2019-2020年冀教版信息技术第四册《网络世界快乐行》2课时教学设计
- 格式:doc
- 大小:73.73 KB
- 文档页数:4

一、我爱大自然教学目标1、知识目标:让学生初步认识FrontPage并制作简单的网页。
让学生了解网站、网页与信息表达之间的关系。
2、技能目标:简单设计制作网页。
3、情感目标:在搜集素材、制作网页的过程中体会大自然的美,进而培养保护大自然,保护环境的意识。
重难点了解网站、网页之间的关系课前准备教师准备:搜集大量有关大自然知识的信息。
学生准备:阅读一些有关大自然知识的书籍。
教法与学法自主探究法教学过程第一课时搜索有关大自然的知识一、出示有关大自然的图片,导入新课:大自然充满了神奇,我们一起了解大自然知识、探究神奇的大自然。
二、学生上机操作:1、利用百度搜索有关大自然的知识(学生已学过网上搜索)。
图片文本材料2、把得到的信息保存到D盘。
三、成果展示。
四、课后小结:大家利用网络收集到很多信息,很好。
在下课时间,要阅读一些有关大自然的书,下节课我们各小组进行一下比赛,看哪个小组收集信息多。
网络资源给学生提供了大量学习空间,学生进行自主学习。
这节课收效极好,如果学生通过这节课,对大自然冲满神奇,在课余时间,充分阅读有关书籍,对学生知识的增长会更好。
第二课时学习建立网站有关知识。
一、学生竞赛,导入新课:1、以小组为单位,把收到的信息展示给大家。
2、由比赛导入:你们想把这些信息制作成网站吗?今天我们来学习网站的建立。
二、教师指导学习阅读书(P2—3)三、师生合作,共同探究:1、新建站点:“文件”——“新建”——只有一个网页的站点。
2、打开站点:文件——打开站点3网页的编辑窗口。
(四种显示)4、;图片的保存:四、学生上机操作,练习这些操作命令。
通过阅读课本,提高学生自学能力,同时更好发挥课本的价值。
利用操作步骤,学生掌握方法。
第三课时制作我爱大自然网一、开门见山,直接导入:上两节课我们学习了网页的制作,同时又收集了有关大自然的知识,这节课我们就一起制作《我爱大自然》网。
二、提出要求,进行制作:要求:网页内容:几句关于爱大自然的文字,山峦、河流、动植物等大自然的图片,每类图片2张。

冀教版小学信息技术第四册全册教案
第一单元描绘跃动的春意
第一课别样精彩话广告
第二课职业生涯第一步
第三课智慧之花齐绽放
第四课破壳而出鸡宝宝
第五课小小妙计一点通
第六课今天我来做导演
第七课画龙点睛广告词
第八课蝴蝶翩翩入画来
第九课演绎快乐主旋律
第十课成功喜悦共分享
第十一课精彩创意无
第二单元网上梅园诗意浓
第12课网络世界快乐行
第13课建造网上小天地
第14课网上梅园诗意浓
第15课页面规划秒管家
第16课一剪梅花万样娇
第17课互联互接超链接
第18课灵活布局新主张
第19课一目了然乐其中
第20课古韵清幽赏梅花。

![龙教版四年级信息技术下册(第4册)教案 第四课 把快乐带回家[学习资料]](https://uimg.taocdn.com/17ff3b3fa300a6c30c229fbf.webp)
龙教版四年级信息技术下册(第4册)教案第四课把快乐带回家一、教材分析本节课是继“网上信息查找”、“网址收藏”后的又一上网必备的基本技能。
通过本课的学习,可以让学生掌握保存网站信息的各种方法,能够更加自由畅快地在网上冲浪。
本课的主要内容有保存整个网页的方法、保存图片的方法、保存网页上部分文字的方法以及下载程序文件的方法。
通过本课学习,旨在培养学生利用互联网收集信息的意识和能力。
重点:掌握保存网站信息的基本方法。
难点:程序文件的下载。
本教材中程序文件的下载,是以游戏的下载方法为例来介绍的,但在实际的使用过程中,还会遇到多种类型的文件,如歌曲、电影等文件的下载,且部分下载后的文件均为压缩文件。
针对这些问题,建议教师可根据实际情况为学生作简单的介绍。
第一课时主要学习保存整个网页的方法、保存图片的方法和保存网页上部分文字的方法。
第二课时学习下载程序文件的方法。
