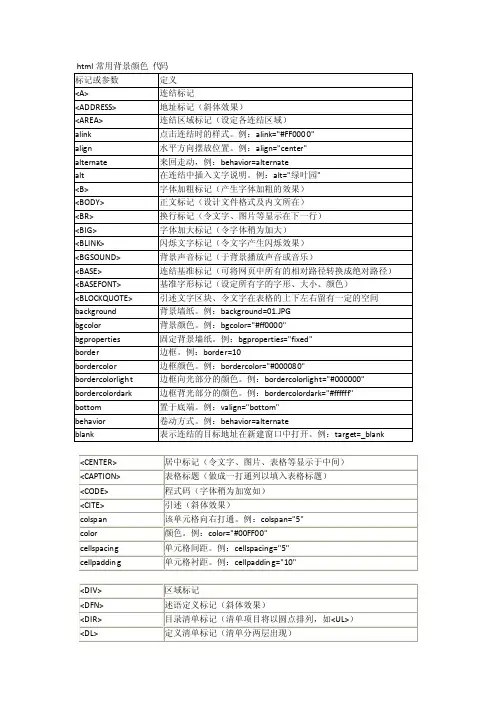
html背景颜色代码大全
- 格式:docx
- 大小:14.27 KB
- 文档页数:3

Html网页字体颜色代码大全----方便各位朋友收藏很多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊?输入文字颜色代码大全:1 白颜色 #FFFFFF2 红颜色 #FF00003 绿颜色 #00FF004 蓝颜色 #0000FF5 牡丹红 #FF00FF6 青颜色 #00FFFF7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB9310 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A64213 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F 18 冷铜色#D9871919 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E 29 深铅灰色#2F4F4F 30 深棕褐色#97694F32 深绿松石色#7093DB 33 暗木色#855E42 34 淡灰色#54545435 土灰玫瑰红色#856363 36 长石色#D19275 37 火砖色#8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB7041 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB7044 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E4783362 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE 67 中兰花色#9370DB68 中海绿色#426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF0071 中绿松石色#70DBDB 72 中紫红色#DB7093 73 中木色#A6806474 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF77 霓虹粉红#FF6EC7 78 新深藏青色#00009C 79 新棕褐色#EBC79E80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E6892 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE101 棕褐色#DB9370 102 紫红色#D8BFD8 103 石板蓝色#ADEAEA104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299 108 麦黄色#D8D8BF 109 黄绿色#99CC817936444693肌色fedcbd桜色feeeed726930454926843900769149826858987165白緑cde6c77056288678929185978455388e7437367459007947543044005831375830411445375830840228卵色ffce7b005344白fffffb122e29胡粉色fffef9293047生成色f6f5ec灰白d9d6c3石竹色d1c7b7象牙色f2eada 乳白色d3d7d40087925636243e4145464547596032。

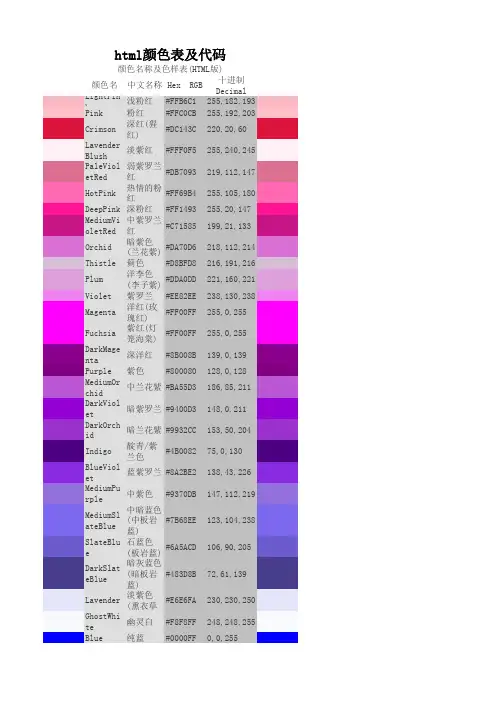
颜色名中文名称Hex RGB 十进制Decimal LightPin k 浅粉红#FFB6C1255,182,193Pink 粉红#FFC0CB 255,192,203Crimson 深红(猩红)#DC143C 220,20,60Lavender Blush淡紫红#FFF0F5255,240,245PaleViol etRed 弱紫罗兰红#DB7093219,112,147HotPink 热情的粉红#FF69B4255,105,180DeepPink 深粉红#FF1493255,20,147MediumVi oletRed 中紫罗兰红#C71585199,21,133Orchid 暗紫色(兰花紫)#DA70D6218,112,214Thistle 蓟色#D8BFD8216,191,216Plum 洋李色(李子紫)#DDA0DD 221,160,221Violet 紫罗兰#EE82EE 238,130,238Magenta 洋红(玫瑰红)#FF00FF 255,0,255Fuchsia 紫红(灯笼海棠)#FF00FF 255,0,255DarkMage nta深洋红#8B008B 139,0,139Purple 紫色#800080128,0,128MediumOr chid中兰花紫#BA55D3186,85,211DarkViol et暗紫罗兰#9400D3148,0,211DarkOrch id暗兰花紫#9932CC 153,50,204Indigo 靛青/紫兰色#4B008275,0,130BlueViol et蓝紫罗兰#8A2BE2138,43,226MediumPu rple中紫色#9370DB 147,112,219MediumSl ateBlue 中暗蓝色(中板岩蓝)#7B68EE 123,104,238SlateBlu e 石蓝色(板岩蓝)#6A5ACD 106,90,205DarkSlat eBlue 暗灰蓝色(暗板岩蓝)#483D8B 72,61,139Lavender 淡紫色(熏衣草#E6E6FA 230,230,250GhostWhi te幽灵白#F8F8FF 248,248,255Blue 纯蓝#0000FF 0,0,255html颜色表及代码颜色名称及色样表(HTML版)MediumBlue中蓝色#0000CD0,0,205 MidnightBlue午夜蓝#19197025,25,112 DarkBlue暗蓝色#00008B0,0,139 Navy海军蓝#0000800,0,128RoyalBlu e 皇家蓝/宝蓝#4169E165,105,225CornflowerBlue矢车菊蓝#6495ED100,149,237 LightSteelBlue亮钢蓝#B0C4DE176,196,222LightSla teGray 亮蓝灰(亮石板#778899119,136,153SlateGra y 灰石色(石板灰)#708090112,128,144DodgerBl ue 闪兰色(道奇蓝)#1E90FF30,144,255AliceBlu e 爱丽丝蓝#F0F8FF240,248,255SteelBlu e 钢蓝/铁青#4682B470,130,180LightSkyBlue亮天蓝色#87CEFA135,206,250 SkyBlue天蓝色#87CEEB135,206,235DeepSkyB lue 深天蓝#00BFFF0,191,255LightBlu e 亮蓝#ADD8E6173,216,230PowderBl ue 