前端开发中的常见页面布局设计方法
- 格式:docx
- 大小:37.40 KB
- 文档页数:2

前端设计中的侧边栏设计技巧和实践在现代网页设计中,侧边栏是一个常见的元素,它起到承载导航、显示附加内容或者提供操作选项的重要作用。
一个好的侧边栏设计可以增强用户体验,提供更好的导航和功能性。
本文将介绍一些前端设计中的侧边栏设计技巧和实践,帮助你优化你的网页设计。
1. 使用合适的布局在设计侧边栏时,首先要考虑的是整体布局。
侧边栏可以位于页面的左侧或右侧,也可以是固定的或者滚动的。
选择合适的布局取决于你的页面内容和设计需求。
左侧栏通常用于主要导航菜单或者主要功能,而右侧栏可以用于辅助信息或弹出式菜单。
固定的侧边栏可以在页面滚动时保持可见,而滚动的侧边栏可以随着页面内容的滚动而移动。
2. 清晰明了的导航侧边栏通常用于导航菜单,因此导航的清晰性是至关重要的。
确保导航菜单的选项简明扼要,易于理解,并按照逻辑顺序排列。
使用明确的图标或标签来表示每个选项,以便用户能够快速理解其功能。
另外,进行适当的分组和层次结构,使得菜单更加整洁明了。
使用可展开的子菜单或者折叠式菜单,可以帮助节省空间并提供更多的选项。
3. 突出重要内容除了导航菜单,侧边栏还可以用于突出网页上的其他重要内容。
这可以包括最新消息、热门文章、推荐产品等。
通过在侧边栏中使用引人注目的标题、图片或符号,可以吸引用户的注意力,并增加他们点击的可能性。
另外,可以使用滚动的侧边栏来展示不同的内容,并通过动画效果或轮播图来增加视觉吸引力。
4. 响应式设计随着移动设备的普及,响应式设计已经成为前端设计的一个重要趋势。
在设计侧边栏时,要确保它可以适应不同屏幕尺寸和分辨率。
侧边栏的大小和布局应根据设备的屏幕大小进行调整,以确保用户在不同设备上都能够方便地浏览和操作。
5. 使用动画和过渡效果动画和过渡效果可以增加用户与侧边栏的互动性,提升用户体验。
例如,当用户悬停或点击侧边栏的某个选项时,可以使用过渡效果来突出显示选项或展开相关内容。
此外,通过使用适度的动画效果,可以使侧边栏的显示和隐藏更加平滑和流畅。

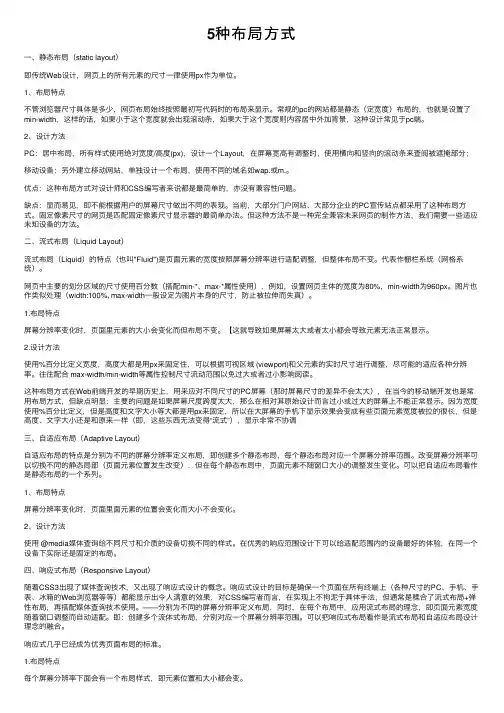
5种布局⽅式⼀、静态布局(static layout)即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分;移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.。
优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout)流式布局(Liquid)的特点(也叫"Fluid")是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1.布局特点屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
2.设计⽅法使⽤%百分⽐定义宽度,⾼度⼤都是⽤px来固定住,可以根据可视区域 (viewport)和⽗元素的实时尺⼨进⾏调整,尽可能的适应各种分辨率。

前端设计方案前端设计方案1. 引言本文档旨在为前端设计方案提供一个详细的规划和说明。
在当前互联网时代,前端设计已经成为了网站和应用开发的关键一环。
一个好的前端设计可以提升用户体验,增加用户留存和转化率。
本文将从用户界面设计、交互设计和响应式设计三个方面介绍前端设计方案的具体内容。
2. 用户界面设计2.1 色彩和风格选择对于用户界面设计来说,色彩和风格选择是至关重要的。
通过合理的色彩和风格选择可以传达品牌形象和用户体验的感觉。
在选择色彩方案时,需要注意视觉整体的协调性和对用户情感的诱发力。
在选择风格方案时,需要结合产品的定位和目标用户的喜好来确定,例如简约、时尚、传统等。
2.2 布局设计布局设计是用户界面设计中的一个重要组成部分。
合理的布局可以提高用户的使用效率和品牌印象。
现代网页设计中常用的布局方式有响应式布局、流式布局和固定布局。
在选择布局方式时,需要充分考虑不同设备上的适配性和用户体验。
2.3 字体选择字体选择也是用户界面设计中的一个重要环节。
合适的字体可以增加用户对网站或应用的信任感和可读性。
在选择字体时,需要考虑字体的清晰度、可读性和社交性。
同时,注意字体的适配性和跨平台的兼容性。
3. 交互设计3.1 导航设计导航设计是用户界面中最基本的交互设计。
清晰、简洁的导航栏可以帮助用户在网站或应用中快速找到所需内容。
在设计导航时,需要考虑导航的位置、形式和样式,保证导航的易用性和一致性。
