Web服务组合的相容性技术概述
- 格式:doc
- 大小:29.50 KB
- 文档页数:9

Web服务什么是Web服务?Web服务是一种基于Web技术的应用程序,它可以提供计算机之间的通信和数据交换。
它使用HTTP协议在网络上进行通信,通过发送和接收XML格式的消息进行数据交互。
Web服务通常由三个主要组件组成:服务提供者、服务请求者和服务注册中心。
服务提供者提供Web服务,服务请求者通过发送请求来访问Web服务,服务注册中心用于注册并管理Web服务的信息。
Web服务的优势Web服务有许多优势,使其成为构建分布式系统和实现应用程序集成的理想选择:1.松耦合性:Web服务使用标准的HTTP协议进行通信,使得不同平台和编程语言的应用程序能够相互通信。
这种松耦合性使得应用程序能够独立操作,使得系统更加灵活和可扩展。
2.可互操作性:Web服务使用开放的标准和协议,如SOAP(Simple Object Access Protocol)和WSDL(WebServices Description Language),使得不同平台和技术栈的应用程序能够相互通信和集成。
这种可互操作性使得企业能够更好地在不同的应用程序之间共享数据和功能。
3.语言无关性:Web服务使用基于XML的标准来描述和传输数据,使得不同编程语言和技术栈的应用程序能够相互理解和处理数据。
这种语言无关性使得开发人员能够使用自己喜欢的编程语言来开发和集成应用程序。
4.安全性:Web服务支持使用HTTPS协议进行通信,通过加密和身份验证来保护数据的安全性。
这种安全性使得企业能够安全地在不同的应用程序之间传输敏感数据。
构建和使用Web服务要构建和使用Web服务,我们需要以下步骤:1. 定义Web服务接口首先,我们需要定义Web服务的接口。
接口定义了Web服务提供的功能和对外暴露的方法。
接口通常使用WSDL来描述,WSDL是一种XML格式的文档,描述了Web服务的接口和消息格式。
例如,以下是一个简单的WSDL示例:```xml <wsdl:definitions targetNamespace=。



web技术名词解释随着互联网的发展,Web技术也越来越成熟和普及。
Web技术主要包括前端技术、后端技术和数据库技术等方面。
本文将详细解释一些Web技术中常见的名词,帮助读者更好地了解Web技术。
一、前端技术1. HTMLHTML是一种标记语言,用于描述网页的结构和内容。
HTML中的标签可以用于定义网页的标题、段落、图像、链接等元素。
HTML是Web开发的基础,是前端技术中最重要的一项。
2. CSSCSS是一种样式表语言,用于描述网页的外观和布局。
CSS可以控制网页中的字体、颜色、边框、背景等样式。
CSS可以使网页更加美观、易于阅读和导航。
3. JavaScriptJavaScript是一种脚本语言,用于实现网页的交互和动态效果。
JavaScript可以响应用户的操作,例如点击按钮、滚动页面等。
JavaScript还可以与后端技术交互,实现数据的动态加载和更新。
4. AJAXAJAX是一种异步JavaScript和XML技术,用于实现网页的无刷新更新和数据交互。
AJAX可以使网页更加流畅、快速和响应式。
AJAX 常用于实现在线聊天、自动完成、分页加载等功能。
5. ReactReact是一种JavaScript库,用于构建用户界面。
React采用组件化的方式,将网页分解成多个可复用的组件。
React可以使网页更加模块化、可维护和可扩展。
二、后端技术1. PHPPHP是一种服务器端脚本语言,用于处理网页的动态内容和数据库交互。
PHP可以与MySQL等数据库进行交互,实现数据的存储和查询。
PHP是Web开发中最流行的后端技术之一。
2. PythonPython是一种通用编程语言,也可以用于Web开发。
Python具有简单易学、高效快速、可扩展性强等优点。
Python可以与Django、Flask等Web框架结合使用,实现Web应用的开发和部署。
3. Node.jsNode.js是一种基于JavaScript的后端技术,用于开发高性能、可扩展的Web应用。

WEB服务器设计随着互联网的发展和普及,WEB服务器在我们的生活中扮演着越来越重要的角色。
