浅谈photoshop在网页布局设计中的意义与方法.
- 格式:doc
- 大小:262.00 KB
- 文档页数:8

ps实训目的PS实训目的PS(PhotoShop)是一款专业的图像处理软件,广泛应用于平面设计、摄影后期处理、网页设计等领域。
为了提高学生的图像处理能力和创作能力,许多学校和培训机构开设了PS实训课程。
本文将探讨PS实训的目的,并介绍其重要性和实践价值。
一、提升图像处理能力PS实训的首要目的是提升学生的图像处理能力。
通过学习和实践,学生可以掌握PS软件的基本操作和高级技巧,熟悉各种工具和功能,从而能够对图像进行专业的处理和优化。
例如,学生可以学会修复老照片、调整色彩和对比度、添加特效和滤镜等,使图像更加美观和吸引人。
二、培养创作能力PS实训还旨在培养学生的创作能力。
通过学习PS软件的各种创作技巧和方法,学生可以将自己的创意通过图像进行表达。
例如,学生可以使用PS软件进行海报设计、插画创作、广告设计等,展现自己的想法和风格。
通过实践,学生可以不断提升自己的创作能力,培养自己的审美观和艺术感。
三、拓宽职业发展渠道PS实训对于学生的职业发展具有重要意义。
如今,图像处理已成为许多行业的必备技能,包括广告、传媒、摄影、设计等。
通过学习PS软件,学生可以为自己拓宽职业发展的渠道。
掌握PS技能的学生可以在就业市场上更有竞争力,有更多的机会获得理想的工作岗位。
四、提高审美水平PS实训还有助于提高学生的审美水平。
通过学习和欣赏各种优秀的作品,学生可以培养自己的审美观和艺术品味。
在实践中,学生需要对图像进行分析和评判,提炼其中的美感元素,并运用到自己的创作中。
通过不断的实践和反思,学生的审美水平将得到提升,能够更好地欣赏和创作美丽的图像作品。
五、促进团队合作PS实训通常是以小组为单位进行的,这有利于促进学生之间的团队合作。
在实践中,学生需要相互协作,共同完成项目任务。
通过团队合作,学生可以学会与他人沟通、协调和合作,培养自己的团队合作精神和领导能力。
这对于学生未来的职业发展和工作中的合作能力都具有重要意义。
PS实训的目的是提升学生的图像处理能力和创作能力,拓宽职业发展渠道,提高审美水平,促进团队合作。




使用Photoshop制作数字艺术和未来科技效果一、引言数字艺术和未来科技效果在当今设计领域中越来越受到关注和喜爱。
作为一款强大的图像处理软件,Photoshop提供了丰富的工具和功能,能够帮助设计师制作出令人惊艳的数字艺术和未来科技效果。
本文将介绍如何使用Photoshop来制作数字艺术和未来科技效果。
二、数字艺术效果1. 矢量效果Photoshop中的矢量工具可以帮助设计师创建出光滑、无损失的矢量图形。
首先,在Photoshop新建一个工作空间,选择矢量工具,在画布上勾勒出所需要的形状,然后使用矢量工具调整形状和曲线的参数,最后应用渐变、图案或纹理来增加艺术效果。
2. 像素化效果像素化效果可以将图像转换为像素,使之具有复古风格或者像素艺术的感觉。
在Photoshop中,通过调整图像的像素大小和颜色位数,可以达到像素化的效果。
