CSS_2.1手册中英文对照版
- 格式:doc
- 大小:45.00 KB
- 文档页数:5


说明1、使用truetype字体后,汉字、数字和字母显示都比较大,笔画都比较粗,打印出来后看得比较清楚。
但该字体写不出一些特殊字条,比较二级、三级、型钢型号,占用电脑内存较大,如果一幅图中太多这种字体,电脑会比较卡。
一般字号是3.5。
2、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示都较truetype 字体小一个级别。
该字体单行文字中汉字、数字、字母都一样大,在前面加%%145可使数字、字母为汉字的0.8倍。
一般字号是5。
表1 tssd字体编码与输出样式对照表根据上表中的字体编码,输入10%%1404%%141m%%1402%%141,就可显示出104m2。
3、该字体为cad字体,占用电脑内存较小,能写出很多特殊字符,字体显示和truetype 字体大小一个级别。
该字体单行文字中汉字较数字、字母大一个字号,约为 3.5。
表2 结构字体编码与输出样式对照表篇二:css文字大小单位说明css文字大小单位px、pt、em老是被人问到px、pt和em的区别,自己有时候也会纠结到底该用什么单位,今天特意查了一些文章,下面这篇虽然很久远了,但解释的比较全面,转载收藏之。
点击查看原文这里引用的是jorux的“95%的中国网站需要重写css”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷。
我一直也搞不清楚 px与em之间的关系和特点,看过以后确实收获很大。
平时都是用px来定义字体,所以无法用浏览器字体放大的功能,而国外大多数网站都可以在ie下使用。
因为:1. ie无法调整那些使用px作为单位的字体大小;2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;3. firefox能够调整px和em,但是96%以上的中国网民使用ie浏览器(或内核)。
px像素(pixel)是相对长度单位,像素px是相对于显示器屏幕分辨率而言的。
(引自css2.0手册) em是相对长度单位,相对于当前对象内文本的字体尺寸。

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。

CSS速查手册(1).txt爱人是路,朋友是树,人生只有一条路,一条路上多棵树,有钱的时候莫忘路,缺钱的时候靠靠树,幸福的时候别迷路,休息的时候靠靠树!CSS速查手册(1)hve2001年 60期D reamw eaver4是现今最好的网站编辑工具之一,用它来给网页制作C SS样式表会更简单、更方便。
本教程教你如何利用Dr eamwe aver4在页面中加入CSS,你不用死记硬背代码标记,也不用去看很厚的CSS手册,就可以轻松自如的在网页中运用CSS。
不过首先你要对CSS有一定的了解。
因此,本教程的前面4章为CS S理论知识,主要是对CSS的全面介绍,希望读者看后对CSS的语法、结构、应用有一个全面的了解;后面4章为DW实战,主要是教你如何把Dream weave r4的CS S灵活运用在网页中。
阅读此文前,你需要对HTML有一定的了解,并会使用Dream weave r4。
#1 一、认识CSSCS S就是Ca scadi ng St yle S heets,中文翻译为“层叠样式表”,简称样式表,它是一种制作网页的新技术。
网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<tabl e>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(Th e Wor ld Wi de We b Con sorti um)颁布HTML4标准的同时也公布了有关样式表的第一个标准CSS1,自CSS1的版本之后,又在1998年5月发布了C SS2版本,样式表得到了更多的充实。

cascading style sheet手册范文模板及概述**1. 引言**1.1 概述本篇长文将介绍CSS(Cascading Style Sheets)手册的范文模板及概述。
CSS 是一种用于描述HTML文档显示样式的语言,通过定义元素的外观和布局来美化网页。
为了方便开发人员学习和使用CSS,本手册提供了基础知识、常用样式属性、布局与盒模型以及高级技巧与技术实践等内容。
1.2 文章结构本文按照逻辑顺序分为六个主要部分。
首先是引言部分,对文章进行概述和介绍。
其次是CSS基础知识,包括CSS简介、语法和选择器等内容。
第三部分涵盖了CSS样式属性,包括字体样式属性、背景样式属性和边框样式属性等。
接着是布局与盒模型部分,讲解盒模型概述、定位与浮动以及响应式布局等相关内容。
第五部分将介绍高级CSS技巧与技术实践,包括Flexbox布局技术、动画与过渡效果以及平台兼容性注意事项等。
最后,在结论中对全文进行总结并给出未来进一步学习的建议。
1.3 目的本篇长文的目的是为读者提供一个全面且易于理解的CSS手册范文模板,并通过详细介绍各个部分的内容,帮助读者深入了解CSS的基础知识和常用技巧。
通过本手册,读者将能够掌握如何使用CSS来实现网页的样式及布局,并获得一些高级技巧与技术实践,以便在实际开发中更加灵活地运用CSS。
以上是关于文章“1. 引言”部分内容的详细清晰描述。
2. CSS基础知识:2.1 CSS简介:CSS(层叠样式表)是一种用于定义网页样式和布局的标记语言,它可以控制HTML文档中的元素如何显示在浏览器中。
通过使用CSS,我们可以改变文本、图像、背景、边框等方面的样式,以及控制元素的大小、位置和对齐方式。
2.2 CSS语法:CSS的语法由选择器和声明块组成。
选择器用于选择要应用样式的HTML元素,而声明块则包含了一系列属性以及其对应的值。
一个基本的CSS规则由选择器和声明块构成,例如:```h1 {color: blue;font-size: 24px;}```上述例子中,`h1`是选择器,它表示要应用该规则的HTML元素为所有的`<h1>`标签。

