爱创课堂 前端课堂笔记 js基础字面量
- 格式:docx
- 大小:42.34 KB
- 文档页数:4

爱创课堂前端培训CSS第2天课堂笔记(本课程共8天)班级:北京前端训练营7期讲师:冯楠娜日期:2017年5月11日爱创课堂官网:目录HTML ................................................................................................................................................. 错误!未定义书签。
目录 .. (1)复习js书写位置:body标签的最底部。
实际工作中使用书写在head标签内一对script标签里。
alert()弹出框。
console.log()字面量:数字字面量:整数,浮点数,特殊字符(Infinity,NaN)。
字符串字面量:所有的语言,语言中的数字,特殊字符串。
变量:定义变量标识符的规则:第一个字符是字母(a-z,A-Z),下划线,$。
其他字符可以是字母(a-z,A-Z),下划线,$,数字。
(还不能使用js规定的关键字,保留字)。
1var a;变量赋值:是把右边的值赋值给左边。
1 a = 10;通常我们将变量声明和赋值写一起:1var a = 10;变量声明提升:只提升声明,不提升变量的赋值。
数据类型:typeof()number:数字类型。
整数,浮点数,特殊字符。
string:字符串类型。
undefined:undefined类型。
表示未定义。
自己就是一个类型。
boolean:布尔类型。
true,false。
null:也是自己是一个类型。
数字类型转换为字符串:数字+“”;1console.log(12 + “3”); //123字符串类型转换为数字:parseInt():转换为整数。
1console.log(parseInt(“12.234你好世界.233”)); //12parseFloat():将字符串转换为浮点数。
1console.log(parseFloat(“78.2341e3.7898世界”)); //78234.1一、运算符运算符(Operators,也翻译为操作符),是发起运算的最简单形式。

Angular1.x入门和项目开发第1天课堂笔记班级:全栈前端训练营0219班讲师:邵山欢日期:2017年6月14日邵山欢老师微博:@邵山欢QQ:179427026E-mail:ssh@爱前端官网:目录Angular1.x入门和项目开发 (1)目录 (2)零、框架课程概述 (3)一、通过HelloWorld认识MVVM (3)1.1HelloWorld (3)1.2引入控制器 (5)1.3Angular简介 (7)1.4MV* (10)二、双向数据绑定 (12)三、狠砸思维-只关心数据!不关心DOM! (13)3.1调色板 (13)3.2微博发布框 (15)3.3小小学生表格 (16)3.4联动下拉框 (18)四、Angular中的脏检查 (22)零、框架课程概述Angular共622个职位满足条件react共1017个职位满足条件vue共819个职位满足条件在中国的市场,Angular有10%的公司使用,React和Vue分掉了剩下的90%,各占60%、40%。
React还会越来越多的公司使用,份额更大。
课程颠覆性极强,彻底颠覆我们做网站的思维。
“MVVM+组件化开发”是一个特别引人入胜的模式。
代码量更大,项目更牛x,要更下功夫。
一、通过HelloWorld认识MVVM1.1HelloWorld在百度静态资源库,可以下载Angular1:/我们引包,然后书写一条js程序,并且在html标签上添加了第一条“指令”。
<!DOCTYPE html><html lang="en"ng-app="app"><head><meta charset="UTF-8"><title>angular学习</title></head><body><h1>{{1+2}}</h1><script type="text/javascript"src="js/angular.min.js"></script><script type="text/javascript">//定义模块,"app"是模块的名字,[]表示当前这个模块的依赖为空。

reactJS培训笔记之JSX语法和编译JSX语法解决创建一个虚拟dom成本过大的问题Jsx语法就是让我们用书写html中元素标签的方式来定义一个虚拟dom,在html中怎么书写元素,我们就怎么书写虚拟dom元素Html中定义id是app的div:<div id=”app”></div>在jsx语法中我们定义一个div:<div id=”app”></div>但是js不支持这个语法,所以我们需要一些编译的插件或者是用工程化工具编译工程化工具,我们用babel2插件解析对于React的jsx语法,我们为了语义化文件,所以我们通常将文件拓展名定义成jsx1 var Uls = React.createClass({2 render: function () {3 // 返回虚拟dom树4 return (5 <ul>6 <li>女装/ 男装/ 内衣</li>7 <li>鞋靴/ 箱包/ 配件</li>8 <li>童装玩具/ 孕产/ 用品</li>9 </ul>10 )11 }12 })Jsx编译Jsx文件写在html中的编译书写jsx语法跟书写html相似,但是有两个属性特殊,一个class属性,我们要写成className一个for属性,我们要写成htmlFor1 <div className="inp-group">2 <label htmlFor="my-input">姓名</label>3 <input id="my-input" type="text" />4 </div>。