3.2 功能设计功能设计是用户界面中的核心交互设计。
通过合理的功能设计可以提升用户的交互体验和效率。
在设计功能时,需要充分理解用户需求和行为模式,遵循用户习惯和操作逻辑,简化复杂操作,提供友好的错误提示和反馈。
3.3 页面切换设计页面切换设计是用户界面中的另一个重要交互设计。
通过合理的页面切换设计可以提高用户浏览和导航的顺畅性。
在设计页面切换时,需要充分考虑页面之间的关联性和流畅性,提供合适的过渡效果和动画效果。

引言在如今的互联网时代,前端设计在网站和应用程序开发过程中扮演着至关重要的角色。
良好的前端设计能够提升用户体验、增加用户黏性并提高整体的用户满意度。
然而,前端设计并非一蹴而就的过程,而是需要经过合理规划和设计的阶段。
本文将介绍一种前端设计方案,旨在帮助开发人员更好地组织和实施前端设计工作。
设计原则在设计阶段,我们应该始终遵循以下原则,以确保最终的前端设计符合预期并达到最佳效果。
可用性良好的前端设计应该以用户为中心,注重提供良好的用户体验。
我们需要保证页面布局直观明了,交互方式简单易懂,并根据用户的反馈和行为进行持续改进。
可访问性前端设计应该考虑到各种用户的需求和能力,其中包括身体上的残障、技术上的限制等。
我们应该尽力确保每个用户都能够方便地访问和使用我们的网站或应用程序。
高效性前端设计中应尽量减少冗余代码和资源的使用,以提高网页加载速度和用户响应时间。
我们还应该优化代码的可读性和可维护性,以方便后续的开发和维护工作。
兼容性由于用户使用的设备和浏览器种类繁多,我们的前端设计应该在不同的平台上保持一致,并确保在各种浏览器和设备上能够正确显示和运行。
设计流程下面是一个典型的前端设计流程,我们可以根据具体的项目需求进行合理的调整和扩展。
1.需求分析阶段:–了解项目背景和目标–分析用户需求和期望–定义前端设计目标和要求2.信息架构设计阶段:–组织和归类网站或应用程序的信息结构–确定主要功能和页面之间的关系–创建网站地图和流程图3.页面布局设计阶段:–设计页面的整体布局和组件位置–制定页面的层次结构和内容展示方式–确定网页配色方案和字体选择4.交互设计阶段:–设计用户与网站或应用程序的交互方式–制定页面元素的动画效果和过渡效果–创建交互原型和用户测试5.用户界面设计阶段:–设计页面的具体样式和细节–定义页面中的图标、按钮和其他元素–确保整体设计风格与品牌一致6.响应式设计阶段:–优化网页的布局和设计,以适应不同屏幕大小的设备–确保页面在移动设备上的可用性和可访问性–测试并修复响应式设计中的问题7.前端开发阶段:–根据设计稿实现前端代码和功能–优化代码的可读性和可维护性–进行单元测试和集成测试8.用户测试阶段:–请用户测试和评估前端设计–收集用户反馈并进行必要的修改–确保设计满足用户需求9.发布和迭代阶段:–部署前端代码到生产环境–监测和分析用户行为和反馈–迭代并持续改进前端设计工具和资源在前端设计过程中,我们可以使用以下工具和资源来提高工作效率和设计质量。

前端设计所需要的内容前端设计是指通过HTML、CSS、JavaScript等技术,将网页的内容、样式和交互功能进行设计和开发的过程。
在进行前端设计时,需要考虑以下几个方面的内容。
1. 页面布局设计:页面布局是指网页中各个元素的排列和位置。
在前端设计中,需要合理安排页面中各个元素的布局,使页面整体看起来美观、舒适。
可以使用CSS的布局技术,如盒模型、浮动、定位等来实现页面布局。
2. 色彩和视觉设计:色彩和视觉设计是前端设计中非常重要的一部分。
通过选择合适的色彩搭配和视觉效果,可以增加网页的吸引力和辨识度。
在进行色彩和视觉设计时,需要考虑网页的主题和目标用户,选择适合的颜色和视觉效果。
3. 字体和排版设计:字体和排版设计是前端设计中的另一个重要方面。
合适的字体和排版可以提高网页内容的可读性和吸引力。
在进行字体和排版设计时,需要选择适合的字体样式、字号和行距,并合理安排文本的对齐和间距。
4. 图片和图标设计:图片和图标是网页设计中常用的元素,可以用来增加页面的视觉效果和表达信息。
在进行图片和图标设计时,需要选择高质量的图片和图标,并合理使用压缩和优化技术,以提高页面加载速度和用户体验。
5. 用户交互设计:用户交互设计是前端设计中的重要环节,通过合理设计用户交互界面和操作流程,可以提高用户的使用体验和满意度。
在进行用户交互设计时,需要考虑用户的需求和习惯,选择合适的交互方式和效果,并进行合理的用户测试和反馈收集。
6. 响应式设计:响应式设计是指根据不同设备和屏幕尺寸,自动适应和调整网页的布局和样式。
在进行响应式设计时,需要使用CSS媒体查询和弹性布局等技术,以确保网页在不同设备上都能够显示良好,并提供良好的用户体验。
