网站后端应用系统架构优化
- 格式:pdf
- 大小:171.74 KB
- 文档页数:2


前后端分离技术架构前后端分离技术架构是一种将应用程序的前端(用户界面)和后端(数据和业务逻辑)分开的软件开发方法。
架构组成前端(客户端)•负责渲染用户界面、处理用户输入和与后端通信。
•通常使用 HTML、CSS、JavaScript 和框架(如 React 或 Angular)构建。
•可以托管在 Web 服务器或客户端设备上。
后端(服务端)•负责处理应用程序的业务逻辑、管理数据和提供 API。
•通常使用编程语言(如 Python、Java 或 Node.js)和框架(如 Django 或Spring Boot)构建。
•可以托管在云端或本地服务器上。
API(应用程序编程接口)•充当前端和后端之间的桥梁,允许它们相互通信。
•定义了前端可以访问后端数据的规则和格式。
•通常使用 REST 或 GraphQL 等协议。
优点•可伸缩性:前端和后端可以独立扩展,以满足不同的需求。
•可维护性:前端和后端团队可以并行工作,提高开发效率。
•灵活性:可以轻松地更新或替换前端和后端组件,而不会影响整个应用程序。
•性能:通过缓存和优化前端和后端,可以提高应用程序的性能。
•安全:可以通过将敏感数据放在后端来增强应用程序的安全性。
缺点•复杂性:架构更复杂,需要额外的开发和维护工作。
•网络依赖性:前端和后端之间的通信依赖于稳定的网络连接。
•延迟: API 调用会导致延迟,尤其是在网络延迟大的情况下。
•调试困难:在前端和后端之间调试问题可能具有挑战性。
常见框架前端框架:•React•Angular•Vue.js后端框架:•Django•Spring Boot•Node.js结论前后端分离技术架构是一种流行的软件开发方法,提供了可扩展性、可维护性和灵活性等优点。
然而,它也引入了复杂性和网络依赖性。
通过选择合适的框架和仔细考虑架构设计,可以充分利用前后端分离的优势,同时最小化其缺点。

互联网接入优化在如今信息爆炸的时代,互联网已经成为了人们获取信息、进行交流的主要渠道之一。
然而,由于网络服务商的带宽限制、网络拥挤等问题,有时候我们在使用互联网时会遇到网速慢、时延高等困扰。
为了改善这一问题,让用户能够更加顺畅地上网,互联网接入优化变得至关重要。
一、优化网络基础设施要进行互联网接入的优化,首先需要优化网络的基础设施。
这包括增加网络带宽、改善网络设备与线路的质量等措施。
通过增加网络带宽,可以提高网络的传输速度,使得用户能够更快地访问互联网上的各类资源。
同时,对网络设备与线路进行升级,可以降低网络拥堵的几率,进而提升网络的稳定性和可靠性。
二、提供CDN服务为了更好地优化网络接入,网络服务商可以提供CDN(内容分发网络)服务。
CDN是一种基于分布式网络架构的技术,通过将内容分发到距离用户更近的服务器上,来提高用户访问速度。
当用户访问一个网站或应用程序时,CDN会自动选择离用户最近的服务器进行内容分发,从而减少网络传输的时延,提高用户的访问速度和体验。
三、应用加速优化除了对网络基础设施进行优化外,还可以通过应用加速来进一步优化互联网接入。
应用加速可以分为前端加速和后端加速两个方面。
前端加速主要是通过优化网页的加载速度来提高用户的访问体验。
这可以包括对网页的压缩、缓存优化、图片懒加载等技术手段。
通过对网页进行压缩和优化,可以减少网页的大小,从而加快网页的加载速度。
同时,通过对部分内容进行缓存,并采用图片懒加载的方式,可以进一步提高网页的访问速度。
后端加速主要是通过优化服务器端的处理能力来提高用户的访问速度。
这可以包括对服务器架构的优化、数据库的调优、负载均衡等技术手段。
通过优化服务器的架构和配置,可以提高服务器的处理能力,从而减少用户请求的等待时间。
同时,通过负载均衡的方式,可以将用户的请求分散到多个服务器上进行处理,从而提高系统的整体性能。
四、云计算与边缘计算云计算和边缘计算是当前热门的技术趋势,也可以应用于互联网接入优化中。