另外,还可以通过使用滤镜效果,如马赛克或点阵滤镜,进一步增强像素化效果。
3. 图层叠加效果图层叠加效果是一种通过不同图层的叠加和调整来实现的数字艺术效果。
在Photoshop中,可以使用各种图层样式,如颜色叠加、渐变叠加、投影和描边等,来创建出独特的数字艺术效果。
此外,还可以尝试混合模式和不透明度来改变图层的透明度和效果。
三、未来科技效果1. 光线效果光线效果可以帮助设计师制作出未来科技感十足的效果。
在Photoshop中,可以使用渐变工具和画笔工具来创建光线效果,通过调整光线的颜色、强度和方向,将图像渲染成光芒四射、未来科技感强烈的效果。
2. 光线投射效果光线投射效果可以使图像中的光源更加真实和逼真。
在Photoshop中,可以使用滤镜效果,如径向模糊或方向模糊,来模拟光线的投射效果。
通过调整滤镜的参数和图层的叠加模式,可以使图像中的光线更加突出和明亮。
3. 未来城市效果未来城市效果是一种通过合成不同图像元素来创建出未来科技城市的效果。
在Photoshop中,可以使用遮罩工具和蒙版来合成不同的城市元素,如高楼大厦、飞行汽车和太空港等,然后使用滤镜效果和调整图层的属性,使之具有科幻感和未来感。

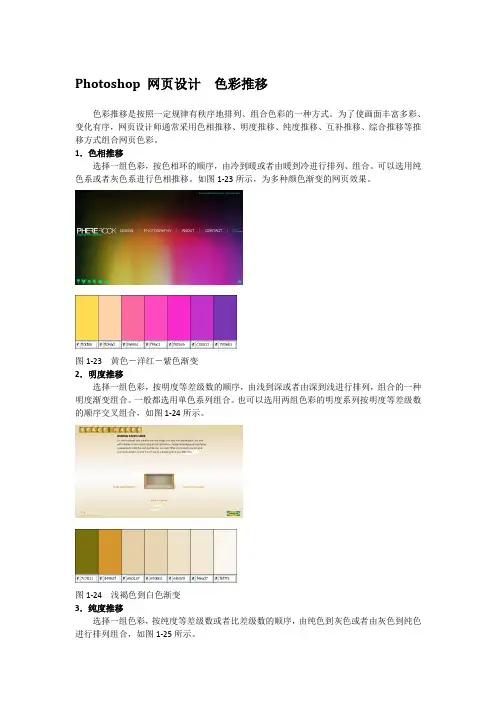
Photoshop 网页设计色彩推移
色彩推移是按照一定规律有秩序地排列、组合色彩的一种方式。
为了使画面丰富多彩、变化有序,网页设计师通常采用色相推移、明度推移、纯度推移、互补推移、综合推移等推移方式组合网页色彩。
1.色相推移
选择一组色彩,按色相环的顺序,由冷到暖或者由暖到冷进行排列、组合。
可以选用纯色系或者灰色系进行色相推移。
如图1-23所示,为多种颜色渐变的网页效果。
图1-23 黄色-洋红-紫色渐变
2.明度推移
选择一组色彩,按明度等差级数的顺序,由浅到深或者由深到浅进行排列,组合的一种明度渐变组合。
一般都选用单色系列组合。
也可以选用两组色彩的明度系列按明度等差级数的顺序交叉组合,如图1-24所示。
图1-24 浅褐色到白色渐变
3.纯度推移
选择一组色彩,按纯度等差级数或者比差级数的顺序,由纯色到灰色或者由灰色到纯色进行排列组合,如图1-25所示。
图1-25 蓝绿色纯度网页效果
4.综合推移
选择一组或者多组色彩按色相、明度、纯度推移进行综合排列、组合的渐变形式,由于色彩三要素的同时加入,其效果当然要比单项推移复杂、丰富得多,如图1-26所示。
图1-26 色相与明度推移效果。

PhotoShop在网页图像处理中的应用
迮仁建
【期刊名称】《电脑编程技巧与维护》
【年(卷),期】2013(000)020
【摘要】图像是网页中重要的要素之一,关系到网页的整体视觉效果,影响着网页的打开速度.对网页中图像元素的处理是网页制作中的重要环节.PhotoShop是一款优秀的图像处理工具,广泛应用于图像处理与合成等设计领域,在对网页图像处理方面也表现出独特的优势.根据实践,阐述利用PhotoShop对网页图像格式处理、GIF 透明背景、全景合成、批处理图片的应用技巧.
