游戏场景设计实例教程第七章 地下城大型场景综合实例制作
- 格式:ppt
- 大小:18.43 MB
- 文档页数:8


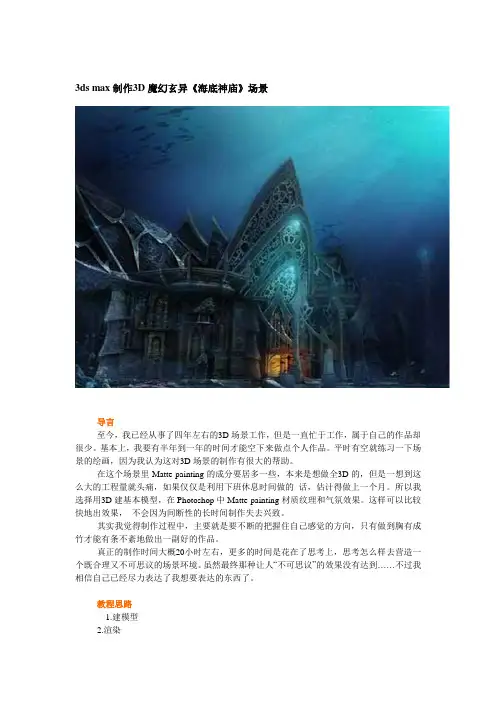
3ds max制作3D魔幻玄异《海底神庙》场景导言至今,我已经从事了四年左右的3D场景工作,但是一直忙于工作,属于自己的作品却很少。
基本上,我要有半年到一年的时间才能空下来做点个人作品。
平时有空就练习一下场景的绘画,因为我认为这对3D场景的制作有很大的帮助。
在这个场景里Matte-painting的成分要居多一些,本来是想做全3D的,但是一想到这么大的工程量就头痛,如果仅仅是利用下班休息时间做的话,估计得做上一个月。
所以我选择用3D建基本模型,在Photoshop中Matte-painting材质纹理和气氛效果。
这样可以比较快地出效果,不会因为间断性的长时间制作失去兴致。
其实我觉得制作过程中,主要就是要不断的把握住自己感觉的方向,只有做到胸有成竹才能有条不紊地做出一副好的作品。
真正的制作时间大概20小时左右,更多的时间是花在了思考上,思考怎么样去营造一个既合理又不可思议的场景环境。
虽然最终那种让人“不可思议”的效果没有达到……不过我相信自己已经尽力表达了我想要表达的东西了。
教程思路1.建模型2.渲染3.PS合成一. 建模型在画几张凌乱的草图后,就开始动手建模型。
最初就是想做一个宫殿或着神庙之类的建筑,具体是在森林中,高山上,峡谷里,还是天空上,都没有确定。
做这个的前提是,有一个魔法世界的感觉,脑海里要时刻有这是一个魔法世界的念头。
后来我发现草图有点鱼的外形元素,于是就决定做成海底的环境,因为自己不熟悉海底的场景环境制作,所以这对于我来说是一个挑战。
接下来,在造型的设计上,我就会有意地朝这方面贴合。
实际上,与生物模型的创建相比,场景模型的创建没有什么难度,难度在于需要有一个清晰的设计思路,这样做起来才会比较顺手。
如果没有一个明确的目的,就会发现即使懂得很多建模的技巧,在真正面对作品时,却总是有无从下手的感觉。
因为需要留较大的空间给后期的合成,所以模型就粗略地点到就好。
然后再布置一些简单的灯光。
二.渲染在这幅作品中,我使用的是VRAY渲染器。

目录第一章概览 (3)第二章项目设置 (4)第三章三维设备 (9)3.1设备菜单 (9)3.2设备布置 (9)3.3设置工作空间 (10)3.4 创建设备 (11)3.5设备管口的添加 (14)第四章三维管道 (16)4.1管道菜单 (16)4.2配管的方法 (17)第五章出ISO图和平立面图 (21)5.1快速ISO (21)5.2加工ISO (22)5.3添加Isogen消息 (24)5.4添加Isogen信息 (25)5.5输出PCF文件 (25)5.6创建正交图形 (27)第六章结构建模 (29)6.1结构建模菜单 (29)6.2新建图纸 (30)6.3切换图纸空间 (31)6.4绘制栅格 (32)6.5添加型材 (33)第七章创建三维模型 (36)第八章创建结构 (41)8.1 梁,柱的创建 (41)8.2添加结构杆件(梁,柱)。
(43)第九章创建设备 (47)第十章管道布置 (58)第十一章装配 (66)第十二章目录和规格 (71)第十三章等轴测图 (78)第十四章创建和修改正交图形 (88)第十五章P&ID图的绘制与使用 (95)第十六章PID样式的定制 (112)第十七章自定义设备位号和管线位号 (120)第一章概览AutoCAD Plant 3D是在AutoCAD P&ID基础上开发的,而AutoCAD P&ID 又是在AutoCAD 基础上开发的。
