第七章表单与控件的设计
- 格式:ppt
- 大小:537.02 KB
- 文档页数:57


VFP表单和控件练习题1. 单选题:(分)在下列VFP的基类中,无CAPTION属性的基类是_________A.标签B.文本框…选项按钮C.D.复选框解答:B参考答案: B、2. 单选题:(分)将某个控件绑定到一个字段,移动记录后字段的值发生变化,这时该控件的_______属性的值也随之变化。
A.:ValueC.CaptionD.没有解答:;A参考答案: A3. 单选题:(分)用户在VFP中创建子类或表单时,不能新建的是______________.[属性A.B.方法C.事件D.事件的方法代码!C解答:参考答案: C4. 单选题:(分)]如果要引用一个控制所在的直接容器对象,则可以使用下列_____属性。
A.THISB.THISFORMC.PARENTD.、都可以解答:C参考答案: C。
5. 单选题:(分)命令按钮中显示的文字内容,是在属性_______中设置的。
B.CaptionC.FontName》ControlSourceD.解答:B参考答案: B(6. 单选题:(分)当用鼠标使组合框的内容发生变化时,将首先触发_______事件。
A.InteractiveChangeB.ClickC.-InitD.DownClick解答:A参考答案: A|7. 单选题:(分)若要建一个有5个按钮的选项组,应将属性_____的值改为5。
A.OptiongroupB.Buttoncount&BoundColumnC.D.ControlSource解答:B参考答案: B~8. 单选题:(分)VFP系统环境下,运行表单的命令为_______。
A.DO FORM <表单名>B.^REPORT FORM <表单名>C.DO <表单名>D.只能在项目管理器中运行解答:A参考答案: A&9. 单选题:(分)建立事件循环的命令为______ 。
A.READ EVENTS.CLEAR EVENTSB.C.DO WHILE……ENDDOD.FOR………ENDFOR解答:A}参考答案: A10. 单选题:(分)设有一个页框含有3个页面,其中第一个页面的名字为Page1,上面有二个命令按钮:CmdOk、CmdPrint,如果要在CmdPrint的Click事件中引用CmdOk的Click事件代码,则采用_______ 。


前端动态表单设计思路
前端动态表单是一种非常重要的技术,它能够让用户在操作过程
中直接对表单进行修改。
这种技术能够让用户在填写表单时获得更好
的体验,并且能够很快地获得准确的信息。
实现前端动态表单可以分为以下步骤:
1.准备表单数据:首先,我们需要确定该表单需要填写哪些数据,并且确定这些数据的类型。
在确定这些数据的类型时,需要考虑到各
种不同情况下需要填写哪些数据。
2.加载表单:接下来,我们需要将表单数据加载到表单中。
在这
个过程中,我们需要使用一些技术将文本框、单选框、复选框等不同
控件生成到表单中,以便用户可以直接填写表单。
3.设置控件属性:接下来,我们需要设置控件的属性。
在这个过
程中,我们可以设置文本框的长度,单选框的选项,复选框的选项等,以便让用户更好地填写表单。
4.设置控件关系:最后,我们还需要设置控件之间的关系。
在这
个过程中,我们可以设置控件的联动关系,这样当用户选择某个选项时,其他选项也会相应地发生变化。
总结:在实现前端动态表单的过程中,我们需要了解表单的数据
类型、加载表单、设置控件属性和设置控件关系等每一步。
通过这种
方法,我们可以更好地实现前端动态表单,为用户提供更好的服务。

国家二级VF机试(表单设计与应用)模拟试卷4(题后含答案及解析)题型有:1. 选择题选择题1.执行命令MyForm=CreateObject(“Form”)可以建立一个表单,为了让该表单在屏幕上显示,应该执行命令A.MyForm.ListB.MyForm.DisplayC.MyForm.ShowD.MyForm.ShowForm正确答案:C解析:MyForm为建立的表单名,show方法用来显示表单,而调用方法的格式为:对象名.方法名,故要想显示表单MyForm,要用命令MyForm.show。
知识模块:表单设计与应用2.如果希望一个控件在任何时候都不能获得焦点,可以设置的属性是Enabled或是A.MoveableB.CloseableC.VisibleD.SelStart正确答案:C解析:本题考查控件属性。
控件在任何时候都不能获得焦点的方法是将控件的Visible(可见)属性设置为.F.,使控件成为不可见对象。