粉蓝色(火药青)#B0E0E6176,224,230CadetBlu e 军兰色(军服蓝)#5F9EA095,158,160Azure蔚蓝色#F0FFFF240,255,255LightCya n 淡青色#E0FFFF224,255,255PaleTurquoise弱绿宝石#AFEEEE175,238,238 Cyan青色#00FFFF0,255,255Aqua 浅绿色(水色)#00FFFF0,255,255DarkTurquoise暗绿宝石#00CED10,206,209DarkSlat eGray 暗瓦灰色(暗石板灰)#2F4F4F47,79,79DarkCyan暗青色#008B8B0,139,139 Teal水鸭色#0080800,128,128 MediumTurquoise中绿宝石#48D1CC72,209,204LightSea Green 浅海洋绿#20B2AA32,178,170Turquois e 绿宝石#40E0D064,224,208Aquamarine宝石碧绿#7FFFD4127,255,212MediumAq uamarine 中宝石碧绿#66CDAA102,205,170MediumSp ringGree 中春绿色#00FA9A0,250,154MintCream薄荷奶油#F5FFFA245,255,250SpringGr een春绿色#00FF7F 0,255,127MediumSe aGreen中海洋绿#3CB37160,179,113SeaGreen 海洋绿#2E8B5746,139,87Honeydew 蜜色(蜜瓜色)#F0FFF0240,255,240LightGre en 淡绿色#90EE90144,238,144PaleGree n 弱绿色#98FB98152,251,152DarkSeaG reen 暗海洋绿#8FBC8F 143,188,143LimeGree n 闪光深绿#32CD3250,205,50Lime 闪光绿#00FF000,255,0ForestGr een森林绿#228B2234,139,34Green 纯绿#0080000,128,0DarkGree n 暗绿色#0064000,100,0Chartreu se 黄绿色(查特酒#7FFF00127,255,0LawnGree n 草绿色(草坪绿_#7CFC00124,252,0GreenYel low绿黄色#ADFF2F 173,255,47DarkOliv eGreen暗橄榄绿#556B2F 85,107,47YellowGr een 黄绿色#9ACD32154,205,50OliveDra b 橄榄褐色#6B8E23107,142,35Beige 米色/灰棕色#F5F5DC 245,245,220LightGoldenrodYe llow亮菊黄#FAFAD2250,250,210Ivory 象牙色#FFFFF0255,255,240LightYel low浅黄色#FFFFE0255,255,224Yellow 纯黄#FFFF00255,255,0Olive 橄榄#808000128,128,0DarkKhak i 暗黄褐色(深卡叽布)#BDB76B 189,183,107LemonChi ffon柠檬绸#FFFACD 255,250,205PaleGold enrod 灰菊黄(苍麒麟#EEE8AA 238,232,170Khaki 黄褐色(卡叽布)#F0E68C 240,230,140Gold 金色#FFD700255,215,0Cornsilk 玉米丝色#FFF8DC 255,248,220Goldenro d 金菊黄#DAA520218,165,32DarkGold enrod暗金菊黄#B8860B 184,134,11FloralWh ite 花的白色#FFFAF0255,250,240OldLace 老花色(旧蕾丝)#FDF5E6253,245,230Wheat 浅黄色(小麦色)#F5DEB3245,222,179Moccasin 鹿皮色(鹿皮靴)#FFE4B5255,228,181Orange橙色#FFA500255,165,0PapayaWh ip 番木色(番木瓜)#FFEFD5255,239,213BlanchedAlmond白杏色#FFEBCD255,235,205NavajoWh ite 纳瓦白(土著白)#FFDEAD255,222,173AntiqueWhite古董白#FAEBD7250,235,215 Tan茶色#D2B48C210,180,140BurlyWoo d 硬木色#DEB887222,184,135Bisque陶坯黄#FFE4C4255,228,196 DarkOrange深橙色#FF8C00255,140,0 Linen亚麻布#FAF0E6250,240,230 Peru秘鲁色#CD853F205,133,63PeachPuf f 桃肉色#FFDAB9255,218,185SandyBro wn 沙棕色#F4A460244,164,96Chocolat e 巧克力色#D2691E210,105,30SaddleBr own 重褐色(马鞍棕#8B4513139,69,19Seashell海贝壳#FFF5EE255,245,238 Sienna黄土赭色#A0522D160,82,45LightSal mon 浅鲑鱼肉色#FFA07A255,160,122Coral珊瑚#FF7F50255,127,80OrangeRe d 橙红色#FF4500255,69,0DarkSalm on 深鲜肉/鲑鱼色#E9967A233,150,122Tomato番茄红#FF6347255,99,71MistyRos e 浅玫瑰色(薄雾玫瑰)#FFE4E1255,228,225Salmon 鲜肉/鲑鱼色#FA8072250,128,114Snow雪白色#FFFAFA255,250,250LightCor al 淡珊瑚色#F08080240,128,128RosyBrow n 玫瑰棕色#BC8F8F188,143,143IndianRe d 印度红#CD5C5C205,92,92Red纯红#FF0000255,0,0 Brown棕色#A52A2A165,42,42FireBric k 火砖色(耐火砖)#B22222178,34,34DarkRed深红色#8B0000139,0,0 Maroon栗色#800000128,0,0 White纯白#FFFFFF255,255,255 WhiteSmoke白烟#F5F5F5245,245,245Gainsbor o 淡灰色(庚斯博#DCDCDC220,220,220LightGre y 浅灰色#D3D3D3211,211,211Silver银灰色#C0C0C0192,192,192 DarkGray深灰色#A9A9A9169,169,169 Gray灰色#808080128,128,128DimGray 暗淡的灰色#696969105,105,105Black纯黑#0000000,0,0。

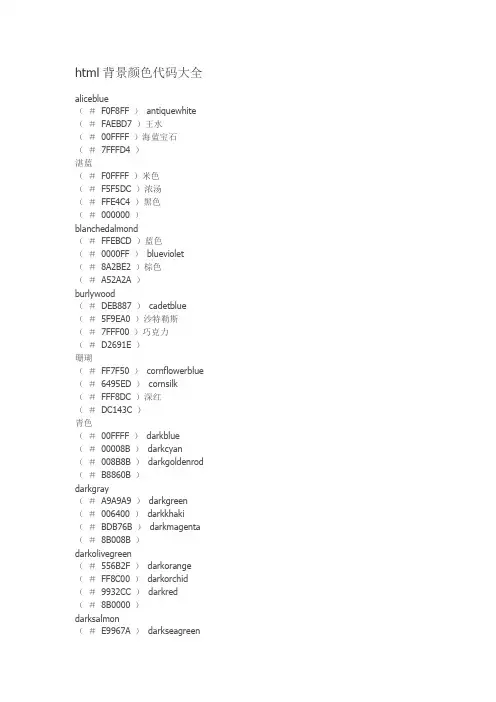
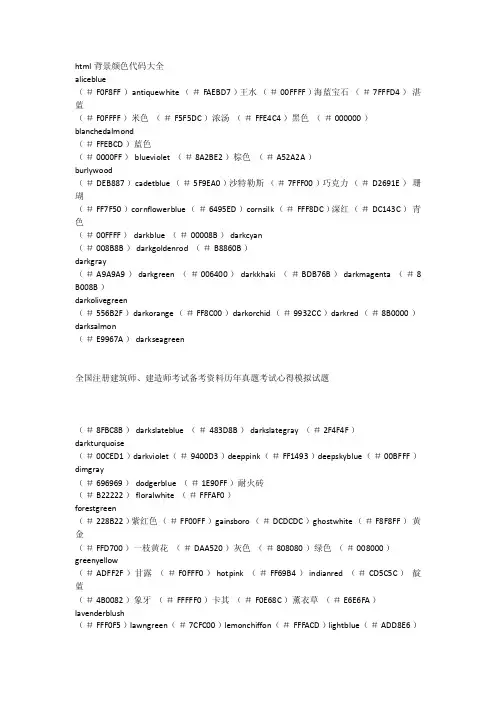
