Dreamweaver之CSS扩展属性
- 格式:doc
- 大小:85.50 KB
- 文档页数:5

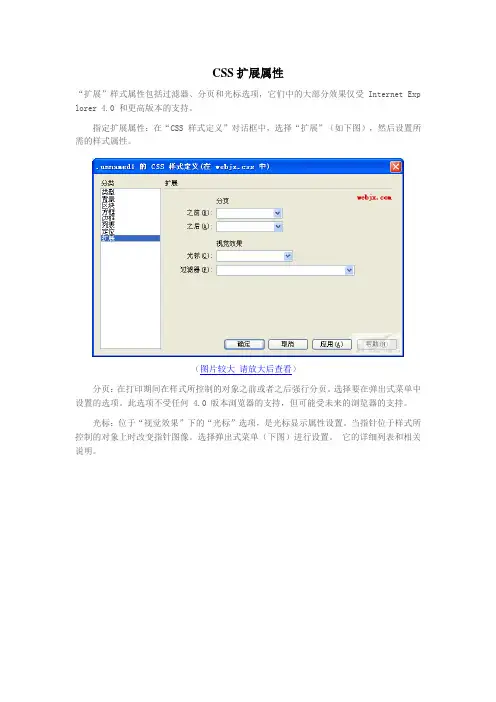
CSS扩展属性“扩展”样式属性包括过滤器、分页和光标选项,它们中的大部分效果仅受 Internet Exp lorer 4.0 和更高版本的支持。
指定扩展属性:在“CSS 样式定义”对话框中,选择“扩展”(如下图),然后设置所需的样式属性。
(图片较大请放大后查看)分页:在打印期间在样式所控制的对象之前或者之后强行分页。
选择要在弹出式菜单中设置的选项。
此选项不受任何 4.0 版本浏览器的支持,但可能受未来的浏览器的支持。
光标:位于“视觉效果”下的“光标”选项,是光标显示属性设置。
当指针位于样式所控制的对象上时改变指针图像。
选择弹出式菜单(下图)进行设置。
它的详细列表和相关说明。
过滤器:又称 CSS滤镜,对样式所控制的对象应用特殊效果。
它把我们带入绚丽多姿的世界。
正是有了滤镜属性,页面才变得更加漂亮。
DW MX 2004 扩展类过滤器嵌入16项样式属性(如下图),您可以根据您的需要从“过滤器”弹出式菜单中选择并加以设置。
(图片较大请放大后查看)下图列出16项滤镜及说明,现在再进一步介绍一下:“Alpha”滤镜:这个名字,在Flash和Photoshop经常见到。
它们的作用基本类似,就是把一个目标元素与背景混合。
你可以指定数值来控制混合的程度。
这种“与背景混合”通俗地说就是一个元素的透明度。
BlendTrans滤镜:它的功能也比较单一,就是产生一种精细的淡入淡出的效果。
Blur滤镜:把它加载到文字上,产生风吹模糊的效果,类似立体字,这将为你在网页上制作立体字标题带来了方便。
也可以把Blur滤镜加载到图片上,能达到用图象处理软件制作的效果。
“DropShadow”顾名思义就是添加对象的阴影效果。
它的实际效果看上去就象是原来的对象离开了页面,然后在页面上显示出该对象的投影。
CSS的无参数滤镜共有六个(FlipH、FlipV、Invert、Xray、Gray和Light),虽然它们没有参数,相对来讲,灵活性要差点,但它们用起来更方便,效果也相当明显。


Dreamweaver编写CSS的教程Dreamweaver编写CSS的教程我们为大家收集整理了关于Dreamweaver编写CSS,以方便大家参考。
一般地讲,样式表(style sheet)就是控制网页内容外观的格式化的规则的集合。
可以以三种不同的方式在你的页面中使用CSS:代码式(Inline):写入到代码中的一次性的样式。
内嵌式(Embedded):可控制一个页面中所有元素的样式表外联式(External):可控制许多页面中的元素的样式表事实上,许多站点都根据需要把这三种方式结合起来使用。
在使用CSS时一个需要重点考虑的事实是不同的浏览器以及同一浏览器的不同版本以不同的方式来解析CSS。
除了网络浏览器的差异之外,你还要意识到还有很多其他的浏览器,比如听力浏览器,基于电视的浏览器以及Palm pilot和TTY(teletypewriter,远程打字机)一类的手持设备。
最佳习惯是指什么?大多数技术都有自己约定俗成的标准。
CSS也不例外。
虽然并非网络上存在的所有CSS都很规范,但按照现有标准来使用CSS却还是不无裨益的。
一般来说,开发人员应尽可能将内容与报告分离开来。
这样做的好处在于:1、增加站点的寿命不规范的样式表可能在当时觉得很方便,但新版本的浏览器出来以后,很可能就会出现兼容性问题。
到时逐页修改站点就是一项非常费时的工作同时也使使用CSS失去了意义。
2、让你的站点对所有的用户以及浏览器都适用有些地方的政府已经立法要求网站必须让残障人士也同样可以浏览。
为残障认识设计的浏览设备,比如听力浏览器,对CSS规范性要求极其严格。
3、让站点更新和维护更加轻松使用方式得当的话,CSS可让你在一个页面中的调整快速应用到所有页面中去。
你首先要做的选择是使用哪一种样式表。
当涉及到最佳习惯时,对不同样式表的分析如下:Inline CSS:简单地说,你应该尽量避免使用。
除了一些其他的缺点之外,使用Inline CSS意味着你并没有利用到CSS的真正优点,即你并没有将内容与格式分离开。