WEB服务器作为一个关键的网络设备,起到了连接用户和互联网资源的桥梁作用。
针对这一需求,本文将探讨WEB服务器的设计原则以及一些实用的技术。
一、WEB服务器的功能与特点WEB服务器主要用于处理和响应用户的HTTP请求,并返回相应的网页或其他资源。
具体来说,WEB服务器的功能包括但不限于以下几个方面:1. 静态资源的传输和存储WEB服务器负责接收用户的HTTP请求,根据请求的路径定位到相应的静态资源,并将资源传输给用户。
静态资源包括HTML页面、CSS样式表、JavaScript脚本以及其他常见的文件格式。
2. 动态内容的处理WEB服务器还要能够处理包含动态内容的请求。
这些请求会经过服务器的处理和计算,生成不同于静态资源的响应结果,如动态生成的网页、数据操作等。
3. 连接管理WEB服务器需要管理大量的用户连接,并保持这些连接的稳定性和高效性。
它需要实现连接的建立和维护,解决高并发和流量压力带来的问题。
WEB服务器的设计要符合以下特点:1. 高可用性WEB服务器需要设计成高可用的,即能提供稳定的服务,并快速响应用户的请求。
为此,可采用集群、冗余备份等技术手段,确保在服务器宕机或故障时能够无缝切换至备用服务器。
2. 高性能WEB服务器需要提供高性能的服务,以应对大量并发的请求。
通过使用并行处理、负载均衡等技术,可以提升服务器的性能,并减少响应时间。
3. 安全性WEB服务器需要保障用户数据的安全性和服务器的防护。
采用有效的安全策略,如HTTPS协议、防火墙、安全审计等措施,可以有效防范网络攻击和数据泄露。
二、WEB服务器的设计原则在设计WEB服务器时,需要遵循一些基本的原则,以确保服务器的稳定性和可扩展性。
1. 模块化设计将WEB服务器拆分为多个独立的模块,每个模块负责特定的功能。
这样可以提高代码的可维护性和可复用性,并使系统更加灵活和可扩展。



web技术名词解释Web技术是指用于实现Web应用程序的技术。
随着互联网的普及和发展,Web技术也在不断地发展和更新。
本文将解释一些常见的Web 技术名词,方便读者更好地了解和掌握Web技术。
一、HTMLHTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web页面的基础。
HTML用于描述Web页面的结构和内容,包括文本、图像、音频、视频等。
HTML的语法规则简单易懂,是Web开发的入门技术。
二、CSSCSS是层叠样式表(Cascading Style Sheets)的缩写,用于描述Web页面的样式。
CSS可以控制Web页面的字体、颜色、布局等方面,使Web页面更加美观和易读。
CSS的语法规则也比较简单,但需要一定的设计感和审美能力。
三、JavaScriptJavaScript是一种脚本语言,用于实现Web页面的交互效果。
JavaScript可以控制Web页面的事件,例如鼠标点击、键盘输入等,还可以实现动态效果,例如轮播图、下拉菜单等。
JavaScript的语法比较灵活,需要一定的编程能力。
四、AjaxAjax是异步JavaScript和XML(Asynchronous JavaScript and XML)的缩写,用于实现Web页面的无刷新交互。
Ajax技术可以实现在不刷新整个页面的情况下,局部更新页面的内容。
例如,在一个社交网络的页面上,用户可以通过Ajax技术实现评论的实时更新,而不需要刷新整个页面。
五、jQueryjQuery是一个JavaScript库,用于简化JavaScript的编写。
jQuery提供了一系列的API,可以实现DOM操作、事件处理、动画效果等功能。
jQuery的语法比较简单,可以大大降低Web开发的难度和复杂度。
六、BootstrapBootstrap是一个前端框架,用于实现响应式Web设计。
Bootstrap提供了一系列的CSS和JavaScript组件,可以实现页面的布局、样式、交互等方面。

Web应用的技术架构及原理是什么意思1. 引言Web应用是一种通过Web浏览器访问的应用程序。
它的技术架构及原理一直以来都是Web开发者们关注的热点话题。
本文将介绍Web应用的技术架构及原理的含义,并解释其中的关键概念和要点。