【总页数】2页(P73-74)
【作者】迮仁建
【作者单位】江苏省南京工程高等职业学校,南京211135
【正文语种】中文
【相关文献】
1.略论PHOTOSHOP中通道在图像处理中的应用 [J], 孙鲁闽
2.Photoshop在网页制作中图像处理的应用 [J], 廖聪尧
3.Photoshop图像处理课堂中思维导图的应用 [J], 阳密
4.基于Photoshop的网页图像处理应用研究 [J], 祝晓铭;王艳平
5.Photoshop CS图像处理在食品广告包装中的应用研究——以糟粕醋为例 [J], 肖美云;李明娟
因版权原因,仅展示原文概要,查看原文内容请购买。

ps课程设计网页设计一、教学目标本课程旨在通过学习网页设计的基本原理和Photoshop软件的使用技巧,让学生掌握网页设计的基本流程,能够独立完成简单的网页设计项目。
知识目标:使学生了解网页设计的基本原理和概念,熟悉Photoshop软件的基本界面和功能。
技能目标:培养学生使用Photoshop进行网页设计的实际操作能力,能够运用所学知识独立完成网页设计项目。
情感态度价值观目标:培养学生对网页设计的兴趣,提高学生对美的感知和创造能力,使学生在完成项目的过程中,增强自信心,培养团队协作精神。
二、教学内容本课程的教学内容主要包括网页设计的基本原理、Photoshop软件的基本操作和网页设计实例讲解。
1.网页设计的基本原理:包括网页设计的基本原则、色彩搭配、布局等。
2.Photoshop软件的基本操作:包括图像的基本编辑、图层的使用、选择工具、路径工具等。
3.网页设计实例讲解:通过实际案例,讲解如何使用Photoshop进行网页设计,包括网页的整体设计、图片处理、文字排版等。
三、教学方法本课程将采用讲授法、实践法和讨论法进行教学。
1.讲授法:用于讲解网页设计的基本原理和Photoshop软件的基本操作。
2.实践法:通过实际操作,使学生掌握Photoshop软件的使用技巧,并能够独立完成网页设计项目。
3.讨论法:通过分组讨论,培养学生的团队协作精神,提高学生解决问题的能力。
四、教学资源教学资源包括教材、多媒体资料和实验设备。
1.教材:主要包括《网页设计基础》、《Photoshop教程》等。
2.多媒体资料:包括教学PPT、网页设计案例视频等。
3.实验设备:包括计算机、投影仪等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,每个部分所占的比重分别为30%、30%和40%。
1.平时表现:主要评估学生在课堂上的参与程度、提问回答等情况,通过观察学生的表现来评价他们的学习态度和理解程度。
2.作业:主要评估学生的实际操作能力,通过布置课后练习,让学生运用所学知识独立完成网页设计项目,以此评价他们的掌握程度。

作品说明书
教学院计算机学院
课程名称多媒体应用技术
班级15专升本
学号201520410106
姓名景旭
2016 年 5 月31 日
PS网页的设计作品说明书
课程名:多媒体应用技术专业班级:15级计算机科学与技术专升本学号:201520410106 姓名:景旭
首先采用矩形选框工具选出一块矩形的区域,然后采用渐变的风格进行填充。
文字:百度一下,你就知道
说明:上部分为四个图片图层,选中四张图片,添加即可。
下面分别是四张图
下半部分
4.1 左半部分是一个新闻的区域,主要是以文字图层为主,再加上几个相应的图片图层,最上面的是一个新闻的标题,为文字图层:
The happening News
相关内容
是一则新闻的区域 eachday brings increased opportunity business in 图片显示的是一则广告,直接添加。
选择适当的颜色后进行确定。
4.7在背景图层上面添加一个图片图层,粗在也是在网上下载的。
说明:在选中的区域内添加一个图片图层,如上图所示
4.8然后在图片旁边配有相应的文字图层来做相应的说明。
说明:在添加文字图层,为2016我们一起相约捷成旅游,携手并进共创5加上页面的上半部分和底部,总体的效果如下:
作品说明:
整个页面的设计及步骤如上所示,整个页面设计的比较简单,所以有些步骤写的也比较简单。
用的也都是ps里比较基础的工具。
但是图片可以很清晰的展
课程成绩评定表。


浅谈photoshop基础工具与海报设计开题报告
一、研究背景和意义
随着数字媒体技术的快速发展,图像处理软件已经成为了人们日常生活和工作中不可或缺的一部分。
其中,Photoshop作为一款功能强大、应用广泛的图像处理软件,在海报设计领域中也扮演着重要的角色。
因此,对于Photoshop基础工具的掌握以及如何运用这些工具进行海报设计的研究具有重要的理论和实践意义。
二、研究目的和内容
本研究旨在通过对Photoshop基础工具的介绍以及海报设计的案例分析,探讨Photoshop在海报设计中的应用方法和技巧,提高学生对Photoshop软件的熟练程度和应用能力,为学生未来的职业发展提供参考。
具体内容包括以下几个方面:
1.Photoshop基础知识介绍:包括Photoshop的基本界面、工具栏、面板等基本操作方法。
2.Photoshop基础工具介绍:包括选择工具、画笔工具、橡皮擦工具、填充工具等常用工具的使用方法和技巧。
3.Photoshop海报设计案例分析:通过分析实际的海报设计案例,了
解Photoshop在海报设计中的应用方法和技巧,如色彩搭配、排版设计、字体选择等。
4.Photoshop海报设计实践:通过实践操作,让学生掌握Photoshop的基础工具和应用技巧,提高学生的创作能力和设计水平。
三、研究方法
本研究采用文献资料法和案例分析法相结合的研究方法。
首先,通过查阅相关文献和教材,了解Photoshop的基础知识和应用技巧;其次,通过分析实际的海报设计案例,了解Photoshop在海报设计中的应用方法和技巧;最后,通过实践操作,让学生掌握Photoshop的基础工具和应用技巧。
Photoshop 网页设计实例——射线特效文字平面设计网站主要突出艺术感,在个性的布局及整体风格特效要做到主题鲜明突出。
本案例整体以黑色调为主,以一副具有艺术效果的图片为开头进入网站,并将网站名称采用了黄色调的射线特效,再黑色背景衬托上,醒目了然,如图1-59所示。
图1-59 射线文字在网页中的效果操作步骤:(1)新建一个【宽度】和【高度】分别为1100和430像素,黑色背景文档。
使用【横排文字工具】,输入GRAPHIC DESIGN_SPORTS字母,设置参数,如图1-60所示。
图1-60 输入文字(2)按Ctrl键,载入文字选区。
新建“图层1”,填充白色。
执行【滤镜】|【杂色】|【添加杂色】命令,设置【数量】为400%,取消选区,如图1-61所示。
图1-61 添加杂色效果(3)执行【滤镜】|【模糊】|【径向模糊】命令,设置【数量】为100;【模糊方法】为“缩放”,设置参数,如图1-62所示。
并按Ctrl+F快捷键两次,重复上次模糊命令。
图1-62 模糊图像(4)复制“图层1”,选中“图层1副本”图层。
执行【滤镜】|【锐化】|【USM锐化】命令,设置【数量】为500;【半径】为4像素,设置参数,如图1-63所示。
图1-63 加强射线清晰度(5)如同上述操作,对图像执行2次相同参数的【径向模糊】命令。
并设置该图层【混合模式】为“滤色”,将文字图层移动到最上方,设置为黑色,如图1-64所示。
图1-64 呈现文字发光效果(6)载入文字图层选区,并选择【选框工具】。
在画布中右键单击,选择【变换选区】命令。
按住Shift键,将选区等比例缩小,按Enter键结束变换,如图1-65所示。
图1-65 缩小选区(7)按Shift+F6快捷键,设置【羽化半径】为3像素,羽化选区。
新建“图层2”,将选区连续3次填充白色,取消选区,如图1-66所示。
图1-66 添加光源(8)执行【半径】为2像素的【高斯模糊】命令,在将该图层放置“背景”层上方。
ps应用场景PS(Photoshop)的应用场景非常广泛,以下是一些常见的应用场景:1.平面设计:PS在平面设计领域的应用非常广泛,包括标志设计、广告设计、海报设计、品牌形象设计等。