二、学生分析网络走入千家万户,许多学生的家里配备电脑,并有条件上网,因此这部分学生对网络的了解相对多一些,在课堂教学中应充分考虑到这一点,并利用这一点为教学服务。
另外,基于学科整合的思想并考虑到四年级学生已掌握的知识结构,可考虑将第一课时的基本内容与Word文字处理软件相结合,以制作Word板报为任务展开教学。
三、教学目标知识与技能:掌握保存网站信息的基本方法,培养学生发现问题和解决问题的能力,提高学生将网络知识与Word技能综合运用的能力。
过程与方法:采用自主和协作式的学习方法,让学生在任务的完成过程中逐步发现和归纳出需要解决的问题,确定学习需求,有利于培养学生主动参与的意识,并在参与中体验自主学习的乐趣。
情感态度、价值观:通过协作学习,使学生认识到人和人之间沟通的重要性,在树立团队意识的同时,培养学生的创新能力。
培养学生能够有效地利用信息,表达个人的思想和情感,综合运用各类信息解决实际问题的能力。
四、教学准备硬件环境:建议使用多媒体网络教室、宽带连入互联网。

杭州市小学信息技术教材第四册一:教学计划:1、教材分析:本册教材主要是认识INTERNET(因特网),学会利用IE浏览器在网上查找所需的信息,收集有用的资料:“精彩段落”、“漂亮图片”、“精美网页”并保存,最后利用这些信息,制作一份板报。
通过收集、处理信息、解决问题的过程,在活动中感受信息技术为人们带来的便利和优势。
2、教学总目标:在上网活动中,鼓励学生进行多策略尝试,方法并不局限于书本上的例子,要鼓励同学之间多交流,着重培养的是学生的计算机综合应用能力;培养学生思维的有序性和创造性;学会与他人合作并能与他人交往的能力。
教师应多鼓励学生进行自主探索,促使学生在知识和技能上或者说在问题解决的方法、步骤上能自觉应用“迁移”,从而培养起学生自主应用网络学习的能力。
同时还要学习全国青少年网络文明公约,养成良好的文明上网的习惯。
最终任务是训练学生的自主学习和合作探究能力。
3、教学重点与难点:本册重点让学生从网络中找到解决问题的途径,掌握网络用处从而培养起学生自主应用网络学习的能力。
难点是引导学生敢于实践,有解决问题的勇气和形成自主学习合作探究的习惯。
4、提高教学质量的主要措施:⑴勇于探索实践,积极转变观念,寻求高效多变灵活的课堂教学模式。
⑵充分调动学生的主体意识,发挥学生的合作、探究能力。
⑶加强小组建设,尽量让学生来教、学、评价,从中提高学习兴趣。
小学信息技术第四册教学计划安排:2005-2-26周时间教学内容教时备注次121、走进因特网世界132、我是小小发明家1414-183、漫游世界1521-254、遨游儿童乐园165、网上蝴蝶世界176、我的漂亮图片1811-157、收藏精彩段落1918-228、留住精美网页11025-299、我的蝴蝶王国111五.一长假129-1310、桂林一日游11316-2012、其他资料怎么办11423-2713、整理我的收藏11514、我的一份板报116考核:丰富我的板报11713-17考核:谁的板报更精彩11820-24机动119机动120第一课走进因特网世界授课日期年月日一、教学目标1.本课通过常见因特网应用的介绍,使学生初步了解因特网的作用。

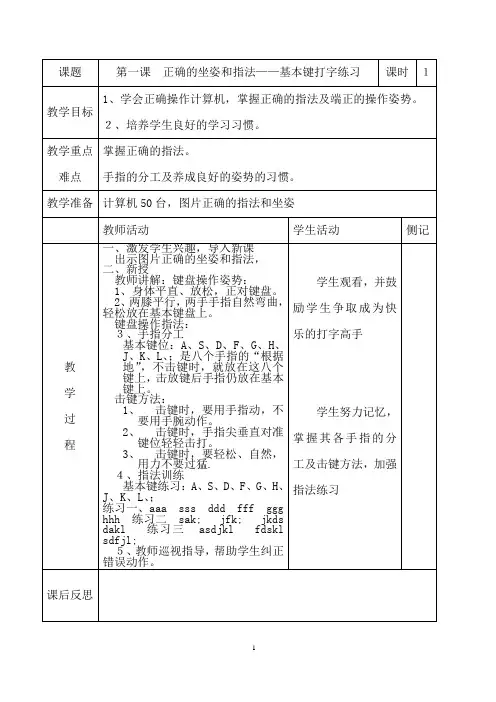
信息技术教案四年级2018.3第二册第1课正确的坐姿和指法——基本键打字练习第2课苦练基本功——其他字符的练习第3课打地鼠——字母练习第4课快乐打字——单词的输入第5课自我介绍——自由输入第6课手脑并用——中文输入第7课方便的“记事本”——保存文件第8课在计算机上安个家——建立文件夹第9课综合练习第10课颐和园半日游——创建演示文稿第11课游览路线——插入新幻灯片第12课沿途风景(1)——插入图片第13课沿途风景(2)——调整幻灯片顺序第14课动感图文——设置动画效果第15课音乐伴你游园——插入声音第16课虚拟游览——自动播放演示文稿第17课作品展示第18课综合练习第1课:正确坐姿和指法—基本建打字练习教学内容:学习使用键盘打字,掌握正确的坐姿和指法。
教学目的:1、使学生掌握正确的坐姿和指法。
2、掌握基本建打字方法。
