VC++自定义控件的建立及使用方法
- 格式:docx
- 大小:14.81 KB
- 文档页数:3

C# WinForm自定义控件开发实例最近做一个图象的采集,需要一个图形的选择控件,但是在.net下没有类似vb中的shape控件,所以考虑了自己写一个控件。
下面我将从头创建控件,这个控件主要是用来选择图形的Rectangle,有一下几个属性Color BorderColor:边框颜色,Color BackColor:背景颜色,bool ReSizeble:是否可移动,Rectangle SelectRectangle:选择区域。
打开vs2003(我用的这个版本),新建一个c#控件库,ok,拷贝如下代码到你的代码里。
using System;using System.Collections;using ponentModel;using System.Drawing;using System.Data;usingSystem.Windows.Forms;namespace WindowsExtendedControls{ /// /// 控件/// public class ShapeEx : System.Windows.Forms.Control { /// /// 必需的设计器变量。
/// /// private Color_BorderColor=new Color(); private Color_BackColor=new Color(); private bool _ReSizeble; private Point _SelfLocation=new Point(); private Point_MouseLocation=new Point(); private int _SelfWidth; private int _SelfHeight; private int_SelectSelctedIndex;//0-8,0:SizeAll private Rectangle_rectLeftSelector=new Rectangle(); private Rectangle_rectTopSelector=new Rectangle(); private Rectangle_rectRightSelector=new Rectangle(); private Rectangle _rectBottomSelector=new Rectangle(); private Rectangle _rectLeftTopSelector=new Rectangle(); private Rectangle _rectRightTopSelector=new Rectangle(); private Rectangle _rectRightBottomSelector=new Rectangle(); private Rectangle_rectLeftBottomSelector=new Rectangle(); private ponentModel.Container components = null; public ShapeEx() { // 该调用是Windows.Forms 窗体设计器所必需的。

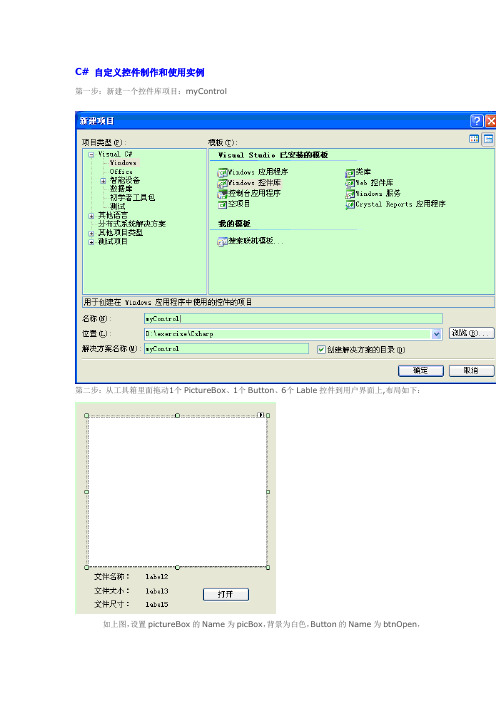
C# 自定义控件制作和使用实例第一步:新建一个控件库项目:myControl第二步:从工具箱里面拖动1个PictureBox、1个Button、6个Lable控件到用户界面上,布局如下:如上图,设置pictureBox的Name为picBox,背景为白色,Button的Name为btnOpen,另外靠左的三个Lable的Text属性分别为:文件名称,文件大小,文件尺寸,靠右的三个Lable的Name分别为:lblName, lblLength, lblSize.第三步:添加处理程序代码在btnOpen的Click事件写入代码,打开一个打开文件对话框,选择一个图形文件,打开并将它显示在picBox上。
private void btnOpen_Click(object sender, EventArgs e){OpenFileDialog ofdPic = new OpenFileDialog();ofdPic.Filter = "JPG(*.JPG;*.JPEG);gif文件(*.GIF)|*.jpg;*.jpeg;*.gif";ofdPic.FilterIndex = 1;ofdPic.RestoreDirectory = true;ofdPic.FileName = "";if (ofdPic.ShowDialog() == DialogResult.OK){string sPicPaht = ofdPic.FileName.ToString();FileInfo fiPicInfo = new FileInfo(sPicPaht);long lPicLong = fiPicInfo.Length / 1024;string sPicName = ;string sPicDirectory = fiPicInfo.Directory.ToString();string sPicDirectoryPath = fiPicInfo.DirectoryName;Bitmap