利用PS的各种绘图工具和调色板,设计师可以创建出各种精美的平面设计作品。
2.图片编辑:PS具有强大的图片编辑功能,可以用于调整图片颜色、修复图片瑕疵、去除背景等。
此外,利用PS的滤镜和效果,还可以将图片转换成各种风格的艺术作品。
3.数码绘画:PS的绘画工具和调色板特别适合进行数字绘画创作。
利用PS的画笔工具和图层功能,可以创建出各种风格的数字绘画作品,包括油画、水彩画、素描等。
4.修复照片:PS具有强大的照片修复功能,可以用于修复老照片的瑕疵、调整照片颜色和亮度等。
此外,还可以利用PS的抠图功能将照片中的某一部分抠出来,进行合成或替换背景。
5.3D设计:PS可以与3D软件结合使用,进行3D设计。
通过PS的3D工具和材质编辑器,可以创建出各种逼真的3D场景和对象,并对其进行渲染和编辑。
6.网页设计:PS可以用于网页设计,制作网页背景、按钮、图标等。
利用PS的切片工具和图像优化功能,还可以将网页设计稿转换成网页代码。
7.动画制作:PS可以用于制作GIF动画、Flash动画等。
利用PS的图层和时间轴功能,可以将多个图像组合在一起,创建出各种动态效果。
8.影像合成:PS可以用于将多个影像素材进行合成,制作出各种特效和场景。
例如电影海报、广告片头、特效电影等。
9.后期处理:PS可以用于后期处理照片、海报、影像等。
利用PS的各种滤镜和效果,可以对图像进行美化、增强和优化,使其更具表现力和观赏性。
10.插画设计:PS的绘图工具和丰富的插画资源库可以帮助插画师快速创作出各种风格的插画作品,包括人物、场景、道具等。
总之,PS是一款功能强大的图像处理软件,其应用场景非常广泛,不仅限于以上列举的领域。
无论是平面设计、数字绘画、修复照片还是动画制作等领域,PS都能发挥出其强大的作用。
如何使用Photoshop生成扁平化设计风格效果扁平化设计是当今广告、平面设计和网页设计中最流行的趋势之一。
它强调简洁、直观的设计元素,使得信息更易于传达。
Photoshop作为一款强大的图形编辑软件,可以帮助我们实现扁平化设计风格。
本文将介绍一些Photoshop的使用技巧,以生成扁平化设计风格效果。
1. 调整颜色和亮度在Photoshop中,可以使用"图像调整"选项来调整图像的颜色和亮度。
选择图像 -> 调整 -> 亮度/对比度,或选择图像 -> 调整 -> 色阶。
通过调整这些选项,可以将图像的颜色变得更加鲜明和饱和,同时降低亮度和对比度,以使图像更符合扁平化设计的要求。
2. 使用简单的几何形状扁平化设计强调简单的几何形状,如矩形、圆形和三角形。
在Photoshop中,可以使用矩形工具、椭圆工具和多边形工具来创建这些形状。
选择相应的工具,按住鼠标左键拖动,即可创建所需的形状。
3. 使用纯色背景扁平化设计通常使用纯色或渐变色的背景,以增强简洁和直观的效果。
在Photoshop中,选择背景层,使用油漆桶工具或渐变工具,选择所需的颜色或渐变,填充背景。
4. 导出图层为CSS或SVG在Photoshop中,可以将图层导出为CSS或SVG文件,以便在网页设计中使用。
选择所需的图层,右键单击并选择"导出为" -> "Web"。
在弹出的窗口中,选择相应的格式(如SVG或CSS)以及目标文件夹,然后点击"保存"。
5. 使用扁平化图标扁平化设计通常使用简洁的图标,帮助用户识别不同的功能或按钮。
在Photoshop中,可以使用自定义形状工具或直接导入矢量图标来创建这些图标。
确保图标与整个设计风格一致,并且使用相同的颜色和形状。
6. 避免使用阴影和渐变扁平化设计强调简约和直观,因此要尽量避免使用阴影和渐变效果。
第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
浅谈Photoshop在网页布局设计中的意义与方法
摘要
当今网络已经成为人们生活的重要组成部分,由此一个新兴的专业---网页设计诞生了。
部分技工学校为适应这个职业对人才的需求纷纷开设了网络工程专业。