软件架构(software architecture)就是软件的基本结构。
合适的架构是软件成功的最重要因素之一。
大型软件公司通常有专门的架构师职位(architect),只有资深程序员才可以担任。
如果一个软件开发人员,不了解软件架构的演进,会制约技术的选型和开发人员的生存、晋升空间。
这里我列举了目前主要的4种软件架构以及他们的优缺点,希望能够帮助软件开发人员拓展知识面。
一、单体架构单体架构比较初级,典型的三级架构,前端(Web/手机端)+中间业务逻辑层+数据库层。
这是一种典型的Java Spring mvc或者Python Drango框架的应用。
其架构图如下所示:单体架构单体架构的应用比较容易部署、测试,在项目的初期,单体应用可以很好地运行。
然而,随着需求的不断增加,越来越多的人加入开发团队,代码库也在飞速地膨胀。
慢慢地,单体应用变得越来越臃肿,可维护性、灵活性逐渐降低,维护成本越来越高。
下面是单体架构应用的一些缺点:复杂性高:以一个百万行级别的单体应用为例,整个项目包含的模块非常多、模块的边界模糊、依赖关系不清晰、代码质量参差不齐、混乱地堆砌在一起。
可想而知整个项目非常复杂。
每次修改代码都心惊胆战,甚至添加一个简单的功能,或者修改一个Bug都会带来隐含的缺陷。
技术债务:随着时间推移、需求变更和人员更迭,会逐渐形成应用程序的技术债务,并且越积越多。
“ 不坏不修”,这在软件开发中非常常见,在单体应用中这种思想更甚。
已使用的系统设计或代码难以被修改,因为应用程序中的其他模块可能会以意料之外的方式使用它。
部署频率低:随着代码的增多,构建和部署的时间也会增加。
而在单体应用中,每次功能的变更或缺陷的修复都会导致需要重新部署整个应用。
全量部署的方式耗时长、影响范围大、风险高,这使得单体应用项目上线部署的频率较低。
而部署频率低又导致两次发布之间会有大量的功能变更和缺陷修复,出错率比较高。
可靠性差:某个应用Bug,例如死循环、内存溢出等,可能会导致整个应用的崩溃。

后端岗位职责后端开发是现代软件开发过程中不可或缺的一环。
作为一名资深的后端开发者,你将承担着重要的工作职责,以确保系统的稳定性和性能的优化。
以下是后端岗位职责的概述:一、系统架构设计在项目启动阶段,作为后端开发者,你需要参与系统架构的设计,确保系统满足需求,并具备可扩展性和灵活性。
你需要与团队成员协作,理解业务逻辑和技术要求,制定出合适的架构方案。
二、数据库设计与管理你将负责设计数据库模型,根据业务需求建立关系型或非关系型数据库,并确保数据的完整性和安全性。
在开发过程中,你需要编写高效的SQL查询语句,并对数据库进行优化和索引。
三、后端逻辑开发作为后端开发者,你需要使用合适的编程语言(如Java、Python、Ruby等)编写后台服务。
你将实现系统的业务逻辑,处理数据请求与响应,并与前端开发人员协作,确保数据的准确传输。
四、接口开发与集成后端开发者需要与其他系统或第三方服务进行集成,开发和维护API接口。
你将与外部服务提供商合作,使用RESTful或SOAP等方式建立安全的数据通信。
五、系统性能优化为了确保系统的稳定性和性能,后端开发者需要对系统进行调优。
你需要分析系统的瓶颈,并针对性地优化代码、数据库查询、缓存使用等,以提高系统的响应速度和并发性能。
六、问题排查与解决后端开发者需要具备良好的问题排查与解决能力。
你将负责发现并解决系统中的错误、漏洞和其他问题。
同时,你需要与测试团队紧密合作,进行问题的定位和修复。
七、系统部署与维护后端开发者需要协助运维团队将系统部署到生产环境中,并负责系统的监控和维护。
你需要定期检查日志、性能指标和错误报告,确保系统的稳定运行。
八、持续学习与技术分享作为资深后端开发者,你需要紧跟技术的发展趋势,不断学习新的技术和工具。
与此同时,你也需要与团队成员进行技术分享,促进团队的成长与进步。
总结:后端岗位的职责涵盖了系统架构设计、数据库管理、后端逻辑开发、接口集成、性能优化、问题排查与解决、系统部署与维护以及持续学习与技术分享等多个方面。