3、使学生养成良好的打字习惯。
教学重点:坐姿和指法教学时间:二课时教学过程:第一课时一、导言在计算机学习中,打字是必不可缺的,开始学习用键盘进行打字练习,与我们刚开始学习写字一样,一定要有一个正确的姿势。
姿势正确有利于击键,可以提高操作的效率,并且不易疲劳。
特别是对小学生来说,更是如此。
二、讲授新课:1、认识键盘上的8个基本建,练习基本键的键入。
2、了解正确的坐姿和指法,明确10个手指的分工。
3、正确的坐姿(1)上身保持挺直,两肩放松,身体正对键盘。
(2)量较适当分开,平放与地面。
(3)屏幕中心略低于双眼,胸部距离键盘20厘米左右,如图所示。
(4)手指略弯曲,左手食指放在(F)键上,右手食指放在(J)键上,其他手指再按顺序轻放在相应的基本键上。
8个键是“基本键”。
大拇指位于空格键上,如下图所示。
4、启动金山打字通2002双击桌面上的金山打字通图标就可以启动金山打字通2002。
启动成功后,出现金山打字通2002的主画面,如图所示。
5、键位练习基本建(A、S、D、F、G、H、J、K、L、;)的练习。

2019-2020年小学信息技术四年级《快乐的小猫》创客教育教案附教学反思教材分析本课主要介绍了动作控件中的“移动”“面向”“平滑移动”等命令,是前一课《移动与旋转》的继续,是后续学习的基础。
教材中先对角色活动的舞台进行了介绍,使学生对舞台中心及四周有一个基本的认识。
之后通过几个简单的小程序——小猫绕场跑步、跳舞及跟随鼠标移动,让学生具体感知动作命令的使用方法,了解通过移动角色坐标完成角色重新定位。
学情分析本课是学生在掌握动作控件中“移动”“旋转”后的继续学习,对角色动作指令形成了一个较为全面的认识,是后续章节学习的基础。
预设教学目标1.了解舞台的属性2.学习用“移动”“面向”“平滑移动”等动作命令对演员进行定位移动。
教学重点了解舞台属性。
教学难点学习用“移动”“面向”“平滑移动”等动作命令对演员进行定位移动。
课时安排:1课时预设教学过程:一、兴趣导入前两节课我们学习了scratch程序设计的初步设定,今天我们的演员小猫又来到了运动场,开始了它的欢乐之旅,一起去看看吧。
二、了解舞台属性师:我们知道scratch 舞台是各类角色演员进行表演的场所,是一个长480单位、宽360单位的长方形区域。
舞台的中心是(0,0),水平为X轴,垂直为Y轴。
对于舞台属性,你有什么想说?生提问,师作答。
三、设置小猫运动(小猫绕场跑步)1、新建文件师操作演示:单击“文件”菜单,新建一个文件,将旋转方式设为(只允许左右翻转)。
2、设置背景师演示操作:单击“角色”区域的“舞台”角色,选择“多个背景”选项卡中的“导入”命令,导入“playing-field”背景。
3、绕场跑步①单击“角色”区域的“小猫”角色。
单击模块,将拖动到脚本区中。
②单击模块,拖动到脚本区,分别设置X值为-240、Y值为-180。
③单击模块,拖动到脚本区。
④多次单击和模块,先后拖动和到脚本区,分别设置X、Y的值。
⑤单击运行程序,预览动画效果。
生尝试操作。


第一单元描绘跃动的春意第一课别样精彩话广告教学目标:1.认识公益广告,了解其创意及制作。
2.初识flash,能够打开软件,认识各个部分组成。
3.通过对公益广告的兴趣对动画的制作产生浓厚的兴趣。
教学重、难点:欣赏Flash动画,了解“层”与“帧”。
教学内容:观看公益广告,了解flash软件的打开及工具面板,认识关键帧。
教学过程:第一课时一、故事导入:1、师:你们在电视上看到过公益广告吗?2、你们知道动画的公益广告是用什么做出来的吗?4、讨论公益广告的分类二、上网搜索flash动画公益广告,下载并保存,播放欣赏。
三、公益广告的创意A、直言相告,针砭时弊;B、妙喻惊人,发人深思;C、措辞警策,启迪心智;D、画龙点睛,茅塞顿开四、初步了解flash软件1、教学如何打开软件点击桌面上的flah图标即可打开软件简单介绍面板:主菜单栏,工具箱,浮动面板,属性面板。
2、动画的帧与层动画是由一幅一幅的连续呈现的画面组成的,每一幅画就是一帧,帧连续播放也就形成了动画片。
