importE某cel(Filefile,Cla>pojoCla,ImportParamparam)2.流导入importE某celByI(InputStreaminputtream,Cla>pojoCla,ImportParamparam)4.流导入带校验结果importE某celByIAndVerify(InputStreaminputtream,Cla>pojoCla,ImportParampar am)四.Word的导出word的导出主要是面对公文什么的,模板变化不大,但是样式比较麻烦,这样我们可以先在word中制定好模板,然后在替换值导出.导出只是支持07版本,同时可以支持在word中插入E某cel,支持Map和注解Entity.1.语法a.替换替换值语法使用的是{{key}}这样的语法,仅仅替换文本,不会修改样.b.图片图片算作一个比较特殊的值,jeecg解决了poi的图片的bug,可以让大家指定地方,指定大小.key使用WordImageEntity这个类c.表格{{inpLit}}in表示这个表格是个集合数据,plit有两个类型,一个是E某celLitEntity一个是Lit,E某celLitEntity是使用注解来导出数据,以来表头来处理数据如参数litclazzheadRow意义数据源类的Cla对象表格行数,1或者2Lit以来下一行的数据来导出如,支持实体类和Map导出主要就是利用上面三个语法进行组合数据2.本地导出e某portWord07(Stringurl,Mapmap)url是本地地址,map是各个参数的封装3.文件导出e某portWord07(某WPFDocumentdocument,Mapmap)五.SpringViewpringview可以简化导出的操作,输入相应参数就可以完成E某cel,Word导出例如:1.JeecgSingleE某celView单heet或者多heet导出使用参数NormalE某celContant.FILE_NAMENormalE某celContant.PARAMSNormalE某celContant.CLASSNormalE某celContant.DATA_LISTNormalE某celContant.MAP_LIST值导出文件名称导出参数实体对象数据源多数据源集合2.JeecgTemplateE某celViewE某cel模板导出使用参数值NormalE某celContant.FILE_NAMENormalE某celContant.PARAMSNormalE某celContant.CLASSTemplateE某celContant.LIST_DATATemplateE某celContant.MAP_DATA导出文件名称导出参数实体对象注解使用导出数据源值替换导出数据源3.JeecgTemplateWordViewWord模板导出参数NormalE某celContant.FILE_NAMETemplateWordContant.URLTemplateE某celContant.MAP_DATA值导出文件名称Word地址值替换导出数据源六.说明主要是缓存,使用的是guava的缓存管理,缓存大小是50个文件以及一天的缓存时间。

EasyUI使用教程
使用EasyUI必须导入其js以及css等.
jquery-easyui-1.3.5.zip
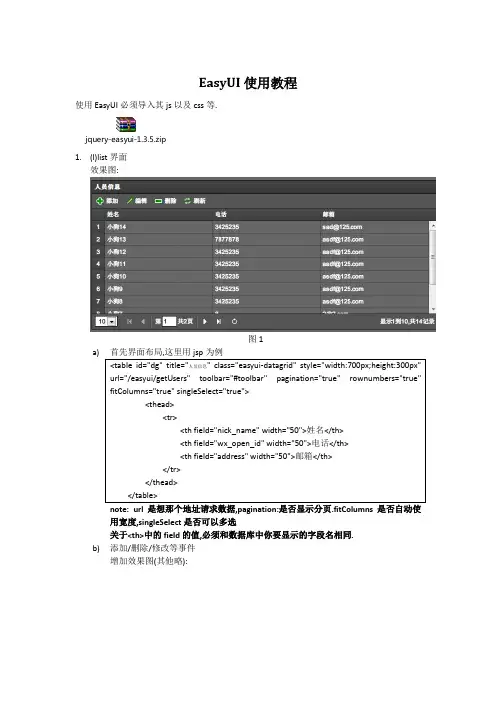
1.(l)list界面
效果图:
图1
a)
note: url是想那个地址请求数据,pagination:是否显示分页.fitColumns是否自动使
用宽度,singleSelect是否可以多选
关于<th>中的field的值,必须和数据库中你要显示的字段名相同.