Dreamweaver用法——Dreamweaver中CSS规则详解1. 引言Adobe Dreamweaver是一款功能强大的网页设计和开发工具,是许多专业网页设计师和开发者的首选。
本文将详细介绍在Dreamweaver中使用CSS规则的方法和技巧,帮助您更好地利用Dreamweaver进行网站设计和开发。
2. Dreamweaver中CSS规则的基本概念在Dreamweaver中,CSS规则是用来控制网页样式和布局的指令集。
CSS规则由选择器和声明块组成,选择器用于选择要应用样式的HTML元素,声明块则包含了一系列属性和属性值,用于定义所选元素的样式。
Dreamweaver提供了全面的CSS规则编辑和管理功能,可以方便地创建和修改CSS规则,并实时预览样式效果。
3. 创建CSS规则在Dreamweaver中创建CSS规则非常简单。
首先,打开Dreamweaver并打开您想要编辑的HTML文件。
接下来,点击页面底部的“CSS规则”面板(或使用快捷键Ctrl+Alt+2),然后点击“新样式”按钮。
在弹出的对话框中,您可以选择要应用样式的选择器类型(如标签名、类名、ID等),并为选择器命名。
然后,您可以选择要应用的样式属性和属性值,并对这些样式进行设置。
最后,单击“应用”按钮,您的新CSS规则就创建好了。
4. 编辑和管理CSS规则Dreamweaver提供了方便的CSS规则编辑和管理功能,帮助您快速修改和管理页面的样式。
通过单击“CSS规则”面板中的规则名称,您可以直接编辑CSS规则中的属性和属性值。
另外,您还可以使用右键菜单来复制、删除和重新排序CSS规则。
另外,Dreamweaver还提供了CSS样式表的导入和导出功能,方便您在多个项目中复用样式。
5. Dreamweaver中的CSS选择器在Dreamweaver中,CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括:•标签选择器:选择指定标签名的元素,例如p选择所有<p>元素。

1.下列哪一种为Dreamweaver模板文件的扩展名?(___c____)(A)css(B)html(C)dwt(D)mb2.如下图所示的这段CSS样式代码,定义的样式效果是怎样的?(___a____)a:link{color:#000000;}a:visited{color:red;}a:hover{color:blue;}a:active{color:#ffffff;}(A)默认链接色是黑色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是白色(B)默认链接色是蓝色,访问过链接是蓝色,鼠标上滚链接是红色,活动链接是绿色(C)默认链接色是绿色,访问过链接是黄色,鼠标上滚链接是红色,活动链接是蓝色(D)默认链接色是绿色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是黄色3.以下选项中不能用来表示 CSS 颜色的是(__c_____)(A) red(B) #FF0000(C) rgb(f, 0, 0)(D) rgb(100%, 0,0)4.下述描述中,错误的是(____b___)。
(A)OL标签用于插入一个有序列表(B)HTML代码中,所有标签都必须配对使用(C)既可用16进制值描述颜色,也可用英文名称描述部分基础颜色(D)在HTML代码中,SIZE是一个属性,并非一个标签5.HTML标记用(____c___)括起来。
(A)()(B){ }(C)< >(D)" "6.下面可以给网页添加背影图片的是(____b___)。
(A)使用<img>标签(B)在<body〉标签中使用background属性(C)在<html〉标签中使用background属性(D)在<background〉标签7.HTML代码中,〈align=center〉表示(___d____)。
(A)文本加注下标线(B)文本加注上标线(C)文本闪烁(D)文本或图片居中8.用于同一个网页内容之间相互跳转的超链接是(__d_____)。

