编程实现一幅图像的平移、镜像、旋转、缩小和放大
- 格式:doc
- 大小:1023.10 KB
- 文档页数:25

Java实现图⽚旋转、指定图像⼤⼩和⽔平翻转本⽂实例为⼤家分享了Java实现图⽚旋转、指定图像⼤⼩、⽔平翻转,供⼤家参考,具体内容如下package com.zeph.j2se.image;import java.awt.Graphics2D;import java.awt.RenderingHints;import java.awt.image.BufferedImage;public class ImageOperate {/*** 旋转图⽚为指定⾓度** @param bufferedimage* ⽬标图像* @param degree* 旋转⾓度* @return*/public static BufferedImage rotateImage(final BufferedImage bufferedimage,final int degree) {int w = bufferedimage.getWidth();int h = bufferedimage.getHeight();int type = bufferedimage.getColorModel().getTransparency();BufferedImage img;Graphics2D graphics2d;(graphics2d = (img = new BufferedImage(w, h, type)).createGraphics()).setRenderingHint(RenderingHints.KEY_INTERPOLATION,RenderingHints.VALUE_INTERPOLATION_BILINEAR);graphics2d.rotate(Math.toRadians(degree), w / 2, h / 2);graphics2d.drawImage(bufferedimage, 0, 0, null);graphics2d.dispose();return img;}/*** 变更图像为指定⼤⼩** @param bufferedimage* ⽬标图像* @param w* 宽* @param h* ⾼* @return*/public static BufferedImage resizeImage(final BufferedImage bufferedimage,final int w, final int h) {int type = bufferedimage.getColorModel().getTransparency();BufferedImage img;Graphics2D graphics2d;(graphics2d = (img = new BufferedImage(w, h, type)).createGraphics()).setRenderingHint(RenderingHints.KEY_INTERPOLATION,RenderingHints.VALUE_INTERPOLATION_BILINEAR);graphics2d.drawImage(bufferedimage, 0, 0, w, h, 0, 0,bufferedimage.getWidth(), bufferedimage.getHeight(), null);graphics2d.dispose();return img;}/*** ⽔平翻转图像** @param bufferedimage* ⽬标图像* @return*/public static BufferedImage flipImage(final BufferedImage bufferedimage) {int w = bufferedimage.getWidth();int h = bufferedimage.getHeight();BufferedImage img;Graphics2D graphics2d;(graphics2d = (img = new BufferedImage(w, h, bufferedimage.getColorModel().getTransparency())).createGraphics()).drawImage(bufferedimage, 0, 0, w, h, w, 0, 0, h, null);graphics2d.dispose();return img;}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

面向对象程序设计学号:2学生所在学院:信息工程学院学生姓名:邵丽群任课教师:熊邦书教师所在学院:信息工程学院2013级实现图像的几何变换电子信息工程信息工程学院摘要:几何变换是最常见的图像处理手段,通过对变形的图像进行几何校正,可以得出准确的图像。
常用的几何变换功能包括图像的平移、图像的镜像变换、图像的转置、图像的缩放、图像的旋转等等。
目前数字图像处理的应用越来越广泛,已经渗透到工业、航空航天、军事等各个领域,在国民经济中发挥越来越大的作用。
作为数字图像处理的一个重要部分,本文接受的工作是如何Visual C++编程工具设计一个完整的应用程序,实现经典的图像几何变换功能。
程序大概分为两大部分:读写BMP图像,和数字图像的几何变换。
即首先用Visual C++创建一个单文档应用程序框架,在实现任意BMP图像的读写,打印,以及剪贴板操作的基础上,完成经典的图像几何变换功能。
图像几何变换的Visual C++编程实现,为校内课题的实现提供了一个实例。
关键字:图像处理;几何变换(图像的平移、缩放、转置、旋转和镜像变换);BMP图像;Visual C++一、引言图像几何变换是指用数学建模的方法来描述图像位置、大小、形状等变化的方法。
在实际场景拍摄到的一幅图像,如果画面过大或过小,都需要进行缩小或放大。
如果拍摄时景物与摄像头不成相互平行关系的时候,会发生一些几何畸变,例如会把一个正方形拍摄成一个梯形等。
这就需要进行一定的畸变校正。
在进行目标物的匹配时,需要对图像进行旋转、平移等处理。
在进行三维景物显示时,需要进行三维到二维平面的投影建模。
因此,图像几何变换是图像处理及分析的基础。
图像几何变换是计算机图像处理领域中的一个重要组成部分,也是值得深讨的一个重要课题。
在图像几何变换中主要包括图像的放缩、图像的旋转、图像的移动、图像的镜像、图像的块操作等内容,几何变换不改变图像的像素值,只改变像素所在的几何位置。
从广义上说,图像是自然界景物的客观反映,是人类认识世界和人类本身的重要源泉。

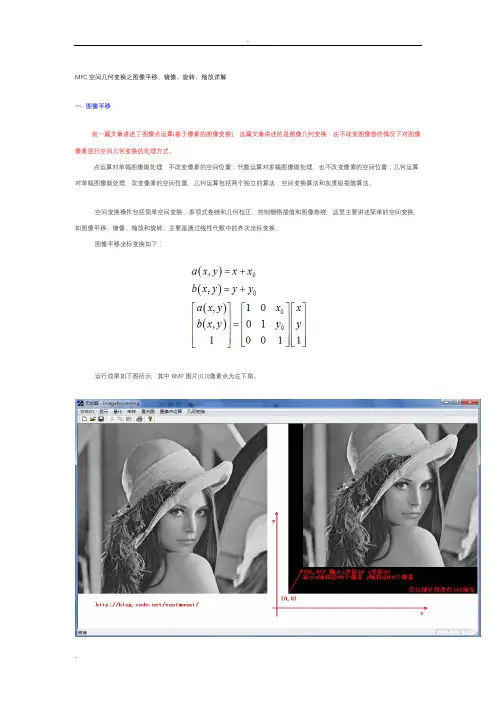
MFC空间几何变换之图像平移、镜像、旋转、缩放详解一. 图像平移前一篇文章讲述了图像点运算(基于像素的图像变换),这篇文章讲述的是图像几何变换:在不改变图像容的情况下对图像像素进行空间几何变换的处理方式。
点运算对单幅图像做处理,不改变像素的空间位置;代数运算对多幅图像做处理,也不改变像素的空间位置;几何运算对单幅图像做处理,改变像素的空间位置,几何运算包括两个独立的算法:空间变换算法和灰度级插值算法。
空间变换操作包括简单空间变换、多项式卷绕和几何校正、控制栅格插值和图像卷绕,这里主要讲述简单的空间变换,如图像平移、镜像、缩放和旋转。
主要是通过线性代数中的齐次坐标变换。
图像平移坐标变换如下:运行效果如下图所示,其中BMP图片(0,0)像素点为左下角。
其代码核心算法:1.在对话框中输入平移坐标(x,y) m_xPY=x,m_yPY=y2.定义Place=dlg.m_yPY*m_nWidth*3 表示当前m_yPY行需要填充为黑色3.新建一个像素矩阵ImageSize=new unsigned char[m_nImage]4.循环整个像素矩阵处理for(int i=0 ; i<m_nImage ; i++ ){if(i<Place) {ImageSize[i]=black;continue;}//黑色填充底部从小往上绘图else if(i>=Place && countWidth<dlg.m_xPY*3) {//黑色填充左部分ImageSize[i]=black;countWidth++; continue;}else if(i>=Place && countWidth>=dlg.m_xPY*3) {//图像像素平移区域ImageSize[i]=m_pImage[m_pImagePlace];//原(0,0)像素赋值过去m_pImagePlace++;countWidth++;if(countWidth==m_nWidth*3) {//一行填满m_pImagePlace走到(0,1)number++;m_pImagePlace=number*m_nWidth*3;}}}5.写文件绘图fwrite(ImageSize,m_nImage,1,fpw)第一步:在ResourceView资源视图中,添加Menu子菜单如下:(注意ID号)第二步:设置平移对话框。

