Android四种基本布局
- 格式:docx
- 大小:676.41 KB
- 文档页数:2

Android组件---四⼤布局的属性详解【声明】欢迎转载,但请保留⽂章原始出处→_→Android常见布局有下⾯⼏种:LinearLayout:线性布局。
所有的控件都是串在⼀条线上的。
RelativeLayout:相对布局。
所有的控件的位置,都是相对于⽗控件的。
FrameLayout:帧布局。
FrameLayout布局中的控件都是⼀层⼀层的。
帧布局每次添加的控件都显⽰在最上⾯,最后显⽰在界⾯上的是最后添加的⼀个控件。
TableLayout:表格布局。
表格布局可以实现的.⼀般可以使⽤线性布局实现。
AbsoluteLayout:绝对布局。
已经是废弃的状态,很少⽤了。
orientation:属性是指定线性布局的排列⽅向。
horizontal ⽔平。
线性布局默认的朝向是⽔平的。
vertical 垂直例如:android:orientation="vertical"gravity:指定当前控件⾥⾯的内容容显⽰位置。
(四⼤layout中均可使⽤)left 左边right 右边top 上边bottom 底边例如:android:gravity="center"gravity中的属性可以组合使⽤。
例如:android:gravity="bottom|right"layout_gravity:指定当前控件在⽗元素的位置。
(只在 LinearLayout 和 FrameLayout 中有效)left 左边right 右边top 上边bottom 底边centercenter_horizontalcenter_vertical例如:android:layout_gravity="center"另外,需要提⽰的是,对于 LinearLayout :当 android:orientation="vertical" 时,只有⽔平⽅向的设置才起作⽤,垂直⽅向的设置不起作⽤。

Android布局属性大全布局:AbsoluteLayout(绝对布局):xmlns:android="/apk/res/android"style="@..."android:clipChildren="true|false"android:clipToPadding="true|false"android:layoutAnimation="@---"android:animationCache="true|false"android:persistentDrawingCache="none|animation|scrolling|all":持续高速缓存绘图android:alwaysDrawnWithCache="true|false"android:andStatesFromChildre="true|false"android:descendantFocusability="beforeDescendants|afterDescendants|bl ocksDescendants":后裔可聚焦android:id="@+id/absoluteLayout"android:tag="@---"android:android:scrollX="---"android:android:scrollY="---"android:background="@---"android:padding="----"android:paddingLeft="----"android:paddingTop="----"android:paddingRight="----"android:paddingBotton="---"android:focusable="true|false"android:focusableInTouchMode="true|false"android:visibility="visible|invisible|gone"android:fitsSystemWindows="true|false":适合系统窗口android:scrollbars="none|horizontal|vertical"android:scrollbarStyle="insideOverlay(内覆盖)|insideInset(内插图)|outsideOverlay(外覆盖)|outsideInset(外插图)"android:isScrollContainer="true|false":是一个滚动集合android:fadeScrollbars="true|false":褪色的滚动条android:scrollbarFadeDuration="---":卷轴淡出android:scrollDefaultDelayBeforeFade="---":滚动前默认延迟android:scrollbarSize="---"android:scrollbarThumbHorizontal="@----":拇指水平滚动条android:scrollbarThumbVertical="@----":拇指垂直滚动条android:scrollbarTrackVertical="@---":垂直滚动条轨道android:scrollbarTrackHorizontal="@---":水平滚动条轨道android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滚动条总是吸引轨道android