bmPic = new Bitmap(sPicPaht);if (lPicLong > 400){MessageBox.Show("此文件大小為" + lPicLong + "K;已超過最大限制的K范圍!");}else{Point ptLoction = new Point(bmPic.Size);if (ptLoction.X > picBox.Size.Width || ptLoction.Y > picBox.Size.Height){picBox.SizeMode = PictureBoxSizeMode.Zoom;}else{picBox.SizeMode = PictureBoxSizeMode.CenterImage;}}picBox.LoadAsync(sPicPaht);lblName.Text = sPicName;lblLength.Text = lPicLong.ToString() + " KB";lblSize.Text = bmPic.Size.Width.ToString() + "×" + bmPic.Size.Height.ToString();}}第四步:测试控件按F5启动调试,弹出如下窗体:单击“打开”按钮,弹出打开文件对话框:选择一张图片,单击“打开”,可以看到在picBox上显示了打开的图片:第五步:查看成生的控件文件,到该项目文件目录下的bin->debug中可找到。

VC6.0中控件及按钮的设置和使用VC学习笔记1:按钮的使能与禁止用ClassWizard的Member Variables为按钮定义变量,如:m_Button1;则m_Button1.EnableWindow(true); 使按钮处于允许状态m_Button1.EnableWindow(false); 使按钮被禁止,并变灰显示VC学习笔记2:控件的隐藏与显示用CWnd类的函数BOOL ShowWindow(int nCmdShow)可以隐藏或显示一个控件。
例1:CWnd *pWnd;pWnd = GetDlgItem( IDC_EDIT1 ); //获取控件指针,IDC_EDIT为控件ID号pWnd->ShowWindow( SW_HIDE ); //隐藏控件例2:CWnd *pWnd;pWnd = GetDlgItem( IDC_EDIT1 ); //获取控件指针,IDC_EDIT为控件ID号pWnd->ShowWindow( SW_SHOW ); //显示控件以上方法常用于动态生成控件,虽说用控件的Create函数可以动态生成控件,但这种控件很不好控制,所以用隐藏、显示方法不失为一种替代手段。
VC学习笔记3:改变控件的大小和位置用CWnd类的函数MoveWindow()或SetWindowPos()可以改变控件的大小和位置。
void MoveWindow(int x,int y,int nWidth,int nHeight);void MoveWindow(LPCRECT lpRect);第一种用法需给出控件新的坐标和宽度、高度;第二种用法给出存放位置的CRect对象;例:CWnd *pWnd;pWnd = GetDlgItem( IDC_EDIT1 ); //获取控件指针,IDC_EDIT1为控件ID号pWnd->MoveWindow( CRect(0,0,100,100) ); //在窗口左上角显示一个宽100、高100的编辑控件SetWindowPos()函数使用更灵活,多用于只修改控件位置而大小不变或只修改大小而位置不变的情况:BOOL SetWindowPos(const CWnd* pWndInsertAfter,int x,int y,int cx,int cy,UINT nFlags);第一个参数我不会用,一般设为NULL;x、y控件位置;cx、cy控件宽度和高度;nFlags常用取值:SWP_NOZORDER:忽略第一个参数;SWP_NOMOVE:忽略x、y,维持位置不变;SWP_NOSIZE:忽略cx、cy,维持大小不变;例:CWnd *pWnd;pWnd = GetDlgItem( IDC_BUTTON1 ); //获取控件指针,IDC_BUTTON1为控件ID号pWnd->SetWindowPos( NULL,50,80,0,0,SWP_NOZORDER | SWP_NOSIZE ); //把按钮移到窗口的(50,80)处pWnd = GetDlgItem( IDC_EDIT1 );pWnd->SetWindowPos( NULL,0,0,100,80,SWP_NOZORDER | SWP_NOMOVE ); //把编辑控件的大小设为(100,80),位置不变pWnd = GetDlgItem( IDC_EDIT1 );pWnd->SetWindowPos( NULL,0,0,100,80,SWP_NOZORDER ) ; //编辑控件的大小和位置都改变以上方法也适用于各种窗口。

自定义控件开发一般而言,Visual Studio 2005中自带的几十种控件已经足够我们使用了,但是,在一些特殊的需求中,可能需要一些特殊的控件来与用户进行交互,这时,就需要我们自己开发新的、满足用户需求的控件。