实验报告几何变换实验实验报告:几何变换实验引言:几何变换是计算机图形学中的重要概念,它可以改变图像的形状、位置和大小。
在本次实验中,我们将通过对几何变换的实际操作,深入了解几何变换的原理和应用。
一、实验目的本次实验的主要目的是探究几何变换在图像处理中的应用,具体包括平移、旋转、缩放和翻转等几何变换操作。
通过实际操作和观察,我们将了解几何变换对图像的影响,并学习如何使用计算机编程实现这些变换。
二、实验材料和方法1. 实验材料:- 一台计算机- 图像处理软件(如Photoshop、GIMP等)- 编程软件(如Python、MATLAB等)2. 实验方法:- 步骤一:选择一张图片作为实验对象,并导入到图像处理软件中。
- 步骤二:使用图像处理软件进行平移操作,观察图像的位置变化。
- 步骤三:使用图像处理软件进行旋转操作,观察图像的旋转效果。
- 步骤四:使用图像处理软件进行缩放操作,观察图像的大小变化。
- 步骤五:使用图像处理软件进行翻转操作,观察图像的翻转效果。
- 步骤六:使用编程软件编写程序,实现上述几何变换操作,并观察结果。
三、实验结果与分析1. 平移操作:在实验中,我们发现通过平移操作,可以将图像在水平和垂直方向上进行移动。
通过调整平移的距离和方向,我们可以改变图像在画布上的位置。
这种操作常用于图像的对齐和拼接等应用中。
2. 旋转操作:旋转操作可以改变图像的角度和方向。
通过调整旋转的角度和中心点,我们可以使图像以不同的角度进行旋转。
这种操作常用于图像的矫正、仿射变换等应用中。
3. 缩放操作:缩放操作可以改变图像的大小。
通过调整缩放的比例,我们可以使图像变得更大或更小。
这种操作常用于图像的放大、缩小、裁剪等应用中。
4. 翻转操作:翻转操作可以改变图像的方向。
通过水平或垂直翻转,我们可以使图像在左右或上下方向发生镜像反转。
这种操作常用于图像的镜像处理、对称效果等应用中。
四、实验总结通过本次实验,我们深入了解了几何变换在图像处理中的应用。

解忧杂货铺的读后感(通用5篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如职场文书、公文写作、党团资料、总结报告、演讲致辞、合同协议、条据书信、心得体会、教学资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, this store provides various types of classic sample essays for everyone, such as workplace documents, official document writing, party and youth information, summary reports, speeches, contract agreements, documentary letters, experiences, teaching materials, other sample essays, etc. If you want to learn about different sample formats and writing methods, please pay attention!解忧杂货铺的读后感(通用5篇)当看完一部影视作品后,相信大家的视野一定开拓了不少吧,是时候静下心来好好写写读后感了。

C#和Halcon交互实现图⽚的放⼤和缩⼩【转载】e.Delta>0表⽰⿏标向上滚动,e.Delta<0表⽰向下滚动要拖动的图像为Measure.currentImageL,可以更换。
#region⿏标实现放⼤缩⼩,移动图⽚//⿏标滚动事件:实现放⼤和缩⼩图像private void WinHandle_HMouseWheel(object sender, HalconDotNet.HMouseEventArgs e){try{HWindowControl WinHandle = sender as HWindowControl;HObject ho_currentImage = null;HOperatorSet.GenEmptyObj(out ho_currentImage);if ( == "WinHandle_Left"){ho_currentImage = Measure.ho_CurrentImageL;}if ( == "WinHandle_Right"){ho_currentImage = Measure.ho_CurrentImageR;}//放⼤倍数,当前⿏标选择的图像点坐标Row, Col,按下⿏标的左键还是右键:o-没按下,1-左键,2-中键,4-右键HTuple Zoom, Row, Col, Button;HTuple RowLeftUpper, ColumnLeftUpper, RowRightLower, ColumnRightLower, Ht, Wt, ImagePartRowLeftUp, ImagePartColLeftUp, ImagePartRowRightLow, ImagePartColRightLow;//⿏标向上滚动表⽰放⼤if (e.Delta > 0){Zoom = 1.5;}//向下滚动缩⼩else{Zoom = 0.5;}//返回输出窗⼝中⿏标指针和⿏标按钮所按下的像素精确图像坐标,输出当前⿏标指针点的图像坐标以及按下的是⿏标左键还是右键,0是⿏标左键HOperatorSet.GetMposition(WinHandle.HalconWindow, out Row, out Col, out Button);//Get part返回窗⼝中显⽰的图像部分的左上⾓和右下⾓//得到当前的窗⼝坐标,Row0:图像部分左上⾓的⾏索引,Column0:图像部分左上⾓的列索引,Row00:图像部分右下⾓的⾏索引,Column00:图像部分右下⾓的列索引HOperatorSet.GetPart(WinHandle.HalconWindow, out RowLeftUpper, out ColumnLeftUpper, out RowRightLower, out ColumnRightLower);//显⽰的部分图像的⾼Ht = RowRightLower - RowLeftUpper;//显⽰的部分图像的宽Wt = ColumnRightLower - ColumnLeftUpper;//普通版halcon能处理的图像最⼤尺⼨是32K*32K。

实验二图象的几何变换参考资料1 平移平移(translation)变换是几何变换中最简单的一种。
初始坐标为(x0,y0)的点经过平移(t x,t y)(以向右,向下为正方向)后,坐标变为(x1,y1)。
这两点之间的关系是x1=x0+t x ,y1=y0+t y。
下面给出Translation的源代码。
算法的思想是先将所有区域填成白色,然后找平移后显示区域的左上角点(x0,y0) 和右下角点(x1,y1) ,分几种情况进行处理。
先看x方向(width指图象的宽度)(1)t x≤-width:很显然,图象完全移出了屏幕,不用做任何处理;(2)-width<tx≤0:图象区域的x范围从0到width-|tx|,对应原图的范围从|tx|到width;(3)0< t x <width:图象区域的x范围从t x到width,对应原图的范围从0到width - t x ;(4)t x≥width:图象完全移出了屏幕,不用做任何处理。
y方向是对应的(height表示图象的高度):(1)t y≤-height,图象完全移出了屏幕,不用做任何处理;(2)-height<t y≤0,图象区域的y范围从0到height-|t y|,对应原图的范围从|t y|到height;(3)0<t y<height ,图象区域的y范围从t y到height,对应原图的范围从0到height-t y;(4)t y≥height,图象完全移出了屏幕,不用做任何处理。
这种做法利用了位图存储的连续性,即同一行的象素在内存中是相邻的。
利用memcpy函数,从(x0,y0)点开始,一次可以拷贝一整行(宽度为x1-x0),然后将内存指针移到(x0,y0+1)处,拷贝下一行。
这样拷贝(y1-y0)行就完成了全部操作,避免了一个一个象素的计算,提高了效率。