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滚动条总是吸引轨道android:fadingEdge="none|horizontal|vertical":衰落的边缘android:fadingEdgeLength="---":边长衰落android:nextFocusLeft="----":下左焦点android:nextFocusUp="---":下一个重点注册android:nextFocusRight="---":正确的下一个重点android:nextFocusDown="---":下一个焦点下移android:clickable="true|false":点击android:longClickable="true|false"android:saveEnabled="true|false":启用保存android:drawingCacheQuality="auto|low|hight":绘图缓存质量android:keepScreenOn="true|false":保持屏幕android:duplicateParentState="true|false":重复父状态android:minHeight="---":android:minWidth="----":android:soundEffectEnabled="true|false":音效启用android:hapticFeedbackEnable="true|false":触觉反馈启用android:contentDescription="@---":内容概述android:onClick="@---":android:layout_gravity="top|bottom|right|left|center_vertical|center_ horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal":重力android:layout_width="fill_parent|match_parent|wrap_content" android:Llayout_height="fill_parent|match)parent_wrap_content" android:layout_margin="":android:layout_marginLeft=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""DialerFilter(拨号器过滤器):ExpandableListView(可扩展的列表视图):FrameLayout(针布局):GridView(网格视图):HorizontalScrollView(水平滚动查看):ImageSwither(图像切换):LinearLayout(线性布局):ListView(列表视图):MediaController(媒体控制器):RadioGroup(单选按钮组):RelativeLayout(相对布局):ScrollView(滚动查看):SlidingDrawer(滑动抽屉):TabHost(标签主机):TabWidget(标签控件):TableLayout(表格布局):TableRow(表行):TextSwitcher(文字切换):ViewAnimator(查看动画):ViewFlipper(参看弗利珀):ViewSwitcher(查看切换):--------------------------------------------------- GestureOverlayView(手势覆盖查看):SurfaceView(表现观):View(参看):ViewStub(查看存根):WebView(WEB视图):AnalogClock(模拟时钟):AutoCompleteTextView(自动完成文本视图):Button(按钮):CheckBox(复选框):CheckedTextView(检查的文字查看):Chronometer(时计):DatePicker(日期选择器):DigitalClock(数字时钟):EditText(编辑文字):Gallery(画廊):ImageButton(图像按钮):ImageView(图像查看):MultiAutoCompleteTextView(多自动完成文本查看): ProgressBar(进度):QuickContactBadge(快速联系徽章):Radio Button(单选按钮):RatingBar(评分酒吧):SeekBar(搜索栏:即拖拉进度条):Spinner(微调):TextView(文本视图):TimePicker(时间选择器):ToggleButton(切换按钮):TwoLineListItem(两线列表项):VideoView(视频查看):ZoomButton(变焦按钮):ZoomControls(缩放控制):Include(包括):-------------------------------<merge></merge>(合并):xmlns:android="/apk/res/android"android:layout_gravity="top|bottom|left|right|center_vertical|fill_ve rtical|center_horizontal|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal"android:layout_width="fill_parent|match_parent|wrap_content" android:layout_height="fill_parent|match_parent|wrap_content" android:layout_margin=""android:layout_marginLef=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