层是一个动作不能在一张画面上完全表现,需要在上下几张透明的胶片上画出来,这时的每一张胶片就叫一层。
3、关键帧在传统动画片中一些对造型或运动效果等方面起决定作用的画面,是由高技术的画师完成的,其余的中间画面可以由普通画工模仿、添补绘制完成。
在电脑动画创作中也有一些帧被定为关键帧。
4、演示动画关键帧(变形动画)三、作业:请上网搜索并下载保存一个你最喜欢的公益广告动画。
四、互相播放欣赏。
五、课上小结。
第二课时一、欣赏导入:播放上一节课自己下载的喜欢的公益广告。
(选两个较好的全体观看)师:你们想制作这样的动画吗?我们从这节课开始学习动画制作工具FLASH。
二、学生看书自学下面内容:(一)Flash MX的工作界面如下图Flash mx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
(二)部分绘图工具的使用箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑;副选工具:可对所绘路径进行精确调节;直线工具:用于绘制直线;索套工具:创建任何形态的选区;钢笔工具:可以精确绘制直线或曲线路径;文本工具:用于创建文本或文本域;椭圆工具:绘制椭圆或圆;矩形工具:绘制矩形或正方形;铅笔工具:可以绘制任意线条或图形;刷子工具:用于着色的一种工具,可以创造任意特殊效果;墨水瓶工具:用于填充线条或图形边框的颜色;油漆桶工具:改变物体的填充色;吸管工具:用于拾取颜色;橡皮擦工具:用于移动窗口中显示的视图。

部编版四年级上册道德与法治学科教案(3)交流:你们组同学利用网络做了哪些事?其他组有补充吗?你们又是怎么分类的?4.小结:网络已渗透生活的方方面面,我们的生活已离不开网络。
设计意图:借助图片、课前调查反馈、小组活动交流等形式激发学生的学习兴趣,调动学生已有的生活经验,发现生活中的许多事情都要借助网络进行,人们的生活离不开网络。
二、网络新世界很精彩1.体验。
网络购物:让生活变得轻松。
网络视频:让沟通变得方便。
2.欣赏:微视频。
(智能电饭锅、手环、无人驾驶的汽车、扫地机器人……)3.交流:同学们,你还知道哪些网络新事物?4.小结:网络改变了我们的思维方式和生活方式,网络让我们的生活变得更精彩!设计意图:通过课堂上现场体验,欣赏微视频等方法,体验网络改变了我们的思维方式和生活方式,网络让我们的生活变得更精彩!三、网络新世界有规则1.浏览。
(1)听新闻、谈感受。
(2)析原因、找对策。
(避免泄露隐私;远离不良信息;慎重网上交友)2.辨析:当你上网时遇到以下情况该怎么办?(出示音频:嗨,我们这周六上午九点去人民广场见面,好吗?)3.法律。
任何个人和组织使用网络应当遵守宪法法律,遵守公共秩序,尊重社会公德,不得危害网络安全,不得利用网络从事危害国家安全、荣誉和利益的活动。
——《中华人民共和国网络安全法》第十二条设计意图:通过听新闻、辨析交流、听音频资料等方式,让学生明白在网络世界里要避免泄露隐私,远离不良信息,慎重网上交友,学会保护自己。
通过听音频谈感受,让学生进一步了解了发布虚假信息的危害,做到不伤害他人。
渗透法治教育,补充《中华人民共和国网络安全法》的资料,让学生明白网络的世界也是受法律保护的,网络世界也是有规则的。
四、总结1,引导:国家为全国青少年制定了网络文明公约,我们一起来学习。
2.齐读。
全国胃少年网绪文明公约要善于网上学月,不浏览不良信息1要减实友好交流.不侮辱欺诈他人^要增强自护意识,不随意约会网友;要维护网络安全.不破坏网络秩序.]要有益身心健康.不沉溺虚拟时空n3.小结:互联网世界纷繁复杂,我们要学会保护自己,不损害他人,做到安全、文明上网,在这个新世界里快乐生活。

第一课网络加油站一、教材分析随着因特网的广泛应用,作为二十一世纪的小学生,非常有必要了解和掌握因特网的使用。
通过本课的学习,让学生了解因特网的基本知识,学会使用浏览器浏览网页的基本方法。
鉴于本节课理论知识较多,学生不易理解,故本节课部分网络的相关知识,只要学生形成感性认识即可,不一定要求学生形成完整的概念。
