网页设计与制作第6章 网页中的超级链接
- 格式:ppt
- 大小:2.39 MB
- 文档页数:69



第1章网页设计基础1.网页文件不包括 ( D )A HTML文件 B多媒体文件 C图像文件 D Dos文件2.网页构成元素按照元素划分为(ABCD )A 文本B 图像 C超链接 D音频和视频3. HTML文档结构中表示头部信息的( B)A < body > < /body > B<head></head> c <html></html> D<title></title>4.在HTML文档中,使文本内容强制换行的标签是(B)A<hr> B<br> C<pre> D<hn>5.以下哪个标签语言符合HTML的语法规范(D)A<img src=pic.jpg width=150 height=200/>B<p><div>文字加粗</p></div>C<p align=center>D<hr width=”400” color=”#000000”>6.不属于HTML标记的是( C )A.<html>B.<head>C.<color>D.<body>7.为了标记一个HTML文件,应该使用的HTML标记是( C )A.<p></p>B.<body></body>C.<html></html >D.<title></ title>二填空1.网页分为(静态网页)和(动态网页)两种类型。
2.HTML中的所有标签都是有一对(<>)围住。
3.HTML网页的标题是通过(<title></title>)标签显示的。
4.(<hr>)是水平线标签,可以在页面生成一条水平线。

1协议:事先约定货定义的一组精确地规定所交换数据的格式和传输方式的方法和规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据和控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应、对事件实现顺序的详细说明等三个部分。
2网站的层次:指整个站点各个层次之间的结构关系。
这是一种逻辑上的概念,目的在于合理组织整个站点中的所有内容,便于访问者查找和浏览,一般来说站点都把自身的内容分为多个层次,每个层次逐渐递进,最后达到最相信的内容。
3表单:是网页中站点服务器处理的一组数据输入域。
当访问者单击按钮或图形来提交表单后,数据就会传送到服务器上。
它是非常重要的通过网页在与服务器之间传递信息的途径,表单网页可以用来说收集浏览者的意见和建议,以实现浏览者与站点之间的互动。
4内联式样式单:它利用于现有的HTML标记,把特殊的样式加入到那些由标记控制的信息中。
5虚拟主机:使用特殊的软硬件技术,把一台运行在因特网上的服务器主机分为多台“虚拟"主机,每一台虚拟主机都具有独立的域名和IP地址,具有完整的Internet服务器功能,虚拟主机之间完全独立,并可由用户自行管理,每一台虚拟主机和一台独立的主机完全一样.6标记型网页制作工具:指创建的网页文件在编辑过程中只能看到页面的源代码,只需要转到浏览器中就能看到页面的效果。
要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面元素,写出精简的代码.7色相:是颜色的基本属性,反应颜色的原貌,通过色相,人们才能区分种种颜色。
8客户端图像地图:它可将每个作用区的URL位置直接对应在Web网页的图像。
客户端图像映射并不需要通过服务器处理来允许站点访问者是否可在图像映射上进行超级链接。
但是,并非所有的浏览器都支持客户端图像映射。
9嵌入式样式单:和Script类似,嵌入到HTML文件的头部中去(<html>和<body>标记之间的〈head〉〈/head>标记之间)使用<Style>和〈/style>标记装载。


