PS绘制服装效果图
- 格式:doc
- 大小:700.00 KB
- 文档页数:7

ps服装效果图课程设计一、课程目标知识目标:1. 学生能够理解并掌握PS软件的基本操作,包括选区、图层、蒙版等。
2. 学生能够了解服装设计的基本原则,如色彩搭配、款式设计等。
3. 学生能够掌握通过PS软件对服装效果图进行后期处理的方法和技巧。
技能目标:1. 学生能够运用PS软件对服装效果图进行创意设计,展示个人设计风格。
2. 学生能够熟练运用PS工具,快速完成服装效果图的后期处理。
3. 学生能够独立完成一幅完整的服装效果图设计,提高实际操作能力。
情感态度价值观目标:1. 学生通过学习PS服装效果图制作,培养对美的感知和审美能力,提高艺术素养。
2. 学生在学习过程中,培养团队协作精神,学会分享和交流,提高沟通能力。
3. 学生通过课程学习,增强自信心,激发创造力和创新意识,为未来从事相关行业打下基础。
课程性质:本课程为实践性较强的课程,结合服装设计和PS软件操作,注重培养学生的实际操作能力和创意思维。
学生特点:学生为初中生,对新鲜事物充满好奇,具备一定的美术基础,但PS 软件操作能力较弱。
教学要求:教师应注重理论与实践相结合,通过实例教学,引导学生掌握PS服装效果图制作的技巧,同时关注学生的个性化发展,提高学生的综合素养。
在教学过程中,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. PS软件基础知识:选区、图层、蒙版、路径等基本工具的使用。
2. 服装设计原理:色彩搭配、款式设计、面料纹理表现等。
3. 效果图后期处理技巧:调整色彩、对比度、亮度;修饰细节;添加特效等。
4. 实例分析:分析优秀服装效果图作品,学习其设计思路和技巧。
5. 实践操作:结合所学知识,独立完成一幅服装效果图的设计与制作。
教学大纲安排:第一课时:PS软件基础知识学习,熟悉基本工具操作。
第二课时:服装设计原理学习,分析色彩搭配和款式设计。
第三课时:效果图后期处理技巧学习,掌握调整色彩和修饰细节。
第四课时:实例分析,学习优秀作品的设计思路。

ps如何进行绘制服装设计图
PS软件运用十分广泛,深受广大观众的喜欢,那么ps想要使用ps绘制服装设计图,该怎么绘制呢?下面由店铺为大家整理的ps的设计图教程,希望大家喜欢!
ps的设计图教程
1、新建一个800*600像素的白色背景,如图,然后新建图层,选择钢笔工具,绘制裙子。
如图,然后选择用画笔工具进行填充,再次选择钢笔工具进行描边,效果如图
2、继续新建图层,绘制第2个裙子,设置前景色为深粉色,然后选择钢笔工具,结合画笔工具,绘制如图所示的裙子。
3、继续新建图层选择钢笔工具和多边形套索工具,绘制第3套服装,服装的设计可以简单的大气,进行部分的描边效果,如图
4、继续新建图层,绘制第5个裙子,裙子的颜色设置为深蓝色,效果如图,选择用画笔描边的效果,需要点选多次工具路径,需要修改的地方可以选择橡皮擦工具进行修改。
5、新建图层,继续绘制上衣,上衣的领子可以设计成更加靓丽的颜色,然后选择钢笔工具,继续绘制纽扣的效果,如图,然后填充合适的颜色,点击确定。
6、然后将背景设置为淡黄色的渐变色。
将整体的衣服效果进行排列,如图。

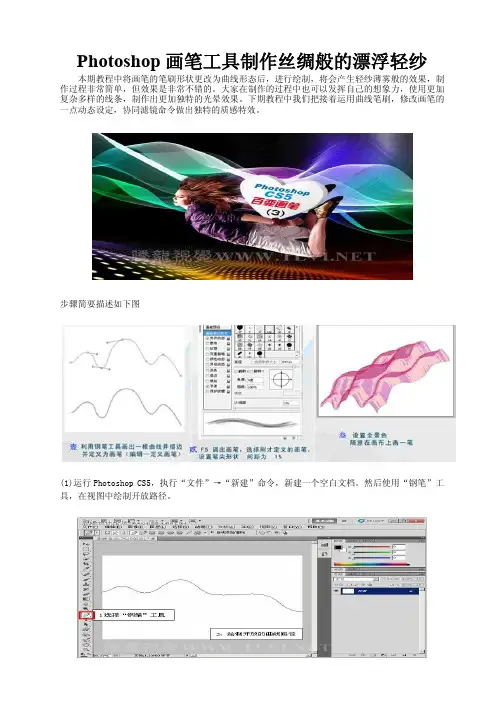
Photoshop画笔工具制作丝绸般的漂浮轻纱本期教程中将画笔的笔刷形状更改为曲线形态后,进行绘制,将会产生轻纱薄雾般的效果,制作过程非常简单,但效果是非常不错的。
大家在制作的过程中也可以发挥自己的想象力,使用更加复杂多样的线条,制作出更加独特的光晕效果。
下期教程中我们把接着运用曲线笔刷,修改画笔的一点动态设定,协同滤镜命令做出独特的质感特效。
步骤简要描述如下图(1)运行Photoshop CS5,执行“文件”→“新建”命令,新建一个空白文档。
