Flash文字遮罩动画
- 格式:ppt
- 大小:3.67 MB
- 文档页数:23

《flash遮罩动画》教案《flash遮罩动画》教案教材分析本节课以山西经济出版社的《信息技术》教学内容为依据拓展开来讲授的。
本节课的教学内容是flash的“遮罩动画制作”。
作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
学情分析由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。
教学目标1.知识与技能(1)掌握遮罩动画的基本原理;(2)理解遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、动感文字效果动画的制作;2.过程与方法(1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解;(2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;3.情感态度与价值观(1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感;(2)通过知识点的迁移,培养学生创新精神和应变能力;教学重点与难点1.教学重点遮罩的原理和遮罩效果的制作三步骤方法。
2.教学难点理解遮罩与被遮罩层的关系。
教法、学法讲授法、演示法、分层任务驱动法、自主探究学习法。
教学准备多媒体网络教室,遮罩动画案例课时安排安排1课时。
教学过程一、实例导入展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影片片段,同时展示几个有遮罩动画效果的实例,导入本节课的内容:flash遮罩动画。
学生欣赏作品,激发学习兴趣,明确本节课目标设计意图:通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。
二、探究新知1.实例分析以“探照灯效果”为例,通过网络教学软件展示源文件时间轴面板,帮助学生共同分析动画的构成。
提问:a.有几个图层?两个,一层放的是背景,一层放的是图形(圆)b.“圆”图层中是什么动画类型?(动作补间动画)学生仔细观察、积极思考并回答问题设计意图:通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)2.原理讲解遮罩的含义有点抽象,可用事先准备好的教具——两张图片演示:首先,在一张白纸(遮罩层)上挖出一个“探照灯”,把它放在另一张图片(被遮罩层)之上,随着白纸的移动,大家可以观察到的一个“探照灯”在缓缓移动。

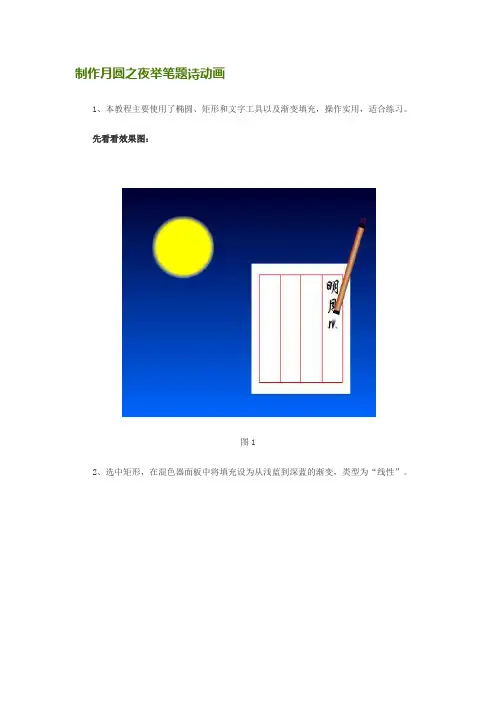
制作月圆之夜举笔题诗动画1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
先看看效果图:图12、选中矩形,在混色器面板中将填充设为从浅蓝到深蓝的渐变,类型为“线性”。
图23、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。
这样矩形就铺满了整个画布。
图34、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。
图45、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。
用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。
图56、画信纸。
Ctrl+F8新建一个元件,命名为“paper”,用矩形工具画一个白色的矩形。
图67、在白色矩形内再画一个红色矩形框,无填充。
图78、用直线工具画出三条红色的竖线作为信纸上的格子,完成信纸,选中信纸的各个部分并Ctrl+G群组。