b)添加/删除/修改等事件
增加效果图(其他略):
图2
这样即可
c)分页:效果同上上图
图3
其中pagiination=”true”设置有分页.实现分页的js代码为:
note:开始时,点击分页栏中的刷新按钮不管用,一看忘记了实现onRefresh方法.具体
剩下的方法看文档: /documentation/index.php
在线demo: /demo/main/index.php
d)
e)
f)
2.初始化菜单导航栏:
开始时,采用直接在jsp页面中添加代码的方式,但是为了以后配置的方便,改成了读取
那么通过js读取出来,动态添加到导航菜单中,js:
里面有个addTab(tabId,title,url)的方法,他的作用是在主MainFrame中添加tab
然后就可以了.
还有些双击关闭等功能:参考实例代码.
3.累死了,先回去睡觉去.
4. d
5. d
6.dd
7.。

JEECG微云开发平台非Maven版本手把手入门手册作者:XXX目录一、平台环境的搭建 (1)二、JEECG3.4.3下载 (1)三、 jeecg配置文件的配置 (2)1. 数据库连接配置 (3)3. springmvc扫描路径的配置 (4)3.1 controller的扫描路径的配置 (5)3.2 entity、service的配置 (5)3.3项目的运行 (7)四、数据库表的创建 (7)五、代码的生成 (9)1. Java文件生成代码 (9)2. 在线生成器生成代码 (11)六、功能测试 (13)七、平台代码示例 (15)一、平台环境的搭建1.Jdk1.6+2.Tomcat 63.myeclipse二、JEECG3.4.3下载JEECG3.4.3-MyEclipse-非Maven版本下载地址:/forum.php?mod=viewthread&tid=1229&page=1&extra=#pid36 42下载目前的最新版本如图所示:下载完非maven后直接解压导入就行(按普通项目导入就行),当然对于熟悉maven的同学,可以选择上面的地址下载,如果下载的是maven 版本的同学要先安装maven,然后按照maven导入的方式导入项目,这里不做介绍。
非maven版本导入项目后如图所示:导入的过程中可能报错,忽略就可以了,继续导入,导入后把项目的编码方式设置为utf-8,之后就如上图所示(至于在导入过程提示错误的时候忽略就可以,我再导入的时候也遇到报错,我用的是myeclipse8.5我忽略以后进入不影响项目的运行以及编译)。
三、jeecg配置文件的配置导入后就需要配置了,需要配置的有:数据库连接配置、代码生成器生成代码的路径配置、以及controller、entity、service的扫描路径配置,下面一一介绍。
1.数据库连接配置数据库连接配置文件dbconfig.properties;如图所示:我用的是sql server 2005 ,各位同学可以根据自己的需要按需进行配置。


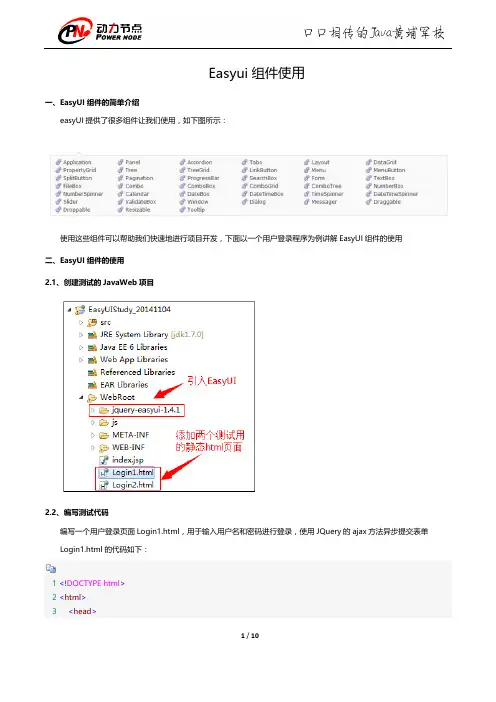
Easyui组件使用一、EasyUI组件的简单介绍easyUI提供了很多组件让我们使用,如下图所示:使用这些组件可以帮助我们快速地进行项目开发,下面以一个用户登录程序为例讲解EasyUI组件的使用二、EasyUI组件的使用2.1、创建测试的JavaWeb项目2.2、编写测试代码编写一个用户登录页面Login1.html,用于输入用户名和密码进行登录,使用JQuery的ajax方法异步提交表单Login1.html的代码如下:1<!DOCTYPE html>2<html>3<head>4<title>EasyUI组件使用范例</title>5<meta http-equiv="content-type" content="text/html; charset=UTF-8">6<!-- 引入JQuery -->7<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script>8<!-- 引入EasyUI -->9<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script>10<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文-->11<script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12<!-- 引入EasyUI的样式文件-->13<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14<!