所以有了AutoCAD Plant 3D就有了前面两个软件,而且很容易就转换成前面两个软件的风格。
因此学过前面2个软件者,再学习AutoCAD Plant 3D 就很容易了。
AutoCAD Plant 3D可用于工厂设计,管道布置,工艺布置等。
在AutoCAD Plant 3D 中,基础数据在三维模型、P&ID、等轴测图形及正交视图之间直接进行交换,确保了信息的一致性和时效性。
一个工厂的设计是一个很庞大的工程,所以如何组织这个工程就变得非常重要。

幼儿园游戏设计与制作教案一、教学目标1. 了解游戏设计的基本原理和步骤。
2. 学习游戏制作的基本材料和工具。
3. 能够独立思考和设计有趣的游戏项目,并亲手制作出来。
二、教学内容1. 游戏设计的基本原理和步骤:(1)确定游戏主题和玩法。
(2)制作游戏规则和流程。
(3)设计游戏画面和界面。
(4)选取适合的音效和音乐。
2. 游戏制作的基本材料和工具:(1)纸张、笔、颜料等基本美术材料。
(2)模板、剪刀、胶水、绑带等基本手工制作工具。
(3)电脑等数字化工具。
三、教学步骤1. 游戏设计(1)向孩子们介绍游戏设计的基本原理和步骤,让孩子们明确游戏制作的流程。
(2)让孩子们一起讨论游戏主题和玩法,鼓励孩子们提出自己的想法,搜集大家的意见,然后进行投票,选出最受欢迎的游戏主题。
(3)根据投票结果,制定游戏规则和流程,让孩子们清楚明确游戏的目标和规则。
(4)通过讨论、画图等方式,设计游戏画面和界面,以及选取适合的音效和音乐。
2. 游戏制作(1)向孩子们介绍游戏制作的基本材料和工具,让孩子们了解制作过程所需的基本材料和工具。
(2)组织孩子们进行游戏道具的手工制作,如制作游戏卡牌、游戏棋子等。
(3)介绍数字化工具的使用,让孩子们学会用电脑进行图形设计、录制音效等。
(4)根据游戏设计的要求,让孩子们参与制作游戏画面和界面。
四、教学重点和难点1. 游戏设计的重点在于游戏主题和规则的确定,以及游戏画面和音效的设计。
2. 游戏制作的重点在于工具和材料的使用,以及制作过程的细节处理。
3. 教学难点在于如何让孩子们理解游戏设计和制作的流程,以及如何在孩子们的参与下完成游戏项目。
五、教学形式1.讲授和合作学习2.小组互动和班级展示六、教学评价1. 孩子们熟练掌握游戏设计和制作的基本步骤和流程。
2. 孩子们能够独立思考和设计游戏项目,并用自己的双手制作出来。
3. 教学过程中,孩子们表现积极参与,内心充满了创造力和探索精神。
4. 教学效果良好,孩子们在学习中获得了快乐和收获,同时也增加了团队合作和自信心。


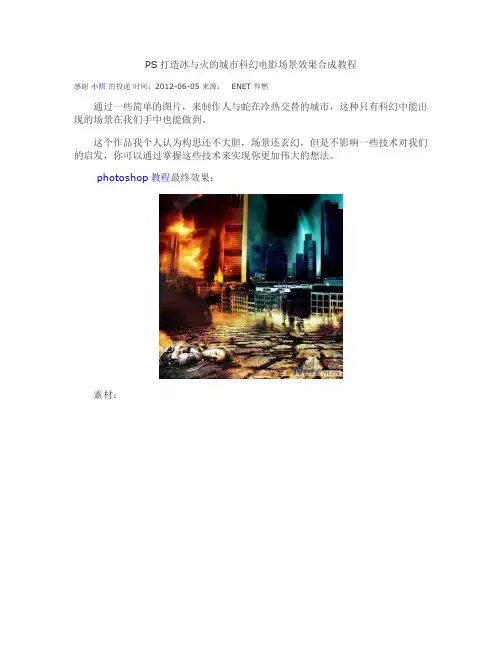
PS打造冰与火的城市科幻电影场景效果合成教程感谢小照的投递时间:2012-06-05 来源:ENET 悍燃通过一些简单的图片,来制作人与蛇在冷热交替的城市,这种只有科幻中能出现的场景在我们手中也能做到。
这个作品我个人认为构思还不大胆,场景还玄幻,但是不影响一些技术对我们的启发,你可以通过掌握这些技术来实现你更加伟大的想法。
photoshop教程最终效果:素材:1.创建一个1200*1200像素的文件,将背景设置为黑色。
打开如下图所示的图片将地面用矩形选框工具选下来,如下图所示复制并粘贴到画布上消除顶部边缘的粗糙处将图层命名为“地”然后点击图层下方的“创建新的填充或调整图层”选择“黑白”调整选项你应该做出这样的效果2.打开城市素材照片,如下图用“钢笔工具”选择出楼房建筑,如下图所示粘贴到画布,并设置其大小和位置,命名为“城市”下面我们要隐藏一些建筑。