但对于互联网的发展,特别是我国近几年互联网的飞速发展,要给学生作相应介绍,并注意通过信息的获取和传递的实例来介绍互联网的应用,以此帮助学生对互联网形成一定的感性认识。
在此基础上要让学生明白,无论通过什么方式接入互联网,都要先将自己的计算机与提供因特网接入服务的服务器建立连接,然后才可以使用因特网上的资源。
通过本课的学习,旨在培养学生利用因特网获取信息的意识,使其充分体会到因特网是我们日常学习和生活中获取和传递信息的重要途径。
重点:掌握IE浏览器的使用方法。
难点:因特网中相关概念的理解。
二、学生分析鉴于本课有关互联网的相关概念知识较多,为提高学生学习的兴趣,课前可考虑让学生观察生活,搜集一些自己身边的或通过其它途径了解到的利用互联网学习和生活的例子,让学生切身体会到互联网就在我们的身边,发挥着很大的作用,以此营造积极的学习氛围,使学生愿意学习。
鉴于学生对于电脑的基本操作,特别是文字处理方面较熟练,故在本节教学中,教师可考虑通过让学生将IE浏览器窗口界面与WORD软件进行比较的方法,展开本节有关浏览器的学习。
三、教学目标知识与技能:了解因特网的基本知识,掌握利用IE浏览器浏览网页的基本方法。
让学生初步形成利用因特网获取信息的能力。
过程与方法:采用自主学习与协作学习,从学生感兴趣的、身边的实例入手来学习因特网的使用,从而使学生自主确定信息需求,提出本节课的学习任务。
情感态度与价值观:调动学生探究知识的兴趣,让学生逐步养成利用网络来进行学习的习惯。
培养学生良好的信息意识,在利用网络获取信息的同时,要逐步学会分析、辨别和筛选信息的技能。
百度文库- 让每个人平等地提升自我第一课电脑的本领和家史教学目标:1、了解人类获取信息的途径及信息技术在当今社会的作用。
2、了解电脑在信息时代的作用。
3、了解电脑的发展史。
教学重点:电脑在信息时代的作用。
教学过程:一、谈话引入随着 21 世纪的到来,人类进入了崭新的时代——信息时代。
二、介绍电脑的本领——信息技术的用武之地电脑的应用,遍布社会的每一个方面。
今天的人类,已经无法离开信息技术的主要工具——电脑。
1、好玩、好看;2、电脑老师耐心、好,学习不觉得累;3、模拟训练安全、省钱;4、准确地发布气象预报;5、不用排队买票;6、可以按时施肥、浇水和加温,保证你天天能吃到新鲜蔬菜。
现在我们已以知道,电脑已广泛应用于工业、农业、科技、国防、文教、卫生和家庭生活等各个领域,已成为现代社会生活不可缺少的智能工具。
那么它有哪些本领呢?看下面的图你就明白了。
1、“我”每秒能运算几百亿次呢。
2、“我” 不仅可以记住你所学的所有知识,还能记住世界上所有图书馆内图书的内容呢。
3、“我” 可以将数学中圆周率的精确度计算到小数点后 2 亿多位,一点也不觉得累,也不会犯粗心的毛病。
4、你看,著名的国际象棋大师不是输给了我的兄弟“深蓝”电脑了吗!三、电脑的家史与发展了解了电脑的本领,你还可能想知道电脑的家史吧。
1、埃尼阿克( ENIAC)2、电脑的发展:1946 年至 50 年代后,电子管时期;50 年代中期至60 年代后期,晶体管时期;60 年代中期至70 年代前期,中小规模的集成电路;70年代至今,超大规模的集成电路。
自从 1946 年埃尼阿克( ENIAC)问世后,电脑技术以惊人的速度发展。
当今的电脑,不仅可有声有色、图文并茂,而且能看懂你写的字,听懂你说的话,将你和远隔千山万水的朋友的距离拉得像在身边一样近。
你可知道,这些功能都是由多媒体电因特网正将整个世界在一起。
你在网上不可以北京的清大学、澳大利的学校、南极科学考察站,可以“逛逛”逛的迪斯尼园和白。
第二十二节我们生活在信息时代在学生系统学习了三个学期的信息技术课程后,及时归纳总结信息技术的深刻内涵非常必要.本课以日常活动为具体事例,旨在通过对这些事例的分析总结出,究竟什么是信息、信息技术及以信息主要过程。
1.分析生活实例认识信息教材提供了一组图片,学生通过观察图片,回忆自己在一天的生活中做过和可以感受到哪些事情,试着说出其中包含着哪些信息,体会信息在生活中无处不在。