2. Web应用的技术架构Web应用的技术架构是指应用程序的组织结构和分层方式,用于实现特定功能并处理用户请求。
常见的技术架构包括MVC(Model-View-Controller)和三层架构。
2.1 MVC架构•模型(Model):负责处理应用程序的数据逻辑,包括数据的存储、操作和处理。
•视图(View):负责展示应用程序的用户界面,向用户呈现数据。
•控制器(Controller):负责处理用户输入,调度模型和视图之间的交互。
2.2 三层架构•表示层:负责与用户进行交互,包括接收用户请求,展示结果给用户。
•业务逻辑层:负责处理业务逻辑,包括数据处理、业务规则等。
•数据访问层:负责与数据库进行交互,包括数据的存储、检索、修改等。
3. Web应用的技术原理Web应用的技术原理是指支撑Web应用的技术实现和核心概念。
以下是一些常见的Web应用技术原理:3.1 客户端-服务器模型Web应用采用客户端-服务器模型,客户端发送请求,服务器处理请求并返回响应。
这种模型明确了客户端和服务器的角色和责任。
3.2 HTTP协议HTTP(Hypertext Transfer Protocol)是Web应用中常用的通信协议。
它定义了如何在客户端和服务器之间传输和处理数据,包括请求的格式、响应的格式等。
3.3 静态与动态页面Web应用中的页面可以分为静态页面和动态页面。
静态页面是指内容固定不变的页面,动态页面是指内容可以根据用户请求和其他条件进行动态生成的页面。
3.4 数据库技术Web应用通常需要与数据库进行交互,存储和检索数据。
常用的数据库技术包括关系型数据库和非关系型数据库等。
3.5 客户端脚本和服务器端脚本Web应用中常用的脚本语言有JavaScript、Python、PHP等。

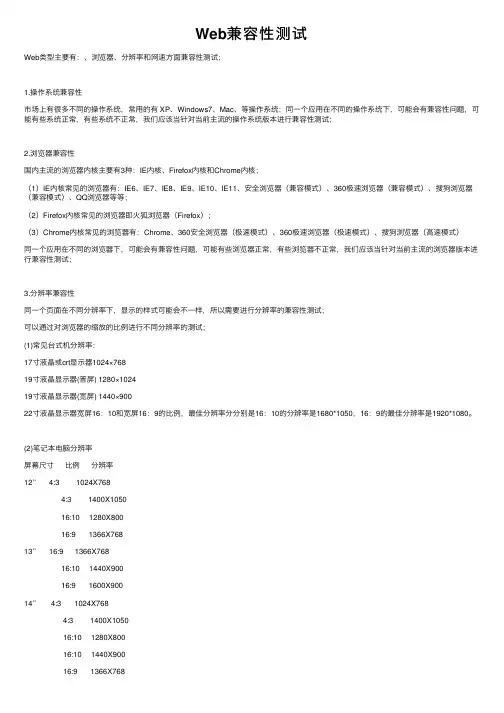
Web兼容性测试Web类型主要有:、浏览器、分辨率和⽹速⽅⾯兼容性测试;1.操作系统兼容性市场上有很多不同的操作系统,常⽤的有 XP、Windows7、Mac、等操作系统;同⼀个应⽤在不同的操作系统下,可能会有兼容性问题,可能有些系统正常,有些系统不正常,我们应该当针对当前主流的操作系统版本进⾏兼容性测试;2.浏览器兼容性国内主流的浏览器内核主要有3种:IE内核、Firefox内核和Chrome内核;(1)IE内核常见的浏览器有:IE6、IE7、IE8、IE9、IE10、IE11、安全浏览器(兼容模式)、360极速浏览器(兼容模式)、搜狗浏览器(兼容模式)、QQ浏览器等等;(2)Firefox内核常见的浏览器即⽕狐浏览器(Firefox);(3)Chrome内核常见的浏览器有:Chrome、360安全浏览器(极速模式)、360极速浏览器(极速模式)、搜狗浏览器(⾼速模式)同⼀个应⽤在不同的浏览器下,可能会有兼容性问题,可能有些浏览器正常,有些浏览器不正常,我们应该当针对当前主流的浏览器版本进⾏兼容性测试;3.分辨率兼容性同⼀个页⾯在不同分辨率下,显⽰的样式可能会不⼀样,所以需要进⾏分辨率的兼容性测试;可以通过对浏览器的缩放的⽐例进⾏不同分辨率的测试;(1)常见台式机分辨率:17⼨液晶或crt显⽰器1024×76819⼨液晶显⽰器(普屏) 1280×102419⼨液晶显⽰器(宽屏) 1440×90022⼨液晶显⽰器宽屏16:10和宽屏16:9的⽐例,最佳分辨率分分别是16:10的分辨率是1680*1050,16:9的最佳分辨率是1920*1080。
(2)笔记本电脑分辨率屏幕尺⼨⽐例分辨率12’’ 4:3 1024X7684:3 1400X105016:10 1280X80016:9 1366X76813’’ 16:9 1366X76816:10 1440X90016:9 1600X90014’’ 4:3 1024X7684:3 1400X105016:10 1280X80016:10 1440X90016:9 1366X76815’’ 4:3 1024X7684:3 1400X10504:3 1600:120016:10 1280X80016:10 1680X105016:10 1920X120016:9 1366X76816:9 1600X90004.⽹速测试待测项⽬在不同的⽹络环境中能正常的运⾏测试,可以通过Fiddler、360插件等软件进⾏设置限速测试。