爱创课堂前端课堂笔记JavaScript简介一、javascript简介前端分为3层:结构层作用:从html角度搭建网页样式层作用:从美化角度书写样式行为层作用:从交互的角度描述我们的页面行为1.1 用途:数据验证读写HTML元素与浏览器窗口及其内容的交互效果网页特效WEB游戏制作基于Node.js技术进行服务器端编程举例:Javascript用途很多,我们随时学习随时积累。
了解Javascript发展史。
1.2 Javascript简史在WEB日益发展的同时,网页的大小和复杂性不断增加,受制于网速的限制,为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负担,当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种简单的验证。
1995年,就职于Netscape 公司的布兰登·艾奇(Brendan Eich),开始着手为即将于1996年2月发布的Netscape Navigator 2浏览器开发一种名为LiveScript的脚本语言。
为了尽快完成LiveScript 的开发,Netscape 与Sun公司建立了一个开发联盟。
在Netscape Navigator 2 正式发布前夕,Netscape 为了搭上媒体热炒Java 的顺风车,临时把LiveScript 改名为JavaScript。
由于JavaScript1.0获得的关注度越来越高,1996年,微软就在其Internet Explorer 3中加入了名为JScript的JavaScript 实现,这意味着有了两个不同的JavaScript 版本,导致JavaScript没有一个标准化的语法和特性。
1997 年,以JavaScript 1.1 为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufacturers Association)。

爱创课堂前端培训JS基础第6天课堂笔记(本课程共8天)班级:北京前端训练营7期讲师:冯楠娜日期:2017年5月17日爱创课堂官网:目录JS基础 (1)目录 (2)复习 (3)一、字符串的属性和方法 (4)1.1 字符串的属性 (4)1.2 字符串的方法 (4)二、正则表达式 (7)2.1 正则的概述 (7)2.1 方法 (7)三、正则表达式的术语和操作符 (9)3.1 精确匹配 (9)3.2 预定义特殊字符 (9)3.3 字符集 (10)3.4 字符的边界 (10)3.5 修饰符 (11)3.6 预定义类 (12)3.7 量词 (14)3.8 分组 (15)3.9 或操作符 (15)3.10 分组的反向引用 (16)3.11 中文 (17)复习作用域:变量的作用域:JS没有块级用做域,只有函数可以管住作用域。
局部变量:当函数执行才定义,函数执行完毕之后销毁。
所以在作用域外的任何地方都不能访问咱们的局部变量。
全局变量:可以在任何地方访问的到。
用作:信号量,累加的作用。
函数的作用域:只有在它作用域内才可以被执行。
1function outer(){2var a = 1;3function inner(){4console.log(a);5}6inner();7}8outer();9inner();闭包:函数的闭包天生存在,但是我们看不见,只有通过某种方法才可以在外面看见闭包的效果。
函数可以记住执行时外部环境和内部语言。
1function outer(){2var a = 1;3function inner(){4console.log(a);5}6return inner;7}89var i = outer();10i();数组:array,类型是引用类型。
直接用数组字面量定义。
[]。
索引值(index)。
index的最大值length - 1。
1arr[index]数组的属性length。
1arr.length数组的首尾操作:1shift() //删除第一位2unshift() //在首位增加3pop() //删除最后一项4push() //在末尾增加concat()。

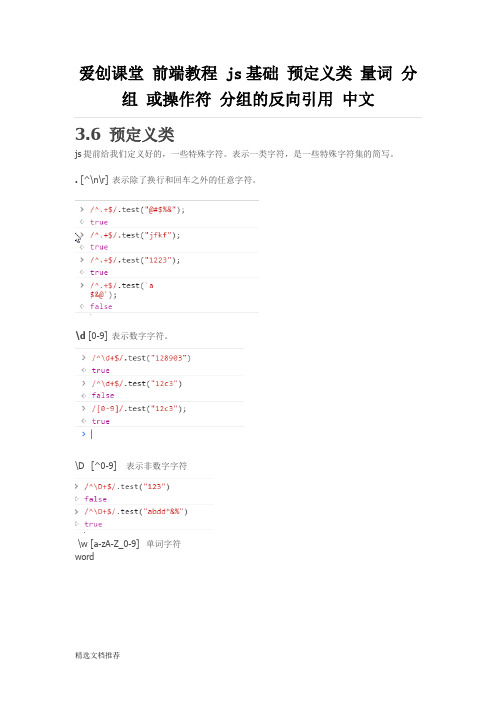
爱创课堂前端教程 js基础预定义类量词分组或操作符分组的反向引用中文3.6 预定义类js提前给我们定义好的,一些特殊字符。
表示一类字符,是一些特殊字符集的简写。
. [^\n\r] 表示除了换行和回车之外的任意字符。
\d [0-9] 表示数字字符。
