网页设计视觉呈现分析
- 格式:pdf
- 大小:636.90 KB
- 文档页数:2

网页设计中视觉元素的作用及审美性论文(范文大全)第一篇:网页设计中视觉元素的作用及审美性论文网页设计及视觉元素的概况。
目前,以计算机技术为支撑的互联网络的迅速发展和普及,使人们的生活、学习、工作等各方面更加便捷。
网络作为一种新的媒体形式,不仅综合了图形、文字、声音、动画等多种信息载体,同时给人们提供了一个新的信息交流方式。
使得信息的传递更为丰富多样,由此,网页设计的视觉元素就成为网络信息传达的重要组成部分,而网页设计中的视觉元素除了具有信息传递的功能外,还因其强烈的视觉表现力而具有影响受众审美情感的作用。
我国的网页设计在顺应国际化的同时必须不断探索具有中国地域特征和企业特征的网页设计视觉语言。
这方面的研究必将对网页设计朝着个性化和特征化方向发展起到积极的推动作用。
结合我在831 台期间在网页设计中对视觉元素的应用,通过视觉元素树立电台文化意识。
进而探讨和研究视觉元素在网页中的功能。
1.1 网页设计的概念。
网页设计是伴随计算机互联网产生的视听设计,结合文字、色彩、图形图像、版式等对于网页版面的编排。
网络设计者通过自身的创造性思维,对网页的结构进行艺术上的规划与设计,使网页给人留下深刻的印象,让人过目不忘。
1.2 网页设计的视觉特点。
传统纸媒对现在的网页设计有一定的影响,版式设计上符合人们的阅读习惯,读者往往习惯上下滚动页面进行阅读,所以排字以横向排列为主,方便读者阅读,而且对于关键词汇可以用其他色彩进行突出设计,使人们在阅读的时候对文章重点内容有所把握。
对于网页设计一般采用网络样式,也可以进行自由样式的设计,给人们新鲜感,不会使读者产生审美疲劳,但多样性的同时,要注意不能违背整体的设计风格,需要符合网页设计中视觉效果的特点。
1.3 网页版式设计的视觉要素。
网页设计是在一个空间有限的页面内,将文字、图形、图案、链接等元素进行规划和排版,将这些视觉元素合理的安排,使它们可以相互协调,并且表达出指定的信息。



网页设计岗位环境分析报告1. 背景介绍随着互联网的迅速发展,网页设计岗位成为了现代职场中非常火热的一项技术工作。
作为数字化时代的产物,网页设计岗位与前端开发、用户体验设计等职位密切相关,旨在为用户提供优质的网页界面和良好的用户体验。
2. 岗位概述网页设计岗位主要负责设计和制作网站的界面和布局,以及其他相关的图形设计工作。
具体职责如下:- 根据需求和目标群体,设计网站的整体布局和结构- 制作网站所需的各类图形元素,如导航栏、按钮、背景等- 选择合适的配色方案和字体风格,以确保视觉效果和用户体验的一致性- 与前端开发人员进行紧密合作,将设计转化为可实际运行的网页- 跟踪和研究行业动态和最新的设计趋势,不断提升设计水平3. 岗位发展趋势3.1 移动优先设计随着智能手机和其他移动设备的普及,移动优先设计成为了网页设计领域的一个重要趋势。
设计师需要考虑到不同尺寸的屏幕和操作方式,以确保网站在移动设备上有良好的显示效果和用户体验。
3.2 响应式设计响应式设计是指根据用户所使用的设备及其屏幕尺寸,自动调整网页的布局和内容以适应不同的屏幕大小。
随着移动设备多样化和屏幕尺寸不断更新,响应式设计已经成为了网页设计的一个基本要求。
3.3 用户体验设计用户体验设计成为了网页设计岗位中不可或缺的一部分。
设计师需要考虑用户的需求和行为习惯,利用合适的交互方式和布局设计,提供直观、简洁和易用的界面。
3.4 数据可视化随着大数据时代的到来,数据可视化成为了网页设计的热门方向之一。
设计师需要通过图表、图形和动态效果等手段,将复杂的数据转化为易于理解和分析的可视化呈现。
4. 岗位技能要求网页设计岗位需要具备以下技能和能力:- 精通Photoshop、Illustrator等图像处理软件- 熟悉HTML、CSS等前端开发技术- 具备良好的创意和审美能力,能够设计出具有吸引力和独特性的网站界面- 熟悉响应式设计原理和移动优先设计理念- 了解用户体验设计的基本原则和方法- 具备团队合作和沟通能力,能够与其他职能团队紧密合作5. 岗位薪酬水平网页设计岗位的薪酬水平受到多个因素的影响,如工作经验、城市发展水平、公司规模等。

