树形控件
- 格式:ppt
- 大小:606.50 KB
- 文档页数:23

Tree树形控件-默认展开和默认选中为什么⽤?权限树的展⽰,给⾓⾊分配权限。
基本使⽤<el-treeref="tree":data="data"show-checkboxnode-key="id" // Tree的key:唯⼀标识:default-expanded-keys="[]" // 默认展开的key:default-checked-keys="[]" // 默认选中的key:props="defaultProps"></el-tree>data () {return {data: [], // 数据源,权限树defaultProps: { // 绑定规则children: 'children',label: 'menuName'}},methods: {// 权限树的展⽰// 1.发起get请求,获取权限列表,接收⼀个权限树,绑定到数据源// 2.发起get请求,根据⾓⾊Id,获取拥有的权限,绑定到默认展开项、选中项// 获取选中的权限,⽤于提交修改请求getChecked(){// 1.获取选中的key数组// 获取选中的全部节点,返回ID数组const arr = this.$refs.tree.getCheckedKeys().concat(this.$refs.tree.getHalfCheckedKeys())// 获取选中的叶⼦节点,返回ID数组// const arr = this.$refs.tree.getCheckedKeys()// 获取选择的⼀级⼆级菜单,返回ID数组// const arr = this.$refs.tree.getHalfCheckedKeys()console.log(arr)// 发起put请求}}。

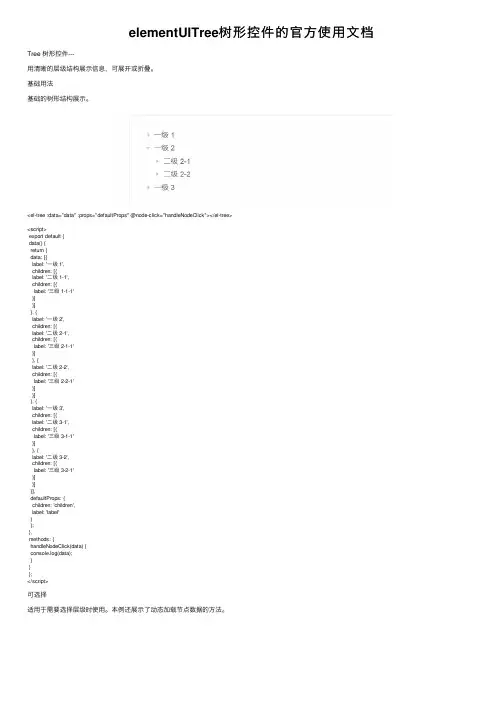
elementUITree树形控件的官⽅使⽤⽂档Tree 树形控件---⽤清晰的层级结构展⽰信息,可展开或折叠。
基础⽤法基础的树形结构展⽰。
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: '⼀级 1',children: [{label: '⼆级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '⼀级 2',children: [{label: '⼆级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '⼆级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '⼀级 3',children: [{label: '⼆级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '⼆级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};</script>可选择适⽤于需要选择层级时使⽤。

element plus中在tree 树形控件中icon的用法1. 引言1.1 概述在现代前端开发中,树形控件是一种常见且有着广泛应用的界面组件。
树形控件以树状结构展示数据,通常用于展示层级关系、导航菜单或分类等场景。
Element Plus作为Vue.js的一套UI组件库,提供了强大的Tree树形控件,可以帮助开发者快速构建功能完善、体验优秀的树形结构。
1.2 文章结构本文将重点介绍Element Plus中Tree树形控件中Icon的使用方法。
首先,我们将简要介绍Element Plus这个UI组件库,并详细说明Tree 树形控件的作用和用法。
接下来,我们将聚焦于本文主题——Icon在Tree树形控件中的重要作用以及具体使用方法。
最后,我们会提供一些示例和案例分析,帮助读者更好地理解和应用所学内容。
1.3 目的通过本文对Element Plus中Tree树形控件中Icon的用法进行详细解析,并配以实例和案例分析,目的在于帮助读者深入理解如何利用Icon增强Tree树形控件的交互效果和视觉表现。
同时,展望未来Tree树形控件Icon的发展趋势,为读者提供对于相关技术的进一步探索和应用思路。
通过本文的阅读,读者将能够在Element Plus中灵活运用Icon,提升Tree树形控件的用户体验和功能扩展性。
2. 正文2.1 Element Plus简介Element Plus是一套基于Vue.js 2.0的桌面端组件库,为开发者提供了丰富的UI组件和工具。
它拥有易用的API和漂亮的样式,可以帮助开发者快速构建出现代化的Web应用。