DW属性大全在Dreamweaver8的CSS样式里包含了W3C规范定义的所有CSS1的属性,DW8把这些属性分为Type(类型)、Background(背景)、Block(块)、Box(盒子)、Border(边框)、List(列表)、Positioning(定位)、Extensions(扩展)八个部分,如下图,下面我们分别详细讲解。
1、Type(类型)Type 面板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性进行设置,没有必要改变的属性就空着。
Font:设置字体系列。
什么叫字体系列呢?是指对文字设定几个字体,当遇到第一个字体不能显示的文字时会自动用系列中的第二个字体或后面的字体显示。
相对应的CSS 属性是”font-family”。
注意: Dreamweaver8已经内置设定了6个系列的英文字体,一般英文字体我们用“Verdana, Arial, Helvetica, sans-serif”这个系列比较好看。
如果不用这些字体系列,你就需要自己编辑字体系列,你可以通过下拉框最下面的“Edit Font List”来创建新的字体系列,也可以直接手动在下拉框里写字体名,字体之间用逗号隔开。
中文网页默认字体是宋体,一般就空着不要选取任何字体。
Size:定义文字的大小。
你可以通过选取数字和度量单位来选择具体的字体大小,或者你也可以选择一个相对的字体大小。
最好使用 Pixels作为单位,这样不会在浏览器中文本变形。
一般小字体用比较标准的12px。
相对应的CSS属性是”font-size”。
注意:CSS 中长度的单位分绝对长度单位和相对长度单位,一般我们常用的绝对长度单位有:px:(象素)根据显示器的分辨率来确定长度。
pt:(字号)根据windows系统定义的字号大小来确定长度。
mm、cn、in:(毫米、厘米、英寸)根据显示的实际尺寸来确定长度。
此类单位不随显示器的分辨率改变而改变。

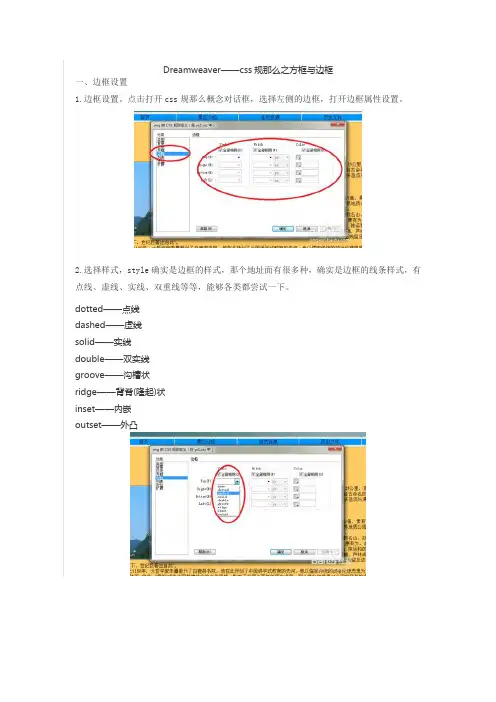
Dreamweaver——css规那么之方框与边框
一、边框设置
1.边框设置。
点击打开css规那么概念对话框,选择左侧的边框,打开边框属性设置。
2.选择样式,style确实是边框的样式,那个地址面有很多种,确实是边框的线条样式,有点线、虚线、实线、双重线等等,能够各类都尝试一下。
dotted——点线
dashed——虚线
solid——实线
double——双实线
groove——沟槽状
ridge——背脊(隆起)状
inset——内嵌
outset——外凸
2.设置粗细,width确实是设置边框线条的粗细,有自带的样式,也能够直接输入数值,color 确实是边框的颜色,能够依照需要设置。
注意:边框只有样式不设置为none,且粗细大于0时才有成效,不然无边框
二、设置方框
1.设置方框。
点击打开css规那么概念对话框,选择左侧的方框,打开方框属性设置。
2.设置方框的大小。
方框能够直接设置方框的大小,直接输入宽和高,选择单位。
3.设置填充。
填充是指方框的边框离里面内容的距离。
能够全数一样,也能够别离设置。
那个地址能够设置为5px来看看成效。
4.设置边距,边距确实是方框与其上下左右的内容之间的距离,能够全数一样,也能够分开放置,设置20px来看看成效。


Dreamweaver教程:“外部CSS样式表”2. 创建“外部CSS样式表”。
2.1选择“新建样式表文件”。
2.2选择保存在的文件夹→给CSS文件命名→选择相对于文档→保存。
2.3定义CSS样式。
2.4一个“外部CSS样式表”就做好了。
3. 链接“外部CSS样式表”文件。
使用外部CSS的优点是:只要修改外部的CSS样式表文件,所有链接到该样式表文件的文档格式都会自动发生改变。
简明步骤:打开一个网页文档→打开CSS样式面板→点击“附加样式表”按钮→点击“浏览”按钮→选择需要的外部CSS样式表文件→点击“确定”按钮。
3.1打开一个要应用CSS的网页文档。
3.2打开CSS样式面板。
(点击右边小三角形-附加样式表)3.3点击“附加样式表”按钮。
3.4点击“浏览”按钮。
3.5选择需要的外部CSS样式表文件。
3.6点击“确定”按钮。
