第11章 用户界面设计
- 格式:doc
- 大小:74.00 KB
- 文档页数:7

用户界面设计用户界面设计是指将各种信息与用户之间进行交互的界面进行设计与优化的过程。
一个好的用户界面设计应该能够满足用户的需求,提供良好的用户体验。
在这篇文章中,我将讨论用户界面设计的重要性、原则以及一些常见的设计模式。
首先,用户界面设计的重要性不可忽视。
一个好的用户界面设计可以提升用户的满意度,并且使用户更容易使用和操作。
当用户界面设计得当时,用户能够更轻松地实现他们的目标,并且能够清楚地理解和预测系统的反应。
相反,一个糟糕的用户界面设计会让用户感到困惑、失望甚至愤怒。
因此,用户界面设计在产品设计中扮演着重要的角色。
接下来,我们将讨论一些常见的用户界面设计原则。
第一个原则是简单性。
一个好的用户界面设计应该是简单直观的,使用户能够快速上手。
设计师应该避免过度复杂的设计和功能,而是尽量保持界面的直观性。
第二个原则是一致性。
一个好的用户界面设计应该在整个应用程序中保持一致的设计模式和操作方式。
这样可以帮助用户建立对系统的理解,并且减少学习新功能的时间和努力。
第三个原则是可见性。
一个好的用户界面设计应该使得重要的信息和功能明显可见。
用户不应该花费过多的时间来寻找他们需要的功能。
设计师应该使用色彩、对比度和排版等方法来提高信息的可见性。
第四个原则是反馈性。
一个好的用户界面设计应该在用户进行操作或输入时能够及时地给予反馈。
用户应该清楚地知道他们的操作是否成功,并且要有清晰的提示和指导。
最后一个原则是可控制性。
一个好的用户界面设计应该给用户提供充分的控制权,使用户能够根据自己的喜好和需求进行定制。
这样可以增加用户对系统的满意度,并且提供更好的用户体验。
除了这些原则,还有一些常见的用户界面设计模式。
例如,导航栏是一个常见的设计模式,它可以帮助用户快速导航到他们需要的内容。
搜索框是另一个常见的设计模式,它可以帮助用户快速找到想要的内容。
下拉菜单和标签页也是常见的设计模式,它们可以使用户进行分类和筛选。
在设计用户界面时,还需要考虑到用户的行为和需求。

用户界面设计随着科技的不断发展,用户界面设计扮演着越来越重要的角色。
无论是网站、应用程序还是软件系统,用户界面设计都是用户与产品之间互动的重要媒介。
好的用户界面设计可以提供愉悦的用户体验,帮助用户轻松地完成任务并获得所需的信息。
本文将探讨用户界面设计的重要性以及一些常用的设计原则。
一、用户界面设计的重要性用户界面设计是产品成功的关键因素之一。
一个令人满意的用户界面可以影响用户对产品的使用体验和满意度。
良好的用户界面设计可以提高用户的工作效率,减少错误操作和用户的学习成本。
相反,一个糟糕的用户界面设计可能导致用户的厌烦和挫败感,降低用户对产品的信任和满意度。
用户界面设计的另一个重要目标是使用户与产品进行有效的沟通。
通过设计直观、简洁和一致的用户界面,用户可以轻松地理解和掌握产品的功能和操作方法。
良好的用户界面设计可以帮助用户正确地使用产品,并提供所需的反馈和指导。
在用户界面设计中,用户体验和可用性是至关重要的考虑因素。
二、用户界面设计原则1. 简洁明了好的用户界面设计应该尽可能简洁明了。
通过减少复杂的图形和无关的信息,用户可以更快地理解和操作界面。
同时,简洁明了的设计可以提高用户的注意力和集中度,减少用户的干扰和不必要的认知负荷。
2. 一致性一致性是用户界面设计的重要原则之一。
在整个产品中,应该保持一致的设计风格、布局和交互方式。
一致的设计可以让用户更容易掌握界面的操作规则和逻辑。
如果不同的部分有不一致的设计,可能会让用户产生困惑和迷失。
3. 导航性良好的导航设计可以帮助用户快速找到所需信息,并轻松地进行操作。
设计师应该考虑使用清晰的结构和标签,以及易于理解和使用的导航工具。
同时,导航应该是可见的和可访问的,用户可以随时找到并使用。
4. 反馈与可见性用户界面设计应该及时提供反馈并保持可见性。