2.2 Tree 树形控件的作用和用法2.2.1 树形控件的基本概念和特点树形控件是一种常见的用户界面组件,可以以树状结构展示数据,并支持对数据进行展开、折叠、选择等操作。
它主要由节点、父子关系、层级结构等要素构成。
在实际应用中,树形控件通常用于展示具有层次结构的数据,比如文件目录、组织架构等。

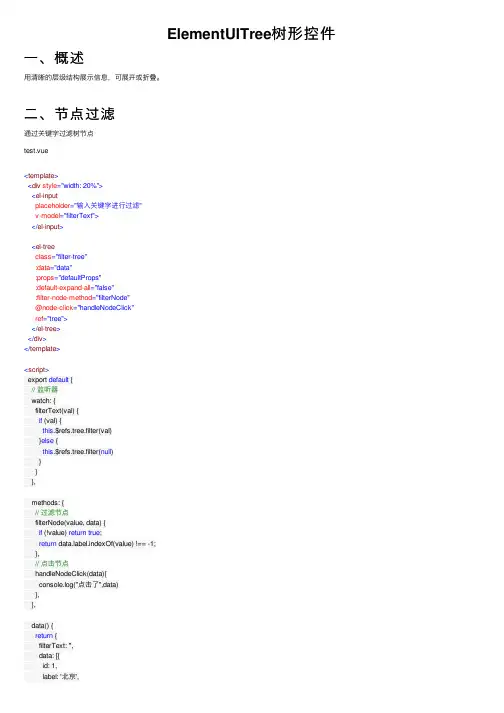
ElementUITree树形控件⼀、概述⽤清晰的层级结构展⽰信息,可展开或折叠。
⼆、节点过滤通过关键字过滤树节点test.vue<template><div style="width: 20%"><el-inputplaceholder="输⼊关键字进⾏过滤"v-model="filterText"></el-input><el-treeclass="filter-tree":data="data":props="defaultProps":default-expand-all="false":filter-node-method="filterNode"@node-click="handleNodeClick"ref="tree"></el-tree></div></template><script>export default {// 监听器watch: {filterText(val) {if (val) {this.$refs.tree.filter(val)}else {this.$refs.tree.filter(null)}}},methods: {// 过滤节点filterNode(value, data) {if (!value) return true;return bel.indexOf(value) !== -1;},// 点击节点handleNodeClick(data){console.log("点击了",data)},},data() {return {filterText: '',data: [{id: 1,label: '北京',parentId:'',children: [{id: 4,label: '海淀',parentId:1,children: [{id: 9,label: '五道⼝', parentId:4,}, {id: 10,label: '中关村', parentId:4,}]}]}, {id: 2,label: '上海',parentId:'',children: [{id: 5,label: '闵⾏',parentId:2,children: [{id: 11,label: '⼈民⼴场', parentId:5,}, {id: 12,label: '锦江乐园', parentId:5,}]}, {id: 12,label: '闸北',parentId:2,children: [{id: 13,label: '河南北路', parentId:12,}, {id: 14,label: '武进路', parentId:12,}]}]}],defaultProps: {children: 'children', label: 'label'}};}}</script><style scoped></style>View Code效果如下:element ui ⾥⾯的tree ⾃带的搜索功能是默认搜索的全部数据,有关键字的显⽰,没有的不显⽰。

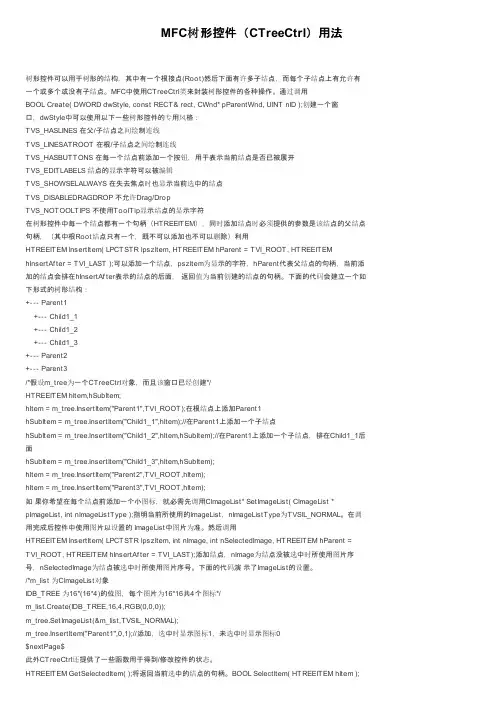
MFC树形控件(CTreeCtrl)用法树形控件可以用于树形的结构,其中有一个根接点(Root)然后下面有许多子结点,而每个子结点上有允许有一个或多个或没有子结点。
MFC中使用CTreeCtrl类来封装树形控件的各种操作。
通过调用BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );创建一个窗口,dwStyle中可以使用以下一些树形控件的专用风格:TVS_HASLINES 在父/子结点之间绘制连线TVS_LINESATROOT 在根/子结点之间绘制连线TVS_HASBUTTONS 在每一个结点前添加一个按钮,用于表示当前结点是否已被展开TVS_EDITLABELS 结点的显示字符可以被编辑TVS_SHOWSELALWAYS 在失去焦点时也显示当前选中的结点TVS_DISABLEDRAGDROP 不允许Drag/DropTVS_NOTOOLTIPS 不使用ToolTip显示结点的显示字符在树形控件中每一个结点都有一个句柄(HTREEITEM),同时添加结点时必须提供的参数是该结点的父结点句柄,(其中根Root结点只有一个,既不可以添加也不可以删除)利用HTREEITEM InsertItem( LPCTSTR lpszItem, HTREEITEM hParent = TVI_ROOT, HTREEITEM hInsertAf ter = TVI_LAST );可以添加一个结点,pszItem为显示的字符,hParent代表父结点的句柄,当前添加的结点会排在hInsertAf ter表示的结点的后面,返回值为当前创建的结点的句柄。
