怎么制作Authorware自定义按钮
- 格式:doc
- 大小:127.50 KB
- 文档页数:2

Authorware 创建按钮响应
在Authorware中,用户可以通过【等待】图标或【交互】图标创建两种类型的按钮,即等待按钮和交互按钮。
这两种类型的按钮在应用上有一些区别。
在之前的章节中,已经介绍了【等待】图标创建的按钮。
因此,本节着重介绍通过【交互】图标创建的按钮。
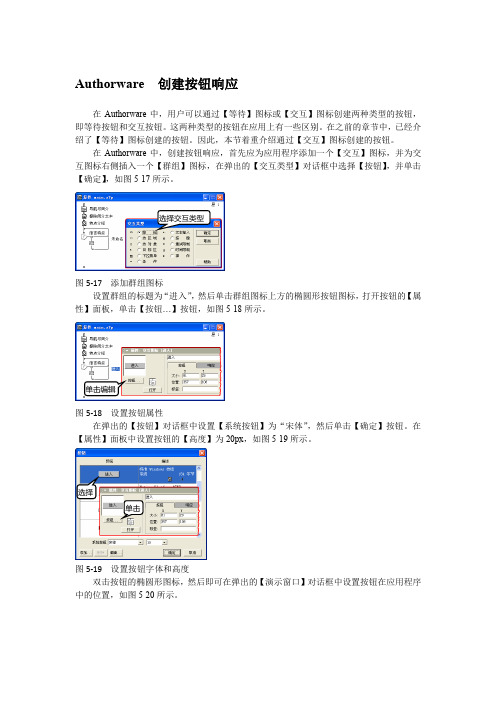
在Authorware中,创建按钮响应,首先应为应用程序添加一个【交互】图标,并为交互图标右侧插入一个【群组】图标,在弹出的【交互类型】对话框中选择【按钮】,并单击【确定】,如图5-17所示。
选择交互类型
图5-17 添加群组图标
设置群组的标题为“进入”,然后单击群组图标上方的椭圆形按钮图标,打开按钮的【属性】面板,单击【按钮…】按钮,如图5-18所示。
单击编辑
图5-18 设置按钮属性
在弹出的【按钮】对话框中设置【系统按钮】为“宋体”,然后单击【确定】按钮。
在【属性】面板中设置按钮的【高度】为20px,如图5-19所示。
选择
单击
图5-19 设置按钮字体和高度
双击按钮的椭圆形图标,然后即可在弹出的【演示窗口】对话框中设置按钮在应用程序中的位置,如图5-20所示。
图5-20 设置按钮位置
双击【交互】图标右侧的【群组】图标,即可在弹出的【进入】对话框中插入其他各种图标,制作按钮转到的分支流程,如图5-21所示。
图5-21 制作分支流程
接下来用同样的方式,为主流程的【交互】图标添加其他的几个分支图标,并设置按钮的属性,制作分支流程的图标,即可完成整个教学演示程序,如图5-22所示。
图5-22 制作分支流程
设置按钮位置
移动。

Authorware使用详解目前使用多媒体CAI课件进行教学已经发展趋势,公开课、评优课等更是少不了。
目前开发出来的CAI课件已经包含了中小学各个学科、大多数章节,但因教学涉及到教学思想、方法和手段得不同,就注定CAI课件不具有很广泛的通用性,就如同我们已经出版过很多本特级教师教案,但每位老师还需要自己写教案一样。
目前制作CAI课件有很多,但据笔者多年的经验,虽然PowerPoint简单易学,但要制作优秀的CAI课件还是需要软件Authorware,故本章将介绍使用Authorware 5.1制作CAI课件的方法。
本章内容Authorware 简介文件和图标操作在课件中使用多媒体素材课件的控制课件调试和发布1.1Authorware简介Authorware是目前在全球占有主导地位的多媒体创作工具,自1917年问世以来,历经了2.0、3.0、3.5、4.0、5.0等版本的升级,每次版本更新都给用户带来了惊喜的变化。
随着它功能和易用性的增强,越来越多的教师开始选用Authorware作为制作CAI课件的首选工具。
我们这里介绍的是目前的最新版——Authorware 5.1 Attain。
1.1.1 Authorware和课件制作在本节中,我们将简单介绍Authorware的特点,以及它作为CAI课件制作工具的优点,同时对课件制作的基础知识也作一个简单介绍。
-357-一、Authorware特点和设计思想在Authorware出现之前,如果要制作一个多媒体CAI课件,你必须掌握一种编程语言(如C、C++),这就意味着,多媒体制作根本就无缘于没有学习过编程的人,制作多媒体CAI课件都是专业编程人员的专利。
Authorware软件的出现改变了这种状况,它具有图形化的用户界面、对话框式的功能设定以及各种媒体创建工具等,通过操纵鼠标或菜单就可以轻松地将文字、声音、图形、图像、动画、视频等多种媒体组合在一起,形成一套完整的CAI课件,而且简单直观、易学易用。