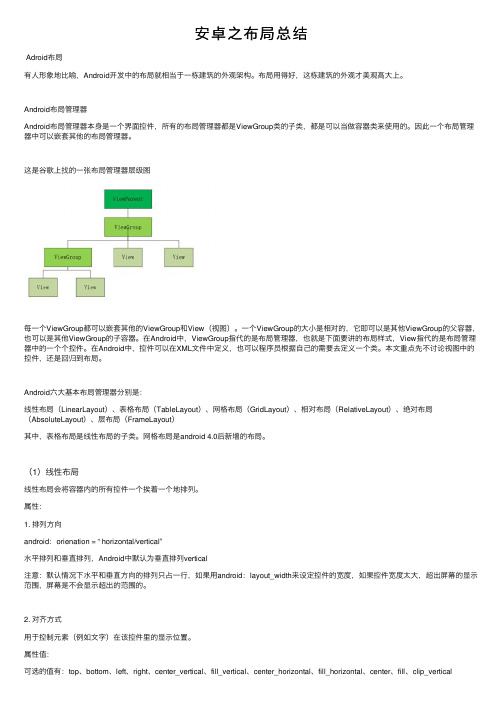
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。

安卓ui规范安卓UI规范旨在为开发者提供一套统一且一致的设计规范,确保用户在不同应用中能够获得相似的界面和交互体验。
本文将介绍一些常见的安卓UI规范,包括布局、颜色、字体、图标、按钮等。
一、布局规范:1. 使用LinearLayout、RelativeLayout或ConstraintLayout等布局管理器,确保界面能够适应不同屏幕尺寸和方向。
2. 使用间距和对齐等属性来调整视图之间的间隔和位置,使布局更加整齐和统一。
二、颜色规范:1. 使用Material Design中的颜色,确保界面与其他应用一致。
2. 避免使用过多的颜色,保持简洁和一致性。
3. 使用透明度来突出重要或活动状态的元素,而不是改变颜色本身。
三、字体规范:1. 使用Roboto字体作为默认字体,确保文字的清晰和可读性。
2. 使用不同的字体大小和样式来区分标题、正文和按钮等不同类型的文字。
3. 避免使用过大或过小的字体,保持合适的尺寸。
四、图标规范:1. 使用矢量图标,以适应不同屏幕密度和分辨率。
2. 使用Material Design中的图标,以确保与其他应用保持一致。
3. 避免使用过多或过大的图标,保持简洁和可读性。
五、按钮规范:1. 使用标准尺寸的按钮,以便用户轻松点击。
2. 使用合适的颜色和字体来突出按钮,以增加点击的可视性。
3. 使用Ripple效果来提供点击反馈,以增加用户的操作信心。
六、导航规范:1. 使用底部导航栏或侧滑菜单来提供主要导航功能,确保用户能够轻松访问不同的界面。
2. 使用导航图标或标签来区分不同的导航选项,以增加用户的可识性。
3. 避免过多的导航选项,以保持界面的简洁和清晰。
七、交互规范:1. 使用动画和过渡效果来提高用户界面的可见性和可理解性。
2. 使用Toast、Snackbar等提示工具来向用户提供操作结果和反馈。
3. 避免过多的弹窗和询问,以减少用户的操作疲劳。
总结:通过遵循安卓UI规范,开发者可以创建出一致和易用的应用界面,提高用户的满意度和体验。

《Android移动应用开发》实验指导书课程代码:总课时数:适用专业:院(系)名称:实验一深入理解Activity目标(1)掌握Activity的开发、配置和使用。
(2)掌握Intent的几种常用的属性。
(3)Android系统内置Intent的使用。
(4)了解Activity的生命周期实验软、硬件环境硬件:PC电脑一台;配置:winxp或win7系统,内存大于4G,硬盘250G及以上JDK1.7 、Eclipse、ADT、Android SDK实验主要技术基础(1)活动是Android的四大组件之一,它是一种可以包含用户界面的组件,主要用于和用户进行交互。
(2)Intent是Android程序中各组件之间进行交互的一种重要方式,它不仅可以指明当前组件想要执行的动作,还可以在不同组件之间传递数据。
任务:1、请在AndroidManifest.xml文件中配置SecondActivity;配置Intent的Action属性为com.sise.intent.action.JHY_ACTION。
配置Category属性为com.sise.intent.category.JHY_CATEGORY通过隐式Intent的使用从FirstActivity,编写代码,运行程序,预期效果启动SecondActivity如下所示。
图1 程序运行初始化界面 图2 点击图1中的按钮后的运行结果。
传递数据到SecondActivity,并使用Intent从FirstActiv2、请使用显式Intent启动SecondActivity编写代码,运行程序,预期效果如下所示。
图1 程序运行初始化界面图2 点击图1中的按钮后的运行结果3、使用Intent传递数据从SecondActivity返回数据到FirstActivity中去。
编写代码,运行程序,预期效果如下所示。
图1 程序运行初始化界面图2 点击图1按钮运行结果图3 点击图2按钮运行结果实验方法与步骤(1)创建活动Activity是Android系统提供的一个活动基类所有的活动都必须直接或间接继承此类才能拥有活动的特性。

安卓系统层次架构1.安卓的系统架构2.分析第一层:Linux操作系统和驱动(Linux kernel):由C语言实现。
Android核心系统服务依赖于Linux2.6内核,包括:安全性、内存管理、进程管理、网络协议、驱动模型。
Linux内核也作为硬件和软件栈之间的抽象层。
除了标准的Linux内核外,Android还增加了内核的驱动程序:Binder(IPC)驱动、显示驱动、输入设备驱动、音频系统驱动、摄像头驱动、WiFi驱动、蓝牙驱动、电源管理。
第二层:本地框架和Java运行环境(LIBRARIES和ANDROID RUNTIME)本地框架是有C/C++实现。