Web应用1. 什么是Web应用Web应用(Web Application)是指基于Web浏览器作为用户界面的的应用程序,通过互联网进行数据传输,并在服务器端进行数据处理和逻辑运算。
用户通过浏览器访问Web应用,可以进行各种交互操作,如查看信息、提交表单、使用在线工具等。
Web应用通过HTTP协议与客户端进行通信,因此具有跨平台、多设备访问的特点。
用户只需在浏览器中输入Web应用的URL即可访问,无需安装额外的软件。
常见的Web应用包括电子商务网站、社交网络、在线银行、在线邮件等。
随着移动互联网的发展,移动Web应用也日益普及,为用户提供更加便捷的访问体验。
2. Web应用的架构Web应用的架构通常分为三层:前端、后端和数据库。
这种架构被称为三层架构,它将应用的不同功能和职责划分到不同的层次,提高了应用的可维护性和可扩展性。
2.1 前端前端是Web应用的用户界面部分,负责展示数据和与用户进行交互。
前端技术通常包括HTML、CSS和JavaScript,用于构建页面结构、样式和行为。
HTML(超文本标记语言)是Web页面的基础语言,用于描述页面的结构和内容。
通过HTML可以定义标题、段落、列表、表格等元素。
CSS(层叠样式表)用于控制页面的样式,包括颜色、字体、布局等。
通过CSS可以实现页面的美化和定位。
JavaScript(脚本语言)是一种用于在浏览器中实现动态交互的语言。
通过JavaScript可以动态修改页面内容、响应用户操作、发送网络请求等。
前端还会使用一些框架和库来简化开发流程,例如React、Vue.js和jQuery等。
2.2 后端后端是Web应用的逻辑处理部分,负责接受用户请求、处理请求、并返回响应。
后端技术通常包括服务器端语言和框架。
常见的服务器端语言有Java、Python和Node.js等,它们可以处理数据库操作、业务逻辑和安全认证等。
后端框架可以提供一些常用功能和工具,简化开发流程。

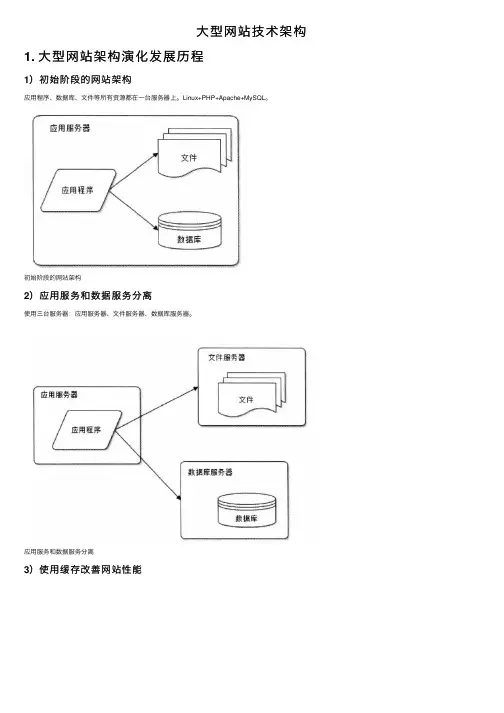
⼤型⽹站技术架构1. ⼤型⽹站架构演化发展历程1)初始阶段的⽹站架构应⽤程序、数据库、⽂件等所有资源都在⼀台服务器上。
Linux+PHP+Apache+MySQL。
初始阶段的⽹站架构2)应⽤服务和数据服务分离使⽤三台服务器:应⽤服务器、⽂件服务器、数据库服务器。
应⽤服务和数据服务分离3)使⽤缓存改善⽹站性能⽹站使⽤缓存4)使⽤应⽤服务器集群改善⽹站的并发处理能⼒应⽤服务器集群部署5)数据库读写分离数据库读写分离6)使⽤反向代理和CDN加速⽹站响应⽹站使⽤反向代理和CDN加速访问7)使⽤分布式⽂件系统和分布式数据库系统使⽤分布式⽂件和分布式数据库系统8)使⽤NoSQL和搜索引擎使⽤NoSQL和搜索引擎9)业务拆分垂直拆分,分⽽治之,按业务拆分成不同的应⽤。
业务拆分10)分布式服务⽔平拆分,提取公共组件,中台战略。
分布式服务2. ⼤型⽹站架构模式1)分层⽔平切分:应⽤层、服务层、数据层。
2)分割垂直切分:按业务切分。
3)分布式分布式应⽤和服务、分布式数据和存储、分布式计算、分布式锁、分布式⽂件系统。
4)集群5)缓存6)异步7)冗余8)⾃动化9)安全3. ⼤型⽹站核⼼架构要素软件架构:系统的各个重要组成部分及其关系构成了系统的架构,这些组成部分可以是具体的功能模块,也可以是⾮功能的设计与决策,他们相互关系组成⼀个整体,共同构成了软件系统的架构。
1)性能性能优化,前端:浏览器缓存、页⾯压缩、CDN缓存、反向代理缓存。
后端:缓存、异步、集群、多线程、改善内存管理、数据库索引、SQL优化。
2)可⽤性⾼可⽤的⼿段:冗余、负载均衡集群。
3)伸缩性关注点:⾮功能性需求(技术需求)。
衡量架构伸缩性的主要标准:是否可以⽤多台服务器构建集群,是否容易向集群中添加新的服务器,新服务器是否可以提供和原服务器⽆差别的服务,集群可容纳的总的服务器数量是否有限制。
4)扩展性关注点:功能需求。