用户进行操作时,应该立即收到反馈,以确保用户知道他们的操作是否成功。
同时,关键信息和操作按钮应该保持可见,以便用户随时找到和使用。




软件工程用户界面设计软件工程中的用户界面设计是指开发人员通过设计和优化用户界面,使得用户能够使用软件时获得更好的用户体验。
用户界面设计不仅要考虑软件的外观美观度,还要考虑用户的操作习惯和需求,以及软件的功能和效率。
首先,用户界面设计要尽可能简单直观。
用户在使用软件时,希望能够迅速找到需要的功能和信息。
因此,用户界面应该注重简洁性和易用性。
设计师应该尽量避免复杂的操作流程和过多的选项,从而降低用户的学习成本。
此外,用户界面的布局和组织也应该合理,使得用户能够直观地理解软件的结构和功能。
其次,用户界面设计要符合用户的操作习惯和需求。
不同的用户有不同的习惯和使用需求,因此,设计师需要考虑到不同用户群体的需求,并根据不同用户的特点进行个性化设计。
例如,对于老年人来说,他们可能更适应使用大字体和图标,而对于年轻人来说,他们可能更喜欢使用现代化的界面风格和交互方式。
此外,用户界面设计还要考虑到软件的功能和效率。
用户界面应该鼓励用户使用软件的功能,并提供便捷的操作方式。
设计师应该尽量减少用户的操作次数和步骤,提高软件的响应速度和效率。
例如,可以通过合理地分组和排列功能按钮,以及提供快捷键和自动填充等功能,来提高用户的使用效率。
最后,用户界面设计还要注重软件的外观美观度。
美观的界面设计可以提高用户的使用体验和满意度。
设计师可以通过选择合适的颜色和字体,以及设计精美的图标和按钮,来增加软件的视觉吸引力。
此外,设计师还可以运用动画效果和过渡效果等技术,使得用户界面更加生动和有趣。
综上所述,软件工程中的用户界面设计是一个综合性的任务,需要考虑到用户体验、操作习惯、软件功能和效率等多个方面。
通过合理设计和优化用户界面,可以提高用户的使用体验和满意度,从而提高软件的竞争力和市场价值。
设计师应该不断学习和研究用户界面设计的最新理论和技术,以不断提高自己的设计水平和能力。

用户界面设计用户界面设计是指为用户提供直观、易用且具有美感的界面,使用户能够方便地与软件或应用程序进行交互。
良好的用户界面设计可以提升用户体验,提高用户满意度,并对产品的市场竞争力产生积极影响。
本文将介绍用户界面设计的基本原则和常用的设计元素。
用户界面设计的基本原则一致性用户界面设计中最重要的原则之一是一致性。
一致的设计可以让用户更容易理解和掌握系统的操作方式。
在设计用户界面时,应该保持统一的布局、配色和字体风格,使用相似的图标和控件样式,减少用户学习新界面的难度。
易用性用户界面设计应该尽可能简单易用。
用户应该能够轻松地完成各种任务,无论是浏览信息、输入数据还是执行操作。
为了提高易用性,设计师可以使用直观的图标和标签,合理安排布局,提供明确的反馈和导航功能,并避免使用过多的弹出窗口和复杂的操作流程。
可见性用户界面设计应该尽可能提供清晰的可见性。
用户应该能够清晰地看到当前的状态、可用的选项和操作结果。
设计师可以通过使用明亮的颜色、清晰的字体和合适的大小来增强可见性。
此外,适当使用动画效果和提示信息也可以提高用户对界面的感知。
反馈性用户界面设计应该能够提供及时有效的反馈。
当用户操作系统时,界面应该给出明确的响应,以便用户知道其操作是否成功或失败。
可以使用动画、声音或文本提示来显示反馈信息。
同时,界面应该定期更新状态,以便用户了解当前进展。
可控性用户界面设计应该允许用户有一定程度的控制权。
用户应该能够自定义界面的某些方面,如字体大小、布局等。
此外,用户界面应该提供适当的选项和设置,以便用户根据自己的需求进行调整。
常用的设计元素布局合理的布局是用户界面设计中至关重要的一部分。
常见的布局方式包括线性布局、网格布局和层叠布局等。
设计师可以根据不同的需求选择合适的布局方式。
在确定布局时,应该考虑到内容的重要性和空间的利用率,以确保用户可以方便地浏览和操作界面。