知识模块:表单设计与应用3.在Visual FoxPro中,用于设置表单标题的属性是A.TextB.TitleC.LableD.Caption正确答案:D解析:本题考查表单的属性。
在Visual FoxPro中,表单的Caption属性,指明显示于表单标题栏上的文本,所以用于设置表单标题的属性是Caption。
知识模块:表单设计与应用4.假设某个表单中有一个复选框(CheckBoxl)和一个命令按钮Command1,如果要在Commandl的Click事12代码中取得复选框的值,以判断该复选框是否被用户选择,正确的表达式是A.This.CheckBox 1.ValueB.ThisForm.CheckBox 1.ValueC.This.CheckBox 1.SelectedD.ThisForm.CheckBox 1.Selected正确答案:B解析:复选框控件可以通过其V ALUE属性设置或返回其状态(选中或未被选中)。

vfp中表单的名词解释在Visual FoxPro (VFP)中,表单是一种常见的界面元素,用于显示和收集用户输入的数据。
它是开发Windows桌面应用程序的重要组成部分,可以进行数据录入、数据查询和报表生成等操作。
在本文中,我们将对VFP中表单的各个方面进行名词解释,以帮助读者更好地理解和使用这个工具。
1. 表单(Form)表单是VFP中用于将数据展示给用户的主要界面元素。
它由各种控件组成,比如文本框、按钮、下拉列表等,用于接收用户输入并将其保存到数据库中。
一个表单可以包含多个页面,以便组织复杂的数据输入和展示。
2. 控件(Controls)在VFP中,各种用于界面交互和数据输入的元素被称为控件。
常见的控件包括文本框、按钮、下拉列表、复选框等。
它们可以通过鼠标或键盘进行操作,并与数据库或其他业务逻辑进行交互。
3. 数据绑定(Data Binding)数据绑定是将表单中的控件与数据库字段或变量进行关联的过程。
通过数据绑定,当用户输入数据或修改控件的值时,表单会自动更新相关的数据库字段或变量。
这种机制简化了数据处理的步骤,减少了编写重复代码的工作。
4. 表单设计工具(Form Designer)VFP提供了一套强大的表单设计工具,用于创建和编辑表单界面。
通过拖放、调整大小和设置属性,开发人员可以自由地设计和布局表单。
表单设计工具还提供了预览功能,使开发人员能够在设计过程中即时查看表单的外观和交互效果。
5. 数据验证(Data Validation)在用户输入数据时,表单可以对数据进行验证,以确保其符合特定的规则和约束。
例如,可以验证用户输入的邮箱地址是否符合邮箱格式,或者检查输入的年龄是否在合理范围内。
数据验证可以通过设置控件的属性或编写自定义验证代码来实现。
6. 数据展示(Data Presentation)表单不仅可以用于数据输入,还可以用于数据展示。
通过数据绑定和查询操作,开发人员可以在表单中显示数据库中的数据,从而实现数据查询和导航的功能。



label组件的常用参数标签是我们在日常生活中经常使用的一种元素,用于分类、标记或提醒事物的属性或特点。
在计算机编程中,标签也是一种常见的组件,用于在界面上显示文字或图标,以便用户更好地理解和操作。
在Web开发中,我们经常使用label组件来创建标签。
label组件是一种常见的HTML元素,用于关联表单控件和文本描述,使用户更容易理解表单的用途和操作方式。
label组件具有一些常用的参数,下面我们来逐个介绍。
1. for:这个参数用于指定label标签所关联的表单控件。
它的值应该与表单控件的id属性相对应,这样用户点击label标签时,就会触发与之关联的表单控件。
这样的设计可以提高用户的操作效率和便利性。
2. form:这个参数用于指定label标签所属的表单。
当一个网页中有多个表单时,我们可以使用这个参数来明确指定label标签所属的表单。
这样的设计可以避免混淆和误操作。
3. accesskey:这个参数用于定义一个快捷键,用户按下快捷键时,浏览器会自动将焦点置于与之关联的表单控件上。
这样的设计可以提高用户的操作效率和便利性。
4. tabindex:这个参数用于定义label标签的tab键次序。
当用户按下tab键时,浏览器会按照tabindex的值来确定焦点的切换顺序。
这样的设计可以提高用户的操作效率和便利性。
5. title:这个参数用于定义label标签的提示文本。
当用户将鼠标悬停在label标签上时,浏览器会显示一个提示框,其中包含title 的值。
这样的设计可以提供更多的信息和指导,帮助用户更好地理解和操作。
6. lang:这个参数用于定义label标签的语言。
它的值应该符合ISO语言代码的规范,以便浏览器根据用户的语言偏好来显示相应的内容。