衡量架构扩展性的主要标准:增加新的业务产品时,是否可以实现对现有产品透明⽆影响,不需要改动或者很少改动既有业务功能就可以上线新产品,不同产品之间是否很少耦合,⼀个产品改动对其他产品功能⽆影响。

HTTPS系统建设方案一、概述随着互联网的迅猛发展,网络安全问题也日益突出。
为了确保用户信息的安全性和数据的完整性,越来越多的网站和应用采用了HTTPS (Hypertext Transfer Protocol Secure)协议来加密通信。
HTTPS通过使用SSL/TLS协议来建立一个加密的通道,保护用户的隐私数据不被窃听或篡改。
本文将提供一个HTTPS系统建设方案,包括架构设计、证书管理、性能调优等方面的内容。
二、架构设计1.服务器配置为了建设一个安全的HTTPS系统,首先需要在服务器上部署SSL证书和相关配置。
服务器的硬件配置要足够强大,以支持加密与解密过程的计算要求。
同时,服务器操作系统要做好安全设置,关闭不必要的服务,限制远程访问等。
2.负载均衡与高可用为了提高系统的可用性和性能,可以采用负载均衡技术。
可以使用硬件负载均衡器或者软件负载均衡器,将用户请求分发到多个后端服务器上,提高系统的并发处理能力和稳定性。
3.安全防护为了保护系统免受恶意攻击,可以采用防火墙、Web应用防火墙(WAF)等安全设备进行防御。
同时,要做好日志监控和安全审计,及时发现和处理安全事件。
三、证书管理1.证书申请与签发在建设HTTPS系统之前,需要从权威的证书颁发机构(CA)申请SSL 证书。
申请SSL证书时,需要提供相关的企业或个人信息,并通过验证过程来获得证书的签发。
2.证书更新与续费SSL证书通常有一定的有效期限,需要及时进行更新和续费。
可以设置证书到期前的提醒机制,确保证书的连续有效。
3.证书存储与保护为了确保证书的安全性,需要将证书存储在安全的地方,防止私钥泄漏。
可以使用硬件安全模块(HSM)来保护私钥,禁止非授权人员访问。
四、性能调优1.SSL加速由于HTTPS需要进行加密和解密操作,会增加服务器的负载和延迟。
为了提高系统的性能,可以使用SSL加速设备,加速加密与解密过程。
2.缓存策略对于静态资源,可以使用CDN(内容分发网络)来缓存,减轻服务器负载。

后端的概念后端是指互联网应用程序的一部分,负责处理用户请求、进行数据处理和存储,并根据业务逻辑生成动态页面或提供API接口。
与之相对的是前端,前端负责用户界面的展示和与用户的交互。
后端的核心任务是实现业务逻辑,为用户提供稳定、可靠的服务。
为了实现这个目标,后端需要具备以下几个重要概念:1. 服务器和主机:后端程序需要运行在一台或多台服务器上,服务器是指一台计算机或一组联网计算机的集合,主机则是指运行后端程序的服务器实例。
主机通常具备较高的计算能力和存储空间,可用来处理大量的请求和存储数据。
2. 数据库:后端需要使用数据库来存储和管理数据。
数据库是一种结构化的数据存储方式,常见的有关系型数据库如MySQL、Oracle,以及非关系型数据库如MongoDB、Redis。
后端通过与数据库进行交互,可以实现数据的持久化存储和高效的读写操作。
3. 业务逻辑:后端根据应用的需求和规则,实现相应的业务逻辑。
这包括数据的处理、算法的设计和实现,以及不同模块之间的交互和协调。
例如,在一个电商应用中,后端需要处理用户的购物车、支付和订单等功能。
4. 服务端框架:为了快速、高效地开发后端程序,开发人员通常会使用一些服务端框架。
框架提供了一系列的工具和函数库,简化了常见任务(如路由解析、参数验证、数据库操作等)的编写过程,同时提高了代码的可读性和可维护性。
常见的后端框架有Django、Spring、Express等。
5. API接口:后端通过定义接口,提供数据和功能的访问方式。
API接口可以是基于HTTP协议的RESTful API,也可以是其他协议的接口。
通过使用API接口,前端可以与后端进行数据的交互,实现数据的查询、创建、更新和删除等操作。
6. 安全性:后端需要保证数据的安全性和用户的隐私。
这包括对用户身份的认证和授权,密码加密存储,防止SQL注入和XSS攻击等。