web技术技术类别Web技术是指用于开发和维护在网页上运行的应用程序的技术。
它涵盖了许多不同的技术类别,包括前端开发、后端开发、数据库管理等。
在本文中,我们将重点介绍几个常见的Web技术类别。
1. 前端开发前端开发是指开发者使用HTML、CSS和JavaScript等技术来创建用户在浏览器上看到和交互的网页。
HTML是超文本标记语言,用于定义网页的结构和内容;CSS是层叠样式表,用于定义网页的样式和布局;JavaScript是一种脚本语言,用于实现网页的交互功能。
前端开发需要熟悉这些技术,并且需要了解如何优化网页的性能和用户体验。
2. 后端开发后端开发是指开发者使用服务器端语言(如Java、Python、PHP 等)来实现网站的业务逻辑和数据处理。
后端开发需要处理客户端发送的请求,并返回相应的数据或网页。
开发者还需要与数据库进行交互,存储和检索数据。
后端开发也需要考虑网站的安全性和性能优化。
3. 数据库管理数据库管理是指管理和维护网站所使用的数据库系统。
数据库是用于存储和组织数据的系统,常见的数据库系统有MySQL、Oracle、MongoDB等。
数据库管理包括创建数据库、定义表和字段、插入和更新数据、执行查询和优化数据库性能等操作。
开发者需要了解数据库的基本原理和SQL语言,并熟悉数据库管理工具。
4. 网络安全网络安全是指保护网站和用户数据免受未经授权的访问、窃取和破坏的技术和措施。
开发者需要了解常见的网络攻击方式和防御方法,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)和SQL注入等。
他们还需要使用安全的开发实践,如输入验证、数据加密和访问控制来保护网站的安全。
5. 响应式设计响应式设计是指根据用户的设备和屏幕大小来调整网页的布局和样式,以提供更好的用户体验。
开发者可以使用CSS媒体查询和弹性布局来实现响应式设计。
响应式设计可以使网页在不同设备上自动适应并保持良好的可读性和易用性。
6. 测试和调试测试和调试是开发过程中不可或缺的一部分。
Web系统技术方案概述Web系统是一种基于Web技术开发的软件系统,可通过互联网访问和使用。
本文将介绍一个完整的Web系统技术方案,包括前端开发、后端开发、数据存储和系统架构等方面。
该方案旨在为开发者提供一种可行且高效的解决方案,以构建稳定和可扩展的Web系统。
前端开发技术选型在前端开发方面,我们建议使用以下技术进行开发:•HTML:用于创建网页的结构和内容。
•CSS:用于定义网页的样式和布局。
•JavaScript:用于实现网页的交互和动态效果。
框架和库为了提高开发效率和代码质量,使用以下常用框架和库:•Vue.js:用于构建用户界面的JavaScript框架。
•React.js:另一种流行的JavaScript框架,用于构建可复用的用户界面组件。
•Bootstrap:用于快速构建美观的响应式网页布局。
开发工具在前端开发过程中,可以使用以下工具提高效率:•编辑器:VS Code、Sublime Text等常用的文本编辑器,提供代码高亮和智能提示功能。
•包管理工具:NPM或Yarn,用于安装和管理前端开发所需的包和依赖项。
•调试工具:浏览器的开发者工具,用于调试JavaScript代码和查看页面元素。
前端交互与设计在前端开发中,交互和设计是至关重要的。
要确保良好的用户体验和界面设计,需遵循以下原则:•响应式设计:确保网页能在不同设备和屏幕尺寸下正常显示和操作。
•用户友好的交互:提供直观且易于使用的界面,减少用户的操作步骤和学习成本。
•良好的可访问性:遵循无障碍设计原则,使得网页可以被各种能力的用户访问。
后端开发技术选型在后端开发方面,我们建议使用以下技术进行开发:•服务器端语言:Node.js、Java、Python等常见的后端开发语言,根据项目需求选择。
•Web框架:Express.js、Spring Boot等用于快速构建Web应用的框架。
•数据库操作:使用适当的数据库操作库或ORM框架,如Mongoose、Hibernate等。
