8.2 添加网页特效之“播放音乐”网页案例
- 格式:doc
- 大小:229.50 KB
- 文档页数:9

本案例将把音乐插入到网页中,以增强页面的感染力,使浏览者在浏览文字内容的同时可以听到优美舒缓的音乐。
如图所示,在页面上显示一个媒体播放器,用户可以控制音乐的播放过程。
图视听在线效果图【案例目的】掌握向网页中插入音乐的方法,理解常用的音频格式。
【实现思路】打开现有网页,在合适位置插入音频元素并设置播放属性。
【主要知识】音频文件的格式、插入音频文件的方法。
【相关知识介绍】音频元素也是网页中不可或缺的内容,在 Dreamweaver 中插入音频元素的方法有多种,灵活选用不同方法,以适应页面需要,同时照顾浏览者的感受。
8.2.1 常用的音频格式声音能极好地烘托网页页面的氛围,网页中常见的声音格式有WAV、MP3、MIDI、WMA、RM 等。
表8-1 列出了几种常见声音文件的特点。
8.2.2 插入音频1.使用<bgsound>标签嵌入背景音乐在网页中添加背景音乐可以使用<bgsound>标签,但只适用于IE,在Netscape 和Firefox浏览器中并不适用,具体步骤如下。
(1) 打开需要添加背景音乐的页面,切换到代码视图。
(2) 在<head>和</head>之间输入“<”,在弹出的代码提示框中选择“bgsound”,插入背景音乐代码,如图所示。
图插入背景音乐代码(3) 用鼠标右键单击bgsound,在弹出的快捷菜单中选择“编辑标签”,弹出“标签编辑器-bgsound”对话框,如图所示。
其中各参数的含义如下。
图“标签编辑器-bgsound”对话框•①“源”:设置音乐文件的路径,单击“浏览”按钮选择背景音乐文件。
•②“循环”:设置音乐循环的次数,“-1”为无限次循环。
•③“平衡”:音乐的左右平衡。
•④“音量”:音乐的音量设置,取值范围 0~100。
•⑤“延迟”:音乐播放时的延迟。
(4) 设置完毕后单击“确定”按钮,<bgsound>标签嵌入的背景音乐在页面上并不显示。

怎样在网页中插入背景音乐工具/原料∙软件 Dreamweaver∙带浏览器的电脑方法/步骤1. 1首先在网上下载一个Dreamweaver软件安装,当然使用其他的网站编程软件也可以。
2. 2打开软件界面如下。
3. 3选择“新建--HTML”4. 4之后面板大致如下图,代码部分笔者稍微删减了一些无用代码。
5. 5设置背景音乐有两种方法,这里给大家都讲解一下。
首先是直接设置音乐文件为背景音乐的代码“bgsound”,使用语法是“<bgsound src="背景音乐的路径">。
注意背景音乐设置要加在网页<body> </body>之间。
6. 6以下面的为例大致讲解一下。
下图表示打开这个网页就以笔者电脑桌面的”1.MP3“为背景音乐自动播放。
7.7可以点击下图所示的地方来预览使用效果。
8.8需要注意的是<bgsound src="背景音乐的路径">这种语法IE支持,但是有部分浏览器不支持,比如chrome,firefox等,打开时会没有背景音乐,该怎么办呢?这就需要第二种语法了。
第二种的语法可以适用于所有浏览器。
9.9第二种适用于所有浏览的语法就是插入多媒体文件的语法”embed“,使用这种语法不仅可以插入背景音乐,还可以插入视频文件。
基本语法是<embed src="背景音乐的路径" ></embed>10.10预览如下图,是一个播放框,打开网页就会自动播放音乐。
11.11接下来介绍一下播放的设置,包括播放框的大小,自动播放音乐,循环播放音乐以及隐藏面板等基本设置。
首先设置播放框的大小。
源码<embed src="背景音乐的路径" width="宽度" height="高度"></embed>12.设置播放高度和宽度都是333之后的预览。

对于个人站长来说,如何能使自己的网站与众不同、充满个性,一直是不懈努力的目标。
除了尽量提高页面的视觉效果、互动功能以外,如果能在打开网页的同时,听到一曲优美动人的音乐,相信这会使你的网站增色不少。
一、学会添加音乐文件为网页添加背景音乐的方法一般有两种,第一种是通过普通的标签来添加,另一种是通过标签来添加。
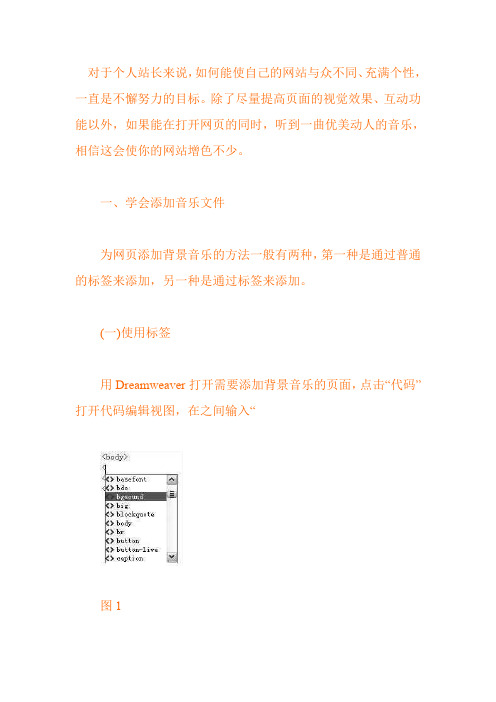
(一)使用标签用Dreamweaver打开需要添加背景音乐的页面,点击“代码”打开代码编辑视图,在之间输入“图1Dreamweaver自动输入“其中,loop="-1"表示音乐无限循环播放,如果你要设置播放次数,则改为相应的数字即可。
这种添加背景音乐的方法是最基本的方法,也是最为常用的一种方法,对于背景音乐的格式支持现在大多的主流音乐格式,如WA V、MID、MP3等。