给这个城市图层添加一个“图层蒙版”,在画布上涂抹下图是蒙版中的效果下面是在画布中用柔角画笔涂抹出的效果屏蔽了一些建筑,我们应该可以看见下面的效果给“城市”这个层添加“黑白”层调整选项得到如下效果3.将一张云得图片载入到画布,命名为“云”并将此层放置到“城市”层的下方。
给此层加一个“图层蒙版”用柔角画笔设置不同的透明度,将一些云彩涂抹掉使用“黑白”层调整选项,做以下调整复制“云”层点击菜单中的“滤镜>模糊>运动模糊”做一次模糊调整做同样的黑白调整,并将图层的不透明度设置为40%,你会得到如下效果4.打开黑云图片,使用“快速选择工具”如下图选择一片云彩复制并粘贴到画布,做一下大小调整,命名此层为“黑云”,将此层放到城市层的下方用软角笔刷消除边缘使用“黑白”调整层得到如下效果5.打开女孩照片,使用“套索工具”将女孩和蛇一起选择复制并粘贴到画布,调整大小和位置,如下图所示命名层为“女孩”,调出“黑白”选项,来做调整到目前位置得到如下效果6.可以下载一个云雾的素材,将它整体拖拽入画布,覆盖整个画布,如下图所示命名层为“覆盖”并使用“黑白”调整将图层的混合模式设置为“滤色”,并将图层的不透明度设置为30%,得到如下效果。

大连民族学院计算机科学与工程学院实验报告作业题目:地下城与勇士实验课程名称:动漫娱乐与数码基础类型:□演示性□验证性□操作性□设计性□综合性专业:计算机科学与技术班级:计科104学生姓名:张家琪学号:2010081427 日期:2012/10/13 地点:多媒体机房(一)学时: 6 学时成绩:指导教师签字:年月日报告正文部分(具体要求详见实验报告格式要求)一.实验目的了解游戏结构及游戏设计流程二.实验内容设计一个你理想中的游戏或者找一款目前市面上的你喜欢的游戏,介绍游戏背景,游戏结构化元素,包括游戏形式元素和戏剧性元素的具体内容。
游戏背景:在阿拉德大陆的文明之光闪耀之前,世界是一个无边的宇宙,孕育着各种形态的生命。
这些生命分散在各种虚空异界和地下城堡里,用它们的勤劳和智慧,创建着世界的繁荣。
生存在完美大陆阿拉德的人类和精灵,也属于各种形态的生命之一。
他们用诸神赋予的智慧,创造了被众多异界生命钦羡的阿拉德文明。
相传,连接阿拉德大陆和其它虚空异界的天空之城,就是天族和魔族为方便往来阿拉德大陆而建造的。
在各种虚空异界里,存在一种叫“生命之水”的物体,可使获得者拥有无限的生命。
生命之水的出现,引起了各异界生命的争夺。
魔族使徒“暴龙王”巴卡尔为抢夺生命之水,率领其手下的魔族展开了被称为“龙之战争”的魔族大战。
那是一场天地变色、伤亡惨重的毁灭之战,鲜血染红了魔族的土地。
战败的巴卡尔通过寂静城逃向了天界,并堵死了魔界通往天界的所有道路。
逃向天界的巴卡尔,为了削弱天族的反抗,不仅下了封杀魔法令,还用强大的魔法制造了具有邪恶力量的光之战士,用来守卫天空之城,完全阻断天界和阿拉德大陆的连接。
天界进入了巴卡尔统治的黑暗期,而阿拉德大陆的繁荣和辉煌,似乎也随着天空之城的消失而开始毁灭。
精灵和人类决裂,大部分精灵从阿拉德大陆消失,不知踪迹。
缺失精灵庇护的阿拉德大陆,进入了文明的荒漠期,渐渐在历史的洪流中隐退。
然而,千年后,一场突如其来的异变,让原本归于平静的阿拉德大陆再次卷入血雨腥风之中。

游戏策划及设计操作手册第1章游戏概述 (5)1.1 游戏背景 (5)1.2 游戏类型 (5)1.3 游戏核心玩法 (5)第2章游戏世界观设定 (6)2.1 历史背景 (6)2.2 地理环境 (6)2.3 文化宗教 (6)2.4 种族设定 (7)第3章角色系统 (7)3.1 角色创建 (7)3.1.1 选择职业:游戏预设了战士、法师、刺客、游侠四种职业,各职业具有独特的战斗特点及技能。
