第8章 ASP用户控件
- 格式:pptx
- 大小:257.53 KB
- 文档页数:31

⽤户控件读取以及赋值XML内容如下:复制代码代码如下:<?xml version="1.0" encoding="utf-8" ?><SystemVersion><Item><Version_ID>1</Version_ID><Version_Name>CN</Version_Name></Item><Item><Version_ID>2</Version_ID><Version_Name>EN</Version_Name></Item></SystemVersion>⽤户控件的关键代码:SystemVersion.ascx复制代码代码如下:<%@ Control Language="C#" AutoEventWireup="true" CodeFile="SystemVersion.ascx.cs" Inherits="UserControls_SystemVersion" %><!-- Value是传⼊的值 --><div style="white-space:nowrap"><asp:DropDownList ID="ddlVersion" runat="server"></asp:DropDownList></div>后台⽂件:复制代码代码如下:using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data;using System.Xml;using System.Xml.Linq;public partial class UserControls_SystemVersion : erControl{private const string CON_FilePath = "~/App_Data/sysVersion.xml";//// <summary>/// 下拉框赋值/// </summary>public string Value{set { ViewState["Value"] = value; }get { return ViewState["Value"] == null ? null : ViewState["Value"].ToString().Trim(); }}protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){DdlBind();}}public void DdlBind(){XElement xDoc = XElement.Load(Server.MapPath(CON_FilePath)); // Create the queryvar lVersion = from c in xDoc.Descendants("Item")where c.Element("Version_ID").Value == "1" //⽬前只显⽰CN select new{Version_Name = c.Element("Version_Name").Value,Version_ID = c.Element("Version_ID").Value};ddlVersion.DataSource = lVersion.ToList();ddlVersion.DataTextField = "Version_Name";ddlVersion.DataValueField = "Version_Name";ddlVersion.DataBind();if (Value != null){ddlVersion.SelectedValue=Value;}}}。

第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。

在中为用户控件(.ascx)添加自定义属性详解用户控件应该是大家经常用到的一种控件。
虽说它没有自定义控件的那么灵活,可以布署到任何的项目中。
但在固定的项目中,使用用户控件还是非常方便的,也可以快速提高我们的工作效率。
本人现在的项目中也是使用了大量的用户控件。
大部分的自定义控件的功能,在用户控件中也能实现。
一、本章我们主要讲解如何在用户控件中添加自定义属性。
二、下章我们讲解如何在用户控件中添加类似于DropDownList的下拉属性。
三、再下章我们讲解如何在用户控件中添加自定义事件。
敬请持续关注本站。
闲话少说,开始我们的用户控件开发之旅吧。
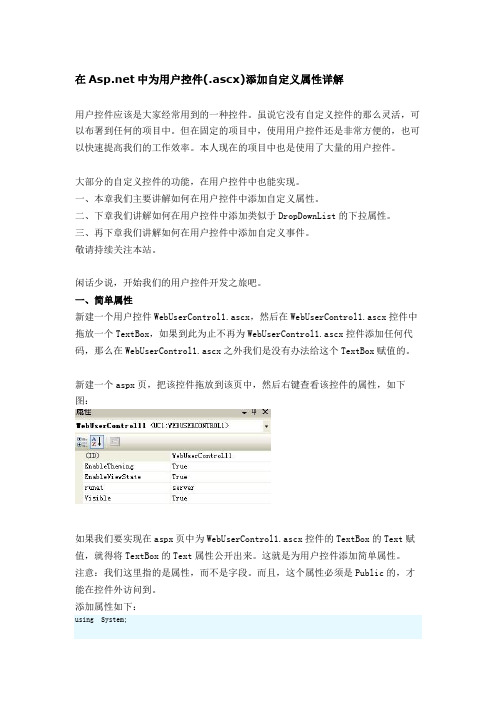
一、简单属性新建一个用户控件WebUserControl1.ascx,然后在WebUserControl1.ascx控件中拖放一个TextBox,如果到此为止不再为WebUserControl1.ascx控件添加任何代码,那么在WebUserControl1.ascx之外我们是没有办法给这个TextBox赋值的。
新建一个aspx页,把该控件拖放到该页中,然后右键查看该控件的属性,如下图:如果我们要实现在aspx页中为WebUserControl1.ascx控件的TextBox的Text赋值,就得将TextBox的Text属性公开出来。
这就是为用户控件添加简单属性。
注意:我们这里指的是属性,而不是字段。
而且,这个属性必须是Public的,才能在控件外访问到。
添加属性如下:using System;namespace WebApplication1{public partial class WebUserControl1 : erControl{//这个就是简单属性public string Text{get { return this.TextBox1.Text}set { this.TextBox1.Text = value; }}protected void Page_Load(object sender, EventArgs e){}}}这样,我们就可以在aspx页中访问到Text属性了,再在aspx中右键查看该控件的属性,如下图,就可以看到Text属性并为它赋值了。