图89、用文字工具打上文字,在属性面板中设文本方向为竖向。
Ctrl+B将段落打散后把每一句诗单独放在一个图层。
在图层面板中将文字层从右到左分别命名为text1,text2,tex t3和text4备用。
图910、新建一个图层,用矩形工具画出如下白色矩形。
图1011、复制出另外三个小矩形,选中它们点右键选“分散到图层”。
在图层面板将它们从右到左分别命名为1,2,3,4。
图1112、在图层面板中将图层1,2,3,4和它们所对应的文字图层调整为如下顺序。
将图层1,2,3,4设置为遮罩层,在右键菜单里面选“遮罩层”就行了。
图1213、画毛笔。
Ctrl+F8新建一个元件,命名为“pen”。
用矩形工具画一个细长的矩形,在混色器中将填充设置为从棕色到浅棕色再到棕色的渐变,类型为“线性”。
图1314、用挑选工具选取矩形下部的一部分,填充黑色,并将侧面轮廓调整为曲线。
图1415、再用挑选工具选取矩形上部的一块,填充黑色,并调整为如下形状。


Flash遮罩动画教案第一章:Flash遮罩动画概述1.1 教学目标了解Flash遮罩动画的概念掌握遮罩动画的创建方法和应用场景1.2 教学内容Flash遮罩动画的定义遮罩动画的优点和应用场景遮罩动画的基本创建方法1.3 教学步骤引入遮罩动画的概念演示遮罩动画的创建方法让学生尝试创建简单的遮罩动画1.4 课后作业学生自己尝试创建一个简单的遮罩动画第二章:Flash遮罩动画的基本创建方法2.1 教学目标掌握Flash遮罩动画的基本创建方法2.2 教学内容遮罩动画的创建步骤遮罩动画的属性设置2.3 教学步骤介绍遮罩动画的创建步骤讲解遮罩动画的属性设置让学生动手实践,创建一个简单的遮罩动画2.4 课后作业学生自己尝试创建一个具有复杂遮罩效果的动画第三章:Flash遮罩动画的高级创建方法3.1 教学目标掌握Flash遮罩动画的高级创建方法3.2 教学内容动态遮罩动画的创建方法遮罩动画的缓动效果设置3.3 教学步骤介绍动态遮罩动画的创建方法讲解遮罩动画的缓动效果设置让学生动手实践,创建一个动态遮罩动画3.4 课后作业学生自己尝试创建一个具有动态遮罩效果的动画第四章:Flash遮罩动画的应用场景4.1 教学目标了解Flash遮罩动画的应用场景4.2 教学内容遮罩动画在实际项目中的应用案例4.3 教学步骤分析遮罩动画在实际项目中的应用案例让学生思考如何将遮罩动画应用到自己的项目中4.4 课后作业学生自己思考如何将遮罩动画应用到自己的项目中,并制定一个实施计划第五章:Flash遮罩动画的优化和调试5.1 教学目标掌握Flash遮罩动画的优化和调试方法5.2 教学内容遮罩动画的性能优化遮罩动画的调试方法5.3 教学步骤介绍遮罩动画的性能优化方法讲解遮罩动画的调试方法让学生动手实践,对一个遮罩动画进行优化和调试5.4 课后作业学生自己尝试对一个遮罩动画进行优化和调试第六章:遮罩动画与滤镜效果6.1 教学目标了解Flash遮罩动画与滤镜效果的结合应用掌握如何为遮罩应用滤镜效果6.2 教学内容遮罩与滤镜效果的基本概念滤镜效果的种类及其对遮罩动画的应用滤镜效果的属性设置和调整6.3 教学步骤介绍遮罩与滤镜效果的基本概念演示如何为遮罩应用滤镜效果讲解滤镜效果的属性设置和调整方法让学生动手实践,为遮罩应用滤镜效果6.4 课后作业学生自己尝试创建一个应用了滤镜效果的遮罩动画第七章:遮罩动画与动态文本7.1 教学目标学习如何在遮罩动画中嵌入动态文本掌握动态文本的属性设置和遮罩动画的结合使用7.2 教学内容动态文本的基本概念动态文本的创建和编辑动态文本与遮罩动画的结合应用7.3 教学步骤介绍动态文本的基本概念和创建方法演示如何在遮罩动画中嵌入动态文本讲解动态文本的属性设置和遮罩动画的结合使用让学生动手实践,创建一个含有动态文本的遮罩动画7.4 课后作业学生自己尝试创建一个含有动态文本的遮罩动画第八章:遮罩动画与按钮交互8.1 教学目标学习如何将遮罩动画与按钮交互结合起来掌握按钮元件的制作和遮罩动画的触发方法8.2 