但是在培养网页设计人员的过程中一些教师由于缺乏网页设计实践经验,对Photoshop这个图象软件在网页设计中对网页元素的整合作用认识不足,没有使这个软件发挥其应有的作用。
本文针对这个现象,对Photoshop在网页设计和规划中的作用和意义以及运用Photoshop进行网页规划时应注意的问题作了论述,特别是对Photoshop的切片功能和操作方法做了详细的说明,这对于初学网页设计的人员来说更具有指导意义。
关键词:网页设计Photoshop 布局
现在是IT时代,几乎没有哪一行能和网络脱离关系,因此网站的规划与建设已经成为一项专门职业。
在网站规划建设中,网页布局设计是其至关重要的一环,它关系到网站能否吸引更多人的眼球,直接反映网站的点击率,而点击率正是网站的生命所在。
所以网页布局设计是否美观、规范、合理越来越受到网页设计师的重视。
网页布局设计的软件很多,如Dream weaver 、FrontPage 等都可胜任,但是初学者往往是一上手就使用Dreamweaver等进行规划布局,结果使网站建设延期,下载速度降低,更糟的是合同违约,失掉客户,造成不可估量的损失。
纠其原因,关键是忽视
了Photoshop 在网页规划布局中的作用。
初学者知道Photoshop 是图像处理软件,但只是把它用来解决一般图像裁切、调整、优化,而忽视它在网页布局设计中的重要作用。
一、Photoshop 在网页布局设计中的作用
通过以上案例,我们发现这些网站设计风格简约,页面布局规范,有章可循,栏目放置有序,主次关系分明,浏览速度很快,其实从专业角度看这些都是Photoshop的功劳。
1、Photoshop在网页布局计划中的作用
①布局灵活:Photoshop的灵魂是图层,每层可以放置不同的元素,图层之间可以相互链接,也可单独存放,每个图层上的图像位置可以随意挪动而不影响其它图层的图像位置,每个图层上的图像大小、色阶、亮度、饱和度透明度等可单独设置而不影响其它图层上的图像。
如此灵活的功能,完全可以让设计者随心所欲设计而不受任何约束,而Dreamweaver等软件给设计者提供出自由度降低很多,其效果也会大打折扣。
②修改方便:网站建设前期首先要与客户签定合同,签定合同时客户最关心的是自己的网站是什么样子,这时设计者不可能拿出建好的网站给客户演示,这样一是成本太高,合同能否签定还不一定;二是保护知识产权,有的客户拿走设计方案交给别的公司去做,自己岂不成了给别人做嫁衣裳。
最好的办法是拿出在Photoshop中做出的效果图给客户看。
一般情况下,客户一次满意率非常低,总会提出修改意见,而且还会不断地提出修改方案。
这时我们就可以利用Photoshop的强大功能按客户的要求方便地进行修改和优化,直到客户满意为止。
如果在Dreamweaver 下,每做一次大的修改,几乎跟重新设计一样费时费力,而且还不一定能达到客户要求。
③加快浏览进度。
一个设计不美观不规范的网站是没有生命力,同样一个打开、下载速度慢的网站也是没有存在的价值。
心理学研究表明,选择性越多,人的忍耐性越差;可选择性越大,
人的忍耐性越低。
在互联网高度发展的今天,同类网站多如牛毛,人们没必要在一个网站前停驻静侯你一点一点地下载、打开、测试、显示。
一般情况下,下载速度一旦超过10秒,人们会自动转向其它网站。
决定下载速度的因素很多,如服务器配置标准、网络传输介质、客户机的配置以及同时点击人数的多少等。
但是在这些条件相同时,网页大小及网页元素的优化和配置就是唯一的因素。
使用Photoshop设计的网页经过裁切后体积相对要小得多,相同的元素因为其格式变化也会大大提高下载速度,因此Photoshop就成了提高速度,提高点击率的制胜法宝。
二、用Photoshop设计网页布局应注意的几个问题
1、网页文档尺寸与分辨率。
网页文档一般为1007*600和708*800像素,分辨率为72像素,这是屏幕分辨率,太高的分辨率并不能增强效果,反而会降低下载速度。
一般情况下,大型网站不要超过3屏。
2、颜色:网站背景颜色与文件颜色要统一协调,一般不要超过两种,一些网站被批评为脏、乱、差,其要害是颜色搭配不合理,或者太多,给人一种不舒服的感觉。