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
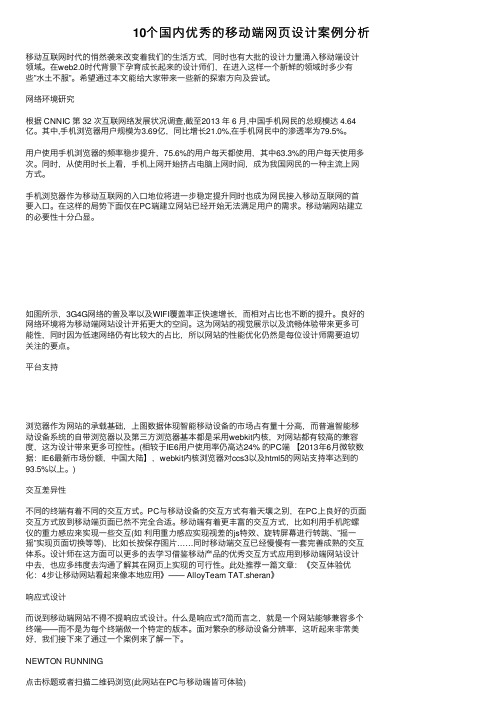
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。

网页设计网页的版式设计在网页设计中根据特定的主题和内容,把文字、图形图像、动画、视频、色彩等信息传达要素界定在一个范围内,有机的、秩序的、艺术性的组织在一起,形成美观的页面并不是容易的事。
由于多数专业的计算机技术人员缺乏艺术设计的能力,致使许多网页一直都是按固定的格式来完成,只是在文字内容上有所变化,所以使很多网页看起来千篇一律,缺乏个性。
为了让网页更具艺术魅力,必须加强制作人员的艺术素养,将艺术与技术有机的结合起来,使网络呈现更绚丽的色彩。
网页的版面设计应从造型、视觉心理及版式构成几方面入手。
一、版式设计的造型在版式空间中标题、内容、主体图形、色调、视觉中心、背景和留白都是造型的最基本元素,将这些基本元素在800*600像素或1024*768像素的版面中有机的结合起来就是设计的过程。
网页版式设计常常借助多种形式的框架(骨骼),规则的框架与不规则的框架,可见的框架与不可见的框架,同时还要与文字样式、色调等因素紧密联系起来。
网页界面设计不同于报纸、杂志等版面的设计,它是动态的、变化的版面。
多数人的显示器分辨率为800*600像素或1024*768像素,我们设计版面时就应以800*600像素为标准,除去滚动条所占的20像素,安全宽度应控制在780像素以内,这样才能浏览到全部的横向页面内容,垂直方向上,页面是可滚动的,版面的长度一般不作限制,但是一些较正规的网站要求滚动不超过3屏,针对这样动态的版面空间,设计起来就要存在较大的难度。
为此,网页设计师应采取一些相应的对策:1.运用自适应宽度技术。
即在版面宽度超出800像素时,页面内容自动伸缩,充满整个版面,这样的技术就要求版面设计也要具有适应性。
1024*768像素环境下的页面效果800*600像素环境下的页面效果2.运用背景来适应不同分辨率的版面效果。
1024*768像素环境下运用背景填充空白部分 800*600像素环境下3.使版面保持固定尺寸,禁止滚动出现,增强对版面的控制,这样的方案非常适用于设计性较强的图形界面。
网页设计配色应用实例剖析——绿色系绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。
是一种柔顺、恬静、满足、优美、受欢迎之色。
也是网页中使用最为广泛的颜色之一。
绿色与人类息息相关,是永恒的欣欣向荣是的自然之色,代表了生命与希望,也充满了青春活力,绿色象征着和平与安全、发展与生机、舒适与安宁、松弛与休息,有缓解眼部疲劳的作用。
它本身具有一定的与自然、健康相关的感觉,所以也经常用于与自然、健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
绿色能使我们的心情变得格外明朗。
黄绿色代表清新、平静、安逸、和平、柔和、春天、青春、升级的心理感受。
下面我们根据绿色系不同属性邻近色、同类色的高纯度低纯度、对比色等色彩搭配做不同的举例分析。
→ 绿色网页例图:绿色系分析:从上图的主色调、辅色调HSB模式的数值可看出,这两中颜色只是在明度上有区别,其显示的色相与饱和度是一样的。
正绿色是120度,这两种颜色从RGB数值上看,都不同程度的混合了其他少许颜色,因此离正绿色稍有些偏差。
由于绿色本身的特性,所以整个网页看起来很安稳舒适。
辅助色只在明度上降低,让页面多了些层次感、空间感。
白色块面使得绿色的特性发挥到最好的状态并增强了视觉节奏感。
点睛色恰到好处的体现出了"点睛"这一妙笔,极尽诱惑力,整个页面顿时生动提神起来,增强了页面主题的表达力。
结论:主、辅色调是属于同类色绿色系,通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。
如果不是通过数值来分析判断,可能会有些朋友凭经验判断,容易误认为这两种颜色除了明度外有可能纯度会有所不同,这时候适当的使用数值模式会很容易得到正确的结论的。