(7)3.1.2 选择性别:玩家可根据个人喜好为角色选择性别。
(7)3.1.3 设置外貌:提供发型、脸型、眼睛、眉毛等外貌特征供玩家自由搭配。
(7)3.1.4 分配属性点:玩家可根据角色职业和个人喜好,为角色分配初始属性点。
(8)3.1.5 确定角色名:玩家可为角色起一个独特的名字,以便在游戏中与其他玩家区分。
(8)3.2 角色属性 (8)3.2.1 生命值(HP):代表角色的生存能力,当生命值降至0时,角色死亡。
(8)3.2.2 魔法值(MP):用于施放技能,不同技能消耗的魔法值不同。
(8)3.2.3 攻击力(ATK):影响角色物理攻击造成的伤害。
(8)3.2.4 防御力(DEF):减少角色受到的物理伤害。
(8)3.2.5 魔法攻击(MATK):影响角色魔法攻击造成的伤害。
(8)3.2.6 魔法防御(MDEF):减少角色受到的魔法伤害。
(8)3.2.7 敏捷(AGI):影响角色的攻击速度、闪避率和暴击率。
(8)3.2.8 智力(INT):影响角色的魔法攻击力和魔法值回复速度。
(8)3.2.9 体力(VIT):影响角色的生命值和防御力。
(8)3.2.10 幸运(LUK):影响角色的暴击伤害和暴击率。
(8)3.3 角色技能 (8)3.3.1 通用技能:所有角色均可学习和使用的技能,如基本攻击、防御等。
(8)3.3.2 职业技能:根据角色职业特点设计的技能,具有强大的战斗效果。
(8)3.3.3 天赋技能:角色达到一定等级后,可自由选择的天赋技能,进一步强化角色的战斗力。

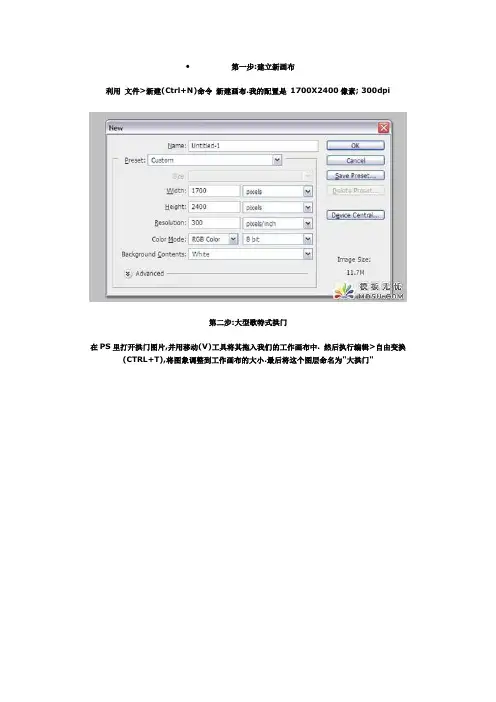
第一步:建立新画布利用文件>新建(Ctrl+N)命令新建画布.我的配置是1700X2400像素; 300dpi第二步:大型歌特式拱门在PS里打开拱门图片,并用移动(V)工具将其拖入我们的工作画布中. 然后执行编辑>自由变换(CTRL+T),将图象调整到工作画布的大小.最后将这个图层命名为"大拱门"第3步:应用锐化滤镜执行滤镜>锐化>锐化,以锐化图象第四步:选择门框现在我们需要将地板以及拱门后面的一切东西切除.在下一步我们将要在这里加入些漂亮的云彩,因此,使用钢笔工具(P)沿门边创造出一个轨迹. 然后,在钢笔工具状态下,右击图象,选择创造选区并点选确认.第六步:添加云彩将云层素材文件打开,并用移动工具(V)将其拖入工作画布.将该图层名称改为云彩第七步:创建蒙板第八步:添加蒙板于云彩图层我们图象的底部不需要云层, 选择云彩图层后执行图层>添加图层蒙板>显示全部. 然后用黑色软笔刷(B)(直径200像素)将云彩图层底部蒙住. 看看下方的图片以作为参考.第九步:复制云彩图层右击云彩图层,点选复制图层命令(CTR步:骑士打开骑士的素材并用钢笔(P)工具将骑士从素材图中割离.然后用移动(M)工具,将骑士拖到工作图中. 同样的, 将这一图层命名为骑士.第11步:给骑士图层添加蒙板选择骑士图层,然后执行图层>添用80像素的黑软笔刷像我一样把马腿蒙住.第12步:光现在我们要为骑士图层添加光及阴影. 执行图层>新调整图层>曲线,确保你在与前一图层编组选项前打上勾后点击确认.按照下图的配置调整曲线.然后将用油漆桶工具整个图层蒙板填充为黑色,再用直径50像素的白画笔在蒙板上为骑士添加一些光亮.第12步:阴影对骑士重复上一步操作.曲线调整部分使用下列方案.第14步:翅膀在PS里打开翅膀素材,再将你喜欢的翅膀复制粘贴到工作画布内,并放置到骑士的背部.