下面的代码会建立一个如下形式的树形结构:+--- Parent1+--- Child1_1+--- Child1_2+--- Child1_3+--- Parent2+--- Parent3/*假设m_tree为一个CTreeCtrl对象,而且该窗口已经创建*/HTREEITEM hItem,hSubItem;hItem = m_tree.InsertItem("Parent1",TVI_ROOT);在根结点上添加Parent1hSubItem = m_tree.InsertItem("Child1_1",hItem);//在Parent1上添加一个子结点hSubItem = m_tree.InsertItem("Child1_2",hItem,hSubItem);//在Parent1上添加一个子结点,排在Child1_1后面hSubItem = m_tree.InsertItem("Child1_3",hItem,hSubItem);hItem = m_tree.InsertItem("Parent2",TVI_ROOT,hItem);hItem = m_tree.InsertItem("Parent3",TVI_ROOT,hItem);如果你希望在每个结点前添加一个小图标,就必需先调用CImageList* SetImageList( CImageList * pImageList, int nImageListType );指明当前所使用的ImageList,nImageListType为TVSIL_NORMAL。

html5 树形表格结构控件HTML5树形表格结构控件HTML5树形表格结构控件是一种用于展示层级关系数据的强大工具。
它可以将数据以树状结构的形式展示,并可通过交互式操作对数据进行操作和导航。
本文将介绍HTML5树形表格结构控件的基本使用方法、功能特点以及它在Web开发中的应用场景。
一、基本使用方法HTML5树形表格结构控件的基本使用方法非常简单。
通过使用<table>、<tr>、<td>等HTML标签,结合一些特有的CSS样式和JavaScript方法,我们可以轻松地创建一个树形表格结构,并为每个节点添加展开和收起功能。
下面是一个示例代码:```<table id="treeTable"><tr><td><span class="treeNode">节点1</span></td></tr><tr><td><span class="treeNode">节点2</span></td><td><span class="treeNode">节点2-1</span></td></tr><tr><td><span class="treeNode">节点2</span></td><td><span class="treeNode">节点2-2</span></td></tr></table>```这段代码中,我们使用了一个ID为"treeTable"的<table>元素,并在其中定义了多个<tr>元素作为树的节点。

el-tree的使用El-Tree是一个基于Element UI的树形控件,用于展示层级结构的数据。
它提供了一些灵活的配置选项和事件回调,可以方便地实现树的展开和收起、节点选择、节点拖拽等功能。
使用El-Tree需要先引入Element UI的样式文件和JavaScript 文件,然后在页面中添加el-tree标签。
可以通过设置data属性传递树的数据,设置props属性配置节点的字段名,设置events属性绑定树的事件回调函数。
下面是一个简单的例子,演示了如何使用El-Tree组件来展示一棵简单的树:```html<template><div><el-tree:data="treeData":props="treeProps":default-expanded-keys="defaultExpandedKeys"@node-click="handleNodeClick"></el-tree></div></template><script>export default {data() {return {treeData: [{label: 'Node1',children: [{ label: 'Node1-1' },{ label: 'Node1-2' }]},{label: 