Translation的源代码如下:int xOffset=0,yOffset=0;BOOL Translation(HWND hWnd){DLGPROC dlgInputBox = NULL;DWORD OffBits,BufSize; LPBITMAPINFOHEADER lpImgData;LPSTR lpPtr;HLOCAL hTempImgData; LPBITMAPINFOHEADER lpTempImgData;LPSTR lpTempPtr;int SrcX0,SrcY0,SrcX1,SrcY1;int DstX0,DstY0,DstX1,DstY1;int RectWidth,RectHeight;BOOL xVisible,yVisible;HDC hDc;HFILE hf;int i;//出现对话框,输入x偏移量xOffset,和y偏移量yOffsetdlgInputBox = (DLGPROC) MakeProcInstance ( (FARPROC)InputBox,ghInst ); DialogBox (ghInst, "INPUTBOX", hWnd, dlgInputBox);FreeProcInstance ( (FARPROC) dlgInputBox );//OffBits为BITMAPINFOHEADER结构长度加调色板的大小OffBits=bf.bfOffBits-sizeof(BITMAPFILEHEADER);BufSize=OffBits+bi.biHeight*LineBytes;//要开的缓冲区的大小//为新产生的位图分配缓冲区内存if((hTempImgData=LocalAlloc(LHND,BufSize))==NULL){MessageBox(hWnd,"Error alloc memory!","Error Message",MB_OK|MB_ICONEXCLAMATION);return FALSE; //失败,返回}//lpImgData为指向原来位图数据的指针lpImgData=(LPBITMAPINFOHEADER)GlobalLock(hImgData);//lpTempImgData为指向新产生位图数据的指针lpTempImgData=(LPBITMAPINFOHEADER)LocalLock(hTempImgData); lpPtr=(char *)lpImgData;lpTempPtr=(char *)lpTempImgData;//将新的缓冲区中的每个字节都填成255,这样以后未处理的象素就是白色memset(lpTempPtr,(BYTE)255,BufSize);//两幅图之间的头信息,包括调色板都是相同的,所以直接拷贝头和调色板memcpy(lpTempPtr,lpPtr,OffBits);//xVisible为FALSE时,表示x方向已经移出了可显示的范围xVisible=TRUE;if( xOffset<= -bi.biWidth )xVisible=FALSE;else if( xOffset<=0){DstX0=0; //表示移动后,有图区域的左上角点的x坐标DstX1=bi.biWidth+xOffset; //表示移动后,有图区域的右下角点的x坐标}else if ( xOffset<bi.biWidth){DstX0=xOffset;DstX1=bi.biWidth;}elsexVisible=FALSE;SrcX0=DstX0-xOffset; //对应DstX0在原图中的x坐标SrcX1=DstX1-xOffset; //对应DstX1在原图中的x坐标RectWidth=DstX1-DstX0; //有图区域的宽度//yVisible为FALSE时,表示y方向已经移出了可显示的范围yVisible=TRUE;if( yOffset<= -bi.biHeight )yVisible=FALSE;else if( yOffset<=0){DstY0=0; //表示移动后,有图区域的左上角点的y坐标DstY1=bi.biHeight+yOffset; //表示移动后,有图区域的右下角点的y坐标}else if ( yOffset<bi.biHeight){DstY0=yOffset;DstY1=bi.biHeight;}elseyVisible=FALSE;SrcY0=DstY0-yOffset; //对应DstY0在原图中的y坐标SrcY1=DstY1-yOffset; //对应DstY1在原图中的y坐标RectHeight=DstY1-DstY0; //有图区域的高度if( xVisible && yVisible){ //x,y方向都没有完全移出可显示的范围for(i=0;i<RectHeight;i++){ //拷贝每一行//lpPtr指向要拷贝的那一行的最左边的象素对应在原图中的位//置。


数字图像处理实验报告数字图像处理实验报告1一. 实验内容:主要是图像的几何变换的编程实现,具体包括图像的读取、改写,图像平移,图像的镜像,图像的转置,比例缩放,旋转变换等.具体要求如下:1.编程实现图像平移,要求平移后的图像大小不变;2.编程实现图像的镜像;3.编程实现图像的转置;4.编程实现图像的比例缩放,要求分别用双线性插值和最近邻插值两种方法来实现,并比较两种方法的缩放效果;5.编程实现以任意角度对图像进行旋转变换,要求分别用双线性插值和最近邻插值两种方法来实现,并比较两种方法的旋转效果.二.实验目的和意义:本实验的目的是使学生熟悉并掌握图像处理编程环境,掌握图像平移、镜像、转置和旋转等几何变换的方法,并能通过程序设计实现图像文件的读、写操作,及图像平移、镜像、转置和旋转等几何变换的程序实现.三.实验原理与主要框架:3.1 实验所用编程环境:Visual C++(简称VC)是微软公司提供的基于C/C++的应用程序集成开发工具.VC拥有丰富的功能和大量的扩展库,使用它能有效的创建高性能的Windows应用程序和Web应用程序.VC除了提供高效的C/C++编译器外,还提供了大量的可重用类和组件,包括著名的微软基础类库(MFC)和活动模板类库(ATL),因此它是软件开发人员不可多得的开发工具.VC丰富的功能和大量的扩展库,类的重用特性以及它对函数库、DLL库的支持能使程序更好的模块化,并且通过向导程序大大简化了库资源的使用和应用程序的开发,正由于VC具有明显的优势,因而我选择了它来作为数字图像几何变换的开发工具.在本程序的开发过程中,VC的核心知识、消息映射机制、对话框控件编程等都得到了生动的体现和灵活的应用.3.2 实验处理的对象:256色的BMP(BIT MAP )格式图像BMP(BIT MAP )位图的文件结构:具体组成图: BITMAPFILEHEADER位图文件头(只用于BMP文件) bfType=BM bfSize bfReserved1bfReserved2bfOffBitsbiSizebiWidthbiHeightbiPlanesbiBitCountbiCompressionbiSizeImagebi_PelsPerMeterbiYPelsPerMeterbiClrUsedbiClrImportant单色DIB有2个表项16色DIB有16个表项或更少256色DIB有256个表项或更少真彩色DIB没有调色板每个表项长度为4字节(32位)像素按照每行每列的顺序排列每一行的字节数必须是4的整数倍BITMAPINFOHEADER 位图信息头 Palette 调色板 DIB Pi_els DIB图像数据1. BMP文件组成BMP文件由文件头、位图信息头、颜色信息和图形数据四部分组成.2. BMP文件头BMP文件头数据结构含有BMP文件的类型(必须为BMP)、文件大小(以字节为单位)、位图文件保留字(必须为0)和位图起始位置(以相对于位图文件头的偏移量表示)等信息.3. 位图信息头BMP位图信息头数据用于说明位图的尺寸(宽度,高度等都是以像素为单位,大小以字节为单位, 水平和垂直分辨率以每米像素数为单位) ,目标设备的级别,每个像素所需的位数, 位图压缩类型(必须是 0)等信息.4. 颜色表颜色表用于说明位图中的颜色,它有若干个表项,每一个表项是一个RGBQUAD类型的结构,定义一种颜色.具体包含蓝色、红色、绿色的亮度(值范围为0-255)位图信息头和颜色表组成位图信息5. 位图数据位图数据记录了位图的每一个像素值,记录顺序是在扫描行内是从左到右,扫描行之间是从下到上.Windows规定一个扫描行所占的字节数必须是 4的倍数(即以long为单位),不足的以0填充.3.3 BMP(BIT MAP )位图的显示:①一般显示方法:1. 申请内存空间用于存放位图文件2. 位图文件读入所申请内存空间中3. 在函数中用创建显示用位图, 用函数创建兼容DC,用函数选择显示删除位图但以上方法的缺点是: 1)显示速度慢; 2) 内存占用大; 3) 位图在缩小显示时图形失真大,(可通过安装字体平滑软件来解决); 4) 在低颜色位数的设备上(如256显示模式)显示高颜色位数的图形(如真彩色)图形失真严重.②BMP位图缩放显示 :用视频函数来显示位图,内存占用少,速度快,而且还可以对图形进行淡化(Dithering )处理.