如果要顾及到网速较低的浏览者,则可以使用MID音效作为网页的背景音乐,因为MID音乐文件小,这样在网页打开的过程中能很快加载并播放,但是MID也有不足的地方,它只能存放音乐的旋律,没有好听的和声以及唱词。
如果你的网速较快,或是觉得MID音乐有些单调,也可以添加MP3的音乐。
只要将上述代码中的happy.mid改为happy.mp3即可。
提示:在FrontPage中加入背景音乐要比Dreamweaver相对方便一些,只要在“背景”对话框中进行相关设置即可(图2)。
图2(二)使用标签使用标签来添加音乐的方法并不是很常见,但是它的功能非常强大,如果结合一些播放控件就可以打造出一个Web播放器。
它的使用方法与第一种基本一样,只是第一步的代码提示框里不要选择gbsound,改而选择embed即可。
然后再选择它的属性进行相应的设置(图3),从图中可看出embed的属性比gbsound 的五个属性多许多。
最后的代码如下:。
图3其中autostart用来设置打开页面时音乐是否自动播放,而hidden设置是否隐藏媒体播放器。
因为embed实际上类似一个Web页面的音乐播放器,所以如果没有隐藏,则会显示出你系统默认的媒体插件的。

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。

《WEB前端开发实用案例教程》
第八单元 电影音乐网
——页面中插入视频、音频、动画
随着多媒体技术的发展,原先单一的图片、文字网页内容发展为多种媒体集合的表现形式。
在网页中应用多媒体技术,如视频、音频、Flash动画等内容,可以增强网页的表现效果,使网页更生动,激发访问者兴趣。
教学目标:
掌握网页视频、音频、动画的标签元素使用
掌握浏览器对视频文件和音频文件、动画的使用
掌握播放控件的正确使用方法
目录页/Contents 01 任务1 微视频网页展播——视频播放页面02 任务2 婉约配乐页面——页面中播放音乐 任务3 新春寄语页面——页面中插入动画03。

HTML+纯JS制作⾳乐播放器该篇⽂章会教你通过JavaScript制作⼀个简单的⾳乐播放器。
包括播放、暂停、上⼀曲和下⼀曲。
阅读本⽂章你需要对HTML、CSS和Javascript有基本的了解。
话不多说,先上图。
emmm。
这样看起来有点单调。
我们把它加在⽹页上试试。
具体效果可以去我的个⼈⽹站查看http://tcxqq.top好了,成品已经展⽰了接下来,开⼲吧!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/music.css"></head><body><audio src="" id="mymusic"></audio><div class="music"><div class="pic_div"><img src="images/music/pictures/disc.png" alt="" class="disc"><img src="images/music/pictures/default.jpg" alt="" id="music_pic"><span class="dot"></span> <div class="music_program"><div id="prograss"></div></div><div class="time"><p><span id="currenttime">0:00</span><span>/</span><span id="duration">0:00</span></p></div><div class="music_menu"><span onClick="backMusic()"></span><span onClick="playPause()" id="playbtn"></span><span onClick="nextMusic()"></span></div></div></div></body><script src="js/music.js"></script></html>先建好基本的HTML框架。
实验3:在线音乐平台前端页面动效实现前言在线音乐平台通过引入动效可以增强用户体验,使页面更加生动有趣。
本文档旨在介绍实验3中实现在线音乐平台前端页面动效的方法。
实现步骤第一步:选择适合的动效库在开始实现前端页面动效之前,我们需要选择一个适合的动效库。
常用的动效库有:根据实际需求选择一个合适的动效库。
第二步:设计动效在选择了动效库之后,我们需要在页面上设计出具体的动效效果。
可以考虑以下几个方面:- 页面加载时的过渡效果,如渐入渐出、淡入淡出等。
- 音乐列表的动态排列效果,如滑动、缩放等。
- 歌曲播放时的动画效果,如旋转、跳动等。
- 用户操作触发的交互动效,如按钮点击时的反馈动画等。