html背景颜色代码大全aliceblue(#F0F8FF )antiquewhite (#FAEBD7 )王水(#00FFFF )海蓝宝石(#7FFFD4 )湛蓝(#F0FFFF )米色(#F5F5DC )浓汤(#FFE4C4 )黑色(#000000 )blanchedalmond(#FFEBCD )蓝色(#0000FF )blueviolet(#8A2BE2 )棕色(#A52A2A )burlywood(#DEB887 )cadetblue (#5F9EA0 )沙特勒斯(#7FFF00 )巧克力(#D2691E )珊瑚(#FF7F50 )cornflowerblue (#6495ED )cornsilk(#FFF8DC )深红(#DC143C )青色(#00FFFF )darkblue(#00008B )darkcyan(#008B8B )darkgoldenrod (#B8860B )darkgray(#A9A9A9 )darkgreen (#006400 )darkkhaki(#BDB76B )darkmagenta (#8B008B )darkolivegreen(#556B2F )darkorange (#FF8C00 )darkorchid (#9932CC )darkred(#8B0000 )darksalmon(#E9967A )darkseagreen(#8FBC8B )darkslateblue(#483D8B )darkslategray(#2F4F4F )darkturquoise(#00CED1 )darkviolet(#9400D3 )deeppink(#FF1493 )deepskyblue(#00BFFF )dimgray(#696969 )dodgerblue(#1E90FF )耐火砖(#B22222 )floralwhite(#FFFAF0 )forestgreen(#228B22 )紫红色(#FF00FF )gainsboro(#DCDCDC )ghostwhite(#F8F8FF )黄金(#FFD700 )一枝黄花(#DAA520 )灰色(#808080 )绿色(#008000 )greenyellow(#ADFF2F )甘露(#F0FFF0 )hotpink(#FF69B4 )indianred(#CD5C5C )靛蓝(#4B0082 )象牙(#FFFFF0 )卡其(#F0E68C )薰衣草(#E6E6FA )lavenderblush(#FFF0F5 )lawngreen(#7CFC00 )lemonchiffon(#FFFACD )lightblue(#ADD8E6 )lightcoral(#F08080 )lightcyan(#E0FFFF )lightgoldenrodyellow (#FAFAD2 )lightgreen(#90EE90 )lightgrey(#D3D3D3 )lightpink(#FFB6C1 )lightsalmon(#FFA07A )lightseagreen(#20B2AA )lightskyblue(#87CEFA )lightslategray(#778899 )lightsteelblue(#B0C4DE )lightyellow(#FFFFE0 )石灰(#00FF00 )limegreen(#32CD32 )亚麻(#FAF0E6 )品红(#FF00FF )栗色(#800000 )mediumaquamarine (#66CDAA )mediumblue(#0000CD )mediumorchid(#BA55D3 )mediumpurple(#9370DB )mediumseagreen (#3CB371 )mediumslateblue (#7B68EE )mediumspringgreen (#00FA9A )mediumturquoise(#48D1CC )mediumvioletred (#C71585 )midnightblue(#19.197万)mintcream(#F5FFFA )mistyrose(#FFE4E1 )莫卡辛(#FFE4B5 )navajowhite(#FFDEAD )海军(#000080 )oldlace(#FDF5E6 )橄榄树(#808000 )olivedrab(#6B8E23 )橙色(#FFA500 )orangered(#FF4500 )兰花(#DA70D6 )palegoldenrod(#EEE8AA )palegreen(#98FB98 )paleturquoise(#AFEEEE )palevioletred (#DB7093 )papayawhip (#FFEFD5 )peachpuff (#FFDAB9 )秘鲁(#CD853F )粉红(#FFC0CB )梅花(#DDA0DD )powderblue (#B0E0E6 )紫色(#800080 )红(#FF0000 )rosybrown (#BC8F8F )royalblue (#4169E1 )saddlebrown (#8B4513 )鲑鱼(#FA8072 )sandybrown (#F4A460 )seagreen (#2E8B57 )海贝(#FFF5EE )赭色(#A0522D )银(#C0C0C0 )skyblue(#87CEEB )slateblue (#6A5ACD )slategray (#七十零点八○九万)雪(#FFFAFA )springgreen (#00FF7F )steelblue (#4682B4 )潭(#D2B48C )水鸭(#008080 )蓟(#D8BFD8 )番茄(#FF6347 )绿松石(#40E0D0 )紫(#EE82EE )小麦(#F5DEB3 )白色(#FFFFFF )whitesmoke (#F5F5F5 )黄色(#FFFF00 )yellowgreen (#9ACD32 )<html>的<head> “ /头”<body bgcolor="red">“ /体重”“ /的HTML ”例如:黑色背景页代码背景颜色(Bgcolor)背景颜色属性将背景设置为某种颜色。

html5颜色代码表HTML5颜色代码表简介引言HTML5是一种用于创建和展示网页内容的标记语言,它支持丰富的颜色选择。
在HTML5中,我们可以使用颜色代码来指定元素的背景颜色、文本颜色等。
本文将介绍一些常用的HTML5颜色代码。
常用颜色代码以下是一些常用的HTML5颜色代码:•黑色:#000000•白色:#FFFFFF•红色:#FF0000•绿色:#00FF00•蓝色:#0000FF•黄色:#FFFF00•紫色:#800080•粉色:#FFC0CB•橙色:#FFA500•灰色:#808080扩展颜色代码除了以上常用颜色代码外,HTML5还支持一些其他颜色代码:•青色:#00FFFF•洋红:#FF00FF•棕色:#A52A2A•红棕色:#8B0000•橙红色:#FF4500•红褐色:#CD5C5C•深绿色:#006400•海绿色:#2E8B57•靛蓝色:#4B0082•蓝紫色:#8A2BE2使用方法在HTML5中,我们可以使用以下方式来指定元素的颜色:•使用background-color属性来设置元素的背景颜色。
•使用color属性来设置元素中文本的颜色。
示例代码如下:<p style="background-color: #FF0000; color: #FFFFFF; ">这是一个红底白字的段落。
</p>结语本文介绍了一些常用的HTML5颜色代码,以及如何使用这些颜色代码来设置元素的颜色。