之后文档就会应用外部样式。
4. “仅对该文档的CSS”转换成“外部CSS样式表”;把文档中的CSS样式导出成为一个独立的CSS样式表文件。
简明步骤:文件→导出→CSS样式。
(面板属性-右击某种规则-移动CSS规则)5.“外部CSS样式表”转换成“仅对该文档的CSS”;简明步骤:双击打开外部CSS样式表文件→在样式表的开头添加<style type="text/css">结尾添加</style>→把整个CSS代码复制到一个文档的</head>前面。
6.使用“代码片段”功能重复使用“仅对该文档的CSS”。
如果能够重复使用“仅对该文档的CSS”,就可以快速应用到大量需要使用相同CSS的文档中。
简明步骤:创建CSS代码片断:选择一个包含CSS样式表的文档→进入代码视图→选择CSS样式代码→点击右键→点击“创建新代码片断”→命名。
应用CSS代码片断:打开一个网页文档→进入代码视图→把插入点放在</head>前面→打开“代码片断”面板→选择定义好的CSS样式→点击插入按钮。

ver的CSS样式里包含了W3C规范定义的所有CSS1的属性,Dreamweaver把这些属性分为Type(类ckground(背景)、Block(块)、Box(盒子)、Border(边框)、 List(列表)、Positioning 、Extensions(扩展)八个部分,如下图,下面我们分别详细讲解。
Type(类型)板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性,没有必要改变的属性就空着。
性名带*号的是指样式效果不能在编辑文档时显示,要用浏览器打开才能看到效果。
置字体系列。
什么叫字体系列呢?是指对文字设定几个字体,当遇到第一个字体不能显示的文字用系列中的第二个字体或后面的字体显示。
相对应的CSS属性是”font-family”。
eamweaver4已经内置设定了6个系列的英文字体,一般英文字体我们用“Verdana, Arial,a, sans-serif”这个系列比较好看。
如果不用这些字体系列,你就需要自己编辑字体系列,你可拉框最下面的“Edit Font List”来创建新的字体系列,也可以直接手动在下拉框里写字体名,用逗号隔开。
中文网页默认字体是宋体,一般就空着不要选取任何字体。
义文字的大小。
你可以通过选取数字和度量单位来选择具体的字体大小,或者你也可以选择一个体大小。
最好使用Pixels作为单位,这样不会在浏览器中文本变形。
一般小字体用比较标准的对应的CSS属性是”font-size”。
S中长度的单位分绝对长度单位和相对长度单位,一般我们常用的绝对长度单位有:素)根据显示器的分辨率来确定长度。
号)根据windows系统定义的字号大小来确定长度。
in:(毫米、厘米、英寸)根据显示的实际尺寸来确定长度。
此类单位不随显示器的分辨率改变单位有:文本的尺寸。
例如:{ font-size:2em}是指文字大小为原来的2倍。
字母“x”的高度,一般为字体尺寸的一半。
国家开放大学《Dreamweaver网页设计》考试题库及参考答案(一)国家开放大学《Dreamweaver网页设计》是一门非常重要的课程,它培养了许多人的网页设计能力。
考试是这门课程的重要内容之一,也是学习者的重要评价标准。
下面我们将介绍一下这门考试的题库及参考答案。
一、单选题1.以下哪种标签可用于定义图片?A. imgB. pC. aD. h1答案:A2.在Dreamweaver中,下列哪种文件扩展名表示“超文本标记语言”?A. HTMLB. PHPC. CSSD. JPG答案:A3.以下哪个CSS属性可以用来设置页面的背景颜色?A. colorB. font-sizeC. text-alignD. background-color答案:D二、多选题1.在Dreamweaver中,以下哪些面板是用来编辑CSS样式的?(多选)A. 代码B. 属性C. 样式D. 底部答案:B、C2.以下哪些标签可以用来表示表格单元格?(多选)A. tdB. thC. trD. tb答案:A、B、C三、填空题1.<img>标签的alt属性用来填写_________________。
答案:图片的替代文本。