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。


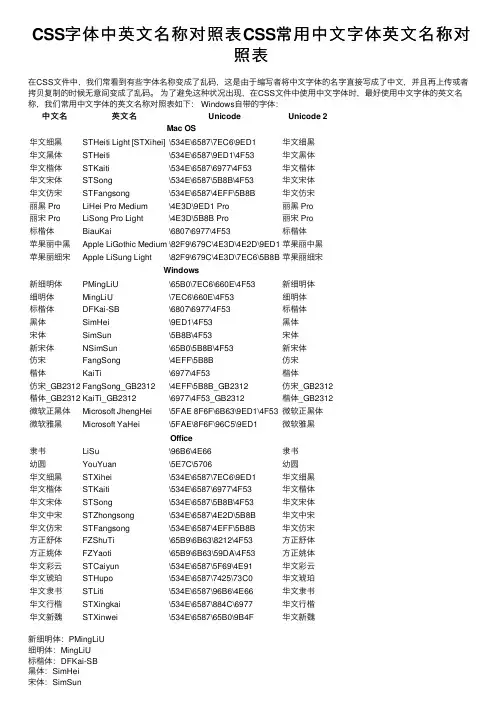
CSS字体中英⽂名称对照表CSS常⽤中⽂字体英⽂名称对照表在CSS⽂件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中⽂字体的名字直接写成了中⽂,并且再上传或者拷贝复制的时候⽆意间变成了乱码。
为了避免这种状况出现,在CSS⽂件中使⽤中⽂字体时,最好使⽤中⽂字体的英⽂名称,我们常⽤中⽂字体的英⽂名称对照表如下: Windows⾃带的字体:中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE 8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F华⽂新魏新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会多出来的⼀些字体:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light如果要在CSS中应⽤微软雅⿊,就直接写: font-family: Microsoft YaHei;。

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。

1-CSS初体验层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种样式表语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
提示:属性名和属性值成对出现→键值对。
02-CSS引入方式•内部样式表:学习使用o CSS 代码写在 style 标签里面•外部样式表:开发使用o CSS 代码写在单独的 CSS 文件中(.css)o在 HTML 使用 link 标签引入•行内样式:配合 JavaScript 使用o CSS 写在标签的 style 属性值里03-选择器作用:查找标签,设置样式。
标签选择器标签选择器:使用标签名作为选择器→选中同名标签设置相同的样式。
例如:p, h1, div, a, img......注意:标签选择器无法差异化同名标签的显示效果。
类选择器作用:查找标签,差异化设置标签的显示效果。
步骤:•定义类选择器→.类名•使用类选择器→标签添加class="类名"注意:•类名自定义,不要用纯数字或中文,尽量用英文命名•一个类选择器可以供多个标签使用•一个标签可以使用多个类名,类名之间用空格隔开开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript使用,很少用来设置 CSS 样式步骤:•定义 id 选择器→ #id名•使用 id 选择器→标签添加 id= "id名"规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。