要开发自己的控件,有几种方法:❶复合控件(Composite Controls):将现有的各种控件组合起来,形成一个新的控件,来满足用户的需求。
❷扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。
❸自定义控件(Custom Controls):就是直接从System.Windows.Forms.Control 类派生,也就是说完全由自己来设计、实现一个全新的控件,这是最灵活、最强大的方法,但是,对开发者的要求也是最高的。
要实现一个自定义控件,必须为Control类的的OnPaint事件编写代码,在OnPaint事件中实现自定义控件的绘制工作。
同时,还可以重写Control类的WndProc方法,来处理底层的Windows消息。
所以说,要实现一个自定义控件,对开发者的要求较高,要求开发者必须了解GDI+和Windows API的知识。
下面我们就分别给大家介绍这三种方法。
❶复合控件(Composite Controls)复合控件实际上是控件的集合,类似于堆积木。
因此,可以按照用户的需求,把VS 2005工具箱中的控件任意组合起来,形成一个复合控件。
在以后使用中,将生成的这个复合控件作为一个控件来对待。
复合控件一般都是从UserControl类派生而来,因此复合控件(用户控件)可以在“UserControl测试容器”中进行测试。
复合控件的创建步骤:第一步:新建一个Windows控件库项目“CompositeControlDemo”第二步:向复合控件中添加Visual Studio 2005中的控件组合。

MFC控件使用详细教程MFC(Microsoft Foundation Class)是微软推出的一套用于开发Windows应用程序的类库。
它提供了许多方便易用的控件,可以快速创建用户界面。
本教程将详细介绍如何使用MFC控件来创建Windows应用程序。
第一步:创建一个MFC应用程序项目要使用MFC控件,首先需要创建一个MFC应用程序项目。
在Visual Studio中,选择"文件"->"新建"->"项目",然后选择"MFC应用程序"模板。
在项目设置中,可以选择使用对话框或视图来作为应用程序的主界面。
第二步:设置控件属性第三步:添加控件消息处理程序控件不仅仅可以显示在界面上,还可以响应用户的操作。
例如,当用户点击按钮时,可以执行一些特定的操作。
要实现这个功能,需要添加控件消息处理程序。
可以通过右键单击控件,选择"添加事件处理程序"来添加控件消息处理程序。
在生成事件处理程序的对话框中,可以选择控件的事件(如点击事件、鼠标移动事件等)和消息的处理函数。
在消息处理函数中,可以编写代码来实现特定的功能。
第四步:编写控件的功能代码在控件的消息处理函数中,可以使用MFC类库提供的函数来实现控件的功能。
例如,如果用户点击了按钮控件,可以使用CButton类的GetWindowText函数来获取按钮的文本,并使用CMessageBox类的MessageBox函数来显示一个消息框。
可以使用类似的方式来处理其他控件的事件。
例如,当用户选择了一个列表框中的项时,可以使用CListBox类的GetCurSel函数来获取选择的项的索引,并根据索引来执行特定的操作。
第五步:编译和运行应用程序完成了控件的添加和功能编写后,可以使用Visual Studio的编译和运行功能来编译和运行应用程序。
在编译过程中,会生成可执行文件和相关的依赖文件。

vc tab控件的用法
VC中的Tab控件是一种用于创建多页面的用户界面(UI)的工具。
它可以让用户在不同的页面之间切换,以便更好地管理和显示不同的内容。
要使用VC中的Tab控件,您需要执行以下步骤:
1. 在您的VC项目中添加Tab控件。
您可以在Visual Studio的设计视图中直接从工具箱中拖动Tab控件到您的UI中,或者您也可以手动编写代码来创建Tab 控件。
2. 配置Tab控件的属性。
您可以通过属性窗口来设置Tab控件的属性,例如Tab 页的样式、位置、大小等。
3. 添加Tab页。
您可以使用Tab控件的“Pages”属性来添加Tab页。
每个Tab 页都是一个单独的窗口,可以包含您想要显示的内容。
4. 在每个Tab页中添加控件。
您可以在每个T ab页中添加其他控件,例如按钮、文本框、标签等,以便用户可以与页面进行交互。
5. 编写事件处理程序。
您需要编写事件处理程序来处理用户与Tab控件的交互,例如当用户单击一个Tab页时,您可能需要显示不同的内容。
总之,VC中的Tab控件是一种非常有用的工具,可以让您创建复杂的UI,并在不同的页面中显示不同的内容。
如果您想要在您的应用程序中使用Tab控件,请参考VC的文档或教程以获取更多信息。
1。
MFC中自定义控件的使用方式如下:1. 创建一个新的类,继承自CWnd或CButton等需要扩展的控件类。
2. 重载控件类的消息处理函数,如OnPaint、OnLButtonDown等。
3. 在需要使用自定义控件的地方,实例化该控件类并调用其Create成员函数进行创建。
4. 将创建好的控件添加到窗口或其他容器中。