'Node2',children: [{ label: 'Node2-1' },{ label: 'Node2-2' }]}],treeProps: {label: 'label',children: 'children'},defaultExpandedKeys: [ 'Node1' ] }},methods: {handleNodeClick(data) {console.log(data);}}}</script>```在上面的例子中,treeData是树的数据,treeProps配置了节点的字段名,defaultExpandedKeys设置了默认展开的节点,handleNodeClick是节点点击事件的回调函数。

一、介绍Vue3是一种流行的JavaScript框架,它提供了一种声明式的方式来构建用户界面,使得前端开发变得更加简单和高效。
在Vue3中,虚拟化树形控件是一种常见的UI组件,它可以帮助开发者在处理大量数据时提升性能。
本文将介绍如何使用Vue3和Element UI来实现虚拟化树形控件,并提供相应的js写法。
二、Vue3基础在开始介绍虚拟化树形控件之前,首先需要了解一些Vue3的基础知识。
Vue3是一种渐进式JavaScript框架,它可以通过模板语法将数据和DOM进行绑定。
Vue3还提供了一些指令和组件来简化开发流程,例如v-for、v-if等。
三、Element UIElement UI是一种基于Vue3的UI组件库,它提供了丰富的组件和样式,可以帮助开发者快速构建用户界面。
在本文中,我们将使用Element UI中的Tree组件来实现虚拟化树形控件。
四、虚拟化树形控件介绍虚拟化树形控件是一种用于展示大量数据的UI组件,它可以动态地加载和卸载节点,从而提升页面的渲染性能。
在Vue3中,虚拟化树形控件通常使用插件或者第三方库来实现。
在本节中,我们将介绍如何使用Element UI和js来实现虚拟化树形控件。
五、js写法1. 引入Element UI需要在项目中引入Element UI的Tree组件。
可以在项目中的m本人n.js或者App.vue中使用import语句引入Tree组件,例如:```import {ElTree} from 'element-plus';```2. 定义数据接下来,需要定义树形控件所需的数据。
数据通常是一个嵌套的对象或者数组,每个节点包含id、label、children等属性。
例如:```const data = [label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}];```3. 使用Tree组件将数据传递给Tree组件,并在模板中使用Tree组件来展示数据。

jQuery树形控件zTree使⽤⼩结0 zTree简介树形控件的使⽤是应⽤开发过程中必不可少的。
zTree 是⼀个依靠 jQuery 实现的多功能 “树插件”。
优异的性能、灵活的配置、多种功能的组合是 zTree 最⼤优点。
0.0 zTree的特点 •最新版的zTree将核⼼代码按照功能进⾏了分割,不需要的代码可以不⽤加载,如普通使⽤只需要加载核⼼的jquery.ztree.core-3.5.js,需要使⽤勾选功能加载jquery.ztree.excheck-3.5.min.js,需要使⽤编辑功能加载jquery.ztree.exedit-3.5.min.js•采⽤了延迟加载技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀•兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器•⽀持 JSON 数据•⽀持静态和 Ajax 异步加载节点数据•⽀持任意更换⽪肤 / ⾃定义图标(依靠css)•⽀持极其灵活的 checkbox 或 radio 选择功能•提供多种事件响应回调•灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽•在⼀个页⾯内可同时⽣成多个 Tree 实例•简单的参数配置实现,灵活多变的功能0.1 zTree⽂件介绍从zTree官⽹下载的zTree包括以下组成部分•metroStyle⽂件夹:zTree的metro风格样式相关⽂件(图⽚及css样式表)。
•zTreeStyle⽂件夹:zTree的标准风格样式⽂件夹(图⽚及css样式表)•js⽂件:zTree.all.js是完整的js库,可单纯加载此⽂件实现所有zTree功能,ztree.core、ztree.excheck、ztree.exedit、ztree.exhide是对ztree按照功能进⾏的分割,分别对应基本功能、复选功能、编辑功能、显隐功能。