-- 引入EasyUI的图标样式文件-->15<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>16<script type="text/javascript" src="js/Utils.js"></script>17<script type="text/javascript">18$(function(){19//(g_contextPath);20//(g_basePath);21//页面加载完成之后创建登录的dialog22$('#loginAndRegisterForm').dialog({23title: '用户登录',24width: 240,25height: 150,26closable: false,//设置dialog不允许被关闭27cache: false,28modal: true,29buttons:[30{31text:'登录',32iconCls: 'icon-ok',33width:70,34height:30,35handler:function(){36//(g_contextPath+'/servlet/LoginHandleServlet'); 37//(g_basePath+'/servlet/LoginHandleServlet');38//($('#loginForm').serialize());//在火狐中打印的结果:userName=gacl&userPwd=12339loginHandle();//处理用户登录40}41},42{43text:'重置',44iconCls: 'icon-ok',45width:70,46height:30,47handler:function(){48doReset('loginForm');49}50}51]5253});5455/*重置form表单*/56function doReset(formId){57$(':input','#'+formId)58 .not(':button, :submit, :reset, :hidden')59 .val('')60 .removeAttr('checked')61 .removeAttr('selected');62}6364/*处理用户登录*/65function loginHandle(){66$.ajax({67//url:g_contextPath+'/servlet/LoginHandleServlet',68url:g_basePath+'/servlet/LoginHandleServlet',//url表示服务器端处理用户登录的URL地址69/*data:{70//data表示要提交到服务器端的数据,通常的写法71"userName":$("#userName").val(),72"userPwd":$("#userPwd").val()73},*/74//data表示要提交到服务器端的数据,更加简洁的写法75data:$('#loginForm').serialize(),//serialize()方法的作用是将form表单中的内容序列化成字符串76cahe:false,77/*78用dataType来指明服务器端返回的数据格式是一个json字符串,客户端接收到返回的json字符串之后,79Jquery会自动把这个json字符串转换成一个Json对象80*/81dataType:'json',82success:function(r){83//此时的r已经是经过Jquery处理过之后的Json对象了84//(r.msg);85if(r && r.success){86//调用dialog的close方法关闭dialog87$('#loginAndRegisterForm').dialog('close');88$.messager.show({89title:'消息',90msg:r.msg91});92//登录成功后跳转到系统首页93//window.location.replace(g_basePath+'/index.jsp');94//window.location.href = g_basePath+'/index.jsp';95}else{96$.messager.alert('消息',r.msg);97}98}99});100}101});102</script>103104</head>105106<body>107孤傲苍狼108<div id="loginAndRegisterForm">109<form method="post" id="loginForm">110<table>111<tr>112<th style="text-align:left;">113用户名:114</th>115<td>116<!