web应用开发技术概述总结范文随着互联网的迅猛发展和智能设备的普及,Web应用开发已经成为当今时代的重要技术之一。
Web应用开发涉及多个技术领域,包括前端开发、后端开发、数据库管理等。
本文将对Web应用开发技术进行概述和总结。
一、前端开发技术前端开发是指开发Web应用的用户界面部分。
随着HTML、CSS 和JavaScript的发展,前端开发技术也得到了极大地发展。
HTML是一种标记语言,用于定义Web页面的结构和内容。
CSS 是一种样式表语言,用于定义Web页面的样式和布局。
JavaScript是一种脚本语言,用于实现Web页面与用户的交互。
在前端开发中,还有一些框架和库可以提高开发效率。
例如,jQuery是一个快速、简洁的JavaScript库,提供了丰富的DOM操作、事件处理和动画效果等功能。
React是一个由Facebook开发的JavaScript库,用于构建用户界面。
Vue.js 是一套用于构建用户界面的渐进式框架,易于学习和使用。
二、后端开发技术后端开发是指开发Web应用的服务器端部分。
后端开发需要处理数据请求和响应,与数据库进行交互等。
常见的后端开发语言包括Java、Python、Ruby和Node.js等。
Java是一种广泛应用于企业级应用开发的语言,具有强大的稳定性和安全性。
Java的开发框架有很多,例如Spring 和Hibernate等,可以提供丰富的功能和工具。
Python是一种简洁、易读易写的语言,被广泛应用于Web开发和数据分析等领域。
Ruby是一种简洁、灵活的语言,被广泛应用于Web开发和脚本编程等。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的网络应用。
三、数据库管理技术数据库管理是Web应用开发中重要的一环。
数据库用于存储和管理大量的数据。
常见的数据库管理系统包括MySQL、Oracle和MongoDB等。
MySQL是一种轻量级、高性能的关系型数据库管理系统,被广泛应用于Web应用开发。
web服务原理和技术Web服务是一种基于HTTP协议的网络服务,它通过网络将数据以统一的方式进行传输和交互。
它的原理和技术主要有以下几个方面:1. HTTP协议:Web服务使用HTTP协议作为通信协议,通过HTTP协议可以定义请求和响应的格式,以及交换数据的方式。
2. SOAP(Simple Object Access Protocol):SOAP是一种基于XML的通信协议,它定义了在Web服务中使用的消息格式和交互方式。
SOAP消息通过HTTP传输,并使用XML来描述数据结构和方法调用。
3. WSDL(Web Services Description Language):WSDL是一种用于描述Web服务的语言,它定义了Web服务的接口、方法、参数和返回值等信息,使得客户端能够了解和使用Web服务。
4. REST(Representational State Transfer):REST是一种轻量级的架构风格,它使用HTTP协议的GET、POST、PUT和DELETE等方法来进行资源的访问和操作。
RESTful Web服务是基于REST原则设计的Web服务。
5. XML(eXtensible Markup Language):XML是一种用于描述数据结构的标记语言,Web服务通常使用XML来传输和存储数据。
6. JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,它使用简洁的语法描述数据,易于解析和生成,广泛用于Web服务中的数据交换。
7. Web容器和框架:Web服务的实现需要使用Web容器或框架来提供HTTP服务和处理请求。
常用的Web容器有Apache Tomcat、Microsoft IIS等,而常用的Web框架有Java中的Spring、Python中的Django等。
8. 安全性:Web服务通常需要保障数据的安全性,常用的安全机制包括SSL(Secure Sockets Layer)协议和HTTPS(HTTP over SSL)协议,用于对数据进行加密和认证。
Web服务组合的相容性技术概述作者:卢红梅来源:《电脑知识与技术》2013年第12期摘要:Web服务的出现为商业流程的自动化提供了有利的条件。