通过合理运用颜色代码,我们可以使网页内容更加丰富多彩。
要注意的是,在使用颜色代码时,需要注意遵循HTML5标准,并合理选择适合的颜色搭配。
注意:本文所使用的颜色代码仅作为示例,请根据实际需求选择合适的颜色代码。
HTML5颜色代码表详解引言HTML5是一种流行的标记语言,它提供了一种用于为网页添加颜色的简便方法。
在HTML5中,我们可以使用颜色代码来定义元素的颜色和背景。


html背景颜色代码大全aliceblue(# F0F8FF ) antiquewhite (# FAEBD7 )王水(# 00FFFF )海蓝宝石(# 7FFFD4 )湛蓝(# F0FFFF )米色(# F5F5DC )浓汤(# FFE4C4 )黑色(# 000000 )blanchedalmond(# FFEBCD )蓝色(# 0000FF ) blueviolet (# 8A2BE2 )棕色(# A52A2A )burlywood(# DEB887 ) cadetblue (# 5F9EA0 )沙特勒斯(# 7FFF00 )巧克力(# D2691E )珊瑚(# FF7F50 ) cornflowerblue (# 6495ED ) cornsilk (# FFF8DC )深红(# DC143C )青色(# 00FFFF ) darkblue (# 00008B ) darkcyan(# 008B8B ) darkgoldenrod (# B8860B )darkgray(# A9A9A9 ) darkgreen (# 006400 ) darkkhaki (# BDB76B ) darkmagenta (# 8 B008B )darkolivegreen(# 556B2F ) darkorange (# FF8C00 ) darkorchid (# 9932CC ) darkred (# 8B0000 )darksalmon(# E9967A ) darkseagreen全国注册建筑师、建造师考试备考资料历年真题考试心得模拟试题(# 8FBC8B ) darkslateblue (# 483D8B ) darkslategray (# 2F4F4F )darkturquoise(# 00CED1 ) darkviolet (# 9400D3 ) deeppink (# FF1493 ) deepskyblue (# 00BFFF )dimgray(# 696969 ) dodgerblue (# 1E90FF )耐火砖(# B22222 ) floralwhite (# FFFAF0 )forestgreen(# 228B22 )紫红色(# FF00FF ) gainsboro (# DCDCDC ) ghostwhite (# F8F8FF )黄金(# FFD700 )一枝黄花(# DAA520 )灰色(# 808080 )绿色(# 008000 )greenyellow(# ADFF2F )甘露(# F0FFF0 ) hotpink (# FF69B4 ) indianred (# CD5C5C )靛蓝(# 4B0082 )象牙(# FFFFF0 )卡其(# F0E68C )薰衣草(# E6E6FA )lavenderblush(# FFF0F5 ) lawngreen (# 7CFC00 ) lemonchiffon (# FFFACD ) lightblue (# ADD8E6 )lightcoral(# F08080 ) lightcyan(# E0FFFF ) lightgoldenrodyellow (# FAFAD2 ) lightgreen (# 90EE90 ) lightgrey(# D3D3D3 ) lightpink (# FFB6C1 ) lightsalmon (# FFA07A ) lightseagreen (# 20B2AA )lightskyblue(# 87CEFA ) lightslategray (# 778899 ) lightsteelblue (# B0C4DE ) lightyellow (# FFFFE0 )石灰(# 00FF00 ) limegreen (# 32CD32 )亚麻(# FAF0E6 )品红(# FF00FF )栗色(# 800000 ) mediumaquamarine (# 66CDAA ) mediumblue (# 0000CD ) mediumo rchid (# BA55D3 )mediumpurple(# 9370DB ) mediumseagreen (# 3CB371 ) mediumslateblue (# 7B68EE ) medium springgreen (# 00FA9A )mediumturquoise(# 48D1CC ) mediumvioletred (# C71585 ) midnightblue (# 19.197万) mintcream (# F5FFFA )mistyrose(# FFE4E1 )莫卡辛(# FFE4B5 ) navajowhite (# FFDEAD )海军(# 000080 )oldlace(# FDF5E6 )橄榄树(# 808000 ) olivedrab (# 6B8E23 )橙色(# FFA500 )orangered(# FF4500 )兰花(# DA70D6 ) palegoldenrod (# EEE8AA ) palegreen (# 98FB98 )paleturquoise(# AFEEEE ) palevioletred (# DB7093 ) papayawhip (# FFEFD5 ) peachpuff (# FFDAB9 )秘鲁(# CD853F )粉红(# FFC0CB )梅花(# DDA0DD ) powderblue (# B0E0E6 )紫色(# 800080 )红(# FF0000 ) rosybrown (# BC8F8F ) royalblue (# 4169E1 ) saddlebrown (# 8B4513 )鲑鱼(# FA8072 ) sandybrown (# F4A460 ) seagreen (# 2E8B57 )海贝(# FFF5EE )赭色(# A0522D )银(# C0C0C0 ) skyblue (# 87CEEB ) slateblue (# 6A5ACD ) slategray (#七十零点八○九万)雪(# FFFAFA ) springgreen (# 00FF7F ) steelblue (# 4682B4 )潭(# D2B48C )水鸭(# 008080 )蓟(# D8BFD8 )番茄(# FF6347 )绿松石(# 40E0D0 )紫(# EE82EE )小麦(# F5DEB3 )白色(# FFFFFF ) whitesmoke (# F5F5F5 )黄色(# FFFF00 ) yellowgreen (# 9ACD32 )<html>的<head> “ /头” <body bgcolor="red">“ /体重”“ /的HTML ”例如:黑色背景页代码背景颜色(Bgcolor)背景颜色属性将背景设置为某种颜色。

除了论坛给出选择的几种颜色外,其实还有很多种颜色可以选择使用。
事实上,Html语法中预定义的140种颜色,在这里全部都可以用。
在下面的列表中找出你所喜欢的颜色,并记下它后面的那个英文单词。