教学内容按钮元件的基本概念和制作方法遮罩动画与按钮交互的实现方式动作脚本的基本编写方法8.3 教学步骤介绍按钮元件的基本概念和制作方法演示如何通过按钮触发遮罩动画讲解动作脚本的基本编写方法让学生动手实践,制作一个触发遮罩动画的按钮8.4 课后作业学生自己尝试制作一个触发遮罩动画的按钮第九章:遮罩动画在商业案例中的应用9.1 教学目标分析遮罩动画在商业案例中的应用学习如何将遮罩动画应用于实际项目中9.2 教学内容遮罩动画的商业应用案例分析实际项目中遮罩动画的应用策略项目实施步骤和注意事项9.3 教学步骤分析遮罩动画的商业应用案例讨论实际项目中遮罩动画的应用策略讲解项目实施步骤和注意事项让学生思考如何将遮罩动画应用于自己的项目9.4 课后作业学生自己思考如何将遮罩动画应用于自己的项目中,并制定一个实施计划第十章:Flash遮罩动画的综合实战10.1 教学目标综合运用所学的遮罩动画知识完成一个完整的遮罩动画项目10.2 教学内容项目需求分析项目设计思路项目实施步骤10.3 教学步骤分析项目需求设计项目思路讲解项目实施步骤让学生动手实践,完成遮罩动画项目10.4 课后作业学生自己完成一个完整的遮罩动画项目第十一章:Flash遮罩动画的性能优化11.1 教学目标学习Flash遮罩动画的性能优化方法提高动画的运行效率和性能11.2 教学内容动画性能的影响因素优化遮罩动画的技巧性能测试和调试方法11.3 教学步骤分析动画性能的影响因素演示优化遮罩动画的技巧讲解性能测试和调试方法让学生动手实践,对遮罩动画进行性能优化11.4 课后作业学生自己尝试对一个遮罩动画进行性能优化第十二章:Flash遮罩动画的发布和输出12.1 教学目标学习Flash遮罩动画的发布和输出方法掌握动画作品的分享和传播技巧12.2 教学内容动画的发布格式和选项输出动画的设置和导出方法动画作品的分享和传播途径12.3 教学步骤介绍动画的发布格式和选项演示输出动画的设置和导出方法讲解动画作品的分享和传播途径让学生动手实践,发布和输出遮罩动画作品12.4 课后作业学生自己尝试发布和输出一个遮罩动画作品第十三章:Flash遮罩动画的创新与拓展13.1 教学目标激发学生的创新思维学习Flash遮罩动画的创新方法和拓展应用13.2 教学内容动画创新的基本原则和方法拓展遮罩动画的应用领域结合其他动画技术和效果13.3 教学步骤探讨动画创新的基本原则和方法展示拓展遮罩动画应用领域的案例介绍结合其他动画技术和效果的方法让学生动手实践,创作创新的遮罩动画作品13.4 课后作业学生自己尝试创作一个创新的遮罩动画作品第十四章:Flash遮罩动画的教学案例分析14.1 教学目标分析Flash遮罩动画的教学案例提高教学效果和学生的学习兴趣14.2 教学内容教学案例的选择和分析方法遮罩动画在教学中的应用策略教学反思和改进方法14.3 教学步骤介绍教学案例的选择和分析方法分析遮罩动画在教学中的应用策略讲解教学反思和改进方法让学生动手实践,结合遮罩动画进行教学活动14.4 课后作业学生自己尝试结合遮罩动画进行教学活动,并总结教学经验第十五章:Flash遮罩动画的未来发展趋势15.1 教学目标了解Flash遮罩动画的未来发展趋势跟上动画技术的发展步伐15.2 教学内容动画技术的发展趋势新兴动画技术的特点和应用Flash遮罩动画在未来的发展前景15.3 教学步骤分析动画技术的发展趋势介绍新兴动画技术的特点和应用探讨Flash遮罩动画在未来的发展前景让学生思考如何适应动画技术的发展变化15.4 课后作业学生自己思考如何适应动画技术的发展变化,并制定个人发展规划重点和难点解析本文主要介绍了Flash遮罩动画的概念、创建方法、应用场景、优化和调试技巧,以及在商业案例中的应用和未来发展趋势。

《遮罩层动画》教学设计
【教学内容】
遮罩层动画
【教学过程】
一、遮罩层动画的特点:
遮罩层动画是Flash中一个十分重要的动画方式,也是经常使用到的一种动画。