1 zTree的基本使⽤1.0 zTree的创建在页⾯中添加对zTree的js及css引⽤,由于zTree基于JQuery,JQuery的引⽤是必须的。

QT中的树型控件QTreeWidget的使用QT是一种流行的C++图形用户界面开发工具包,提供了丰富的控件库,其中包括树型控件QTreeWidget。
QTreeWidget是一个功能强大的树状结构控件,可以用于展示层次化的数据。
它以树形的结构显示数据,并且可以进行展开、折叠、排序等操作。
使用QTreeWidget控件,我们可以创建一个包含多个树节点的树形结构。
每个节点可以有多个子节点,形成树的分支结构。
下面是一个简单的例子,展示了如何使用QTreeWidget控件。
首先,在QT设计师中创建一个新的QMainWindow窗口,然后将一个QTreeWidget控件添加到主窗口中。
在主窗口的头文件(.h)中声明一个私有成员变量m_treeWidget,用于引用这个QTreeWidget控件:```cpp//mainwindow.hprivate:QTreeWidget* m_treeWidget;```然后,在主窗口的构造函数中初始化m_treeWidget:```cpp//mainwindow.cppMainWindow::MainWindow(QWidget *parent): QMainWindow(parent)m_treeWidget = new QTreeWidget(this);```接下来,我们可以使用QTreeWidgetItem类添加树节点到QTreeWidget控件中。
QTreeWidgetItem表示一个树节点,可以设置节点的文本、图标等属性,也可以设置节点的子节点。
下面是一个例子,展示了如何创建一个根节点和两个子节点的树:```cppQTreeWidgetItem* root = new QTreeWidgetItem(m_treeWidget);root->setText(0, "Root");QTreeWidgetItem* child1 = new QTreeWidgetItem(root);child1->setText(0, "Child 1");QTreeWidgetItem* child2 = new QTreeWidgetItem(root);child2->setText(0, "Child 2");```上述代码创建了一个根节点,标记为"Root",然后创建了两个子节点,分别标记为"Child 1"和"Child 2"。

element plus中在tree 树形控件中icon的用法在element plus中,tree 树形控件是一个非常常用的组件,它能够以树状的形式展示层级结构数据,方便用户查看和操作。
在树形控件中,icon的使用是一项非常重要的功能。
本文将详细介绍在element plus中,在tree 树形控件中icon的用法。
一、概述在element plus的tree 树形控件中,每个节点都可以显示一个icon,用于增加交互性和用户体验。
通过设置自定义的icon,可以让用户更直观地了解节点的含义或特点。
二、基本用法在element plus的tree 树形控件中,使用icon的方法非常简单。
我们可以通过在treeData数据中为每个节点设置一个icon属性来实现。
```html<el-tree :data="treeData" :props="defaultProps"></el-tree>``````javascriptdata() {return {treeData: [id: 1,label: '节点1',icon: 'el-icon-folder'},{id: 2,label: '节点2',icon: 'el-icon-document' },...],defaultProps: {children: 'children',label: 'label',icon: 'icon'}}}在上述代码中,我们使用了treeData数组来设置树形控件的数据,其中每个节点都包含一个label和一个icon属性。
这里的icon属性对应的值可以是element plus框架中提供的预设icon class,也可以是自定义的class。
三、预设icon在element plus框架中,提供了一系列预设的icon class,可以直接在tree 树形控件中使用。
element plus中在tree 树形控件中icon的用法摘要:1.元素Plus 简介2.Tree 树形控件概述3.Tree 控件中图标的用法4.实际应用示例5.总结正文:1.元素Plus 简介元素Plus(Element Plus)是一款基于Vue.js 3.0 的组件库,它提供了丰富的组件和样式,帮助开发者快速构建出美观实用的前端界面。