Authorware练习题一、基础概念理解1. 请解释Authorware是什么软件?2. Authorware中的设计图标有哪些?3. 简述Authorware中的变量和函数的作用。
4. Authorware中的交互类型有哪些?5. 什么是Authorware的分支结构?二、界面设计与布局6. 如何在Authorware中设置背景颜色?7. 如何在Authorware中插入图片并调整大小?8. 请描述如何在Authorware中创建一个简单的按钮。
9. 如何设置Authorware中的文本样式?10. 如何在Authorware中创建热区交互?三、变量与函数应用11. 请举例说明Authorware中的系统变量。
12. 如何在Authorware中自定义变量?13. 请解释Authorware中的系统函数。
14. 如何在Authorware中使用自定义函数?15. 请举例说明如何在Authorware中使用变量进行条件判断。
四、交互设计16. 请描述Authorware中的按钮交互。
17. 如何在Authorware中设置文本输入交互?18. 请解释Authorware中的热对象交互。
19. 如何在Authorware中实现时间限制交互?20. 请描述Authorware中的目标区域交互。
五、分支与循环21. 如何在Authorware中创建条件分支?22. 请解释Authorware中的循环结构。
23. 如何在Authorware中使用框架图标创建分支?24. 请描述如何在Authorware中使用计算图标进行条件判断。
25. 如何在Authorware中实现随机分支?六、多媒体集成26. 如何在Authorware中导入音频文件?27. 请描述如何在Authorware中控制音频播放。
28. 如何在Authorware中插入视频文件?29. 请解释如何在Authorware中控制视频播放。


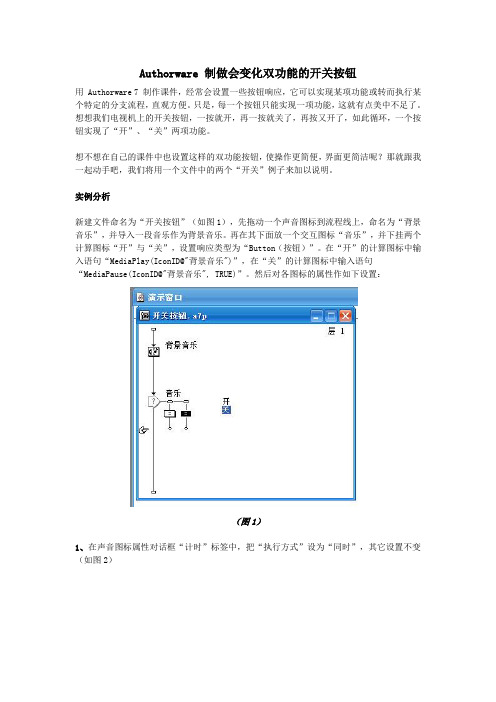
Authorware 制做会变化双功能的开关按钮用 Authorware 7 制作课件,经常会设置一些按钮响应,它可以实现某项功能或转而执行某个特定的分支流程,直观方便。
只是,每一个按钮只能实现一项功能,这就有点美中不足了。
想想我们电视机上的开关按钮,一按就开,再一按就关了,再按又开了,如此循环,一个按钮实现了“开”、“关”两项功能。
想不想在自己的课件中也设置这样的双功能按钮,使操作更简便,界面更简洁呢?那就跟我一起动手吧,我们将用一个文件中的两个“开关”例子来加以说明。
实例分析新建文件命名为“开关按钮”(如图1),先拖动一个声音图标到流程线上,命名为“背景音乐”,并导入一段音乐作为背景音乐。
再在其下面放一个交互图标“音乐”,并下挂两个计算图标“开”与“关”,设置响应类型为“Button(按钮)”。
在“开”的计算图标中输入语句“MediaPlay(IconID@"背景音乐")”,在“关”的计算图标中输入语句“MediaPause(IconID@"背景音乐", TRUE)”。
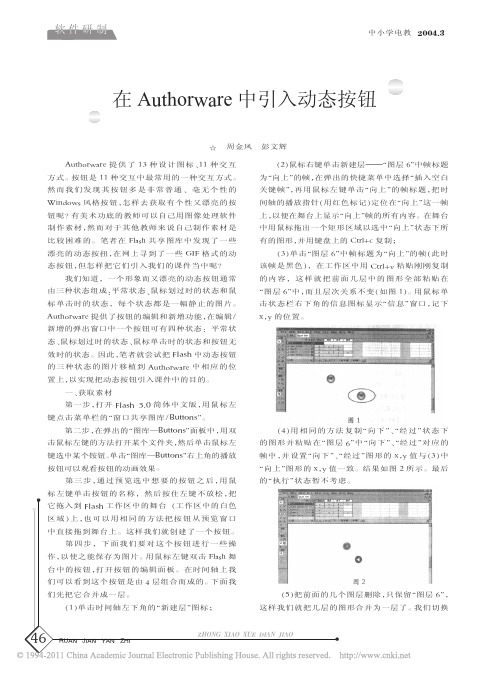
然后对各图标的属性作如下设置:(图1)1、在声音图标属性对话框“计时”标签中,把“执行方式”设为“同时”,其它设置不变(如图2)(图2)2、单击第一个按钮,在属性对话框(如图3),在“响应”选项卡中,把“范围:永久”复选框选上,把“分支”选项设置为“返回”,在“激活”后面的文本框中输入“SoundPlaying=FALSE(表示此按钮只在无声音播放的情况下响应)”。