然后使用“钢笔”工具,在视图中绘制开放路径。
(2)选择“画笔”工具(准备对路径进行描边),并对其选项栏进行设置。
(3)在“路径”调板中为绘制的路径描边。
(4)隐藏路径(选择路径调板,在路径面板的空白地方单击一下即可,或者删除也行),执行“编辑”→“定义画笔预设”命令,将绘制的图像定义为画笔。
(5)执行“文件”→“打开”命令,将素材“背景.psd”文件打开。
(6)确定“画笔”工具为选择状态,在画笔调板中对画笔进行设置。
(将间隔设为最小,动态画笔中,抖动角度为0,控制为渐隐,数值为500;设置动态颜色,前景/背景抖动为0,控制为渐隐,数值为300好了,用这个设置的画笔可以随意画丝绸了)(7)新建“图层 1”,使用画笔工具,在视图中(如何走轨迹较好?)绘制白色的轻纱图像。
(8)新开其他图层,参照以上方法分别绘制其它的轻纱图像。
(9)新建“图层4”,使用画笔工具,在视图中绘制彩色光斑图像。
(10)在图层调板中更改图层混合模式。
(11)最后在视图中添加人物装饰图像,完成实例的制作。
利用画笔制作漂亮的丝绸效果最终效果1、新建透明背景的文件,选择“自由钢笔工具”画一条波浪线。
3、选择“画笔工具”,像素为1。
在“路径”面板中右击“工作路径”——选择“描边路径”——在对话框中选择“画笔”——确定。
如右图:4、在“路径”面板的空白处点击下鼠标以便隐藏路径(注意:一定要点击一下鼠标),点击菜单“编辑——定义画笔预设”起名画笔名称为“画丝带”。



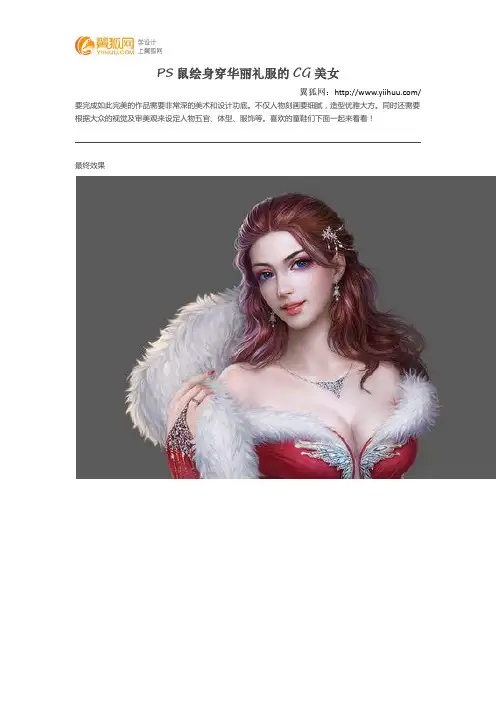
PS鼠绘身穿华丽礼服的CG美女翼狐网:/ 要完成如此完美的作品需要非常深的美术和设计功底。
不仅人物刻画要细腻,造型优雅大方。
同时还需要根据大众的视觉及审美观来设定人物五官、体型、服饰等。
喜欢的童鞋们下面一起来看看!最终效果步骤1、确定线稿方案。
平时多关注服装搭配的相关知识,多积累,这样画的时候就会有自己的想法,就能轻松地表现出来。
当然还是要适当夸张,比现实中的衣服更华丽更唯美。
最终草稿确定了第二个。
步骤2、在确定动态以后,在灰底上重新开始勾一下线稿,去掉之前模糊的杂线,进行简单勾勒,这时候衣服上的具体花纹、配饰的设计不用太精确,只是画出大概的形状。
这个做法也是看个人习惯,有些人喜欢把线稿的细节都确定好,上色的时候效率会很高,我这样的方法是为后期可以提供更多创意和想法,所以有时候改动较大,只要自己能掌握好,哪种方式都可以。
步骤3、首先确定衣服主色调,红色,上面镶嵌金色装饰,再确定头发和皮肤的颜色。
这一步颜色平铺就可以,个人觉得默认柔性笔刷铺得比较均匀,当然也可以用一些有机理的笔刷。
有兴趣的朋友可以多试几种,找到自己喜欢的笔刷。
步骤4、画出大致的明暗,眼睛、嘴唇颜色。
这一步要让整幅作品有个大概的体积感,颜色如果拿不准,后面可以看整体的情况再做调整。
刚开始虽然只是大笔刷出明暗,但是也是要根据结构来的,这样由松到紧,一步一步画出准确的结构,如果不是围绕结构来上色,画出来的颜色也是浮在上面而已。
步骤5、细节刻画从头开始,具体是脸部和头发。
脸部的细化像画头像那样,首先画出立体感,画一个美女,第一要素是五官端正,结构准确是美女诞生的前提。
刚开始画时不要拘泥于细节,整体画出大概轮廓,再做局部的细节调整。
平时可多画一些素描头像,头部结构准确了,画美女也就不难了。
其次,写实类的游戏美女角色,与现实中比例不同,五官刻画可以有主次,身材也比现实中的女人完美。
但总体设计以符合大众审美为标准,现在流行的标准美女是大眼睛、高鼻梁、锥子脸(脸最好不要尖,圆润一些也不错)就可以了,按照这个比例,美女诞生。