后端还需要保护系统免受恶意攻击和非法访问,以确保系统的稳定和可靠性。

2021年8月第24卷第16期中国管理信息化China Management InformationizationAug.,2021Vol.24,No.161 EISS系统概述工程作业智能支持系统(Engineering Opertion Intelligent Support System,EISS)是中石油集团油田技术服务有限公司以“川庆钻探一体化平台”为蓝本,在优化钻探企业各系统功能基础上,经过多年技术攻关,研发出具有中油技服特色、自主知识产权的信息化平台[1]。
EISS系统是信息技术与钻井完井工程技术的最佳结合技术成果,涵盖的专业从钻井逐步拓展到录井、井下作业和测井等专业,扩大了应用范围和功能,功能项有66项,功能点有936个,核心功能实现了三维可视化[2]。
截至目前,中油技服ZJ50以上钻机全面配套井场数据采集器,实现对钻井完井作业现场数据的统一管控。
同时,作业现场广泛应用视频监控和视频会议,EISS系统累计覆盖中油技服18 349口井,3 517个基层队(钻井8 249口,部署940个作业队;录井5 595口,1 376个作业队;井下4 505口井,1 201个作业队)。
EISS系统始建于2013年,使用C#语言和Oracle数据库和PI实时数据库开发了架构程序,系统架构见图1。
该平台在当年具有一定的先进性[3],但经过多年的使用,特别是在2019年中油技服大规模推广使用后,平台出现了以下问题。
①C/S版系统采集端,软件部署烦琐,升级麻烦,数据同步稳定性较差。
②主平台系统开发没有进行前后端分离,代码复用率较低,随着后期更多应用开发部署,会给后端系统造成更大的负荷。
③在多年的版本迭代过程中,只是对软件功能进行新增和优化升级,并未对系统架构进行更新升级。
④随着实时数据剧增,系统开销不够导致整个系统开销过大,实时数据服务的存储与发布采取集中处理方式,随着用户、作业井增加,数据变得滞后,数据刷新不及时,服务压力增加,严重影响生产监控,系统存在崩溃的风险。

Web系统技术方案概述Web系统是一种基于Web技术开发的软件系统,可通过互联网访问和使用。
本文将介绍一个完整的Web系统技术方案,包括前端开发、后端开发、数据存储和系统架构等方面。
该方案旨在为开发者提供一种可行且高效的解决方案,以构建稳定和可扩展的Web系统。
前端开发技术选型在前端开发方面,我们建议使用以下技术进行开发:•HTML:用于创建网页的结构和内容。
•CSS:用于定义网页的样式和布局。
•JavaScript:用于实现网页的交互和动态效果。
框架和库为了提高开发效率和代码质量,使用以下常用框架和库:•Vue.js:用于构建用户界面的JavaScript框架。
•React.js:另一种流行的JavaScript框架,用于构建可复用的用户界面组件。
•Bootstrap:用于快速构建美观的响应式网页布局。
开发工具在前端开发过程中,可以使用以下工具提高效率:•编辑器:VS Code、Sublime Text等常用的文本编辑器,提供代码高亮和智能提示功能。
•包管理工具:NPM或Yarn,用于安装和管理前端开发所需的包和依赖项。
•调试工具:浏览器的开发者工具,用于调试JavaScript代码和查看页面元素。
前端交互与设计在前端开发中,交互和设计是至关重要的。
要确保良好的用户体验和界面设计,需遵循以下原则:•响应式设计:确保网页能在不同设备和屏幕尺寸下正常显示和操作。
•用户友好的交互:提供直观且易于使用的界面,减少用户的操作步骤和学习成本。
•良好的可访问性:遵循无障碍设计原则,使得网页可以被各种能力的用户访问。
后端开发技术选型在后端开发方面,我们建议使用以下技术进行开发:•服务器端语言:Node.js、Java、Python等常见的后端开发语言,根据项目需求选择。
•Web框架:Express.js、Spring Boot等用于快速构建Web应用的框架。