中英文资料外文翻译网站建设技术1.介绍网络技术的发展,为今天全球性的信息交流与资在建立源共享和交往提供了更多的途径和可能。
足不出户便可以知晓天下大事,按几下键盘或点几下鼠标可以与远在千里之外的朋友交流,网上通信、网上浏览、网上交互、网上电子商务已成为现代人们生活的一部分。
Internet 时代, 造就了人们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为人们带来了新的机遇。
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快。
近几年网页设计发展,快得人目不暇接。
随着网页设计技术的发展,丰富多彩的网页成为网上一道亮丽的风景线。
要想设计美观实用的网页就应该深入掌握网站建设技术。
在建立网站时,我们分析了网站建立的目的、内容、功能、结构,应用了更多的网页设计技术。
2、网站的定义2.1 如何定义网站确定网站的任务和目标,是建设网站所面临的最重要的问题。
为什么人们会来到你的网站? 你有独特的服务吗? 人们第一次到你的网站是为了什么? 他们还会再来吗? 这些问题都是定义网站时必须考虑的问题。
要定义网站,首先,必须对整个网站有一个清晰认识,弄清到底要设计什么、主要的目的与任务、如何对任务进行组织与规划。
其次,保持网站的高品质。
在众多网站的激烈竞争中,高品质的产品是长期竞争的最大优势。
一个优秀的网站应具备:(1)用户访问网站的速度要快;(2)注意反馈与更新。
及时更新网站内容、及时反馈用户的要求;(3)首页设计要合理。
首页给访问者留下的第一印象很重要,设计务必精美,以求产生良好的视觉效果。
2.2 网站的内容和功能在网站的内容方面,就是要做到新、快、全三面。
网站内容的类型包括静态的、动态的、功能的和事物处理的。
确定网站的内容是根据网站的性质决定的,在设计政府网站、商业网站、科普性网站、公司介绍网站、教学交流网站等的内容和风格时各有不同。
我们建立的网站同这些类型的网站性质均不相同。
CSS背景CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
CSS 在这方面的能力远远在 HTML 之上。
背景色可以使用 background-color 属性为元素设置背景色。
这个属性接受任何合法的颜色值。
这条规则把元素的背景设置为灰色:p {background-color: gray;}如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:p {background-color: gray; padding: 20px;}如需查看本例的效果,可以亲自试一试!可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
background-color 不能继承,其默认值是 transparent。
transparent 有“透明”之意。
也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
背景图像要把图像放入背景,需要使用 background-image 属性。
background-image 属性的默认值是none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:body {background-image: url(/i/eg_bg_04.gif);}大多数背景都应用到 body 元素,不过并不仅限于此。
下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:p.flower {background-image: url(/i/eg_bg_03.gif);}您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:a.radio {background-image: url(/i/eg_bg_07.gif);}如需查看上述例子的效果,可以亲自试一试!理论上讲,甚至可以向 textareas 和 select 等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。
CSS2.0用户手册中英文对照版——该手册基于CSS 2.1规范为了更好的了解网页浏览器是如何通过CSS显示页面,请查阅【盒模型】这篇文章。
当中有“注:”的是翻译者做的注释。
必须知道的清单1.margin2.padding3.border4.background-color5.color6.font-family7.font-size8.float完整列表1.azimuth使得用户能感知一个声音的特定水平方向(注:有可能和elevation结合使用,为视力障碍的人准备的)。
2.background设定background-color, background-image, background-repeat, background-attachment 和background-position的缩写。
a)background-attachment 设置在浏览器窗口中的背景图片是滚动还是固定的b)background-color 设置一个元素的背景色c)background-image 设置一个元素的背景图片d)background-position 设置背景图片初始位置e)background-repeat 设置背景图片是否重复,以及怎样重复3.border设置border-width, border-style 和所有四个边框的border-color的缩写。
a)border-bottom 设置border-bottom-width, border-bottom-style 和border-bottom-color的缩写。
i.border-bottom-color 设置元素下边框的颜色ii.border-bottom-style 设置元素下边框的线条样式iii.border-bottom-width 设置元素下边框的宽度b)border-collapse 设置表格单元格是拥有各自的边框,还是共用一个边框c)border-color 设置元素四个边框的颜色i.border-left 设置border-left-width, border-left-style 和border-left-color的缩写ii.border-left-color 设置元素左边框的颜色iii.border-left-style 设置元素左边框的线条样式iv.border-left-width 设置元素左边框的宽度d)border-right 设置border-right-width, border-right-style 和border-right-color的缩写i.border-right-color 设置元素右边框的颜色ii.border-right-style 设置元素右边框的线条样式iii.border-right-width 设置元素右边框的宽度e)border-spacing 设置两个单元格之间的距离f)border-style 设置元素四个边框的线条样式g)border-top 设置border-top-width, border-top-style 