用Photoshop绘制产品效果图Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成;我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染;使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高;如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式;比如photoshop、coreldraw、illustrator、painter等等;在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图;初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制;以上面的图片为范例,我们一起一步步绘制出右边的效果图;打开photoshop范例中使用的是ps cs4版本,新建一个1600×1200,分辨率72的画布;然后找到硬盘中存储的“范例图片.jpg”,将其打开;将范例图片拖动到新建的未标题-1画布上;将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份;拖动过程按住shift可以保证水平复制;复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用;此时在图层栏可以看到,已经有了三个图层;按下右图按钮,新建一个图层,命名其为外廓改名在图层2字样上双击即可;英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓钢笔工具快捷键为P;注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示;描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区;选中外廓图层,按键盘快捷键alt+delete,将选区填充为默认的前景色黑色,然后按ctrl+D,取消选区;在图层栏,将外廓图层的不透明度调整为10%,这样这个图层就变的很淡,不会影响我们观察背景图;接下来新建图层来绘制的蓝色面板部分;同样的步骤,不再复述,完成后也调整不透明度;接下来绘制显示屏的边缘,新建图层,使用钢笔工具;注意将视图放大来观察显示屏周边的小倒角;最后新建图层绘制下端的两个话筒口;完成后如下;接下来一层层的调整,使其反映出实物的特征,由下而上,首先是外廓图层;将外廓图层的不透明度改回100,选中后按下shift再按→键三下,将其平移三个单位,方便我们对照图片调整,调完后再移回;为防其他图层干扰,可以将暂时不用的图层前门的眼睛关闭掉,在外廓图层的空白位置双击,打开图层样式,选中渐变叠加前面的方格,点击渐变叠加,打开渐变编辑页面;点击图示部分,在弹出的渐变编辑器里进行如下设置;由上而下依次点击这三个红框所示部分,改颜色为同理调整又变白色色块颜色为:其他设置如下:点击确定退出,将图层移回原位后隐藏这一图层,打开其上的蓝色面板图层,调整不透明度100;同理外移;同上也是打开渐变叠加,左边色块调整为,右边,其他如下:将图层移回,隐藏,打开显示屏图层,外移并加入渐变;设置如下,完成后移回;最后来处理话筒的部分,将其移出,对比原图进行渐变叠加;设置如下,完成后移回;现在关闭掉下部的图片,显示所有新建图层,观察画好的部分已经有了大致的效果,但是缺乏细节,接下来就为效果图增添细节,使看上去更加逼真;在外廓图层之上新建一个图层,改名为金属边框;然后按住ctrl,鼠标点击蓝色面板前的缩略图,观察视窗中的变化;按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下;绘出的白边是沿着蓝色面板外廓的,与透视的原则并不十分相符,所以接下来对这个白边做一下调整,按键盘V键,使用选取工具,并在选区边上点右键,选择如下命令;按住右上