我们依然把这一图层命名为翅膀.第15步:调整翅膀图层执行图层>新调整图层>曲线, 勾选与前一图层编组选项,并使用下图的曲线设置来调整曲线.再执行图层>新调整图层>亮度/对比度,将亮度设为24,对比38.我同时还用黑画笔在这一图层的蒙板上刷了几笔,因为翅膀的某些部分太亮了.第17步:长剑是时候给骑士手上加把剑了.用PS打开剑的素材,把中间那把剑抠出并移到作品中.将这一图层改名为长剑并将其置于骑士图层下方.现在骑士已经差不多完成了.第18步:将所有骑士图层分为一组.摁住CTRL,选择所有骑士组件图层.再用CTRL+G来把它们分到一组中去.将这组组名改为骑士第19步:给骑士组添加蒙板选择骑士组,然后执行图层>图层蒙板>显示所有,再使用直径为50px,透明度60%的黑色笔刷,给这层修修边. 你可以参照下图来操作.第20步:将骑士组变为智能对象右击骑士组,选择转换为智能对象.现在骑士已经成为一个图层了. 如果想编辑骑士的话,双击这一图层缩略图, 就会出现一个新的文件. 当你完成编辑并关闭保存它的时候, 你对这一文件所做的修改将会应用到这一智能对象上. 你可以在Veerle`s blog上阅读到更多关于智能对象的信息.第21步:为骑士添加阴影摁住CTRL键并点击骑士图层的缩略图,给整个骑士创造选区. 现在我们新建一个图层,并用黑色填充,再执行,选择>取消选择. 然后我们执行编辑>自由变换,右击图像, 选择垂直翻转,把这一图层移动到马脚下后摁下回车键.我们再执行编辑>变换>扭曲, 摁住SHIFT键不放,如我一般扭曲阴影. 下图可以作为参考.完成这步后, 执行滤镜>模糊>高斯模糊并把半径设为2像素. 然后将这一图层的不透明度设为50%.图层名改为阴影,并置于骑士图层下方.第22步:给骑士图层添加渐变映射选择骑士图层, 执行图层>新调整图层>渐变映射, 勾选与前一图层编组选项,确定. 然后使用下图的设定.我渐变所用的颜色(从左到右)依次为#252c2e, #26353c, #aabac2, #d1dde2.最后把这图层的不透明度设为40%.加图层蒙板>显示全部.。


游戏场景设计与制作标准流程作业指导书第1章游戏场景设计概述 (3)1.1 场景设计的基本概念 (3)1.2 场景设计的重要性和目的 (4)1.3 场景设计的流程与阶段 (4)第2章游戏场景需求分析 (5)2.1 分析游戏类型与风格 (5)2.1.1 游戏类型 (5)2.1.2 游戏风格 (5)2.2 确定场景功能与目标 (5)2.2.1 场景功能 (5)2.2.2 场景目标 (5)2.3 研究目标用户群体 (5)2.3.1 用户年龄层 (6)2.3.2 用户喜好 (6)2.3.3 用户需求 (6)第3章场景设计前期准备 (6)3.1 收集参考资料 (6)3.1.1 确定资料类型 (6)3.1.2 搜索渠道 (6)3.1.3 整理与筛选 (6)3.2 分析竞品场景设计 (7)3.2.1 选择竞品 (7)3.2.2 分析内容 (7)3.2.3 撰写分析报告 (7)3.3 确定场景主题与风格 (7)3.3.1 确定场景主题 (7)3.3.2 确定场景风格 (7)3.3.3 制定设计规范 (7)第4章场景概念设计 (8)4.1 创意构思与草图绘制 (8)4.1.1 创意构思 (8)4.1.2 草图绘制 (8)4.2 概念设计的表现手法 (8)4.2.1 透视表现 (8)4.2.2 色彩运用 (8)4.2.3 细节刻画 (8)4.2.4 材质表现 (8)4.2.5 光影效果 (8)4.3 场景概念设计的评审与修改 (9)4.3.1 