Fireworks 8 教程第09章 制作按钮、导航栏和弹出菜单
- 格式:ppt
- 大小:287.50 KB
- 文档页数:13





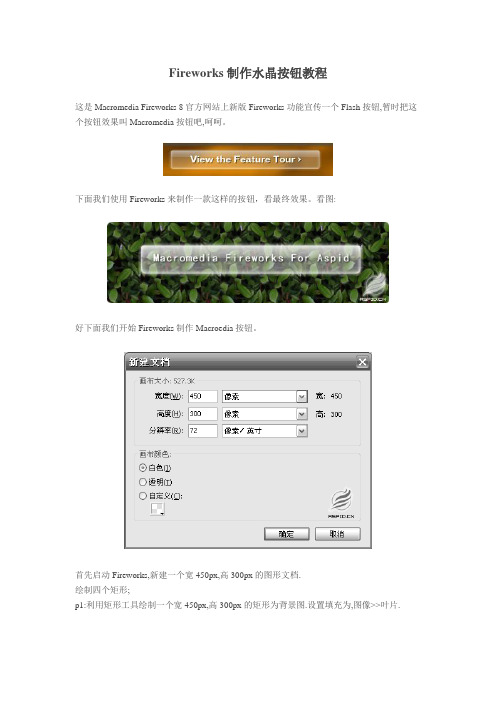
Fireworks制作水晶按钮教程
这是Macromedia Fireworks 8官方网站上新版Fireworks功能宣传一个Flash按钮,暂时把这个按钮效果叫Macromedia按钮吧,呵呵。
下面我们使用Fireworks来制作一款这样的按钮,看最终效果。
看图:
好下面我们开始Fireworks制作Macroedia按钮。
首先启动Fireworks,新建一个宽450px,高300px的图形文档.
绘制四个矩形;
p1:利用矩形工具绘制一个宽450px,高300px的矩形为背景图.设置填充为,图像>>叶片.
再利用矩形工具绘制一个宽350px,高50px的矩形.设置为无填充,1像素柔化
再利用矩形工具绘制一个宽350px,高23px的矩形.设置为渐变>>线性填充,如图,两端都为白色,左边透明度为80%,右边透明度为40%,,无边框,矩形圆度为15,不透明度为100%.
再利用矩形工具绘制一个宽350px,高27px的矩形.设置为白色实心填充,无边框,矩形圆度为15,不透明度为30%.
把P3和P4往P2中间移动拼合,得到如图效果:
在加上文字效果阴影和光晕>>投影.就得到了最终效果. OK,大功告成。

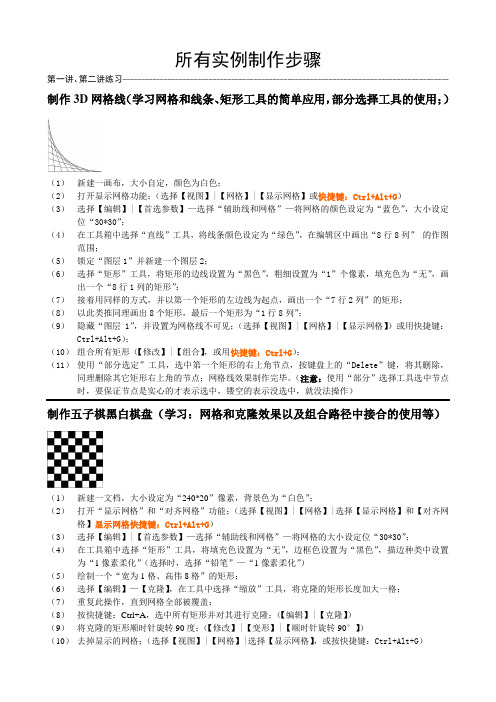
所有实例制作步骤第一讲、第二讲练习--------------------------------------------------------------------------------------- 制作3D网格线(学习网格和线条、矩形工具的简单应用,部分选择工具的使用;)(1)新建一画布,大小自定,颜色为白色;(2)打开显示网格功能;(选择【视图】|【网格】|【显示网格】或快捷键:Ctrl+Alt+G)(3)选择【编辑】|【首选参数】—选择“辅助线和网格”—将网格的颜色设定为“蓝色”,大小设定位“30*30”;(4)在工具箱中选择“直线”工具,将线条颜色设定为“绿色”,在编辑区中画出“8行8列”的作图范围;(5)锁定“图层1”并新建一个图层2;(6)选择“矩形”工具,将矩形的边线设置为“黑色”,粗细设置为“1”个像素,填充色为“无”,画出一个“8行1列的矩形”;(7)接着用同样的方式,并以第一个矩形的左边线为起点,画出一个“7行2列”的矩形;(8)以此类推同理画出8个矩形,最后一个矩形为“1行8列”;(9)隐藏“图层1”,并设置为网格线不可见;(选择【视图】|【网格】|【显示网格】)或用快捷键:Ctrl+Alt+G);(10)组合所有矩形(【修改】|【组合】,或用快捷键:Ctrl+G);(11)使用“部分选定”工具,选中第一个矩形的右上角节点,按键盘上的“Delete”键,将其删除,同理删除其它矩形右上角的节点;网格线效果制作完毕。