角的那个控制点,略向内缩,观察图形使之看上去透视正确,调整完成按enter键;观察实物照片,在金属边框周围还有细细的分隔线,下面把金属边框内部的分隔线画上去;在金属边框图层之上新建一个图层,命名为分割线;按住ctrl,鼠标点击蓝色面板前的缩略图,按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下;画好后感觉分割线有些太重,个别的位置需要减淡一些,才更真实;使用橡皮擦工具,或按键盘E键,调整设置如下;然后在分隔线图层上慢慢涂抹,将右上角部分的黑线擦淡一些;擦除的位置参考下图;接下来完成这一部分的反射细节,在外廓图层之上建立一个新图层,改名为反射部分;在这个图层上用钢笔工具绘制如下图的区域,然后ctrl+enter变换为选区;将前景色改为,Alt+delete填充这一选区,然后使用滤镜-模糊-高斯模糊,设置为1,确定,然后ctrl+f再重复一次;使用橡皮擦命令将头尾部分擦除几下不透明度和流量调低,使之与外廓自然的结合起来;使用画笔工具,点上一个高光,设置如下色彩为白色;同理在外廓靠下的位置再画这样一条反射带,建立新图层反射部分2;按键盘的D键恢复前景色黑后色白,ctrl+delete,填充白色;按键盘M键在选区上点右键描边,设置如下;然后使用橡皮擦,同上将边缘部分擦除减淡,使之融于外廓;接下来休整显示屏部分的细节,新建一个图层,按住ctrl点击显示屏前面的缩略图;点键盘M,右键描边,设置如下;增加渐变叠加并按如下设置;将图层的不透明度调为50,并使用橡皮工具将边角略微休整,使之自然;观察整体,感觉外廓部分最下面颜色不够深,修改这个图层,按ctrl点击外廓的缩略图,建立选区,在选区内拉渐变,将底部色彩加深;点渐变工具或按键盘G,按如下四个红框部分进行修改,将两个色块都调为黑色;在外廓图层上新建一个外廓阴影图层,然后在视图上拉直线生成渐变,随时观察效果;最后一步,给这个加一点光照效果,在最顶部使用淡淡的白色渐变来凸显产品的光感;建立图层后按ctrl点蓝色面板的缩略图,按键盘M,修改如下:点键盘G,打开渐变,调整为:渐变类型同上,两色块调为白色;然后修改这个图层的透明度使之看上去柔和自然; 整个到这里就完成了对比一下,是不是很有成就感呢O∩_∩O平面环境下的三维效果图可以方便我们进行平面设计,随意的加入一些倒影、配图、配色方案,增加产品的宣传效果;尝试以下操作时注意首先将分层的psd文件保存起来,然后另起名存一份,以免图层信息丢失;1、加入倒影;打开另存的文件,选择所有刚刚新建的所有图层除背景和两个图片背景外的所有图层,按键盘的ctrl+e,合为一层;改其名为效果图;按住效果图图层将其拖动到下方按钮处,复制出新的一份效果图图层; 在效果图副本的控件边缘上点右键,垂直翻转一份;按住shift将其下移,按enter确定;作为桌面投影要淡淡的,呈现渐变消逝效果;在这里我们使用与背景色白色相符的白色渐变来把作为倒影的图层渐隐掉;选择副本图层,点M界定一个区域防止渐变影响到效果图主体;拉渐变的过程中按住shift可保证渐变水平或垂直; 完成后如上图,也可以更换背景色彩,比如下图效果;或者给下面加一点阴影,都是增加其立体感的技巧;2、给的屏幕配上漂亮的桌面;找到一张界面的图片,裁切后拖到效果图中;使用扭曲工具,然后拖动控件的四个角,放置到效果图屏幕的四个角上即可;然后将这个图层下移到如下位置,完成;。

| PHOTOSHOP画服装效果图
服装效果图预览
01.首先,用钢笔勾画每一个部分的轮廓,填充颜色,每个颜色代表一层,分配好上下层次,如图所示。
头发部分先勾主要部分就OK。
须发留到最后处理。
02.勾画眼睛、眼白、眉毛及嘴。
03.开喷,先锁定每个图层的范围,然后用喷笔工具沿人体(衣物)结构开始大体刻画,不建议使用加深和减淡工具。
因为个人认为它只能刻画单色相,这样出来的效果不丰富!