评审标准 (9)4.3.2 评审流程 (9)第5章场景详细设计 (9)5.1 确定场景布局与结构 (9)5.1.1 分析场景需求 (9)5.1.2 场景布局规划 (9)5.1.3 确定场景结构 (9)5.1.4 优化场景路径 (9)5.2 场景元素与道具设计 (9)5.2.1 场景元素设计 (10)5.2.2 道具设计 (10)5.2.3 元素与道具细节处理 (10)5.3 界面与交互设计 (10)5.3.1 界面设计 (10)5.3.2 交互设计 (10)5.3.3 提示与引导设计 (10)5.3.4 界面与交互测试 (10)第6章技术可行性分析 (10)6.1 分析引擎支持的功能与限制 (10)6.1.1 引擎功能概述 (10)6.1.2 引擎限制分析 (10)6.2 场景功能优化策略 (11)6.2.1 图形渲染优化 (11)6.2.2 物理模拟优化 (11)6.2.3 其他优化措施 (11)6.3 技术验证与方案调整 (11)6.3.1 技术验证 (11)6.3.2 方案调整 (12)第7章场景制作与实现 (12)7.1 建立场景基本框架 (12)7.1.1 分析设计需求 (12)7.1.2 确定场景布局 (12)7.1.3 搭建基本场景框架 (12)7.1.4 确定场景尺寸和比例 (12)7.2 场景贴图与材质制作 (12)7.2.1 选择合适的贴图素材 (12)7.2.2 制作场景材质 (12)7.2.3 调整材质参数 (12)7.2.4 优化贴图资源 (12)7.3 场景光照与氛围营造 (12)7.3.1 分析场景光照需求 (13)7.3.2 设置场景光照 (13)7.3.3 调整光照参数 (13)7.3.4 添加动态光影效果 (13)7.4 UI制作与交互实现 (13)7.4.2 制作UI元素 (13)7.4.3 编写交互逻辑 (13)7.4.4 集成UI与游戏场景 (13)第8章场景测试与优化 (13)8.1 功能测试与兼容性测试 (13)8.1.1 功能测试 (13)8.1.2 兼容性测试 (14)8.2 场景功能测试与优化 (14)8.2.1 功能测试 (14)8.2.2 优化措施 (14)8.3 用户体验测试与优化 (14)8.3.1 用户体验测试 (15)8.3.2 优化措施 (15)第9章场景上线与版本迭代 (15)9.1 场景上线前的准备工作 (15)9.1.1 完成场景制作 (15)9.1.2 编写上线计划 (15)9.1.3 上线审批流程 (15)9.1.4 上线前的宣传与预热 (15)9.2 上线后的数据收集与分析 (16)9.2.1 数据收集 (16)9.2.2 数据分析 (16)9.3 场景版本迭代与更新 (16)9.3.1 制定迭代计划 (16)9.3.2 迭代制作与测试 (16)9.3.3 上线版本迭代 (16)第10章场景设计总结与经验分享 (16)10.1 项目总结与反思 (16)10.1.1 项目目标回顾 (16)10.1.2 项目成果分析 (17)10.1.3 项目问题与反思 (17)10.2 成功案例与经验分享 (17)10.2.1 成功案例一:某3D冒险游戏场景设计 (17)10.2.2 成功案例二:某2D横版过关游戏场景设计 (18)10.3 持续学习与提升设计能力 (18)10.3.1 学习途径 (18)10.3.2 提升方向 (18)第1章游戏场景设计概述1.1 场景设计的基本概念场景设计是指在游戏制作过程中,对游戏世界中的环境、背景、布局、色彩、光影、氛围等方面进行创意构思和视觉呈现的工作。