该文分析了Web服务组合的相容性技术,包括Web服务组合技术、QoS感知的服务组合方法、以及基于服务行为的替换技术。
希望本文的研究能为相关领域的发展带来一定的启示和作用。
关键词:Web;服务组合;技术中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2013)12-2780-021 Web服务组合技术Web服务组合是通过增值服务的方式向客户提供相对比较完善的商业功能体系。
Web服务组合的业务逻辑一般来自于实际操作的商业逻辑内容,其中服务组合的每一个Web服务组件完成每一个相应的服务任务。
所以,Web服务组合的实现一般包含Web服务描述、Web服务发现和Web服务匹配,以及Web服务执行控制等方面的内容。
1.1 Web服务描述与匹配Web服务是对一定的业务逻辑进行封装、完成一定功能的处理单元服务。
在Web服务平台上会出现一些异构的平台,想要让这些平台上的服务来共同完成任务,就需要各个服务之间进行协作,以及服务信息进行交换,服务提供者需要以标准的方式描述服务的多个侧面信息:服务功能,服务性能(服务质量),服务的语义和服务行为。
关于服务功能的描述语言,WSDL以一种实现语言无关的抽象方式将Web服务定义为一组服务访问点,利用这些访问点,应用客户端可以实现对服务的访问。
WSDL支持SOAP/HTTP或MIME/SMTP等传输协议的绑定方式。
关于服务质量的描述语言,虽然W3C于2003年提出了关于Web服务的QoS需求,但迄今为止,实际的标准并没有出现。
工业界和学术界的研究也在进行中,HP公司提出的WSMF C Web Services Management Framework),IBM提出的W SLA语言(Web Service Level Agreement language),WSOL(Web Services Offer Language),WS-Policy,D'Ambrogio提出的Q-WSDL CQoS-enabled WSDL)以及胡建强提出的QWSDL(QoS-baseded WSDL)。
Web服务组合的相容性技术概述摘要:web服务的出现为商业流程的自动化提供了有利的条件。
该文分析了web服务组合的相容性技术,包括web服务组合技术、qos感知的服务组合方法、以及基于服务行为的替换技术。
希望本文的研究能为相关领域的发展带来一定的启示和作用。
关键词:web;服务组合;技术中图分类号:tp393 文献标识码:a 文章编号:1009-3044(2013)12-2780-021 web服务组合技术web服务组合是通过增值服务的方式向客户提供相对比较完善的商业功能体系。
web服务组合的业务逻辑一般来自于实际操作的商业逻辑内容,其中服务组合的每一个web服务组件完成每一个相应的服务任务。
所以,web服务组合的实现一般包含web服务描述、web服务发现和web服务匹配,以及web服务执行控制等方面的内容。
1.1 web服务描述与匹配web服务是对一定的业务逻辑进行封装、完成一定功能的处理单元服务。
在web服务平台上会出现一些异构的平台,想要让这些平台上的服务来共同完成任务,就需要各个服务之间进行协作,以及服务信息进行交换,服务提供者需要以标准的方式描述服务的多个侧面信息:服务功能,服务性能(服务质量),服务的语义和服务行为。
关于服务功能的描述语言,wsdl以一种实现语言无关的抽象方式将web服务定义为一组服务访问点,利用这些访问点,应用客户端可以实现对服务的访问。
wsdl支持soap/http或mime/smtp等传输协议的绑定方式。
关于服务质量的描述语言,虽然w3c于2003年提出了关于web服务的qos需求,但迄今为止,实际的标准并没有出现。
工业界和学术界的研究也在进行中,hp公司提出的wsmf c web services management framework),ibm提出的w sla语言(web service level agreement language),wsol(web services offer language),ws-policy,d’ambrogio提出的q-wsdl cqos-enabled wsdl)以及胡建强提出的qwsdl(qos-baseded wsdl)。