使用新颜色时,依照这个格式输入:(Color=你选择的颜色的单词)你要说的话(/Color)其中,圆括号(和)请用方括号[和]代替。
古典白色:古典白色antiquewhite浅绿色:浅绿色aqua碧绿色:碧绿色aquamarine天蓝色:天蓝色azure(汗。
)米色:米色beige桔黄色:桔黄色bisque黑色:黑色black白杏色:白杏色blanchedalmond蓝色:蓝色blue蓝紫色:蓝紫色blueviolet褐色:褐色brown实木色:实木色burlywood刺桧蓝色:刺桧蓝色cadetblue亮黄绿色:亮黄绿色chartreuse巧克力色:巧克力色chocolate珊瑚色:珊瑚色coral矢车菊色:矢车菊色cornflowerblue谷丝色:谷丝色cornsilk深红色:深红色crimson蓝绿色:蓝绿色cyan深蓝色:深蓝色darkblue深青色:深青色darkcyan深金杆色:深金杆色darkgoldenrod深灰色:深灰色darkgray深绿色:深绿色darkgreen深黄褐色:深黄褐色darkkhaki深洋红色:深洋红色darkmagenta深橄榄绿色:深橄榄绿色darkolivegreen深橙色:深橙色darkorange深紫色:深紫色darkorchid深红色:深红色darkred深肉色:深肉色darksalmon深海绿色:深海绿色darkseagreen深暗灰蓝色:深暗灰蓝色darkslateblue深暗蓝灰色:深暗蓝灰色darkslategray深青绿色:深青绿色darkturquoise深紫色:深紫色darkviolet深粉色:深粉色deeppink深天蓝色:深天蓝色deepskyblue暗灰色:暗灰色dimgray遮板蓝色:遮板蓝色dodgerblue砖色:砖色firebrick花白色:花白色floralwhite葱绿色:葱绿色forestgreen紫红色:紫红色fushcia庚斯博罗灰色:庚斯博罗灰色gainsboro幽灵白色:幽灵白色ghostwhite金黄色:金黄色gold金杆黄色:金杆黄色goldenrod灰色:灰色gray绿色:绿色green绿黄色:绿黄色greenyellow蜜汁色:蜜汁色honeydew亮粉色:亮粉色hotpink印第安红色:印第安红色indianred靛青色:靛青色indigo象牙色:象牙色ivory黄褐色:黄褐色khaki淡紫色:淡紫色lavender浅紫红色:浅紫红色lavenderblush草绿色:草绿色lawngreen柠檬纱色:柠檬纱色lemonchiffon浅蓝色:浅蓝色lightblue浅珊瑚色:浅珊瑚色 lightcoral浅金杆黄色:浅金杆黄色lightgoldenrodyellow 浅绿色:浅绿色lightgreen浅灰色:浅灰色lightgrey浅粉色:浅粉色lightpink浅肉色:浅肉色lightsalmon浅海绿色:浅海绿色lightseagreen浅天蓝色:浅天蓝色lightskyblue浅暗蓝灰色:浅暗蓝灰色lightslategray浅钢蓝色:浅钢蓝色lightsteelblue浅黄色:浅黄色lightyellow酸橙色:酸橙色lime酸橙绿色:酸橙绿色limegreen亚麻色:亚麻色linen红紫色:红紫色magenta栗色:栗色maroon中碧绿色:中碧绿色mediumaquamarine中蓝色:中蓝色mediumblue中淡紫色:中淡紫色mediumorchid中紫色:中紫色mediumpurple中海绿色:中海绿色mediumseagreen中暗灰蓝色:中暗灰蓝色mediumslateblue中春绿色:中春绿色mediumspringgreen中青绿色:中青绿色mediumturquoise中紫红色:中紫红色mediumvioletred午夜蓝色:午夜蓝色midnightblue薄荷奶油色:薄荷奶油色mintcream雾玫瑰色:雾玫瑰色mistyrose鹿皮色:鹿皮色moccasin海白色:海白色navajowhite海军蓝色:海军蓝色navy花边黄色:花边黄色oldlace橄榄色:橄榄色olive橄榄褐色:橄榄褐色olivedrab橙色:橙色orange橙红色:橙红色orangered淡紫色:淡紫色orchid淡金杆黄色:淡金杆黄色palegoldenrod 淡绿色:淡绿色palegreen淡青绿色:淡青绿色paleturquoise淡紫红色:淡紫红色palevioletred木瓜色:木瓜色papayawhip桃黄色:桃黄色peachpuff秘鲁黄色:秘鲁黄色peru粉红色:粉红色pink梅红色:梅红色plum浓蓝色:浓蓝色powderblue紫色:紫色purple红色:红色red玫瑰褐色:玫瑰褐色rosybrown品蓝色:品蓝色royalblue棕褐色:棕褐色saddlebrown肉红色:肉红色salmon沙褐色:沙褐色sandybrown海绿色:海绿色seagreen海贝克色:海贝克色seashell赭色:赭色sienna银色:银色silver天蓝色:天蓝色skyblue暗蓝色:暗蓝色slateblue。

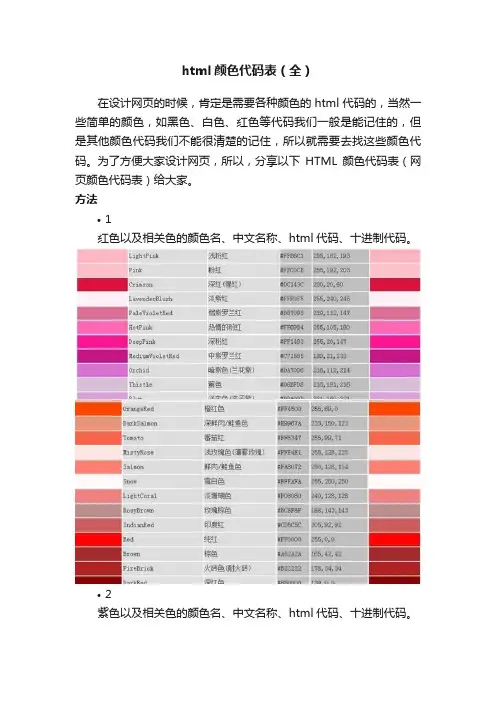
html颜色代码表(全)
在设计网页的时候,肯定是需要各种颜色的html代码的,当然一些简单的颜色,如黑色、白色、红色等代码我们一般是能记住的,但是其他颜色代码我们不能很清楚的记住,所以就需要去找这些颜色代码。
为了方便大家设计网页,所以,分享以下HTML颜色代码表(网页颜色代码表)给大家。
方法
•1
红色以及相关色的颜色名、中文名称、html代码、十进制代码。
•2
紫色以及相关色的颜色名、中文名称、html代码、十进制代码。
•3
蓝色以及相关色的颜色名、中文名称、html代码、十进制代码。
•4
绿色以及相关色的颜色名、中文名称、html代码、十进制代码。
• 5
黄色以及相关色的颜色名、中文名称、html 代码、十进制代码。
•6
棕黄色以及相关色的颜色名、中文名称、html代码、十进制代码。
•7
黑、白色以及相关色的颜色名、中文名称、html代码、十进制代码。
END。

HTML背景颜色代码HTML背景颜色代码在HTML里,颜色有两种表示方式。
一种是用颜色名称表示,比如blue表示蓝色。
另外一种是用16进制的数值表示RGB 的颜色值。
RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。
比如白色的RGB(255,255,255),就用#FFFFFF 表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4.0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。
当然,现在的浏览器支持更多的颜色名称。
不过为保险起见,建议你还是采用16进制RGB颜色值来表示颜色。
并且在值前加上#这个符号。
为了方便大家找到合适的颜色,我们在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