《网页设计与制作》自考课程复习资料1.网络协议分为:硬件协议和软件协议。
2.TCP/IP协议:TCP为传输控制协议,工作在传输层,FTP默认端口号为21;IP为网际协议,工作在网络层,WEB默认端口号为80;Telnet为远程登录协议,默认端口号为23;SMTP为简单邮件传输协议,默认端口号为25;POP3为邮局协议,默认端口号为110。
3.IP地址:由32位二进制数表示,每8位为一组,以圆点“.”分隔;其中IP直观表示时采用十进制,每组的有效范围是0~255;主要分为三个层次,分别是主机、由主机构成的网络和网络构成的互联网;IP分为5类IP地址,A类1~126,B类128~191,C类192~223,D类224~239,E类240~254。
4.域名与域名系统:IP是三个层次的由数字表示,而域名是多个层次由字符表示,域名分为国内域名(中国.cn)和国际域名(商业.com/网络.net/教育.edu/政府.gov/组织.org),DNS即(Domain Name System/ Domain Name Server)实现域名与IP地址的一一对应关系。
5.URL:即统一资源定位器,基本格式为:访问类型://访问主机[:端口号]/访问的文件。
6.网页:即基于超文本和超媒体的信息载体;超文本指一个网页可以通过事先嵌入的超级链接跳转到存储于其他任何地方的网页;超媒体指网页包含了种种多媒体信息或多媒体链接。
7.网页的核心是HTML,它并不是一种程序设计语言,而是一种页面描述语言。
8.WEB浏览器是指一个运行在用户计算机上的程序,它负责下载、显示网页,因此也称为WWW客户程序。
9.超媒体的两大应用:一是指网页中的图形本身就是一个链接,二是指WEB链接可以打开某一程序,而且显示并播放其中的图片、音频或视频剪辑。
10.目前流行的两大浏览器:Internet Explorer和Netscape Navigator。

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。

《网页设计与制作》课程标准序言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程系统中拥有重要的作用,一、课程的说明:经过本课程的学习,使学生认识网页设计技术的发源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,经过运用Photoshop图像办理软件和Flash动画制作软件,三个软件相互当合,达成网页设计与制作任务的方法。
为此后从事网页设计与制作、网站开发和管理确立基础。
在网页设计的实践中要点培育团队协作、交流交流能力,培育自主学习能力和探究创新能力。
二、课程内容与基本要求:该课程波及的知识是网页设计人员必备的基本技术,职业活动与课程内容的对应关系以下:三、教课目的1、职业要点能力目标(1) 掌握使用Photoshop进行图像办理的基本方法及操作技术(2) 掌握DreamweaverCS5的基本知识及操作技术(3) 掌握成立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编写图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格办理与网页布局的方法(8) 掌握创立超级链接的方法(9) 掌握使用框架制作旅行网站的方法(10) 掌握创立和使用模板的方法(11) 掌握创立和使用库的方法(12) 掌握在网页中增添AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及经过代码修饰网页的方法(15) 掌握使用CSS款式表修饰网页的方法(16) 掌握动向网页的观点及简单动向网页的制作方法2、职业特意能力目标(1) 经过达成有关的项目,掌握网页设计的基本工作流程。
(2) 经过达成有关的项目,掌握网页设计常用工具的使用方法。

名词解释:2、表单:就是网页中站点服务器处理的一组数据输入域。
3、框架:是有一个框架网页所定义的浏览器视窗区域,它通过框架网页实现。
4、超级连接:是指从一个网页指向另一个目的端的连接,是从文本、图片或图形或图像映射到全球广域网上网页或文件的指针。
5、标记:HTML中用来指网页元素的类型,格式和外观的文本字符串,。
6、服务器端图像地图:一个传递鼠标光标到服务器上CGI处理程序的图像映射。
7、属性:是HTML标记的一个额外部分,他包含有关次标记自身的选项或其他信息。
8、绝对路径:从目录层次的最顶层开始一直向下通过所有的中间层的目录至到达对应文件,这种方式表达的路径称作绝对路径。
9、锚:即书中所讲的“书签”,是在页面内部可以连接到特殊的地方,通过它连接可以直接跳转到那些特殊的地方而不是仅仅跳到页面的顶部。
10、创建表单的步骤:决定要手机的信息,然后开始标点设计,在表单中添加域,设置表单域的数据输入规则:设置通过表单所收集的信息的处理方式:设置确认网页。
11、DHTML:就是一种即使在网页下载到浏览器以后仍然能够随时变换更新网页内容排版样式以及动画等等技术,它是一种通过各种技术的综合发展而得以实现的概念,主要包括CS S、DOM等技术。
12、DOM:文档对象模型,为HTML文档定义了一个与平台无误的程序接口。
13、CSS:层叠样式表:是由全球广域网协会所发展出来的HTML的规范表。
14、静态联编:指程序语言的各种对象和库的引用必须在编译时进行,以使编译器能够实现强类型检查。
15、脚本语言:是一种解释性的语言,它不需要编译即可运行。
16、对象:是一种组织数据的方式以及与数据相关的操作。
17、选择符:在层叠样式表的样式定义中,把HTML组件连接到一个样式内容和值的特定组合。
18、关联选择符:是一个用空格隔开的两个或更多的单一选择符组成的字符串。
19、站点:是一个将网页、图像媒体等集合到一起的抽象概念。
20、模板:指一类特殊文档,可提供构造最终文档的基本工具。