整个页面配色很少:最大色块的翠绿,第二面积的白色,第三面积的深绿色,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。
深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
电商网页界面的设计与视觉表现分析电商网页界面是电商平台重要的组成部分,设计与视觉表现直接关系到用户的使用体验,进而影响电商平台的用户转化率和留存率。
本篇文章主要从设计风格、排版、色彩搭配以及交互方式等方面,分析电商网页界面的设计与视觉表现。
一、设计风格设计风格是网页界面的重要组成部分,电商网页设计风格因应用场景不同,具有多样性。
常见的设计风格有:1. 扁平化设计扁平化设计是指从图形、色彩、排版、交互等方面,抛弃多余的修饰、影音、阴影等效果,呈现简洁清晰的设计风格。
扁平化设计风格对响应式布局非常友好,适合于各种屏幕尺寸的展示。
2. 材质设计材质设计强调元素之间的层次感和质感,通过纹理、颜色变化、阴影等技术手段,模拟现实中的材质感,打造具有真实感和立体感的界面设计。
3. 渐变设计渐变设计是指通过色彩渐变,实现界面元素的变化和转化。
渐变设计可以为网页界面增添一丝动感和视觉效果,帮助用户更好地理解界面结构和信息层次。
二、排版排版是网页设计的重要元素,它影响着文章或图片的阅读、呈现效果。
在电商网页设计中,排版的目的是尽量让用户快速定位与产品相关的信息,提高信息的展示效率。
1. 标题与副标题电商网页设计中,标题和副标题可以帮助用户快速地了解产品展示页面的基本信息,帮助用户更好地定位所需信息。
同时,好的标题和副标题还可以帮助一些搜索引擎优化(SEO)操作,提高电商的流量和曝光率。
2. 图片展示电商网页设计中,图片展示是非常重要的一部分。
好的图片展示可以使产品更有吸引力,吸引用户购买。
图片的清晰度和尺寸也需考虑好,尺寸过大会降低网页展示速度,尺寸过小则会影响用户体验。
3. 网格布局网格布局是一种常见的网页排版方式,它可以快速地分隔出网页的主要内容区域。
并且通过网格布局,一个网页可以更加规范和有序。
好的网格布局可以有效地提高网页的阅读性和美观度。
三、色彩搭配色彩是电商网页设计必不可少的一部分。
设计师可以根据产品的特性,选择不同的色彩来表达产品的理念,呈现产品的特点,以达到吸引顾客购买的目的。
网页设计的色彩运用摘要:色彩是网页给人的第一印象,色彩运用的好坏直接影响人们对这个网页的认同与否,设计者在设计网页时除了考虑需要网页本身的特点外,还要遵循一定的艺术规律,从而设计出色彩鲜明、性格独特的网页。
因此,如何在网页设计中运用色彩是网页设计的重中之重。
关键词:网页设计;色彩;色彩的作用;色彩运用;色彩搭配0 引言网页设计是一门新兴的设计类和网络交叉学科,近几年随着网络的发展而逐渐受到人们的重视。
网页以网络为载体,把各种信息以最便捷的方式传达给受众。
在这种标准的需求下,逐步产生了审美的需求。
网页的色彩是树立网页形象的关键之一,色彩运用的好坏直接影响人们对这个网页的认同度,网页色彩搭配既是一项技术性工作,同时也是一项艺术性很强的工作。
因此,设计者在设计网页时除了考虑网页本身的特点外,还要遵循一定的艺术规律。
1 色彩运用1.1 色彩分类在色彩缤纷的世界里,人们通过视觉感知到的色彩是非常丰富的。
色彩按照种类可以分为原色、间色和复色。
就色彩的系别而言,则可分为非彩色系和彩色系两大类:①彩色系:指包括在可见光谱中的全部色彩,以红、橙、黄、绿、蓝、紫等为基本色;②非彩色系:指由黑色、白色及黑白两色相融而成的各种深浅不同的灰色系列。
1.2 色彩种类(1)原色。
原色就是不能用其他颜色混合而成的颜色。
我们可以用原色混合成其它各种各样的颜色。
基本上原色分为红、黄、蓝3种。
这3种颜色当中不能掺杂其它的任何一种颜色。
(2)间色。
间色就是由两种颜色混合而成的颜色。
我们用三原色就可以调出3个间色来。
例如,红色加黄色可以调出橙色,黄色加蓝色可以调出绿色,蓝色加红色可以调出紫色。
橙色、绿色、紫色称为间色。
这种交错关系构成了色光、颜料与色彩视觉的复杂联系,也构成了色彩原理与规律的丰富内容。
(3)复色。
原色就是由一种间色和另外一种原色混合而成的颜色。
例如:黄色加橙色为黄橙,红色加橙色为红橙,蓝色加紫色为蓝紫,红色加紫色为红紫,蓝色加绿色为蓝绿等等。