-- class="easyui-textbox"表示使用EasyUI的textbox组件-->117<input type="text" id="userName" style="width:150px;" name="userName" class="easyui-textbox"/>118</td>119</tr>120<tr>121<th style="text-align:left;">122密码:123</th>124<td>125<input type="password" id="userPwd" style="width:150px;" name="userPwd" class="easyui-textbox"/>126</td>127</tr>128</table>129</form>130</div>131</body>132</html>Login1.html中用到了一个Utils.js,Utils.js中有两个方法:getBasePath和getContextPath,分别用于获取Web应用的basePath和contextPath,获取Web应用的basePath和contextPath的目的就是为了在提交form表单到指定的Sevlet中进行处理时拼凑出处理请求的Servlet的绝对路径例如:url:g_contextPath+'/servlet/LoginHandleServlet'url:g_basePath+'/servlet/LoginHandleServlet'这样无论Servlet如何映射url-pattern,都可以正确找到该ServletUtils.js代码如下:1//立即执行的js2 (function() {3//获取contextPath4var contextPath = getContextPath();5//获取basePath6var basePath = getBasePath();7//将获取到contextPath和basePath分别赋值给window对象的g_contextPath属性和g_basePath属性8window.g_contextPath = contextPath;9window.g_basePath = basePath;10 })();1112/**13* @author 孤傲苍狼14* 获得项目根路径,等价于jsp页面中15* <%16String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 17%>18* 使用方法:getBasePath();19* @returns 项目的根路径20*21*/22function getBasePath() {23var curWwwPath = window.document.location.href;24var pathName = window.document.location.pathname;25var pos = curWwwPath.indexOf(pathName);26var localhostPath = curWwwPath.substring(0, pos);27var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1);28return (localhostPath + projectName);29 }3031/**32* @author 孤傲苍狼33* 获取Web应用的contextPath,等价于jsp页面中34* <%35String path = request.getContextPath();36%>37* 使用方法:getContextPath();38* @returns /项目名称(/EasyUIStudy_20141104)39*/40function getContextPath() {41return window.document.location.pathname.substring(0,window.document.location.pathname.indexOf('\/', 1));42 };处理用户登录请求的Servlet的LoginHandleServlet代码如下:1package me.gacl.web.controller;23import java.io.IOException;45import javax.servlet.ServletException;6import javax.servlet.http.HttpServlet;7import javax.servlet.http.HttpServletRequest;8import javax.servlet.http.HttpServletResponse;910import com.alibaba.fastjson.JSON;1112import me.gacl.custom.model.Json;1314public class LoginHandleServlet extends HttpServlet {1516public void