7. 浏览器兼容性:不同的浏览器对网页的解析和显示方式有所差异,因此在进行前端设计时需要考虑不同浏览器的兼容性。
可以使用CSS前缀、JavaScript兼容性库等技术,以确保网页在不同浏览器上都能够正常显示和运行。

前端设计中的适配性设计指南让网页在不同分辨率下展现完美效果随着移动设备和不同屏幕分辨率的普及,前端设计中的适配性设计变得愈发重要。
在不同分辨率下,网页应该能够展现完美的用户体验,不受分辨率的限制。
本文将介绍一些关于前端设计中的适配性设计指南,帮助开发人员创建适应不同设备和分辨率的网页。
1. 使用响应式设计响应式设计是一种能够自动适应不同设备和分辨率的设计方法。
通过使用媒体查询和CSS3的弹性布局,网页可以在不同分辨率下进行优雅的响应。
建议在设计过程中采用响应式设计,以确保网页在不同设备上都能够呈现出最佳的效果。
2. 使用流体布局流体布局是一种基于比例和相对单位的网页布局方法。
相对于固定像素的布局,流体布局可以根据设备的大小和分辨率进行伸缩,使网页内容能够自动适应不同的屏幕。
使用流体布局可以确保网页在不同分辨率下展现出一致的外观和布局。
3. 缩放适配缩放适配是一种在不同分辨率下控制网页缩放比例的方法。
通过指定视口的大小和缩放级别,可以确保网页在不同设备上以合适的比例进行展示。
合理地设置缩放适配可以解决网页在高分辨率设备上显示过小或者变形的问题。
4. 图片适配在不同分辨率下,图片的大小和清晰度往往存在问题。
为了确保图片在不同设备上有良好的展示效果,可以采用以下几种方法: - 使用矢量图形:矢量图形可以无损地进行放大和缩小,适应不同分辨率的需求。
- 使用响应式图片:通过使用srcset和sizes属性,可以根据设备的屏幕宽度选择不同尺寸的图片。
5. 文本适配在不同分辨率下,文本大小的合适性需要特别关注。
如果文本过小或过大,都会影响用户的阅读体验。
为了确保文本在不同设备上可读性良好,可以采用以下几种方法:- 使用相对单位:相对单位(如em、rem)可以根据设备的大小进行自适应调整,保证文本大小的合适性。
- 使用媒体查询:通过媒体查询可以根据设备的屏幕宽度设置不同的文本大小。
6. 触摸适配在移动设备上,触摸操作是主要的用户交互方式。

前端开发中的用户界面设计原则导语:在当今信息爆炸的时代,人们日常接触到的软件和网站越来越多。
作为前端开发者,我们要致力于为用户提供优秀的用户界面体验,以满足他们的需求。
本文将探讨前端开发中的用户界面设计原则,并提供一些建议,希望对您有所启发。
一、用户研究与需求分析在设计用户界面前,首先要深入了解目标用户的特点、喜好和需求。
通过用户研究和需求分析,我们可以了解到用户的使用习惯、痛点和期望,进而为其设计出更符合其期望的界面。
二、简洁明了的界面布局在用户界面设计中,简洁明了的界面布局是非常重要的。
我们应该避免过多的信息堆砌和繁杂的页面布局,而是注重信息的层次和组织。
通过合理的布局,用户可以快速准确地找到所需信息,提高使用效率。
三、用户导航与操作流程用户导航和操作流程的设计也是前端开发中的重要环节。
我们应该尽量简化导航栏、菜单等元素,使用户轻松找到所需功能和页面。
同时,需要保证操作流程的连贯性和一致性,避免用户在使用过程中感到困惑和迷失。
四、可视化与反馈机制对用户来说,能够直观地了解自己的操作结果是非常重要的。
在用户界面设计中,我们应该利用可视化的方式来展示数据、状态等信息,并为用户提供及时的反馈。
例如,通过图表、进度条等元素来呈现数据,通过提示信息、动画效果等方式来向用户展示操作结果。
五、响应式设计与移动优先随着移动设备的普及,响应式设计和移动优先的原则变得越来越重要。
我们应该注重界面在不同设备上的适应性,从而使用户在不同屏幕尺寸下都能够流畅地使用界面。
同时,移动设备上的用户界面应该更加简洁、高效,以适应用户在移动环境下的需求。
六、可访问性与无障碍设计在用户界面设计中,我们还应该关注可访问性和无障碍设计。
不同用户可能有不同的特殊需求,如色盲、视力障碍等。
我们应该确保用户界面在不同用户需求下的可用性,并遵循相关的可访问性标准和设计原则,以确保所有用户都能够获得良好的使用体验。
七、持续优化与用户反馈用户界面设计不是一次性的工作,而是一个持续不断的优化过程。