配色方案配色方案对用户界面设计的视觉效果有很大影响。

用户界面设计用户界面设计是指设计师通过各种视觉和交互元素来创造用户与软件、网站或应用程序进行交互的界面。
一个好的用户界面设计能够提供良好的用户体验,使用户能够轻松地理解和操作软件或应用程序。
一、用户界面设计的重要性用户界面设计在现代科技发展中起着至关重要的作用。
一个好的用户界面设计能够提高用户的工作效率,减少用户的学习成本,增加用户的满意度。
同时,它也是一个产品或服务的门面,能够直接影响用户对产品或服务的第一印象。
二、用户界面设计的原则1. 简洁性:用户界面设计应该尽量简洁明了,避免过多的复杂功能和冗余信息。
简洁的界面能够减少用户的认知负担,提高用户的操作效率。
2. 一致性:用户界面设计应该保持一致性,即在不同的页面或模块中使用相似的布局、颜色和交互元素。
一致的界面能够让用户更容易理解和掌握系统的操作方式。
3. 可视化:用户界面设计应该注重可视化效果,通过图标、颜色和动画等元素来增强用户的交互体验。
良好的可视化设计能够吸引用户的注意力,提高用户的参与度。
4. 易学性:用户界面设计应该尽量简单易学,降低用户的学习成本。
设计师应该考虑用户的心理和认知特点,合理安排界面元素的布局和交互方式。
5. 反馈性:用户界面设计应该提供及时的反馈信息,告知用户他们的操作是否成功。
反馈信息可以通过文字提示、动画效果或声音等方式呈现,帮助用户更好地理解系统的运行状态。
三、用户界面设计的步骤1. 需求分析:在进行用户界面设计之前,设计师需要与用户和相关利益方进行需求分析,明确用户的期望和需求。
通过用户调研和访谈等方式,获取用户的反馈和建议。
2. 原型设计:设计师可以使用原型设计工具来创建用户界面的草图和交互模型。
原型设计能够帮助设计师更好地理解用户的需求,并与用户进行有效的沟通和反馈。
3. 界面布局:设计师需要合理安排用户界面的布局,包括导航菜单、内容区域和操作按钮等元素的位置和大小。
良好的布局能够提高用户的操作效率和体验。



用户界面设计
用户界面设计是指通过图形、文字等方式,将软件应用程序的功能和操作方式展示给用户的一种设计。
一个好的用户界面设计可以提高用户的使用体验,使得用户能够更方便、快捷地完成操作。
在进行用户界面设计时,首先要考虑用户的使用习惯和心理需求。
了解用户的特点和偏好,可以帮助设计师更好地预测用户的行为和需求,从而提供更贴近用户期望的界面。
其次,需要保证用户界面的清晰简洁。
设计师应该避免使用过多的菜单、按钮和图标,应尽量将界面元素精简到最基本的形式。
同时,应注意界面布局的合理性,将相关功能和信息集中放置,方便用户查找和使用。
另外,要提供明确的反馈和指引。
用户在使用过程中,往往需要明确的提示来指导其下一步操作。
例如,当用户点击某个按钮时,界面应提供明确的反馈,以告知用户操作是否成功。
同时,在用户初次使用时,可以通过引导页或者向导功能,让用户快速了解和掌握软件的操作方式。
此外,要注重可访问性和易用性。
用户界面设计应考虑到不同人群的需要,包括残障人士和老年人等,应提供易读、易听、易操作的功能和界面。
同时,要尽量减少用户的操作步骤和点击次数,提高使用效率。
最后,用户界面设计要与整体品牌形象保持一致。
界面设计应
符合企业或品牌的风格和形象,以增加用户对产品的认同感和信任度。
综上所述,一个好的用户界面设计需要考虑用户的使用习惯和心理需求,保证界面的清晰简洁,提供明确的反馈和指引,注重可访问性和易用性,保持与整体品牌形象一致。
这样才能提高用户的使用体验,提高软件应用的竞争力。
用户界面设计1. 概述用户界面设计是指为了使用户能够更加方便、高效地使用软件或网站而进行的设计过程。
一个好的用户界面设计可以提升用户体验,增加用户的满意度和忠诚度。
2. 设计原则在进行用户界面设计时,应遵循以下原则:2.1 简洁易用用户界面应该简洁明了,避免过多的复杂功能和冗余信息。