淡化处理是一种图形算法,可以用来在一个支持比图像所用颜色要少的设备上显示彩色图像.BMP位图显示方法如下:1. 打开视频函数,一般放在在构造函数中2. 申请内存空间用于存放位图文件3. 位图文件读入所申请内存空间中4. 在函数中显示位图5. 关闭视频函数 ,一般放在在析构函数中以上方法的优点是: 1)显示速度快; 2) 内存占用少; 3) 缩放显示时图形失真小,4) 在低颜色位数的设备上显示高颜色位数的图形图形时失真小; 5) 通过直接处理位图数据,可以制作简单动画.3.4 程序中用到的访问函数Windows支持一些重要的DIB访问函数,但是这些函数都还没有被封装到MFC中,这些函数主要有:1. SetDIBitsToDevice函数:该函数可以直接在显示器或打印机上显示DIB. 在显示时不进行缩放处理.2. StretchDIBits函数:该函数可以缩放显示DIB于显示器和打印机上.3. GetDIBits函数:还函数利用申请到的内存,由GDI位图来构造DIB.通过该函数,可以对DIB的格式进行控制,可以指定每个像素颜色的位数,而且可以指定是否进行压缩.4. CreateDIBitmap函数:利用该函数可以从DIB出发来创建GDI位图.5. CreateDIBSection函数:该函数能创建一种特殊的DIB,称为DIB项,然后返回一个GDI位图句柄.6. LoadImage函数:该函数可以直接从磁盘文件中读入一个位图,并返回一个DIB句柄.7. DrawDibDraw函数:Windows提供了窗口视频(VFW)组件,Visual C++支持该组件.VFW中的DrawDibDraw函数是一个可以替代StretchDIBits的函数.它的最主要的优点是可以使用抖动颜色,并且提高显示DIB的速度,缺点是必须将VFW代码连接到进程中.3.5 图像的几何变换图像的几何变换,通常包括图像的平移、图像的镜像变换、图像的转置、图像的缩放和图像的旋转等.一、实验的目的和意义实验目的:本实验内容旨在让学生通过用VC等高级语言编写数字图像处理的一些基本算法程序,来巩固和掌握图像处理技术的基本技能,提高实际动手能力,并通过实际编程了解图像处理软件的实现的基本原理。

python旋转代码Python是一种功能强大的编程语言,可以用于各种应用场景,其中旋转是其常用的操作之一。
在本文中,我们将探讨如何使用Python 进行旋转操作,并介绍旋转的一些应用和技巧。
一、旋转的基本概念在计算机图形学中,旋转是指将一个对象绕着某个中心点或轴线进行旋转的操作。
旋转可以使对象的位置、方向或形状发生变化,常用于实现动画效果、图像处理等应用场景。
二、旋转的实现方法在Python中,可以使用多种方法实现旋转操作,下面我们将介绍其中的两种常用方法。
1. 使用数学库Python中的数学库如numpy和scipy提供了丰富的数学函数,包括旋转操作。
通过调用这些库中的函数,我们可以方便地实现旋转操作。
我们需要导入相应的库:import numpy as np然后,我们可以使用库中的函数来进行旋转操作。
例如,如果我们想将一个向量绕着原点逆时针旋转30度,可以使用以下代码:v = np.array([1, 0]) # 定义向量theta = 30 # 旋转角度theta_rad = np.radians(theta) # 将角度转换为弧度rotation_matrix = np.array([[np.cos(theta_rad), -np.sin(theta_rad)],[np.sin(theta_rad),np.cos(theta_rad)]]) # 构造旋转矩阵v_rotated = np.dot(rotation_matrix, v) # 进行旋转print(v_rotated)运行以上代码,我们可以得到旋转后的向量v_rotated。
2. 使用图像处理库除了数学库,Python中的图像处理库如PIL和OpenCV也提供了旋转操作的函数。
这些库可以读取、处理和保存图像,并提供了丰富的图像处理函数。
我们需要安装相应的库:pip install pillow # 安装PIL库pip install opencv-python # 安装OpenCV库然后,我们可以使用库中的函数来进行图像旋转。

数字图像处理—及MATLAB实现实验指导参考答案目录实验1 MATLAB软件入门及数字图像处理工具箱(2学时) (2)实验3 MATLAB实现数字图像的变换技术(2学时) (20)实验4 MATLAB实现数字图像增强(2学时) (24)实验5 MA TLAB实现图像的复原(2学时) (36)实验6 MA TLAB实现图像分割(2学时) (39)实验7 MA TLAB实现彩色图像处理(2学时) (55)实验8 MA TLAB实现数字图像其它处理(2学时) (60)实验1 MATLAB软件入门及数字图像处理工具箱(2学时)【实验内容】一、二两项略一、运行MATLAB,要求完成:(1)、了解MATLAB工作环境(2)、运用MATLAB帮助系统,查询imread,imwrite,imshow这3个工具箱函数的功能,给出解释(3)、在桌面上建立一个文件夹,以本人姓名拼音缩写为文件名,将该文件夹通过set path设置,放到MATLAB的搜索路径下。
截图最后操作的界面,保存至该文件夹下。
二、了解MATLAB的一些简单的工具箱函数使用,在MATLAB下完成一些图像处理操作。
1、在命令窗口下依次输入如下带下划线的英文命令,无需写注释,对比查看结果:(1)、读入并显示一幅图像>> clear; close all; %首先清除 MATLAB 所有的工作平台变量,关闭已打开的图形窗口。
>> I=imread(′pout.tif′);%然后使用图像读取函数 imread 来读取一幅图像。
假设要读取图像 pout.tif,并将其存储在一个名为 I的数组中>> imshow(I) %使用 imshow 命令来显示数组 I观察显示结果(2)、检查内存中的图像>> Whos %使用 whos命令来查看图像数据 I是如何存储在内存中,MATLAB 做出的响应如下:Name Size Bytes ClassI291 ×240 69840 uint8 arrayGrand totalis69840 elementsusing69840 bytes(3)、实现直方图均衡化如pout.tif图像对比较低,为了观察图像当前状态下亮度分布情况,可以通过使用 imhist函数创建描述该图像灰度分布的直方图。
Android实现图⽚反转、翻转、旋转、放⼤和缩⼩**********************************************************************android 实现图⽚的翻转**********************************************************************Resources res = this.getContext().getResources();img = BitmapFactory.decodeResource(res, R.drawable.aa);Matrix matrix = new Matrix();matrix.postRotate(180); /*翻转180度*/int width = img.getWidth();int height = img.getHeight();img_a = Bitmap.createBitmap(img, 0, 0, width, height, matrix, true);然后可以直接把img_a draw到画布上,canvas.drawBitmap(img_a, 10, 10, p);Matrix 是⼀个处理翻转、缩放等图像效果的重要类,Matrix.postScale 可设置缩放⽐例,默认为1**********************************************************************android 实现图⽚的旋转**********************************************************************public class ex04_22 extends Activity{private ImageView mImageView;private Button btn1,btn2;private TextView mTextView;private AbsoluteLayout layout1;private int ScaleTimes=1,ScaleAngle=1;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);mImageView=(ImageView)findViewById(R.id.myImageView);final Bitmap