doGet(HttpServletRequest request, HttpServletResponse response)17throws ServletException, IOException {18//服务器端使用UTF-8编码将响应内容输出到客户端19response.setCharacterEncoding("UTF-8");20//通知客户端浏览器以UTF-8编码显示内容,避免产生中文乱码问题21response.setHeader("content-type", "text/html;charset=UTF-8");22String userName = request.getParameter("userName");23String userPwd = request.getParameter("userPwd");24Json json = new Json();25if (userName.equals("gacl") && userPwd.equals("123")) {26json.setMsg("登录成功");27json.setSuccess(true);28}else {29json.setMsg("用户名或密码错误,登录失败!");30json.setSuccess(false);31}32//使用alibaba(阿里巴巴)的fastJson工具类将Json对象转换成一个json字符串33String jsonStr = JSON.toJSONString(json);34//将json字符串作为响应内容输出到客户端浏览器。

Jeecg的使用流程1. 介绍Jeecg是一款基于代码生成器的快速开发平台,它可以帮助开发人员快速生成项目代码和实现基本的功能模块。
本文将介绍Jeecg的使用流程,包括项目的搭建、代码生成、功能开发等。
2. 环境准备在开始使用Jeecg之前,需要完成以下环境准备工作:•Java环境:确保已经安装了Java开发环境,并且配置了相应的环境变量。
•数据库:选择一种数据库作为项目的存储介质,如MySQL、Oracle 等,并安装相应的数据库软件。
•开发工具:推荐使用Eclipse或者IntelliJ IDEA作为开发工具,安装并配置好相应的插件。
3. 项目搭建在使用Jeecg之前,需要先搭建一个基础项目,可以通过以下步骤完成项目的初始化:1.创建一个Maven项目:使用Maven创建一个基于Java的空白项目。
2.导入Jeecg依赖:在项目的pom.xml文件中添加Jeecg的依赖,可以通过Maven中央仓库获取最新的版本。
3.配置数据库连接:在项目的配置文件中配置数据库连接等相关信息,如数据库的URL、用户名、密码等。
4.启动项目:使用开发工具启动项目,并确保能够成功访问项目的首页。
4. 代码生成Jeecg提供了代码生成器,可以根据数据库表结构自动生成Java代码和前端页面,大大提高了开发效率。
以下是使用代码生成器的具体步骤:1.配置代码生成器:在项目的配置文件中配置代码生成器的相关信息,如数据库连接信息、生成代码的存储位置等。
2.运行代码生成器:通过命令行或者直接在开发工具中运行代码生成器,输入需要生成代码的数据库表名。
3.等待代码生成:代码生成器会根据表结构自动生成后端的Java代码和前端的页面代码,并将其存储在指定的位置。
4.手动修改代码:根据实际需求,可以对生成的代码进行手动修改,如添加业务逻辑、调整界面布局等。
5.重新生成代码:如果需要重新生成代码,可以再次运行代码生成器,并选择覆盖原有的代码。

jeecg 技巧-概述说明以及解释1.引言1.1 概述jeecg(基于jeecg-boot)是一款基于Spring Boot和MyBatis-Plus 的快速开发框架,旨在帮助开发人员快速搭建后台管理系统。
它提供了许多便捷的工具和功能,可以帮助开发人员高效地进行开发工作。
在本篇文章中,我们将介绍一些使用jeecg时的一些技巧,以及如何更好地利用jeecg来提高开发效率和减少重复工作。
通过本文的阅读,希望读者能够更好地了解jeecg,并在实际项目开发中得到应用和提升。
1.2 文章结构文章结构部分主要介绍了整篇文章的组织架构和安排。
在本文中,按照一定的逻辑顺序,将分为引言、正文和结论三个部分。
- 引言部分将对jeecg技巧的概述进行介绍,说明文章的目的和意义,以及对jeecg技巧的重要性进行阐述。
- 正文部分将详细介绍jeecg技巧的使用方法和实践经验。
在这一部分,将分别介绍jeecg技巧1、jeecg技巧2和jeecg技巧3,对每个技巧进行深入的探讨和解析,提供具体的操作步骤和注意事项。
- 结论部分将对全文进行总结,总结文章中提到的jeecg技巧的优缺点和适用范围,同时介绍这些技巧的应用和展望未来的发展趋势。
通过以上的文章结构,读者可以清晰地了解本文的内容安排和组织形式,帮助读者更好地理解和应用jeecg技巧。