用户应该能够迅速找到所需要的功能和信息,且操作过程应该简单明确。
2.2 一致性用户界面中的各个元素和交互行为应保持一致性,以便用户能够形成一种惯并且不容易出错。
例如,相似功能的按钮应该具有相似的外观和位置,相同的操作应具有相同的反馈效果。
2.3 反馈和提示用户在进行操作时,应该及时得到反馈和提示。
例如,当用户点击一个按钮时,界面应该给出反馈,告知用户操作是否成功;当用户鼠标悬停在一个元素上时,应该显示相应的提示信息,帮助用户了解该元素的功能。
2.4 易学性用户界面应该易于研究,新用户能够通过简单的操作即可掌握基本功能。
设计时应考虑到不同用户的使用惯和经验水平,尽量减少用户的研究成本。
2.5 视觉吸引力用户界面的外观应该具有一定的美感,能够吸引用户的注意力。
合理运用颜色、图标、排版等元素,使界面看起来清晰、美观,并符合所设计的软件或网站的定位和风格。
3. 设计步骤进行用户界面设计时,可以按照以下步骤进行:3.1 需求分析首先了解用户的需求和使用场景,明确所设计软件或网站的定位和目标用户群体。
通过用户调研、用户访谈等方式收集相关信息,为后续设计提供基础。
3.2 结构设计在完成需求分析后,进行界面的结构设计和信息架构。
确定主要功能和模块的布局以及之间的关系,设计界面的组织框架。
3.3 交互设计根据结构设计的基础上,进行交互设计。
确定交互方式、操作流程以及各种交互元素的设计,使用户能够顺利完成任务。
3.4 视觉设计在完成交互设计后,进行界面的视觉设计。
包括颜色搭配、图标设计、排版布局等方面,使界面具有良好的视觉效果和用户体验。
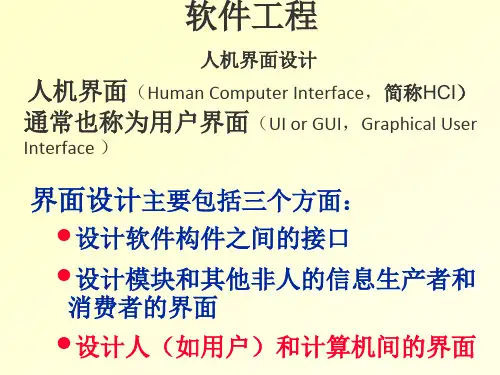
第11章用户界面设计人机交互活动的大量存在于计算机运行的整个过程当中。
目前的应用软件都采用图形界面用以交互,图形界面的研究也成为了许多软件开发机构的课题。
本章内容主要包括:界面软件设计,设计人机交互子系统,图形用户界面设计,多媒体用户界面设计。
11.1基础知识11.1.1 软件面设计1.可使用行可使用行是用界面设计最重要的目标。
它强调简单,术语标准化和一致化,拥有完善的帮助功能,系统响应快可系统成本低,具有良好的容错能力。
2.灵活行灵活行包括:算法可隐可现,界面方式可由用户动态制定和修改,提供不同详细程度的系统响应信息,界面的标准化。
3.复杂行复杂行是用户界面的规模和组织的复杂程度。
在完成预定功能的前提下,用户界面越简单越好。
4.可靠性无故障使用的时间越长,改用户界面的可靠性就越高。
用户界面应能保证用户正确,可靠的使用系统,保证有关程序和数据的安全行。
5.用户界面设计存在的问题用户界面的开发有别于其他软件,无固定结构,其目的和用户的真正需求相适应。
但是用户的意图有时候并不容易表达出来,唯有通过进一步的探索和咨询的方法来完成。
而目前的一部分软件设计者的心目中,存在一些心里障碍,容易妨碍友好界面的设计:(1)部分软件人员没有从用户的角度去考虑界面设计,没有重视界面的美观和方便。
(2)设计人员习惯单一的抽象思维,希望能自主控制软件的运行,忽略了人机交互,有些开发人员则是懒于设计界面的健壮行,害怕用户的干预导致程序运行的瘫痪。
(3)软件人员和用户在知识结构上存在差异,程序员不乐于学习用户工作领域的专业知识,忽视了软件的专业行,导致生成的软件不适合用户的习惯。
11.1.2设计人机交互子系统1.准则设计出让用户满意的人机交互界面应遵循如下原则:一致性,操作简单,及时提供反映信息,提供撤销命令,无需记忆,易学,富有吸引力。
2.策略用户界面是适应人的需要而建立的,因此需要清楚用户的类型,用户的特性度量以及对用户的工作进行分析。
1733.用户界面的设计形式用户的界面设计形式包括问答式,菜单,图符,表格,命令语言和自然语言。
11.1.3 图形用户界面的设计图形用户界面设计具备直观生动的优点,且对用户极其方便。
其主要特征为:(1)使用窗口,图符,菜单,鼠标与屏幕等设计方式和工具与用户进行交互。