元素Plus 的组件库中包含了许多常用的控件,如表格、表单、弹窗、菜单等,极大地提高了开发效率。
2.Tree 树形控件概述Tree 树形控件是元素Plus 中的一个重要控件,它以树状结构展示了数据,方便用户对数据进行管理和操作。
Tree 控件可以展开和折叠,支持多级嵌套,能够适应不同的数据层级结构。
3.Tree 控件中图标的用法在Tree 树形控件中,图标主要用于表示节点的类型和状态。
图标可以显示在节点的左侧、右侧或顶部,可以根据需要进行自定义。
以下是Tree 控件中图标的常用用法:- 默认图标:Tree 控件提供了默认的展开和折叠图标,可以用于表示节点的展开和折叠状态。
默认的展开图标为"minus",折叠图标为"plus"。
- 自定义图标:开发者可以根据需要使用自定义的图标。
自定义图标需要使用Element Plus 的图标库,如el-icon。
例如,可以使用"el-icon-minus"表示折叠,"el-icon-plus"表示展开。
- 节点类型图标:为了区分不同的节点类型,可以在节点上添加类型图标。
例如,在一个组织架构树中,可以用不同的颜色或图标表示不同的部门。
4.实际应用示例以下是一个使用元素Plus Tree 控件和自定义图标的示例:```html<template><el-tree :data="treeData" :props="treeProps" @node-click="handleNodeClick"></el-tree></template><script>export default {data() {return {treeData: [{id: 1,label: "部门1",children: [{ id: 11, label: "子部门1-1" },{ id: 12, label: "子部门1-2" },],},{id: 2,label: "部门2",children: [{ id: 21, label: "子部门2-1" },{ id: 22, label: "子部门2-2" },],},],treeProps: {children: "children",label: "label",},};},methods: {handleNodeClick(nodeData) {console.log("点击节点", nodeData);},},};</script>```在这个示例中,我们使用了默认的展开和折叠图标,并在节点上添加了自定义的类型图标。
el-tree 树形控价的高度设置
el-tree 树形控件的高度设置
在web开发中,el-tree 树形控件是一个常用的组件,用于展示层级结构的数据。
它可以帮助我们更好地组织和展示数据,提供了丰富的功能和灵活的配置选项。
其中,高度的设置是一个重要的属性,可以影响到整个树形控件的显示效果。
通过设置el-tree 的高度,我们可以控制树形控件的展示范围,使其在页面中占据合适的空间。
一般来说,我们可以通过以下几种方式来设置树形控件的高度:
1. 固定高度:可以直接设置一个固定的像素值,例如设置高度为300px。
这种方式适用于在页面中有固定位置的树形控件,可以明确地控制其高度。
2. 百分比高度:可以设置树形控件的高度为父容器的百分比值,例如设置高度为50%。
这种方式适用于需要根据父容器的大小来自适应调整高度的树形控件。
3. 自适应高度:可以设置树形控件的高度为自适应内容的大小,即根据数据的多少自动调整高度。
这种方式可以确保树形控件始终能够展示所有的数据,不会出现滚动条。
除了以上几种基本的高度设置方式,el-tree 还提供了更多的高级配
置选项,例如最小高度、最大高度、高度溢出时的处理方式等,可以根据实际需求进行灵活调整。
总的来说,el-tree 树形控件的高度设置对于页面的布局和用户体验都具有重要的影响。
合理设置高度可以使树形控件更加美观、易用,提升用户的操作效率和体验感。
通过灵活运用不同的高度设置方式,我们可以实现各种不同风格和需求的树形控件,为用户呈现出更好的界面效果。
vue2 element select树形控件Vue2 Element Select树形控件在Vue2 Element Select中,树形控件是一种非常有用的功能,它允许用户在一个树形结构中选择一个或多个选项。
本文将一步一步回答关于Vue2 Element Select树形控件的问题,从而帮助您更好地了解它的使用和功能。
第一步:了解Vue2 Element Select树形控件Vue2 Element Select树形控件是一个基于Vue.js和Element UI的插件,用于在一个层次结构的树形数据中选择一个或多个选项。