这样的设计可以提供更好的国际化支持。
7. dir:这个参数用于定义label标签的文本方向。
它的值可以是ltr (从左到右)或rtl(从右到左),以便浏览器正确地显示文本的方向。

Access表单设计Access作为一款广泛应用于数据库管理的软件,拥有强大的表单设计功能,能够帮助用户快速高效地创建和定制表单。
本文将针对Access表单设计进行详细介绍,包括表单的创建、布局设计、控件添加以及格式设置等方面。
一、表单的创建在Access中,可以通过几种方式创建表单。
首先,请打开Access 数据库,然后选择“创建”选项卡中的“表单设计”命令,即可新建一个空白表单。
此外,还可以选择使用向导创建表单,或者基于现有表格或查询创建表单。
根据实际需求选择合适的创建方式。
二、布局设计在表单设计视图中,我们可以对表单的布局进行设计,包括表头、详细数据区域、页脚等。
可以通过拖拽或调整边距的方式对布局进行调整,以适应不同的显示要求。
1. 表头设计:表头一般用于展示表单的标题或者添加一些其他信息。
我们可以在表头部分添加文本框或标签控件,并在属性设置中填写相应的内容。
同时,还可以调整表头的字体、颜色等格式,以使其更加醒目。
2. 详细数据区域:详细数据区域是表单中主要显示和编辑数据的区域。
可以通过在表单中添加文本框、下拉框、单选框等控件来实现对数据的输入和展示。
在设计过程中,可以调整控件的大小、位置和样式,以及设置相应的属性,如默认值、数据类型等。
3. 页脚设计:页脚一般用于显示表单的页码、版权信息等。
可以在页脚中添加文本框,并设置相应的属性,如页码、文本对齐方式等。
三、控件添加Access提供了丰富的控件供用户选择,以满足不同的表单设计需求。
用户可以根据具体情况选择合适的控件进行添加。
1. 文本框:文本框是最常用的控件之一,用于输入和展示文本信息。
通过在详细数据区域拖拽文本框控件,可以将其添加到表单中,并设置相应的属性,如字段绑定、输入验证等。
2. 下拉框:下拉框用于选择预定义的选项或从数据库中获取数据。
在表单设计视图中,可以通过向工具箱中拖拽下拉框控件,然后设置其选项值和相关属性,实现对下拉框的定制。

表单设计范例(一)一、简单的信息显示界面的设计例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
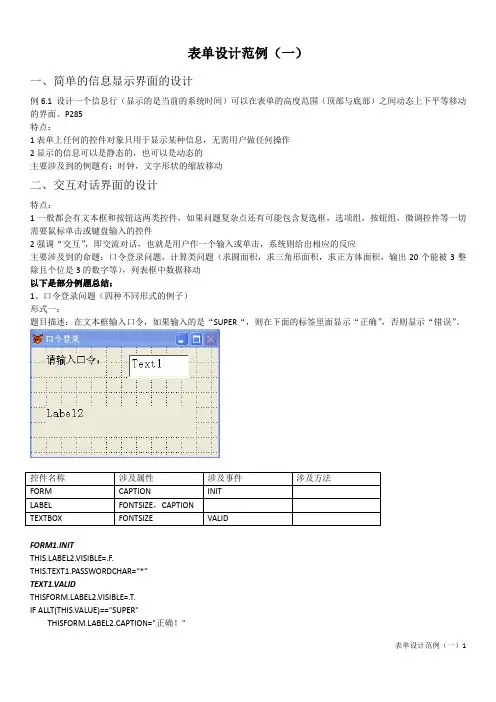
P285特点:1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作2显示的信息可以是静态的,也可以是动态的主要涉及到的例题有:时钟,文字形状的缩放移动二、交互对话界面的设计特点:1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动以下是部分例题总结:1、口令登录问题(四种不同形式的例子)形式一:题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INITLABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZE VALIDFORM1.INITBEL2.VISIBLE=.F.THIS.TEXT1.PASSWORDCHAR=“*”TEXT1.VALIDBEL2.VISIBLE=.T.IF ALLT(THIS.VALUE)=="SUPER"BEL2.CAPTION="正确!"ELSEBEL2.CAPTION="错误!"ENDIF形式二:题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INIT RELEASELABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZECOMMAND BUTTON FONTSIZE,CAPTION CLICKFORM1.INITTHIS.TEXT1.PASSWORDCHAR="*"MAND1.DEFAULT=.T.COMMAND1.CLICKIF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"MESSAGEBOX("正确!")ELSEMESSAGEBOX("错误!")ENDIFCOMMAND2.CLICKTHISFORM.RELEASE形式三:题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