2.以下CSS代码可以让文本水平居中对齐:text-align:__________________。
答案:center四、简答题1.请简要介绍Dreamweaver的所见即所得编辑模式和代码编辑模式。
答案:所见即所得编辑模式是指在编辑器中编辑网页时,所见即所得,即在编辑器中编辑的内容会实时在预览窗口中显现出来。
代码编辑模式是指在编辑器中编辑网页时,直接编辑 HTML 代码。
2.请简要介绍CSS的盒子模型。
答案:CSS 的盒子模型是 CSS 中布局的基础,它把每个HTML元素看成一个盒子,该盒子包含内容、内边距、边框和外边距四个部分。
盒子的大小由 width 和 height 定义,而在 CSS 中控制元素尺寸的实际就是它所属的盒子的尺寸。
dw css样式引用方法
在DW中引用CSS样式有三种方法:
1. 内联样式:可以通过style属性直接套进定义对象的HTML标记中去,即style属性值就是内联样式,使用格式如下:<标记名 style="CSS样式属性名值对">。
例如<span style="font-size:24px">。
2. 内部样式:在页面文档头部建立的CSS样式,可供本页面中所有的HTML标记引用。
3. 外部样式:如果需要建立所有页面都能使用的样式,则需要建立外部样式。
外部样式是一个以.CSS文件作为扩展名的文本文件,其中包含了许多个样
式的定义。
在DW中,使用菜单“文件”→“新建”→“常规”→“CSS
样式表”,就进入了CSS样式文件的编辑窗口。
然后就可以对任意新建的
文档采用此CSS样式了。
以上方法仅供参考,建议查阅DW官方教程或咨询专业技术人员以获取更
准确的信息。
第 1 页
课题:
教学内容、过程:
二、css规则定义
1、定义文本样式
Font-family:字体Font-size:字体大小Font-weight:字体粗细100-500细600-900粗
Font-style:字体样式normal正常itlic斜体默认值是nomal
Font-variant:变体
Text-transform:大小写capitalize首字母大写uppercase全部大写lowercase全部小写
Line-height:行高color:字体颜色
Text-decoretion:文字修饰underline下划线overline上划线line-through:删除线
blink闪(任何浏览器不支持)
none清除所有样式
课堂练习:学生练习以上内容
2、背景样式
备注:
第 2 页
课题:
课堂练习:学生练习以上内容
3、区块
课堂练习:学生练习以上内容
4、定义方框样式
备注:
第 3 页
课题:
对margin和padding的理解。
课堂练习:学生练习以上内容
5、边框样式
6、列表
课堂练习:学生练习以上内容
作业:复习本次课所讲内容并背过。
教学感悟:
备注:
第 4 页。
2.设置CSS 属性
(1)选择表格,如图8-33所示,选择“窗口 > CSS 样式”命
令,弹出“CSS 样式”控制面板,单击面板下方的“新建CSS 规则”按钮,弹出“新建CSS 规则”对话框,在对话框中进行设置,如
图8-34所示。
图8-33 (2)单击“确定”按钮,弹出“保存样式表文件为”对话框,
在“保存在”选项的下拉列表中选择当前站点目录保存路径,在“文
件名”选项的文本框中输入“css ”,如图8-35所示。
(3)单击“保存”按钮,弹出“#Nav a:link,#Nav a:visited 的CSS 规则定义(在css.css 中)”对话框,在左侧的“分类”选项列表中选择“外观”选项,将右侧的“Color ”选项设为白色,如图8-36所示,在“分类”选项列表中选择“背景”选项,将“Background-color ”选项设为黑色,如图8-37所示。
图8-34 图
8-35
图8-36 图8-37 (4)在左侧的“分类”选项列表中选择“区块”选项,在“Text-align ”选项下拉列表中选择“center ”,“Display ”选项下拉列表中选择“block ”,如图8-38所示。
(5)在左侧的“分类”选项列表中选择“方框”选项,将“Padding ”属性“top ”选项设为2,如图8-39所示。
170。