和border-top-color的缩写i.border-top-color 设置元素上边框的颜色ii.border-top-style 设置元素上边框的线条样式iii.border-top-width 设置元素上边框的宽度h)border-width 设置元素四个边框的宽度4.bottom 与position属性联用,定位元素外部的标准溢出5.caption-side 设置表格标题显示在表格上面还是下面6.clear 用来阻止元素贴在浮动元素周围7.clip 设置元素的显示区域(注:区域之外的将透明)8.color 设置一个元素文本内容的前景色(注:一般是指的文字颜色)9.content用于在元素前面或者后面插入内容10.counter-increment由content属性中的函数counter()和counters()确定,用于增加计数器的计数11.counter-reset由content属性中的函数counter()和counters()确定,用于将计数器的计数设置成特殊的值12.cue设置cue-before 和cue-after的缩写13.cue-after用于在一个元素后播放一个声音,以便能界定它(注:盲人比较常用的功能吧)14.cue-before用于在一个元素前播放一个声音,以便能界定它(注:盲人比较常用的功能吧)15.cursor为指针设备设置默认的样式(注:一般是指设置鼠标样式)16.direction设置文本的书写方向(从左到右或者从右到左)17.display强制转化一个元素的默认布局行为18.elevation使得用户能感知一个声音的特定垂直方向(注:有可能和azimuth结合使用,为视力障碍的人准备的)19.empty-cells设置空的单元格是否可见20.float使得元素向左或向右浮动21.font设置font-style, font-variant, font-weight, font-size, line-height 和font-family的缩写a)font-family 设置一个有优先权的字体列表,用来显示文本b)font-size 设置字体大小c)font-style 用来设置字体样式,如设置它为斜体d)font-variant 设置文字是否显示小的首字母e)font-weight 设置字体的粗细22.height设置呈现元素的矩形的高度23.left 与position属性联用,定位元素外部的标准溢出24.letter-spacing设置字之前的距离25.line-height用于改变行高26.list-style设置list-style-type, list-style-position 和/或list-style-image的属性(注:原文是and/or )a)list-style-image 设置列表样式图片标记b)list-style-position 设置列表标记(小标记, 数字, 图片等等) 应该显示在由列表条目所创建的矩形里面还是外面c)list-style-type 设置列表标记的样式27.margin设置margin-top, margin-right, margin-bottom 和/或margin-left的缩写a)margin-bottom 设置一个元素下边框和元素外边缘之间的宽度(边框并不是元素外边缘,只有当Margin属性为0时两者才重叠)b)margin-left 设置一个元素左边框和元素外边缘之间的宽度c)margin-right 设置一个元素右边框和元素外边缘之间的宽度d)margin-top 设置一个元素上边框和元素外边缘之间的宽度28.max-height设置元素的最大高度29.max-width设置元素的最大宽度30.min-height设置元素最小高度31.min-width设置元素最小宽度32.orphans设置打印网页时一个段落必须至少在页底留下多少行33.outline设置outline-width, outline-style 和outline-color的缩写方案34.outline-color设置元素轮廓的线条颜色35.outline-style设置元素轮廓的线条样式36.outline-width设置元素轮廓的线条宽度37.overflow设置当一个块状元素的内容大于父元素,该元素是否被修剪38.padding设置padding-top, padding-right,padding-bottom 和/或padding-left的缩写方案a)padding-bottom 设置元素内容到元素下边框之间的宽度b)padding-left 设置元素内容到元素左边框之间的宽度c)padding-right 设置元素内容到元素右边框之间的宽度d)padding-top 设置元素内容到元素上边框之间的宽度39.page-break-after设置当网页打印的时候在元素之后分页40.page-break-before设置当网页打印的时候在元素之前分页41.page-break-inside设置当网页打印的时候在元素之中分页42.pause设置pause-before 和pause-after的缩写a)pause-after 设置一个在读完一个元素的内容之后的暂停b)pause-before 设置一个在读完一个元素的内容之前的暂停43.pitch设置语音的一般定调(频率)44.pitch-range设置在一般的定调里面如何变调45.play-during设置当一个元素的内容被读出来的时候,一个声音是否作为背景音乐的播放46.position设置元素在网页以何种方式定位47.quotes为每个等级的引用设置成对的引用记号48.richness设置声音的饱和度和亮度49.right与position属性联用,定位元素外部的标准溢出50.speak用来开启或关闭文本语音处理,或设置指定为本一次拼出一个字母51.speak-header设置是否要在每个单元格前读表格标题52.speak-numeral控制如何读数字53.speak-punctuation设置如何读标点54.speech-rate设置语速55.stress控制因为重音标记而变形的数量(注:说的是英语发音里面的)56.table-layout设置怎样的表格列宽度是适合的57.text-align为块状元素设置内联内容(文本和图片)的对其方式58.text-decoration设置文本采用的装饰效果59.text-indent设置文本的第一行的缩进60.text-transform控制文本的大写效果61.top与position属性联用,定位元素外部的标准溢出62.unicode-bidi设置如何显示双向文本(注:两种读的方式都可以的文本)63.vertical-align设置在内联元素和表格单元格中内容的垂直定位64.visibility设置元素是否可见65.voice-family音谱名(注:voice family 和字体类似)的优先清单66.volume设置一般的音量67.white-space设置在元素怎么处理空白(空格, 制表符和强制换行)68.widows设置打印网页时一个段落必须至少在页眉留下多少行69.width设置显示元素的矩形的宽度70.word-spacing设置在单词之前的距离(注:在中文里面与letter-spacing类似)71.z-index设置当几个元素必须显示在同一个区域时他们层叠的秩序。