flash cs5 创建补间动画
- 格式:doc
- 大小:724.65 KB
- 文档页数:3

Flash CS5跳绳动画的制作和有顺单位:安阳县职业中专时间:2021年10月25日1.新建文档,注意选择ActionScript 3.0选项。
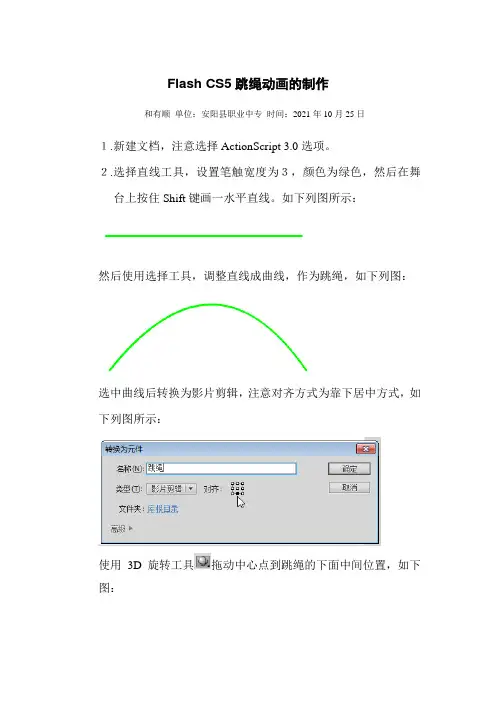
2.选择直线工具,设置笔触宽度为3,颜色为绿色,然后在舞台上按住Shift键画一水平直线。
如下列图所示:然后使用选择工具,调整直线成曲线,作为跳绳,如下列图:选中曲线后转换为影片剪辑,注意对齐方式为靠下居中方式,如下列图所示:使用3D旋转工具拖动中心点到跳绳的下面中间位置,如下图:3.制作跳绳动画。
在时间轴第20帧处插入普通帧,并创立补间动画,注意不是传统补间,并右键选中3D补间,如下列图所示:然后点击动画编辑器,进入动画编辑器状态。
在动画编辑器中点击第10帧,然后设置旋转X为-180。
设置好后再点击20帧,设置旋转X为-360,如下图:跳绳动画完成。
4.制作跳绳的人。
插入影片剪辑并绘制跳动的人。
如下列图所示:把跳绳所在动画图层重命名为:跳绳,然后在其上面建立名为“落〞的图层,下面建立名为“跳〞的图层,最下面建立“抡绳〞图层,图层效果图如下所示:在“跳〞图层制作动画,选择“跳〞图层的第一个关键帧,从库里面把刚刚制作的跳绳的人拖到舞台上,调整位置到跳绳的中间,如下图:第10帧处插入关键帧,调整跳绳人的位置如下图:第一帧到第第十帧创立传统补间动画。
第11帧处插入空白关键帧。
然后选中第10个关键帧,右键选择复制帧。
切换到“落〞图层。
在第11帧处右键选择粘贴帧。
复制“跳〞图层的第一个关键帧,再粘贴到“落〞图层的第20帧处,然后“落〞图层的第11帧到第20帧作传统补间动画。
完成后的效果如下图:5.制作抡绳人。
新建一个影片剪辑,绘制抡绳人,效果如下图:返回舞台,拖动一个抡绳人到左边,并调整位置和大小,然后按住Ctrl键,拖动复制出另外一个抡绳人到右边,从修改菜单项选择择变形,再选择水平翻转,调整其位置,最后效果如下图:制作完成后的效果展示:。

补间动画制作的一般步骤
运动补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元
件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景)。
5、按照题目要求,用鼠标左键将元件拖入场景中的正确位置,此
时时间轴上的第一帧由空白关键帧变成关键帧。
6、选中第X帧。
单击“插入”→“关键帧”,把元件移动到合适
位置。
7、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“动作”。
8、单击“控制”→“测试影片”,观看效果。
9、保存。
形状补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景),在第一帧处放入第一个元件,单击右键→“分离”。
5、在最后一帧处插入一个空白关键帧,放入第二个元件,单击右键→“分离”。
6、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“形状”。
7、单击“控制”→“测试影片”,观看效果。
8、保存。