毕业论文三维游戏场景的设计与实现毕业论文三维游戏场景的设计与实现目录绪论.........................................................2第一章三维游戏场景的研究背景及意义..........................21.1 三维游戏场景的研究背景及意义.............................21.2 国内外研究现状...........................................31.3 本论文结构...............................................5第二章指导思想及方法........................................62.1 本论文指导思想...........................................62.2 设计采用的主要软件及其在本设计中的指导作用...............6第三章设计思路..............................................93.1 三维游戏场景的创意设计(设计表现主旨)...................93.2 设计思路................................................11第四章游戏场景的具体实现...................................134.1 场景模型的实现..........................................134.2 游戏场景UV 映射.........................................154.3 场景模型贴图绘制........................................164.4 场景灯光设定............................................184.5 场景效果图渲染的摄像机设定及后期处理....................18 4.5.1 场景摄像机设定......................................18 4.5.2 后期效果细节处理....................................20 4.5.3 场景效果图欣赏......................................21第五章总结与展望...........................................22参考文献....................................................23致谢........................................................24大学期间的获奖情况..........................错误!未定义书签。
3ds Max卡通游戏场景制作解析汇众教育出品导言:在这篇教程中制作的是一款卡通网游《口袋西游》中的一个卷抽场景画面,整个教程分为分析原画、分部制作、整体效果调整,这三个环节进行详细说明。
一、分析原画场景文件拆分这一步的目的是通过观察分析,把相对复杂的原画拆分成若干个部分。
大致统计场景中出现了几种不同的造型和需要用到几种不同材质,以及将会用到几张贴图。
通过对上面的原画进行分析,我们可以把这个场景分为以下几个部分。
(图01)广东汇众教育广东汇众教育图011、卷轴古画上方四个卷轴可以作为一个整体。