包含C/C++库,被Android系统中不同组件使用,它们通过Android应用程序框架为开发者进行服务。
系统C库:(libc)从BSD继承过来的标准的C系统函数库,专门是为基于嵌入式Linux的设备定制的库。
多媒体库:基于PackerVideo的OpenCore;该库支持多种常用的音频、视频格式回放和录制,支持多种媒体格式的编和解码格式。
Suface Manager:显示子系统管理器,并且为多个应用程序提供2D和3D图层的无缝融合。
LibWebCore:一个最新的Web浏览器引擎,支持Android浏览器,以及一个可嵌入式的Web视图。
SGL:Skia图形库,底层的2D图形引擎。
3D libraries:基于OpenGL ES1.0 API的实现;该库可以使用硬件3D加速(如果可用),或者使用高度优化的3D软加速。
FreeType:位图(bitmap)和矢量(vector)字体显示。
Android运行环境(ANDROID RUNTIME):提供了Java编程语言核心库的大多数功能,由Dalvik Java虚拟机和基础的Java类库组成。
Dalvik是Android中使用的Java虚拟机,每个Android应用程序都在自己的进程中运行,都拥有一个独立的Dalvik虚拟机实例。
Android开发⾃学笔记(AndroidStudio)—4.1布局组件⼀、引⾔Android的界⾯是有布局和组件协同完成的,布局好⽐是建筑⾥的框架,⽽组件则相当于建筑⾥的砖⽡。
组件按照布局的要求依次排列,就组成了⽤户所看见的界⾯。
在Android4.0之前,我们通常说Android开发五⼤布局和四⼤组件,这五⼤布局就是:1. LinearLayout 线性布局2. FrameLayout 单帧布局,也有中⽂翻译为帧布局、框架布局。
3. RelativeLayout 相对布局4. AbsoluteLayout 绝对布局5. TableLayout 表格布局⽽在Android4.0之后⼜新增了⼀种GridLayout⽹格布局。
⼆、LinearLayout线性布局线性布局是Android开发中最常见的⼀种布局⽅式,它是按照垂直或者⽔平⽅向来布局,通过“android:orientation”属性可以设置线性布局的⽅向。
属性值有垂直(vertical)和⽔平(horizontal)两种。
线性布局的排列在某⾏或者某列并不会⾃动换⾏或换列,就是说如果采⽤⽔平布局,控件宽度超过屏幕显⽰的话,后⾯的控件都将被隐藏,不会⾃动换⾏。
常⽤的属性有:1. android:orientation:可以设置布局的⽅向2. android:id - 为控件指定相应的ID3. android:text - 指定控件当中显⽰的⽂字,需要注意的是,这⾥尽量使⽤string.xml4. android:gravity - 指定控件的基本位置,⽐如说居中,居右等位置5. android:textSize - 指定控件当中字体的⼤⼩6. android:background - 指定控件所⽤的背景⾊,RGB命名法7. android:layout_width - 指定控件的宽度8. android:layout_height - 指定控件的⾼度9. android:layout_weight - 指定控件的占⽤⽐例10. android:padding - 指定控件的内边距,也就是说控件当中的内容11. android:sigleLine - 如果设置为真的话,则将控件的内容显⽰在⼀⾏当中layout_weight属性以控制各个控件在布局中的相对⼤⼩。
2023年android面试题及答案2023年android面试题及答案篇一1. 横竖屏切换时候 activity 的生命周期1). 不设置 Activity 的 android:configChanges 时 , 切屏会重新调用各个生命周期 , 切横屏时会执行一次 , 切竖屏时会执行两次 .2). 设置 Activity 的 Android:configChanges=‖orientation‖时 , 切屏还是会重新调用各个生命周期 , 切横、竖屏时只会执行一次 .3). 设置 Activity 的 Android:configChanges=‖orientation|keyboardHidden‖时 , 切屏不会重新调用各个生命周期 , 只会执行 onConfigurationChanged 方法 .2.android 中的动画有哪几类,它们的特点和区别是什么 ?两种,一种是 Tween 动画、还有一种是 Frame 动画。
Tween 动画,这种实现方式可以使视图组件移动、放大、缩小以及产生透明度的变化 ; 另一种Frame 动画,传统的动画方法,通过顺序的播放排列好的图片来实现,类似电影。
3. 一条最长的短信息约占多少 byte?中文70( 包括标点) ,英文160 ,160 个字节。
4.handler 机制的原理andriod 提供了 Handler 和 Looper 来满足线程间的通信。
Handler 先进先出原则。
Looper 类用来管理特定线程内对象之间的消息交换 (Message Exchange) 。
1)Looper: 一个线程可以产生一个 Looper 对象,由它来管理此线程里的Message Queue( 消息队列 ) 。
2)Handler: 你可以构造 Handler 对象来与 Looper 沟通,以便 push 新消息到 Message Queue 里; 或者接收 Looper 从 Message Queue 取出 ) 所送来的消息。