bmp=BitmapFactory.decodeResource(this.getResources(),R.drawable.ex04_22_1);final int widthOrig=bmp.getWidth();final int heightOrig=bmp.getHeight();mImageView.setImageBitmap(bmp);btn1=(Button)findViewById(R.id.myButton1);btn1.setOnClickListener(new OnClickListener(){public void onClick(View v){ScaleAngle--;if(ScaleAngle<-60){ScaleAngle=-60;}int newWidth=widthOrig*ScaleTimes;int newHeight=heightOrig*ScaleTimes;float scaleWidth=((float)newWidth)/widthOrig;float scaleHeight=((float)newHeight)/heightOrig;Matrix matrix=new Matrix();matrix.postScale(scaleWidth, scaleHeight);matrix.setRotate(5*ScaleAngle);Bitmap resizeBitmap=Bitmap.createBitmap(bmp, 0, 0, widthOrig, heightOrig, matrix, true);BitmapDrawable myNewBitmapDrawable=new BitmapDrawable(resizeBitmap);mImageView.setImageDrawable(myNewBitmapDrawable);}});btn2=(Button)findViewById(R.id.myButton2);btn2.setOnClickListener(new OnClickListener(){public void onClick(View v){ScaleAngle++;if(ScaleAngle>60){ScaleAngle=60;}int newWidth=widthOrig*ScaleTimes;int newHeight=heightOrig*ScaleTimes;float scaleWidth=((float)newWidth)/widthOrig;float scaleHeight=((float)newHeight)/heightOrig;Matrix matrix=new Matrix();matrix.postScale(scaleWidth, scaleHeight);matrix.setRotate(5*ScaleAngle);Bitmap resizeBitmap=Bitmap.createBitmap(bmp, 0, 0, widthOrig, heightOrig, matrix, true);BitmapDrawable myNewBitmapDrawable=new BitmapDrawable(resizeBitmap);mImageView.setImageDrawable(myNewBitmapDrawable);}});}**********************************************************************实现画⾯淡⼊淡出效果可以⽤:setAlpha(alpha);alpha从255,逐渐递减!**********************************************************************如何实现屏幕的滚动效果,这⾥有两个关键点,⼀个是实现OnGestureListener,以便在触摸事件发⽣的时候,被回调。
QT坐标变换——视图缩放、翻转、平移视图的缩放:对视图进⾏缩放,主要是重写wheelEvent事件void Myview::wheelEvent(QWheelEvent *event)//重写滚轮事件{qreal factor_out = transform().scale(1.2, 1.2).mapRect(QRectF(0,0,1,1)).width();qreal factor_in=transform().scale(1/1.2,1/1.2).mapRect(QRectF(0,0,1,1)).width();if(event->delta()>0){if(factor_out>70) return;//防⽌视图过⼤scale(1.2,1.2);//放⼤}else if(event->delta()<0){if(factor_in<0.1)return;//防⽌视图过⼩scale(1/1.2,1/1.2);//缩⼩}}为了改善缩放效果,以⿏标为中⼼进⾏缩放,则需要添加以下代码:setTransformationAnchor(QGraphicsView::AnchorUnderMouse);视图的平移:实现视图的平移要⽐缩放复杂⼀些,需要重写三个⿏标事件:mousePressEvent、mouseMoveEvent、mouseReleaseEvent。
⼤概过程如下:(1)按下:⿏标左键->改变光标、触发平移信号(bool值为真)->记录⿏标按下的初始坐标(2)移动:接收到平移信号->计算移动距离->记录⿏标最后的坐标(作为下⼀次平移的起点坐标)(3)释放:恢复之前平移信号和光标形状void Myview::mousePressEvent(QMouseEvent *event){if (event->button() == translateButton) {//若按下左键QCursor cursor1;//创建光标对象cursor1.setShape(Qt::OpenHandCursor);//设置光标形态为⼿掌setCursor(cursor1); //使⽤⼿掌光标//qDebug()<<mapToScene(event->pos());sign = true;//触发平移信号lastPos = event->pos();}QGraphicsView::mousePressEvent(event);}void Myview::mouseMoveEvent(QMouseEvent *event){if (sign==true){QPointF mouseDelta = event->pos() - lastPos;translate(mouseDelta);}lastPos = event->pos();QGraphicsView::mouseMoveEvent(event);}void Myview::mouseReleaseEvent(QMouseEvent *event){if (event->button() == translateButton)sign = false;setCursor(cursor); //拖动完成后,光标恢复默认形状QGraphicsView::mouseReleaseEvent(event);}// 平移void Myview::translate(QPointF delta){delta *= translateSpeed;// view 根据⿏标下的点作为锚点来定位 scenesetTransformationAnchor(QGraphicsView::AnchorUnderMouse);QPoint newCenter(VIEW_WIDTH/2-delta.x(),VIEW_HEIGHT/2-delta.y());centerOn(mapToScene(newCenter));// scene 在 view 的中⼼点作为锚点setTransformationAnchor(QGraphicsView::AnchorViewCenter);}视图的翻转(Y轴):之前写的代码是对图元的翻转,其本⾝坐标发⽣了改变,为了改善这个问题,可以对整个视图进⾏翻转,从⽽保证图元坐标不发⽣变化。