我们只需制作一个,其他的用复制的方法得到,当然它们的贴图还是需要分别制作的。
因此这部分有1*4个造型相同的模型,大小不同,贴图不同。
2、古建筑中部的古建筑也能作为单独的一部分。
它们的造型近似,大小不同,因此模型需要单独制作,但贴图相同。
3、竹子(竹栏杆)场景中的竹子可以作为单独的一部分。
和建筑类似,它们的造型近似,大小不同,贴图相同。
4、竹板台面(竹走廊、竹台阶)为方便制作计,可以把底部的拼接台阶作为一个整体(包括台面、走廊和台阶)。
这部分的内容包括台面1个、走廊3个、台阶3个,这部分的制作主要使用4方连续贴图,造型不同,贴图相同5、古树场景中的树有3棵,作为一个整体进行制作,造型近似,贴图相同树干使用2方连续贴图树叶使用透空贴图。
二、对各部分进行制作1、卷轴古画模型制作卷轴模型的时候,我们将卷轴拆分成两部分,上端的卷轴部分和下端的画面部分,用最接近的几何形体创建好之后再进行修改,制作的时候注意坐标系和比例的控制。
(图02)图022、古建筑模型和制作卷轴模型类似,我们采用基本几何体创建建筑的房顶结构,然后进行修改调整成实际的效果。
制作时注意对称结构的处理和面数。
(图03)广东汇众教育广东汇众教育图03由于建筑是从古画里伸展出的,因此要在卷轴模型上进行穿插后得到如下效果,这样古建筑的建筑模型就制作完成了。
(图04)广东汇众教育图043、竹台模型部分制作竹台部分的时候,我们把这个部分细分如下:中间圆台,竹子台阶,走廊等部分,我们分别加以制作。
《3ds Max游戏场景设计与制作实例教程》教学大纲教案课程介绍:本书在内容上分为概论、基础知识讲解和实例讲解。
概论部分主要讲解游戏图像技术和游戏美术技术的发展,同时带领读者了解一线游戏制作公司的基本架构和通用的游戏制作流程;基础知识讲解主要针对3ds Max软件在游戏美术制作当中用到的基础命令和技巧进行讲解;实例部分通过具体的游戏场景实例来讲解游戏场景道具模型、游戏场景单体建筑模型、游戏场景复合建筑模型、游戏室内场景的具体制作流程和方法。
培训目标:➢了解游戏美术设计的概念与行业发展➢学习游戏美术团队的职能分工➢了解游戏项目的研发制作流程➢学习3ds Max的软件界面和基本操作➢掌握常见几何体的创建方法➢熟练多边形模型的建模方法➢掌握模型贴图技巧➢学习制作游戏场景道具模型➢学习制作单体建筑模型➢学习制作复合建筑场景➢学习制作室内游戏场景学习时间:50学时。
学习内容:第1章知识要点:本章主要讲解游戏美术设计的概念并介绍游戏图像及游戏美术技术的发展,以一线游戏设计团队为基础,介绍游戏美术团队中的职能分工,同时以一线游戏项目为基础,介绍游戏项目制作的基本流程。
此外对于游戏美术设计中常用的软件、插件以及游戏美术行业的前景也进行了基本的讲解和介绍。
第2章知识要点:本章主要讲解游戏三维美术设计中常用的3ds Max软件,包括3ds Max软件的安装、软件主界面和快捷按钮的基本操作、软件视图的操作以及三维多边形模型的创建和编辑技巧。
第3章知识要点:本章主要讲解3ds Max软件的模型贴图技术,包括UVW Map贴图坐标修改器和Unwrap UVW展开贴图坐标修改器的详细操作技巧、模型材质球的基本设置、游戏模型贴图的基础知识和制作的基本方法。
第4章知识要点:本章以实例制作的形式,介绍三维游戏场景道具模型的制作技巧,通过三个实例——香炉、雕塑和影壁墙,分别讲解三维模型和贴图的制作方法。
第5章知识要点:本章以实例的形式主要讲解游戏三维场景建筑模型的制作,按照循序渐进、由易入深的方式,分别讲解制作古代民居、楼阁模型以及复杂的宫殿建筑模型,同时也讲解相应的贴图制作方法。