以下是一个简单的自定义控件示例:```cpp// MyCustomControl.h#pragma onceclass CMyCustomControl : public CButton{public:CMyCustomControl();virtual ~CMyCustomControl();protected:afx_msg void OnPaint();DECLARE_MESSAGE_MAP()};``````cpp// MyCustomControl.cpp#include "MyCustomControl.h"CMyCustomControl::CMyCustomControl(){}CMyCustomControl::~CMyCustomControl(){}BEGIN_MESSAGE_MAP(CMyCustomControl, CButton)ON_WM_PAINT()END_MESSAGE_MAP()void CMyCustomControl::OnPaint(){CPaintDC dc(this); // device context for paintingCRect rect;GetClientRect(&rect); // get client area rectangleCDC memDC; // create memory device contextmemDC.CreateCompatibleDC(&dc); // create compatible DC with paint DCCBitmap bitmap; // create bitmap objectbitmap.CreateCompatibleBitmap(&dc, rect.Width(), rect.Height()); // create bitmap with client area sizeCBitmap* pOldBitmap = memDC.SelectObject(&bitmap); // select bitmap into memory DC for drawing// draw your custom content here using memDC and bitmap objects// ...memDC.SelectObject(pOldBitmap); // restore old bitmap object from memory DCbitmap.DeleteObject(); // delete bitmap object when done with itmemDC.DeleteDC(); // delete memory DC when done with it}```在需要使用自定义控件的地方:```cpp// MainFrm.cpp or other relevant file#include "MyCustomControl.h"// ...CMyCustomControl* pCtrl = new CMyCustomControl(); // create custom control instancepCtrl->Create(WS_CHILD | WS_VISIBLE, CRect(10, 10, 100, 50), this, IDC_MYCUSTOMCTRL); // create custom control and add to parent window or container (e.g., CFrameWnd) as child control with ID IDC_MYCUSTOMCTRL```。
VB实现自我注册控件VB语言是一种面向对象的编程语言,可用于开发图形用户界面(GUI)应用程序。
在VB中,可以通过编写自定义控件来增强应用程序的功能。
本文将介绍如何使用VB实现自我注册控件。
1.创建自定义控件:首先,需要创建一个新的VB项目,并添加一个新的用户控件。
可以通过以下步骤完成:-在"解决方案资源管理器"窗口中,右键单击项目名称,选择"添加"->"新建项"。
-在弹出的对话框中选择"用户控件",并指定一个名称,然后点击"添加"按钮。
-在设计视图中,可以向控件添加所需的控件和代码,以满足应用程序的需求。
2.实现自我注册功能:自我注册是指在用户控件中编写代码来自动将控件注册到工具箱中,以便在其他项目中重复使用。
可以通过以下步骤实现自我注册功能:- 使用`ToolboxItem(true)`属性标记自定义控件类,使之能够在工具箱中显示。
- 编写一个自定义的设计器类,并使用`Designer`属性将其与自定义控件类关联。
-在用户控件的代码视图中,增加以下代码:```vb<ToolboxItem(True)><Designer(GetType(CustomControlDesigner))>Public Class CustomControl'控件的代码和属性'控件的构造函数和事件处理方法End ClassPublic Class CustomControlDesignerInherits System.Windows.Forms.Design.ControlDesignerDim svc As ITypeResolutionService =CType(Me.GetService(GetType(ITypeResolutionService)), ITypeResolutionService)svc.ReferenceAssembly(System.Reflection.Assembly.GetExecutin