04.大体的效果出来了吧?哈哈哈,这还不行呢。
05.加一些细节的表现,须发、眼及嘴!睫毛、眉毛可以先用涂抹工具来擦,再加明暗!
06.贴蕾丝花边,别忘了,贴完加明暗!
07.在处理完的皮肤上建立一个空层,填充皮肤的颜色,再选滤镜工具中的“添加杂色”,最后把该层的透明度降至10%左右。
这样你会看到皮肤的纹理效果!
08.添加小饰物,我在这个挂坠上加了一点光芒。
09.挂坠是在3D max中做的。
10.蕾丝是在illustrator中做的,主要是矢量绘图不易虚!这样你的花边可以想多大就多大!
10.02.蕾丝的画法。
11.可以尝试多换几套衣服的颜色,最后调个喜欢的!
12.加LOGO、拼合图层、存盘、完稿!。


第五章:身材1.服装更换最终效果:花纹素材:人物素材:1、首先按下Ctrl+J快捷复制背景图层,接着使用“缩放工具”放大图片,然后使用“磁性套索工具”沿着裙的下边创建选区,如图所示。
2、按下Ctrl+Alt+D快捷键,打开羽化窗口,设置羽化半径为“3像素”,如图所示。
3、打开花纹素材,并按下Ctrl+A快捷键进行全选,按下Ctrl+C快捷键进行复制,如图所示。
4、返回人物图片,然后在菜单栏选择“编辑—贴入”或按下Ctrl+Shift+V快捷键,把花纹图案贴入到选区中,此时图层面版会新增一个图层,如图所示。
5、按下Ctrl+T快捷键,对图层2进行自由变换,调节花纹图案的大小和位置,如图所示。
6、设置图层2的混合模式为“颜色加深”,如图所示。
7、使用“缩放工具”放大图片,此时可以看到,裙的边沿有好多花纹的杂边,可以使用“橡皮擦工具”把杂边清除,如图所示。
清除前:清除后:8、按下Ctrl+J快捷键复制出图层2副本,然后设置其不透明度为“50%”,如图所示。
最终效果如图所示。
2.瘦身原图最终效果1、把图片拖进来之后复制背景层,复制图层为图层1 ,做图之前把psd文件先保存,以免出现意外小情况,这成为制作图片时的一个习惯。
2、把模特的身形修到满意为止,一定要注意大的透视关系,这个过程就需要各位的美术功底啦,对透视要有一定理解。
本人喜欢用第一个小手图标的向前变形工具,右侧的数据也是依据个人习惯不断改变的,仅供参考,不过画笔大小一定要不断变换,如果是改变大线条,一定要用较大笔刷,小局部的调整才会用到小数值的笔刷。
没有工具能一步到位,细心一点,就可以达到效果哦。
3、把调整好的图层1复制,在图层1副本上调整一些不符合现在身形的地方,主要是运用修补工具和图章工具把模特身上的褶皱去掉。
在运用图章工具时注意把图章的透明度调整到20%左右,多次擦拭,避免生硬的效果。
完成后如图所示,模特腰部看上去皮肤更紧绷。
4、但是还有一点,为了让光影效果更顺滑,会做一些微调,工具很简单,曲线工具,要注意在调节层里打开曲线,并且在蒙板里擦拭所要调整的范围。

如何在Adobe Photoshop软件中制作服装设计效果作为一款强大的图像编辑软件,Adobe Photoshop为设计师提供了许多工具和功能,使他们能够在平面设计和时尚设计领域发挥创造力。
在这篇文章中,我们将讨论如何使用Photoshop制作出令人印象深刻的服装设计效果。
1. 收集灵感和资料在开始设计之前,收集灵感和资料是非常重要的。
浏览时尚杂志、服装网站和设计师的作品是一种有效的方式。
保存你喜欢的图像和设计,以便后续参考。
此外,了解时尚趋势和材料也是必要的。
2. 创建草图在Photoshop中,你可以使用画笔工具或形状工具创建草图。