1.3 目的文章的目的是探讨和总结jeecg技巧,帮助读者更好地了解和应用jeecg框架。
通过分享各种实用的技巧和经验,希望能够帮助读者在使用jeecg框架时更加高效和灵活,提升开发效率和质量。
同时,也希望能够激发读者对jeecg框架的兴趣,促进技术交流和学习。
通过本文的撰写,希望能够为jeecg技术的推广和应用贡献一份力量。
2.正文2.1 jeecg技巧1jeecg技巧1: 数据表关联操作在使用jeecg进行开发时,常常需要进行多表操作,即一个实体类对应多个数据库表。
这时就需要用到数据表关联操作的技巧。

如果没有J2EE支持的话,需要加上;第二步.修改配置文件[1].代码生成器配置文件:resources/configuration/database.properties(数据库连接)resources/configuration/source_path.properties(代码生成路径配置[2].框架配置文件: resources/config.properties (数据库连接)注意:hibernate.hbm2ddl.auto=create默认情况下该属性为create,项目启动的时候,项目会自动创建基础表,所以不需要数据库脚本;如果不想每次项目启动创建表,则将该属性可改为none[3]. 配置项目的Sou rce目录[com.alibaba.druid.filter.stat.StatFilter]merge sql error, dbType mysql, sql :alter table TAUTH drop foreign key FK4BE8BFC70E6FF6Ecom.alibaba.druid.sql.parser.ParserException: error FOREIGN第五步:登陆系统,用户账号:admin/admin第五步.代码生成器工具类(生成器如何使用,请参照《第四章: 生成器使用规则》)com.test.CodeUtil(单表模型)com.test.CodeOneToMainUtil(一对多父子模型)常见部署问题:说明:如果你不是使用my elipse,切换eclipse的时候,可能会出现一些问题;问题汇总:[1].WEB目录不是:WebRoot[2].项目Class设置不是:WebRoot/WEB-INF/classes[3].创建的表没有字段[obid][create_dt][org.hibernate.SQL]alter table TAUTH drop foreign key FK4BE8BFC70E6FF6E[com.alibaba.druid.filter.stat.StatFilter]merge sql error, dbType mysql, sql :alter table TAUTH drop foreign key FK4BE8BFC70E6FF6Ecom.alibaba.druid.sql.parser.ParserException: error FOREIGN[4].项目启动时候报错:这个错误忽略没关系config.properties配置文件中hibernate.hbm2ddl.auto=create在表没有初始化成功的时候,此参数不能改为:none[5].关于Table 'easyssh.tauth' doesn't exist 问题解决在导入项目到myeclipse,一定要把resources勾选,一般平时做项目配置文件在src或WEB-INF下,习惯成自然,导致几次部署都有问题,现在解决了。
JEECG开发指南JEECG(JavaEE Code Generator)是一个基于JavaEE技术的代码生成器,帮助开发人员快速生成各种JavaEE应用的代码。
JEECG支持基于Maven构建的JavaEE项目,集成了常用的技术框架和库,如Spring、Spring MVC、MyBatis等。
通过JEECG,开发人员可以轻松生成实体类、控制器、服务层、持久层等代码,大大提高了开发效率。
本文将介绍JEECG的基本用法和开发指南,帮助开发人员快速上手并熟练使用这个强大的代码生成工具。
一、环境准备在开始使用JEECG之前,首先需要准备好以下环境:1. JDK:确保安装了Java开发工具包(JDK),并配置好JAVA_HOME 环境变量。
2. IDE:推荐使用Eclipse或IntelliJ IDEA作为开发工具,保证能正常运行JavaEE项目。
3. Maven:确保安装了Maven,并配置好MAVEN_HOME环境变量。
4. 数据库:准备好一个支持的数据库,如MySQL、Oracle等,并创建一个数据库用于测试。
二、安装JEECG2.解压文件3.导入项目使用Eclipse或IntelliJ IDEA打开解压后的JEECG项目,点击导入项目。
4.配置数据库修改项目根目录下的`jeecg/code-generator/jeecg/datasource.properties`文件,配置数据库连接信息。