gAssembly(.Location)Dim typeName As String = Me.GetType(.Namespace & "." & Me.GetType(.Name.Substring(0, Me.GetType(.Name.Length - "Designer".Length)Dim type As Type = svc.GetType(typeName)If (type IsNot Nothing) ThenDim host As IDesignerHost =CType(Me.GetService(GetType(IDesignerHost)), IDesignerHost) Dim tp As ToolboxItem = New ToolboxItem(type.FullName)Dim tlh As System.Drawing.Design.ToolboxItemCreatorCallback = New System.Drawing.Design.ToolboxItemCreatorCallback(AddressOf CreateInstance)type.Assembly.GetCustomAttributes(GetType(ToolboxItemAttribu te), False)HosttoolboxService.AddCreator(tlh, tp)End IfEnd SubPrivate Function CreateInstance(ByVal serializedObject As icContainer, ByVal reportedError As String) As Object Return cf.CreateInstance(serializedObject, reportedError)End FunctionEnd Class```通过以上步骤,自定义控件将被自动注册到工具箱中,并可以在其他VB项目中使用。
vc datagrid控件使用总结vc datagrid控件是一种常用的表格控件,用于在VC++开发中展示和编辑数据。
本文将对vc datagrid控件的使用进行总结,以帮助读者更好地掌握该控件的功能和使用方法。
一、控件介绍vc datagrid控件是一种用于显示和编辑数据的控件,它可以在一个表格中展示多行多列的数据,并提供了丰富的功能和样式设置。
通过vc datagrid控件,用户可以方便地进行数据的查看、编辑和操作。
二、控件的基本功能1. 数据绑定:vc datagrid控件支持数据绑定,可以将数据源与控件进行关联,实现数据的显示和同步更新。
2. 数据排序:vc datagrid控件提供了数据排序的功能,用户可以通过点击表头来对数据进行升序或降序排列。
3. 数据筛选:vc datagrid控件支持数据筛选功能,用户可以根据条件对数据进行筛选,以便更快地定位所需的数据。
4. 数据编辑:vc datagrid控件允许用户对表格中的数据进行编辑,包括修改、删除和添加数据等操作。
5. 数据格式化:vc datagrid控件支持对数据的格式化显示,用户可以根据需要对数据进行格式化处理,如日期格式、数字格式等。
6. 数据分页:vc datagrid控件可以支持数据的分页显示,当数据量较大时,可以将数据分页显示,提高用户的浏览效率。
7. 表格样式:vc datagrid控件提供了丰富的表格样式设置,用户可以对表格的字体、颜色、边框等进行自定义设置,以满足不同的显示需求。
三、控件的使用步骤1. 引入控件:在VC++项目中引入vc datagrid控件的头文件和库文件。
2. 创建控件:通过代码或可视化界面创建vc datagrid控件,并设置控件的属性。
3. 绑定数据:将数据源与vc datagrid控件进行关联,可以通过代码绑定或者使用数据绑定控件来实现。
4. 设置列属性:根据数据源的结构,设置vc datagrid控件的列属性,包括列名、数据类型、显示格式等。
vc使用方法VC 使用方法。
VC 是一款功能强大的集成开发环境,可以帮助开发者进行C/C++ 程序的开发。
本文将介绍 VC 的基本使用方法,帮助初学者快速上手。
1. 安装 VC。
首先,你需要从官方网站下载 VC 的安装包,并按照提示进行安装。
安装完成后,打开 VC,你将看到一个简洁的界面,包括菜单栏、工具栏、编辑区和输出区。
2. 创建新项目。
在 VC 中,你可以创建新项目来进行开发。
点击菜单栏中的“文件”选项,选择“新建”,然后选择“项目”。
在弹出的对话框中,选择项目类型(如控制台应用程序、Windows 桌面应用程序等),填写项目名称,点击“确定”即可创建新项目。
3. 编写代码。
在创建新项目后,你可以在编辑区编写代码。
VC 提供了丰富的代码编辑功能,包括代码高亮、自动补全、代码折叠等,可以大大提高编码效率。
4. 调试程序。
在编写完代码后,你可以点击工具栏中的“调试”按钮来进行程序调试。
VC 提供了强大的调试功能,可以帮助你快速定位和解决程序中的 bug。
5. 构建和运行程序。
当程序编写完成并通过调试后,你可以点击工具栏中的“生成”按钮来构建程序。
构建完成后,你可以点击“运行”按钮来运行程序,查看程序的运行效果。
6. 其他功能。