2.总结信息的表现形式把信息进行分类,总结出信息的几种常见表现形式.我们靠听觉、视觉可以感受各种形式的信息,信息的表现需要声音、图像等载体。
教师引导学生结合实例说出图中人们正在接受哪种形式的信息,还可以引导学生说出自己体会到的其他信息的表现形式。
3.认识“信息活动”(1)整体认识“信息活动”和“信息活动"包括的过程;(2)利用生活实例,生动地使学生理解信息活动各过程的含义;(3)利用各种途径深入认识“信息活动”的有关资料。
信息收集教材通过组织郊游活动,让学生体会什么是信息的收集。
教师还可以让学生联系自己身边的事,思考还有什么活动属于信息的收集,然后教师可以组织学生互相交流,加深对信息收集的理解:人们为了达到某种目的,有意识的通过各种途径寻找和获取所需要的信息,都可以称之为信息收集.信息加工将信息分析、表达出来是信息加工过程。
教师可以组织学生说出更多信息加工的事例,通过自己体会的实例来理解信息加工的含义。
信息存储将信息以各种形式保存起来就是信息的存储。
教材介绍了我国从古至今存储信息的形式,让学生逐步了解信息存储的变化。
信息传递把信息传送给另一方的过程就是信息传递。
传递信息也是人类的重要行为之一。
教师可以提供几个信息传递的事例,让学生从多方面理解信息传递。
用语言、手势、表情、动作向周围的人表达自己的意思,通过书信、电话、传真、邮件向远方的亲友传递问候与消息等都是信息的传递.“我来做”中让学生知道广播、电视、电话、因特网等都是我们获得与传递信息的途径。
小学龙教版信息技术四年级第四册第一单元《快乐网上行》教材研说(幻灯片1)大家好,今天我说教材的内容是小学龙教版信息技术第四册即四年级下学期第一单元《快乐网上行》。
(幻灯片2)下面我将从解读课标要求、教材内容分析、教学建议与评价三个方面研说教材。
一、解读课标的要求《快乐网上行》属于小学信息技术课程中模块五网络简单的应用。
本单元的主要内容是让学生初步了解网络知识。
(幻灯片3)根据信息技术课程标准和小学信息技术课标对于网络知识的相关要求确定本单元的(幻灯片4)知识与技能目标:启动IE浏览器、了解IE 窗口组成;熟练搜索引擎使用方法;同时学会网址的收藏,使用和整理收藏夹;保存网页、保存图片、保存部分文字和下载文件的方法。
过程与方法目标:在合作学习的过程中,学习计算机网络知识操作方法;逐步培养学生利用网络进行学习的习惯,培养学生有目的地获取信息、处理信息的能力。
情感态度与价值观目标是逐步提高学生网络操作的能力;培养学生善于听取别人的意见,与人合作的意识;培养学生树立良好的信息意识,培养学生高尚的网络道德情操。
在《快乐网上行》这一单元,学生可以学到因特网的基本知识,在网络上获取信息。
通过本单元内容的学习,从而培养学生获取和应用信息技术的能力。
二、教材内容分析(幻灯片2)对于教材内容我将从编写意图、编写体例、知识结构、逻辑关系、教材立体整合五个方面内容进行分析。
1、教材编写意图网络是人们用来表达信息的一种重要形式。
教材内容紧扣《中小学信息技术课程指导纲要(试行)》的要求(幻灯片5),系统地讲授信息技术基本知识和技能,介绍了一些学生不易理解的信息技术术语。
编写时尽量做到由浅入深、由一般到特殊,循序渐近,通过具体的活动步骤,让学生在网络学习的过程中,不仅可以自主灵活地运用已有的知识技能,还可以拓展学生学习更多的新知。
编者本着与学生的生活实际相结合的原则,着眼于网络的基础和常用内容编写此单元。
2、编写体例本单元以实际任务驱动为主线,(幻灯片5)以例题的形式出现。
精彩创意无教学目标:1.学生自行设计一个动画2.学习文件的压缩教学重、难点:学生自己设计一个简单动画教学内容:学生自己设计一个简单动画,并能够压缩上传教学过程:第一课时一、教师提出活动要求1. 作品限采用flash软件制作2. 作品开头制作播放按钮,制作者班级名字以字幕方式出现在作品结尾。
3. 作品格式:*.fla和*.swf。
4. 作品大小:画幅比例不超过600×400px,播放时间不少于30秒。
5. 作品内容健康,主题明确,创意新颖独特。