5.启动项目在IDE中运行JEECG项目,项目启动后会显示一个Web界面,说明JEECG已经成功安装并运行。
三、使用JEECG1.生成代码在JEECG的Web界面中,选择需要生成代码的实体类、表或模块,填写相应的信息,点击“生成代码”按钮即可生成代码。
2.导入项目将生成的代码文件拷贝到项目对应的目录中,然后在IDE中刷新项目即可看到生成的代码文件。
3.修改代码根据项目需求修改生成的代码文件,添加业务逻辑、定制UI界面等。
Jeecg最新版的使用流程1. 概述Jeecg是一款开源的快速开发平台,基于代码生成器的方式实现快速开发,提供了丰富的模板和插件,为开发人员提供了方便快捷的开发环境。
本文将介绍Jeecg最新版的使用流程,帮助开发人员快速上手使用该平台。
2. 安装流程1.下载Jeecg最新版安装包:在Jeecg官网上下载最新的Jeecg安装包,下载完成后解压到本地目录。
2.配置数据库:在安装目录中找到jeecg.properties文件,根据实际情况修改数据库配置信息,包括数据库地址、用户名、密码等。
3.创建数据库:根据配置文件中的数据库信息,在数据库管理工具中创建对应的数据库。
4.导入数据库脚本:在安装目录的doc/database目录下,找到对应的数据库脚本文件,运行该脚本将数据库表结构导入数据库。
5.启动Tomcat服务器:在安装目录下找到startup.bat(Windows)或startup.sh(Linux),执行该脚本启动Tomcat服务器。
3. 登录与权限1.访问登录页面:在浏览器中输入http://localhost:8080/jeecg/login,进入Jeecg登录页面。
2.默认用户:Jeecg安装后,默认提供了以下用户:用户名:admin,密码:123456。
3.登录系统:使用管理员用户进行登录,输入用户名和密码,点击登录按钮进入系统。
4.权限管理:Jeecg提供了丰富的权限管理功能,可以根据需求给用户赋予不同的权限。
4. 代码生成1.进入代码生成页面:登录成功后,在系统菜单中找到“代码生成器”,点击进入代码生成页面。
2.选择模板:在代码生成页面,选择需要生成代码的模板,如Java、HTML、JavaScript等。
3.配置生成参数:根据实际需求,配置生成代码的参数,包括表名、包名、作者等信息。
4.生成代码:点击“生成”按钮,系统将根据配置的参数生成相应的代码文件,并自动保存到指定的文件夹中。
easyui的用法EasyUI 是一种基于JavaScript 的用户界面框架,它提供了一组丰富的UI 组件和功能,用于构建Web 应用程序的用户界面。
使用EasyUI 需要在HTML 页面中引入相关的JavaScript 文件和CSS 文件,可以通过CDN 或者下载到本地来引入。
然后,可以使用EasyUI 提供的组件来构建用户界面,例如使用`datagrid` 组件来显示数据列表,使用`dialog` 组件来显示弹出框等。
EasyUI 还提供了一些事件和方法来响应用户的交互,例如点击按钮、选择下拉框等,可以通过监听这些事件并执行相应的操作来实现业务逻辑。
以下是一个简单的示例,使用EasyUI 的`datagrid` 组件来显示一个数据列表:```html<!DOCTYPE html><html><head><title>EasyUI DataGrid Example</title><link rel="stylesheet" type="text/css"href="easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css"href="easyui/themes/icon.css"><script type="text/javascript"src="easyui/jquery.min.js"></script><script type="text/javascript"src="easyui/jquery.easyui.min.js"></script></head><body><table id="dg"style="width:700px;height:250px"></table><script>var data = [{ "productName": "Product A", "category": "Electronics", "price": 50 },{ "productName": "Product B", "category": "Books", "price": 30 },{ "productName": "Product C", "category": "Electronics", "price": 70 }];// 创建DataGrid 组件var dg = $("#dg").datagrid({data: data,columns: [[{ field: "productName", title: "Product Name", width: 100 },{ field: "category", title: "Category", width: 100 },{ field: "price", title: "Price", width: 100, editor: "numberbox" }]]});// 编辑单元格时的验证函数dg.datagrid('editCell', {index: 1,field: 'price',value: 999}, function (rowIndex, cellIndex, value) {if (value < 0 || value > 1000) {alert("Invalid price range (0 - 1000)");return false;}return true;});</script></body></html>```在上述示例中,首先引入了EasyUI 的CSS 和JavaScript 文件。
一、简介准确来说,JEECG是一项软件产品,专门为程序员的开发而设计。
它已经搭建好spring环境,整合了EasyUI前端框架。
自身已有一些功能:直接管理数据表,用户权限,角色管理,菜单设计,前台效果等。
使用JEECG开发,只需要专注于业务逻辑的开发,使开发的难度大大降低,效率大大提高。
在这个软件项目的基础上开发的过程,就是二次开发的过程。
以后干的活估计有一半就是要借助这个软件。
二、部署准备数据库的配置:url、用户名、密码。
配置文件就是上图划线的两个。
使用远程数据库就要确保url的正确;使用本地数据库就要确保有没有把jeecg的sql 文件运行到了本地数据库,然后确保url的正确。
三、运行项目默认管理员账号:admin,密码为123456。
四、重要的jeecg数据表(1)t_s_base_user用户信息表(账号和密码等,密码已被SHA加密)(2)用户角色表、用户角色功能表、用户分配角色的管理表(3)t_s_depart部门/单位表以上三种表可以根据项目需要插入数据。
只要数据合理,遵循数据表设计思想,就可以借助项目的功能来实现用户权限和角色管理。
顺带一提,动态报表的标题与字段名。
五、在软件上直接操作数据库(增删查改)(1)生成表单:Online开发->表单配置:点击;勾选要操作的数据表,然后点击;这样以后就可以直接在软件上操作数据表。
(2)编辑表单选中表单后,点击,就可更改数据表的设计,或列表/表单的查询方式。
(3)功能测试点击,即可进入查看数据表数据的列表页面,并可进行增删查改。
(4)创建表单点击,可以创建新的表单。
(5)同步数据库将对数据表设计的更改、或新数据表的建立等,同步到数据库中,这样,数据库里的表结构和内容就会被更改。
注意:(1)没提到的其他按钮,例如什么JS增强,SQL增强等等,可以当没看到了,没事别去研究,实在需要了解就自己看视频。
(2)关于表单和列表:弹窗出来的就是表单,在页面上展示的就是列表。
图表配置可以做什么?图表配置可以通过在线配置,无需编写代码生成图形报表页面。
使用highcharts.js实现,可以运行在任何现代浏览器,包括移动终端以及IE6。
目前支持曲线图、柱状图等基础报表。
配置说明•编码:作为此图表的唯一标识。
•y轴文字:对应y轴文字。
•x轴数据:x轴上单位数据。
数据可以:1、一个字段名。
2、一个数组对象。
如:[…xdata1‟, …xdata2‟, …xdata‟]。
•否显示明细数据:“是”显示明细数据。
“否”不显示。
•查询SQL:一条查询SQL语句(允许有group、order by等)。
注意:上图sql中的“{operatetime}”,此标签用来增强查询,最终会替换成operatetime=…页面上对应查询条件的值‟。
•扩展JS:上图中js用来控制页面明细数据,是否显示汇总。
方法明是固定写法,返回值为需要汇总的列名。
•字段名:对应sql查询结果的字段名,也可以为标签名。
如上图中的operatetime,些数据只能用作查询条件,是否显示和图表显示都必须选择否。
•字段文本:对应明细数据列名。
•排序:字段显示顺序。
•字段类型:如果类型为日期,作为搜索条件时搜索框会有日期控件。
•是否显示:明细数据中是否显示该数据。
•是否查询:是否作为查询条件。
•查询模式:单条件查询和范围查询。
•字典sql:如把id翻译成名称。
(如:select id as …key‟, name as …value‟from table1)。
•显示图表:改数据是否在图表中显示。
•图表类型:图表类型。
•图表名称:对应图表名称。
•标签名称:对应上图中的标签,相同标签名的数据会显示在一个标签里。
如果只有一个标签或标签都为空则不会在图表中显示标签。