遮罩层动画的意义是:用一个对象被另一个对象遮盖,而与平常不同的是只有遮盖的部分才能看到。
二、实例:
1、做一个滚动字幕的动画。
输入有10行的文本,转换成元件,做成向上运动的动画;添加一层,画一个矩形,约有5行文字高;单击右键设置矩形层为遮罩层。
测试动画。
2、探照灯效果。
创建一个新文件,在第一层输入一段文字;新建一层,新建一个元件:小圆,无边线,打开调色板,设置为径向填充;打开库,将元件拖入舞台中,与文字在一个水平线上,制作一个小圆运动的动画,小圆的结束位置设置在最后一个文字的后面。
右第二层上单击右键,设置为遮罩。
测试效果。
3、小结:
通过以上两个实例,我们能够看出遮罩层能够是图形也能够是元件,同时,遮层能够是静止的,也能够是运动的。
三、练习。
依照以上实例做一个探照灯下的流动字幕。
遮罩层动画》教学设计。

第十课遮罩文字——探照灯文字
学习任务:
制作探照灯文字动画。
学习目标:
1、掌握遮罩动画的原理
2、理解遮罩层与被遮罩层之间的关系
3、通过对遮罩层与被遮罩层设置不同的运动和运动方式,制作精彩的动画效果。
知识要点:
一、遮罩动画的原理:
1、遮罩是需要两个图层来实现的,上一层叫遮罩层,下一层叫被遮罩层。
2、遮罩显示的结果是两层的叠加部分。
3、遮罩结果显示的色彩由被遮罩层的色彩决定。
4、在遮罩层和被遮罩层中均可设定动画(移动动画)如果用的是形变动画,不会出现奇妙多彩的效果。
因此,我们现在做的遮罩动画中,遮罩层和被遮罩层中都要使用元件或文字。
二、创建遮罩层的方法:见教材P67
三、提示:遮罩层只有一个,被遮罩层可以是多个。
只要把设计为被遮罩的图层拖到遮罩层下面(缩进状态)就可以。
操作任务:
任务一、制作探照灯文字动画:教材P68——71
任务二、制作流彩文字遮罩动画
任务三、
利用遮罩动画的原理,制作聚光灯、水波纹(这个难度大)、滚动字幕、展开卷轴(较难)、放大镜(较难)等。

flash遮罩动画的使用技巧
flash遮罩动画的使用技巧
遮罩在flash里面的应用非常广,很多漂亮的动画都是用遮罩做出来的,比如“打光效果”,“瀑布效果”,“探照灯效果”等等,而这一节又是很多初学比较难以理解的。
下面给大家介绍flash遮罩动画的`使用技巧,欢迎阅读!
flash遮罩动画的使用技巧
01遮罩由两部分组成,包括遮罩层与被遮罩层。
02被遮罩层只显示在遮罩层有东西的地方。
比如被遮罩层是副风景,遮罩层是一只手,那么做出来的效果显示的是外形为手的风景。
而遮罩层的东西是不显示的,所以他的颜色是什么一点关系都没有。
03做动画可以在遮罩层也可以在被遮罩层,这需要我们灵活运用。
04遮罩层只能是一个图层,而被遮罩层可以是好多个层,当我们需要遮罩层的动画比较复杂的时候,这个时候一个图层做不来,把动画做到一个影片剪辑里面去。
注意是影片剪辑而不是图形。
05线不能做遮罩,所以如果是线画出来的形状,先把线转换为填充,点击修改-形状-把线条转换为填充。
06文字要做遮罩先要把他打散为形状。
Ctrl+B连续按两次。
07遮罩边缘没有模糊效果,它都是非常清晰的轮廓,如果需要模糊在被遮罩层最上面夹一个模糊的形状。
08设备字体不能被遮罩,如果需要用代码来实现,mc.setMask(z)注:Mc是被遮罩层的影片剪辑,Z是遮罩层的影片剪辑
09有的时候遮罩层有好多个形状,做出来的效果只有一部分有效,尝试把所有形状剪切再重新复制一下。
下载全文。