(2)采用desktop模式,用户共享直观的界面框架,对图符容易理解。
(3)直接对对象进行操作,设计直观,可视化界面。
无需记忆。
11.1.4 多媒体用户界面设计多媒体用户界面结合了图形,窗口,图表,声音,色彩和文字,能够与用户形象的交互。
具备一下特点:(1)结合超文本技术,支持Intertnet浏览。
超文本技术以其非线性的网状结构,便于用户联想搜素有关内容,增强交互行。
(2)进行三维及多媒体技术,通过引入语音,动画使界面更加生动活泼。
(3)出现了大量对额多媒体用户界面开发工具,大大降低了开发图形界面的难度。
(4)对象可是化。
目前许多系统以二维和三维的形式来显示数据。
11.2单元练习11.2.1 填空题1.用户界面的设计发展可分为——,——,——三个阶段。
2.用户界面设计最重要的目标是———。
3.设计人机交互子系统时,需要把———作为主角。
4.通常用户可以分为——,——,——,——四种类型。
5.用户特性度量与——,——两方面有关。
6.可以用——和——来描述功能分解。
7.菜单系统的结构可分为——,——,——,——,——五种。
8.对话框有——,——,——三种形式。
9.虚拟实现技术有——,——,——,——等四个重要特性。
10.多媒体处理的对象主要是——。
11.在人机界面的设计过程中先后涉及四个模型,它们是由软件工程师创建的——,由人机工程师创建的——,终端用户对未来系统的——和系统实现后得到的——。
11.1.2 选择题1.最早出现的用户界面模型是()A.Multi-agent模型B. Seehei模型174C.MVC模型D.DPl模型2.用户界面设计最重要的目标是()A.灵活性 B.复杂性C. 可使用性D. 可靠性3.界面方式可由用户动态制定和修改,这样便可以有较高的()A.灵活性 B. 复杂性C.交互性 D. 维护性4.在传统的人机系统中,()被认为是操作者。
A.人 B. 机器C.人和机器 D. 操作系统11.2.3 简答题1.要设计出让用户满意的人机交互界面,应遵循哪几条准则?2.菜单系统的结构可分为哪几种?画出每种的机构图。
3.多媒体用户界面具有哪些特点?4.试描述多媒体用户界面细节设计的步骤。
5.非精确的交互方式有哪些?6.新一代界面有哪些主要特征?7.简单描述Sddheim模型8.如何理解用户界面设计中“人的因素”?11.3 参考答案一.填空题1.字符用户界面设计,图形用户界面设计,多媒体人机界面设计2.可使用性3.用户4.外行型,初学型,熟练型,专家型5.用户使用模式,用户群体的能力6.数据流图,数据词典7.单一菜单,线装菜单,树状结构,非循环网络结构,循环网络结构8.模式对话框,非模式对话框,警告式对话框9.多感知性,存在性,交互性,自主性10.二维的11.设计模型,用户模型,假想,系统映像二.选择题1.B 2。
C 3.D 4.A三.简答题1,应遵循如下原则:(1)一致性:使用一致的术语,一致的步骤,一致的动作。
175176(2) 操作简便.(3)及时提供反馈信息,让用户可以对系统的运行状况一目了然.反馈信息是用户操作的依据,应简短,直接,及时从用户角度来做出提示.(4)提供撤销命令.帮助用户能够及时撤销错误动作,以免对系统造成更大的危害.(5)无需记忆.每一步骤给出足够的提示,不许用户记忆窗口中显示的信息,另外,以观察和提示代替记忆和击键.体贴用户需求,方便用户使用.(6)易学,富有吸引力.充分利用图形通讯,设计由图形,文本和简单动画组成的图形用户界面,以图形方式显示命令,参数,数据等.有助于用户对界面的正确理解,且对用户有吸引力.2.菜单系统的结构可以分为五种:单一菜单,线状菜单,非循环网络菜单和循环网络菜单.结构图如图11-1所示(a)第一菜单 (b)线状菜单(c )树状结构(d)非循环网络菜单 (e)循环网络菜单图11-13.多媒体用户界面结合了图形,窗口,图表,声音,色彩和文字,能够形象生动地与用户进行交互.