除了上述基本功能外,VC 还提供了许多其他功能,如版本控制、性能分析、代码重构等,可以帮助你更好地进行程序开发和维护。
总结。
通过本文的介绍,相信你已经对 VC 的基本使用方法有了一定的了解。
当然,VC 还有很多其他功能和技巧等待你去探索和学习。
希望本文能够帮助你快速上手 VC,并顺利进行 C/C++ 程序的开发工作。
祝你编程愉快!。
VC++自定义控件的建立及使用方法
本文来自: 详细来源请参考:/techntxt/201298191132524755545
VC++自定义控件的建立及使用方法来源:/ 发布日期:2012-09-08 点击次数:168 发布者IP:218.25.20.78 VC++自定义控件的使用方法
一、VC++定义自定义控件与delphi,VB有些差异。
delphi,vb在file-new-other中建立。
vc++在工具栏中就有
自定义控件,但必须加入控件类型。
许多书籍都在类向导中建立。
我这里介绍的是手动建立,其结果是一样的。
二.建立过自定义控件类型:
2.1、把工具栏上的自定义控件放入对话框中
2.2、建立Mycontrol.h, Mycontrol.cpp文件
2.3、Mycontrol.h中的定义是
#ifndef __MYCTROLTRL_H__
#define __MYCTROLTRL_H__
#define MYWNDCLASS "mycontrol"
#include <afxtempl.h>
class CMycontrol: public CWnd
{
private:
public:
static BOOL RegisterWndClass();
CMycontrol();
void customfun();//一个自定义方法
};
#endif
2.4 Mycontrol.cpp中的实现部分
#include "StdAfx.h"
#include "mycontrol.h"
CMycontrol::CMycontrol()
{
CMycontrol::RegisterWndClass();
}
//注册控件RegisterWndClass格式是固定的不要记忆没有那个必要直接拷贝粘贴就可以。
CMycontrol::RegisterWndClass()
{
WNDCLASS windowclass;
HINSTANCE hInst = AfxGetInstanceHandle();
//Check weather the class is registerd already
if (!(::GetClassInfo(hInst, MYWNDCLASS, &windowclass)))
{
//If not then we have to register the new class
windowclass.style = CS_DBLCLKS;// | CS_HREDRAW | CS_VREDRAW;
windowclass.lpfnWndProc = ::DefWindowProc;
windowclass.cbClsExtra = windowclass.cbWndExtra = 0;
windowclass.hInstance = hInst;
windowclass.hIcon = NULL;
windowclass.hCursor = AfxGetApp()->LoadStandardCursor(IDC_ARROW);
windowclass.hbrBackground = ::GetSysColorBrush(COLOR_WINDOW);
windowclass.lpszMenuName = NULL;
windowclass.lpszClassName = MYWNDCLASS;
if (!AfxRegisterClass(&windowclass))
{
AfxThrowResourceException();
return FALSE;
}
}
return TRUE;
}
//自定义方法
void CMycontrol::customfun()
{
AfxMessageBox(_T("my control!"));
}
三、使用自定义控件
3.1.在类向导中绑定自定义控件时你是找不到刚才你定义的类型的,所以我采用手动加入代码方法。
3.2.在对话框.h文件中手动加入:public: CMycontrol m_mycontrol;
3.3.在对话框.cpp文件中手动加入:DDX_Control(pDX,IDC_CUSTOM1,m_mycontrol);
3.4.在对话框中加入Button 在点击事件中加入测试代码:
void CCustomcontrolDlg::OnButton1()
{
// TODO: Add your control notification handler code here
m_mycontrol.customfun();
}
四、编译运行vc++自定义控件的对话框窗体编译成功但运行什么也不显示的解决
右键自定义控件->属性->类型中填写"mycontrol"再次允许OK!
到此VC++自定义控件就全部介绍完毕,你可以在类型中加入你要实现的方法。
本文来自: 详细来源请参考:/techntxt/201298191132524755545。