#000000#000033#000066#0000CC #0000FF#003300 #003333 #003366 #003399 #0033CC #0033FF#006600 #006633 #006666 #006699 #0066CC #0066FF#009900 #009933 #009966 #009999#0099FF#00CC00 #00CC33 #00CC66 #00CC99 #00CCCC #00CCFF#00FF00 #00FF33 #00FF66 #00FF99 #00FFCC #00FFFF#330000 #330033 #330066 #330099 #3300CC#3300FF#333300 #333333 #333366 #333399 #3333CC #3333FF#336600 #336633 #336666 #336699 #3366CC #3366FF#339900 #339933 #339966 #339999 #3399CC #3399FF#33CC00 #33CC33 #33CC66 #33CC99 #33CCCC #33CCFF#33FF00 #33FF33 #33FF66 #33FF99 #33FFCC #33FFFF#660000 #660033 #660066 #660099 #6600CC #6600FF#663333 #663366 #663399 #6633CC #6633FF#666600 #666633 #666666 #666699 #6666CC #6666FF#669900 #669933 #669966 #669999 #6699CC #6699FF#66CC00#66CC66 #66CC99 #66CCCC #66CCFF#66FF00 #66FF33 #66FF66 #66FF99 #66FFCC #66FFFF#990000 #990033 #990066 #990099 #9900CC #9900FF#993300 #993333#993366 #993399 #9933CC #9933FF#996600 #996633 #996666 #996699 #9966CC #9966FF#999900 #999933 #999966 #999999 #9999CC #9999FF#99CC00 #99CC33 #99CC66#99CC99 #99CCCC #99CCFF#99FF00 #99FF33 #99FF66 #99FF99 #99FFCC #99FFFF#CC0000 #CC0033 #CC0066 #CC0099 #CC00CC #CC00FF#CC3300 #CC3333 #CC3366 #CC3399#CC33CC #CC33FF#CC6600 #CC6633 #CC6666 #CC6699 #CC66CC #CC66FF#CC9900 #CC9933 #CC9966 #CC9999 #CC99CC #CC99FF#CCCC00 #CCCC33 #CCCC66 #CCCC99 #CCCCCC#CCCCFF#CCFF00 #CCFF33 #CCFF66 #CCFF99 #CCFFCC #CCFFFF#FF0000 #FF0033 #FF0066 #FF0099 #FF00CC #FF00FF#FF3300 #FF3333 #FF3366 #FF3399 #FF33CC #FF33FF#FF6600 #FF6633 #FF6666 #FF6699 #FF66CC #FF66FF#FF9900 #FF9933 #FF9966 #FF9999 #FF99CC #FF99FF#FFCC00 #FFCC33 #FFCC66 #FFCC99 #FFCCCC #FFCCFF#FFFF00 #FFFF33 #FFFF66 #FFFF99 #FFFFCC #FFFFFF。

颜色代码表颜色在我们日常生活中扮演着重要的角色,它不仅能给人带来美感,还能影响我们的情绪和行为。
在数字化的世界中,颜色代码表成为了设计师、开发者和制造商们不可或缺的工具。
通过颜色代码表,我们可以准确地指定所需的颜色,使得视觉设计工作更加高效和精确。
HTML颜色代码表HTML颜色代码采用十六进制的表示方法,以#开头,后面跟着6位十六进制数字,分别代表RGB(红绿蓝)三种颜色的强度。
以下是一些常用的HTML颜色代码:•#FFFFFF - 白色•#000000 - 黑色•#FF0000 - 红色•#00FF00 - 绿色•#0000FF - 蓝色CSS颜色代码表在CSS中,除了使用HTML颜色代码外,还可以使用颜色名称或RGB值表示颜色。
以下是一些CSS颜色代码示例:p {color: red;/* 红色 */}span {color: rgb(255,0,0);/* 红色 */}颜色心理学颜色不仅是视觉的刺激,也能引起心理上的联想和情绪。
不同的颜色对人们的情绪和行为产生不同的影响。
比如:•红色:激发人们的注意力,代表热情和力量。
•蓝色:给人带来安宁和冷静的感觉,常用于压力大的环境。
•黄色:象征活力和快乐,可以提升人们的心情。
颜色搭配原则在设计中,颜色的搭配是至关重要的。
一些常见的颜色搭配原则包括:•互补色:挑选彼此在色轮上相对位置相反的颜色,如红绿、蓝橙等。
•类比色:选择在色轮上相邻的颜色,如红橙黄、蓝紫等。
•单色调:使用同一颜色的不同深浅变化,营造简洁而和谐的氛围。
结语颜色代码表是我们数字时代不可或缺的工具,它为我们提供了丰富多彩的选择,让我们的设计工作更加便捷和精确。
通过对颜色的深入理解和合理运用,我们可以创造出更具吸引力和影响力的作品。
希望本文分享的颜色代码表和相关知识能够帮助您在设计工作中取得更好的效果。

在HTML中,你可以使用CSS(层叠样式表)来设置背景颜色。
这通常是在<style>标签中完成的,但也可以直接在HTML元素中使用内联样式。
下面是一些基本示例:1.在<style>标签中设置整个网页的背景颜色:2.html复制代码<style>body {background-color: #f0f0f0; /* 使用十六进制颜色代码 */}</style>你也可以使用RGB值,如下:html复制代码<style>body {background-color: rgb(240, 240, 240); /* 使用RGB颜色值 */}</style>1.在HTML元素中设置特定元素的背景颜色:2.html复制代码<body style="background-color: #f0f0f0;"><!-- 使用内联样式设置背景颜色 -->或者使用RGB值:html复制代码<body style="background-color: rgb(240, 240, 240);"><!-- 使用内联样式设置背景颜色-->在以上例子中,#f0f0f0和rgb(240, 240, 240)都是背景颜色代码。
这些代码分别表示一种浅灰色。
#后的六个字符分别代表红、绿、蓝三种颜色的强度。
例如,#FF0000代表红色,#00FF00代表绿色,#0000FF代表蓝色。
而rgb()函数中的三个数字则分别代表红、绿、蓝三种颜色的强度,范围是0-255。
例如,rgb(255, 0,0)也是红色,rgb(0, 255, 0)也是绿色,rgb(0, 0, 255)也是蓝色。
颜色代码表1. 颜色具体如下:棕色brown红色red橙色orange黄色yellow绿色green蓝色blue紫色purple灰色gray黑色black 橄榄色olive石灰色lime海军蓝nave 栗色maroon紫红fuchsia银色siver 水色aqna2.这是支持HTML语言用的颜色。