选择适合你的设计需要的颜色和纹理,并在画布上画出服装的轮廓和细节。
你可以使用不同图层来分别绘制服装的不同部分,以便后续修改和编辑。
3. 使用填充和颜色工具Photoshop提供了各种填充和颜色工具,可以帮助你为服装添加颜色和纹理。
使用漫射工具和画笔工具来添加平面颜色。
此外,可以选择纹理图像,然后使用填充工具将其应用到服装上,以增加服装的真实感。
4. 绘制服装细节现在,你可以使用各种工具和技巧来绘制服装的细节。
为了添加褶皱和阴影效果,可以使用刻度尺和投影功能。
使用Photoshop的修饰工具,可以添加细微的装饰和花纹。
还可以使用滤镜效果,如模糊、锐化等来增强服装的外观。
5. 使用涂层和蒙版利用涂层和蒙版可以轻松实现服装设计的调整和修改。
涂层可以使你对服装的颜色、纹理和细节进行更改而不影响原始设计。
蒙版可以帮助你控制服装的可见性,以及在特定区域添加和删除元素。
6. 使用文本和图标在服装设计中,文本和图标起到了非常重要的作用。
你可以使用Photoshop中的文本工具添加品牌名称、标语和装饰性字母。
此外,你还可以插入图标、徽标和其他图像元素,以增加服装设计的个性和独特性。
7. 调整和排版设计完成服装设计后,你可以对颜色、对比度和亮度进行调整,以使设计更加鲜明和生动。
此外,对服装进行适当的排版和布局,以呈现最佳效果。
PS技巧:Photoshop为性感模特裙子换面料(1)来为模特的裙子换个面料。
非常适合初学者学习啊。
一、绸缎质感,最终效果图!二、尼绒面料添加荧光效果的质感效果图!三、更换服装的面料,最终效果图!一、制作步骤:1、打开原图人物照片,如图1所示:2、选择“钢笔工具”,按着模特衣服的边缘制作轮廓。
注意在使用“钢笔”工具时要在工具属性栏中设置钢笔模式为“路径”,工具属性面板和“钢笔工具”的使用效果如图2A所示:抠好的效果如图2B所示:3、按“Ctrl+Enter”组合键,把制作的路径转换为选区(技巧提示:这时候,如果发现抠得不是很准确,可以单击“缩放工具”将照片局部放大或缩小,用“抓手工具”移动局部后,可以使用“多边形索套”工具进行精确框选选区,适时切换工具属性条中的“添加到选区”、“从选区减去”按钮,进行精确框选选区。
),如图3A所示:回到图层面板,按“Ctrl+J”组合键把选区的内容复制到一个新的图层上,得到“图层2”。
然后,再按“Ctrl+J”组合键复制两次备用,得到“图层2 副本1”、“图层2 副本2”两个图层。
如图3B所示:4、按“Ctrl+Shift+U”组合键,把“图层2”的颜色去除掉,并把“图层2”的颜色混合模式转换为“颜色减淡”,这时发现服装的质地发生了明显的变化,变成了光滑的绸缎质感,如图4所示:5、如果面料的质感不理想,可以使用“曲线”命令进行细致调整。
按“Ctrl+M”组合键,打开“曲线”对话框,调整曲线的弯曲度,使丝绸感更逼真,如图5A所示:完成绸缎质感面料的制作,最终效果,如图5B所示:二、制作步骤:1、重复上面步骤1到步骤3的制作过程。
2、把“图层2 副本1”的颜色混合模式改为“线性加深”,如图6所示:3、执行“滤镜”/“杂色”/“添加杂色”命令,参数设置如图7A所示:完成尼绒面料添加荧光效果的质感的制作,最终效果您现在的位置:学网 >> Photoshop >> PS技巧 >> 正文【PS技巧】PS技巧:Photoshop为性感模特裙子换面料(1)[ 来源:ps教程 | 作者:ps教程 | 时间:2009-9-23 | 去论坛]三、制作步骤:1、选择“图层2 副本2”图层,执行“选择”/“载入选区”命令,呈蚂蚁状态,执行“选择”/“羽化”,将选区羽化3像素,面板效果如图8所示:2、打开一幅“凤凰吉祥”图像素材,如图9A所示:按“Ctrl+A”组合键选取整个图像,按“Ctrl+C”组合键复制图像。