Flash遮罩层动画制作教案第一章:Flash遮罩层动画概述1.1 教学目标了解Flash遮罩层动画的概念和作用掌握遮罩层动画的基本原理和制作方法1.2 教学内容Flash遮罩层动画的定义遮罩层动画的应用场景遮罩层动画的制作原理1.3 教学步骤引入遮罩层动画的概念展示遮罩层动画的实际应用案例讲解遮罩层动画的制作原理和步骤1.4 教学练习学生分组讨论遮罩层动画的应用场景学生尝试制作简单的遮罩层动画第二章:Flash遮罩层动画制作工具与环境2.1 教学目标熟悉Flash遮罩层动画制作所需的工具和环境掌握Flash软件的基本操作和界面布局2.2 教学内容Flash软件的安装和启动Flash软件界面布局和基本操作遮罩层动画制作所需的工具和功能2.3 教学步骤讲解Flash软件的安装和启动方法引导学生熟悉Flash软件的界面布局和基本操作介绍遮罩层动画制作所需的工具和功能2.4 教学练习学生自行操作Flash软件,熟悉界面和基本操作学生尝试创建一个新的Flash项目文件第三章:Flash遮罩层动画基本操作3.1 教学目标掌握Flash遮罩层动画的基本操作方法了解遮罩层动画的制作流程3.2 教学内容遮罩层动画的创建和编辑遮罩层与遮罩层内容的交互操作遮罩层动画的播放和调试3.3 教学步骤讲解遮罩层动画的创建和编辑方法演示遮罩层与遮罩层内容的交互操作引导学生进行遮罩层动画的播放和调试3.4 教学练习学生尝试创建和编辑遮罩层动画学生练习遮罩层与遮罩层内容的交互操作第四章:Flash遮罩层动画进阶技巧4.1 教学目标掌握Flash遮罩层动画的进阶技巧提升遮罩层动画的制作水平4.2 教学内容遮罩层动画的动态效果制作遮罩层动画的过渡效果制作遮罩层动画的优化和调试方法4.3 教学步骤讲解遮罩层动画的动态效果制作方法演示遮罩层动画的过渡效果制作技巧引导学生进行遮罩层动画的优化和调试4.4 教学练习学生尝试制作遮罩层动画的动态效果学生练习遮罩层动画的过渡效果制作第五章:Flash遮罩层动画实战案例5.1 教学目标学习并掌握Flash遮罩层动画的实际应用培养学生的实际操作能力和创新思维5.2 教学内容遮罩层动画在实际项目中的应用案例学生自主创作遮罩层动画项目5.3 教学步骤讲解遮罩层动画在实际项目中的应用案例引导学生进行自主创作遮罩层动画项目5.4 教学练习学生分组讨论并展示遮罩层动画项目学生互相评价和提出改进意见第六章:遮罩层动画与音效的结合6.1 教学目标了解音效在Flash遮罩层动画中的作用掌握为遮罩层动画添加和控制音效的方法6.2 教学内容音效的基本概念和分类在Flash中导入音效音效的属性设置和控制遮罩层动画与音效的结合技巧6.3 教学步骤讲解音效的基本概念和分类演示如何在Flash中导入音效引导学生设置和控制音效属性展示遮罩层动画与音效的结合技巧6.4 教学练习学生尝试在遮罩层动画中添加音效学生练习音效的属性设置和控制第七章:遮罩层动画与动作Script的结合7.1 教学目标了解动作Script在Flash遮罩层动画中的作用掌握使用动作Script控制遮罩层动画的方法7.2 教学内容动作Script的基本概念和语法使用动作Script控制遮罩层动画的实例7.3 教学步骤讲解动作Script的基本概念和语法演示使用动作Script控制遮罩层动画的实例7.4 教学练习学生尝试编写简单的动作Script控制遮罩层动画学生练习使用动作Script实现复杂的遮罩层动画效果第八章:遮罩层动画的发布与输出8.1 教学目标掌握Flash遮罩层动画的发布与输出方法了解发布与输出的注意事项8.2 教学内容Flash动画的发布格式输出遮罩层动画的常见格式发布与输出时的注意事项8.3 教学步骤讲解Flash动画的发布格式演示输出遮罩层动画的常见格式引导学生了解发布与输出时的注意事项8.4 教学练习学生尝试发布遮罩层动画学生练习输出遮罩层动画的常见格式第九章:遮罩层动画的综合应用9.1 教学目标培养学生综合运用遮罩层动画的能力提升学生的创新思维和实际操作能力9.2 教学内容遮罩层动画在实际项目中的应用案例分析学生自主创作综合性的遮罩层动画项目9.3 教学步骤分析遮罩层动画在实际项目中的应用案例引导学生进行自主创作综合性的遮罩层动画项目9.4 教学练习学生分组讨论并展示综合性的遮罩层动画项目学生互相评价和提出改进意见10.1 教学目标激发学生对Flash遮罩层动画制作的兴趣和热情10.2 教学内容回顾本节课的主要知识点展望Flash遮罩层动画制作的发展前景10.3 教学步骤引导学生关注Flash遮罩层动画制作的发展趋势10.4 教学练习学生提出对Flash遮罩层动画制作的建议和疑问重点和难点解析:一、Flash遮罩层动画概述补充和说明:遮罩层动画在Flash中的应用场景非常广泛,如导航菜单、动态广告等。