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。



adobeflashcs5只能创建传统补间,创建补间动画就没有箭头,中间也没动静还是我来告诉你吧!1、从CS4开始flash引入了新的补间(flashCS5保留了该功能)flash内叫做“创建补间”为了便于叙述我暂且更名为“新的补间”那么,flashCS5软件内的“创建传统补间”就是以前版本的flash 内的“创建动画补间”flashCS5软件内的“创建传统形状补间”就是以前版本的flash内的“创建形状补间”这两个补间我统称为“旧的补间”2、从你的描述上来看,你使用的是“新的补间”,但是你却用“旧的补间”的方法来创建,所以导致失败。
3、“新的补间”和“旧的补间”差异超大:“新的补间”规定,不再使用“插入关键帧”或“插入空白关键帧”两项技能,你只能“插入帧”,不按照规定操作,就木有动画效果,囧。
4、“新的补间”的创建步骤是:在第一帧舞台上绘制完对象之后,将该对象转换成元件(推荐转换成影片剪辑元件,因为只有影片剪辑才可以使用超级强大的3D功能。
当然,如果你用不到该功能,选择为“图形”元件也是可以滴)然后在最后一帧按F5键(插入帧千万不要F6或者F7!!)接下来,用选择工具单击舞台上的元件,通过拖动位置来制作位置动画,更改颜色来制作变色动画,更改大小来制作缩放动画。
等等此时,时间轴上木有“旧的补间”成功的标志---时间轴上出现箭头“新的补间”在时间轴上成功的标志是从第一帧到最后一帧整个变成一个实心的长方形(最后一帧的图标外观不再是实心圆,而是实心棱形,这是“新的补间”的自动关键帧技术,篇幅所限,不再赘述。
)5、“新的补间”拥有超级逆天的“动画编辑器”打开这个面板后可以更加细致的调节动画。
是“旧的补间”难以望其项背的6、如果你习惯了“旧的补间”那么就选择“创建传统补间”或者“创建传统形状补间”吧。
这两种补间动画是依赖F6(插入关键帧)和F7(插入空白关键帧)的。


flash cs5 创建传统补间动画
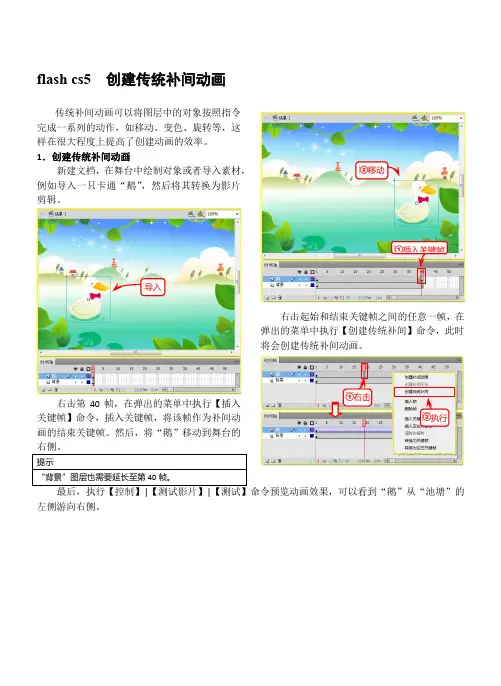
传统补间动画可以将图层中的对象按照指令完成一系列的动作,如移动、变色、旋转等,这样在很大程度上提高了创建动画的效率。
1.创建传统补间动画
新建文档,在舞台中绘制对象或者导入素材,例如导入一只卡通“鹅”,然后将其转换为影片剪辑。
右击第40帧,在弹出的菜单中执行【插入关键帧】命令,插入关键帧,将该帧作为补间动画的结束关键帧。
然后,将“鹅”移动到舞台的右侧。
右击起始和结束关键帧之间的任意一帧,在弹出的菜单中执行【创建传统补间】命令,此时将会创建传统补间动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“鹅”从“池塘”的左侧游向右侧。
导入
移动
插入关键帧
右击
执行
2.设置传统补间属性
选择起始和结束关键帧之间的任意一帧,在【属性】检查器中可以设置补间动画的减速方式、对象是否旋转以及支持沿路径运作等属性。
在【属性】检查器中,各个选项的说明如下。
●缓动通过逐渐调整变化速率,创建更
为自然的加速或减速效果。
●编辑缓动如果要在补间的帧范围内
产生更复杂的速度变化,可以单击缓动
右侧的【编辑缓动】按钮,打开【自定
●调整到路径使对象沿路径运动,并随
路径方向而改变角度。
●旋转
在该下拉列表中可以设置对象的旋转运动,其包括自动、顺时针和逆
时针3个选项。
●同步启用该复选框,使图形元件实例
的动画和主时间轴同步。
●贴紧如果使用运动路径,则选择此复
选框,以根据其注册点将补间元素附加
到运动路径。