如何用ps做服装设计_怎么用ps画服装设计图1.首先效果图跟款式图是有区别的,款式图在于很好的将衣服本身的细节展现,效果图是很好的将衣服在人体穿着效果展现。
将所要的模特拉入CDR中。
可以自己画或者是用人台模特。
2.我们设置一下画笔的粗细,如果找不到,就在【编辑→属性】里面找,把线条的粗细设置好,还有设置平角。
3.我们开始第一步,用手绘工具把大概形状画出,接着用形状工具调好外轮廓。
接着画细节,然后填色(是为了后期PS上色时的方便)。
4.复制一个出来备用,接着扩大招了!看着整体线条是不是很呆板,想要粗细不一,这样才有手绘感。
选完全部线条【按住Ctrl+shift+q】5.用形状工具调线条的粗细,看下对比图,是不是比呆板的线条好看多了。
(这一步是还原不回去的,所以记得复制一个出来留着,方便下次用到)6.在填色图层上,用加深、减淡工具进行衣服的明暗处理。
(记得调整曝光度,曝光度越大,颜色越深,白色的话是用不了加深、减淡的)--加深的地方:胸下、腰部、褶锏,不受光的地方。
--减淡的地方:胸凸起的地方、肩膀、褶锏,受光的地方。
做完明暗处理后储存就好了~2怎么用ps画服装制定图1)先在白纸上手绘轮廓图,注意只要线描,不要涂调子。
线描的手法可以多样化,可以粗细线,可以单线描,依据个人的喜好。
把轮廓图扫描入电脑里。
把轮廓图层复制一层,把原来的一层填充白色,复制层命名为"轮廓线"。
把"轮廓线层"调整亮度对比度(菜单——编辑——调整——亮度对比度),最后看起来,底色是白色,线是黑色就可以了。
2)选取选区:把图片扩大(扩大工具),利用路径工具(钢笔)把人物的各个部分分别准确勾画出来1上衣部分,2下衣部分,3人体皮肤部分,4配饰部分,5头发部分(可以依据必须要分得更细),然后把路径变幻成选区储存起来。
画出选取的原因是为了后面的多次修改,在做选区时利用路径工具可以做得比较细致,也可以利用其他的"选区工具"如“套索工具〞。
ps绘制时尚小西装实验报告一、实验目的1、认识图像处理的原理并初步使用常用的图像处理工具PhotoShop进行简单的绘制时尚小西装图像处理工作。
2、掌握常用的图片处理方法。
3、综合使用克隆、图层、仿制图章工具为绘制时尚小西装图片做简单美化。
4、综合使用色阶、曲线、色彩平衡、亮度、对比度调整等技术为绘制时尚小西装图片做修正至满意效果。
二、实验原理1、熟悉计算机图像处理软件的基本操作方法,如图像的截取、剪切、调整尺寸、图像旋转等。
2、熟悉计算机图像处理软件的颜色处理操作方法,边缘的钝化和锐化,模糊处理等。
3、采用图像处理软件进行抠图操作,熟悉多种抠图的方法,如套索抠图,魔棒抠图,蒙板抠图以及滤镜抠图等。
4、图像的合成,颜色的搭配与合成处理,边缘合成的处理等。
5、图像修复:如消除图像中的斑点和划痕、平衡图像各部分色彩、给图片上色、用渲染工具加工图片的细节。
三、实验设备计算机、操作系统、Photoshop图形图像处理软件及相关软件、相关时尚小西装图片素材。
四、实验内容及步骤(1)对魔棒工具的使用、图层操作1、打开“人物”和“时尚小西装”两幅图像。