颜色代码:1 白色 #FFFFFF2 红色#FF0000 3 绿色 #00FF00 4 蓝色#0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D17 士官服蓝色#5F9F9F18 冷铜色 #D9871919 铜色 #B87333 20 珊瑚红 #FF7F0021 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD27 深紫色 #871F78 28 深石板蓝 #6B238E29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色#D1927537 火砖色 #8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色#E4783362 褐红色 #8E236B63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色#7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色#A68064 74 深藏青色 #2F2F4F75 海军蓝 #23238E 76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC7 78 新深藏青色#00009C79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色#FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E68 92 半甜巧克力色#6B4226 93 赭色#8E6B2394 银色 #E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色 #00FF7F99 钢蓝色 #236B8E 100亮天蓝色 #38B0DE 101棕褐色#DB9370 102紫红色 #D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色#CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299 108麦黄色 #D8D8BF 109黄绿色#99CC32。
html颜⾊代码表(全)#000000#2F0000#600030#460046#28004D#272727#4D0000#820041#5E005E#3A006F#3C3C3C#600000#9F0050#750075#4B0091#4F4F4F#750000#BF0060#930093#5B00AE#5B5B5B#930000#D9006C#AE00AE#6F00D2#6C6C6C#AE0000#F00078#D200D2#8600FF#7B7B7B#CE0000#FF0080#E800E8#921AFF#8E8E8E#EA0000#FF359A#FF00FF#9F35FF#9D9D9D#FF0000#FF60AF#FF44FF#B15BFF#ADADAD#FF2D2D#FF79BC#FF77FF#BE77FF#BEBEBE#FF5151#FF95CA#FF8EFF#CA8EFF#d0d0d0#ff7575#ffaad5#ffa6ff#d3a4ff#E0E0E0#FF9797#FFC1E0#FFBFFF#DCB5FF#F0F0F0#FFB5B5#FFD9EC#FFD0FF#E6CAFF#FCFCFC#FFD2D2#FFECF5#FFE6FF#F1E1FF#FFFFFF#FFECEC#FFF7FB#FFF7FF#FAF4FF#000079#000079#003E3E#006030#006000#000093#003D79#005757#01814A#007500#0000C6#004B97#007979#019858#009100#0000C6#005AB5#009393#01B468#00A600#0000E3#0066CC#00AEAE#02C874#00BB00#2828FF#0072E3#00CACA#02DF82#00DB00#4A4AFF#0080FF#00E3E3#02F78E#00EC00#6A6AFF#2894FF#00FFFF#1AFD9C#28FF28#7D7DFF#46A3FF#4DFFFF#4EFEB3#53FF53#9393FF#66B3FF#80FFFF#7AFEC6#79FF79#AAAAFF#84C1FF#A6FFFF#96FED1#93FF93#B9B9FF#97CBFF#BBFFFF#ADFEDC#A6FFA6#CECEFF#ACD6FF#CAFFFF#C1FFE4#BBFFBB#DDDDFF#C4E1FF#D9FFFF#D7FFEE#CEFFCE#ECECFF#D2E9FF#ECFFFF#E8FFF5#DFFFDF#FBFBFF#ECF5FF#FDFFFF#FBFFFD#F0FFF0#467500#424200#5B4B00#844200#642100#548C00#5B5B00#796400#9F5000#842B00#64A600#737300#977C00#BB5E00#A23400#73BF00#8C8C00#AE8F00#D26900#BB3D00#82D900#A6A600#C6A300#EA7500#D94600#8CEA00#C4C400#D9B300#FF8000#F75000#9AFF02#E1E100#EAC100#FF9224#FF5809#A8FF24#F9F900#FFD306#FFA042#FF8040#B7FF4A#FFFF37#FFDC35#FFAF60#FF8F59#C2FF68#FFFF6F#FFE153#FFBB77#FF9D6F#CCFF80#FFFF93#FFE66F#FFC78E#FFAD86#D3FF93#FFFFAA#FFED97#FFD1A4#FFBD9D#DEFFAC#FFFFB9#FFF0AC#FFDCB9#FFCBB3#E8FFC4#FFFFCE#FFF4C1#FFE4CA#FFDAC8#E8FFC4#FFFFCE#FFF4C1#FFE4CA#FFDAC8 #EFFFD7#FFFFDF#FFF8D7#FFEEDD#FFE6D9 #F5FFE8#FFFFF4#FFFCEC#FFFAF4#FFF3EE #613030#616130#336666#484891#6C3365 #743A3A#707038#3D7878#5151A2#7E3D76 #804040#808040#408080#5A5AAD#8F4586 #984B4B#949449#4F9D9D#7373B9#9F4D95 #AD5A5A#A5A552#5CADAD#8080C0#AE57A4 #B87070#AFAF61#6FB7B7#9999CC#B766AD #C48888#B9B973#81C0C0#A6A6D2#C07AB8 #CF9E9E#C2C287#95CACA#B8B8DC#CA8EC2 #D9B3B3#CDCD9A#A3D1D1#C7C7E2#D2A2CC #E1C4C4#D6D6AD#B3D9D9#D8D8EB#DAB1D5 #EBD6D6#DEDEBE#C4E1E1#E6E6F2#E2C2DE #F2E6E6#E8E8D0#D1E9E9#F3F3FA#EBD3E8⽅法1红⾊以及相关⾊的颜⾊名、中⽂名称、html代码、⼗进制代码。