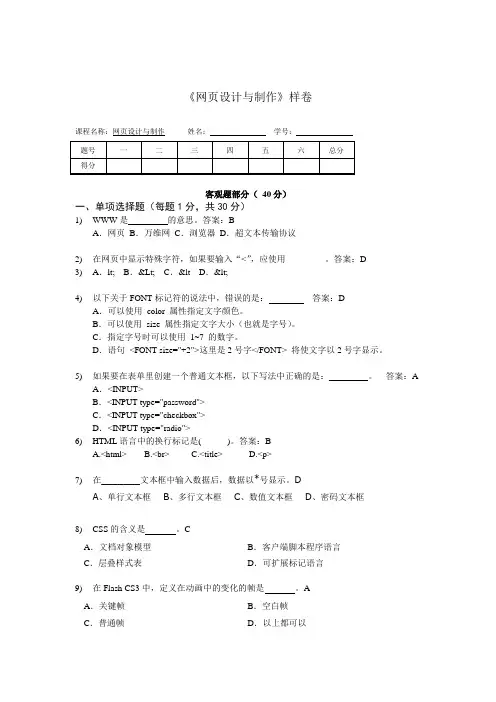
《网页设计与制作》样卷课程名称:网页设计与制作姓名:学号:客观题部分(40分)一、单项选择题(每题1分,共30分)1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D3)A.lt; B.≪ C.< D.<4)以下关于FONT标记符的说法中,错误的是:答案:DA.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
5)如果要在表单里创建一个普通文本框,以下写法中正确的是:。
答案:AA.<INPUT>B.<INPUT type="password">C.<INPUT type="checkbox">D.<INPUT type="radio">6)HTML语言中的换行标记是( )。
答案:BA.<html>B.<br>C.<title>D.<p>7)在_______文本框中输入数据后,数据以*号显示。
DA、单行文本框B、多行文本框C、数值文本框D、密码文本框8)CSS的含义是。
CA.文档对象模型B.客户端脚本程序语言C.层叠样式表D.可扩展标记语言9)在Flash CS3中,定义在动画中的变化的帧是。
AA.关键帧B.空白帧C.普通帧D.以上都可以10)在Dreamweaver编辑环境下,下图中共有超链接(文字、锚点和图像热点)。
BA. 2个B. 3个C. 4个D. 5个11)超级链接应该使用的标记是。