(x0,y0)为原图像上一点,图像水平平移量为tx,垂直平移量为ty,平移后的点为(x1,y1)x1=x0+tx;y1=y0+ty,转换后x0=x1-tx;y0=y1-ty这样平移后的图像上的每一点都可以在原图像中找到对应的点,可以根据x0和y0的值,判断原来的点是否在图像中,如果超出了原来图像的范围,就把点(x1,y1)的值设置成0(黑色)和255(白色).int OriginX;int OriginY;for(int i=0;i<gray->height;i++){for(int j=0;j<gray->width;j++){OriginX=j-m_XOffset;OriginY=i-m_YOffset;//if((OriginX>0)&&(OriginX<tran->width)&&(OriginY>0)&&(OriginY<tran->height))if(OriginX<0 || OriginY<0)((uchar *)(tran->imageData+i*tran->widthStep))[j]=0;else((uchar *)(tran->imageData+i*tran->widthStep))[j]=((uchar *)(gray->imageData+OriginY*gray->widthStep))[OriginX];;}}镜像原理for(int i=0;i<gray->height;i++){for(int j=0;j<gray->width;j++){OriginX=(gray->width-j);OriginY=i;((uchar *)(tran->imageData+i*tran->widthStep))[j]=((uchar *)(gray->imageData+OriginY*gray->widthStep))[OriginX];}}转置,在构建目标图时,要高度值和宽度值进行互换,转换时,目标坐标进行互换!gray=cvCreateImage(cvSize(plmg->width,plmg->height),IPL_DEPTH_8U,1);tran=cvCreateImage(cvSize(gray->height,gray->width),IPL_DEPTH_8U,1);cvCvtColor(plmg,gray,CV_BGR2GRAY);int OriginX;int OriginY;for(int i=0;i<gray->height;i++){for(int j=0;j<gray->width;j++){OriginX=i;OriginY=j;//((uchar *)(tran->imageData+i*tran->widthStep))[j]=((uchar *)(tran->imageData+OriginY*tran->widthStep))[OriginX];((uchar *)(tran->imageData+i*tran->widthStep))[j]=((uchar *)(gray->imageData+OriginY*gray->widthStep))[OriginX];}}扩大,缩放的算法plmg=cvLoadImage(lpszPathName,-1);gray=cvCreateImage(cvSize(plmg->width,plmg->height),IPL_DEPTH_8U,1);tran=cvCreateImage(cvSize((int)(gray->width*fXZoomRatio+0.5),(int)(gray->height*fYZoomRatio+0.5)),IPL_DEPTH_8U,1); //首先要设定缩放后的大小,加上0.5是为了四舍五入.cvCvtColor(plmg,gray,CV_BGR2GRAY);float OriginX;float OriginY;for(int i=0;i<tran->height;i++){for(int j=0;j<tran->width;j++){OriginX=j/fXZoomRatio+0.5;//原始坐标也要进行四舍五入OriginY=i/fYZoomRatio+0.5;((uchar *)(tran->imageData+i*tran->widthStep))[j]=((uchar *)(gray->imageData+((int)OriginY)*gray->widthStep))[(int)OriginX];//用的是领近插值法}}cvNamedWindow("Image",1);cvShowImage("Image",tran);旋转的算法x0=x1cos(Q)+y1sin(Q)-ccos(Q)-dsin(Q)+ay0=-x1sin(Q)+y1cos(Q)+csin(Q)-dcos(Q)+b旋转以后图像会变大,先以原图像中心为坐标系原点,求得原图像四个点的坐标,就可以求得新图像的宽度和高度,以这两个参数设置输出的参数.用以上两个公式计算原始图像和输出图像的匹配点.LONG i0;LONG j0;IplImage* Img;IplImage* gray;IplImage* dst;Img=cvLoadImage(lpszPathName,-1);gray=cvCreateImage(cvSize(Img->width,Img->height),IPL_DEPTH_8U,1);//dst=cvCreateImage(cvSize(Img->width,Img->height),IPL_DEPTH_8U,1);cvCvtColor(Img,gray,CV_BGR2GRAY);LONG lWidth=Img->width;LONG lHeight=Img->height;//原始图像的高和宽像素值float fSina=0.5;float fCosa=0.866;// 源图四个角的坐标(以图像中心为坐标系原点)float fSrcX1,fSrcY1,fSrcX2,fSrcY2,fSrcX3,fSrcY3,fSrcX4,fSrcY4;// 旋转后四个角的坐标(以图像中心为坐标系原点)float fDstX1,fDstY1,fDstX2,fDstY2,fDstX3,fDstY3,fDstX4,fDstY4;// 计算原图的四个角的坐标(以图像中心为坐标系原点)fSrcX1 = (float) (- (lWidth - 1) / 2);fSrcY1 = (float) ( (lHeight - 1) / 2);fSrcX2 = (float) ( (lWidth - 1) / 2);fSrcY2 = (float) ( (lHeight - 1) / 2);fSrcX3 = (float) (- (lWidth - 1) / 2);fSrcY3 = (float) (- (lHeight - 1) / 2);fSrcX4 = (float) ( (lWidth - 1) / 2);fSrcY4 = (float) (- (lHeight - 1) / 2);// 计算新图四个角的坐标(以图像中心为坐标系原点)fDstX1 = fCosa * fSrcX1 + fSina * fSrcY1;fDstY1 = -fSina * fSrcX1 + fCosa * fSrcY1;fDstX2 = fCosa * fSrcX2 + fSina * fSrcY2;fDstY2 = -fSina * fSrcX2 + fCosa * fSrcY2;fDstX3 = fCosa * fSrcX3 + fSina * fSrcY3;fDstY3 = -fSina * fSrcX3 + fCosa * fSrcY3;fDstX4 = fCosa * fSrcX4 + fSina * fSrcY4;fDstY4 = -fSina * fSrcX4 + fCosa * fSrcY4;// 计算旋转后的图像实际宽度LONG lNewWidth = (LONG)(max(fabs(fDstX4 - fDstX1), fabs(fDstX3 - fDstX2)) + 0.5);// 计算旋转后的图像高度LONG lNewHeight = (LONG)(max(fabs(fDstY4 - fDstY1), fabs(fDstY3 - fDstY2)) + 0.5);dst=cvCreateImage(cvSize(lNewWidth,lNewHeight),IPL_DEPTH_8U,1);float f1 = (float) (-0.5 * (lNewWidth - 1) * fCosa - 0.5 * (lNewHeight - 1) * fSina + 0.5 * (lWidth - 1));float f2 = (float) ( 0.5 * (lNewWidth - 1) * fSina - 0.5 * (lNewHeight - 1) * fCosa + 0.5 * (lHeight - 1));for(int i=0;i<dst->height;i++){for(int j=0;j<dst->width;j++){// 计算该象素在源DIB中的坐标i0 = (LONG) (-((float) j) * fSina + ((float) i) * fCosa + f2 + 0.5);j0 = (LONG) ( ((float) j) * fCosa + ((float) i) * fSina + f1 + 0.5);if((j0 >= 0) && (j0 < lWidth) && (i0 >= 0) && (i0 < lHeight)){((uchar *)(dst->imageData+i*dst->widthStep))[j]=((uchar *)(gray->imageData+i0*gray->widthStep))[j0];}else{((uchar *)(dst->imageData+i*dst->widthStep))[j]=0;}}}cvNamedWindow("Image",1);cvShowImage("Image",dst);c。