![制作形状补间动画_Flash CS5动画设计教程_[共2页]](https://uimg.taocdn.com/adc93e22f61fb7360b4c65e0.webp)
Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
下面将讲解制作补间形状动画的方法,具体操作如下所示。
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。
Flash动画制作案例操作步骤一、实例一制作形状补间动画1、创建动画文件。
选择“文件/新建”菜单项,在对话框中选择“Flash文档”。
2、设置文档属性。
单击舞台空白处,在属性检查其中单击“大小”旁的按钮,打开“文档属性”对话框,设置舞台尺寸600 像素宽,400像素高,背景为白色,帧频为12。
3、在舞台中心绘制直径为120像素的正圆。
单击椭圆工具,单击“笔触颜色”工具后在单击“没有颜色”工具,禁止出现圆的边线。
单击“填充色”工具旁的颜色框,在打开的调色器中选择“#33FF00”。
按住Shift键在舞台上拖动,绘制一个正圆。
单击“选择工具”,在舞台中单击选中圆形,(此时圆被虚点滤网遮盖)。
在属性检查其中设置宽、高均为120像素,X的值为240,Y值为120的绿色正圆绘制在舞台中央。
4、复制帧。
在时间轴第30帧位置单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”,则第一帧的圆复制到第30帧,产生两个关键帧。
将该帧圆形的颜色改为“#66FFFF”(选中圆形后,单击属性检查器中“填充色”框,在调色板中选择颜色)。
5、绘制正方形。
在时间轴中第15帧位置右击鼠标,在弹出的快捷菜单中选择“插入空白关键帧”,产生一个空的关键帧。
单击矩形工具按钮,在舞台中左上角适当位置绘制一个70 像素的正方形(可在属性检查器中设置正方形的尺寸、位置和颜色,颜色为“#FF66CC”,禁止边线)。
用选择工具选中正方形,按CTRL+C复制图形,按CTRL+V粘贴两次,并拖动图形到适当位置,形成一行3个排列整齐的正方形。
用同样方法复制3行,生成9个排列整齐的正方形。
可使用“对齐”面板中的按钮对齐图形。
6、修正正方形的颜色。
按住Shift键,单击四个角上的正方形,在属性检查器中将图形的填充色修改为“#FFFF00”。
7、设置形状补间动画。
在时间轴上单击第一帧,在属性检查器中的“补间”列表框中选择“形状”。
此时,第1帧到第15帧的时间轴中显示浅绿色背景和黑色箭头,表明这两个关键帧之间将自动生成13个形状补间帧。
flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。
flash cs5 创建补间动画
补间动画是Flash CS5中的另一种动画类型,它允许用户通过鼠标拖动舞台中的对象来创建,使得动画制作变得更加简单、快捷。
1.创建补间动画
补间动画是以元件对象为核心,一切补间的动作都是基于元件的。
因此,在创建补间动画之前,首先创建元件,将其作为起始关键帧中的内容。
右击第1帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
此时,Flash将包含补间对象的图层转换为补间图层,并在该图层中创建补间范围
右击图层的最后1帧,执行【插入关键帧】|【位置】命令,在补间范围内插入一个菱形的属性关键帧。
然后,将对象拖动至舞台的右侧。
此时,在舞台中显示补间动画的运动路径
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“蜜蜂”从“草地”的左侧飞向右侧。
创建对象
右执
右
执
在补间范围内,用户可以为动画定义一个或多个属性关键帧,而每个属性关键帧可以设置不同属性值。
●缩放对象的宽度或高度。
●倾斜倾斜对象的x轴或y轴。
●旋转以x、y和z轴为中心旋转。
●颜色颜色效果,包括亮度、色调、Alpha透明度和高级颜色设置等。
2.调整补间动画路径
使用【选择】、【转换锚点】、【删除锚点】和【任意变形】等工具,都可以编辑舞台上的补间动画运动路径。
例如,单击【选择】工具按钮,将光标移动至运动路径上并单击鼠标左键将其向上拖动,即可改变动画中“蜜蜂”的运动路径,
拖动。