计算机技术基础课程教学大纲(VisualFoxPro数据库管理系统与程序设计)前言《Visual FoxPro数据库管理系统》课程是计算机基础学科之一。
本大纲按照教育部提出的计算机三个层次的教学课程体系并结合我省高等院校非计算机专业学生培养计划和目标而制定的。
本大纲的教学内容属于教育部提出的第二层次“计算机技术基础”教学范畴。
目标是培养合格的二十一世纪非计算机专业人才,提高医学院校学生的计算机基础理论知识水平和计算机应用开发的基本技能。
任务是通过教学使学生掌握数据库的基础理论知识,提高应用数据库的基本技能。
使学生在毕业后的工作中把数据库作为一种工具提高自身业务管理水平。
通过本课程的教学和实践,使学生在掌握数据库系统的基本概念、基础知识以及面向对象可视化编程的基本知识的同时,重点提高学生对Visual FoxPro数据库管理系统的操作技能和基本应用。
根据医学院校教学计划,本门课程总学时为60~80学时,其中基础理论授课至少为30学时,其余为上机实习学时。
建议采用理论和上机实习穿插进行的现场教学模式,强化学生基本应用能力训练。
理论学时和上机实习比例为1:1或1:1.5。
第一章数据库基础理论与知识【目的要求】一、信息、数据和数据处理:掌握理解“信息和数据、数据处理、数据模型”等概念。
二、数据库应用系统:了解数据库应用系统及其构成。
三、数据库:理解“关系数据库”的定义,理解数据库表间的关联关系,在组建关系数据库时懂得如何实现数据的规范化。
四、掌握数据库管理系统的组成。
五、掌握数据类型的定义、表示方式、值和数据定义长度。
六、理解常量、内存变量、数组变量、字段变量记录、对象等概念;掌握各种类型常量的表示方式,内存变量的输入/输出方式以及数组变量的定义和赋值方式。
七、理解内存变量和数组的作用域(全局型变量、局部变量和本地型变量)八、掌握算术表达式、字符表达式、时间日期表达式、关系表达式、逻辑表达式、名表达式等的应用;掌握常用函数的意义并能熟练的使用这些函数[INT()、SQRT()、ROUND ()、MAX()、MAX()、SUBSTR()、SPACE()、TRIM()、UPPER()、CHR()、DA TE()、DTOC()、CTOD()、STR()、V AL()TYPE()]。
InfoPath 2013的表单设计与应用随着信息化建设的深入推进,企业管理和工作流程亦日趋复杂,如何快速、便捷的管理和应对各项业务变化成为了重要的课题。
作为Microsoft Office套件中的组成部分,InfoPath 2013可以广泛应用于企业内部的各种流程管理、调查表格、客户关系管理等方面,可以帮助企业实现一系列的自动化操作以及信息化管理,减轻工作负担,提高工作效率,本文将较为详细地介绍InfoPath 2013在表单设计和应用方面的一些特性。
1. InfoPath 2013简介InfoPath 2013是一种表单设计工具,可以帮助用户快速地开发和设计数据输入表格(如调查表格、留言板、订单表格等等),同时也可以为企业设计符合实际业务需要的定制化表单。
InfoPath 2013的最大特点是可以与其他Office应用程序(如Excel、Word和Access)无缝连接,以及快速构建和设计基于XML的表格,可以用于构建Web页面数据输入、数据收集和管理应用程序。
2. InfoPath 2013的优势1)极高的灵活性和可扩展性:InfoPath 2013的设计具有高度的灵活性,可使用基类、字段、验证和其他自定义代码扩展设计对象的功能。
2)可视化的设计工具:InfoPath 2013提供了简单易用的可视化工具,可使设计过程更快捷更直观。
3)XML兼容性强:InfoPath 2013的设计使用XML格式进行存储和传输,可与许多其他XML兼容数据存储(如SQL Server、Oracle和Access数据库)无缝集成工作。
4)简化数据收集:InfoPath 2013提供了数据提交策略的管理、基于文本的提示消息和文档校验、对提交数据进行控制、使用必填字段,可以大大简化数据收集的流程,提高易用性和可靠性。
3. InfoPath 2013的表单设计1)数据源:InfoPath 2013采用XML技术来作为表单的数据源,支持从数据库、Web服务、SharePoint、Excel等数据源读取数据并将其存储到XML文档中,可根据业务需要,通过数据连接对XML文档进行操作(如读取、更新、删除、新建),将数据写回数据源。