\D [^0-9] 表示非数字字符\w [a-zA-Z_0-9] 单词字符word\W [^a-zA-Z_0-9] 非单词字符\s [ \t\n\x0B\f\r] 空白字符\S [^ \t\n\x0B\f\r] 非空白字符3.7 量词量词用法:{}{n} 硬性量词,表示字符串出现0或者n次{n,m} 软性量词,表示至少出现n,最大不能超过m。
{n,} 软性量词,表示至少出现n次。
? {0,1}表示出现0次或者1+ {1,}表示出现1次或者多次(至少出现1次)* {0,},表示出现0次或者多次。
(任意次数)3.8 分组虽然量词的出现,能帮助我们处理一排密紧相连的同类型字符。
但这是不够的,我们用中括号表示范围内选择,大括号表示重复次数。
如果想获取重复多个字符,我们就要用小括号进行分组了。
3.9 或操作符正则表达式可以使用|,操作符。
表示要么是a,要么是bye。
表示要么有3字母要么有2数字3.10 分组的反向引用反向引用标识是对正则表达式中的匹配组捕获的子字符串进行编号,通过“\编号(在正则表达式中)”,“$编号(在正则表达式外)”进行引用。
从1开始计数。
①在正则表达式中的编号①在正则表达式外的编号$1,$2……3.11 中文匹配中文:[\u4e00-\u9fa5]是一个固定用法,中文只能在正则表达式里这样表示。
可以匹配简体中文或者繁体中文。
js 字面量的定义方式摘要:1.JavaScript 字面量的定义2.字面量的分类3.示例与应用正文:【1.JavaScript 字面量的定义】在JavaScript 中,字面量(literal)是一种特殊的数据类型,用于表示一个字符串、数字或布尔值。
字面量在JavaScript 中可以直接赋值给变量,或者作为表达式的值进行计算。
【2.字面量的分类】字面量主要分为以下几类:1.字符串字面量:用单引号或双引号括起来的一串字符,例如:"hello world"、"我是中国人"。
2.数字字面量:表示一个数值,可以是整数或浮点数,例如:42、3.14。
3.布尔字面量:表示一个布尔值,只有两个值:true 和false,例如:true、false。
4.null 字面量:表示一个空值,例如:null。
5.undefined 字面量:表示一个未定义的值,例如:undefined。
【3.示例与应用】以下是一些字面量的示例:```javascript// 字符串字面量const name = "张三";const greeting = "Hello, world!";// 数字字面量const age = 25;const pi = 3.14159;// 布尔字面量const isStudent = true;const isAdult = false;// null 字面量const nothing = null;// undefined 字面量let unknown;```通过使用字面量,我们可以简化代码并提高可读性。
需要注意的是,字面量与变量声明是不同的概念。
字面量是表达式的值,而变量声明则是为变量分配内存并设置其初始值。
二、流程控制语句我们的js通常执行顺序,是从上到下依次。
但是我们可以使用其他方法控制js的执行顺序。
也就是控制一些语句先执行或者控制一些语句不执行。
常用的是条件分支语句:分类:if语句、三元表达式、switch语句。
2.1 if语句2.1.1 简单的if语句if....else...if:如果else:否则抽象模型:1if(条件表达式){2当条件表达式为真时,执行的结构体。
3}else{4当条件表达式为假时,执行的结构体。
5}结构体:就是多个语句的一个集合。
1var a = parseInt(prompt("请输入您这次考试的成绩"));2if(a >= 90){3alert("恭喜您及格了!!!!");4alert("别骄傲,继续努力");5}else{6alert("虽然没有及格但是下次继续努力");7}if语句可以不写else。
当if条件表达式为假时,直接跳出if语句,执行if语句后的其他语句。
当结构体只有一句js语句时,可以省略大括号(但是不推荐使用)2.1.2 多分支if语句可以写多个else if(只能出现一次if只能出现一次else,可以出现多次else if)。
1if(条件表达式1){2满足表达式1,执行的结构体3}else if(条件表达式2){4不满足表达式1,满足表示式2执行的结构体5}else if(条件表达式3){6不满足表达式1和表达式2,满足表达式3执行的结构体7}else{8都不满足执行的结构体。
9}我们将考试成绩分为了4个档次,一个成绩只能出现一个档次内。
1var a = parseInt(prompt("请输入您这次考试的成绩"));2if(a >= 90){3alert("优秀");4}else if(a >= 80){//不用写 80 <= a < 90 ,含义直接就是不满足第一个条件。