它提供了丰富的功能,包括展开和折叠节点、搜索、禁用选项和自定义模板等。
您可以使用它来创建复杂的树形选择器,满足各种业务需求。
第二步:准备环境为了使用Vue2 Element Select树形控件,您首先需要准备一个Vue.js 开发环境。
确保您已经安装了Vue.js和Element UI,并正确引入它们到您的项目中。
第三步:创建树形数据在使用Vue2 Element Select树形控件之前,您需要准备一个树形结构的数据。
您可以使用一些测试数据来演示,或者从后端API获取真实数据。
确保您的数据包含树形结构的层次关系,例如父节点和子节点的关联。
第四步:使用Vue2 Element Select树形控件在Vue组件中,您可以使用Vue2 Element Select树形控件来实现树形选择器。
导入Select组件并在template中使用它,通过绑定data属性来传递树形数据。
设置props来自定义树形选择器的外观和行为。
第五步:展示树形数据在Vue模板中,通过设置配置项来展示树形数据。
使用v-model指令来实现双向绑定,使得用户选择的值可以同步到数据模型中。
您还可以使用插槽来自定义节点的渲染方式,以及自定义搜索功能。
第六步:处理用户选择当用户在树形选择器中选择一个或多个选项时,Vue2 Element Select树形控件会触发一个change事件。
在开始撰写文章之前,我先花点时间来评估一下你提供的主题:elementui 树形控件控制节点的展开。
这个主题需要从简到繁地探索,并且要确保文章内容深入全面。
探讨这个主题时,我需要考虑到该控件的基本功能和用法,然后深入研究如何在实际应用中控制节点的展开,最后总结回顾这个主题,以便让读者能够全面、深刻和灵活地理解。
在深入探讨这个主题之前,我先简要介绍一下elementui 树形控件的基本功能和用法。
elementui 是一套基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和样式,其中包括了树形控件。
树形控件通常用来展示多级列表数据,比如文件夹结构、组织架构等,用户可以通过点击展开或者折叠节点来查看或隐藏子节点。
在使用elementui 树形控件时,控制节点的展开是一个很常见的需求,而且也是一个很重要的功能。
接下来,我将重点讨论如何在实际应用中控制elementui 树形控件节点的展开。
我们需要了解elementui 树形控件的基本结构和属性。
在elementui 中,树形控件的数据是以 JSON 格式传入的,并通过props 属性进行设置。
我们可以通过配置控件的expandOnClickNode 属性来控制是否在点击节点时展开或者折叠节点,还可以通过 expanded 属性来控制节点的默认展开状态。
不仅如此,elementui 还提供了一些方法和事件用于控制节点的展开。
我们可以通过调用控件的 toggleExpanded 方法来手动展开或者折叠某个节点,也可以通过监听节点的 node-click 事件来在点击节点时进行自定义展开或者折叠的处理。
在实际场景中,我们可以根据业务逻辑和用户操作来灵活地运用这些方法和事件,从而实现精准控制节点的展开。
总结回顾一下我们探讨的内容,控制elementui 树形控件节点的展开是一个很重要的功能,也是一个涉及到多方面知识和技巧的问题。
在本文中,我们从elementui 树形控件的基本功能和用法出发,深入探讨了如何在实际应用中控制节点的展开,提供了一些常用的方法和事件,并共享了一些个人观点和理解。
antdesignvue使用树形控件(tree)点击节点expand判断的方法antdesignvue是一个基于Ant Design设计体系的Vue组件库,提供了丰富的可复用的组件,包括树形控件(tree)。
在使用antdesignvue 的树形控件中,点击节点展开或折叠的操作是很常见的需求。
下面将介绍使用树形控件中点击节点展开或折叠的判断方法。
首先,我们需要在Vue项目中安装并引入antdesignvue组件库。
可以使用npm或yarn进行安装,然后在项目的入口文件中引入antdesignvue的样式文件和组件库:```javascriptimport 'ant-design-vue/dist/antd.css';import { Tree } from 'ant-design-vue';e(Tree);```然后,在Vue组件中使用Tree组件,并绑定数据源。
数据源一般是一个树形结构的数组,每个节点包含一个唯一的key值和一个children 数组,用于展示子节点。