3、字体,标题。
导航字体一般用黑体,正文一般用宋体,其它字体浏览器不兼容,可能造成调试时出错,给工作带来麻烦。
如果为增强页面效果用到其它字体,则最好在用Dreamweaver前在Photoshop切分及图片,字体的颜色设置要考虑到整个页面效果。
4、布局格式:虽然效果图是用Photoshop设计的,但一定要兼顾到Dreamweaver对页面布局的要求,Dreamweaver下网页布局是使用‘国’字形,还是其他模式,是否使用框架,使用
框架的类型是哪一种,都是在设计前要考虑到的。
否则会造成效果图与最后的网站布局出现出入,给客户和自身带来麻烦和损失。
5、图文搭配:一个好的网站是图片多好还是文字多好,这要视网站的功能、行业、目的而定,但有个原则就是图文合理配置,而图片则要按一定的空间分布进行和谐分布。
另外,图片大小要合乎美学原则,不能太大,一般用缩略图较好,如果要显示更多的图片细节,不妨给缩略图链接一个大的图片。
6、科学使用参考线。
参考线是设计页面布局的有效辅助工具,我们可以先用横参考线将网页布局分成几大版块,然后用竖参考线将每个板块按我们的思路分为几个小板块,最后再整体观察一下。
要精确定位网页元素,可用对齐参考线的方法来实现:“视图”—“对齐到”—“参考线”,而参考线的精确定位可以借助标尺和网格来实现,这里要注意的是网站的Logo和Banner 或者导航条等都是事先设计好的,有固定大小,在做这些区域时尺寸一定要按照这些元素尺寸设计,不能有丝毫差错,否则进入DreamWeaver整合时,则可能出现空边或撑开表格的现象。
三、“切片”工具是Photoshop通向DreamWeaver的桥梁。
利用Photoshop效果图最终与客户签合同后,还不是Photoshop设计网页布局的终结,而还有关键的一步,就是“切片”,只有正确地切片后,DreamWeaver才能对效果图进行有效的整合,Photoshop在网页布局中的积极作用才发挥到了极致。
要完成“切片”这关键的一步,应遵循以下原则:
1、必须依靠参考线。
设计时用到参考线,切图时更要用好参考线。
参考线能保证我们切出图在同一表格中的尺寸统一协
调,有效避免“留白”和“爆边”。
2、 Logo和Banner必切。
如果效果图中存在Logo和Banner,我们必须切片这部分,主要是为预先设计的Logo和Banner留下空间,在DreamWeaver整合时最好不用Logo和Banner的切片,而是直接用Logo和Banner原文档,这是提高Logo和Banner效果的需要。
3、虚线和转角形状必切。
虚线和转角形状在DreamWeaver 不能实现,只能使用Photoshop切片。
4、渐变必切。
这也是Dream Weaver实现不了的。
5、大图必切。
大的图像必须切分成均匀图,这样可以提高网页下载速度。
6、特殊文字效果必切。
除黑体和宋体外,其他字体必须切片。
DreamWeaver下最有效的字体只有宋体和黑体,其它字体浏览器也要能不兼容。
7、导航条必切。
一般情况下导航条都是特别设计的,其效果在Dream Weaver下不能实现,因此必须形成切片供后期使用。
8、有效存储切片。
存储切片的文件夹必须位于站点的根目录下,文件夹名必须是英文名字。
存储切片时用“文件—存储为web所用格式”命令。
切片存储格式要求一般存为Gif格式。
Gif 占用体积小。
要求较高的图像存储为JPEG格式,JPG格式显示更多的图片细节。
当然,网页布局的设计软件的使用依设计者习惯、爱好、风格不同而不一样。
笔者在此只是谈一下一般的规律,以供广大网页设计初学者参考。
【参考文献】
1.《使用Photoshop设计网站》北京阿博泰克北大青鸟
信息技术有限公司编著科学技术文献出版社 2008
年5月第一版
2. 《Photoshop 中文教程》电子教程下载地址
/tests/199/199439.html
3.《制作企业网站》北京阿博泰克北大青鸟信息技术有
限公司编著科学技术文献出版社 2008年5月第一
版。