招聘前端或移动开发岗位笔试题及解答(某大型集团公司)(答案在后面)一、单项选择题(本大题有10小题,每小题2分,共20分)1、以下哪种编程语言是专门为前端开发设计的?A. JavaB. CC. JavaScriptD. Python2、以下哪个不是HTML5引入的新特性?A. canvasB. SVGC. videoD. Flash3、以下哪种技术不属于前端开发中的客户端脚本语言?A. JavaScriptB. JavaC. PythonD. TypeScript4、在HTML5中,以下哪个元素用于创建可拖动的区域?A. <div>B. <canvas>C. <draggable>D. <area>5、以下哪种技术不是前端开发中常用的JavaScript库或框架?A. jQueryB. ReactC. AngularD. PHP6、在移动开发中,以下哪个不是原生应用开发的常见编程语言?A. SwiftB. JavaC. KotlinD. HTML57、以下哪个技术栈通常用于开发原生Android应用?A. React NativeB. FlutterC. AngularD. Vue.js8、在HTML5中,以下哪个标签用于创建视频播放器?A.B.C.D.9、题干:在HTML5中,哪个属性可以用来控制页面是否在加载时显示滚动条?A. scrollbarsB. scrollbar-widthC. scrollD. autoScroll 10、题干:以下哪个技术不是React.js中的核心概念?A. JSXB. Virtual DOMC. HooksD. jQuery二、多项选择题(本大题有10小题,每小题4分,共40分)1、以下哪些技术或框架是前端开发中常用的?()A、HTML5B、CSS3C、JavaScriptD、ReactE、Vue.jsF、jQueryG、AngularH、Swift(用于移动开发)2、以下哪些特性是移动开发中Android和iOS平台共有的?()A、触摸屏操作B、多点触控C、应用生命周期管理D、文件存储访问E、网络通信F、图形渲染G、传感器数据访问H、应用权限管理3、以下哪些技术栈通常用于移动端开发?()A. HTML5, CSS3, JavaScriptB. Android原生开发(Java/Kotlin)C. iOS原生开发(Objective-C/Swift)D. React NativeE. Flutter4、以下哪些是前端性能优化的常见方法?()A. 压缩图片和资源文件B. 使用CDN加速内容分发C. 减少DOM操作,使用DocumentFragmentD. 利用缓存机制,如Service WorkerE. 使用CSS3的硬件加速5、以下哪些技术或框架是前端开发中常用的?()A. HTML5B. CSS3C. JavaScriptD. ReactE. Vue.jsF. AngularG. Node.js6、在移动开发中,以下哪些平台支持原生应用开发?()A. iOSB. AndroidC. Windows PhoneD. HTML5E. FlutterF. React NativeG. Xamarin7、以下哪些技术或框架是前端开发中常用的?()A. HTML5B. CSS3C. JavaScriptD. ReactE. AngularF. Node.jsG. BootstrapH. jQuery8、以下哪些是移动开发中常见的平台和工具?()A. Android StudioB. XcodeC. FlutterD. React NativeE. SwiftF. KotlinG. IntelliJ IDEAH. Visual Studio9、以下哪些技术或框架常用于前端开发?()A. ReactB. AngularC. Vue.jsD. BootstrapE. JavaF. Kotlin 10、在移动应用开发中,以下哪些平台或技术是必须掌握的?()A. iOS SDKB. Android SDKC. FlutterD. SwiftE. KotlinF. Web技术三、判断题(本大题有10小题,每小题2分,共20分)1、HTML5的本地存储方式中,WebSQL已经被弃用,目前主流的是localStorage和sessionStorage。

前端开发主要工作内容前端开发是指在网页设计的过程中,通过使用HTML、CSS和JavaScript等技术,以及相关的框架和库,将网页设计师的创意转化为可视化界面,并使用户能够与其进行交互。
前端开发的主要工作内容包括以下几个方面。
第一,页面布局设计。
页面布局设计是前端开发中最基础和最重要的部分,主要涉及HTML和CSS的应用。
在这一阶段,前端开发人员需要将网页的内容和结构排列呈现在用户的视野中,并且为网页添加美观和专业的外观样式,从而使用户在浏览网页时能够获得良好的视觉体验。
第二,交互设计。
交互设计是指在前端开发中,通过JavaScript等技术实现用户与网页的交互行为。
在这一阶段,前端开发人员需要根据网页的设计要求和业务需求,为网页添加交互功能和动态效果,并使用户能够通过网页进行操作和获取所需信息。