再打开按钮属性对话框,选择按钮形状(也可以自行编辑按钮),最后,在“按钮”属性对话框的右边,选中“非激活状态下隐藏,然后一路[OK],便OK了。
(图3)3、双击第二个按钮响应标签,打开属性对话框,在“激活条件”后面的文本框中输“SoundPlaying=TRU E (表示此按钮只在有声音播放的情况下响应)”。
其余各选项的设置与步骤2完全一样(包括按钮的形状和图案)。

Authorware 按钮的属性在为多媒体应用程序添加按钮时,用户可以在【属性】面板中设置按钮的各种基本属性。
例如,设置按钮的样式、大小和位置、响应的方式等。
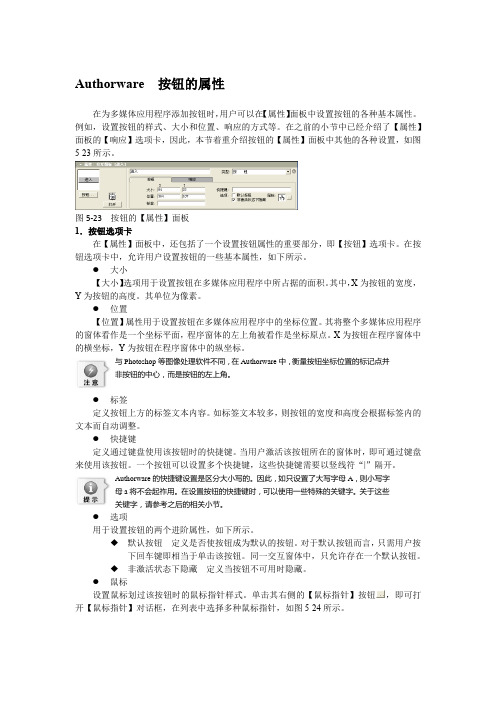
在之前的小节中已经介绍了【属性】面板的【响应】选项卡,因此,本节着重介绍按钮的【属性】面板中其他的各种设置,如图5-23所示。
图5-23 按钮的【属性】面板1.按钮选项卡在【属性】面板中,还包括了一个设置按钮属性的重要部分,即【按钮】选项卡。
在按钮选项卡中,允许用户设置按钮的一些基本属性,如下所示。
●大小【大小】选项用于设置按钮在多媒体应用程序中所占据的面积。
其中,X为按钮的宽度,Y为按钮的高度。
其单位为像素。
●位置【位置】属性用于设置按钮在多媒体应用程序中的坐标位置。
其将整个多媒体应用程序的窗体看作是一个坐标平面,程序窗体的左上角被看作是坐标原点。
X为按钮在程序窗体中的横坐标,Y为按钮在程序窗体中的纵坐标。
与Photoshop等图像处理软件不同,在Authorware中,衡量按钮坐标位置的标记点并非按钮的中心,而是按钮的左上角。
●标签定义按钮上方的标签文本内容。
如标签文本较多,则按钮的宽度和高度会根据标签内的文本而自动调整。
●快捷键定义通过键盘使用该按钮时的快捷键。
当用户激活该按钮所在的窗体时,即可通过键盘来使用该按钮。
一个按钮可以设置多个快捷键,这些快捷键需要以竖线符“|”隔开。
Authorware的快捷键设置是区分大小写的。
因此,如只设置了大写字母A,则小写字母a将不会起祚用。
在设置按钮的快捷键时,可以使用一些特殊的关键字。
关于这些关键字,请参考之后的相关小节。
●选项用于设置按钮的两个进阶属性,如下所示。
◆默认按钮定义是否使按钮成为默认的按钮。
对于默认按钮而言,只需用户按下回车键即相当于单击该按钮。
同一交互窗体中,只允许存在一个默认按钮。
◆非激活状态下隐藏定义当按钮不可用时隐藏。
●鼠标设置鼠标划过该按钮时的鼠标指针样式。
单击其右侧的【鼠标指针】按钮,即可打开【鼠标指针】对话框,在列表中选择多种鼠标指针,如图5-24所示。
知识目标:1.熟悉Authorware的界面及基本操作方法;掌握Authorware各种图标的作用及基本参数的设置;能熟练地运用各种图标。
2.熟悉几何画板的界面、菜单、工具;熟练掌握几何画板各项基本操作。
技能目标:1.能用Authorware制作简单的数学课件。
2.能用几何画板制作数学课件。
3.将Authorware与几何画板结合起来制作数学课件。
多媒体课件创作系统Authorwate简明教程一、Authorware的启动使用Windows 95/98的任务栏来打开Authorware 5.0。
路径如图1所示。
图1 启动Authorware5.0路径图进入Authorware 5.0时,在屏幕上会显示有关欢迎画面,用鼠标单击画面上的任何一部分,该画面就立刻消失。
即进入图2所示的画面。
图2 为新文件选择工作对象画面点击“cancel”按钮,即进入Authorware 5.0的多媒体软件的编辑设计窗口,如图3所示。
图3 Authorware5.0编辑设计窗口二、Authorware界面启动Authorware5后,在其主界面上首先出现的窗口是KO(Knowledge Object)窗口,(后面将具体介绍KO)。