```html<template><template #title="{ key, node, data }">{{ data.title }}</template></a-tree></template>```接下来,我们需要定义`expandedKeys`数组,用于存储展开的节点的key值。
在初始化组件时,可以将初始化的展开节点的key值添加到`expandedKeys`数组中。
然后,在点击节点时,判断节点是否已经展开,如果已经展开,则将其从`expandedKeys`数组中移除,否则将其添加到`expandedKeys`数组中:```javascriptdatreturntreeData:title: '节点A',key: '0-0',children:title: '子节点A1',key: '0-0-0'},title: '子节点A2',key: '0-0-1'}},title: '节点B',key: '0-1',children:title: '子节点B1',key: '0-1-0'},title: '子节点B2',key: '0-1-1'}}],expandedKeys: ['0-0'] // 初始展开节点A };},methods:onSelect(key, event)const index = this.expandedKeys.indexOf(key);if (index > -1)this.expandedKeys.splice(index, 1);} elsethis.expandedKeys.push(key);}}```在上面的代码中,我们定义了一个`onSelect`方法,该方法会在选择节点时触发。
vc树形控件TreeCtrl经验总结(一)树形控件可以用于树形的结构,其中有一个根接点(Root)然后下面有许多子结点,而每个子结点上有允许有一个或多个或没有子结点。
MFC中使用CTreeCtrl类来封装树形控件的各种操作。
通过调用BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );创建一个窗口,dwStyle中可以使用以下一些树形控件的专用风格:TVS_HASLINES 在父/子结点之间绘制连线TVS_LINESATROOT 在根/子结点之间绘制连线TVS_HASBUTTONS 在每一个结点前添加一个按钮,用于表示当前结点是否已被展开TVS_EDITLABELS 结点的显示字符可以被编辑TVS_SHOWSELALWAYS 在失去焦点时也显示当前选中的结点TVS_DISABLEDRAGDROP 不允许Drag/DropTVS_NOTOOLTIPS 不使用ToolTip显示结点的显示字符在树形控件中每一个结点都有一个句柄(HTREEITEM),同时添加结点时必须提供的参数是该结点的父结点句柄,(其中根Root结点只有一个,既不可以添加也不可以删除)利用HTREEITEM InsertItem( LPCTSTR lpszItem, HTREEITEM hParent = TVI_ROOT, HTREEITEM hInsertAfter = TVI_LAST );可以添加一个结点,pszItem为显示的字符,hParent代表父结点的句柄,当前添加的结点会排在hInsertAfter表示的结点的后面,返回值为当前创建的结点的句柄。
下面的代码会建立一个如下形式的树形结构:+--- Parent1+--- Child1_1+--- Child1_2+--- Child1_3+--- Parent2+--- Parent3HTREEITEM hItem,hSubItem;hItem = m_tree.InsertItem("Parent1",TVI_ROOT);在根结点上添加Parent1hSubItem = m_tree.InsertItem("Child1_1",hItem);//在Parent1上添加一个子结点hSubItem = m_tree.InsertItem("Child1_2",hItem,hSubItem);//在Parent1上添加一个子结点,排在Child1_1后面hSubItem = m_tree.InsertItem("Child1_3",hItem,hSubItem);hItem = m_tree.InsertItem("Parent2",TVI_ROOT,hItem);hItem = m_tree.InsertItem("Parent3",TVI_ROOT,hItem);如果你希望在每个结点前添加一个小图标,就必需先调用CImageList*SetImageList( CImageList * pImageList, int nImageListType );CImageList指向一个CImageList对象,如果这个值为空,则CTreeCtrl中的Image将被移除。