用户控件的应用本节主要学习用户控件的工作原理、如何创建用户控件以及如何向 网页添加用户控件的信息。
本节内容 用户控件概述如何:将Web 窗体页转换为 用户控件如何:在 网页中包括用户控件如何: 用户控件的实例,用实例详细说明如何使用用户控件用户控件概述在前面的教学示例中使用了,提供的标准控件。
毫无疑问,提供了相当丰富的控件。
但是,有时候这些控件还不能满足实际业务功能的要求。
在这种情况下,就可以使用开发具有所有自定义功能的新控件,本节我们学习如何在创建这些控件。
主要学习用户控件及应用。
自定义控件下节学习。
用户控件和自定义控件的优点在开始创建这些Web控件之前,有必要了解他们的用处。
正如类的构建是为了代码重用性,重用现有用户控件也很必要。
例如,如果不提供控件,那么即使是网页/窗体上的一个文本框也需要编码。
TexTbox控件虽小,但为网页开发人员节省了数小时的重复工作时间。
既然这样一种简单的控件能有如此强大的可重用效果,可以想象如果能够重用向DataGrid这样的复合控件,其帮助作用会有多大。
显而易见,用户控件和自定义控件有助于可视化能力和功能能力的可重用性,还有助于软件封装和分布这些功能。
用户控件是可重用的。
可重用控件用两种方式创建,第一个而且是最简单的方法就如同创建一个页面一样。
这种控件成为用户控件。
这些控件可简单地重用现有的 Web控件和HTML元素创建,生成一个ascx文件。
第二种方法是使用C#创建完成自定义的控件,这种控件叫自定义控件。
用户控件和自定义控件的差别●用户控件用.ascx文件表示。
它不是编译代码,便以随网页动态的进行,自定义控件被编译在DLL文件中,是编译代码。
●用户控件不会出现在工具箱中,而自定义控价会出现在工具箱中。
●用户控件支持缓存,而自定义控件不支持缓存。
●用户控件会对使用可视化设计工具的用户提供有限的支持,而自定义控件控件会提供全面的支持。
什么时候使用用户控件一般地,当内容在逻辑上可组合在一起,而且又有可能要在多处使用时,使用用户控件。
技术编程2一web项目概述一)创建 Web 项目1.在“文件”菜单中指向“新建”,然后单击“项目”以显示“新建项目”对话框。
2.在“项目类型”窗格中,选择“Visual Basic”或“Visual C#”。
在“模板”窗格中,选择“ Web 应用程序”。
3.在“位置”文本框中,指定要将 Web 项目放置到的位置的 URL,其中包括要为其指定的名称。
例如,若要在默认的 localhost 位置创建标题为 myWebApp 的项目,http://localhost/myWebApp这使您能够准确地将项目文件放入 Web 服务器上的指定目录。
4.单击“确定”创建 Web 项目。
二)打开 Web 项目1.在“文件”菜单中指向“打开”,然后选择“Web 上的项目”。
2.在“打开 Web 上的项目”对话框中,输入项目所在的 Web 服务器的URL,然后单击“确定”。
3.在“打开项目”对话框中,双击 Web 项目的文件夹。
4.双击适当的项目文件以打开该项目。
注意:若从别的机器拷过来的项目,需进行虚拟目录的创建。
三)向 Web 项目中添加 Web 窗体页注意可以将Web 窗体页添加到现有的Web 项目中,也可以从其他项目添加页。
但是,一个项目中的所有页必须使用同一种编程语言。
例如,不能将Visual C# Web 窗体页添加到V isual Basic 项目中,反之亦然。
创建 Web 窗体页1.在“解决方案资源管理器”中,右击项目名称,单击“添加”,然后单击“添加 Web 窗体”。
即会显示“添加新项”对话框。
2.在“类别”窗格中,验证“Web 项目项”节点是突出显示的,然后在“模板”窗格中选择“Web 窗体”。
3.在底部的“名称”框中提供窗体名称,然后单击“打开”。
将现有 Web 窗体页添加到项目中1.在解决方案资源管理器中,右击项目名称,单击“添加”,然后单击“添加现有项”。
显示“添加现有项”对话框。
2.定位到包含 Web 窗体页的目录,选择页并单击“打开”。