html背景颜色代码大全
aliceblue
(# F0F8FF ) antiquewhite (# FAEBD7 )王水(# 00FFFF )海蓝宝石(# 7FFFD4 )湛蓝
(# F0FFFF )米色(# F5F5DC )浓汤(# FFE4C4 )黑色(# 000000 )blanchedalmond
(# FFEBCD )蓝色
(# 0000FF ) blueviolet (# 8A2BE2 )棕色(# A52A2A )
burlywood
(# DEB887 ) cadetblue (# 5F9EA0 )沙特勒斯(# 7FFF00 )巧克力(# D2691E )珊瑚
(# FF7F50 ) cornflowerblue (# 6495ED ) cornsilk (# FFF8DC )深红(# DC143C )青色
(# 00FFFF ) darkblue (# 00008B ) darkcyan
(# 008B8B ) darkgoldenrod (# B8860B )
darkgray
(# A9A9A9 ) darkgreen (# 006400 ) darkkhaki (# BDB76B ) darkmagenta (# 8 B008B )
darkolivegreen
(# 556B2F ) darkorange (# FF8C00 ) darkorchid (# 9932CC ) darkred (# 8B0000 )darksalmon
(# E9967A ) darkseagreen
全国注册建筑师、建造师考试备考资料历年真题考试心得模拟试题
(# 8FBC8B ) darkslateblue (# 483D8B ) darkslategray (# 2F4F4F )darkturquoise
(# 00CED1 ) darkviolet (# 9400D3 ) deeppink (# FF1493 ) deepskyblue (# 00BFFF )dimgray
(# 696969 ) dodgerblue (# 1E90FF )耐火砖
(# B22222 ) floralwhite (# FFFAF0 )
forestgreen
(# 228B22 )紫红色(# FF00FF ) gainsboro (# DCDCDC ) ghostwhite (# F8F8FF )黄金
(# FFD700 )一枝黄花(# DAA520 )灰色(# 808080 )绿色(# 008000 )greenyellow
(# ADFF2F )甘露(# F0FFF0 ) hotpink (# FF69B4 ) indianred (# CD5C5C )靛蓝
(# 4B0082 )象牙(# FFFFF0 )卡其(# F0E68C )薰衣草(# E6E6FA )lavenderblush
(# FFF0F5 ) lawngreen (# 7CFC00 ) lemonchiffon (# FFFACD ) lightblue (# ADD8E6 )
lightcoral
(# F08080 ) lightcyan
(# E0FFFF ) lightgoldenrodyellow (# FAFAD2 ) lightgreen (# 90EE90 ) lightgrey
(# D3D3D3 ) lightpink (# FFB6C1 ) lightsalmon (# FFA07A ) lightseagreen (# 2
0B2AA )
lightskyblue
(# 87CEFA ) lightslategray (# 778899 ) lightsteelblue (# B0C4DE ) lightyellow (
# FFFFE0 )石灰
(# 00FF00 ) limegreen (# 32CD32 )亚麻(# FAF0E6 )品红(# FF00FF )栗色(# 800000 ) mediumaquamarine (# 66CDAA ) mediumblue (# 0000CD ) mediumo rchid (# BA55D3 )
mediumpurple
(# 9370DB ) mediumseagreen (# 3CB371 ) mediumslateblue (# 7B68EE ) medium springgreen (# 00FA9A )
mediumturquoise
(# 48D1CC ) mediumvioletred (# C71585 ) midnightblue (# 19.197万) mintcream (# F5FFFA )
mistyrose
(# FFE4E1 )莫卡辛
(# FFE4B5 ) navajowhite (# FFDEAD )海军(# 000080 )
oldlace
(# FDF5E6 )橄榄树(# 808000 ) olivedrab (# 6B8E23 )橙色(# FFA500 )orangered
(# FF4500 )兰花
(# DA70D6 ) palegoldenrod (# EEE8AA ) palegreen (# 98FB98 )
paleturquoise
(# AFEEEE ) palevioletred (# DB7093 ) papayawhip (# FFEFD5 ) peachpuff (# FFDAB9 )秘鲁(# CD853F )粉红(# FFC0CB )梅花
(# DDA0DD ) powderblue (# B0E0E6 )紫色(# 800080 )红
(# FF0000 ) rosybrown (# BC8F8F ) royalblue (# 4169E1 ) saddlebrown (# 8B4513 )鲑鱼
(# FA8072 ) sandybrown (# F4A460 ) seagreen (# 2E8B57 )海贝(# FFF5EE )
赭色(# A0522D )银
(# C0C0C0 ) skyblue (# 87CEEB ) slateblue (# 6A5ACD ) slategray (#七十零点八○九万)雪(# FFFAFA ) springgreen (# 00FF7F ) steelblue (# 4682B4 )潭(# D2B48C )水鸭(# 008080 )蓟(# D8BFD8 )番茄(# FF6347 )绿松石(# 40E0D0 )紫(# EE82EE )小麦(# F5DEB3 )白色
(# FFFFFF ) whitesmoke (# F5F5F5 )黄色
(# FFFF00 ) yellowgreen (# 9ACD32 )
<html>
的<head> “ /头” <body bgcolor="red">
“ /体重”“ /的HTML ”
例如:黑色背景页代码背景颜色(Bgcolor)
背景颜色属性将背景设置为某种颜色。
属性值可以是十六进制数、RGB 值或颜色名。
<body bgcolor="#000000"> <body bgcolor="rgb(0,0,0)">
<body bgcolor="black">以上的代码均将背景颜色设置为黑色。