按“cancel”或“None”跳过KO就可以进入Authorware了。
主界面如图4所示。
屏幕最上面是标题栏,接下来是菜单栏,第三行是工具栏。
左边是图标工具条,Authorware中绝大部分功能都集中在图标工具条上。
当中的窗口就是Authorware的主窗口——程序设计窗口,也就是编写程序的地方,当中的一根竖线叫做流程线,所有的元素诸如声音、图像、交互等等都在流程线上进行安排。
最右边的窗口称作KO窗口,里面是一些现成的模块可以加快工作速度。
图4 Authorware5.0主界面1.标题栏图5中显示的是Authorware窗口中的标题栏。
简介如下:图5 Authorware5.0标题栏最左边的圆形图形为Authorware 的标志,点击该标志,弹出下拉菜单来控制Authorware软件窗口。
Authorware 操作步骤(1)七、Authorware1、使用 Authorware 多媒体著作软件编写“按钮的应用”作品,调试运行后,结果存盘。
(1)画面大小分辨率为600×350;背景为黄色. (2)页面,如下图:(3)点击“奔腾的马”的按钮,按钮的下方出现自由奔跑的马。
(马按照自由路径运动)(4)点击“行驶的汽车”的按钮,按钮的下方出现汽车从左到右行驶。
并且有声音。
(5)按“退出” 按钮结束。
(6)以上各页按“样片”设置各对象的动画功能、按“样片”设置交互方式。
(7)制作完成后:保存文件,文件名为:考生姓名+机号 素材文件在“《多媒体作品制作员》操作技能素材库/23/01”文件夹中。
操作步骤:1. 计算图标——resizewindow(600,350)。
2. 交互图标——矩形工具(黄色),文字工具——请选择:,文本(text)——字体(font)——楷体,文本(text)——大小(size)——24,Opague(transparent);矩形工具(白色填充,黑色边框)。
3. 群组图标(按钮(button),名称:奔腾的马,属性);进入群组,插入(insert)——媒体(media)——Animated GIF ,导入(马,透明(transparent));移动图标——选马,类型:指向固定路径的终点(path to end),拖动马形成路径,定时:2秒。
4. 群组图标(按钮(button),名称:行驶的汽车,属性);进入群组,插入(insert)——媒体(media)——Animated GIF ,导入(汽车,透明(transparent));声音图标——导入声音(执行方式:同时(concurrent));移动图标——选汽车,类型:指向固定点(direct to point),拖动汽车至最后端,定时:2秒。
5. 计算图标(按钮(button),名称:退出,属性);quit(0) 。
在Authorware中制作生动的按钮(1)在Authorware的交互图标中有一种交互方式是:热区响应,它是指在演示窗口中的一块长方形的区域,鼠标在其范围内所产生的各种操作都会触发指定的事件。
利用它可以为按钮产生相应的提示信息,使用户了解这个按钮的功能;另外还使程序更加人性化,界面更加生动。
程序运行效果:当鼠标移到按钮上时,在指定的地方会出现一条提示(或图片),当鼠标移开时提示消失。
提示可以加各种过渡效果,也可以把热区分支下的显示图标换成组图标以实现更多的效果及功能。
方法一原理:利用热区响应的“指针处于指定区域内(Cursor in Area)”的匹配方式,可以实现鼠标指针只要在设置的热区范围内便可以激活设定的事件,而且所设置的热区在程序运行时并不会显示这一特性,我们可以在按钮上设置一个和按钮一样大小的热区响应,当鼠标移到按钮上时,自定义的按钮便可以显示不同图案,与此同时Authorware 便激活热区所指定的事件(比如显示一幅图)。