二、参考选题1.以“科技走近公众,建设和谐社会”为主题,围绕河北本土特有的如地形地貌、河流、海洋、动植物及习性等,结合生活百科、信息技术、环保科学、地球科学等知识。
2.选择一个词,如“熊猫”“荷花”“李白”“纳米技术”等,选择多幅图制作动画效果,每幅图添加适当的文字表达自己的观点,要有背景音乐。
3.以“我爱祖国”“劳动创造世界”“让世界充满爱”“诚信价更高”“规矩成方圆”“勤俭成大业”“励志能成才”等为主题,制作一个公益广告。
三、学生制作、教师巡视指导第二课时一、学习使用压缩文件下载文件的格式有很多,其中压缩格式的文件占大多数,最常见的有*.rar和*.zip两种压缩格式的文件。
安装winrar软件后,执行开始程序这个程序的命令,就可以打开winrar窗口,主要有标题栏、菜单栏、工具栏、状态栏组成。
压缩步骤:1. 单击打开指定的文件夹2. 单击选择要压缩的文件“公益广告.fla”。
3. 单击“添加”按钮,弹出“压缩文件名和参数”对话框。
4. 单击浏览按钮,选择生成的压缩文件保存在磁盘上的具体位置和名称。
5. 在“压缩选项”中勾选“创建固定压缩文件”选项。
6. 在“压缩文件格式”中选择RAR选项。
7. 单击确定按钮,弹出“正在创建压缩文件”对话框。
8. 压缩完成后增加了一个文件名为“公益广告.rar”的压缩文件。
解压缩步骤:1. 单击选中要解压缩的文件。
一、教材结构分析《快乐“网”游》一课,是根据江苏省中小学教学研究室《信息技术》(小学下册)教材第44课《遨游因特网》自编的学科整合性实践操作课。
综观本册教材,自第42课到第46课教学的都是浏览网络的简单知识和技能,《遨游因特网》一课编排在《走进因特网》之后,可见学生那时应该已具备一定的网络相关常识,并能够进行简单的网页浏览操作;而本课的教学成功与否直接牵涉到其后的《浏览中国儿童网》和《信息的下载》两课,那么显而易见,除了熟练地使用浏览器浏览网页、通过输入网址进入指定网站的本领之外,能够运用中文搜索引擎搜索获取信息也是举足轻重的必备技能,否则,很难谈得上“网上冲浪”和“下载信息”。
从《中小学信息技术课程指导纲要》的主要任务——“通过信息技术课程使学生具有获取信息、传输信息、处理信息和应用信息的能力”中,我们可以确定信息的获取与应用是网络教学部分的重点,基于此,如何让学生牢固掌握在因特网上搜索信息的方法和技巧就显得尤为重要。
从教材中的教学内容来看,这部分内容只在最后占了一席之地,看似比较简单,但是却有很强的操作性和技巧性。
如在教学中只让学生单纯为掌握知识而教,会造成学生在网上查找信息、获取信息的盲目性,因此,在这节课的教学中,拟采用“任务驱动教学法”,结合当前普遍提倡的学科整合,充分将信息技术知识的学习与小学语文学科整合,这样既提高了学生学习信息技术知识的兴趣,同时又培养了学生在网上有目的获取信息、处理信息的能力。
并且注重学生实践能力的培养,“在上网中学会上网”。
二、学情分析及教材处理小学生知识形成的特点是:通过亲自动手实践、体验感知、形成表象再构成新知。
尊重并符合这规律的知识教学才可能是有效而有生命力的。
而对于信息技术,其教学特点更尽其然。
每个学生都是独立的个体,都有独立的情感体验。
因此教学中,教师特别要注重给予学生创造性发展的天地,充分发挥他们的主观能动性,用研究、探索的自学方式学习,通过交流从而获得结论,最终实现每位学生自我灵性的飞扬。
网络世界快乐行
教学目标:1.欣赏各种精美网页的制作
2.初识Frontpage,能够打开软件,认识各个部分组成。
3.通过对网页的欣赏进而对网页的制作产生浓厚的兴趣。
教学重、难点:欣赏网页,了解网页的大体制作步骤
教学内容:观看各种网页,了解网页的制作过程
教学过程:
2019-2020年冀教版信息技术第四册《网络世界快乐行》2课时教学设计
一、激趣导入:
网络的大潮波涛汹涌,仿佛眨眼之间就扑到了人们的眼前,不断地改变着人们的生活。
越来越多的人开始参与“编网织梦”,Frontpage、Macromedia网页三剑客等成了网页爱好者们茶余饭后的热门话题。
在享受网络带给我们的周到服务的同时,那些设计精美的网页还给我们以美的享受。