•数据库操作:使用适当的数据库操作库或ORM框架,如Mongoose、Hibernate等。
标题:基于Vue的后台管理系统的设计与实现第一部分:概述1.1 背景介绍在当前信息化的社会环境下,各类企业和机构对于数据管理的需求日益增长,而为了更高效地管理数据和信息,后台管理系统应运而生。
后台管理系统是一种针对企业内部运营和管理的系统,它能够对数据进行监控、管理和分析,为企业决策提供支持。
而基于Vue框架的后台管理系统,因为其前端性能卓越和开发效率高的特点,正逐渐成为企业和机构首选的管理工具。
1.2 研究目的本文旨在探讨基于Vue的后台管理系统的设计与实现过程,分析其特点和优势,并就系统的设计原则、技术选型、功能模块等方面进行深入研究,以期为开发基于Vue的后台管理系统提供有益的参考。
第二部分:系统设计2.1 系统架构设计基于Vue的后台管理系统的架构设计应遵循前后端分离的原则,前端部分采用Vue作为主要框架,结合Vuex进行状态管理,以及使用Vue Router进行路由管理。
后端部分则可以采用Spring Boot等框架进行开发,实现前后端分离的设计。
2.2 技术选型在Vue的后台管理系统中,需要考虑技术选型的问题。
前端部分可以选择Ant Design Vue或Element UI等组件库,用于快速搭建各类组件,提高开发效率。
另外,还可以利用Axios等数据交互工具,实现前后端数据的交互。
后端部分则需要考虑数据库选型、权限控制等技术,以保障系统的稳定和安全。
第三部分:功能模块设计3.1 用户管理模块用户管理是后台管理系统的核心功能之一,其设计应包括用户权限管理、角色管理、用户操作日志等功能,以便管理员对用户进行管理和监控。
3.2 数据管理模块数据管理模块需要具备对数据的增、删、改、查等操作,同时需考虑数据的安全性和完整性,为用户提供高效的数据管理服务。
3.3 权限管理模块权限管理模块是后台管理系统中的重要组成部分,其设计应包括权限分配、资源管理、操作日志等功能,以保证系统的安全性和稳定性。
系统架构报告范文一、引言在当今数字化时代,系统架构的设计和优化对于企业和组织的业务运营和发展至关重要。
一个良好的系统架构能够提高系统的性能、可扩展性、可靠性和安全性,从而满足不断变化的业务需求。
本报告将以一个具体的系统为例,详细介绍其架构设计、组件构成、技术选型以及面临的挑战和解决方案。
二、系统概述(一)系统背景该系统是为_____公司开发的一套业务管理系统,旨在实现公司内部业务流程的自动化和信息化,提高工作效率和管理水平。
(二)系统功能系统主要包括客户管理、订单管理、库存管理、财务管理和报表分析等功能模块。
(三)系统性能要求系统需要支持每秒处理_____个事务,响应时间不超过_____秒,数据存储容量至少达到_____TB,并保证 999%的可用性。
三、系统架构设计(一)架构层次系统采用了典型的三层架构,包括表示层、业务逻辑层和数据访问层。
表示层:使用_____技术实现,负责与用户进行交互,展示数据和接收用户输入。
业务逻辑层:采用_____框架开发,处理业务规则和流程控制。
数据访问层:通过_____技术与数据库进行交互,实现数据的增删改查操作。
(二)组件设计1、数据库选用_____数据库管理系统,根据业务需求进行了合理的表结构设计和索引优化。
2、缓存引入_____缓存机制,提高数据读取的性能,减少对数据库的压力。
3、消息队列使用_____消息队列中间件,实现异步处理和系统解耦,提高系统的并发处理能力。
(三)技术选型1、开发语言选择_____编程语言,因其具有良好的性能和丰富的库支持。
2、框架和工具采用_____开发框架和_____项目管理工具,提高开发效率和代码质量。
四、系统部署架构(一)服务器架构系统部署在_____服务器上,采用集群方式提高系统的可用性和性能。
1、 Web 服务器部署_____Web 服务器,实现负载均衡。
2、应用服务器运行_____应用服务器,处理业务逻辑。
3、数据库服务器使用_____数据库服务器,进行数据存储和管理。