根据实际需求和设计要求,确定所需的动效效果。
第三步:实现动效根据选择的动效库和设计好的动效效果,开始实现动效。
具体步骤如下:1. 引入动效库的相关文件到项目中。
2. 在需要添加动效的元素上添加对应的动效类或调用动效库提供的接口。
3. 根据需要设置动效的参数,如延迟时间、持续时间、缓动效果等。
4. 调试和调整动效效果,确保符合设计要求。
5. 检查动效在不同浏览器和设备上的兼容性,作出必要的兼容性调整。
第四步:优化和测试在实现动效过程中,需要注意以下几点来优化动效的性能和用户体验:- 合理控制动效的数量和复杂度,避免过多的动效给页面加载和交互带来负担。
- 使用硬件加速(如CSS3 3D变换)来提高动效性能。
- 对动效进行性能测试,确保在各种终端下都能流畅展示。
总结通过选择适合的动效库、设计合理的动效、正确实现和优化动效,可以为在线音乐平台的前端页面增添生动有趣的动画效果,提升用户体验。
希望本文档对实验3有所帮助!------以上是本文档的内容,介绍了实验3中实现在线音乐平台前端页面动效的方法。
vue⼀个页⾯实现⾳乐播放器的⽰例本⽂介绍了vue⼀个页⾯实现⾳乐播放器的⽰例,分享给⼤家,具体如下:效果如下:开发前构思界⾯做⾳乐播放器,界⾯⼀定要炫酷。
太low了听歌没感觉。
本⾝是为了在上班的时候⽤,于是做成了⼀个类似⽹易云⾳乐的界⾯,⼤⼩合适。
不⽤兼容⼿机端。
⽤css做图标本怀着简单实⽤的需求去考虑,图标可⽤SVG、url或者css。
相对于url,SVG和css更好⼀些。
为了修炼,最终选择的css。
利⽤好after和before,能减少很多dom嵌套。
.next {position: relative;display: inline-block;height: 36px;width: 36px;border: 2px solid #fff;border-radius: 20px;-webkit-border-radius: 20px;-moz-border-radius: 20px;}.next:before {content: '';height: 0;width: 0;display: block;border: 10px transparent solid;border-right-width: 0;border-left-color: #fff;position: absolute;top: 8px;left: 10px;}.next:after {content: '';height: 20px;width: 4px;display: block;background: #fff;position: absolute;top: 8px;left: 22px;}画⼀个唱⽚⽹易云的唱⽚很好看,我也要弄⼀个唱⽚! ⽤好 box-shadow ,⼀个元素便可以做成很好看的唱⽚效果。
.disc {position: relative;margin-top: 10%;margin-left: 10%;width: 300px;height: 300px;border-radius: 300px;transform: rotate(45deg);background-image: radial-gradient(5em 30em ellipse, #fff, #000);border: 2px solid #131313;box-shadow: 0 0 0 10px #343935;opacity: 0.7;}⽤range做进度条audio本⾝的样式很难看,并且不同的浏览器呈现出来的效果也不⼀样。
本案例将把音乐插入到网页中,以增强页面的感染力,使浏览者在浏览文字内容的同时可以听到优美舒缓的音乐。
如图8.3 所示,在页面上显示一个媒体播放器,用户可以控制音乐的播放过程。
图8.3 视听在线效果图
【案例目的】
掌握向网页中插入音乐的方法,理解常用的音频格式。
【实现思路】
打开现有网页,在合适位置插入音频元素并设置播放属性。
【主要知识】
音频文件的格式、插入音频文件的方法。
【相关知识介绍】
音频元素也是网页中不可或缺的内容,在 Dreamweaver 中插入音频元素的方法有多种,灵活选用不同方法,以适应页面需要,同时照顾浏览者的感受。
8.2.1 常用的音频格式
声音能极好地烘托网页页面的氛围,网页中常见的声音格式有WAV、MP3、MIDI、WMA、RM 等。
表8-1 列出了几种常见声音文件的特点。
8.2.2 插入音频
1.使用<bgsound>标签嵌入背景音乐
在网页中添加背景音乐可以使用<bgsound>标签,但只适用于IE,在Netscape 和Firefox浏览器中并不适用,具体步骤如下。