协议:事先约定或定义的一组精确地规定所交换数据的格式和传输方法的规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对时间事先顺序的详细说明等三部分内容。
标记型网页制作工具:是指创建的网页文件在编辑过程中只能看到页面的源代码,而需要转到浏览器中才能够看到页面的效果,要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面的元素,写出精简的代码。
Internet:是全球最大,开放的,有众多的网络相互连接而成的计算机联网。
WWW:Word Wide Web 的简称,是一个运行在Internet上的交互的,动态的,分布式的,高度集成的超文本信息系统。
下载:是指为了能够方便处理,客户机吧文件从服务器上复制到本地的过程,与下载相反的过程是上载。
URL:统一资源定位器的英文缩写,是一个提供在全球广域网上的站点或资源的Internet位置字符串,与此被访问的站点或资源所协议在一起,主要由四部分组成,分别是访问类型,访问的主机,端口号以及访问的文件的路径。
网页:Web站点中使用HTML编写而成的单位文档,是Web中的信息载体,其适应的描述语言是HTML。
Web浏览器:是指一个运行在用户计算机上的程序,主要作用在于在客户端与服务器之间进行交互,通信,负责下载,显示网页,因此也称为WWW客户程序。
所见即所得型网页制作工具:是指创建的网页文件在编辑过程中的显示与文件最终在浏览器中显示的效果是一样的,用户不需要接触HTML源代码就可以做出希望要的页面。
HTML:超文本标记语言,是创建网页时使用的语言,HTML文件被浏览器所解释后就是网页由标记和文本组成,究其本质而言,是一个给予文本的编码标准,用于指示浏览器以什么方式显示信息。
IP地址:在TCP/IP的地址编排方案中,采用了一种通用的地址格式,为互联网中的每一个网络和每一台主机都分配一个地址,这个地址在整个Internet中是唯一的,并以此屏蔽了物理网络地址的差异,这个统一的地址是由高层软件技术来完成的,确切的说是通过别的通信地址,是全球认可的计算机网络标识方法。
专科《网页设计与制作》一、(共75题,共150分)1.URL的中文译作()。
(2分)A•全球定位 B•全球资源定位 C•全球资源定位 D•全球资源定位标准答案:D2.属于网页制作平台的是()。
. (2分)A.PhotoshopB.FlashC.DreamweaverD.Fireworks标准答案:C3.页面顶部为横条网站标志十广告条下方左为主菜单右为显示内容的布局是什么布局?()(2分)A对称对比布局 B“T”型布局 C"三"型布局 D“口”型布局标准答案:B4.在网页中的动画图片都是以什么格式存在的?()(2分)A BmpB GifC JpgD Tiff标准答案:B5.实现轮替图像应选两幅什么样的图片()。
(2分)A•相差三倍 B•相差两倍 C•相差一倍 D•大小一样标准答案:D6.保存含有图片的网页时()。
(2分)A.图片就存在网页文件中B.图片文件单独存放C.网页存放在图片文件中D.网页和图片文件必须存在一个目录下标准答案:B7.Fireworks默认的存储格式是()(2分)A.JPG B.BMP C.GIF D.PNG标准答案:D17.若要在页面中创建一个图片超链接,要显示的图片为 myhome.jpg,所链接的地址为。
以下用法中正确的是()。
(2分)A. <a href ="">myhome.jpg</a>B. <a href=“”><img src=“myhome.jpg”></a>C. <img src=“myhome.jpg”><a href =“”></a>D. <a href = ><img src=“myhome.jpg”>标准答案:B18.在表单中允许用户从一组选项中选择多个选项的表单对象是()。
(2分)A.单选按钮 B.列表/下拉菜单 C.复选框 D.单选按钮组标准答案:C19.在下面的描述中,不是JavaScript特性的是()。
目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
网页设计与制作之超链接
实验四在网页中使用超链接
【实验目的】
通过本实验,使学生熟悉如何在网页中通过超链接来使用多媒体的方法。
【实验要求】
[1] 掌握如何创建与各种对象的超级链接;
[2] 掌握编辑各种超链接的方法;
[3] 掌握利用站点地图管理超链接的方法。
【实验内容】
1、制作一个网页,并设置相应的超链接,如文本超链接、图片热区超链接、电子邮件超链接,如图1“校友录”所示。
2、使用布局表格制作如图2所示网页
图1“校友录”
图2 布局表格
“校友录”页面制作【实验步骤】
1、首先在制作出如下所示的表格:
2、页面属性如下:
3、添加相应图片及文本
4、在图片上设置热点链接,如下所示:
并制作相应地特点链接网页,示例如下:
5、设置文本空链接,如下所示:
6、在“联系”字样上设置电子邮件超链接,如下所示:
对“Send”图片设置电子邮件超链接,如下所示:
“布局表格”制作步骤
1、使用布局模式绘制布局表格和布局单元格进行布局,如图所示
2、将未来旅游中的图片设置为“鼠标经过图像”
3、将页面下方的“与我联系”设置为电子邮件超链接。