C++Builder实现图像的放大、缩小、任意角度旋转功能学号:090081001023学生所在学院:信息工程学院学生姓名:吴静任课教师:熊邦书教师所在学院:信息工程学院2010年1月09级研8班实现图像的放大、缩小、任意角度旋转功能吴静信息工程学院摘要:本文介绍了C++程序设计在数字图像处理应用领域的简单运用及其重要意义,详细阐述了利用C++Builder设计简单的图像处理软件的方法和步骤,实现了图像的任意倍数的放大、缩小、任意角度旋转功能。
在此基础上,对数字图像处理的研究有了初步的了解,并且进一步熟悉了C++程序设计在实际应用中的一般方法和思想,为以后进一步的编程和对图像处理的研究打下了基础。
关键词:C++Builedr 放大缩小任意角度旋转Abstract:This article describes the C++ programming in digital image processing applicationsthe use and significance of a simple detailede the use of C++ Builderdesigned to be simple image processing software methods and steps to achievean arbitrary multiple of the image to enlarge,reduceany angle rotation.On thisbasis,the study of digital image processing an initial understanding ofandfurther familiar wite C++ programmers in practical appliacation of the generalmethods and ideas for future programming and further image processing to laythe foundation for the study.Keywords:C++ Builder enlarge reduce rotation at any angle1 组件介绍1.1 窗体(Form)窗体是人机交互的主要界面,窗体的界面设计是十分重要的,一个好的软件需要一个漂亮的窗体来衬托。
C# 翻转、缩放和平移图形为了翻转、缩放和移动图形,这里我们使用了坐标变换中的旋转变换、比例变换和平移变换。
这几种变换的方法分别是RotateTransform()、ScaleTransform()和TranslateTransform()。
下面就使用这几种变换来对绘制的图形进行翻转、缩放和移动,具体过程如下所示:(1)在Visual Studio 2010中,创建名为osGraphic的Windows应用程序,并设置其存放路径。
然后,在VS界面中,设置Form的Text属性为“翻转、缩放和移动图形”。
(2)双击空白窗体,在打开代码编辑窗口编写该窗体的Paint事件代码,该代码使用DrawEllipse()方绘制一个椭圆。
具体如下所示:轴”和“Y轴”;添加两个TextBox控件,设置其Text属性为空,Name属性为textBox1和textBox2;添加一个Button控件,设置其Text属性为“缩放图形”。
(4)双击【缩放图形】按钮,在打开代码编辑窗口编写该按钮的单击事件代码,该代码通过使用比例变换ScaleTransform()方法,并根据用户给定的缩放比例值对当前图形进行缩放。
具体如下所示:放比例”修改为“平移长度”,设置两个TextBox控件的Name属性分别textBox3和textBox4,设置Button控件的Text属性为“移动图形”。
(6)双击【移动图形】按钮,在打开代码编辑窗口编写该按钮的单击事件代码,该代码通过使用平移变换TranslateTransform()方法,并根据用户给定的平移长度来对当前图形进行移动。
具体如下所示:MessageBox.Show("请输入移动的长度!");return;}}(7)再次重复第3步中的方法,向窗体中添加一个Label控件、一个TextBox 控件和一个Button控件。
这里将Label控件的Text属性设置为“旋转角度”,设置TextBox控件的Name属性为textBox5,设置Button控件的Text属性为“翻转图形”。
C#编程实现图片的打开、放大、缩小一、调用打开文件对话框1.选用openfiledialog1对话框控件。
2.定义一个文件名称,例如: private string FileName;3.代码调用openFileDialog1.Filter = "所有图像文件(*.bmp;*.gif.;*.jpg)|*.bmp;*.gif;*.jpg";openFileDialog1.Title = "打开文件"; //文件过滤;openFileDialog1.ShowDialog(); //打开对话框;FileName = openFileDialog1.FileName; //对fileName进行赋值;if (FileName != "") //对filename进行判断,不为空的情况下在picturebox中打开图片{FileName = openFileDialog1.FileName;Bitmap pic = new Bitmap(FileName);pictureBox1.Image = pic;}二、图片放大缩小时自动产生滚动条1.选用Panel控件,调整控件大小位置合适,并将Autoscroll属性更改为TRUE。
2.将picturebox控件拖放到panel控件上,可根据自己的需要选择picturebox的AutoMode属性。
//图片放大代码int x, y;x = pictureBox1.Location.X - 5;if (pictureBox1.Location.Y <= 0){y = 0;}else{y = pictureBox1.Location.Y - 4;}pictureBox1.Location = new Point(x, y);pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;pictureBox1.Size = new Size(pictureBox1.Width + 10, pictureBox1.Height + 14);//图片缩小代码int x, y;x = pictureBox1.Location.X + 5;if (pictureBox1.Location.X < 300){y = 0;}else{y = pictureBox1.Location.Y + 4;}pictureBox1.Location = new Point(x, y);pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;pictureBox1.Size = new Size(pictureBox1.Width - 10, pictureBox1.Height - 14);。
课程设计任务书学生姓名:专业班级:通信1003班指导教师:郭志强工作单位:信息工程学院题目: 通信工程应用技术初始条件:(1)使用matlab软件进行操作(2)选择一个图像进行处理要求完成的主要任务:(包括课程设计工作量及其技术要求,以及说明书撰写等具体要求)(1)编程实现一幅图像的平移、镜像、旋转、缩小和放大。
(2)给出所用算法的理论依据和必要的推导过程,给出原始图像和处理后的图像。
时间安排:第15周:安排任务,布置题目;第15—18周:设计仿真,撰写报告第19周:完成设计,提交报告,答辩指导教师签名:年月日系主任(或责任教师)签名:年月日目录摘要 (I)Abstract ........................................................................................................................................................... I I 1 MA TLAB简介 .. (1)1.1 MA TLAB用途 (1)2图像选择及变换 (4)2.1 原始图像选择读取 (4)2.2 图像放大和缩小 (6)2.2.1 图像放大缩小的知识 (6)2.2.2 函数说明及参数选择 (8)2.2.3 源程序及运行结果 (8)2.3 图像任意角度的旋转 (10)2.3.1 函数说明及参数选择 (10)2.3.2 源程序及运行结果 (10)2.4 图像的平移 (12)2.4.1 函数说明及参数选择 (12)2.4.2 源程序及运行结果 (13)2.5 图像经过镜像 (13)3.5.1 函数说明及参数选择 (13)2.5.2 源程序及运行结果 (14)4 感悟体会小结 (17)5 参考文献 (18)附录 (19)全部源程序代码: (19)摘要MATLAB是—套高性能的数值计算和可视化软件,它集数值分析、矩阵运算、信号处理和图形显示于一体,构成—个方便的、界面友好的用户环境。