第三,用户体验优化。
在前端开发中,用户体验是非常重要的一个方面。
前端开发人员需要通过优化网页性能、页面加载速度等方面的工作,为用户提供更快捷、更稳定和更愉悦的使用体验。
第四,可访问性设计。
可访问性设计是指在前端开发中,为不同人群提供更好的网页访问体验,包括听障人群、视障人群等。
前端开发人员需要为网页添加辅助功能,并优化网页的可访问性,以提供更广泛的用户群体使用。
第五,跨平台兼容性设计。
在前端开发中,兼容性问题是非常普遍的。
前端开发人员需要通过运用新技术和框架,设计并测试网页在不同平台和不同浏览器环境下的兼容性,以确保用户能够以最佳的方式使用网页。
总之,前端开发是一个非常重要的工作领域,对于不断提升用户体验和改进网站品质起着至关重要的作用。
以上列举的工作内容,是前端开发人员需要掌握和实践的必备技能,只有在不断学习和实践中,才能成为一名高效、专业的前端开发人员。

前端UI设计规范完整整理在前端开发中,UI设计是至关重要的一环。
一个好的UI设计可以提升用户体验,增加用户的粘性,从而提升产品的价值和竞争力。
然而,由于前端UI设计涉及到多个方面,包括视觉设计、交互设计、响应式设计等,因此需要一套规范来指导开发者进行设计工作。
本文将对前端UI设计的规范进行完整整理,以期帮助开发者更好地进行UI设计工作。
一、颜色设计规范1. 颜色搭配- 颜色搭配应遵循色彩原理,避免出现视觉冲突;- 同一页面中,主色调和辅助色调应协调搭配,形成统一的视觉风格;- 避免使用过于亮眼或过于深沉的颜色,以免影响用户的阅读体验。
2. 色彩应用- 使用主色调来强调页面的核心内容;- 使用辅助色调来区分不同的功能模块;- 使用中性色调来增加页面的整体平衡感。
3. 色彩规范- 在设计中可以使用一个品牌色或者几个品牌色,不宜过多;- 避免使用纯黑或纯白,可以适当调整为浅灰色或浅黑色,以增加页面的柔和感。
二、字体设计规范1. 字体选择- 在前端UI设计中应选择合适的字体,以保证页面的可读性;- 对于标题和重要内容可以选择较为醒目的字体;- 对于正文和辅助内容,应选择易读的字体。
2. 字号规范- 标题的字号应在24px以上,以突出其重要性;- 正文的字号应在14px至16px之间,以保证内容的可读性;- 辅助内容的字号可以根据实际情况适当调整。
3. 行距和字距规范- 行距应保持适当的大小,使得文本易于阅读;- 字距应保持适当的大小,以避免相邻文字过于紧凑影响阅读。
三、布局设计规范1. 页面结构- 页面应具备明确的结构,包括头部、导航栏、内容区域和底部等;- 页面的结构应符合用户的阅读习惯,清晰明了。
2. 响应式设计- 页面应具备良好的响应式设计,以适应不同设备的屏幕大小;- 在不同设备上,页面元素的布局应具备良好的可读性和易用性。
3. 图片和图标- 在布局中合理应用图片和图标,使得页面更加丰富多样;- 图片和图标的大小和比例应适应不同设备的屏幕大小。

前端开发中的跨平台布局与设计方案随着移动互联网的快速发展,跨平台开发已经成为前端开发的重要方向之一。
跨平台布局与设计方案能够在不同的设备上实现一致的用户体验,提高开发效率和用户满意度。
在本文中,将介绍几种常见的跨平台布局与设计方案。
一、响应式设计响应式设计是一种流行的跨平台布局方案,它通过使用媒体查询和弹性网格布局等技术,使得网站能够自动适应不同屏幕尺寸和设备类型。
响应式设计能够提供更好的用户体验,避免了为每个设备单独开发的繁琐过程。
不过,响应式设计也有其局限性,例如对于复杂的应用程序而言,可能需要额外的开发工作来适应不同的设备。
二、自适应设计自适应设计是另一种常见的跨平台布局方案,它是通过检测用户设备的特性,并针对性地提供不同的布局和功能,以实现最佳的用户体验。
与响应式设计相比,自适应设计更加精确和灵活,能够根据设备的细节做出相应的调整。
但是,自适应设计需要基于不同设备的特性进行开发,可能需要更多的工作。
三、流式布局流式布局是一种基于百分比宽度和弹性盒子模型的布局方案,它能够自动适应不同屏幕尺寸。
流式布局的特点是可以随着屏幕大小的变化而自动调整元素的大小和位置。
通过使用流式布局,可以使得页面在不同设备上实现一致的外观和用户体验。
不过,流式布局也存在一些问题,例如在极端宽度的屏幕上,元素可能会显得过宽或过窄。
四、移动优先设计移动优先设计是一种以移动设备为主要考虑对象的设计策略。
它通常从移动设备的特性开始设计和开发,然后再逐渐适配到大屏幕设备。
移动优先设计能够提供更好的用户体验和页面加载速度,因为在移动设备上加载速度更快的页面往往也能在大屏幕设备上表现良好。
