创建形状补间动画步骤
- 格式:doc
- 大小:494.00 KB
- 文档页数:4

Blender中的形状关键帧与补间动画技巧Blender是一款强大的三维建模和动画软件,通过使用形状关键帧和补间动画技巧,可以实现令人惊叹的动画效果。
在本文中,我们将学习如何在Blender中使用这些技巧。
首先,我们需要了解形状关键帧。
形状关键帧允许我们在不同时间点上保存和修改物体的形状,在Blender中被称为形状帧。
通过这种方式,我们可以创建逼真的动画效果,例如形状变化和物体表面的弯曲。
要创建形状关键帧,首先选择我们要进行形状操作的物体。
接下来,在属性编辑器中选择“形状关键帧”选项卡。
然后,我们可以通过将物体的形状进行修改,例如缩放、旋转或拉伸来创建形状关键帧。
每当我们进行形状修改时,Blender将自动保存一个形状帧。
在形状帧之间切换,我们可以使用时间轴上的关键帧按钮或使用快捷键“左右箭头键”。
在切换到另一个形状帧时,我们会看到物体的形状发生相应的变化。
接下来,我们来学习补间动画技巧。
补间动画是通过在关键帧之间自动创建中间帧来实现平滑过渡的技术。
在Blender中,我们可以使用插值来实现补间动画。
要创建补间动画,首先选择我们要进行动画操作的物体。
然后,在属性编辑器中选择“关键帧”选项卡,点击“插值”按钮。
在插值模式下,我们可以选择不同的插值方法,例如线性插值、贝塞尔插值或样条插值。
在切换到插值之后,我们需要设置关键帧。
在时间轴上选择两个关键帧,然后点击“插值”按钮。
Blender将自动在这两个关键帧之间创建补间帧,实现平滑的动画过渡。
我们还可以调整补间动画的曲线形状,以控制动画的加速度和减速度。
在属性编辑器的“曲线编辑器”选项卡中,我们可以调整补间动画曲线的控制点和切线,以实现所需的动画效果。
除了形状关键帧和补间动画之外,Blender还提供了许多其他的动画工具和技巧。
例如,我们可以使用约束来控制物体的运动,使用透明度和材质动画来实现物体的消失和出现,或者使用骨骼动画来控制复杂的人物动作。

烛制作:
1、创建新文档。
2、使用矩形工具绘制矩形,选择工具去掉上边,铅笔工具绘制线条封闭,并填充红色。
3、设置填充色(线性,红黄色),使用椭圆工具绘制椭圆,使用渐变变形工具调整颜色渐变。
4、使用铅笔工具绘制灯蕊。
5、选中第35帧,插入空白关键帧,输入文字。
6、设置形状补间动画。
添加形状提示创建形状补间动画
1、创建新文档。
2、在图层一的场景左边输入数字“1”,再建一个图层二,在场景右边写入数字“1”,属性设置一样,此层是添加形状提示层。
然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、把字符转为形状。
逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、创建补间动画。
在图层一、二的第一帧处各自建立形状补间动画。
5、添加形状提示。
在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,并分别移动形状提示符。



简述制作形状补间动画的步骤
形状补间动画是一种将形状元素之间的交互效果用动画实现的
方法。
以下是制作形状补间动画的步骤:
1. 定义形状补间动画的类型:根据动画的要求,确定形状补间动画的类型,例如平移、旋转、缩放等。
2. 选择基础形状:根据要求选择基础形状作为动画的基础形状。
3. 绘制关键帧:绘制出需要用作补间动画的关键帧,通常需要选择多个关键帧以创建复杂的动画效果。
4. 定义动画参数:定义动画参数,例如运动方向、速度、加速度等,以确保形状之间的交互符合要求。
5. 编写动画脚本:编写动画脚本,包括实现补间动画的方法和参数。
6. 渲染动画:将动画渲染到视频或图像中。
7. 调整动画效果:调整动画参数和渲染结果,以获得所需的动画效果。
需要注意的是,形状补间动画的最佳效果取决于设计的复杂度和要求。
因此,在制作动画之前,应该仔细考虑并定义所需的动画效果。

闽教版信息技术六年级上册《形状补间动画——孙悟空变变变》说课稿一. 教材分析《形状补间动画——孙悟空变变变》这一课是闽教版信息技术六年级上册的教学内容。
本节课的主要任务是让学生掌握Flash中形状补间动画的制作方法,并通过制作孙悟空变形的动画,让学生理解和掌握形状补间动画的原理和应用。
教材中以孙悟空变身为例子,让学生通过操作实践,掌握形状补间动画的制作过程。
在教材的编写中,编排了丰富的实践案例和练习题,以帮助学生巩固所学知识,提高学生的实际操作能力。
二. 学情分析学生在学习本节课之前,已经掌握了Flash的基本操作,如绘图工具的使用、帧的运用等。
在此基础上,学生需要进一步学习形状补间动画的制作方法,从而提高自己的动画制作水平。
学生在学习过程中,对于动画制作充满兴趣,尤其是在制作有趣的角色变形动画时,学生的学习积极性更高。
因此,教师在教学过程中,要充分利用学生的兴趣,激发学生的学习热情,提高学生的学习效果。
三. 说教学目标1.知识与技能目标:学生能够理解形状补间动画的概念,掌握形状补间动画的制作方法,并能够运用形状补间动画制作有趣的动画作品。
2.过程与方法目标:通过实践操作,学生能够独立完成形状补间动画的制作,培养学生的动手操作能力和创新能力。
3.情感态度与价值观目标:学生通过制作动画,提高对信息技术的兴趣,培养学生的信息技术素养,增强学生的自信心和自我成就感。
四. 说教学重难点1.教学重点:学生能够掌握形状补间动画的制作方法,并能够运用到实际作品中。
2.教学难点:学生对于形状补间动画原理的理解,以及如何利用形状补间动画制作出复杂的动画效果。
五. 说教学方法与手段1.教学方法:采用“任务驱动法”和“分组合作法”进行教学,让学生在完成任务的过程中,掌握形状补间动画的制作方法。
2.教学手段:利用多媒体教学设备,展示教学内容和动画效果;利用网络资源,提供相关的学习资料和实践案例;利用教学平台,进行课堂互动和作品展示。





Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
下面将讲解制作补间形状动画的方法,具体操作如下所示。
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。



补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。

flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
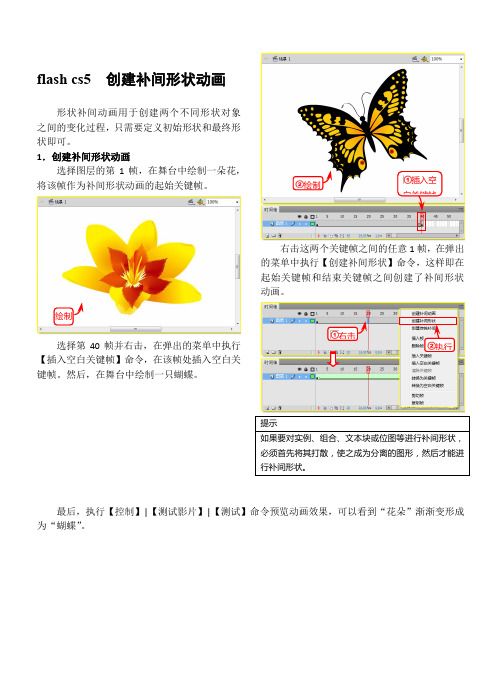
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。

《补间形状动画》教学设计教学设计:补间形状动画一、教学目标:1.了解补间动画的基本概念和原理。
2. 掌握使用Adobe Animate CC软件制作补间形状动画的基本方法和技巧。
3.能够制作简单的形状动画并掌握动画的基本调速技巧。
二、教学内容:1.补间动画的概念和原理。
2. Adobe Animate CC软件的基本功能和操作流程。
3.制作补间形状动画的步骤和技巧。
三、教学过程:1.介绍补间动画的概念和原理(10分钟)补间动画是指利用计算机软件将两个或多个关键帧之间的形状变化进行平滑过渡的一种动画制作技术。
补间动画可以实现形状、颜色、大小等属性的渐变效果,使动画更加流畅和生动。
2. 讲解Adobe Animate CC软件的基本功能和操作流程(20分钟)Adobe Animate CC是一款专业的动画制作软件,具有丰富的功能和强大的制作能力。
在本课程中,我们将通过Adobe Animate CC软件来制作补间形状动画。
首先,介绍Adobe Animate CC软件的界面和基本工具,包括画布、工具栏、时间轴等。
然后,讲解如何创建新的动画项目、添加形状对象、设置关键帧等基本操作。
最后,演示如何使用补间动画工具对形状对象进行平滑过渡的效果,并调整动画的速度和时间曲线。
3.制作补间形状动画的步骤和技巧(50分钟)在具体制作补间形状动画的过程中,我们将按照以下步骤进行:步骤一:创建新的动画项目并设置舞台大小和帧速率。
步骤二:添加形状对象并设置关键帧,调整形状属性和位置。
步骤三:使用补间动画工具创建补间关键帧,并调整关键帧之间的形状变化效果。
步骤四:调整动画的速度和时间曲线,使动画效果更加流畅和自然。
步骤五:预览和导出补间形状动画,保存动画项目并分享给他人。
四、教学实践:1.展示示范:教师通过演示制作一个简单的补间形状动画,让学生了解具体的制作过程和技巧。
2. 操作练习:学生使用Adobe Animate CC软件跟随教师的指导,制作一个自己的补间形状动画,并在实践中掌握动画制作的基本方法和技巧。
创建形状补间动画步骤
1.打开flash,新建一个flash文档,执行“文件/保存”命令,输入文件名“方
变圆”单击保存。
2.输入文字
1.在工具箱中选择“文本文具”
2.在工作区中拖拉出文本输入框,并输入文字“人生宁可削繁就简,怎能
破方求圆?”
3.选定文字,单击底部“属性”窗口的标题栏,打开属性窗口,设置文字
格式,选择字体“华文琥珀”,字号为“25”。
3.插入图层
1.单击图层窗口底部的“插入图层”按钮,建立一个新的图层。
2.双击新建的“图层2”,修改名称为“方变圆”
4.创建形状补间动画
1.在工具箱中选中矩形工具,并选择填充颜色为绿色。
2.选中“方变圆”图层时间轴上的第一帧,在工作区中绘制一个绿色的
方形。
3.右击“方变圆”图层的第30帧,执行右键菜单中的“插入空白关键帧”
4.选中“方变圆”图层时间轴上的第30帧,选用“椭圆工具”,设
置填充色为紫色,在工作区绘制一个圆。
5.右击图层1的第30帧,执行“插入帧”。
6.选中“方变圆”图层第1帧,打开属性窗口,选择补间方式为“形状”。
5.播放动画
1.保存动画文档
2.执行“控制/播放”菜单项,观瞧动画效果。