【选择题练习6(表单和控件)】1.单选题:表单设计器启动后,Visual Foxpro主窗口上将出现()A. 表单控件和表单设计工具栏B. 表单设计器和属性窗口C. 其他选项均正确D. "表单"菜单2.单选题:数据环境泛指定义表单或表单集时使用的( ),包括表、视图和关系A. 数据B. 数据库C. 数据源D. 数据项3.单选题:要向表单传递参数,可利用( )传递A. Init事件B. Activate事件C. Setup事件D. Load事件4.单选题:Init事件由()时引发A. 方法代码出现错误B. 对象从内存中释放C. 对象生成D. 事件代码出现错误5.单选题:对表单中的控件访问或引用时是通过( )属性进行的.A. FontB. CaptionC. VisibleD. Name6.单选题:下列不属于表格控件的属性的是( )A. Columncount属性B. Control Source属性C. Backcolor属性D. Caption属性7.单选题:表单文件的扩展名是( ).A. .IDXB. .FXPC. .HLPD. .SCX8.单选题:要将表CJ.DBF与Grid对象绑定,应设置Grid对象的两个属性的值如下( )A. RecordSourceType属性为Cj,RecordSource属性为0B. RecordSourceType属性为0,RecordSource属性为CjC. RowSourceType属性为0,RowSource属性为CjD. RowSourceType属性为Cj,RowSource属性为09.单选题:对表单中控件字体大小的设定是通过( )属性设置的A. FontBoldB. FontItalicC. FontNameD. FontSize10.单选题:若要在一个对象创建之时发生某事件,则该事件的代码应编写在( )事件中A. ClickB. keypressC. InitD. load11.单选题:在Visual Foxpro中,Top属性只能接收( )数据A. 日期型B. 字符型C. 逻辑型D. 数值型12.单选题:在Visual Foxpro中,表单<Form>是指( )A. 数据库中查询的列表B. 窗口界面C. 一个表中各个记录的清单D. 数据库中各个表的清单13.单选题:对于表单及控件的绝大多数属性,其数据类型通常是固定的,如Caption属性接收( )型数据.A. 逻辑型数据B. 数值型数据C. 任意数据类型D. 字符型数据14.单选题:在Visual Foxpro中,Width属性只能接收( )数据A. 日期型B. 字符型C. 逻辑型D. 数值型15.单选题:当一个复选按钮的Value值为0时,表示其当前状态为( )A. 没被选中B. 不可见C. 呈灰色状D. 被选中16.单选题:若要在一个对象创建前发生某事件,则该事件的代码应编写在( )事件中A. loadB. InitC. keypressD. Click17.单选题:若想在表单设计过程中选中表单中的多个控件对象,可按住()键的同时再单击欲选中的控件对象.A. TabB. AltC. ShiftD. Ctrl18.单选题:标签文件的扩展名为( ).A. lbxB. lbtC. prgD. 以上都不是19.单选题:运行表单时,可以按( )键选择表单中的控件,使焦点在控件间移动A. TabB. AltC. EnterD. Ctrl20.单选题:在表单设计器中,若要同时选中多个控件,可借助( )键A. CapsLockB. CtrlC. AltD. Shift21.单选题:在Visual Foxpro中,选项组又称为( ),它是( ).A. 选项按钮组,包含选项按钮的一种按钮B. 选项按钮组,包含选项按钮的一种容器C. 选项按钮组,包含选项按钮的一种控件D. 选项按钮组,包含选项按钮的一种按纽组22.单选题:若要使Command1上显示"确定"两字,应将其( )属性设为"确定"A. FontNameB. NameC. ForecolorD. Caption23.单选题:This是对( )的引用A. 当前表单B. 任意表单C. 任意对象D. 当前对象24.单选题:关于Visual FoxPro事件Init的说明正确的是( )A. 当对象从内存中释放时引发B. 当用户用鼠标单击程序界面上的一个命令按钮时引发C. 当对象产生时引发D. 当方法或事件代码出现运行错误时引发25.单选题:与设置命令按钮的位置有关的属性是( )A. WidthB. EnabledC. HeightD. Top26.单选题:指定控件可视对象显示标题的属性是( )A. NameB. BackcolorD. AutoSize27.单选题:在"选项"对话框的"表单"选项卡中可以设置( )A. 显示计时器事件B. 显示状态栏C. 显示网格线D. 显示时钟28.单选题:( )是面向对象程序设计中程序运行的最基本实体.A. 类B. 函数C. 方法D. 对象29.