由于计算机的动作很快,所以在我们看来就像同时发生。
我们可以把此热区的擦除方式设置为“在下一次输入之前(Before Next Entry)”,这样在鼠标移出热区(按钮)的范围时,图片自动被擦除。
热区激活的图片我们可以把它放在演示窗口的下方或者放在按钮旁边作为按钮的注解。
操作过程:1、先按《让按钮生动起来》文中所介绍的方法制作一个按钮。
2、拖一个显示图标(Display)到交互图标(Interaction)右侧,在交互类型中选择热区域(Hot Spot)(图1)。
图13、双击交互图标,调整好按钮的位置。
调整热区域的大小使其正好覆盖于按钮之上(图2)。
图2-14、双击热区分支下的显示图标,输入提示文字或插入提示图片。
可以加入过渡效果使程序界面更加生动,也可以使用组图标实现更多的功能(图3)。
图2-2技巧:其实不要以为使用文字就不如图片漂亮,使用文字有一个最大的好处就是可以设置一个变量,通过改变变量的值显示各种字符。
Authorware 中自定义按钮的制作
首先用图象处理软件如Photoshop 将自定义按钮的图象加工好,一般要制作两张图,也有制作三张的。
即刚运行时显示第一张,当鼠标一移到按钮上时显示第二张,当鼠标左键按下时显示第三张(若只作两张则显示第一张),再在多媒体制作软件如Authorware 中作相应的设置就可完成。
下面便是具体制作步骤:
1.在Photoshop 中制作如图1所示上下两张图(这两张图可不样,但一般是相近的。
或色彩略异,或字有阴影等),请读者自己完成。
其中底纹可用KPT3插件制作,当然不一定要底纹,可用其它任意色彩或背景,图象边际的导角可用Alien Skin 插件中的Inner Bevel 制作,文字阴影可用Photoshop5制作;
2.关闭Photoshop ,启动 Authorware ,将交互图标 移到流程线上,再将交互图标如图移到如图的右侧后按OK,如图2所示;
3.双击图2中如图上的“关节点”,出现如图3所示对话框;
4.双击图3中Cursor 右边带三个小点的小方块,则出现如图4所示选择框; 5.双击图4中手形,则选择框消失,此时将来的鼠标形态已被设置为手形; 6.双击图3中Buttons…按钮,出现如图5所示对话框;
2 3 4 5
7.双击图5中ADD按钮,出现如图6所示对话框;
8.在图6中选中UP右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;
6
7
9.在图7文件名栏中输入第一步中制作好的第张图的文件名后按Import按钮;
10 .在图6中选中Over右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;
11.在图7文件栏中输入第一步中制作好的第二张图的文件名后按Import按钮;
12.点击sound右边的Impart按钮,出现和图7同样的对话框,不过这里要求输入一音频文件;
13.在出现的对话框文件名栏中输入一音频文件后按Import按钮;
14.分别按各图中的OK三次退出所有对话框,即完成全部设置;
15.运行程序,自定义菜单按钮即出现,光标移动到按钮上按钮即变化并奏出音乐,同时鼠标变成手形。
上面制作的按钮是纯按钮,即按钮和背景是分离的,而现浒的多媒体产品中的按钮往往是和背景融合在一起的,那样更优美。
其制作原理其实和上述步骤是一样的。
只要先用Photoshop制作一背景图,再在此背景图的基础上制作第1步所要求的两张图,这两张图上的内容即为背景图内容的局部(第二张图可和第一张图完全不一样,但要反映出所在按钮代表的内容)。