具备下列特点:(1)结合超文本技术,支持Internet 浏览.超文本技术以其非线性的网状结构,便于用户联想搜索有关内容,增强交互性.(2)运行三维及多媒体技术,通过引入语音,动画使界面更加生动活泼.(3)出现了大量的多媒体用户界面开发工具,如Visual Basic, Visual C++, PowerBuilder, Visual ForPro,大大降低了开发图形界面的难度.(4)对象可视化.由于数据的可视化具有直观形象,一目了然的优点,于是科学可视化和网上数据可视化已引起广泛重视,目前许多系统以二维和三维的形式来显示数据.4,多媒体用户界面细节设计阶段的一般过程为:(1)按建立的模型.设制一个或多个窗口.(2)用工具框向每个窗口添加控件.(3用菜单设计窗口,为窗口定义菜单栏.(4)用属性栏设置窗口和控件的属性.(5)用代码窗口编写事件和通用过程.(6)增加语音和色彩.(7)调试和测试.5.非精确交互有如下主要方式:(1)语音.主要以语音识别为基础,但不强调很高的识别率,而是借助其他通道的约束进行交互.(2)姿势.主要利用数据手套,数据服装等装置,对手和身体的运动进行跟踪,完成自然的人机交互.(3)头部跟踪.主要利用电磁,超声波等方法,通过对头部的运动进行定位交互.(4)视觉跟踪.对眼睛运动过程进行定位的交互方式.6,新一代用户界面的主要特征为:(1)以用户为中心.以用户对界面的需求变化为出发点,使用户界面的外在形式和内部机制能符合不同用户的需要,这就是以用户为中心的设计思想.(2)多通道(Multimodality).充分利用一个以上的感觉和运动通道的互补特性来捕捉用户的感觉,从而达到人机交互中的自然性.通过多种传感设备,如立体头盔,数据手套,数据衣等,使用户投入到模拟环境中,实现用户与该环境的直接交互.(3)非精确.而人们的动作或思想往往并不很精确,计算机应该理解人的要求,甚至于纠正人的错误,智能化的界面是一个重要方向.(4)高带宽.新一代的用户界面应该支持高的输入带宽,快速大批量地输入信息.语音,图像及姿势等的输入和理解是今后的发展方向.(5)不限制地点.目前,人们面对着计算机屏幕进行操作的操作方式限制了计算机的应用.采用语音输入输出或其他计算机视觉(摄像输入)技术,则可不受地点的限制.(6)可视化编程.运用计算机图形学和图像处理技术,将计算过程中的数据及计算结果转换为图形或图像在屏幕中显示出来。
(7)三维交互技术的研究7.Green的Seeheim模型是最早出现的用户界面模型,如图11-2所示.该模型由表示部分,对话控制和应用界面模型组成.其中表示部分包括界面的外部表示,交互技术和界面布局,界面的其他成分禁止与外部直接通信;对话控制部分决定用户和系统之间的对话结构;应用界面模型负责建立与应用语义之间的通信联系,对界面可访问的数据结构和例程进行描述和调用.这三个部分分别对应于词法,语法和语义三个层次.用户应用计算部分图11-2其中对话框控制部分是Seeheim模型强调的重点.在直接交互中,用户是与个别应用语义对象的图形表示相交互,而不是与整个应用系统对话.这要求语法应极小化,将个别对象相关的语法包含在各个图形表示对象之中,而不是作为一个统一的独立部分.另外,语义反馈对增加用户177的参与感甚为重要,甚至词法层次的操作也需要语义反馈,如拖动一个对象的表示是一个词法操作,若反馈其语义效果会极大地增加用户的参与感,这就要求语义更加贴近于表示部分.显然,Seeheim模型本身并不支持直接操作的语法与语义要求,因而不适用于直接操作界面.8.所谓”人的因素”有三层含义:(1) 人对感知过程的认识,包括视觉,阅读时的认知心理,记忆,归纳与演绎推理等.(2)用户已有的技能和行为方式.(3)用户所要求完成的整个任务以及用户对人机交互部分的特殊要求.由于用户通过界面与程序(系统)交互,因此只有充分考虑了人的因素,对话才能和谐,流畅,否则系统内部无论设计得多么合理,整个系统也将表现得不够友善178179。