单选题:在Visual Foxpro中,如果一个控件的()和()属性值为.F.,将不能获得焦点.A. Enabled和VisibleB. Enabled和ClickC. Contorlsource和ClickD. Enabled和Contorlsource30.单选题:在创建表单选项按钮组时,选项按钮的个数由( )属性决定A. ValueB. ButtonCountC. ColumnCountD. OptionCount31.单选题:下列运行表单的方法中不正确的一项是( )A. 在表单设计器环境下,单击"表单"菜单下的"执行表单"命令B. 单击"程序"菜单中的"运行"命令C. 单击标准工具栏上的运行按钮D. 执行OPEN FORM命令32.单选题:为表单Myform添加事件或方法代码,改变该表单中的控件Cmdl的Caption属性的正确命令是( ).A. THISFORMSET.Cmd1.Caption="最后一个"B. THIS.Cmd1.Caption="最后一个"C. THISFORM.Cmd1.Caption="最后一个"D. Myform.Cmd1="最后一个"33.单选题:对象的( )是指对象可以执行的动作或它的行为.A. 方法B. 控件C. 事件D. 属性34.单选题:当表单中WindowState的值为2时,表示表单运行时窗口是( )A. 最大化B. 最小化C. 普通D. 隐藏35.单选题:用鼠标双击对象时将引发( )事件B. RightClickC. GotfocusD. DblClick36.单选题:下列关于表单控件基本操作的叙述中,不正确的一项是( )A. 要在表单中复制新控件,可以按住[Ctrl]键并拖放该控件B. 要使表单中所有控件具有相同的大小,可单击"布局"工具栏中的"相同大小"按钮C. 当表单运行时,用户可以按[Tab]键选择表单中的控件,控件的Tab次序决定了选择控件的次序D. 在表单设计器中,双击表单中的控件可进入编写代码环境37.单选题:如果要为控件设置焦点,则控件的Enabled属性和( )属性必须为.T.A. CancelB. CaptionC. VisibleD. Buttons38.单选题:在Visual Foxpro中,当对象、方法、或事件代码在运行过程中产生错误时将引发( )事件A. DestroyB. LoadC. InitD. Error39.单选题:若想在运行时表单处于最大化,则应设置表单的( )属性A. VisibleB. WindowStateC. FontSizeD. Backcolor40.单选题:在Visual Foxpro中,组合框分为( )和( )A. 下拉选项框和下拉列表框B. 下拉选项框和下拉组合框C. 下拉列表框和下拉组合框D. 列表框和下拉组合框41.单选题:Click事件在( )时引发A. 用鼠标右键单击对象B. 表单对象建立之前C. 用鼠标单击对象D. 用鼠标双击对象42.单选题:Show方法用来将( )A. 表单的Visible属性设置为.F.B. 表单的Enabled属性设置为.T.C. 表单的Visible属性设置为.T.D. 表单的Enabled属性设置为.F.43.单选题:要表单退出运行状态可使用代码( )A. ReturnB. Thisform.releaseD. Stop44.单选题:设置表单的宽度利用( )属性A. LeftB. WidthC. HeightD. Top45.单选题:与文本框的背景色有关的属性是( )A. RGBB. ForecolorC. FontSizeD. Backcolor46.单选题:以下属于非容器类控件的是( )A. ContainerB. FormC. pageD. Label47.单选题:标签的前景属性是指( ).A. BackcolorB. FontNameC. ForecolorD. FontBold48.单选题:对于文本框控件来说,指定在一个文本框中显示表中数据的属性的是( )A. PasswordCharB. ValueC. InputMaskD. ControlSource49.单选题:当标签的BackStyle属性值为1时,表明其背景为( ).A. 可调B. 透明C. 不可调D. 不透明50.单选题:下列关于标签(Label)控件和其他属性的说法中,错误的是( )A. 在同一作用域内两个对象可以有相同的Caption属性值,但不能有相同的name属性值B. 在设计代码时,应用name属性值而不能用Caption属性值来引用对象C. 用户在表单或控件对象中,可以分别重新设置name属性值和Caption属性值D. 对于标签控件,按下相应的访问键,将激活该控件,使该控件获得焦点。