关于服务语义的描述语言,daml-s, owl和wsdl是近年来国际标准化组织提出的语义web服务的描述规范。
在学术,界daml-s语言获得了大多数学者的认可,daml-s是由bbn、斯坦福大学、以及卡耐基梅隆大学等机构在daml+oil基础上进行研究的,它是对web服务的本体进行定义。
1.2 服务发现与匹配机制为了提高web服务的利用率,降低开发成本,基于web应用的企业逐渐把已有的应用包装成web服务的形式,提供给客户。
这些服务可能具有不同的功能,分布于不同的地点,负责组合服务的客户要能够从其中找到想要的服务,这就是web服务发现。
因为,web 服务发现是服务组合中的一个重要技术,它也是web服务系统架构中的一个重要组成部分。
1)基于关键词的web服务发现在早期的研究中,主要是针对基于关键词(keyword的web服务发现与匹配方法,通过在服务查找中包含服务属性的关键词,与服务的描述进行匹配来发现符合要求的服务。
如uddi c universal description, discovery and integration)就是把服务提供方发布的服务描述映射为uddi数据模型后保存起来,服务使用方以查询关键词的方式来获取服务描述。
但此种方式只能实现语法层次上的匹配,不能发现需要语义匹配的服务,使得服务召回率很低。
于是,出现了基于语义的服务发现方法。
2)基于语义的web服务发现基于语义的web服务匹配可以通过两种方法来实现。
一种方法是通过本体概念之间的逻辑关系(等价、包含等)来实现服务匹配,主要应用于单个本体环境;另一种方法则是以本体概念之间的相似性为基础,通过计算服务描述之间的相似性来实现。
相对于第一种方法,后者多应用于多本体环境。
3)基于网络拓扑的web服务发现web服务发现系统是服务请求者和服务提供者联系的纽带,由一个或多个注册节点连接成一定的系统拓扑来存储和维护发布的服务描述信息。
根据注册节点的连接关系,web服务发现系统可以分为集中式web服务发现系统和分布式web服务发现系统。
由于集中式拓扑(如uddi存在可扩展性差和单点失效的问题,因此,构造可扩展和灵活的分布式系统是学术界普遍关注的热点问题。
1.3 服务的执行控制模式web组合服务的执行是按照预先定义好的顺序调用组件服务的过程,这个过程的实现模式可分为集中(orchestration与点对点(choreograp)控制两种。
1)集中控制集中控制是通过集中的服务协同引擎的控制,参与服务组合的各成员服务实例之间实现的控制流和数据流传输。
由集中的服务协同引擎负责每个成员服务的调用,在服务完成后,都会将执行结果返回给服务协同引擎,接下来再由引擎决定下一个调用的服务。
此外,服务协同引擎还负责与终端用户交互、流程的监控和异常处理等工作。
2)点对点控制相对集中式的运行模式而言,点对点的运行模式可以有效地提高组合服务的运行效率,同时也能较好地避开潜在的流程引擎瓶颈和可能存在的安全问题。
在点对点运行模式下,流程的控制流与数据流可以在不流经流程引擎的情况下,在成员服务间直接地传递。
于是,点对点的控制模式要求每个服务节点都要有一个协调器,负责服务运行前的初始化、运行过程中消息的处理(如中止服务和向后续服务发送通知)和运行完成后的收尾工作(如向后续服务发起调用、传递相关参数)。
1.4 服务组合方法目前针对服务组合问题的研究已经非常广泛,广义上可以分为静态组合、半自动组合和动态组合。
静态服务组合,是指在设计或编译阶段,根据应用需求列出所有功能,然后根据功能列表,按照一定的策略,从预先建立的服务组件库中选择出合适的服务组件来提供相应的功能。
由静态服务组合产生的服务,在提供给请求者后就不再变化。
但web服务的动态性,其服务质量或行为的变化,或服务与网络连通性的变化,都会使组合服务的空间随时发生变化。
因此,静态组合方式不能适应web服务的动态性。
半自动组合方式能适应部分的动态性,它根据固定的过程或流程,自动地从服务集合中选择合适的服务来完成给定的目标。
流程的固定性和执行流程中服务的可变化性体现了半自动的特点。
静态与半自动组合方式主要包括基于业务流程服务组合方法。