实验六利用Flash制作遮罩动画实验目的1.理解遮罩动画的制作原理。
2.学会创建、设计遮罩动画。
实验学时2学时实验原理1.遮罩动画的概念(1)什么是遮罩遮罩,顾名思义就是遮挡住下面的对象。
在Flash中,遮罩动画是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见;另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
只要在某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,如果想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线条等。
实验内容与步骤遮罩动画的制作实例1:探照灯效果(1)新建文档,文档属性设置为默认。
(2)选中“图层1”的第1帧,用文字工具输入文字“遮罩动画”,设置文字的字体、字号和颜色,并在第25帧处插入普通帧。
(3)在“图层1”上新建“图层2”,选中“图层2”的第1帧,使用椭圆工具绘制一个无笔触色的椭圆,使用Ctrl+G组合后将椭圆放置在“遮”字上。
此时绘制的椭圆便是用作遮罩的物体,填充色选择为任何一种颜色都行,因为在最终的影片中遮罩层的内容是看不见的;同时,椭圆的高度最低要与文字的高度保持一致,因为只有这样在影片播放时文字才能完全显示。
第12课:FLASH 遮罩动画执教:王昌盛一、学情分析学生前面已学习过Flash最基本动画原理,能制作出简单的形状补间动画和动作补间动画,如实例“滚动的小球”、“圆变为方形”,并对帧、图层已有了初步了解,但还未形成很好理解,本节课的教学内容是FLASH的“遮罩动画制作”,主要内容是制作遮罩动画作品。
二、教学目标1、知识与技能:(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握“探照灯文字”效果的制作方法;2、过程与方法:(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,完成探照灯效果的动画,使学生能够掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
三、教学重点与难点:1、教学重点:遮罩的含义和遮罩效果的制作方法。
2、教学难点:理解遮罩与被遮罩的关系。
四、教学方法与教学手段:讲授法、演示法、分层任务驱动法、自主探究学习法。
五、课时安排:1 课时六、教学准备:硬件:多媒体网络教室;软件:教学课件、课堂导学、flash软件。
七、教学过程导入:同学们好。
这节课我们一起探讨Flash遮罩动画。
先看几个遮罩实例,注意观察和我们以前学的动画有什么不同?播放课件。
以上动画所采用的技术就叫做“遮罩”。
到底什么是遮罩呢?先看遮罩解析图,有两个图层相叠加,上面的图层相当于一个白板,遮挡住了下面的图层,现在在白板上挖个洞,透过这个洞你看到了什么?是的,看到了下面对应的内容,这种由上面一层遮挡住下面一层的效果就是Flash中的遮罩效果。
现在让白板上的洞运动起来,你又看到了什么?是的,看到了左边的效果图,随着上面图层的洞在运动,下面图层对应的内容就会显现出来,于是产生了遮罩动画。
现在以“探照灯”为例,让我们看看遮罩动画是怎么制作出来的?分析:1、这个动画有几个图层构成?两个,一层放文字,一层放图形(圆)。
这两个层谁遮罩谁?(圆遮罩文字)所以哪个层在上面,哪个层在下面?(圆在上,文字在下)2、哪一个图层中的内容在变化?(圆)3、“圆”图层中是什么动画类型?(动作补间动画)所以要把圆转换为什么?(元件)在我们创建好两个图层之后,怎么把这两个图层分别变为遮罩层和被遮罩层呢?学生做。