移动优先设计也需要注意适配到大屏幕设备时的布局和功能调整。
总结起来,前端开发中的跨平台布局与设计方案有很多种选择,根据项目的需求和要求选择适合的方案非常重要。
响应式设计、自适应设计、流式布局和移动优先设计都是目前常见的跨平台布局方案,它们各有特点和适用范围。
mui九宫格的用法
mui九宫格是一款非常实用的前端开发框架,它可以帮助开发者快速构建具有
九宫格布局的网页应用。
九宫格布局是一种常见的网页设计风格,它将页面划分为一个由九个等宽等高的方块组成的网格,每个方块可以放置图标、文字或其他内容。
使用mui九宫格的步骤相对简单。
首先,我们需要在HTML页面中引入mui
的CSS和JS文件,可以通过下载或者CDN链接的方式获取相关文件。
接下来,
在页面上使用mui的样式类和布局组件,创建一个九宫格容器。
在九宫格容器内部,我们可以使用mui的图标组件和文字组件来填充每个方块。
mui九宫格提供了丰富的样式类和组件选项,可以帮助开发者实现各种定制化
的设计效果。
例如,可以通过设置不同的颜色、字体大小和背景图像,来改变九宫格方块的外观。
此外,还可以使用mui的事件绑定功能,为每个方块添加交互效果,例如点击打开一个链接或执行某个JavaScript函数。
在使用mui九宫格时,我们还应该注意保持页面的响应式设计。
九宫格布局适
用于各种屏幕尺寸,但在不同设备上可能需要调整方块的大小和布局方式,以确保内容的合理显示。
通过使用mui的响应式布局类和媒体查询功能,我们可以轻松
实现页面在不同设备上的适配。
总之,使用mui九宫格可以帮助我们快速、方便地构建具有九宫格布局的网页
应用。
它提供了丰富的样式和组件选项,使得我们可以灵活定制页面的外观和交互效果。
同时,我们还需要注意保持页面的响应式设计,以适应不同设备的显示需求。
希望这篇文章对您理解mui九宫格的用法有所帮助。
前端开发中的响应式设计实践案例分享在当今数字化时代,移动设备的普及使得人们对于网页设计的需求变得更加多样化和复杂化。
为了能够在各种终端设备上展示出良好的效果,前端开发者们开始提倡并使用响应式设计(Responsive Design)技术。
在本文中,我将会分享几个前端开发中的响应式设计实践案例,希望能够给读者们一些启示。
案例一:自适应布局自适应布局是响应式设计中最常用和最基础的技术之一。
它通过使用百分比宽度和媒体查询等方式来使得网页能够根据用户设备的屏幕尺寸自动调整布局和元素大小。
一个成功的自适应布局案例是一个电子商务网站,无论用户是在大屏幕电脑、平板还是手机上浏览网页,都能够自动调整展示方式,确保用户获得良好的使用体验。
案例二:移动优先设计随着移动互联网的飞速发展,手机已经成为人们生活中不可或缺的一部分。
为了满足移动设备用户的需求,移动优先设计成为了前端开发中响应式设计的重要思想之一。
移动优先设计意味着开发者首先关注并优化移动设备上的使用体验,然后再适配到其他终端设备上。
一个成功的移动优先设计案例是一个新闻类手机应用,在设计过程中通过使用适当的字体大小、按钮间距和可点击区域来提高用户在手机上的操作体验,再适配到平板和电脑上时也能够保持良好的展示效果。
案例三:流体网格布局流体网格布局是一种响应式设计中常用的技术,它通过使用百分比宽度和媒体查询等方式来使得网页中的元素能够自动调整位置和大小,以适应不同屏幕尺寸的设备。
一个成功的流体网格布局案例是一个社交媒体平台,用户可以在手机上发布和浏览信息,同时也可以在电脑上通过网页访问相同的内容。
在设计过程中,使用流体网格布局可以确保社交媒体平台在不同设备上都能够有良好的展示效果,保持一致的用户体验。
案例四:图片优化在网页设计中,图片是不可缺少的元素之一。
然而,过大的图片文件可能会导致页面加载过慢,影响用户体验。
为了解决这一问题,前端开发者们可以使用图片优化技术。
前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (9)4.1、css样式文件命名规范 (9)4.1.1、通用样式文件命名规范: (9)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (10)4.2、css样式文件存放目录规范 (10)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (11)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (14)4.4、css样式书写规范 (15)4.4.1、css样式排版规范 (15)4.4.2、css样式书写风格规范 (15)4.4.3、css样式属性定义顺序规范 (16)4.4.4、css样式其他规范 (16)4.4.5、css样式Hack的使用 (17)4.4.6、字体定义规范 (18)4.4.7、css样式检测 (18)4.4.8、注意事项 (18)4.5、css样式引用规范 (19)4.6、媒体内容命名规范 (19)五、项目文件存放规范 (19)六、前端开发规则 (20)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