而动态组合方式能够全面地适应web服务的动态性,它根据系统运行过程中的需求来自动创建服务组合流程模型的过程。
所以,动态组合要能够支持自动发现、自动选择和自动绑定web服务,展现出整个web服务生命周期的动态性。
与静态组合方式相比,动态服务组合更能够充分地利用网络资源,实时地为服务请求者提供满足其需求的web服务。
根据描述方法的不同,动态组合又可以分为基于规划和图搜索的方法。
2 qos感知的服务组合方法基于qos的服务选择可以分为全局优化策略局部优化策略。
首先是基于qos的全局优化策略,需要在满足用户提出的全局qos 约束条件下,考虑所有活动的候选服务集,而且每个服务通常对应着包含多属性的qos向量。
所以,qos感知的服务组合全局优化策略求解是一个np难题。
基于qos的全局优化策略包括三种类型,它们是随机演化策略、精确求解策略、以及启发式方法。
基于qos 的全局优化策略在进行计算时没有很高的计算效率,在计算的过程中往往是通过脱机离线的方法才能进行服务的计算。
如果选择精确求解策略进行服务的计算时,通常情况下要通过规划工具包进行合理的计算,并且基于qos的的服务组合所具有的的规模大小,以及进行备选的服务集合程度对计算的效率起着重要的作用。
如果有数量巨大的动态实时情景状态下,选择精确求解策略进行服务的计算效率不高。
如果需要对不确定的目标组合服务进行计算时,可以通过遗传算法等方法进行求解计算,但是通过这种方法的收敛速度通常情况下不是很高,它比较适用于具有较大规模的非线性组合优化模型的离线计算。
启发式方法是一个基于经验构造的算法,可使问题在可接受的代价下得出可行解。
但产生可行解的启发式规则通常针对于具体问题,不具有通用性。
而且方法的求解效率、求得解与最优解的偏离程度都依赖于该启发式规则。
yu等人把问题建模为mmkp问题(multidimension multichoice 0-1 knapsack problem)和mcopc multi-constraint optimal path problem)问题,引入启发式信息后可使问题在多项式时间内获得近似最优解。
其次是局部优化策略,它是根据活动作为粒度进行成员服务的选择,一般情况下应用的是多属性决策(multiple criteria decisionmaking, mcdm )方法,或者是通过对相似函数的情况进行计算和整理来对候选服务进行一定的序列排列,局部优化策略是有针对性的对每一个活动进行搜索服务集,为每一个活动选择一个最合算的服务组合方式。
局部优化策略对各个活动的选择过程彼此独立,局部最优并不能保证全局最优。
所以,局部策略不能很好地解决针对组合服务的qos约束问题。
3 基于服务行为的替换技术针对网络上越来越多的web服务,通过组合方式实现服务增值一直是服务计算领域内研究的一个重要方面,web服务替换是与web 服务组合密切相关的一个问题,“是一个硬币的两面”。
在web服务组合系统中,当某个成员服务实例由于自身软硬件故障或网络威胁等原因,无法继续提供服务时,会导致整个组合服务无法正确执行。
此时,需要选取新的服务来替换,而替换是否成功则取决于替换之后的组合服务是否仍是正确的。
(下转第2794页)(上接第2781页)基于行为的服务组合正确性分析与验证,是目前研究的一个热点问题。
服务组合的正确性可以通过分析参与组合的各成员服务间的相容性来进行验证。
现有的一些描述服务组合流程的规范,如bpel,bpel4chor, wsci, ws-cdl等,都基于xml格式,复杂且缺乏对有效理论及分析方法的支持,不适用于服务行为的分析。
而形式化方法,能够去除复杂的干扰因素,通过抽象的模型来简化问题,使关注点集中于问题的本质,还可以结合其准确的表述方式与强大的数学理论基础,能够实现对问题的有效分析与验证。
对组合服务相容性的验证大多需要对整个组合服务的流程进行分析,已有研究表明,web服务组合验证所花费的代价随着参与组合的服务数量的增加而快速增长。
若替换频繁发生,不断重复的服务组合验证必然会影响系统的运行效率。
因此,服务替换须是上下文无关的,即在不需要验证组合服务流程的情况下就能判断选取的服务是否能正确地替换。
4 小结web服务组合为商业流程的自动化提供了有利的条件。