爱创课堂reactJS培训笔记之复习复习createElement 创建一个虚拟dom的方法,有React对象提供第一个参数表示dom元素名称,它的值可以是html中元素的tagName,例如div,p,h1等等,也可以是组件的名称第二个参数表示虚拟dom的属性从第三个参数开始表示的虚拟dom的子元素Render 将虚拟dom渲染到浏览中,ReactDOM提供的第一个参数表示虚拟dom(如果是组件,必须要转化成虚拟DOM)第二个参数表示真实的dom容器createClass 创建组件的方法参数是一个对象,对象中我们定义组件相关的方法属性,Render,将组件中的虚拟dom输出的Jsx语法为了简化开发的,是对创建虚拟dom简化的内容:像创建html中dom元素一样创建一个虚拟dom,创建方式一模一样特殊属性Class 我们要写成classNameFor 我们要写成htmlfor插值向虚拟dom中动态的添加数据(可以插入元素内容中,也可以插入在元素的属性中)语法{}在{}中我们可以使用js中任何方法,组件实例化对象中的方法,语句,运算符等等Props属性属性是为了实现组件创建时的差异化,通过对创建的组件添加属性来实现对组件创建的结果改变在组件内部可以通过this.props来获取组件的属性数据getDefaultProps 设置默认的属性的作用域作用域是组件构造函数参数空的返回值默认的属性,必须要有返回值Style 虚拟dom中特殊的一个属性,不能使用行内式的属性,只能插入一个js的变量属性名称是特殊的如果是多单词属性:font-size,我们要写成驼峰式的命名fontSize如果是css3的属性:transition,我们要写成WebkitTransition,第一个字母要大写State状态通常组件内部维护的一个数据,通常在组件发生交互时候发生改变State与props一样在改变的时候,都会触发renderProps是在组件创建时候提供的,往往是不会更改的State在组件发生交互的是改变,它是组件自身提供的getInitialState 设置默认的状态作用域是组件实例化对象返回值表示默认的状态,必须要有返回值,是个对象setState 是用来改变状态的,通过this.setState调用他的参数就是一个对象,这个对象中每个属性就是将要改变的状态事件跟html中绑定事件的方式是一样的onClick,他的回调函数,往往我们要写在组件内部回调函数作用域组件实例化对象第一个参数表示事件对象。
三、字面量
字面量:是表示固定值的一种表示方法。
字面量的字面含义就是你看到什么就是什么。
字面量也叫常量。
字面量:数字,字符串,undefined,布尔类型的值。
今天只学数字字面量和字符串字面量。
3.1 数字字面量
数字字面量包含:整数,浮点数(小数),特殊值。
①整数:
十进制表示法,八进制表示法,十六进制表示法。
八进制表示法:前缀0,0o,0O,后面数字0-7。
十六进行表示法:前缀0x,0X,后面数字0-9,字母a-f或者A-F
在进行算术运算时,都会转换成十进制。
(控制台输出的是十进制的数)
八进制:逢八进一。
4console.log(010000);
八进制每一位数都不能超过7,如果超过了会强制转换成十进制。
1console.log(087);
前缀是0o或者0O会直接报错。
1console.log(0o87);
2console.log(0O87);
十六进制:逢十六进一
1console.log(0X10);
2console.log(0x100);
3console.log(0x1000);
4console.log(0xff);
十六进制每一位数不能超过0-9或者a-f(A-F),超过直接报错。
1console.log(0xgh);
以下这些都输出15
1console.log(15);
2console.log(017);
3console.log(0o17);
4console.log(0O17);
5console.log(0Xf);
6console.log(0xf);
以下这些都输出-15
6console.log(-0xf);
②浮点数字面量
整数.小数(浮点数只能用十进制表示)
表示:
1console.log(22.33);
2console.log(-1.8);
3console.log(0.893);
4console.log(.893);
6console.log(0.567e-3);
js也认识幂的写法。
着重记性。
③特殊值
Infinity,表示无穷
浏览器对于数值计算能力有限,有一个最大值超过最大值显示(Infinity),有一个最小值,超过最小值显示(-Infinity)
1console.log(892e1238949859589686986);
2console.log(-892e1238949859589686986);
这种也是无穷
2console.log(-1/0);
NaN,表示not a number很奇怪,但是却表示数字字面量。
1console.log(NaN);
2console.log(0/0);
3.2 字符串字面量
字符串字面量,就是平时生活中说的话。
包括各种类型的语言,特殊符号,说话中的数字。
表示方法:必须用一对引号包裹(双引号“”,单引号’’)。
必须是同类的引号。
(数字字面量不用任何符号)
1console.log("你今年多大了?");
2console.log("18");
字符串字面量可以有零个字符或者是多个字符。
特殊字符:
\n 表示换行
\t tab表示制表符
1console.log("今天\n是周二,\n5月9日");
特殊符号书写:使用反斜杠\+符号
\”表示双引号
\’表是单引号
\\。