标题:前端中的最大高度与最小高度的用法一、介绍随着Web前端技术的不断发展,网页设计和布局变得越来越灵活。
在网页布局中,我们经常需要设置元素的高度和宽度。
在实际开发中,控制元素的最大高度和最小高度也是一个非常重要的问题。
本文将介绍在前端开发中,如何使用最大高度和最小高度来实现灵活的网页布局。
二、最大高度的用法在进行网页设计时,通常希望元素的高度不要超过一个特定的数值。
这时就需要使用最大高度来限制元素的高度。
最大高度可以通过CSS的max-height属性来实现。
当元素的内容超过了最大高度的限制时,会自动产生滚动条,从而不会破坏整个页面的布局。
以下是一个例子:```css.box {max-height: 200px;overflow: auto;}```在上面的例子中,我们设置了一个class为box的元素的最大高度为200像素,当元素的内容超过200像素时,会自动产生垂直滚动条。
这样就可以在不破坏整个页面布局的情况下限制元素的高度。
三、最小高度的用法与最大高度相似,有时我们希望元素的高度不要低于一个特定的数值。
这时就需要使用最小高度来限制元素的高度。
最小高度可以通过CSS的min-height属性来实现。
以下是一个例子:```css.box {min-height: 100px;}```在上面的例子中,我们设置了一个class为box的元素的最小高度为100像素,当元素的内容不足100像素时,元素的高度会自动扩展到100像素。
这样就可以保证元素不会因为内容太少而显得太小。
四、最大高度与最小高度的综合运用在实际开发中,我们常常需要同时使用最大高度和最小高度来控制元素的大小。
以下是一个例子:```css.box {min-height: 100px;max-height: 300px;overflow: auto;}```在上面的例子中,我们设置了一个class为box的元素的最小高度为100像素,最大高度为300像素,当元素的内容不足100像素时,元素的高度会自动扩展到100像素,当元素的内容超过300像素时,会产生垂直滚动条。
景观都市主义思想下的“废弃景观”修复研究作者:廖跃春来源:《文艺生活·中旬刊》2016年第09期摘 ; 要:景观都市主义是推动生态文明建设的重要研究方向,尤其是对环境遭到严重污染、生态系统遭到极大破坏的工业废弃地的生态恢复具有很强的理论指导意义。
从景观都市主义的产生、概念以及“废弃景观”的概念入手,通过对广东中山岐江公园现状分析,以景观都市主义思想为理论指导分析中山岐江公园的改造理念和策略。
关键词:景观都市主义;工业废弃地;中山岐江公园;生态修复中图分类号:TU986.2 ; ; ; ; 文献标识码:A ; ; ; ;文章编号:1005-5312(2016)26-0276-01一、景观都市主义和“废弃景观”概述1.景观都市主义的产生。
景观都市主义是一种跨学科、跨领域的新型理论,伴随着世界各地的城市不断地向其周边蔓延,而不是向空中发展,景观已渐渐取代了建筑成为了一种重要的组织元素。
从20 世纪 60 年代开始,伴随着工业社会向后工业社会的转型,造成了各种社会问题和生态环境问题,如何利用废弃工厂成了欧美人民讨论的热点话题。
在这一阶段伯纳德?屈米参加1982 年在法国拉维莱特公园举办的设计竞赛的方案最能代表景观都市主义思想。
在1991年到2000年这段时间里,景观都市主义发展的比较缓慢。
2006年查尔斯·瓦尔德海姆出版了景观都市主义的代表作品《景观都市主义》,这本书广泛的收集了不同领域 14 位学者的力作,试图清晰地展现了这一迅速成长的“学术成果”的起源和宗旨.在这十几年中,景观都市主义已经成功的改变了人们的生存方式,是城市发展的一个媒介。
2.“废弃景观”的概述。
“废弃景观”(Drosscape)—词是美国景观设计师并拥有哈佛背景的学者—艾伦·伯格提出的,“废弃景观”具有一定的贬义性,暗含着“无用之物”和“废物”的意思,或者在人们新的意图下需要被重新打磨和包装等意思。
“废弃景观”指的是一种城市景观现象,这种现象指的是城市在发展过程中产生废弃物、废弃土地或者土地资源浪费的一种情况,通常在新项目上马或者新价值观念出现的时候,会出现一些损坏或替代现状、产生浪费性使用的土地,因而产生上述的情况。