MATLAB强大的扩展功能为各个领域的应用提供了基础,由各个领域的专家相继给出了MATLAB工具箱,其中主要有信号处理,控制系统,神经网络,图像处助,鲁棒控制,非线性系统控制设计,最优化,小波,通信等工具箱,这此工具箱给各个领域的研究和工程应用提供了有力的工具。
借助于这些“巨人肩膀上的工具”,各个层次的研究人员可直现方便地进行分析、计算及设计工作,从而大大地节省了时间。
本次课程设计的目的在于较全面了解常用的数据分析与处理原理及方法,能够运用相关软件进行模拟分析。
编程实现一幅图像的平移、镜像、旋转、缩小和放大。
要求给出所用算法的理论依据和必要的推导过程;给出原始图像和处理后的图像,达到本次课程设计的目的。
关键词:MATLAB放大旋转平移镜像AbstractMATLAB is a set of high-performance numerical computation and visualization software, which combines numerical analysis, matrix computation, signal processing and graphics in one form - a convenient, user-friendly user environment.MATLAB is a powerful extension application in various fields to provide a basis by experts in various fields have been given a MATLAB toolbox, which are signal processing, control systems, neural networks, image processing support, robust control, nonlinearcontrol system design, optimization, wavelets, communications toolkit, which this kit to the various areas of research and engineering applications a powerful tool.With these "tools on the shoulders of giants," researchers at all levels can now be easily analyzed directly, calculation and design work, which greatly saves time.The purpose of this course design is a comprehensive understanding of common principle and method for data analysis and processing, able to use relevant software for simulation analysis. Programming to realize an image of translation, mirror, rotate, narrowing and widening. Ask for the derivation process of the algorithm used in theoretical basis and necessary; The original image and processed image is given. Achieve the goal of this curriculum designKeywords: MATLAB magnification rotation translation mirrorII1 MATLAB简介1.1 MATLAB用途MATLAB是由美国mathworks公司发布的主要面对科学计算、可视化以及交互式程序设计的高科技计算环境。
它将数值分析、矩阵计算、科学数据可视化以及非线性动态系统的建模和仿真等诸多强大功能集成在一个易于使用的视窗环境中,为科学研究、工程设计以及必须进行有效数值计算的众多科学领域提供了一种全面的解决方案,并在很大程度上摆脱了传统非交互式程序设计语言(如C、Fortran)的编辑模式,代表了当今国际科学计算软件的先进水平。
MATLAB和Mathematica、Maple并称为三大数学软件。
它在数学类科技应用软件中在数值计算方面首屈一指。
MATLAB可以进行矩阵运算、绘制函数和数据、实现算法、创建用户界面、连接其他编程语言的程序等,主要应用于工程计算、控制设计、信号处理与通讯、图像处理、信号检测、金融建模设计与分析等领域。
如图matlab操作界面如下1.-1所示:图1-1matlab操作界面1.2 MATLAB的语言特点(1)语言简洁紧凑,使用方便灵活,库函数极其丰富。
运算符丰富。
(2).MATLAB既具有结构化的控制语句(如for循环,while循环,break语句和if语句),又有面向对象编程的特性。
(3)程序限制不严格,程序设计自由度大。
(4)MATLAB的图形功能强大。
(5)MATLAB的缺点是,它和其他高级程序相比,程序的执行速度较慢。
(6)由于MATLAB的程序不用编译等预处理,也不生成可执行文件,程序为解释执行,所以速度较慢。
1.3 MATLAB系统构成主要由以下五部分构成:MATLAB系统构成(1)MATLAB语言(2)MATLAB工作环境(3)图形处理(4)MATLAB数学函数库(5)MATLAB应用编程人员接口(API)2图像选择及变换2.1 原始图像选择读取MATLAB为用户提供了专门的函数以从图像格式的文件中读写图像数据。
这次采用的是imread函数来实现图像文件的读取操作,采用的格式如下:A=imread(‘filename.fmt’)该语句用于读取字符串“filename”对应的灰度图像或彩色图像,“fmt”指定了文件的格式。
采用imfinfo函数查询图像文件的信息。
其语句格式如下:Info=imfinfo(‘filename.fmt’)该语句可以在命令窗口会显示出文件的基本信息。
采用imshow函数进行图像的显示,采用的格式如下:A=imread(‘filename.fmt’); imshow(A);当这种显示方式要求被显示的图像要么在当前目录下或MATLAB的目录下。
图像读入与显示和变化的源代码如下:%获取图像,并显示各种基本信息RGB=imread('F:/rabbit.jpg'); % RGB:原始图像,真彩色;Info=imfinfo('F:/rabbit.jpg')figure;imshow(RGB)title('原始图像')程序运行结果如下图2-1所示:图2-1 读取后显示图片命令窗口输出结果:Info = Filename: 'F:/rabbit.jpg'FileModDate: '12-十二月-2013 17:40:23'FileSize: 7057Format: 'jpg'FormatVersion: ''Width: 293Height: 220BitDepth: 24ColorType: 'truecolor'FormatSignature: ''NumberOfSamples: 3CodingMethod: 'Huffman'CodingProcess: 'Sequential'Comment: {}2.2图像放大和缩小2.2.1 图像放大缩小的知识1)最邻近插值算法最简单的插值算法是最邻近插值,也称为零阶插值。
它输出的像素灰度值就等于距离它映射到的位置最近的输入像素的灰度值,最邻近插值算法简单,在许多情况下都能得到令人满意的结果,但是当图像中包含像素之间灰度级有变化的细微结构时,最邻近算法会在图像中产生人为加工的痕迹。
双线性插值算法计算量比零阶插值大,但缩放后图像质量高,不会出现像素值不连续的的情况,这样就可以获得一个令人满意的结果。
最邻近点插值[取插值点的4个邻点中距离最近的邻点灰度值作为该点的灰度值。