(1) 打开需要添加背景音乐的页面,切换到代码视图。
(2) 在<head>和</head>之间输入“<”,在弹出的代码提示框中选择“bgsound”,插入背景音乐代码,如图8.4 所示。
图8.4 插入背景音乐代码
(3) 用鼠标右键单击bgsound,在弹出的快捷菜单中选择“编辑标签”,弹出“标签编辑器-bgsound”对话框,如图8.5 所示。
其中各参数的含义如下。
图8.5 “标签编辑器-bgsound”对话框
∙①“源”:设置音乐文件的路径,单击“浏览”按钮选择背景音乐文件。
∙②“循环”:设置音乐循环的次数,“-1”为无限次循环。
∙③“平衡”:音乐的左右平衡。
∙④“音量”:音乐的音量设置,取值范围 0~100。
∙⑤“延迟”:音乐播放时的延迟。
(4) 设置完毕后单击“确定”按钮,<bgsound>标签嵌入的背景音乐在页面上并不显示。
2.使用<embed>标签嵌入多媒体文件
embed 标签可以用来插入各种多媒体文件,可以是音频、视频或.swf 格式等,其中的参数因不同的文件格式而异。
使用<embed>标签插入声音文件的步骤如下。
(1) 打开需要插入声音文件的页面,切换到代码视图。
(2) 输入“<”,在弹出的代码提示框中选择embed。
(3) 用鼠标右键单击embed,在弹出的快捷菜单中选择“编辑标签”,弹出“标签编辑器-embed”对话框,如图8.6 所示。
其中“常规”选项下各参数的含义如下。
图8.6 “标签编辑器-embed”对话框
∙①“源”:设置音乐文件的路径,单击“浏览”按钮选择背景音乐文件。
∙②“宽度”:设置音乐播放器的宽度,单位像素。
∙③“高度”:设置音乐播放器的高度,单位像素。
∙④“水平间距”:设置音乐播放器与鼠标插入点的水平距离,单位像素。
∙⑤“垂直间距”:设置音乐播放器与鼠标插入点的垂直距离,单位像素。
∙⑥“自动开始”:设置音乐是否在页面加载时自动开始播放。
∙⑦“循环”:设置音乐是否循环播放。
∙⑧“隐藏”:设置音乐播放器在页面中显示或隐藏。
(4) 设置完毕后单击“确定”按钮。
此外,<embed>中的参数也可以在输入“<embed”后按空格键显示参数列表,如图8.7所示,从列表中双击想设置的参数并将其添加到
“<embed”后,填写相应的参数取值,用相同的方法可以添加多个参数。
不过这要求用户对html 语言较为熟悉,同样,<bgsound>中的参数也可以如此设置。
图 8.7 embed 标签的参数列表
3.使用添加插件插入声音文件
若对 html 语言中的标签不是很熟悉的用户,也可以使用添加插件的方法插入多媒体文件。
使用添加插件插入声音文件的步骤如下。
(1) 打开需要插入声音文件的页面,将鼠标置于插入点处。
(2) 选择“插入记录”→“媒体”→“插件”或者单击“插入”面板“常用”类别中“媒体”按钮旁的小箭头,从弹出的菜单中选择“插件”。
(3) 在弹出的“选择文件”对话框中选择要插入的声音文件,单击“确定”按钮。
(4) 选中插入的插件图标,在“属性”面板中进一步设置相关参数,如图8.8 所示。
图8.8 插件的“属性”面板
使用<embed>标签或添加插件的方法使插入的声音文件在设计视图中显示,如图8.9 所示。
在浏览器中预览时将显示用户系统中播放该声音格式文件默认的播放器,如图8.10 所示。
图 8.9 插件图标
图 8.10 预览声音文件的播放器图标
注意:在网页中插入视频文件也可以使用该方法,但由于网络上流行的视频文件格式多种多样,需要浏览者的计算机上安装有相应的播放软件才可以正常播放。
如wmv 格式视频需要用户计算机上安装有Windows Media Player 播放器,RM 格式视频需要安装有RealPlayer 播放器,MOV 视频需要安装有QickTime 播放器。
否则,视频文件将无法正常显示。
8.2.3 案例实现
以下为案例实现步骤。
(1) 打开dboen.htm,将光标定位到章节内容下方的单元格,如图8.11 所示。
图8.11 定位光标
(2) 单击“插入”面板“常用”类别中“媒体”按钮旁的小箭头,从弹出的菜单中选择“插件”,如图8.12 所示。
图8.12 “插件”按钮
(3) 在“选择文件”对话框中选择要使用的音乐文件“bg1.mp3”,单击“确定”按钮,如图8.13 所示。
图 8.13 选择文件
(4) 选中插入的插件图标,在属性中把宽度和高度删除(为了使播放器显示完整),如图8.14 所示。
图 8.14 删除宽度和高度
(5) 从代码视图中找到<embed>标签对,并在两端添加<DIV>,使播放器居中对齐,最终代码如下:
<div align="center"> <embed src="music/bg1.mp3"></embed></div>
(6) 按F12 键预览网页效果。