二、欣赏课本上提到的网页
1.这个网页的布局方式很有创意,地面上的画架、树枝上的一串木牌以及飘带,看似随意但却营造出一种浓浓的生活情趣。
这不仅是在布局一个网页,也是在布局自己的生活方式。
2.这是一个卡通网站的首页,虽然栏目很多,但精心的设计使得各个栏目醒目而不凌乱;图片均使用圆角,统一但并不呆板。
3.这个网页的特点主要是空白的使用,它给人以空灵和舒服的空间感。
4.网页使用曲线与直线的结合;色彩运用巧妙:蓝绿主色调使得画面清新而淡雅;通过色块对页面进行分割,简单明了。
三、欣赏学生作品“梅园诗画”
这是一个以梅花为主题的网页,制作者按照“问梅”、“赏梅”、“咏梅”、“画梅”等不同专题对梅花文化进行分类展示。
在网页设计中,借鉴了我国传统绘画中的写意手法,体现出典雅而不失灵动、简约而又极富韵味的整体风格,将古典与现代元素巧妙地结合起来。
四、了解网站的组成
网站通常有一个首页页面和一些分栏目的页面,分栏目的页面中一般还有很多个分页面。
这就像一本书,需要有封面、封底和内容。
下面就是网站“梅园诗画”的层次结构以及内容描述:
首页页面:梅园诗画
二级页面:问梅、赏梅、咏梅、画梅
内容描述:梅花小知识、梅花摄影作品欣赏、咏梅诗词、梅花绘画作品
五、课堂小结
今天我们欣赏了各种网站,并简单了解了网站的制作层次
六、课外作业
阅读课本86页《网页设计的风格》
第二课时
一、激趣导入:
上节课我们欣赏了各种漂亮的网站,今天我们就来简单了解一下他们的制作过程
二、简介Frontpage
1、启动FrontPage 2000
单击任务栏上的“开始”按钮,从“程序” 菜单中选择“Microsoft FrontPage”单击。
2、FrontPage 2000的界面说明
FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。
①、菜单栏包括【文件】、【编辑】、【查看】、【插入】、【格式】、【工具】、【表格】、【框架】、【窗口】、【帮助】等10个菜单。
工具栏单击【查看】菜单,选择【工具栏】,在出现的下拉菜单中列出了几种不同的②、工具栏,如果菜单项前面有一个对钧号“√”,表明在界在上已显示此菜单项。
如果再单击一下,将取消这一项的显示。
③、视图栏中摆列着各种管理器的图标,这些管理器包括网页管理器、文件夹管理器、报表管理器、导航管理器、超链接管理器和任务管理器等。
单击管理器图标以切换到相应的管理器。
④、主编辑窗口在编辑网页时,有3种显示方式,即普通、HTML和预览。
普通显示方式是最常用的显示方式,一般是在此方式下工作。
HTML显示方式在需要直接编辑或查看网页文件的HTML代码时使用,一般是为了实现某种特殊效果(如在网页中动态显示时间)而经常使用。
预览显示方式在需要预先观察网页的显示效果时使用。
当使用管理功能时,主编辑窗口相应地会显示各种任务下的文件或站点信息。
什么是站点?
站点一般简写为“Web”,实际上就是把一些信息通过Web网页的方式相互链接起来,存放在一台被称为“服务器”的计算机中,别人可以通过Web浏览器查看网页信息。
站点一般以国际通用的Internet地址来表示,例如: 或或等,进入某个站点所见到的第一页一般称为“HomePage”,中文的意思是“主页”。
什么是主页?
主页的英文名称为“HomePage”,一般认为某个站点的第一个网页叫做主页,文件名通常是“index.htm”(index.html)或“default.htm”(default.html),也就是在Web浏览器“地址”栏内输入一个网址后,用户浏览到的第一个网页。
用户再通过该主页的链接可以浏览到其他网页信息。
三、网页制作程序
网页的制作工具软件虽然各不相同,但基本制作程序大体相似,通常是:
1.确定主题,为网站命名
2.网站整体风格创意设计
3.布局规划
4.收集加工素材
5.选择网页制作工具进行制作
6.发布并管理网页
四、课堂小结
这节课我们简单了解了一下网页的制作,接下来的课程我们就要学习如何制作网页了。
五、课外作业
完成拓展空间和成长日记。