前端开发技术中的网页流程图与状态机设计方法在当今互联网时代,网页已成为人们生活中不可或缺的一部分。
而作为网页开发的核心技术之一,前端开发技术更是如日中天。
为了提高网页的可读性和功能性,开发人员需要采用合适的设计方法来规划和管理网页的流程和状态。
本文将介绍前端开发技术中的网页流程图与状态机设计方法,帮助读者更好地理解和应用这些技术。
一、网页流程图的概念和作用网页流程图是一种图形化表示网页设计和开发过程的工具,通过使用不同形状和箭头来表示网页的各个组成部分和它们之间的关系。
通过网页流程图,开发人员可以清晰地了解整个网页的结构和功能,从而更好地进行开发工作。
网页流程图的作用不仅仅在于指导网页开发过程,还可以用于与其他团队成员或客户进行沟通。
通过分享网页流程图,可以减少误解和沟通障碍,提高开发效率和质量。
二、网页流程图的设计步骤设计一个好的网页流程图需要经过以下几个步骤:1. 确定需求:在开始设计网页流程图之前,开发人员需要与项目相关方进行充分的沟通,了解清楚网页的需求和目标。
只有明确了需求,才能有针对性地设计网页流程图。
2. 划定主要页面:根据需求确定网页的主要页面,并标记出每个页面的名称和功能。
这样可以帮助开发人员更好地组织网页流程图的结构,并确保每个页面都得到关注和规划。
3. 设计页面之间的联系:将每个页面与其他页面之间的联系用箭头表示出来。
这些箭头可以表示用户从一个页面跳转到另一个页面的路径,或者是页面与页面之间的数据传输关系等。
通过这样的设计,开发人员可以清晰地了解用户在网页中的流程。
4. 补充细节信息:除了页面之间的联系,网页流程图还需要包含其他的细节信息,如表单的设计、按钮的功能等。
这些细节信息可以帮助开发人员更好地理解每个页面的具体功能和交互方式。
5. 审查和修改:完成网页流程图之后,开发人员需要与团队成员或客户进行审核和修改。
通过他们的意见和建议,可以进一步完善网页流程图,确保网页的设计和开发是准确无误的。
前端开发中的常见页面布局设计方法
在前端开发中,页面布局的设计是至关重要的一环。
一个好的页面布局能够提升用户体验,增强页面的可读性和导航性。
本文将介绍前端开发中常见的页面布局设计方法,并探讨它们的优缺点。
一、固定布局
固定布局是最为传统和常见的页面布局设计方法之一。
它将页面划分为几个固定的区域,每个区域的宽度和高度都是固定的。
这种布局方式常用于简单的网页或者固定宽度的应用。
固定布局的优点在于它简单直观,易于实现和维护。
通过设置宽度和高度,可以确保页面内容的稳定性和一致性。
然而,固定布局也存在一些缺点。
首先,它不适用于响应式设计,无法适应不同设备和屏幕大小。
其次,对于长内容的页面,固定布局会导致需要滚动浏览器窗口才能浏览全部内容,不利于用户的阅读和导航。
二、流式布局
与固定布局相反,流式布局是一种相对自适应的页面布局设计方法。
它通过使用百分比或者em单位来设置元素的宽度和高度,以便页面能够根据浏览器窗口大小自动调整布局。
流式布局的优点在于它能够适应不同设备和屏幕大小,提供更好的用户体验。
同时,通过设置最大宽度和最小宽度,可以确保页面在过大或者过小的窗口下保持合适的布局。
然而,流式布局也有一些限制。
首先,页面中的元素会随着窗口大小的改变而自动调整,可能导致元素之间的间距和比例不一致。
其次,对于某些特定的设计效果,如细长的导航栏或者特定的排版,流式布局可能不够灵活。
三、弹性盒子布局
弹性盒子布局(Flexbox)是一种用于页面布局的新一代CSS技术。
它通过设置容器和子元素的属性,实现灵活和自适应的布局效果。
弹性盒子布局的优点在于它能够很好地解决流式布局的限制。
它提供了丰富的属性和方法,使得页面的布局更加灵活和可控。
通过设置flex-grow, flex-shrink和flex-basis等属性,可以轻松地调整元素的大小、顺序和排列方式。
弹性盒子布局还支持多行布局和嵌套布局,使页面的设计更加多样化。
然而,弹性盒子布局也存在一些缺点。
首先,由于它是基于CSS3的新技术,兼容性较差,需要在不同浏览器下进行兼容性处理。
其次,在一些特殊情况下,如复杂的多列布局或者非均匀的元素分布,弹性盒子布局可能会出现一些不可预测的问题。
结语
页面布局设计是前端开发中的重要环节之一。
在选择合适的页面布局方法时,需要根据具体的项目需求和设计要求进行选择。
固定布局适用于简单和固定宽度的页面,流式布局适用于响应式设计,而弹性盒子布局则提供了更加灵活和自适应的布局方案。
通过合理和有序地使用这些页面布局方法,我们可以设计出更加美观和易用的前端界面。