2、切换到“人物”,用魔法棒工具选择人物图像,具体操作是单击人物,然后按住【shift】键重复单击,直到全部选择人物,如果选中了多余的部分,按住【Alt】键单击将多余的部分去掉,最后执行【编辑】->【拷贝】命令。
3、切换到“时尚小西装”,执行【编辑】->【粘贴】命令,将人物图像粘贴到“时尚小西装”。
此时,图层面板增加了一个新的图层,名称为图层1,将其修改为“ps绘制时尚小西装”。
4、确保当前图层为“ps绘制时尚小西装”图层,执行【编辑】->【变换】->【缩放】命令,将ps绘制时尚小西装图像缩放到合适的大小,然后选择移动工具,此时会弹出如下图所示变换确认对话框,单击【应用】按钮。
用移动工具将他移动到合适的位置。
5、执行【图层】->【合并可见图层】命令,将所有的图层合并,然后执行【文件】->【存储为】命令将图像存储为“相册中的ps绘制时尚小西装”。
PHOTOSHOP服装效果图中色彩的绘制处理作者:张晶暄林丹来源:《卷宗》2019年第01期摘要:近年来,电脑设计服装效果图的模式越来越受到业界人士的喜爱。
现如今,PHOTOSHOP服装效果图设计模式已在大范围内进行推广和使用,本文也会对其效果图设计中色彩的绘制处理过程进行着重的分析,以便为提高服装设计质量提供准确的参考。
关键词:PHOTOSHOP;服装效果图;色彩绘制;处理分析随着我国服装业的快速发展,服装款式设计也逐步向自动化方向靠拢,这其中最典型的表现就是PHOTOSHOP服装效果图设计,其对于提升服装设计质感,增强服装生产效益等都有着很大的助推作用。
因此,对PHOTOSHOP服装效果图中色彩绘制处理技巧的运用进行详细探究,很有必要。
1 色彩输入流程分析1.1 设定色彩图在PHOTHOSHOP效果图处理过程中,图层的设定十分关键,其一般在PHOTOSHOP色彩输入之前来进行,具体设定原则是要将效果图轮廓作为顶层图层;效果图背景作为中间图层;而额外增设的图层则可视为引导图层。
1.2 服装色彩区域的界定服装色彩区域选择要通过PHOTOSHOP中的多边形套索工具来进行。
第一,要对选区选项进行重新的选择,可以在属性栏中来进行;第二,要在色彩图层中将整个服装效果图的大体轮廓确定出来,如果选区中出现自动闪烁的区域,则该区域就可视为服装色彩区域。
1.3 服装效果图填色首先,要对服装效果图的前景色菜单进行填色,即先在电脑界面上的填充对话框内将前景色选取好,然后在混合栏中将模式调整为正常,并控制效果图的不透明度,使其达到百分之一百,这样才能为后续工作打下良好的基础。
其次,要进行服装图案的填充和编辑,即在电脑界面上的对话框内点击内容/使用图案,然后再击活事先所编辑好的图案,这样就可快速完成服装图案的填充。
再次,要执行前景色的填色工序,即在快捷键色彩中加入ALT+退格键,这样就可将事先选定好的颜色填充进去。
而在这一过程中,后景色填充则是在快捷键色彩中填入CTRL+退格键才能得以实现。
| PHOTOSHOP画服装效果图
服装效果图预览
01.首先,用钢笔勾画每一个部分的轮廓,填充颜色,每个颜色代表一层,分配好上下层次,如图所示。
头发部分先勾主要部分就OK。
须发留到最后处理。
02.勾画眼睛、眼白、眉毛及嘴。
03.开喷,先锁定每个图层的范围,然后用喷笔工具沿人体(衣物)结构开始大体刻画,不建议使用加深和减淡工具。
因为个人认为它只能刻画单色相,这样出来的效果不丰富!
04.大体的效果出来了吧?哈哈哈,这还不行呢。
05.加一些细节的表现,须发、眼及嘴!睫毛、眉毛可以先用涂抹工具来擦,再加明暗!。