(注意:使用“部分”选择工具选中节点时,要保证节点是实心的才表示选中,镂空的表示没选中,就没法操作)制作五子棋黑白棋盘(学习:网格和克隆效果以及组合路径中接合的使用等)(1)新建一文档,大小设定为“240*20”像素,背景色为“白色”;(2)打开“显示网格”和“对齐网格”功能;(选择【视图】|【网格】|选择【显示网格】和【对齐网格】显示网格快捷键:Ctrl+Alt+G)(3)选择【编辑】|【首选参数】—选择“辅助线和网格”—将网格的大小设定位“30*30”;(4)在工具箱中选择“矩形”工具,将填充色设置为“无”,边框色设置为“黑色”,描边种类中设置为“1像素柔化”(选择时,选择“铅笔”—“1像素柔化”)(5)绘制一个“宽为1格、高伟8格”的矩形;(6)选择【编辑】—【克隆】,在工具中选择“缩放”工具,将克隆的矩形长度加大一格;(7)重复此操作,直到网格全部被覆盖;(8)按快捷键:Ctrl+A,选中所有矩形并对其进行克隆;(【编辑】|【克隆】)(9)将克隆的矩形顺时针旋转90度;(【修改】|【变形】|【顺时针旋转90°】)(10)去掉显示的网格;(选择【视图】|【网格】|选择【显示网格】,或按快捷键:Ctrl+Alt+G)(11)按快捷键:Ctrl+A,选中所有矩形,选择【修改】|【组合路径】|【接合】;(12)将内部填充色填充为“黑色”,五子棋黑白棋盘效果制作完毕。
fireworks动画制作的三种方法jpg、png、bmp等静态图片用photoshop软件制作十分简单,有时候,而那些貌似flash的动态图片如何制作呢?下面小编给大家整理了关于一些fireworks动画制作的三种方法,希望大家喜欢fireworks动画制作的三种方法:合并已有图片生成动画合并已有图片形成动画,顾名思义就是将一系列图片按顺序排列在不同的帧中从而生成动画,当然,首先我们必须有一串连续的图片,然后,在Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进入所需图片所在的目录,然后按照动画中图片显示的顺序依次选取图片,并单击“Add”按钮将这三张图片加入到对话框下面的窗口;注意:我们还必须勾选对话框最下面的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图片;最后,单击“Done”(完成)按钮。
图1 以动画打开单击窗口右下角状态栏的播放按钮,怎么样?效果还不错吧!现在只是一只海鸥在不停地飞,如果为它再添加一副背景,效果一定会更好,好吧,下面我们就为海鸥添加一副大海的背景。
fireworks动画制作的添加背景的方法有两种:自动复制和共享图层。
1. 自动复制图2 添加帧首先,单击“Frames”面板右上角如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
图3 编辑模式状态然后将画布的大小改为200x150(Pixels);接下来,打开背景图片,发现图片周围有一个如图3的边框,说明图片处于图像编辑模式,选择“Modify/Exit Image Edit (Ctrl+Shift+D)”,使图片进入对象编辑模式,如果想让图片打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”面板中“Open in Image Edit Mode”复选框前面的对钩去掉即可。